優れたコア Web バイタルのトップ 7 WordPress テーマ (2023 ランキング)
公開: 2023-03-14WordPress リポジトリには 10,500 以上の無料テーマが用意されています。
そしてその数は日々増え続けています。
では、どうすれば最高のものを特定できますか? 好きなすべてのテーマをテストし、すべてのパフォーマンス メトリック、スコア、およびミリ秒を比較することになっていますか?
正直に言うと、丸一日かけてやりたい仕事とは思えません。
特に私たちがあなたのためにそれをしたとき!
したがって、アクティブ化、非アクティブ化、テスト、結果の書き留め、比較に時間を無駄にする代わりに、徹底的な調査とテストの後に際立っていた7つのWordPressテーマを見つけてください.
優れたコアWebバイタルの最高のWordPressテーマ候補をテストした方法
注:トラフィックを生成せずに、現実世界でのテーマのパフォーマンスを概算する最良の方法は、ラボベースの Core Web Vitals に頼ることでした。 私たちの経験では、ラボで LCP、CLS、および TBT に合格したテーマは、フィールドで同じ良好な結果を再現する可能性が高いことを示しています。
私たちは、WP リポジトリでの人気に基づいたテーマとともに、WordPress 開発者が過去に取り組んだテーマの大規模なプールを収集することから調査を開始しました。
次に、長時間の速度テスト プロセスを開始しました。
- 空の WordPress インストールにテーマをインストールしてアクティブ化します。
- テーマをそのままにしておきます - コンテンツ、メニュー、ページ、投稿、またはプラグインを追加しません。
- Google の PageSpeed Insights を通じて、テーマを使用して Web サイトを運営します。
- GTmetrix を介してテーマを実行します。
- Pingdom Speed Test でテーマを実行します。
- すべての結果を収集して比較します。
それぞれの基準と測定基準が異なるため、3 つのテスト ツールを使用することにしました。 あるツールが別のツールよりも良い結果や悪い結果をもたらさないようにしたかったのです。
各ツールで、特定の指標を監視することにしました。
PageSpeed インサイト
Google の PageSpeed Insights (PSI) は、テーマの速度と Core Web Vitals をテストするための頼りになるツールです。 実際のトラフィックがないことを考慮して、モバイルとデスクトップの両方でのパフォーマンス スコアとその指標に注目しました。

私たちが注目した指標は次のとおりです。
- パフォーマンス スコア。 これは 100 点満点で、LCP、CLS、スピード インデックス、TBT、FCP の指標に基づいています。 各メトリックには異なる重みがあります。
- 最初のコンテンツ ペイント。 FCP は、ブラウザーが DOM コンテンツの最初の部分を視覚化するのにかかる時間です。
- 最大のコンテンツ ペイント。 LCP は、スクロールせずに見える最大の要素がページに読み込まれるのにかかる時間を測定します。
- 速度指数。 これは、ページのコンテンツが視覚的に表示される速さを示しています。 低いほどよい。
- 総ブロッキング時間。 ページが完全にインタラクティブになる前に、ページがどの程度応答しないかを示します。
- 累積レイアウトシフト。 CLS は、予期しないレイアウトの変化がページのユーザー エクスペリエンスにどの程度影響するかを測定します。
GTmetrix
GTmetrix は Web サイトの速度と最適化を分析し、パフォーマンスの問題を特定し、テーマに不要なファイルが過剰に含まれているかどうかを判断するための貴重なツールとなります。

