Core Web Vitals の評価に失敗しました: その内容と修正方法
公開: 2023-08-26Google PageSpeed Insights で速度とパフォーマンスをチェックすると…
Core Web Vitals の評価に失敗しました

でも大丈夫、あなたは一人ではありません。 実際、世の中のオリジンの約 56% が Core Web Vitals 評価に不合格となっています。
幸いなことに、あなたはすでに最初の一歩を踏み出しています。この記事を読めば、Google のコア ウェブ バイタルとさらに優れたユーザー エクスペリエンスを備えた幸運な 44% のサイト所有者に加わる方法がわかります。
Google と NitroPack の「Core Web Vitals for Your Business」ウェビナー シリーズに無料で登録してください →
コア ウェブ バイタルとは
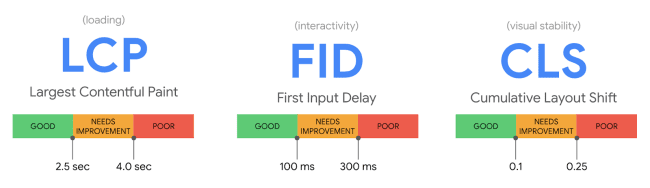
Core Web Vitals は、サイト所有者が Web ページの全体的なユーザー エクスペリエンスを測定できるようにするために Google が開発した一連のパフォーマンス指標です。 現在、最も重要な Core Web Vitals メトリクスは次の 3 つです。
- Largest Contentful Paint (LCP): 読み込みパフォーマンスを測定します。 理想的には、LCP はページの読み込み開始から最初の 2.5 秒以内に発生する必要があります。
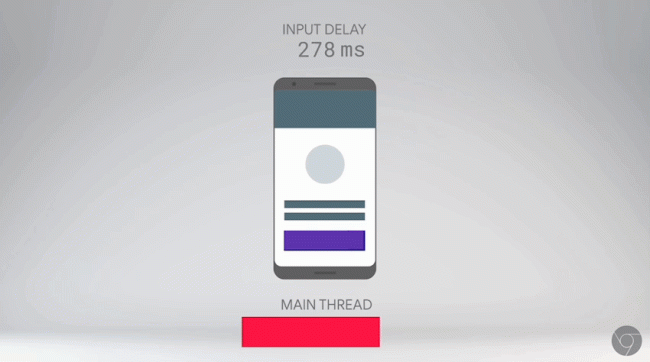
- 最初の入力遅延 (FID): インタラクティブ性を定量化します。 良好な FID スコアは 100 ミリ秒未満です
- 累積レイアウト シフト (CLS): 予期しないレイアウト シフトを評価します。 良好な CLS スコアは 0.1 未満です

これらの指標は、サイト訪問者に優れたユーザー エクスペリエンスを提供するために不可欠な品質シグナルに対する統一的なガイダンスを提供するために確立されました。
Core Web Vitals に合格することが重要な理由
読み込みに 3 秒以上かかるとユーザーの 40% が Web サイトから離脱するため、サイトが遅くなったり、不具合が生じたりすることは最も避けたいことです。
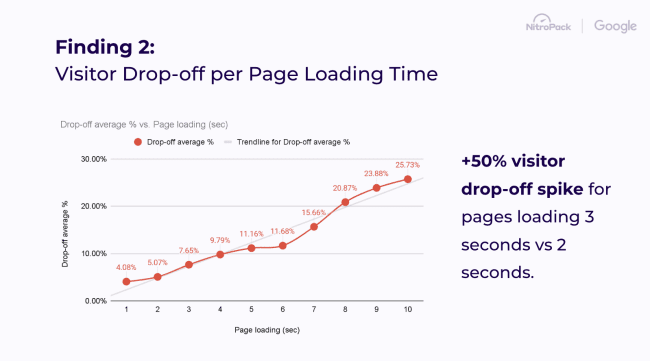
実際、Google と共催した最近のウェビナーで、NitroPack は訪問者がいかにせっかちであるか、そしてこれがオンライン ビジネスにとって何を意味するかを明らかにしました。
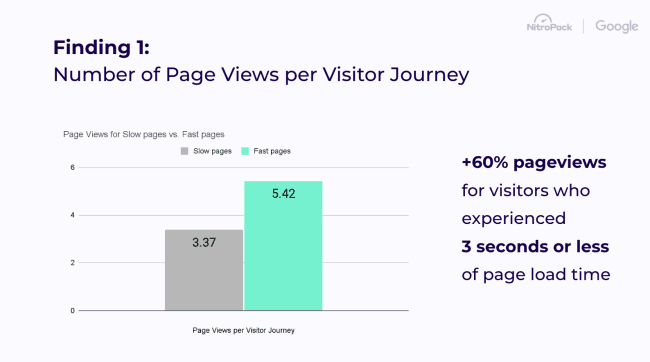
3 つの e コマース Web サイトにわたる 245,433 件のユニーク サイト訪問を監視した結果、次のことがわかりました。
サイトが 3 秒以内に読み込まれる場合、ユーザーは 60% 多くのページにアクセスします

ページの読み込みが 2 秒の場合と比較して 3 秒の場合、訪問者が離脱する割合が 50% 増加します

