WordPress における一般的なコア Web Vitals の問題とその修正方法
公開: 2023-09-06Core Web Vitals に合格するのに苦労していますか?
Google によると:
CrUX データを含むすべての Web サイトの 55.4% は、LCP、FID、CLS の 3 つの指標すべてについて良好なしきい値を満たすことができません。
ただし、CWV 評価に合格することは決して不可能なことではありません。
実際、これは 3 つのステップからなるプロセスです。
- パフォーマンス テストを実行する
- Web Vitals の中核となる問題を特定する
- それらを最適化する
この記事を読み終わるまでに、各ステップを正常に実行するために必要な知識をすべて身につけることができます。
それでは続きを読んでください!
コア Web バイタルの簡単な要約
あなたは、次のような Google の声明に遭遇したかもしれません。
しかし、有名な格言にあるように、測定しないものを改善することはできません。
少なくとも、CWV 以前のユーザー エクスペリエンスを測定する場合はそうでした。
2020 年に Google は、Web サイト所有者にユーザー エクスペリエンスに直接影響を与え、それを示す決定的なベンチマーク セットを提供するために Core Web Vitals を導入しました。 これらは、ウェブ全体の健全性を評価する際にユーザー中心の指標を重視する Google の広範な取り組みの一環として発表されました。
CWV の核心 (冗談です) は、Web ページ上のユーザー エクスペリエンスの品質を明らかにする一連のパフォーマンス メトリクスです。 これらには、次の 3 つの主要な要素が含まれます。
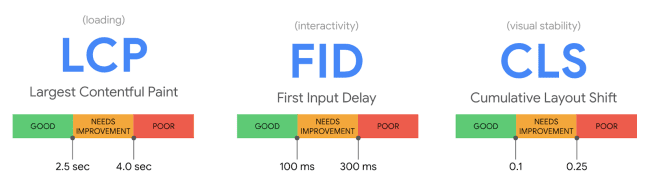
- 積載性能(LCP)
- インタラクティブ性 (FID)
- 視覚安定性 (CLS)
LCP (Largest Contentful Paint) は、ページの読み込みパフォーマンスを測定します。 ページのメイン コンテンツの読み込みにかかる時間を測定します。 最適な LCP は 2.5 秒未満であると考えられます。
FID (初回入力遅延) は、サイトの対話性と応答性を評価します。 ユーザーが最初にページを操作したとき (ボタンをクリックするなど) から、ブラウザーがその操作の処理を開始するまでの時間を測定します。 良好な FID スコアは 100 ミリ秒未満です。
CLS (Cumulative Layout Shift) は、ページの視覚的な安定性を評価します。 ユーザーの入力なしに発生する予期しないレイアウトの変更を調べます。 賞賛に値する CLS スコアは 0.1 未満です。

2024 年 3 月に FID に代わる 4 番目の指標、Interaction to Next Paint (INP) もあります。
INP は、ページのライフサイクル全体を通じて、すべてのインタラクションのレイテンシーを記録します。 次に、すべてのインタラクションからの最長遅延がページの INP として記録されます。
INP が FID に取って代わる理由は、前者がページの応答性を評価するより包括的な方法を導入し、すべてのインタラクションを測定するためです。 対照的に、FID は最初のもののみを占めます。 良好な INP スコアは 200 ミリ秒未満です。
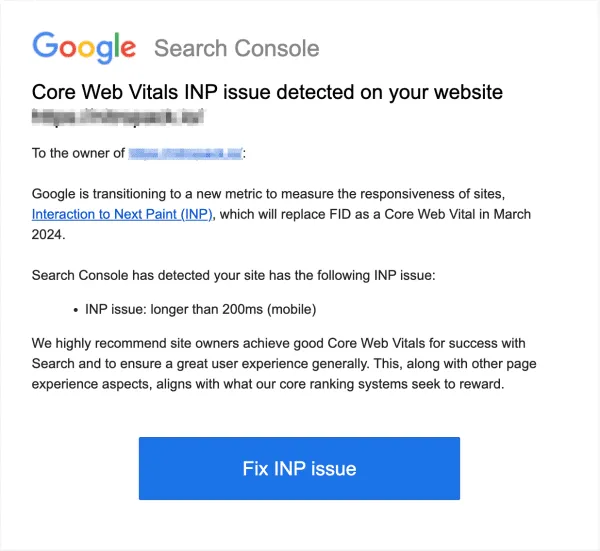
INP は(現時点では)Core Web Vitals の評価に直接影響しませんが、Google はすでに Search Console を通じて INP の問題にフラグを立て始めています。