私たちが注目した指標は次のとおりです。
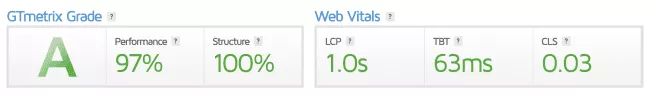
- GTmetrixグレード。 これは、パフォーマンスと構造の両方のスコアの重み付けされたグレードです。
- パフォーマンス スコア。 これは、カスタム監査、分析オプション、ブラウザー、およびハードウェア仕様を使用して、GTmetrix によってキャプチャされたライトハウス パフォーマンス スコアです。
- 構造スコア。 これは、Lighthouse および Custom GTmetrix 監査の独自の評価です。 最適なパフォーマンスのためにテーマ/ページがどれだけうまく構築されているかを表します。
- ウェブバイタル。 テーマ/ページが優れた全体的なエクスペリエンスを提供するかどうかを測定する、ラボベースの Core Web Vitals 指標。
- ロード時間。 Web ページが完全に読み込まれるまでにかかる時間。
ピンダム
Pingdom は GTmetrix と類似点を共有していますが、異なるメトリクスを提供するため、両方のツールを同時に使用することを好みます。 また、Pingdom は、さまざまな場所から Web ページをテストする簡単な方法を提供します。
すべてのテーマは、北米 - 米国 - ワシントン DC からテストされています。

監視した指標:
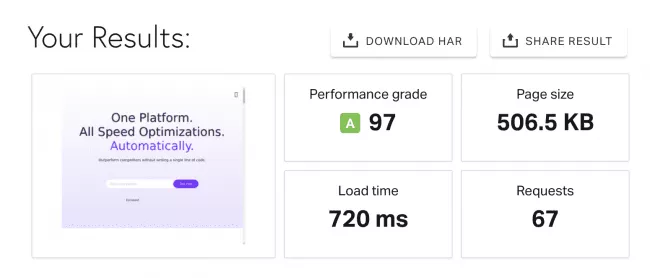
- パフォーマンス グレードこれは 100 点満点中の累積グレードです。
- ロード時間。 テーマがインストールされた Web サイト全体を Pingdom がロードするのにかかる時間。
- ページサイズ。 ページのすべてのサイト ファイルのサイズ。 このテーマは、これに大きな影響を与えます。
- リクエスト。 テーマとサイトのコンテンツをユーザーに配信するためのサーバー リクエストの数。
最高のパフォーマンスを発揮する WordPress テーマの概要
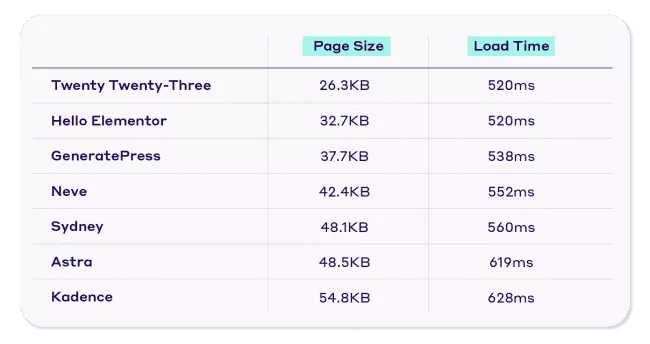
各テーマ、その機能、価格設定、およびパフォーマンス スコアについて詳しく説明する前に、テストの概要を次に示します。
注:次のランキングは、Pingdom の結果、より具体的にはページ サイズと読み込み時間に基づいています。 この記事の後半で、各テーマとその CWV の結果を確認します。
- Twenty Twenty-Three –ページ サイズ:26.3KB; 読み込み時間:520ms
- こんにちは Elementor –ページ サイズ: 32.7KB; 読み込み時間:520ms
- GeneratePress –ページ サイズ: 37.7KB; 読み込み時間:538ms
- Neve –ページサイズ: 42.4KB; 読み込み時間:552ms
- シドニー –ページサイズ: 48.1KB; 読み込み時間:560ms
- アストラ –ページサイズ: 48.5KB; 読み込み時間:619ms
- Kadence –ページサイズ: 54.8KB; 読み込み時間: 628ms

2023 年に Core Web Vitals に合格するための最高の WordPress テーマ
機能、価格設定、パフォーマンス結果 - 各候補の詳細な概要から始めましょう.
1. Twenty Twenty-Three - グーテンベルクとの最高の芽

