2023 年にインスピレーションを与えるお問い合わせページのベスト例 20
公開: 2022-01-26新しい Web サイトを作成するときは、会社概要ページ、お問い合わせページ、そしてもちろんプライバシー ポリシー ページを作成する必要があります。 ほとんどすべての Web サイトにはこれら 3 つのページがあります。
以前、私たちはあなたのためにいくつかの優れた会社概要テンプレートを選択しましたが、今度はいくつかの優れたお問い合わせページの例を確認してみましょう。 さぁ行こう!
必見のお問い合わせページの例 20 選
1. ブライトローカル
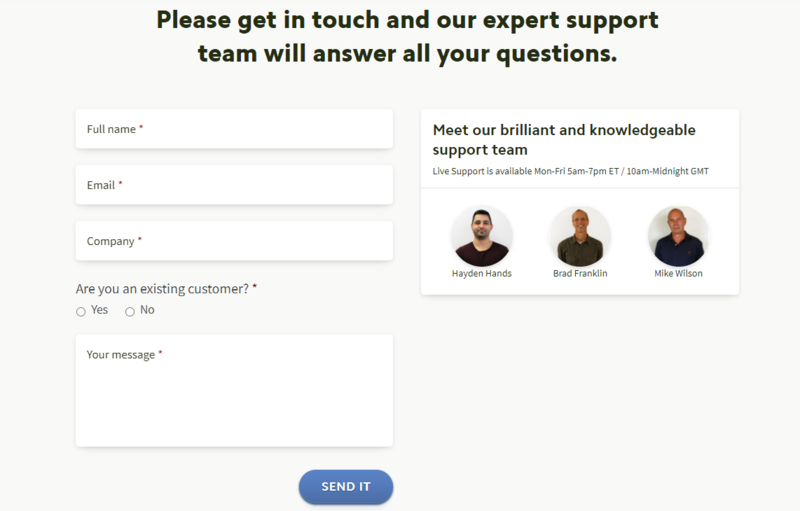
私は頻繁に BrightLocal を訪れ、無料のローカル検索結果チェッカーを使用してローカル検索結果を確認します。 そして、BrightLocal は連絡先ページを電子メール フォームでシンプルに保ちながら、サポート チームの名前と顔をパーソナライズしていることに気付きました。 これにより、ユーザーは実際の人々とつながっているように感じ、返信を受け取ることができます。
また、ライブ グループ デモまたはディスカバリ コール (代理店および企業向け) に参加して、カスタマー サクセス チームのメンバーと話すこともできます。
? シンプルだけど個性的

2. ベースキャンプ
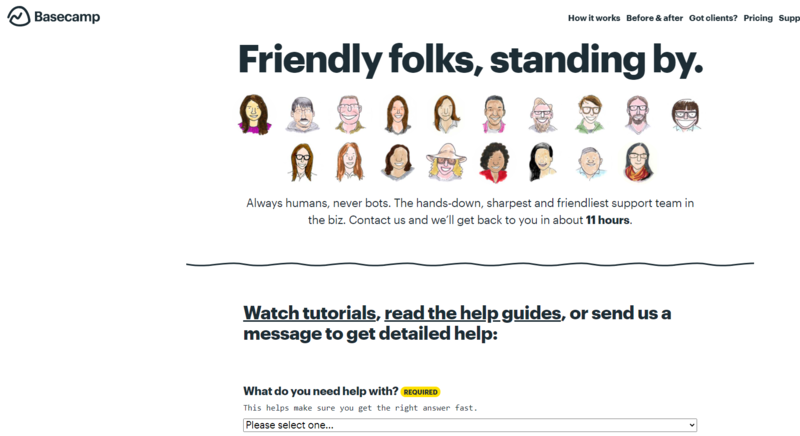
Basecamp のお問い合わせページは、最も簡単で使いやすいお問い合わせページの 1 つです。訪問者としてはきっと喜んでいただけるはずです。
カスタマー サポート チームの顔を公開することで、訪問者に親しみやすさと親近感をすぐに与えることができ、また、返信が得られるまでにどれくらい時間がかかるかも知らせてくれます。
フォームの大きな問題の 1 つは、どのフィールドが必須でどのフィールドがオプションであるかを明確にしていないことです。Basecamp は、各必須フィールドを明るい黄色で「必須」で強調表示することで、これを非常に明確にします。
さらに、問い合わせに対応するためにできるだけ詳細を入力するなど、フォームの適切な使用を促すために、このフィールドが必要な理由と、それを最大限に活用または回答する方法について簡単に説明します。
? シンプルかつパーソナライズされた

