モバイル アクセシビリティ: ADA および WCAG 準拠のアプリケーションを構築するには?
公開: 2023-11-02世界人口の 15% 以上が特別障害者のカテゴリーに該当するため、特別な支援が必要な人々が健常者と同等の生活を送れるよう、企業と政府が同様に献身的な取り組みを行っています。
オフラインの世界では、インフラストラクチャ レベルでの取り組みが明確に見られますが、デジタルの世界ではその取り組みが進んでいません。 の証拠? 2020 年だけでも、デジタル アクセシビリティに関する訴訟は 3,500 件以上に増加しました。これは、1 営業日あたりほぼ 10 件の訴訟に相当します。
ADA に準拠したアプリケーションを構築するには追加の労力が必要であることは理解していますが、デジタル ビジネスが要件を後回しにしているという事実も、質の高い視聴者ベースから遠ざけています。年間数兆ドル。
モバイル アプリのライフサイクル管理には数多くのタスクが含まれますが、高い RoI が得られないため、モバイル アプリの ADA コンプライアンスへの準拠が最も優先度の低い項目になる可能性があります。 企業は通常、単一のリソース ソースにアクセスできないため、この問題はさらに顕著になります。
私たちが今日ここで解決しようとしているのは、Appinventiv では、ウェアラブル アプリケーション、モバイル アプリ、さらには Web サイトであっても、当社が作成するすべてのデジタル製品が ADA と WCAG によって設定された規則に該当することを保証することです。
アプリ開発における ADA および WCAG 準拠のさまざまな側面を説明する前に、追加の努力にお金と時間を費やす価値がある ADA 準拠アプリの利点をいくつか見てみましょう。
ADA準拠アプリのビジネス上のメリット
ADA または WCAG 準拠のアプリケーションを構築すると、評判から財務面までさまざまなメリットが得られ、次のようないくつかの影響があります。
ユーザー ベースの拡大 – 世界人口の 15% が特別な障害を持っているため、ADA および WCAG 準拠のアプリを開発する場合、より幅広いユーザー ベースにアプリケーションを公開できるようになります。