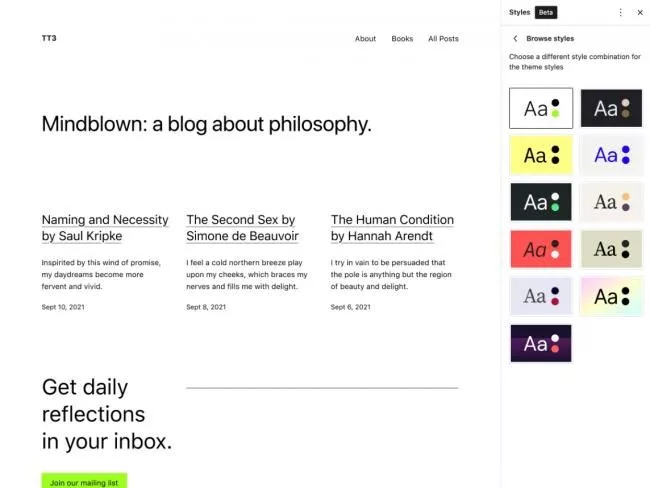
デフォルトの Twenty Twenty-Three テーマは、WordPress 6.1 で導入された最新のデザイン ツールを使用するために開発されました。
このテーマは、シンプルで整頓された基盤を利用し、WordPress コミュニティによって提供された 10 の異なるスタイル バリエーションを提供します。
Twenty Twenty-Three を使用すると、事前に設計されたスタイルを利用するか、より実践的なアプローチを取り、好みに合わせてカスタマイズすることで、あらゆるレベルの複雑さの Web サイトを簡単に作成できます。
最新のデフォルトの WordPress テーマで印象的なのは、そのシンプルさと軽さです。 Twenty Twenty-Three は柔軟で、テンプレート編集、スタイル バリエーション、タイポグラフィ、ブロック パターンなど、Gutenberg のサイト編集機能に完全に適合しています。
価格:無料
アクティブなインストール: 800,000+
最高の機能:ミニマルなデザイン、軽量、あらかじめデザインされたスタイル
対象:テスト環境、各種Webサイト構築
私たちのテストが示したもの
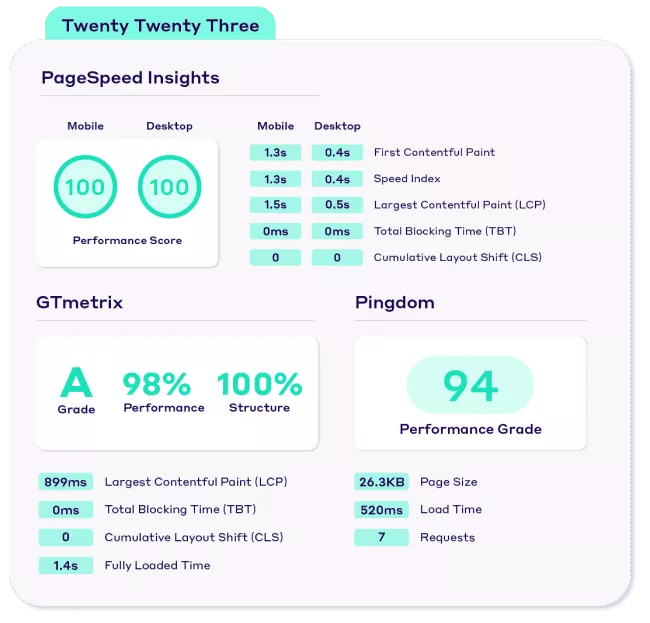
Twenty Twenty-Three は、3 つのテストすべてで驚くべき結果を達成しました。 さらに重要なことは、ラボベースの Core Web Vitals が緑色であったことです。これは、優れた実際のパフォーマンスの前提条件です。

PSI では、モバイルとデスクトップで完璧なスコアを獲得し、両方のテストで 100/100 を達成しました。 また、GTmetrix で A グレード (パフォーマンス スコア 98%、構造スコア 100%) を獲得し、読み込み時間は 1.4 秒でした。
私たちの Pingdom テストでは、Twenty Twenty-Three の「軽量」ラベルが確認されました。 わずか 26.3KB のページ サイズで、このテーマは、テストしたすべての中で明らかに勝者でした.
2. Hello Elementor - e コマースの頼りになるツール