3. 文法的に
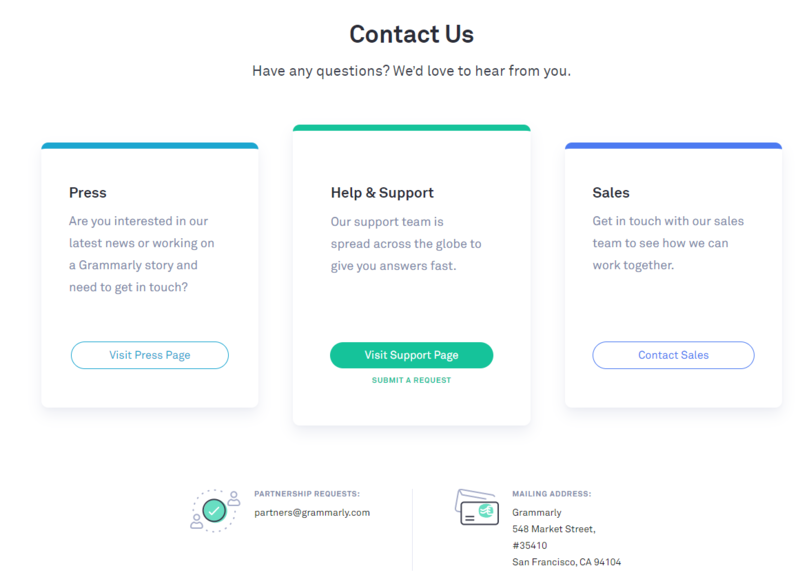
Grammarly も、文書の文法やスペルミスをレビューするのに気に入っているソフトウェアです。 その連絡先ページはナビゲートしやすく、訪問者が目的を達成するのが簡単になります。
また、Grammarly 拡張機能がインストールされている場合は、サポート フォームに情報が挿入されるため、同じフィールドに入力するのに時間を費やす必要はありません。
? わかりやすくて便利

4. ショッピファイ
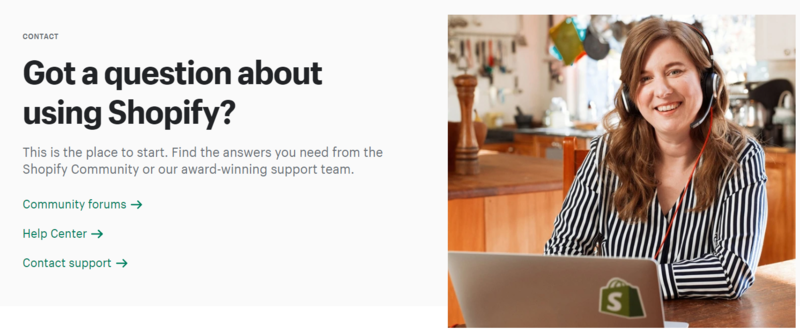
Shopify のコンタクトページにアクセスすると、ビジュアルにある温かい歓迎の笑顔が印象的です。
さらに重要なのは、Shopify がサポートを細分化しているため、必要なサポートを見つけるのが非常に簡単です。 コミュニティ フォーラム、ヘルプ センター、またはサポートの連絡先情報から直接選択できます。
? 暖かくて効率的

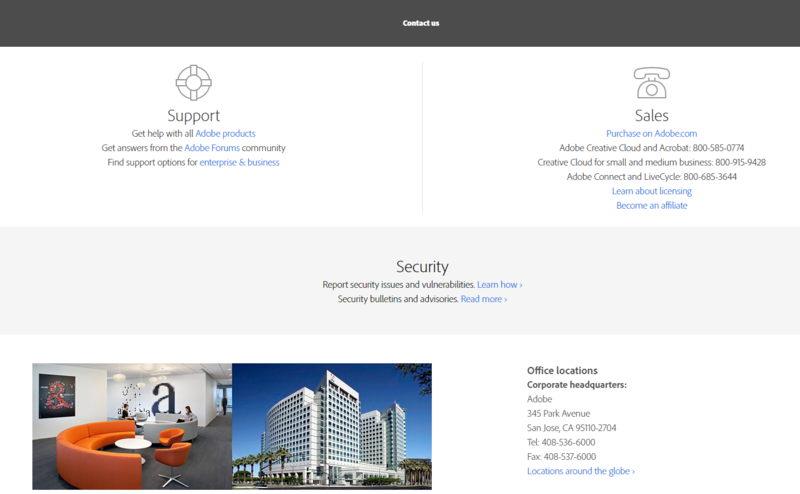
5. アドビ
Adobe はセグメント化にも優れた仕事をしています。
訪問者は到着時に、販売またはサポートを求めているかどうかを尋ねられ、どちらの場合でも、ユーザーは詳細情報の受け取り方法を選択できます。 コミュニティ フォーラムにリンクしたり、ヘルプ デスクに誘導したり、提供されている多数の電話番号のいずれかに電話したりすることができます。
? 直接的かつ効率的