INP スコアを最適化するための最良のテクニックを Google から学びましょう。 限定ウェビナーに登録 →
Core Web Vitals を通過: 75 パーセンタイル
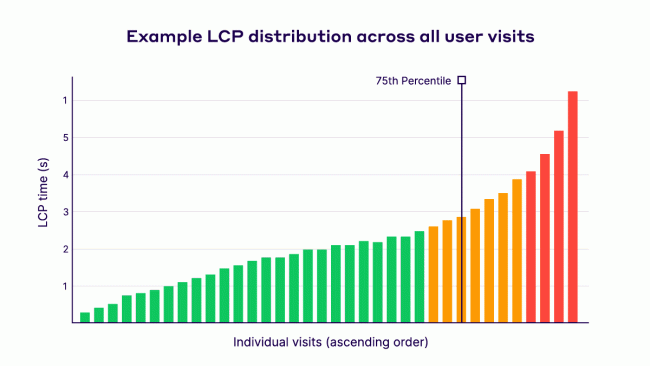
Core Web Vitals 指標について議論するとき、Google はよく 75 パーセンタイルを指します。
これは、サイトがページ訪問の少なくとも 75% について推奨しきい値以上のパフォーマンス指標を目指す必要があることを意味します。
これは、平均値や中央値だけに焦点を当てるのではなく、サイトとのユーザー インタラクションの大部分が満足のいくものであることを確認する方法です。

Web Vitals の中核的な問題を特定するツール
Core Web Vitals 最適化の最初の 2 つのステップでは、いくつかのテストを実行し、考えられる原因を特定する必要があります。
その過程で活用できる一般的なツールがいくつかあります。
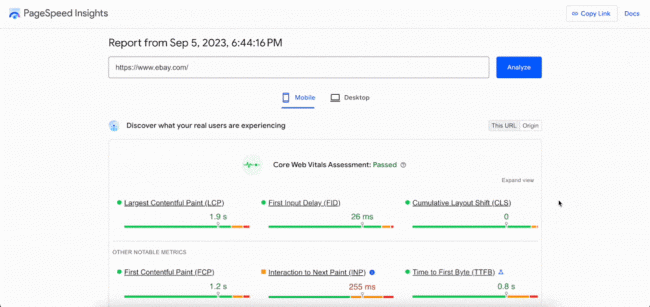
1. PageSpeed の洞察
Google の PageSpeed Insights は、過去 28 日間のページ固有の CWV データとオリジン全体の CWV データの両方を提供します。 また、パフォーマンスを向上させるための実用的なアドバイスも提供します。
フレンドリーな UX/UI により、最も広く使用されているパフォーマンス ツールの 1 つです。 レポート ページには、フィールド データに基づく Core Web Vitals 評価とラボ データに基づくパフォーマンス スコアが含まれます。
下部には、問題とそれが影響するそれぞれの指標のリストを提供する「機会と診断」ウィジェットがあります。

2. Googleサーチコンソール
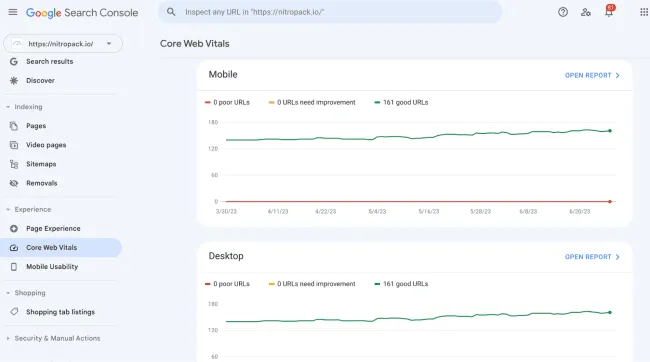
Search Console の Core Web Vitals レポートには、個々の URL のパフォーマンス データが含まれています。 これは、改善が必要な特定のページを特定するための優れたオプションになります。 PageSpeed Insights とは異なり、Search Console のレポートには履歴パフォーマンス データが含まれます。
したがって、最適化がどの程度影響を及ぼしているか、正しい方向に進んでいるかどうかを追跡できます。