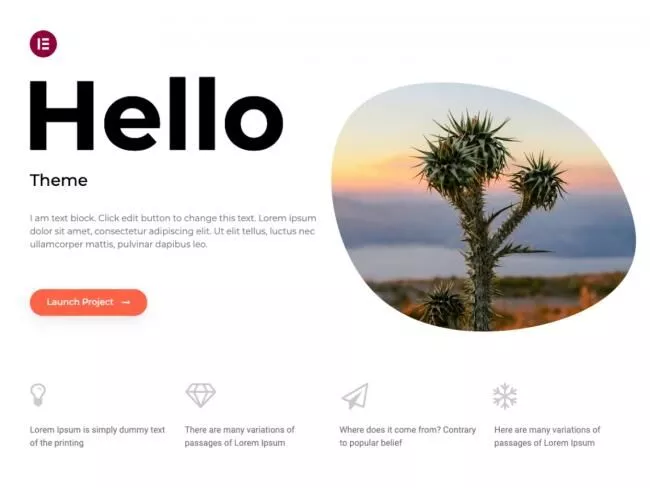
Elementor は、すべての Web サイトの 8.0% で使用されています。これは、Web ページを簡単に作成できることを考えると驚くことではありません。 最も人気のあるページ ビルダーの 1 つを作成した同じ開発者が、Hello Elementor と呼ばれる高速で軽量なテーマを作成しました。
このテーマは、迅速かつ柔軟であると宣伝されています。 ご想像のとおり、Elementor や、WooCommerce、Advanced Custom Fields、Yoast などの他の多数のプラグインとシームレスに統合されます。
さらに、100 以上の既製のデザインを提供しているため、完全に機能する Web サイトをゼロから作成できます。
価格:無料
アクティブなインストール数: 100 万以上
最高の機能:軽量、100 以上の既製のデザイン、カスタマイズ可能
対象:ウェブサイトをゼロから構築する
私たちのテストが示したもの
Twenty Twenty-Three と同様に、Hello Elementor はデスクトップとモバイルの両方で優れた CWV 結果を獲得しました。

GTmetrix と Pingdom で完璧なスコアを獲得しました。 実際、Pingdom のテストでは、WordPress のデフォルト テーマと同じ 520 ミリ秒の読み込み時間で、2 番目に軽いテーマにランク付けされました。
軽量として販売されていますが、Hello Elementor 自体はカスタマイズできないことに注意してください。 Elementor をページ構築ソリューションとして追加する必要がありますが、これは Web サイトのパフォーマンスに影響を与える可能性があります。
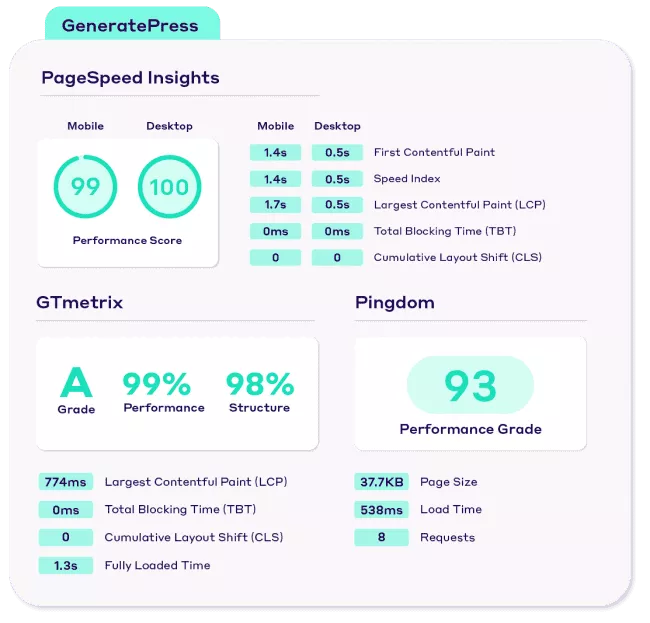
3. GeneratePress - ブロックベースのもの