訪問者は忍耐力を失い、ページ読み込みの 2.75 秒で不釣り合いに Web ページを放棄し始めます。
要約すると、オンライン ビジネスの成功は、これまで以上にスピードと優れたユーザー エクスペリエンスにかかっています。 Core Web Vitals 評価に合格しないことは、Web サイトが訪問者を十分に惹きつけ、変換できていないことを示す重要な指標です。
劣悪なユーザー エクスペリエンスを今すぐ修正することで、Google 検索でのランキングの向上、訪問者の満足度の向上、収益の向上への扉が開かれます。
最もせっかちな訪問者でも満足できる、中断のないブラウジングを実現します。 NitroPack を使ってみる →
Core Web Vitals 評価の失敗は何を意味しますか?
サイトが Core Web Vitals 評価に不合格となった場合、3 つの指標 (LCP、FID、CLS) のうち 1 つ以上が推奨しきい値を超えていることを意味します。
そうです。Web Vitals メトリクスの 1 つでも失敗すると、同じメッセージが赤色で表示されます。
その理由を見てみましょう。
Google はコア ウェブ バイタルをどのように測定するか
Google は、以下を使用して Core Web Vitals 評価を提供します。
- 制御された環境でのシミュレーションを使用して Google Lighthouse で収集された臨床検査データ (ラボ データと呼ばれる)。
- Chrome ユーザー エクスペリエンス レポート (CrUX) から収集された実際のユーザー エクスペリエンス データ (フィールド データと呼ばれる)。

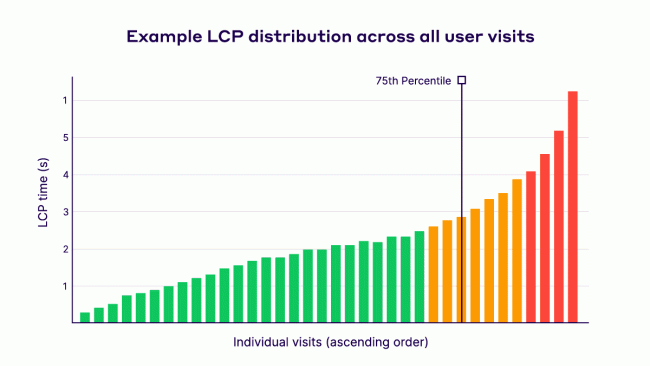
Core Web Vitals を測定するために、Google は Web サイトで記録されたすべての実際のユーザー エクスペリエンスを考慮します。 Web Vitals に合格するには、LCP、FID、CLS によってベンチマークされているように、少なくとも 75%のユーザーが高速なページ読み込み、優れた応答性、およびレイアウトの変化を経験する必要があります。

ラボ データとフィールド データ: Core Web Vitals を評価するにはどちらがより重要ですか?
実験室と現場のデータはさまざまな洞察を提供し、明確な使用例があります。
1. 実験室データ
- 長所: 制御された環境、デバッグに便利、一貫したテスト。
- 短所: 現実世界のボトルネックを把握したり、実際のユーザー エクスペリエンスを反映したりしません。
2. フィールドデータ
- 長所: 現実世界のユーザー エクスペリエンスを表現し、真のボトルネックを把握します。
- 短所: ネットワーク状態などの外部要因の影響を受ける可能性があります。
ラボ データを確認する方が簡単な方法のように思えるかもしれませんが、本当に優れたユーザー エクスペリエンスを提供するには、主にフィールド データに焦点を当てる必要があります。
しかし、コア ウェブ バイタルがどこから供給されているかをどうやって知るのでしょうか?