Chrome ユーザー エクスペリエンス レポート (CrUX)
CrUX は、無数の Web サイトから実際のユーザー エクスペリエンス データを収集し、本物のユーザー インタラクションに基づいて Core Web Vitals に関する重要な洞察を提供します。
CrUX データセットは、主に次の 2 つの方法で利用できます。
- Chrome UX Report API - JavaScript と JSON に精通している人に最適です。
- BigQuery - Google Cloud プロジェクトと SQL の知識がある人に適しています。
これらの方法は、PageSpeed Insights や GSC の簡単なチェックよりも多くの労力を必要としますが、多用途のデータ分析と視覚化のオプションを提供します。 たとえば、BigQuery を使用すると、データのセグメント化と他のデータセットとの統合が可能になります。
NitroPack を使用する前と後の CWV 結果を確認してください。 ウェブサイトを無料でテスト →
WordPress における最も一般的なコア Web Vitals の問題
コンテンツフル ペイント (LCP) に関する最大の問題
すでにご存知のとおり、LCP は、画像やテキスト ブロックなどの主要なコンテンツ要素が Web ページ上に表示されるまでに必要な時間を測定します。
サーバーから最初の HTML ドキュメントを取得する際に遅延が発生すると、LCP メトリクスが好ましくない範囲に押し込まれる可能性があります。
主な原因は次のとおりです。
1. 予算のホスティングが原因でサーバーの応答時間が遅い
サーバーの応答時間の遅さは、共有ホスティング環境や過密サーバー環境でよく見られ、LCP スコアに大きな影響を与える可能性があります。
サーバーの応答時間が遅れると、それに追従して LCP 要素の読み込みが行われ、コンテンツのレンダリングが遅れるという連鎖的な影響が生じます。
さらに、WordPress の重要な特徴はその動的な性質であり、頻繁にデータベースからコンテンツを取得する必要があります。 このデータベースが低速のサーバーでホストされているシナリオでは、コンテンツの取得と表示に影響があり、ページ上の最大の要素の読み込み時間にさらに影響を与える可能性があります。
最後に、低予算のホスティングに依存すると、最初のバイトまでの時間に悪影響を及ぼす可能性があります。 TTFB は、情報の最初のバイトがサーバーからユーザーのブラウザに送信される間隔を測定します。 TTFB の延長は、多くの場合、LCP の遅延の前兆となります。

また、CPU や RAM などのリソースは共有ホスティング上の複数の Web サイトに分割されるため、WordPress サイトが効率的な読み込みに必要なリソースを常に取得できるとは限りません。
2. 特定のテーマおよびプラグインによって導入されたレンダリングをブロックする JavaScript および CSS
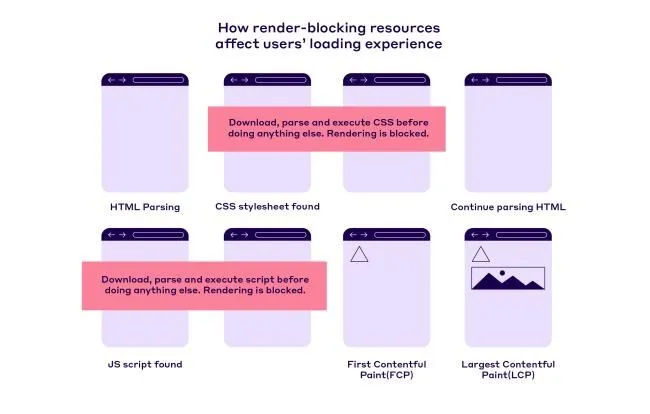
レンダリング ブロック リソースは、ロードブロッキングとして機能するスクリプトとスタイルシートで、完全に処理されるまで Web ページのレンダリングを停止します。