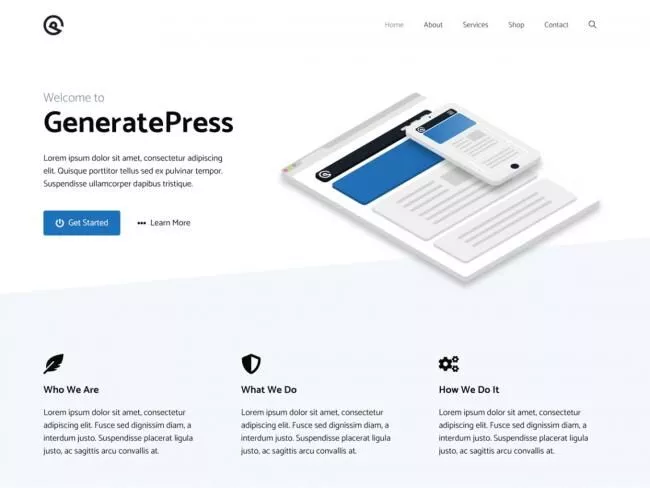
GeneratePress は、速度、使いやすさ、アクセシビリティを優先するように設計された WordPress テーマです。
グーテンベルクを利用することで、コンテンツを作成する際の自由が保証されます。 ページ ビルダーを使用している場合は、GeneratePress が Beaver Builder や Elementor を含むすべての主要なビルダーと完全に互換性があることを知りたいです。
GeneratePress は完全にレスポンシブで、25 以上の言語に翻訳されています。 さらに、60 以上のカラー コントロール、強力なダイナミック タイポグラフィ、5 つのナビゲーション ロケーション、5 つのサイドバー レイアウト、ドロップダウン メニュー、および 9 つのウィジェット領域が含まれています。
価格:無料; $59/年、$249/生涯
アクティブなインストール: 500,000+
最高の機能:速度重視、応答性、ページビルダーとの互換性
対象:あらゆる種類のウェブサイト
私たちのテストが示したもの
テーマを検索する際に注目されたのは、GeneratePress のステートメント「100% ページ スコア」です。 そのため、私たちはそれをテストすることに熱心でした。
GeneratePress は話をし、歩き回ったと言えます。 3 つのテストすべてで、ほぼ完璧なパフォーマンス スコアが得られました。

ページサイズに関しては、結果に驚きました. Pingdom を介して Web サイトを実行すると、ページ サイズは 37.7 KB になり、Web サイトで約束されている「7.5 KB」とはわずかに異なります。
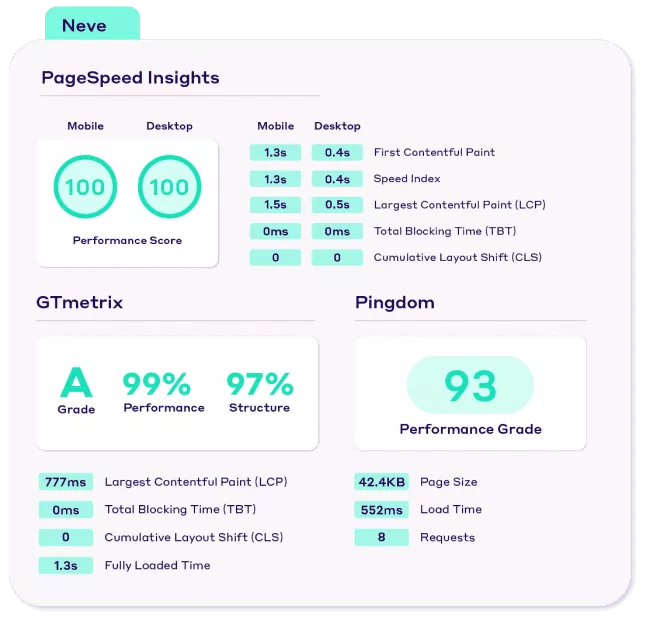
4. Neve - 万能