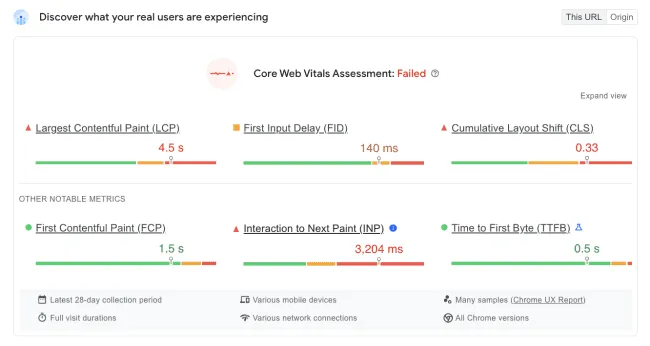
Google PageSpeed Insights レポートを理解する
Google PageSpeed Insights (PSI) は、ページのパフォーマンスに関するラボ データとフィールド データの両方を提供する最も人気のあるテスト ツールです。
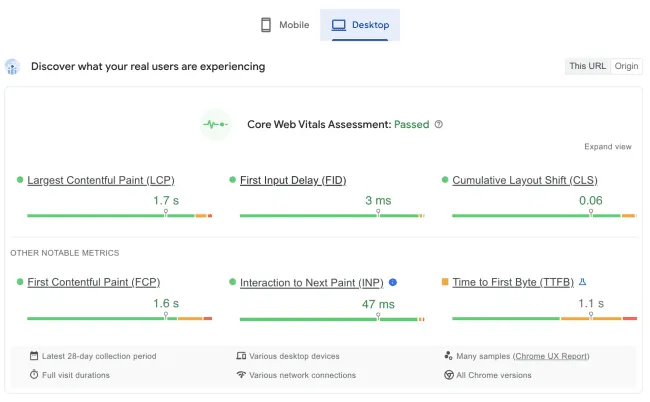
レポートを実行すると、最初に表示されるセクションは Core Web Vitals 評価です。 これは CrUX のフィールド データに基づいて生成されており、ユーザー エクスペリエンスの問題に対する本当の答えが見つかります。

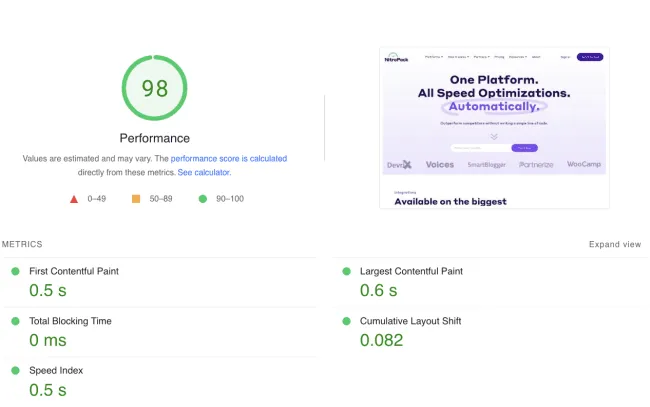
次に、Google Lighthouse のラボ データを使用して生成されたパフォーマンス スコアのセクションが続きます。 これには、シミュレートされた環境で測定された First Contentful Paint (FCP)、LCP、CLS、Total Blocking Time (TBT)、および Speed Index (SI) の結果が含まれます。

結論として、ラボ データは問題を診断し、一貫性を確保するために不可欠ですが、フィールド データは実際のユーザーがサイトをどのように体験するかをより正確に表現します。
フィールド データをもとに Core Web Vitals を最適化することは、ビジネス指標とオンライン ビジネスの成功に最大の影響を与えます。
Core Web Vitals 評価が失敗する原因は何ですか?
