カラー コントラストを使用して Web サイトのアクセシビリティを向上させる方法
公開: 2023-05-08「色」や「コントラスト」などの用語を聞いて最初に思い浮かぶのは何ですか? 「アクセシビリティ」という用語の周りに、これらの考えはありますか? そうでない場合でも心配はいりません。 あなた一人じゃありません! ただし、訪問者が Web サイトをよりアクセスしやすくするためには、色とコントラストが大きな役割を果たすことを知っておく必要があります。
Web サイトを構築する際の主な目的は、顧客を引き付ける美しいデザインを使用することです。 同様に、Web サイトで使用される色は、訪問者を引き付ける上で重要な役割を果たします。 サイトの読み込みを速くしたり、魅力的なコンテンツを書いたりするためにどれだけ時間を費やしても、Web サイトのビジュアルが貧弱であれば、努力の種を刈り取ることはできません。
他の要因も同様に重要ですが、サイトのアクセシビリティと簡単なナビゲーションの重要性を無視することはできません. このようにして、訪問者があなたのウェブサイトに戻ってくることを保証できます。 ただし、カラー パレットを無作為に選択するとサイトに害が及ぶため、これはカラー パレットを使用することを意味するものではありません。 たとえば、コントラストの高い色を使用すると、訪問者がコンテンツを読みにくくなり、目の問題につながる可能性があります。
また、SERP でのサイトのランキングが台無しになり、ユーザー エクスペリエンス インデックスでの順位が下がる可能性があります。 ただし、どの色のコントラストを選択するかを知っている場合は、色のコントラストとは何か、それをどのように活用するかを理解することが不可欠です。
カラーコントラストとは? どうしてそれが重要ですか?

2 つの色の色相と明るさの違いは、色のコントラストと呼ばれます。 Web サイトの読みやすさ、アクセシビリティ、およびユーザー エクスペリエンスに影響を与えるため、Web サイトのデザインの重要な要素になります (オンラインのカラー コントラスト チェッカー ツールを使用して、Web サイトのカラー コントラストをチェックできます)。
色盲または視覚障害のあるユーザーは、色のコントラストが不十分な Web サイトを読むのが難しく、サイトをナビゲートして操作するのが難しいと感じる場合があります。
また、見出し、本文テキスト、リンクなどの Web サイトのテキスト コンポーネントでは、色のコントラストが重要です。 テキストと背景の色のコントラストが必要な場合、ユーザーはテキストを読むのが難しいと感じるかもしれません。

色のコントラストは、Web サイトの視覚的な階層にも影響します。 ボタンと行動を促すフレーズに対照的な色を使用することで、デザイナーは Web サイトの最も重要な要素に注意を引き、ナビゲートしやすくすることができます。
Web サイトに十分な色のコントラストを確保することで、ユーザー エクスペリエンスを向上させ、より多くの人々が情報にアクセスできるようにすることができます。
色のコントラスト比への洞察

色のコントラスト比は、2 つの色の明るさの違いを示す数値です。 コントラストがないことを意味する 1:1 の範囲と、最も高いコントラスト度である 21:1 の範囲で、色のコントラストが評価されます。 次に、中央の色の明るさと背景の明るさを比較して、コントラスト比を計算します。
Web コンテンツ アクセシビリティ ガイドライン (WCAG) では、通常のテキストとテキストの画像は、最低でも 4.5:1 のコントラスト比を持つ必要があると述べています。 これにより、視覚障害、色盲、およびその他の目の問題を持つ人々が単語を簡単に読むことができます。
また、ウェブサイトが満たさなければならない政府基準がいくつかあります。 最も重要な基準の 1 つは、「アメリカ障害者法のタイトル III」です。 ウェブサイトは「ADA準拠」でなければならないと述べています。 さて、あなたはこれらの用語が何を意味するのか疑問に思っているに違いありません。 また、「ADA 準拠」という用語は、Web サイトが米国障害者法 (ADA) によって定められたアクセシビリティ基準に準拠しているかどうかを示します。
コントラストの良し悪しの見分け方

