「過剰な DOM サイズを回避する」警告を修正するための 7 つの実証済みの戦略
公開: 2022-11-23ほとんどの Google PageSpeed Insights の改善提案は非常に簡単です。
「画面外の画像を延期する」、「レンダリングをブロックするリソースを排除する」、「未使用の CSS を減らす」など、問題に対処するために必要な次のステップを把握できます。
ただし、もう少し深くスクロールすると、突然「過剰な DOM サイズを回避してください」という警告が表示されます。

最初の反応:
DOM サイズとは何ですか?どうすれば修正できますか?!
あなたは正しい場所にいます。
次の段落では、DOM サイズについて知っておく必要があるすべてのことと、この警告に対処する方法を学びます。
- DOM (ドキュメント オブジェクト モデル) とは
- DOM サイズがページのパフォーマンスに与える影響は?
- 「過剰な DOM サイズを避ける」という警告が表示される理由
- 「過剰な DOM サイズを避ける」警告を修正する方法
ボタンをクリックするだけで 90+ PSI スコアを達成します。 NitroPack であなたのサイトをご覧ください!
ドムとは?
Web サイトには、HTML ドキュメント、CSS、JavaScript ファイルなどのリソースが含まれています。
ユーザーが Web サイトを読み込むたびに、ブラウザーは接続を確立し、リソースを受け取ります。 データの最初のチャンクが受信されると、解析プロセスが開始されます。
解析は、ブラウザーがデータ (HTML マークアップ) を DOM ツリーに変換するために実行するステップです。
DOM は、HTML をブランチとノードのツリーとして表すドキュメント モデルです。
ツリーの各ブランチはノードで終了し、各ノードにはオブジェクトが含まれます。 ノードは、要素、テキスト文字列、コメントなど、ドキュメントの一部を表します。

簡単に言えば、DOM と聞くと、ウェブページが読み込まれるたびにブラウザが構築するオブジェクトの構造を意味します。
重要な用語:
|
DOM サイズがページのパフォーマンスに与える影響は?
DOM のブランチとノードが多いほど、DOM のサイズは大きくなります。
それぞれ、DOM サイズが大きいほど、直面する可能性のあるパフォーマンスの問題が大きくなります。
より大きな DOM サイズに関連する問題のいくつかを次に示します。
1. データ コストの増加と読み込み時間の低下
多くの場合、大きな DOM ツリーには、ユーザーが最初にページを読み込んだときに表示されない多くのノードが含まれます。 これにより、ユーザーがより多くの要素を読み込む必要があり、読み込み時間が遅くなるため、データ コストが不必要に増加します。
2. ユーザーのデバイスのメモリ リソースを圧倒します。
JavaScript クエリとの継続的なやり取りにより、パフォーマンスが低下し、レンダリングが遅くなります。 これにより、サイトのユーザーのページ エクスペリエンスが低下します。
3.レンダリング時間の増加
ユーザーがページを操作するとき、ブラウザは常にノードの位置とスタイルを再計算する必要があります。 大きくて複雑な DOM ツリーは、レンダリングを大幅に遅くする可能性があります。
4. 最初のバイトまでの時間 (TTFB) の増加
TTFB は、クライアントのブラウザーがサーバーからの応答の最初のバイトを受信するのにかかる時間を測定します。 過剰な DOM は、HTML ドキュメントが大きいことを示します。 その結果、転送するデータ量が増え、時間がかかる可能性があります。

PageSpeed Insights で「過剰な DOM サイズを避ける」という警告が表示される理由
PSI は Lighthouse を使用して、管理された環境 (ラボ データを使用) で URL を分析し、パフォーマンス、アクセシビリティ、ベスト プラクティス、および SEO スコアを示します。

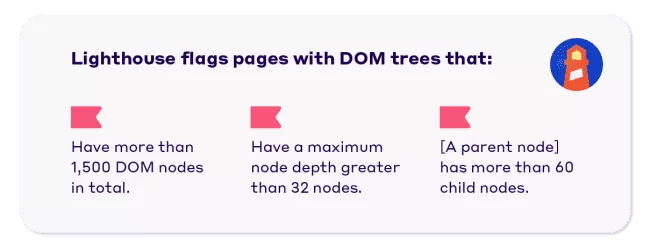
Lighthouse がページにフラグを立て、PSI レポートに「過剰な DOM サイズを回避する」という警告を表示するには、その DOM ツリーで次のいずれかのエラーが当てはまる必要があります。
- 合計で 1,500 以上の DOM ノードがあります。
- 最大ノード深度が 32 ノードを超えています。
- 親ノードには60 を超える子ノードがあります。

Core Web Vitals に合格した上位 31% の Web サイトに参加しましょう! NitroPack を使用してサイトを表示する
過剰な DOM サイズを回避する方法
Google の優れた経験則は次のとおりです。
「一般的に、必要な場合にのみ DOM ノードを作成し、不要になったときにノードを破棄する方法を探してください。」
もちろん、言うは易く行うは難しであり、ウェブサイトの最適化の核心に迫る必要がある場合もあります。