Core Web Vitals の障害は、サーバーの応答時間の遅さ、JS および CSS の問題、最適化されていない画像、過剰な HTTP リクエスト、不安定なレイアウト、サードパーティのスクリプトなど、さまざまな理由で発生する可能性があります。
ここでは、一般的な理由を詳しく説明します。
1. サーバーの応答時間が遅い
サーバーがユーザーのブラウザーへのデータの送信を開始するのに時間がかかりすぎると、Largest Contentful Paint (LCP) スコアに悪影響を及ぼす可能性があります。 これは、Web ホストの問題、ユーザーに対するサーバーの物理的な位置、またはサーバーの設定ミスが原因である可能性があります。 堅牢なサーバー インフラストラクチャを確保し、コンテンツ配信ネットワーク (CDN) を考慮し、サーバー ソフトウェアを最適化することで、この問題を軽減できます。
2. JavaScript と CSS の問題
JavaScript と CSS をブロックすると、ページのレンダリングが遅れる可能性があります。 これらのスクリプトまたはスタイルシートが最適化されていない場合、またはレンダリングをブロックしている場合は、LCP と初回入力遅延 (FID) の両方に悪影響を与える可能性があります。 解決策には、ファイルの縮小と圧縮、重要でない JS の延期、重要な CSS のインライン化が含まれます。
3. 最適化されていない画像
重くて最適化されていない画像 (ビデオやアニメーションも同様) は、ページの読み込み時間を大幅に遅くする可能性があります。 次世代形式ではない画像、大きすぎる画像、または圧縮されていない画像は、LCP に影響を与える可能性があります。 WebP などの形式を使用し、品質を落とさずに画像を圧縮し、スクロールせずに見える画像に対して遅延読み込みを利用することを検討してください。
4. HTTP リクエストが多すぎる
Web ページの読み込みを開始すると、そのすべての要素に対する複数のリクエストがブラウザに送信され、レンダリング プロセスが開始されます。 スクリプト、画像、CSS などの HTTP リクエストが追加されるたびに、ページの読み込みにかかる時間が長くなります。 ファイルを結合し、アイコンにスプライトを利用し、デザインを簡素化することで、これらのリクエストを軽減し、ページの速度を向上させることができます。
5. 不十分なモバイル最適化
放棄されたモバイル サイト訪問の 53% は 3 秒以上の読み込み時間が原因であるため、モバイルの最適化は不可欠です。 応答しないデザインやモバイル向けに最適化されていないアセットなどの問題は、特に低速のモバイル ネットワークで Core Web Vitals の障害につながる可能性があります。 言うまでもなく、これにより、モバイル ユーザーは実際にお金と必要なデータ リソースを実際に消費する可能性があります。
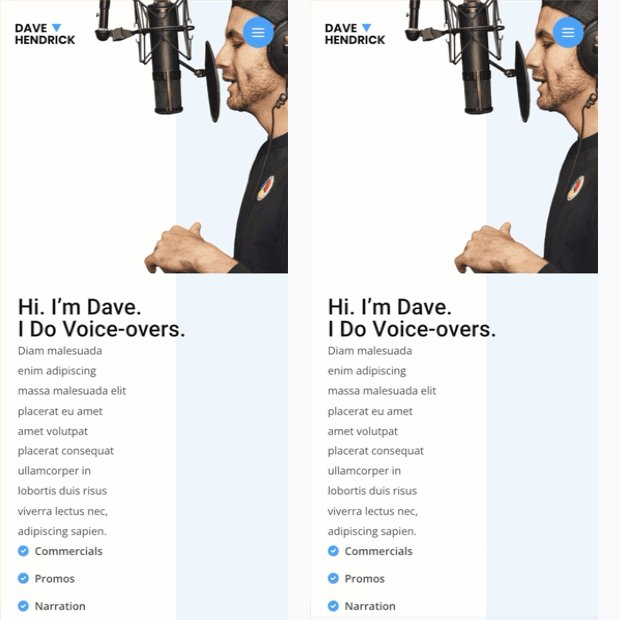
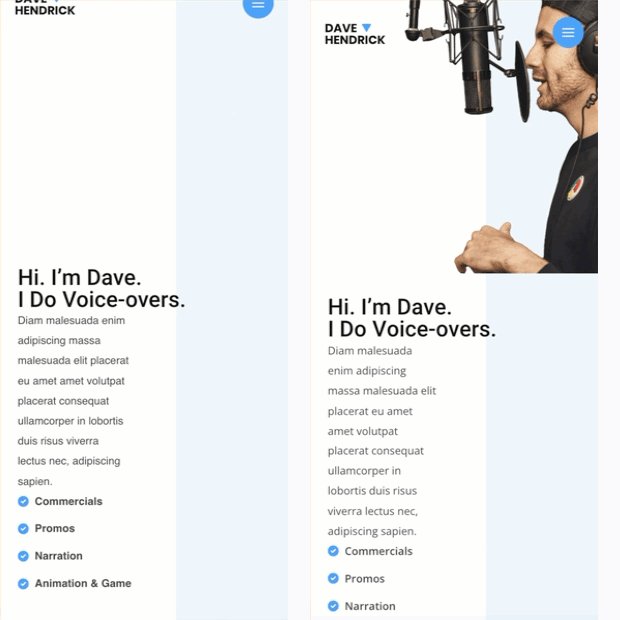
6. 不安定なレイアウト