Neve は、さまざまな目的に合わせてカスタマイズできる、汎用性が高くスピーディーなテーマです。 ブロガー、中小企業、新興企業、代理店、企業、および WooCommerce ストアフロント、個人ポートフォリオ サイト、およびその他のさまざまなプロジェクトを使用する e コマース ショップに最適です。
AMP と応答性に最適化されているため、読み込み時間が短く、どのデバイスでも最適に表示されます。 シンプルなデザインですが、Neve は簡単に拡張でき、高度に SEO に最適化されたコードを備えているため、Google 検索ランキングで上位にランクインする可能性があります。
Neve は、Gutenberg や、Elementor、Brizy、Beaver Builder、Visual Composer、SiteOrigin、Divi などの一般的なページ ビルダーとも互換性があります。
価格:無料; $69/年; 149ドル/年; $249/年
アクティブなインストール: 300,000+
最高の機能:レスポンシブ、SEO 最適化、ミニマリスト デザイン
対象:幅広い用途・場所
私たちのテストが示したもの
Core Web Vitals とパフォーマンス スコアに関しては、Neve は以前のオプションと同じくらい優れています。

リストの 4 番目に表示される理由は、ページ サイズと読み込み時間ですが、だからと言ってテストをやめるべきではありません。
Neve の利点の 1 つは、JQuery などのフレームワークではなく、バニラ JS を採用していることです。 これにより、パフォーマンスが向上し、Web サイトの応答性が向上します。
5. シドニー - フリーランサーに人気

シドニーは、企業やフリーランサーが注目すべきオンライン プレゼンスを迅速に確立できるようにする堅牢なテーマです。
このテーマは Elementor と完全に互換性があり、すべての Google フォントへのアクセス、完全なカラー コントロール、レイアウト コントロール、ロゴのアップロード、フルスクリーン スライダー、ヘッダー画像、スティッキー ナビゲーション、およびその他の多くの機能を含む、さまざまなカスタマイズ オプションを提供します。
さらに、Sydney は、魅力的なページを迅速に作成するために必要な構成要素をすべて提供します。
価格:無料; $69/年、$99/年; $199/生涯
アクティブなインストール: 100,000+
最高の機能: Google フォントへのアクセス、カラー コントロール
対象:ビジネス Web サイト
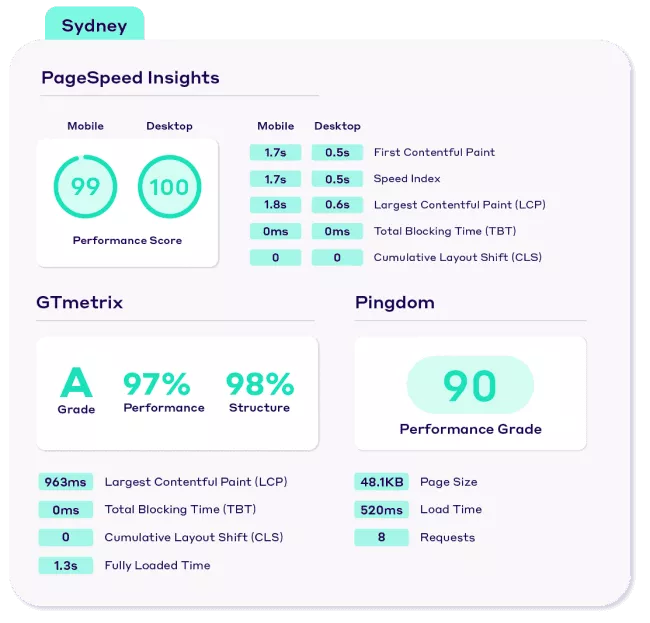
私たちのテストが示したもの
Sydney の新規インストールを完了した後、テーマのパフォーマンスをテストしました。
結果:
訪問者と検索エンジンを満足させる Web サイトを構築するためのすべての要素が含まれています。

速度と Core Web Vitals に関して、Sydney は他のテーマと同じランクです。 ただし、合計ページ サイズは Twenty Twenty-Three の 2 倍 (48.1KB) です。
6.アストラ - 誰もが知っていて、誰もが愛しています