次に、次の修正のいくつかを適用することをお勧めします。
1. 不十分にコーディングされたプラグインとテーマを避ける
それらは基本的にサイトのコードを肥大化し、DOM サイズを増やし、サイトの速度と全体的なパフォーマンスを低下させます。
テーマ/プラグインのコーディングが不十分かどうかをどのように判断できますか?
素晴らしい質問です。 答えは次のとおりです。
- レビューを読んでください。 問題がある場合、誰かがすでに問題に遭遇してコメントしている可能性があります。
- お金を使うことをためらわないでください。 他のものと同じように、あなたはあなたが支払ったものを手に入れます. 無料のテーマ/プラグインを入手してお金を節約するのは素晴らしいことのように思えるかもしれませんが、長期的な効果にははるかに多くの費用がかかります.
- 最終更新日を確認してください。 時代遅れのテーマやプラグインは絶対に避けたいものです。
あなたが WooCommerce ユーザーであるか、ストアを開始する予定がある場合は、2022 年に最もパフォーマンスの高い Woo テーマに関する詳細な調査を必ず確認してください.
テーマを選択する際に注意すべき/避けるべきことのチェックリストを次に示します。
|
2. JavaScript ベースの DOM ノードを最小限に抑える
Web サイトに動的要素を追加すると、追加の JavaScript ノードでサイトが肥大化する可能性があるため、代償が伴います。
手始めに、問題を引き起こすJSファイルを割り当てて削除することで修正できます。 サードパーティのウィジェット (チャット ウィジェットなど) の場合は、最適化された代替手段を探す必要があります。
3. 肥大化した HTML を生成するページビルダー
ページ ビルダーは使いやすいため、多くのユーザーにとってウェブサイト作成プロセスに不可欠な要素となっています。
残念ながら、ページ ビルダーは、過剰な数の DOM ノードを含む肥大化したコードを生成することがあります。 彼らは、あまりにも多くの div タグを挿入することによってそれを行っています。
これに対処するには、HTML にアクセスして手動で修正します。
幸いなことに、一部のページ ビルダーは、これらのよく知られた問題を解決するための措置を講じています。 たとえば、Elementor は、Elementor 3.0 には、新しい Web サイトの速度とパフォーマンスを向上させるための大幅な DOM の改善が含まれていることを発表しました。
4. テキストを WYSIWYG エディターにコピー/貼り付けしないでください
ほとんどの WYSIWYG (What You See Is What You Get) エディターは、貼り付けられたコードのクリーンアップに失敗します。 特に、Microsoft Word などの別のリッチ テキスト ソースから貼り付けた場合。 問題は、テキストだけでなくそのスタイルもコピーすることです。 そして、それらは多くの DOM ノードを埋め込む可能性があるため、主な原因です。
それに対処するには、いくつかのオプションがあります。
- エディターにテキストを貼り付けないでください
- [プレーン テキストとして貼り付け] オプションを使用する
- (エディターが許可している場合) 高度な機能を使用して、貼り付け後にコードをクリーンアップします
最後になりましたが、古いページに戻ってクリーンアップします。
5. 1 ページの Web サイトを複数のページに分割する
単一ページの Web サイトは、ビジネスを紹介することのみを目的としている場合に最適です。
逆に、ビジネス情報、ブログ記事、製品、お問い合わせフォームなどを追加する場合は、それらを別のページに分割し、ナビゲーション メニューからリンクします。
大きなページを複数のページに分割すると、DOM ノードの数が減る場合があります。
6. display:none を使用して不要な要素を非表示にしない
display: none は、要素を削除したり再作成したりせずに要素を非表示および表示するために、JavaScript で一般的に使用されます。 ただし、HTML マークアップからそれらが消えて、訪問者が不要な要素をロードしたままになるわけではありません。
7. 複雑な CSS 宣言と JavaScript の使用を避ける
複雑な CSS 宣言と JavaScript を使用すると、さらにメモリ使用量が増加し、サイトの速度が低下する可能性があります。 処理する DOM ノードの数が多すぎる場合は、それらをスキップすることをお勧めします。
CSS と JavaScript の問題を自動的に修正します。 NitroPack を使用してサイトを表示する
結論は
DOM の問題を修正しても PageSpeed Insights のスコアが改善されないことは事実です。
ただし、「過剰な DOM サイズを回避する」という警告に対処する努力をすることの隠れた利点は、はるかに大きくなります。
- サイトの読み込み時間を増やす
- ページの知覚パフォーマンスを向上させる
- 訪問者により良いユーザー エクスペリエンスを提供する
最も重要なことは、これら 3 つのことがGoogle によって報われることです。 その上、直帰率を下げ、平均滞在時間を増やし、コンバージョンを高める確実な方法です。
他の PSI の提案を修正する方法を探している場合は、他の記事を確認してください。
- 次世代フォーマットの画像を簡単に提供 (WordPress、OpenCart、Magento)
- オフスクリーン画像を遅延ロードする方法 (5 つの実績のある手法)
- ウェブの画像最適化: 2022 SEO とサイト速度のテクニック
- コア Web バイタルを改善するための 8 つのフォント読み込み戦略 (2022)
- レンダリングをブロックするリソース (CSS および JavaScript) を排除する方法
- サードパーティ コードの影響を軽減する (プラグインあり/なし)
- メインスレッドの作業を最小限に抑える 7 つの方法