レイアウトが不安定な場合、累積レイアウト シフト (CLS) が影響を受けます。 ページの読み込み中にページ上で移動する要素 (ポップインする広告、動的に挿入されるコンテンツ、シフトを引き起こすフォントなど) は、CLS スコアの低下につながる可能性があります。 要素のサイズが設定されていることを確認し、ユーザー インタラクションに応答する場合を除き、既存のコンテンツの上にコンテンツを追加しないようにします。
7. サードパーティのスクリプト
埋め込みウィジェット、分析、広告、その他のサードパーティ製スクリプトはページの速度を大幅に低下させ、いくつかの主要な Web Vitals に影響を与える可能性があります。 サードパーティのスクリプトによるパフォーマンスへの影響を監視し、重要ではないサードパーティのスクリプトを延期し、重要な外部リソースのみを読み込んでいることを確認します。
毎回 Core Web Vitals に合格します。 NitroPack による完全自動最適化を始めましょう →
Core Web Vitals 評価に合格する方法
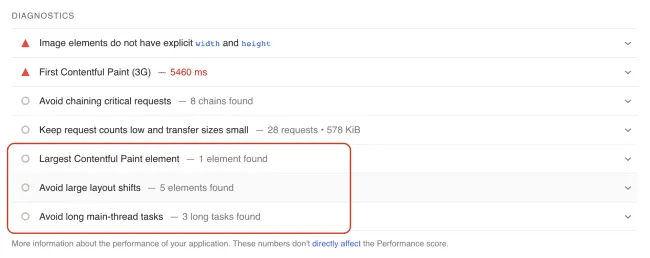
Google PageSpeed Insights (PSI) レポートの「診断」セクションには、次の 3 つの指標のそれぞれに影響を与える要素に関する有用な情報も提供されます。

このセクションを使用して、次に取り組む必要がある最適化のリストを生成するか、代わりに単にチェックリストを盗用します。
最大コンテンツフル ペイント (LCP) の改善
- サーバーの応答時間を最適化する:高品質のホスティング プロバイダーを使用します。 サーバー キャッシュを実装し、コンテンツ配信ネットワーク (CDN) の使用を検討します。
- 重要な CSS をインラインでレンダリングする:ページの最初の表示に必要な CSS のみを読み込みます。
- キー リソースのプリロード:ロード プロセスの後半で検出された重要なリソースをロードするために使用します。
- 画像の圧縮と最適化: PNG や JPEG よりも圧縮率の高い JPEG 2000、JPEG XR、WebP などの次世代形式を使用します。 また、 srcset属性を指定してレスポンシブ画像を使用することも検討してください。


最初の入力遅延 (FID) を短縮する
- JavaScript を最小化する:ページの最初のレンダリングに必要のない JavaScript を最小化するか延期します。
- Web ワーカーを使用する: Web ワーカーを使用すると、バックグラウンド スレッドで JavaScript を実行できます。
- 長いタスクを分割する:ブラウザーの実行に 50 ミリ秒以上かかるタスクは、ユーザー操作への応答が遅れる可能性があります。 長いタスクをより小さな非同期タスクに分割します。

余談ですが、FID 指標の廃止はGoogle によって正式に認められています。2024 年 3 月以降、FID に代わって新しい応答性指標Interaction to Next Pain (INP)が使用され、Web サイトのインタラクティブ性についてより包括的な洞察が提供されます。
しかし、来年まで待たないでください。 今後のウェビナーで、Google と NitroPack を使用した INP の最適化について知っておくべきことをすべて学びましょう。