法的コンプライアンス – モバイルアプリの ADA コンプライアンス違反は、高額な罰金や和解金を科される可能性があります。 この規則では、企業は 1 回の ADA 違反に対して 75,000 ドルの罰金を科せられ、違反が増えると 150,000 ドルに増加する可能性があります。
SEO の改善 – Google と Apple はどちらも、アプリの可視性と Web サイトの独創性の重要な要素としてアクセシビリティを維持する傾向があります。 したがって、ADA および WCAG に準拠したアプリを作成すると、検索エンジンのランキングが向上し、アプリ ストアでの掲載順位が高くなる可能性が自動的に高まります。
ADA および WCAG 準拠のアプリを作成した場合に期待できるビジネスへの影響について見てきました。次に、アプリの構築方法の詳細に移りましょう。 現在、アクセシビリティに関しては世界中で多数のルールや標準が遵守されているため、混乱を避けるために、クライアント向けに成功するモバイル アプリを構築する際には WCAG と ADA を標準として扱います。
WCAG 準拠のアプリケーションを構築するときに知っておくべきこと
モバイル アプリをシームレスに構築するための一般的な手順は、このブログ「モバイル アプリ開発プロセスに関するステップバイステップ ガイド」でアクセスできますが、Web コンテンツ アクセシビリティ ガイドラインの基準では、モバイル アプリの開発中に考慮する必要がある 4 つの原則を定義しています。開発 - 知覚可能、操作可能、理解可能、そして堅牢。 私たちは通常、企業向けのモバイル アプリを構築する際に、これらの原則に完全に従います。
これらは原則の集中バージョンですが、個々の原則を詳しく知りたい場合は、ここに公式の WCAG 2.2 リンクがあります。

知覚可能
このカテゴリの WCAG 準拠アプリケーションは、アプリがユーザーにどのように表示されるかに関係します。 たとえば、小さな画面サイズが、ページの観察可能な領域、ボタンやハイパーリンクの配置とコントラスト、およびユーザーがアプリケーションを使用するために必要なその他の要素にどのような影響を与えるかです。 このセクションのアクセシビリティの課題には、通常、画面サイズとコンテンツの比率、ズーム機能、および十分なコントラストの存在が含まれます。