WordPress テーマまたはプラグインにレンダリングを妨げる要素が導入されると、本質的にコア コンテンツの可視性が遅延し、Web サイトが LCP 評価に不合格になる可能性があります。
したがって、WordPress サイトに関しては、少ないほど良いのです。
言い換えれば、サイトの機能と速度の適切なバランスをとることが、グリーン コア ウェブ バイタルを達成するために極めて重要です。
3. 最適化されていない画像
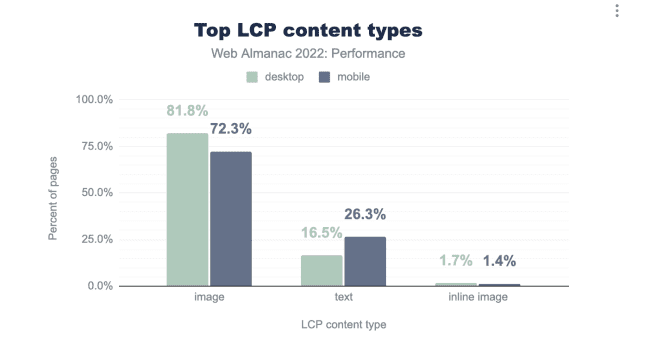
ウェブ年鑑によると:

高解像度の画像にはかなりのファイル サイズがあります。 最適化しないと、これらのかさばるファイルはより多くの帯域幅を必要とし、ダウンロードとレンダリングにかかる時間が長くなります。
さらに、最適化されていない画像はレンダリングの問題を引き起こす可能性があります。 ブラウザーがネイティブでサポートされていない画像形式、または追加の処理が必要な画像形式に遭遇した場合、その後のデコードにより全体のレンダリング時間が長くなる可能性があります。
累積レイアウト シフト (CLS) の問題
CLS スコアが低い場合は、ページの存続期間中にページ上の要素が予期せず変化していることを示しており、ユーザー エクスペリエンスがイライラしたり、クリック数が増加したり、直帰率が高くなる可能性があります。
ページのコンテンツが上下にジャンプする原因となるものは次のとおりです。
1. サイズを設定せずに画像を挿入する
Web 開発で見落とされがちな詳細の 1 つは、画像のサイズの仕様です。
画像の幅と高さの属性を定義するのは、見た目の正確さだけではありません。 これはレイアウトの安定性を維持するための実用的な手段です。
これらの属性がないと、ブラウザーは最初のレンダリング中に画像に必要なスペースを割り当てる先見性が不足します。 これは、イメージが完全に読み込まれるまでは重要ではないように思えるかもしれません。
この時点で、実際のサイズがデフォルトまたは想定されたスペースよりも大きい場合、画像は近くのコンテンツを押しのけるか移動させ、突然の破壊的なレイアウトの変更につながります。
2. スペースを確保しない広告掲載
広告、ビデオ、その他の埋め込みコンテンツなどの動的な要素を組み込んでいますか?
この統合には一連の課題が伴うことを知っておく必要があります。
重要なのは、コンテンツのサイズが予測できないことです。 これらの要素用のスペースを積極的に予約しない場合、ページはそれらの要素が占めるスペースを考慮せずにレンダリングされます。
これは、これらの要素、特に動的広告を読み込むときに問題になります。 実際のサイズが未割り当てスペースまたはデフォルトのスペースを超えると、他のコンテンツに侵入し、コンテンツが移動します。

3. 最適化されていないフォント配信
ブランドの一貫性と魅力的なデザインを追求するため、カスタム フォントは Web デザインの定番となっています。
しかし、FOIT (Flash of Invisible Text) と FOUT (Flash of Unstyled Text) という課題が生じます。
カスタム フォント、特に重いフォントや外部ソースから取得したフォントの場合、完全に読み込まれて表示されるまでに時間的なギャップが生じます。 この期間中、ページではテキストが非表示のままの FOIT またはフォールバック システム フォントが埋め込まれる FOUT が表示されることがあります。
ロードされたカスタム フォントがフォールバックのフォントと大きく異なる場合、テキスト レイアウトが再シャッフルされます。 この突然の変化は、テキスト要素を読んだり操作したりすることに夢中になっているユーザーにとって、方向感覚を失いイライラする可能性があります。