Web デザインにおける良好なコントラストとは、前景 (テキストまたは画像) と背景の間の視覚的な違いが十分にあることを指します。 これにより、読みやすくなり、目の疲れが軽減されます。
一方、コントラストが悪いということは、前景と背景が十分に区別されていないことを示しており、コンテンツの理解が難しくなり、一部のユーザーに苦痛や損害を与える可能性があります。
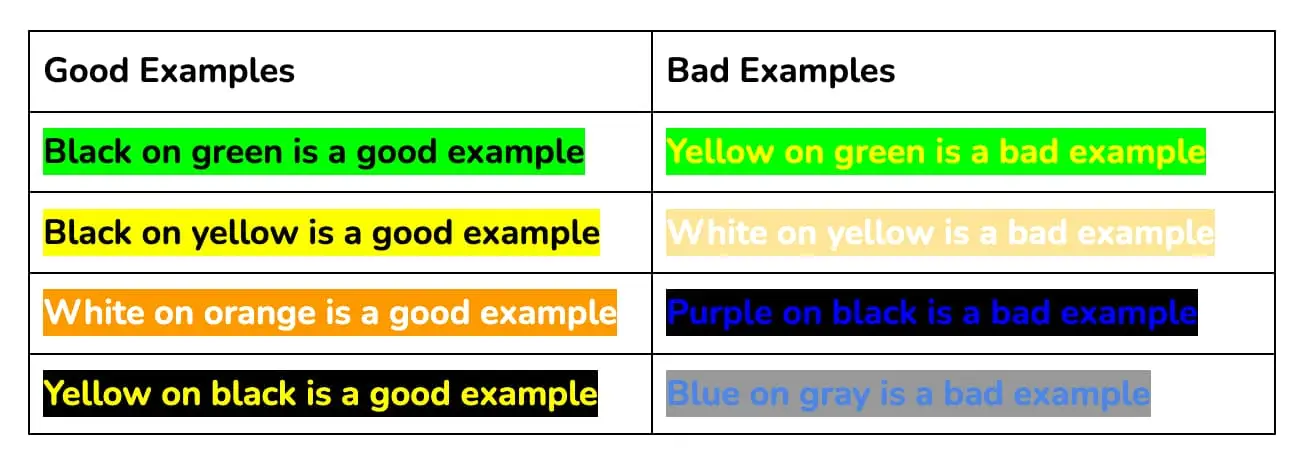
以下に、優れたコントラストと劣ったコントラストの違いの例をいくつか示します。
テキストの読みやすさ
優れたコントラストを持つテキストは、特に薄暗い場所でも読みやすくなります。 背景とのコントラストが良く文字が際立つので、文字の見分けがつきやすいです。 サイトのフォントの色を簡単に変更する方法については、こちらをご覧ください。
逆に、コントラストが低いと文字が見にくくなり、眼精疲労や頭痛の原因となる場合があります。 以下の画像は、コントラストの低いテキストの例です。

色の選択
白の背景に紫色のテキストを配置するなど、前景色と背景色を別々に使用すると、色の選択において適切なコントラストが示されます。 白い背景に明るい灰色の文字や、緑の背景に赤い文字が表示されている場合は、色のコントラストが低い例です。 これらの組み合わせは、眼精疲労や頭痛を引き起こし、文字を読むのを困難にします。 以下は、良い色と悪い色の選択の例です。

アクセシビリティ
視覚障害や色覚障害のあるユーザーにとって、適切なコントラストはオンライン アクセシビリティの重要な側面です。 コントラストが低いと、一部のユーザーは前景と背景の違いを見分けるのが困難または不可能になり、情報の読み取りが困難または不可能になります。

デザインとブランディング
効果的なコントラストは両方にとって不可欠です。 適切に設計された Web サイトは、行動を促すフレーズやナビゲーション メニューなどの重要な機能を、対照的な色を使用して目立たせます。 コントラストの低い Web サイトは、アマチュア的または使いにくいように見える場合があります。
全体として、Web サイトの有効性とアクセシビリティは、コントラストに大きく依存しています。 前景と背景に十分なコントラストを持たせることで、ユーザーはコンテンツを簡単に読んだりナビゲートしたりできるようになり、ユーザー エクスペリエンスが向上します。
最適なカラー コントラストを選択したことを確認するにはどうすればよいですか?