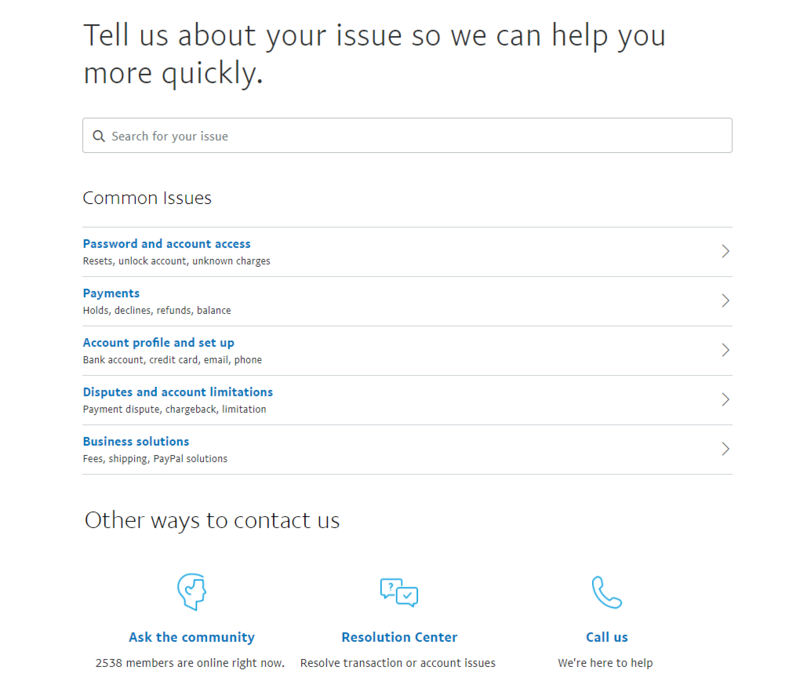
6.ペイパル
PayPal のカスタマー サービスは、お問い合わせページで受け取る一般的な質問を特定します。 また、問題を簡単に検索することもできます。 答えが見つからない場合は、コミュニティに質問するか、電話してください。
? 便利な検索機能

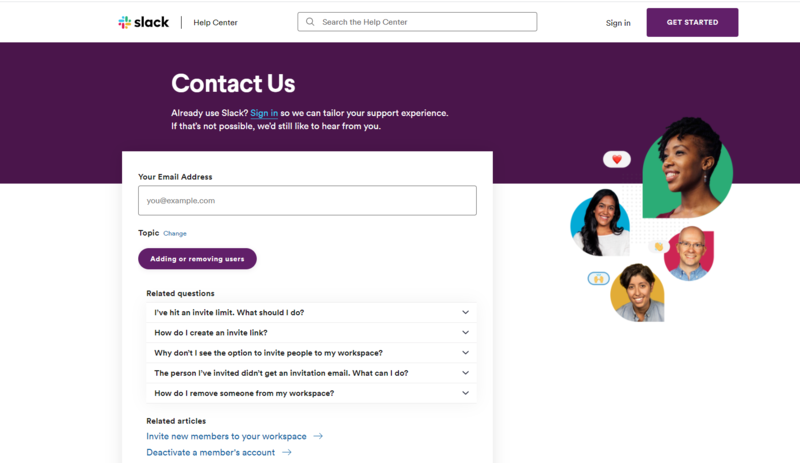
7. たるみ
Slack の洗練されたお問い合わせページでは、単一の問い合わせフォームを使用して、訪問者、見込み客、顧客が持つ可能性のある大量のクエリを処理していますが、どうすれば効果的に実行できるでしょうか?
もちろん条件付きロジックフィールドも使用します。
訪問者が、表示されている最も人気のあるトピックの 1 つを選択するか、独自のトピックを入力できるようにすることで、問い合わせの内容がすぐにわかり、フォームを経由しなくても、役立つ可能性のある関連記事やリソースが推奨されます。
それでも個別の支援が必要な場合はどうすればよいでしょうか?
「ヘルプを取得」ボタンをクリックするだけです。結局のところ、ヘルプが必要なトピックや問題はすでに取得されています。
?率直かつ論理的