最初の入力遅延 (FID) の問題
ブロックされたメイン スレッドは、FID スコアが低下する主な原因です。 メインスレッドに大量の作業がキューに入れられている場合、ユーザーの操作は順番に待機する必要があり、目に見える遅延が発生します。
これらは、メインスレッドを最も一般的にブロックするリソースです。
1. 大量の JavaScript の実行

主に JavaScript のシングルスレッドの性質により、大量の JavaScript の実行は Web サイト上の FID に大きな影響を与える可能性があります。
ブラウザーが広範な JavaScript を処理すると、メイン スレッドが独占され、ユーザー入力の処理など、さまざまな重要なタスクが実行されます。 その結果、この負荷の高い実行中にユーザーがページを操作すると、応答が遅れます。
2. リソースの優先順位付けが不十分
Web サイトに読み込まれるすべてのリソースが、最初のレンダリングやユーザー インタラクションに対して同等の重要性をもつわけではありません。
必須ではないリソースが重要なリソースよりも優先されている場合、または適切な優先順位付けが行われていない場合、メインスレッドがタスクで忙しくなり、ページの応答性が低下する可能性があります。
言い換えれば、効果的なリソースの優先順位付けにより、最初に重要なものに焦点を当て、ユーザー エクスペリエンスを最適化し、FID スコアを低く抑えることで、ブラウザーの応答性が確保されます。
3. 過剰な量のサードパーティ製スクリプトを実行する
サードパーティのプラグインは、Web ページの応答性に大きな影響を与える可能性があります。 これらのプラグインは、多くの場合、スクリプト、分析ツール、広告ネットワーク、またはさまざまなウィジェットの形式で提供され、追加の処理タスクを導入する可能性があります。
さらに、分析、広告管理、フォームなどの多くのサードパーティ プラグインはパフォーマンスが最適化されていないため、ブロックしないスクリプトの実行や効率的なリソースの読み込みに関するベスト プラクティスに準拠していない可能性があります。 中には大規模な JavaScript の実行を引き起こしたり、大きなペイロードを伴うものもあります。
さらに、サードパーティのスクリプトは外部サーバーに依存することが多いことに注意してください。 サーバーの応答時間に遅れがあると、遅延が発生する可能性があります。
Next Paint (INP) へのインタラクションの問題
来年 INP が FID に置き換わることを考慮すると、現在の応答性指標に悪影響を与えるものが次の指標にも影響を与えることは驚くべきことではありません。
つまり、最適化されていない JavaScript ファイルの実行により、長いタスクでメインスレッドがブロックされると、INP スコアが低下します。
しかし、もう 1 つあります。
1. DOM サイズが大きい
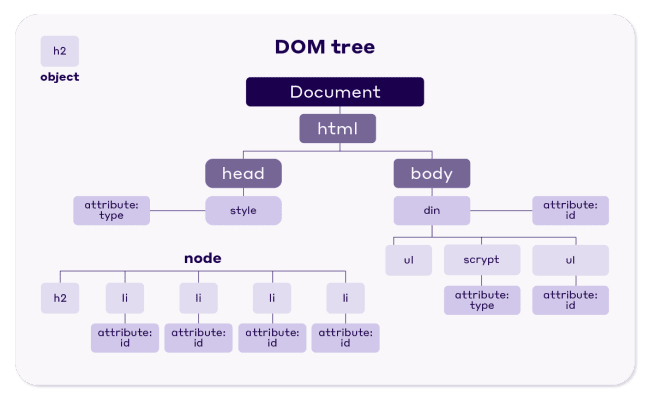
ドキュメント オブジェクト モデル (DOM) はすべての Web ページのバックボーンであり、HTML ドキュメントを構造化されたツリーとして表します。 このツリーの各枝は、さまざまなオブジェクトを収容するノードで頂点に達します。 これらのノードは、要素、テキストコンテンツ、コメントなど、ドキュメントのさまざまなセグメントを表すことができます。