操作可能
このカテゴリで ADA 準拠のアプリケーションを構築するときに考慮すべきモバイル アクセシビリティの問題は、タッチスクリーン デバイスのキーボードの有効化、タッチ ターゲット サイズ、間隔、ボタンの配置の最適化、ユーザー向けの代替タッチスクリーン ジェスチャの指示の存在などで構成されます。誰がそれらを必要とするでしょうか。 この原則の要件を満たすために、当社のモバイル アプリ開発者は、ユーザーがモバイル Web プラットフォームのアプリケーションを操作する方法 (ボタンに触れる、スクロールするなど) に障壁がないことを確認します。
理解できる
ADA および WCAG 準拠のアプリを開発するときのこの要素は、ユーザーがアプリの使用方法を理解し、必要に応じて設定をカスタマイズできるようにすることです。 ここで注意すべき要素は、画面の向きを変更する機能、一貫したレイアウトを確保する機能、スクロール前に重要なページ コンテンツを配置する機能、同じアクションにつながる要素をグループ化する機能、特定の要素がアクション可能であることを明確に示す機能、およびタッチと操作にカスタム指示を与える機能で構成されます。デバイス操作のジェスチャー。
屈強
ADA および WCAG 準拠のアプリを作成する場合、このカテゴリは、モバイル アプリのインターフェイスがオペレーティング システムおよびデバイス間でどの程度サポートされているかを強調します。 ここで考慮すべき要素としては、データ入力用の仮想キーボードを設定すること、アプリを特定のプラットフォームの特徴的なプロパティに合わせることが考えられます。 たとえば、デバイスやオペレーティング システムの違いは、フォント サイズの調整や拡大されたテキストの折り返しなどの一部のアクセシビリティ機能の有無に影響を与える可能性があります。

アプリ開発における ADA および WCAG コンプライアンスの中心原則を調べたので、情報を実用的な項目に変換してみましょう。
WCAG および ADA コンプライアンス モバイル アプリ チェックリスト
特別なニーズを持つ人々がモバイル アプリに確実にアクセスできるようにするには、事前に定義されたルールと標準に準拠することが重要です。 実行可能でわかりやすい方法でそれらを見てみましょう。
テキストと画像