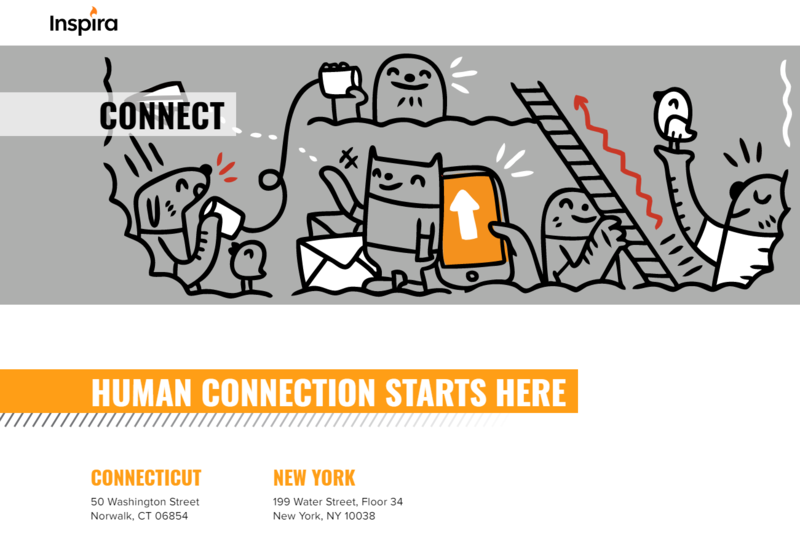
8. インスピレーションマーケティング
Inspira Marketing はマーケティング代理店として、ブランド化されたお問い合わせページの作成に力を入れました。 最初の差分は、「人とのつながりはここから始まる」というフレーズで Connect ページを呼び出していることです。 正直に言うと、ちょっと独特で人間味があると思います。
下にスクロールすると、ブランドが表示されます。 フォームも非常にシンプルで、すぐに入力できます。
? ユニークで人間味あふれる

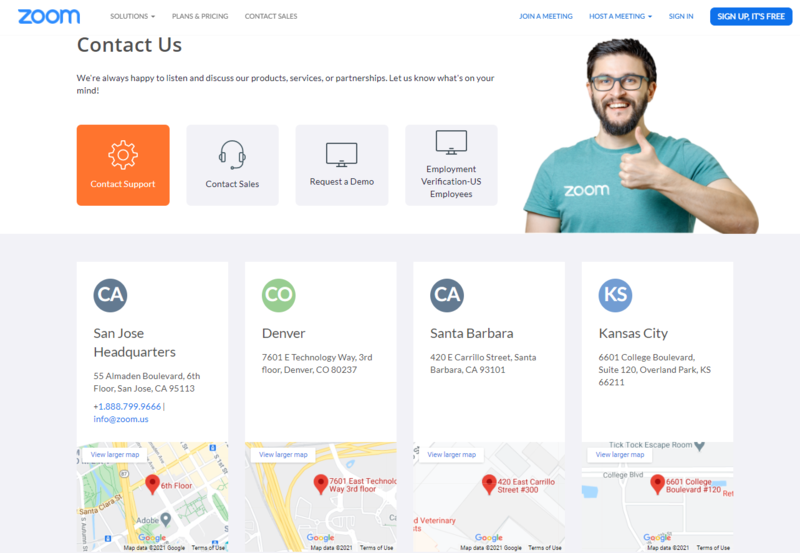
9. ズーム
Zoom は、ユーザーにクリーンなページデザインを示す素晴らしい仕事をしています。 一見したところでは、「サポートへのお問い合わせ」、「営業へのお問い合わせ」、「デモのリクエスト」、「雇用確認」の 4 つの CTA があります。
また、お問い合わせフォーム以外にも、世界中のオフィスの連絡先詳細と住所を見つけることができます。 各オフィスの住所が地図に統合されています。 訪問者が近くのオフィスに連絡するのに役立ちます。
? 直接的かつ地理的