Astra は最も人気のある WordPress テーマです。 高速で、完全にカスタマイズ可能で、視覚的に魅力的であるため、ブログ、個人ポートフォリオ、ビジネス Web サイト、WooCommerce ストアフロントなど、さまざまな目的に適しています。
また、Astra は軽量になるように設計されており、フロントエンドのサイズは 50KB 未満であり、比類のない速度に貢献しています。 テーマは SEO を念頭に置いて構築されており、Schema.org コードとネイティブ AMP サポートを統合して、サイトの検索エンジンの可視性を高めます。
さらに、Astra は、Elementor、Beaver Builder、Visual Composer、SiteOrigin、Divi などの一般的なページ ビルダーと互換性のある独自の機能とテンプレートを提供し、好みのページ ビルダーとのシームレスな統合を保証します。
価格:無料; 年間 47 ドル、年間 137 ドル。 187ドル/年; 利用可能な生涯オプション
アクティブなインストール数: 100 万以上
最高の機能:事前に構築された Web サイト、複数のカスタマイズ可能なオプション、高速
対象:すべての Web サイト
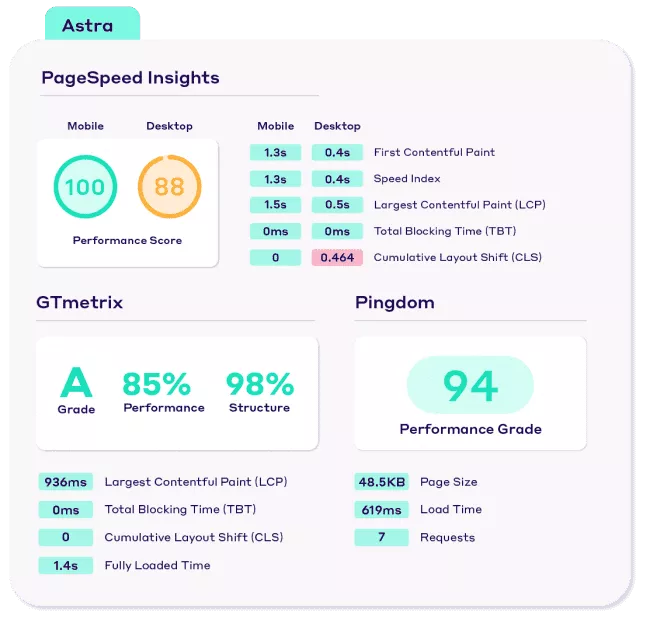
私たちのテストが示したもの
私たちの期待に反して、アストラは私たちが思っていたほどうまくいきませんでした. はい、PSI モバイル スコアは優れていましたが、デスクトップでは標準以下の結果でした。

また、GTmetrix で 85% のパフォーマンス スコアしか得られなかったのも驚きでした。 それにもかかわらず、他のすべての指標は、ランキングのリーダーと同様でした.
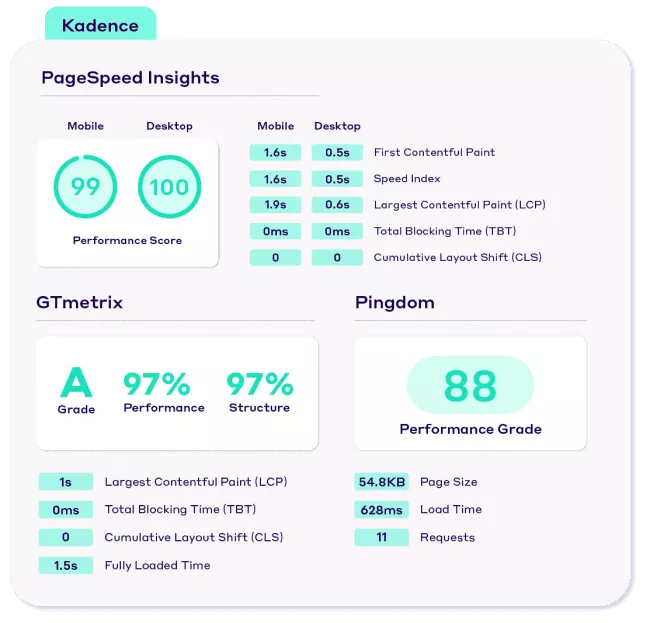
7. Kadence - 控えめなお気に入り