Google と NitroPack を使用して INP 最適化をマスターします。 ウェビナーに無料で登録 →
累積レイアウトシフト (CLS) を最小限に抑える
- あらゆるメディアに設定されたサイズ属性の寸法を使用します。これは、画像とビデオ要素に幅と高さの属性を含めることを意味します。
- 広告要素に予約されたスペースがあることを確認します。コンテンツが飛び回る原因となる広告埋め込みは避けてください。
- 既存のコンテンツの上にコンテンツを挿入しないようにします。ユーザーの操作に応じない限り、迷惑な予期しないレイアウトの変更が発生する可能性があります。
- フォント配信の最適化: link rel=preload と font-display: オプションを組み合わせて、フォントの圧縮、インライン化、サブセット化を行うと、予期しないレイアウト変更のリスクを軽減できます。

WordPress での Core Web Vitals 評価の失敗を修正するためのボーナス ヒント
WordPress は世界中で最も人気のある CMS として、柔軟性と豊富なプラグインとテーマを提供します。 ただし、これにより、特にパフォーマンスに関して問題が発生することがあります。
ここでは、WordPress ユーザーが Core Web Vitals スコアを向上させるためのカスタマイズされたヒントをいくつか紹介します。
1. 高速な WordPress ホスティング サービスを使用する
すべてのホスティング サービスが同じように作られているわけではありません。
Kinsta、WP Engine、SiteGroundなどのプレミアムマネージドWordPressホスティングプロバイダーは、WordPress専用にサーバーを微調整し、より高速なサーバー応答時間と堅牢なキャッシュメカニズムを保証しています。 高品質のホストを選択すると、サーバー関連の遅延が大幅に削減され、LCP メトリクスが向上します。
2. エッジ キャッシュを備えた高品質の CDN サービスを使用する
Cloudflare、Akamai、KeyCDN などのコンテンツ配信ネットワーク (CDN) は、Web サイトのコンテンツをグローバル サーバー全体にキャッシュして、ユーザーが自分の場所に近いサーバーからデータを取得できるようにします。 これにより、サイトの速度と LCP 時間が大幅に向上します。
3. 未使用の JS および CSS ファイルを (プラグインから) 削除します。
WordPress プラグインは価値がありますが、多くの場合、追加の JavaScript および CSS ファイルをキューに入れます。 これらのファイルすべてがすべてのページに必要なわけではありません。 Asset CleanUp などのツールを使用すると、不要なスクリプトやスタイルを特定して削除または延期し、Web サイトの速度低下を防ぐことができます。
4. サードパーティコードの影響を軽減する
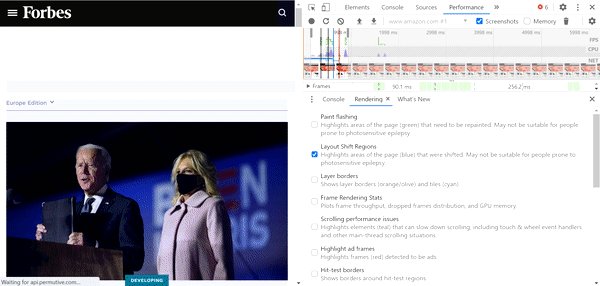
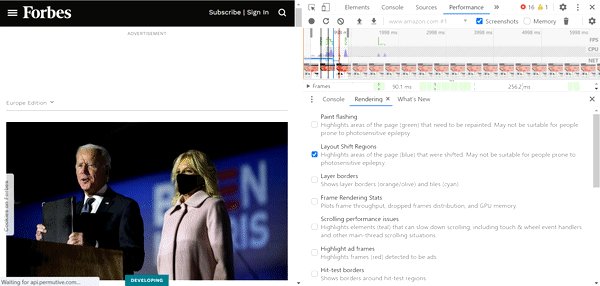
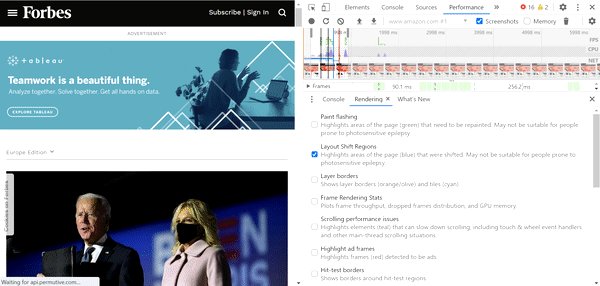
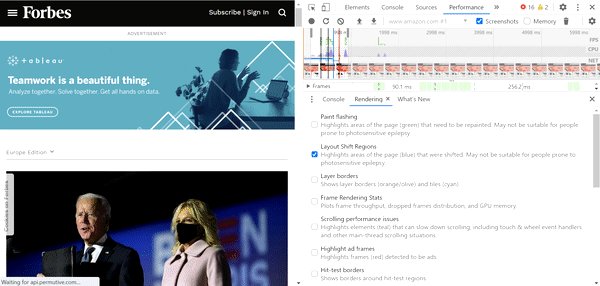