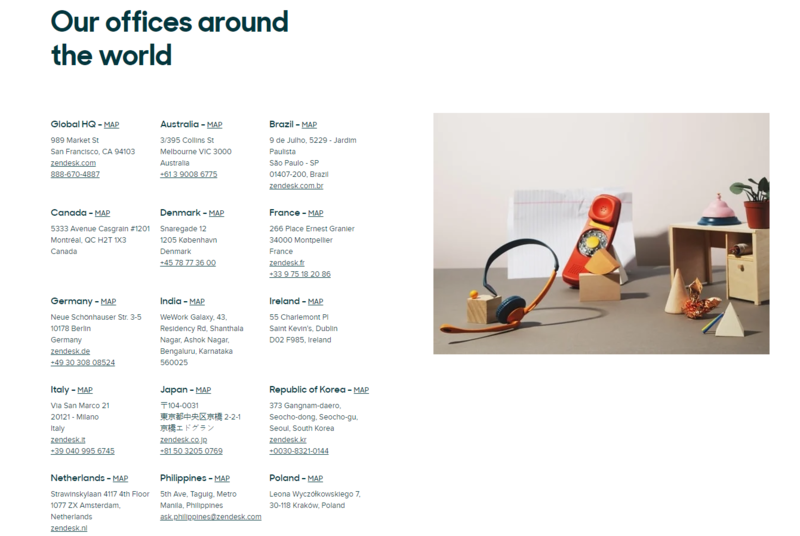
10. ゼンデスク
Zendesk は顧客関係管理 (CRM) サービス会社です。 彼らの連絡先ページには、大きな電話の画像を使用した会話のアイデアが反映されています。
最も良い点は、世界中の場所の地図へのリンクが含まれる住所があることです。 さらに、このページにはオフィスがある場所ごとに複数の連絡方法が用意されています。これにより、さまざまな国からの訪問者がサポートを簡単に見つけることができます。
? 地理的かつ思慮深い

11. コカ・コーラ
コカ・コーラのような企業が優れたお問い合わせページを用意するのも不思議ではありません。

会話型マーケティング (ライブ チャットやチャットボット) の概念の人気が高まり続ける中、コカ・コーラはそれを創造的な方法で Web サイトに組み込むことは間違いありません。
ページにアクセスするとすぐに使いやすいチャット ボックスが表示されるので、簡単に「コカ・コーラに質問」してナレッジベースからすぐに回答を得ることができます。
下にスクロールすると、一般的な連絡先情報やソーシャル アイコンが表示され、会社にアイデアを提出する場所もあります。
? 会話的かつ創造的
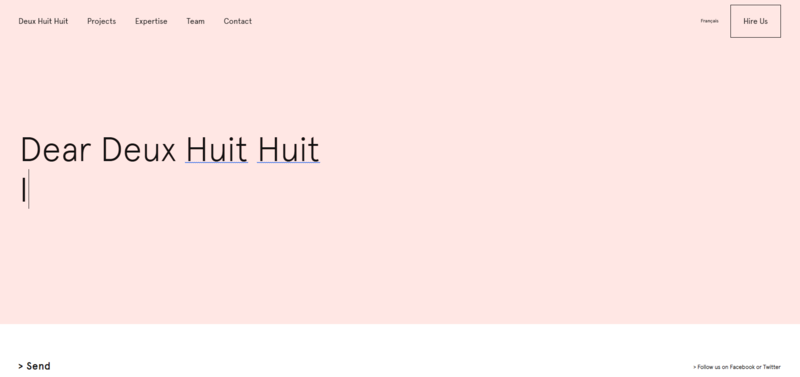
12. ドゥ・ユイ・ユイ
Deux Huit Huit は実際にはこのページに連絡先の詳細を記載していませんが、ウェブサイト ユーザーが同社に連絡するのが非常に簡単で心強いものになっています。 「Dear Deux Huit Huit」から直接始めることができます。
? 楽しくて思い出に残る

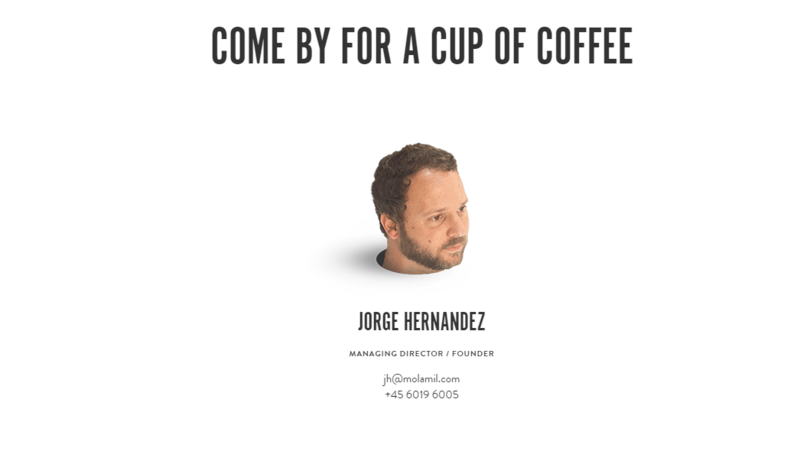
13. モラミル
モラミルの若者たちのこのイメージは、きっとあなたの心に残るでしょう。
? 楽しくて思い出に残る