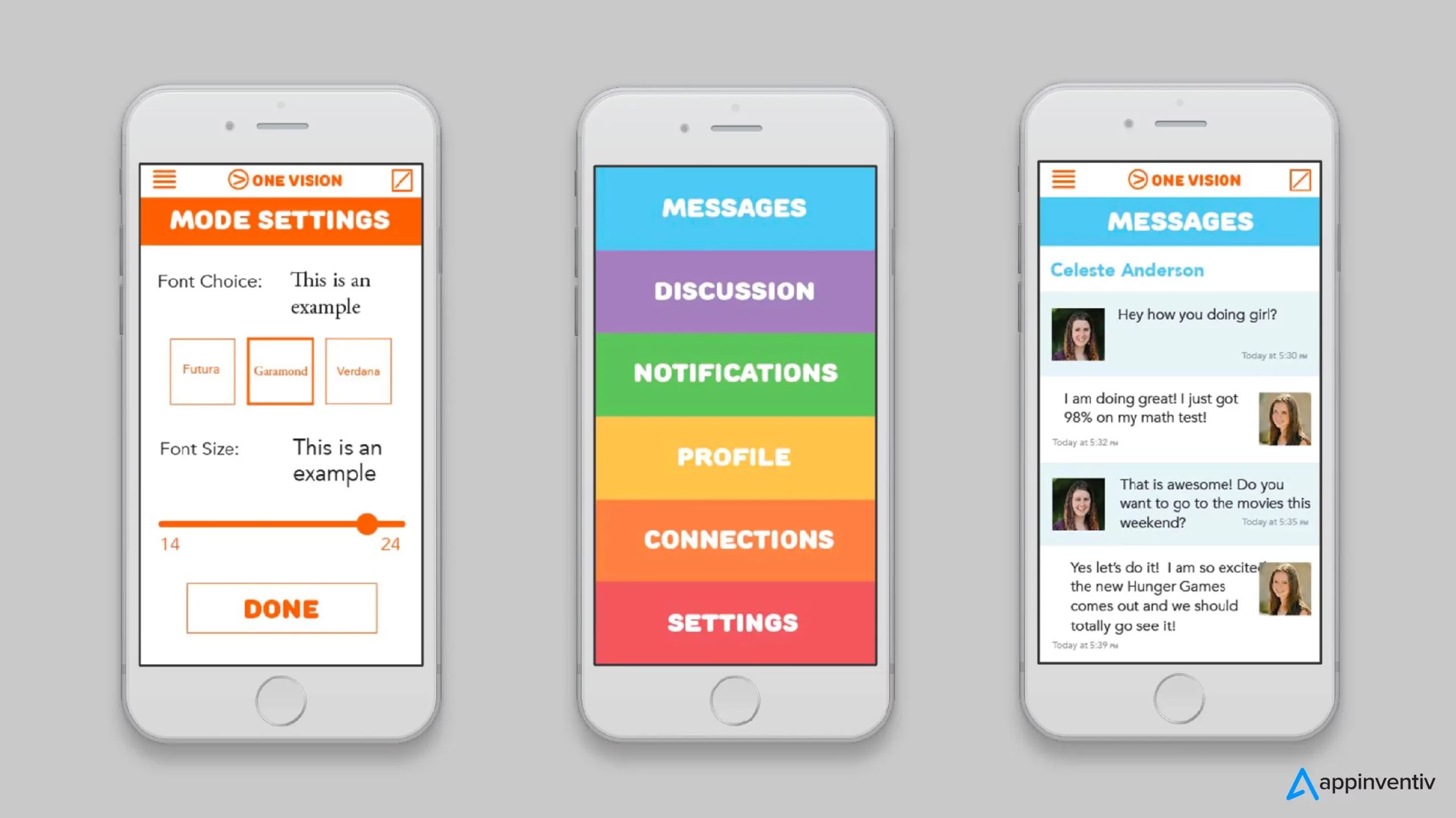
- WCAG 準拠のモバイル アプリ チェックリストの重要な指針の 1 つは、アプリケーション内のすべてのテキストが読みやすく、サイズ変更可能である必要があるということです。 ユーザーは、好みに応じてフォントのスタイルとサイズを変更する選択肢を持たなければなりません。
- すべての画像に代替テキストを指定する必要があります。 スクリーン リーダー ソフトウェアを使用すると、視覚的に困難なユーザーが画像によって伝えられる情報を理解できるようになります。
キーボードにアクセス可能


- 運動障害を持つユーザーはキーボード ナビゲーションに大きく依存する傾向があるため、アプリのすべての機能にキーボードからアクセスして操作できることを確認してください。
- 現在注目されている要素を強調表示する、明確に焦点を絞ったインジケーターをユーザーに提供します。 これにより、キーボード コントロールを使用してアプリ内を効率的に移動できるようになります。
VoiceOver のサポート
- ADA 準拠のアプリケーションを構築するときは、iOS デバイスの VoiceOver サポートと Android デバイスの TalkBack サポートを忘れずに有効にしてください。
- アプリをスクリーン リーダー テクノロジーと互換性のあるものにします。スクリーン リーダー テクノロジーは、視覚障害を持つユーザーに音声フィードバックを提供し、アプリを効果的にナビゲートして操作できるようにします。
アプリのナビゲーション
- モバイル アプリ内の一貫した論理的なナビゲーション フローに従い、特別な障害のあるユーザーが複数のプラットフォームからアプリを簡単に操作できるようにします。
- ユーザーが重要でない/実行不可能なコンテンツをバイパスしてアプリケーションのメイン要素にアクセスできるようにするために、ナビゲーションをスキップするオプションを提供します。
ビデオとオーディオのコンテンツ

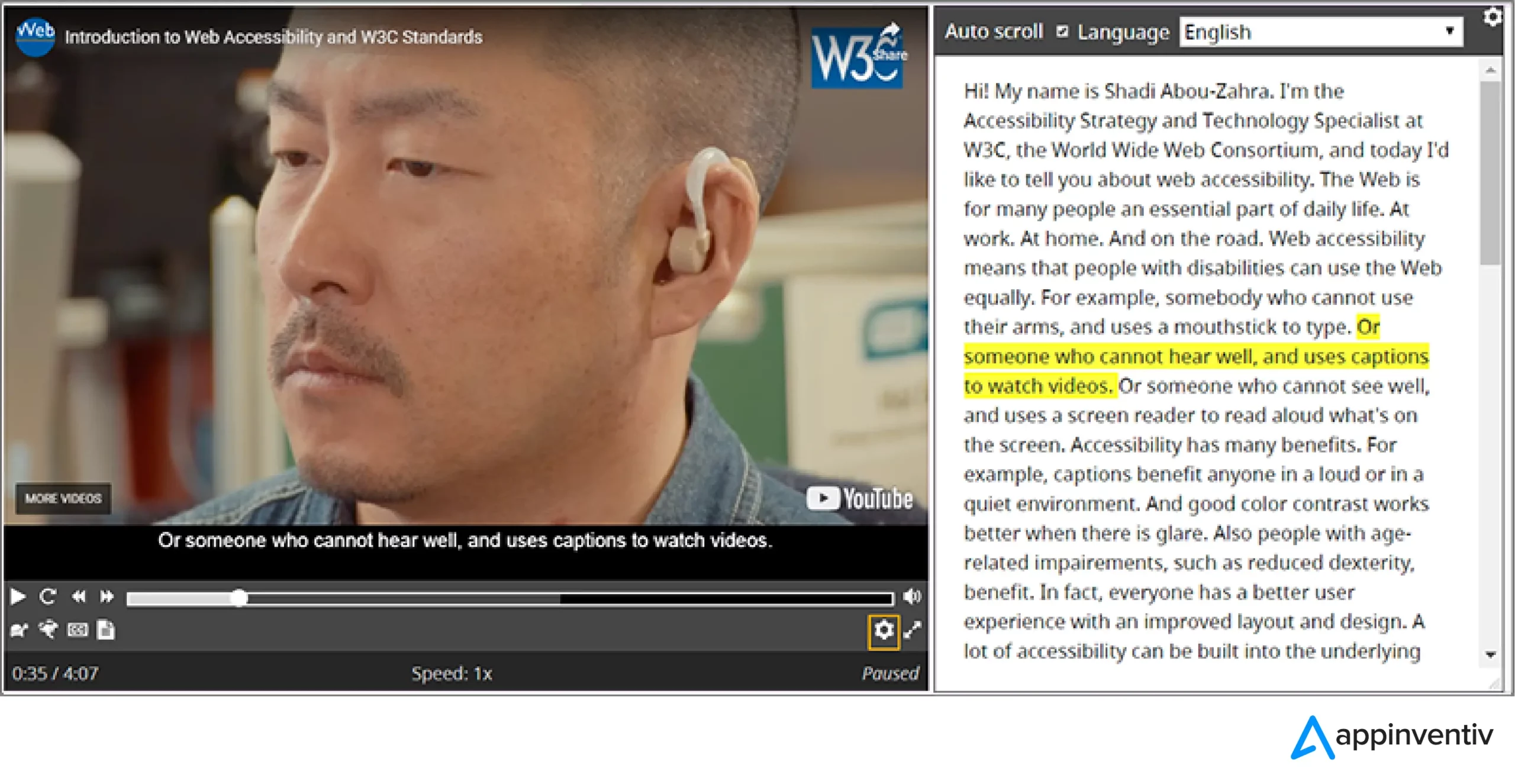
- アプリ内オーディオおよびビデオコンテンツのトランスクリプトとキャプションを提供します。 これにより、聴覚障害を持つユーザーがマルチメディア コンテンツで伝えられる情報にアクセスできるようになります。