- 未使用のスクリプトを監査して削除する:プラグインやウィジェットによって追加されるサードパーティのスクリプトは、サイトのパフォーマンスに悪影響を与える可能性があります。 Chrome DevTools の「パフォーマンス」タブなどのツールを使用してサードパーティのスクリプトを監査し、どれが本当に重要かを判断することを検討してください。
- スクリプトの読み込みの遅延: NitroPack などの WordPress プラグインには、ユーザーの操作が行われるまで JavaScript の実行を遅らせるオプションが用意されています。 これにより、FID が向上し、初期読み込み時間が短縮されます。
- 遅延読み込み:これにより、ユーザーがスクロールしたときにのみオフスクリーン アセットが読み込まれるようになり、初期読み込み時間が短縮されます。 WordPress で画像のネイティブ遅延読み込みがサポートされるようになりました。 ビデオや iframe などの他の要素については、a3 Lazy Load または NitroPack などの完全に自動化されたソリューションの使用を検討してください。
- セルフホスティングのサードパーティ JavaScript:場合によっては、特に頻繁に更新されない場合は、サードパーティのスクリプトを外部から取得するよりも、独自のサーバーでホストする方が速いことがあります。 特にフォントは、OMGF (Optimize My Google Fonts) などのプラグインを使用して自己ホストすることで、外部からの取得時間を短縮できます。
これらの WordPress 固有の推奨事項に従うことで、Core Web Vitals スコアが向上するだけでなく、Web サイト訪問者はよりスムーズで高速なブラウジング エクスペリエンスを楽しむことができます。
NitroPack では Core Web Vitals 評価の解決に失敗する
必要な Core Web Vitals 最適化をすべて導入するのは簡単なことではありません。
幸いなことに、NitroPack は、35 以上の高度な機能が同期して動作する軽量のパフォーマンス最適化サービスであり、Core Web Vitals 評価に一貫して合格することを保証します。
Core Web Vitals 最適化のリーダーである NitroPack は、グリーン Web Vitals と超高速の読み込み時間で 200,000 を超えるサイト所有者、開発者、代理店から信頼されています。

NitroPack のセットアップには 3 分かかり、技術的な知識は必要ありません。 アクティブ化すると、自動操縦で動作し、次のような CWV に重点を置いた最適化が適用されます。
- 高度なページキャッシュ
- ブラウザのキャッシュ
- HTML、CSS、JavaScript の縮小化
- JavaScript の遅延読み込み
- CSSの最適化
- 遅延読み込み
- WebP 変換
- Cloudflareによる内蔵CDN(コンテンツ配信ネットワーク)
- 適応型画像サイズ変更
- 重要なCSSの抽出
- フォントのサブセット化
- E コマース カート キャッシュ (WooCommerce)
- サードパーティのスクリプトマネージャー
もっと!