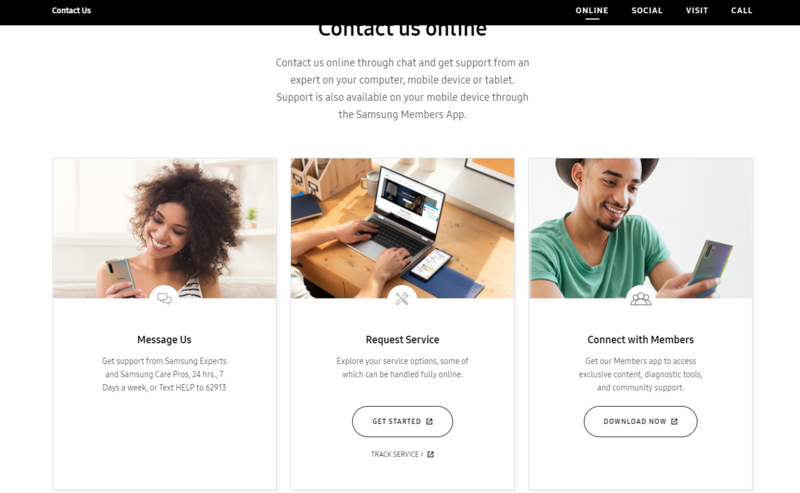
14. サムスン
Samsung には包括的なお問い合わせページの例があります。 ページの上部には、ユーザーがオンライン、ソーシャル、訪問、電話の 4 つの連絡方法が表示されます。 これにより、ユーザーは Samsung に連絡する方法を検索する代わりに、希望する正確な方法を簡単に選択できるようになります。
?便利で包括的

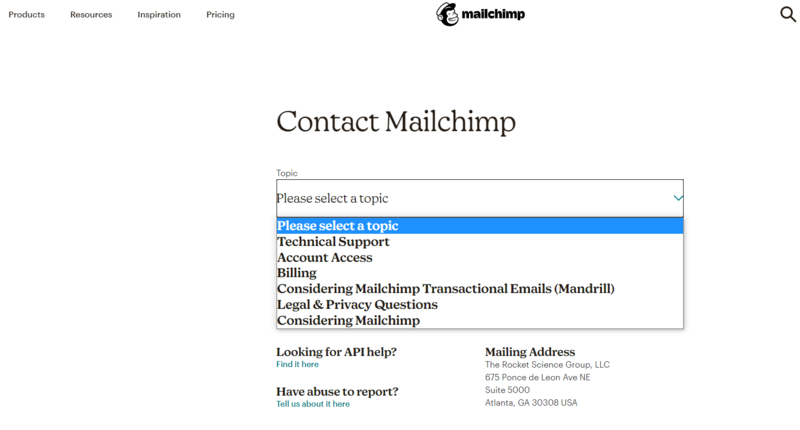
15. メールチンパンジー
Mailchimp はヘッダーに会社名とその活動範囲を示します。 ユーザーは、自分がどの企業の Web サイトにアクセスしているのかをすぐに認識し、理解する必要があります。 多くのユーザーは主要なセクションをスキップして、すぐに「連絡先」ページに進みます。