色選択のコントラストが良いということは、白い背景に黒いテキストなど、前景色と背景色が明確に区別されることを意味します。

悪い色のコントラストには、白い背景に淡い灰色のテキスト、または緑の背景に緋色のテキストが含まれる場合があります。 これらの色の組み合わせにより、前景と背景の区別が難しくなり、眼精疲労や片頭痛の原因となります。
Web サイトに色のコントラストの問題があるかどうかを判断するのは難しい場合があります。 WCAG によると、小さいテキストのコントラスト比は 3:1 以上である必要があります。
対照的に、標準のテキストと画像には、少なくとも 4.5:1 のいずれかが必要です。
サイトに適した色の組み合わせを選択するには、色の心理学についても読む必要があります。 ロゴタイプには、ロゴに組み込まれるテキストのコントラスト要件はありません。また、単なる装飾用または他の視覚的コンテンツを含むテキストまたは画像のコントラスト色も必要ありません。
ウェブサイトの色のコントラスト比をチェックするツール

以下に、Web サイトの色のコントラスト比を確認するために使用できるツールをいくつか示します。
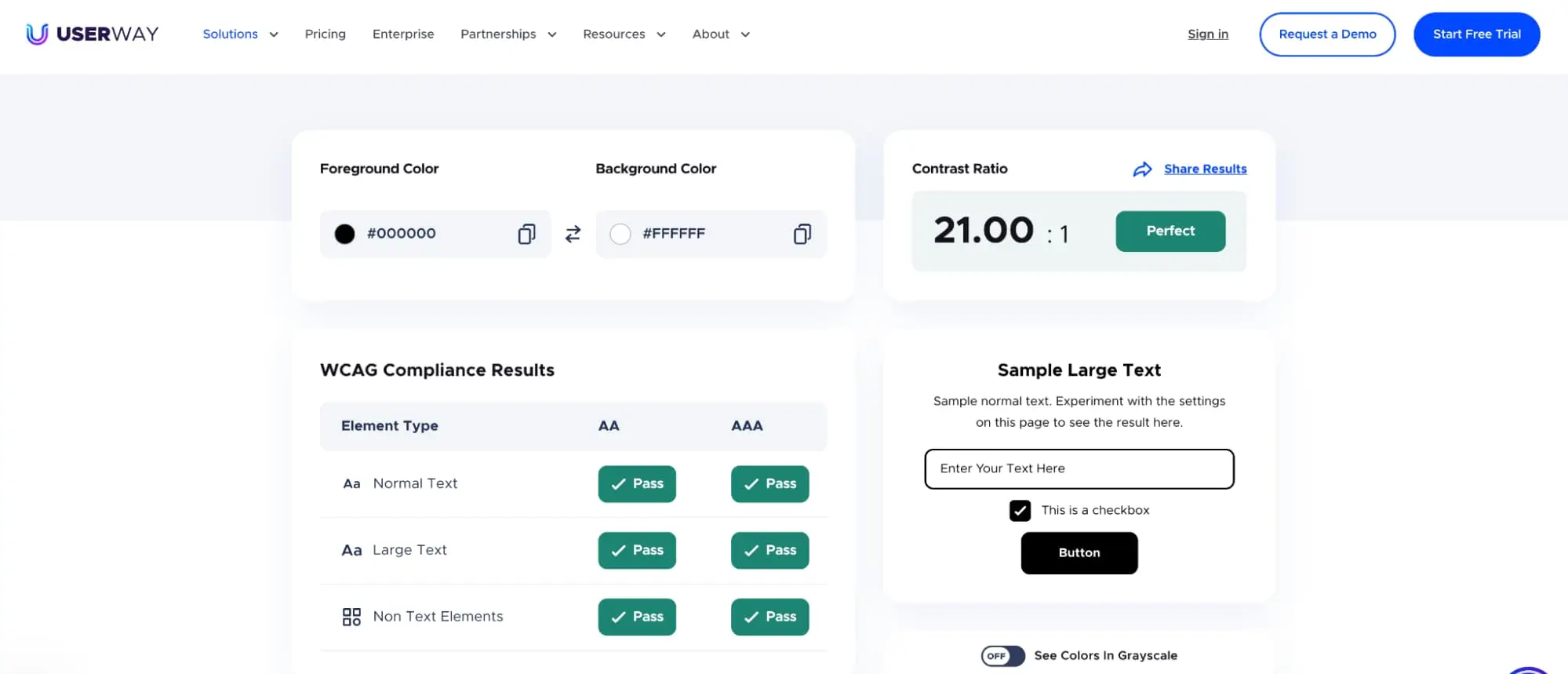
1. ユーザーウェイ