DOM は Web ページの機能の基礎ですが、次の理由からそのサイズによって応答性の問題が発生する可能性があります。
DOM が大きくなるほど、ブラウザーがページを迅速かつ効果的にレンダリングする必要性が高まります。
より簡単に言うと:
ユーザーのアクションに迅速に応答するには、DOM を必要な要素のみに合理化することが重要です。
「必須」の定義について熟考するかもしれません。 Lighthouse の基準によれば、DOM サイズは1,400 ノードを超えると負担になると見なされます。
Core Web Vitals を満たしている Web サイトの 45% に加わりましょう。 今すぐ NitroPack をインストールしてください →
WordPress の主要な Web Vitals の問題を修正する方法 (チェックリスト)
LCPの最適化
LCP は、Web サイト所有者が最も苦労している指標です。 そのため、複数の最適化を適用する必要があります。
- ホスティングをアップグレードする: 共有ホスティングからの移行を検討してください。 費用対効果は高いですが、より高価なオプションである専用またはクラウド ホスティング ソリューションよりも遅くなる可能性があります。 プレミアム ホスティング オプションでは、応答時間が短縮される傾向があります。
- コンテンツ配信ネットワーク (CDN)を使用する: CDN は、サイトのキャッシュされたバージョンを世界中にある複数のサーバーに保存します。 これにより、ユーザーは最も近いサーバーからデータを受信できるようになり、データのフェッチにかかる時間が短縮されます。
- データベースの最適化: これには、古いデータの削除、クエリの最適化、インデックスの効果的な使用が含まれます。 WordPress を使用した Web サイトの場合、WP-Optimize などのプラグインはデータベースのメンテナンスに役立ちます。
- 適切な画像形式を選択する: 画像に最も効率的な形式を選択します。 JPEG は写真に最適ですが、PNG は透明度のある画像に適しています。 WebP などの最新の形式では、より小さいファイル サイズで高品質のビジュアルを提供できます。
- 圧縮を適用する: 非可逆圧縮を使用して、大幅な視覚的劣化を引き起こすことなくファイル サイズを削減します。 可逆圧縮を使用して、品質が最も重要な画像の細部をすべて保存します。
- 画像のサイズ変更:デバイスとビューポートに合わせて調整された画像を配信します。 CSS またはブラウザ内でサイズ変更される大きな画像の使用は避けてください。 さまざまな画面解像度に応じて異なる画像サイズを生成し、「srcset」属性を使用して提供します。 または、画像のサイズを自動的に変更する NitroPack などのプラグインを試してください。
- JS および CSS ファイルの縮小: 不要な文字、空白、コードを削除して、スクリプトとスタイルシートのサイズを削減します。 Terser (JS 用) や CSSNano (CSS 用) などのツールがこれを支援します。
- defer または async を使用する:最初のページのレンダリングに必要ないスクリプトには defer 属性を使用します。 これにより、HTML が解析された後に JS ファイルが順番に実行されるようになります。 他のスクリプトに依存せず、最初のレンダリングに重要ではないスクリプトには async 属性を使用します。 これにより、ブラウザはスクリプトのダウンロード中にページの解析を続けることができます。
- インラインクリティカル CSS:最初のページのレンダリングに必要な最小限の CSS を特定し、HTML 内に直接インラインします。これにより、スクロールせずに見える範囲のコンテンツに不可欠なスタイルをすぐに利用できるようになります。
FIDの改善
スムーズで高速なページの応答性を保証するには、次の最適化を実装します。
- Web ワーカーを使用する: 複雑な計算を Web ワーカーにオフロードします。 JavaScript を別のスレッドのバックグラウンドで実行し、メインスレッドの応答性を確保します。
- Critical JS を優先する: 最も重要な JS コードを最初にロードして実行することを優先します。 rel="preload" を使用して、優先度の高いスクリプトについてブラウザに通知します。
- 未使用の CSS を減らす: 通常、JavaScript は主な悪役ですが、CSS はメインスレッドもブロックします。 未使用の CSS を減らすことで、ダウンロードする必要がある合計バイト数が減ります。 さらに重要なのは、実行する操作が少なくなるため、ブラウザーがページのレンダリングをより速く開始できるようになります。