NitroPack による 35 以上の自動パフォーマンス最適化で Core Web Vitals に合格 →
Core Web Vitals 評価に二度と失敗しないようにする方法
時折の監査と修正によって既存の問題に対処できますが、将来の問題を防ぐことはできない可能性があります。 Core Web Vitals の高水準を一貫して維持するには、特定のプラクティスをワークフローに統合する必要があります。
1. 定期的なレポートとメンテナンスを実行する
Web サイトが成長するにつれて、新しいコンテンツが追加され、プラグインが更新され、ユーザー インタラクションが進化します。 定期的なチェックは、パフォーマンスの低下が深刻になる前に特定し、修正するのに役立ちます。
- 自動パフォーマンス監視: Google の Lighthouse などのツールを自動化して、Web サイトの定期的な監査を実行できます。経験則としては 28 日ごとです。 これにより、パフォーマンスの問題に関するタイムリーな洞察とアラートが提供されます。
- 計画的なメンテナンス:車を定期的に整備するのと同じように、Web サイトにも定期的なメンテナンスが必要です。 ウェブサイトのメンテナンスのために毎月または四半期ごとに特定の時間を確保します。 これには、更新、データベースの最適化、壊れたリンクのチェックなどが含まれます。
- 継続的テスト:パフォーマンス テストを開発ワークフローに統合します。 更新をライブにプッシュする前に、ステージング環境でパフォーマンスがテストされていることを確認してください。
2. Web パフォーマンスの予算を設定する
パフォーマンス バジェットは、サイトのパフォーマンスに影響を与える特定の指標に関する一連の制限であり、これを超えてはなりません。 Web パフォーマンス予算の設定は、サイトの変更がユーザー エクスペリエンスに悪影響を及ぼさないようにするため、状況を大きく変える可能性があります。
明確な制限を設定する:特定のパフォーマンス指標 (ページの総重量、JavaScript 実行時間、画像サイズなど) を決定し、それぞれの最大許容値を決定します。
違反の監視: SpeedCurve や Lighthouse CI などのツールを使用して、開発中のパフォーマンス バジェットの違反を追跡できます。
維持、レビュー、調整:時間の経過とともに、Web 標準、テクノロジー、ユーザーの期待が進化するにつれて、パフォーマンス予算を再検討してください。 おそらく、制限を強化する必要があるか、あるいは、より優れた圧縮ツールやキャッシュ ツールが利用できるようになれば、制限を少し緩和できるかもしれません。
よくある質問
私のパフォーマンス スコアは 100/100 ですが、まだ Core Web Vitals に合格していません。 なぜ?
100/100 のパフォーマンス スコア (Google PageSpeed Insights など) は素晴らしいものですが、Core Web Vitals に合格するという保証はありません。 これは、パフォーマンス スコアがラボ データと Core Web Vitals、つまりフィールド データ、つまり実際のユーザー インタラクションに基づいて計算されるためです。 したがって、サイトはシミュレートされた環境では高速で応答性が高いものの、モバイル ユーザーが 3G ネットワーク上のサイトにアクセスするなど、実際のシナリオでは適切に動作しない可能性があります。
パフォーマンス スコアではなく、コア ウェブ バイタルの最適化に焦点を移すことをお勧めします。
RUM データとは何ですか? Core Web Vitals に合格するにはなぜ重要ですか?
RUM はリアル ユーザー モニタリングの略です。 これは、現実世界のユーザーが Web サイトをどのように体験しているかを把握するデータ収集方法の一種です。 制御された環境でユーザーの操作をシミュレートする合成テストとは異なり、RUM は実際のユーザー セッションからデータを収集します。 このため、RUM は真のユーザー エクスペリエンスを理解する上で非常に貴重なものになります。
Core Web Vitals に関しては、Google は RUM データ (Chrome ユーザー エクスペリエンス レポートから収集) を使用して、ユーザーが現実世界で Web サイトをどのように体験しているかを判断します。 Core Web Vitals に合格することを目指している場合、RUM データに基づいたメトリクスの改善に重点を置くことが重要です。これは、本物のユーザー エクスペリエンスを反映しているためです。
Search Console のページ エクスペリエンス レポートで「適切な」URL とは何ですか?
Google のページ エクスペリエンス レポートでは、「良好な」URL とは、3 つのコア Web Vitals 指標 (LCP、FID、CLS) すべての推奨しきい値を満たす Web ページを指します。
「適切な」URL には次のものが含まれている必要があります。
- 2.5秒以上のLCP。
- FID は 100 ミリ秒以下。
- CLSスコアが0.1以下。
「Core Web Vitals Assessment: No Data」が表示されるのはなぜですか?
「データなし」ステータスは、次のようなさまざまな理由で発生する可能性があります。
- データが不十分: 特定のページで十分な現実世界のユーザー データが利用できない場合、評価は「該当しない」とみなされる可能性があります。
- コンテンツの種類: 非 HTML ドキュメント (PDF など) などの特定の種類のページは、Core Web Vitals 評価に適用できない場合があります。
- ユーザーの訪問がない: ページのトラフィックが極端に少ない場合、またはデータ収集期間中に訪問がない場合、そのページは評価の対象外となる可能性があります。