User Way は、Web サイトのデザインが WCAG 標準に準拠しているかどうかをデザイナーが確認するのに役立つ無料のツールです。 前景色と背景色を指定すると、ツールがいくつかの基準に照らしてチェックし、結果を表示します。 これは、ウェブサイトのアクセシビリティを簡単に向上させる素晴らしいツールです。
2.コントラスト
Web サイトで使用されているさまざまな要素の色のコントラスト比を測定するのに役立つアプリです。 また、デザインが Web コンテンツ アクセシビリティ ガイドライン (WCAG) に準拠しているかどうかもチェックします。 また、Web デザインに欠けていると思われるものと、それを改善する方法についての洞察も提供します。
3. カラーセーフ
アプリをダウンロードしたくない場合は、このブラウザー内ツールが便利です。 このツールを使用すると、WCAG 標準に準拠したカラー パレットを生成できます。 サイトで使用されている色のグラデーションを入力するだけで、このツールがガイドラインを満たしているかどうかを教えてくれます。
4.タナグルコントラストファインダー
これは使いやすいツールで、目的のカラー パレットを入力するだけで、サイトのコントラスト比が生成されます。 また、好みに基づいて WCAG 要件を満たす最適なカラー パレットをいくつか生成し、要件に応じて 1 つを選択できます。
5.スターク
Stark は、Adobe XD、Figma、Sketch のプラグインであり、既存のソフトウェア内で包括的でアクセスしやすいデザイン基準を促進するためのツールをデザイナーに提供します。
Stark が提供するツールの中には、デザイナーがタイポグラフィ、フォント サイズ、デザイン要素、背景色、またはサポートするビジュアルが、アクセシビリティ ガイドラインによって確立された必要な読みやすさとコントラストの基準を満たしているかどうかを判断できるようにするコントラスト アナライザーがあります。
これらのツールのいずれかを使用して、サイトのコントラスト比と、サイトが WCAG 基準を満たしているかどうかを測定できます。 これらのツールの中には、標準を満たす別のカラー パレット オプションを提供するものもあります。 ニーズに合ったものを選択できます。
よくある質問 (FAQ)
よくある質問を以下に示します。
Q. 色のコントラストの例を教えてください。
黒い背景に白いテキストは、色のコントラストが高い例です。 一方、白地に黄色は、色のコントラストが低い例です。
Q. 色とコントラストの違いは何ですか?
色とコントラストの違いは、コントラストは 2 つの色がどの程度異なるか、または似ているかということです。 コントラストの高い色はテキストと背景を読みやすくしますが、コントラストの低い色は単語を読みにくくします。
結論
Web サイトで使用される色のコントラストは、視覚障害のあるユーザーにとってアクセシビリティがどの程度かを決定する上で重要な役割を果たします。 また、訪問者が読めないテキストを見つけた場合、すぐに競合他社の Web サイトに移動する可能性があります。 したがって、適切な色のコントラストを選択する必要があります。 また、WCAG コンプライアンス規則を満たしていることを確認する必要があります。
コントラストの高いカラー パレットにより、サイトのテキストが読みやすくなります。 ただし、ハイ コントラストの背景色でハイ コントラストの前景を使用しないように注意してください。 また、オンライン ツールを使用して、Web サイトの色のコントラストが WCAG ガイドラインに準拠し、すべての訪問者がアクセスできるようにすることもできます。
アクセシブルな Web サイトを作成するには多くの時間と労力がかかることを理解していますが、最終的にはそれだけの価値があります。