Kadence は、軽量で機能が満載の WordPress テーマで、美しく、読み込みが速く、アクセスしやすい Web サイトを簡単に作成できます。
その注目すべき機能の 1 つは、直感的なドラッグ アンド ドロップ ヘッダーおよびフッター ビルダーで、あらゆるタイプのヘッダーを数分で作成できます。 このテーマには、インテリジェントなグローバル フォントとカラー コントロールを使用して簡単にカスタマイズできる、魅力的なスターター テンプレートの包括的なライブラリもあります。
さらに、Kadence テーマは、最も人気のあるサードパーティのプラグインとの互換性が高く、印象的な e コマース Web サイト、コース Web サイト、ビジネス Web サイト、およびその他の種類のサイトを迅速に開発できます。
価格:無料; $129/初年度、$199/初年度
アクティブなインストール: 200,000+
最高の機能:直感的なドラッグ アンド ドロップ、スターター テンプレート、パフォーマンス志向
対象:あらゆる種類のウェブサイト
私たちのテストが示したもの
Kadence のデフォルトのページ サイズは 54.8KB です。 グループの中で最大ですが、PSI テストの両方で優れており、GTmetrix で A を獲得しています。

このテーマがどれだけ含まれているかを考えると、いくつかの最適化と優れたサイト速度最適化プラグインで大幅に改善される可能性があります.
どのテーマをインストールする必要がありますか?
それらのすべて。
はい、あなたはその権利を読みました。
自分でテストできるオプションの小さなプールを提供したかったので、リストを 7 つのテーマだけに絞り込みました。
50 以上のテーマの膨大なリストに圧倒されるよりも、自分で 7 つのテーマを確認する方がはるかに迅速かつ簡単です。
この記事に含まれているものは、優れたパフォーマンスの Web サイトを構築するための最良の基盤を提供すると考えています。
そして、ファンデーションにも力を入れています。
私たちの調査では、コンテンツやプラグインを上に追加せずにテーマをテストしました.
そのため、それらすべてを試し、カスタマイズ機能を試し、コンテンツを追加し、いくつかのプラグインをインストールすることをお勧めします.
次に、特定のニーズと要件に基づいて何が最良の結果をもたらすかをテストして確認します。
コア Web バイタルをさらに改善する方法 [チェックリスト]
速度が最適化されたテーマに基づいて構築することで、Core Web Vitals ジャーニーで有利なスタートを切ることができます。
ただし、多くの場合、高速なテーマだけに頼るだけでは、スコアを上回るには十分ではありません。
そのため、各 CWV メトリックを最適化するために従うことができるグッド プラクティスの簡単なチェックリストを用意しました。
1.最大のコンテンツペイント(LCP)
- 軽量テーマを使用する
- 不要なプラグインでサイトを肥大化させないでください
- 画像を圧縮する
- 次世代フォーマットで画像を提供する
- ヒーロー画像をプリロードする
- コード ファイルを縮小および圧縮する
- 重要な CSS を実装する
- CDN を使用する
- キャッシュプラグインをインストールする
2.最初の入力遅延 (FID)
- 重要でないサードパーティのスクリプトを遅延または削除する
- コード ファイルを縮小および圧縮する
- 未使用の CSS を減らす
- 未使用の JavaScript を延期する
3.累積レイアウトシフト(CLS)
- 画像と動画に幅と高さの属性を追加する
- 広告、埋め込み、iFrame 用にスペースを予約する
- フォント配信を最適化する
大変な作業のように思えるかもしれませんが、これらすべてのベスト プラクティスを適用することの利点は、最終的には優れた実際のビジネス結果につながります。
一度に 1 つのことを最適化するだけです。
また…