- ビデオプレーヤーには、変更可能な再生速度や音量オプションなどのアクセシビリティ機能が備わっていることを確認してください。
ユーザーインターフェイス要素
- ADA 準拠モバイル アプリ チェックリストの次の部分は、ユーザーが必要性と機能を理解できるように、ボタン、チェックボックス、フォームなどの UI 要素に明確なラベルが付けられていることを確認することです。
- ユーザーが使い慣れた標準の UI コンポーネントを使用します。 これにより、混乱の範囲が減り、障害のある人がアプリケーションを簡単に操作できるようになります。
色のコントラスト

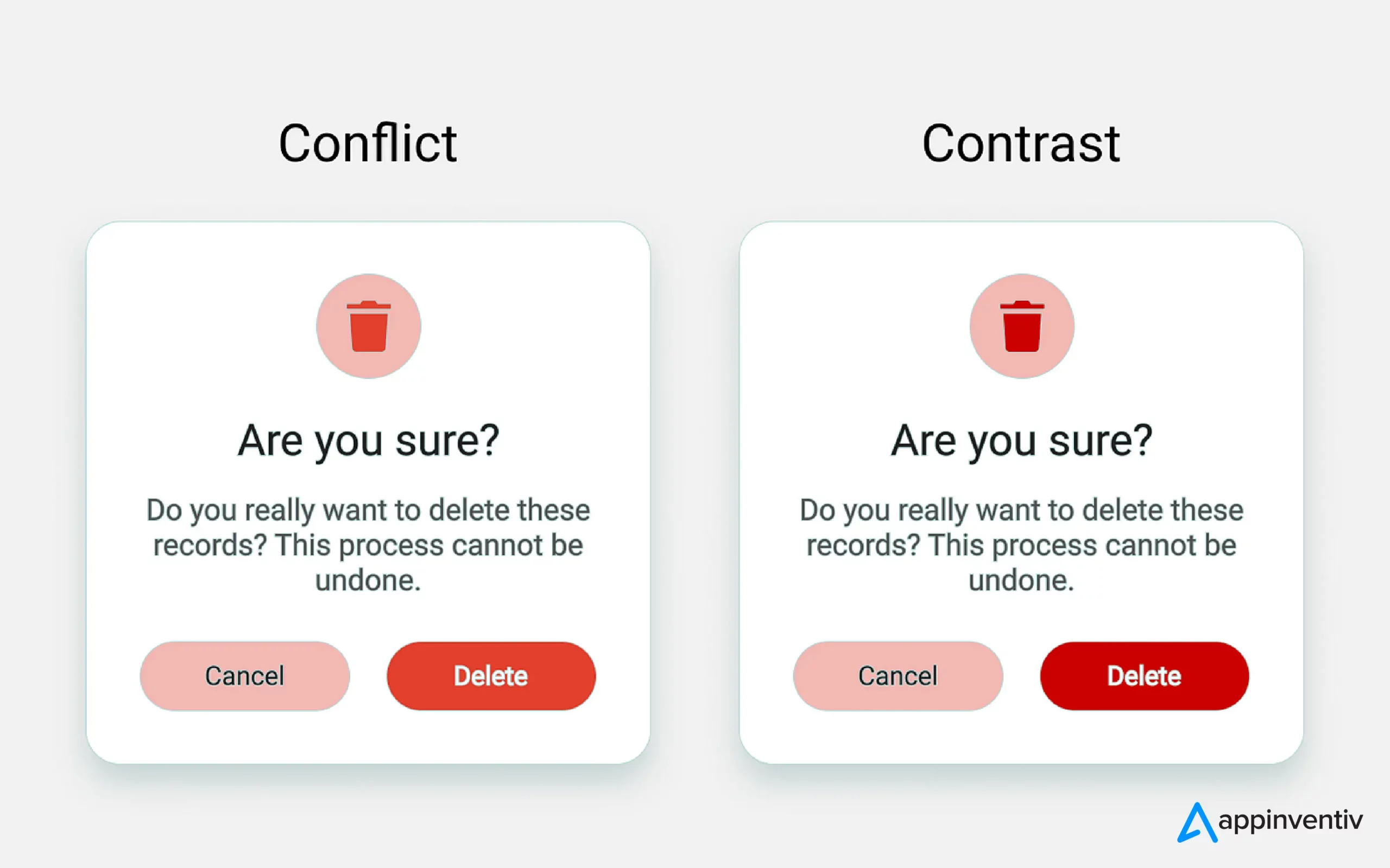
- アプリのインターフェイスでは、テキストと背景の間にかなりの色のコントラストが必要です。 これにより、さまざまな画面要素を簡単に区別できるようになります。
- 色を情報の中核手段として使用しないでください。 色盲のユーザーがコンテンツを簡単に理解できるように、追加のテキストまたは視覚的な手がかりを提供します。
複数の画面サイズに対応した設計
- レスポンシブデザインにより、各画面の情報を最小限に抑えます。
- すべてのコンテンツとタッチ コントロールに適切なデフォルト サイズを提供します。 これにより、視力の低いユーザーにとって、拡大の必要性を最小限に抑えることが容易になります。
- ビューポートの幅に応じてリンク テキストの長さを調整します。
- フォームフィールドをラベルの横ではなく下に配置します。
タッチターゲットと配置
- タッチ ターゲットは、高さ 9 mm、幅 9 mm 以上になるように設計します。
- 小さなタッチ ターゲットの周囲に非アクティブなスペースを追加します。
- アクセスしやすい場所にボタンを配置します。
簡単なデータ入力
- 自動入力、ラジオ ボタン、選択メニュー、チェック ボックスを使用して、テキスト入力を制限します。
- ユーザーは、スクリーン キーボード、Bluetooth キーボード、さらには音声など、複数の方法で情報を入力できる必要があります。
WCAG 準拠のアプリケーションを構築する際には、これらすべての指針に従っていますが、デザイナーと開発者のチームは、アクセシビリティへの準拠が設計段階自体からどのように始まるかを理解しています。