16. 世界保健機関
すべてのお問い合わせページが複雑である必要はありません。場合によっては、シンプルにすることが、訪問者を問い合わせから離れるための適切な方法に誘導する最良の方法となる場合があります。
WHO は、単純にテキストと関連リンクを使用して、訪問者を目的地に誘導することでこれをうまく行っています。特別なことは何もせず、情報と次にどこに行くかだけです。
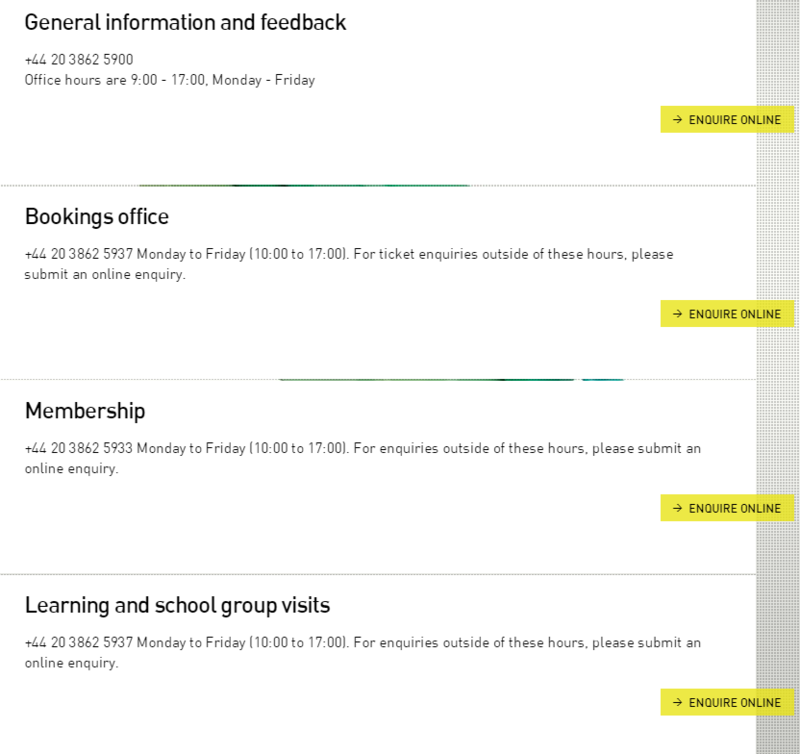
17. デザインミュージアム
Design Museum という会社は、部門をしっかりと細分化しています。 FAQ やアコーディオン スタイルのデザインでこれを整理できるかもしれませんが、全体的にはボタンと行動喚起が目立ちます。

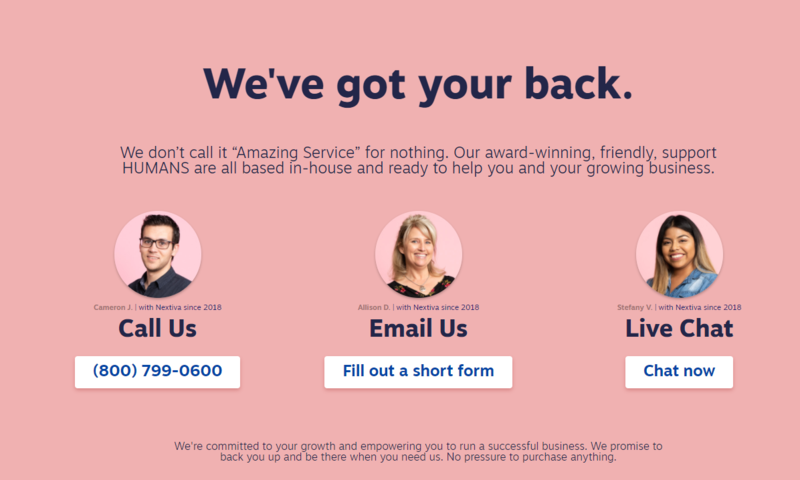
18.ネクスティバ
Nextiva のお問い合わせページは、見込み客や顧客にビジネスに連絡するための複数の選択肢を提供する好例です。
電話や電子メール、さらにはライブチャットまで、訪問者は自分に合った方法と問い合わせの緊急度を選択できます。
さらに、Nextiva には、各問い合わせオプションを担当するカスタマー サポート チームのメンバーがおり、一般的な応答を返す単なるロボットではなく、実際の人間によって問い合わせが処理されることを訪問者に保証します。

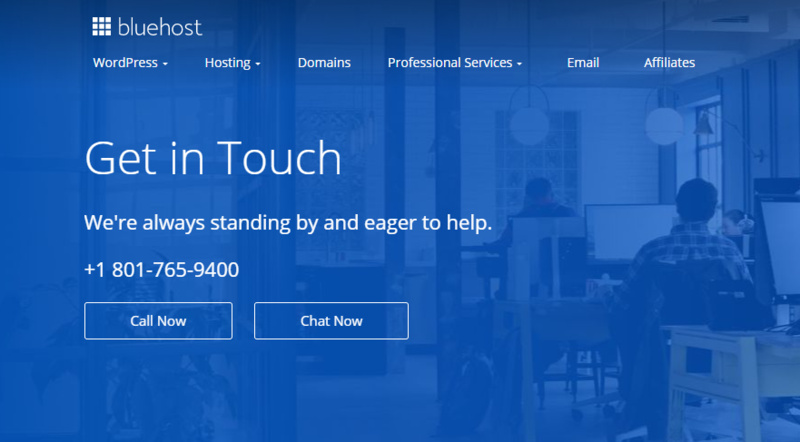
19. ブルーホスト
Web サイトホスティングビジネスとして、誰もが彼らに連絡する主な理由は、顧客の Web サイトがクラッシュしたりダウンしたりするなど、技術的かつ緊急の問題に対処するためです。
Bluehost はこのことをよく知っており、最初に紹介しているのは、インスタント ライブ チャットまたはヘルプデスクに電話するための番号です。
残りの問い合わせ窓口をページの下部に配置し、最初に最大の問題に対処し、サービスの問題に直面している顧客を優先します。