- 長いタスクを分割する: requestIdleCallback() などの手法を使用して、長いタスクをより小さな非同期のチャンクに分割します。 これにより、メインスレッドがより頻繁にユーザー入力のために空き状態に保たれるようになります。
- イベント リスナーの最適化:複数の要素に多数のイベント リスナーがある場合は、イベントの委任を検討してください。 このメソッドは、単一のイベント リスナーを共通の親にアタッチし、リスナーの数を減らし、パフォーマンスを向上させます。
CLSの削減
ユーザーが予期せぬ変化を経験する可能性を排除するには、必ず次のことを行ってください。
- 画像、広告、埋め込みのサイズを定義する:画像には常に幅と高さの属性を含めます。 これは、ブラウザが画像を読み込む前に、画像に適切な量のスペースを割り当てるのに役立ちます。
- font-display:optional を使用する:最も重要なフォントに対して font-display:optional をリンク rel=preload と組み合わせて使用することは、良好な CLS にとって最適な全体的なフォント戦略とみなされます。 オプションの値を指定しても、Web フォントの準備ができたときに再レイアウトが行われることはありません。 同時に、プリロードされたフォントが最初のペイントに適合する可能性が高く、レイアウトのシフトが発生しないことが保証されます。
- 動的コンテンツ用のスペースを予約する: 広告や iframe など、動的に読み込まれるコンテンツ用に、常に適切なスペースを事前に割り当てます。 これにより、コンテンツが読み込まれるときに他の要素が押し出されるのを防ぎます。
INPを通過
FID セクションで説明したすべての最適化テクニックは、必然的に INP スコアを向上させます。 その上で、次のことを実装する必要があります。
- DOM サイズを減らす:サイトの DOM の深さを減らすには、不適切にコーディングされたプラグインやテーマを避け、display:none を使用して不要な要素を隠さず、コードを肥大化させるページビルダーから離れ、JavaScript ベースの DOM ノードを最小限に抑えます。
- タイマーの繰り返しを避ける: setTimeout と setInterval は、一般的に使用される JavaScript タイマー関数であり、入力遅延の原因となる可能性があります。 コード内でタイマーを制御できる場合は、その必要性を評価し、可能な限りワークロードを軽減してください。
まとめ
最適化の長いリストに目を通すのは膨大すぎて、次のように考えてしまうかもしれません。
本当に Core Web Vitals 評価に合格する必要がありますか? それらはそれほど影響力がありますか?
そして真実は、それは指標そのものに関するものではありません。
はい、PSI テストを実行すると、すべてが緑色で表示されるのは常に素晴らしいことです。 はい、これらは Google のランキング要素の一部であるため、SERP の順位が向上する可能性があります。
しかし、実際の価値は、CWV を渡すことが、一流のユーザー エクスペリエンスを提供することに直接つながるという事実から生まれます。
そして、これは次のような現実の結果につながります。
- コンバージョン率の向上
- 直帰率を下げる
- ユーザーが訪問するのが大好きなウェブサイトを持つこと
したがって、質問に戻りますが、Core Web Vitals に合格することが重要であると言えます。
しかし、すべての最適化に対処するのは簡単ではないということにも私たちは同意します。
それが私たちが NitroPack を作成した理由です。
NitroPack は軽量の Web パフォーマンス ソリューションであり、世界中で 180,000 以上の Web サイトを強化し、優れた Core Web Vitals、パフォーマンス スコア、ユーザー エクスペリエンスを実現できるようにします。
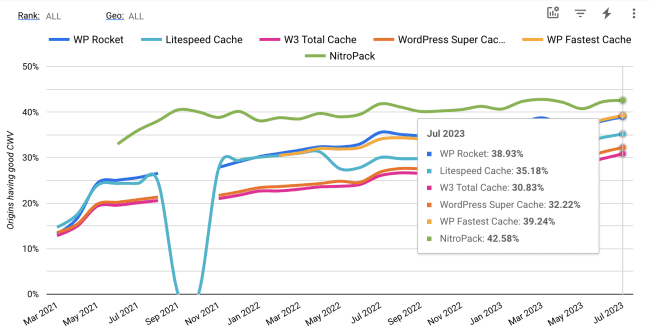
35 以上の組み込みページ速度最適化機能のおかげで、NitroPack は Core Web Vitals 最適化のリーダーです。

そして最も重要なのは、NitroPack を 3 分でセットアップできることです。 技術的なスキルやコーディングは必要ありません。 プラグインをインストールして Web サイトに接続するだけで、パフォーマンスの問題が修正されるのを確認できます。