当社のモバイル アプリのデザイナーは、特別なニーズの要件をユーザー ペルソナのデフォルトの部分として保持しており、これにより、その後設計および開発するすべての要素が、聴覚、視覚、認知に障害のある人でも簡単にアクセスできるようになります。
スクラッチから構築されているアプリのアクセシビリティ指数を高めるのは比較的簡単ですが、機能が欠けている既存のアプリケーションに機能を追加するのは少し異なります。 私たちがこれに取り組む方法は、アプリケーションのアクセシビリティ監査を実行し、その結果に基づいて設計および開発計画を作成することです。この計画は、アプリケーション全体を完全にアクセシブルにするために構築されます。
したがって、お客様のビジネスがどの段階に属しているかに関係なく、当社は ADA 準拠のアプリケーションを構築し、お客様のアクセシビリティ準拠を実現できるモバイル アプリ開発会社です。
アプリ開発に ADA および WCAG コンプライアンスを組み込むには、お問い合わせください。
よくある質問
Q.ADA準拠アプリとは何ですか?
A. ADA 準拠のアプリケーションとは、聴覚、視覚、運動能力、認知に障害がある特別障害者が、健常者と同じように簡単にアクセスできるアプリケーションです。
Q. アプリを ADA および WCAG に準拠させるにはどうすればよいですか?
A. ADA および WCAG 準拠のアプリを作成するには、さまざまな方法があります。 上位のものは次のとおりです。
- 複数の画面サイズに合わせた設計
- タッチの位置とターゲットに重点を置く
- 単純なデバイスのジェスチャー
- 豊かな色のコントラスト
- 簡単なデータ入力など。
Q. 私のビジネスが ADA に準拠していないとして訴訟を起こされた場合はどうすればよいですか?
A.あなたのビジネスが ADA に準拠していないとして訴訟を起こされた場合、最初に行う必要があるのは、苦情を無視しないことです。 回答までに 21 日から 30 日までの一定の日数のみが与えられます。 次に、ADA 訴訟の経験があるビジネス弁護士を雇い、アプリに必要な設計と開発の変更を加えて、アクセシビリティの問題の修正を直ちに開始します。