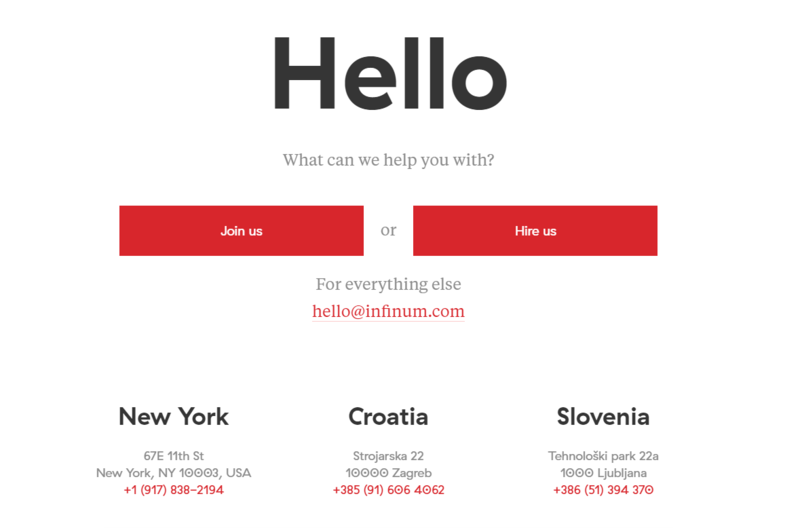
20. インフィナム
場合によっては、「短くて甘い」ルートが最適な場合もあります。 アプリ開発会社 Infinum は、このシンプルなアプローチを成功させています。
このページにアクセスするとすぐに、フレンドリーな巨大な「こんにちは」というメッセージが表示されます。
そこから、あなたを助けるためにここにいることを知らせ、3 つの簡単なオプションが表示されます。 ページはきれいで、実行可能なアクションが非常に明確に表示され、ページ上の限られた量のコンテンツが読みやすいです。

お問い合わせページのベストプラクティス
- お問い合わせフォームが機能していることを確認してください
サイトに問い合わせフォームを追加した後、テスト送信を送信して正しく機能することを確認することが重要です。
- お問い合わせフォームの不要なフィールドを避ける
お問い合わせフォームには好きなだけフィールドを追加できます。 ただし、お問い合わせフォームにフィールドを追加するたびに、ユーザーがフィールドを入力するのに時間がかかります。
そのため、お問い合わせフォームのフィールドは最小限に抑え、ユーザーの質問をより深く理解するのに本当に役立つフィールドのみを追加することをお勧めします。
- ユーザーがあなたに連絡する必要がある理由を説明する
どのような質問に対応できるかをユーザーに知らせてください。 部門ごとに異なるページがある場合は、ユーザーを正しい方向に誘導します。
- 別の連絡方法を提供する
連絡先ページにフォームを追加することは、ユーザーがあなたにメッセージを送信する最も便利な方法です。 ただし、別の連絡方法を追加すると、ユーザーが自分にとって何が最適かを判断しやすくなります。
別の連絡方法として、電子メール アドレス、Facebook、または電話番号を追加できます。
- 営業時間情報の提供
特定の曜日のみ営業している場合は、訪問者にいつ連絡するかを知らせてください。
- FAQ とリソースへのリンクの追加
しばらくすると、多くのユーザーが同様の質問をしていることに気づくでしょう。 よくある質問セクションを追加することで、時間を節約し、お問い合わせページで直接質問に回答できるようにすることができます。
- チームの写真を追加する
連絡先ページにチームメンバーやスタッフの写真を追加すると、より個性的で親しみやすいページになります。 これにより、お問い合わせフォーム ページの背後には質問に答えてくれる実際の人がいることが保証されます。
- お問い合わせページを見つけやすくする
ページが完成したら、お問い合わせページの次のベスト プラクティスは、ページにリンクする場所です。
ページへのリンクは、少なくとも 2 つの主要な場所のいずれかに配置する必要があります。 両方の場所に追加するのが理想的です。
- ヘッダー (メインメニューまたはヘッダーメニューの上)
- フッター
結論
お問い合わせページの刷新を考えている場合は、ベスト プラクティスと例を念頭に置いて、とにかく熱心になってください。 どうすればユーザーにとってより役立つことができるかを常に考える必要があります。
