コア ウェブ バイタル「利用可能なデータがありません」: その内容と次のステップ
公開: 2023-09-15PageSpeed Insights または Search Console でサイトのコア ウェブ バイタルを確認すると、カラフルなグラフではなく空白のセクションが表示されるのは、レンガの壁にぶつかるようなものです。

ユーザーがウェブサイトをどのように体験するかを推測するのではなく、それを裏付ける数字を知りたいサイト所有者にとって、Google の Core Web Vitals は不可欠なものになっているからです。
さらに具体的には、次のような重要な瞬間に関するデータを活用します。
- 読み込みパフォーマンス: Largest Contentful Paint (LCP) によって測定
- ページのインタラクティブ性: 初回入力遅延 (FID) によって測定
- レイアウトの安定性: Cumulative Layout Shift (CLS) によって測定
さらに、ページ エクスペリエンスは正式に Google 検索におけるランキング シグナルであるため、Core Web Vitals 評価に合格すると、より多くのユーザーに表示されるだけでなく、ユーザーの関心を引き付け、より効果的かつ迅速に変換するのにも役立ちます。

では、不足している Core Web Vitals データはオンライン ビジネスにどの程度影響するのでしょうか? この謎を解決するには、まず Core Web Vitals データ ソーシングの背後にある方法論を理解する必要があります。
Core Web Vitals データはどのように調達されますか?
Google は、この貴重なデータを収集するために主に、Chrome ユーザー エクスペリエンス (CrUX) レポートと Lighthouse 監査という 2 つのソースに依存しています。 これらの情報源は、Web サイト所有者がユーザー エクスペリエンスをさらに向上させるために何ができるかについての洞察を提供します。
CrUX レポートと Lighthouse の比較
CrUX (Chrome User Experience)レポートは、実際のユーザー エクスペリエンス データの豊富なソースです。 何百万人もの Chrome ユーザーがウェブを閲覧する際にフィールド データを収集します。 この広範なデータセットには 1,600 万を超える広範囲の生成元が含まれており、より広範な Web パフォーマンスの状況を理解するための貴重なリソースとなっています。
対照的に、Lighthouse はGoogle が開発したオープンソース ツールで、Web パフォーマンスのラボ テストを実施するために使用されます。制御された環境でのユーザー操作をシミュレートし、詳細なパフォーマンス指標を提供します。
フィールドデータとラボデータ
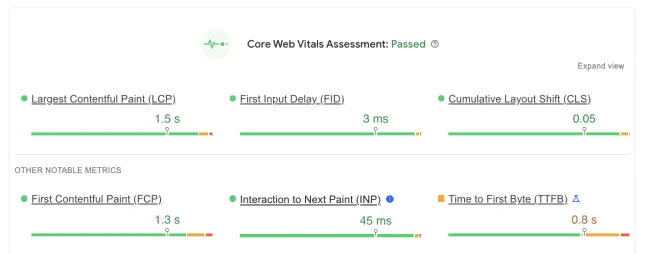
フィールド データとラボ データの両方が Google PageSpeed Insights レポートに表示されます。
フィールド データは、実際のユーザーが日常のオンライン活動で Web サイトを訪問したときの体験から得られます。 このデータはユーザーの実際のパフォーマンスを反映しており、Web サイトのユーザー エクスペリエンスの本物の評価を提供します。
レポート内の Core Web Vitals 評価で表される、欠落しているフィールド データがこの記事を読んでいる理由です。

ラボデータは、制御されたテスト環境で生成されます。 これにより、Web サイトの所有者は特定のパフォーマンスのボトルネックを特定して対処できますが、実際の使用状況の変化やニュアンスは捕捉されません。

フィールドデータの長所と短所
CrUX レポートをソースとするフィールド データには、いくつかの利点といくつかの制限があります。
大きな利点はその信頼性です。 実際のユーザー エクスペリエンスを表すため、ユーザーの視点から Web サイトのパフォーマンスを現実的に把握できます。 これは、ユーザーの満足度に影響を与える重大な問題を特定するのに非常に役立ちます。
Core Web Vitals 評価に不合格になった場合、次のようなメリットを活用したい場合は、サイトのパフォーマンスに注意を集中する必要があることがわかります。
- セッション中に閲覧されるページが 8.6% 増加
- 顧客エンゲージメントが 5.2% 向上
- コンバージョン数が 8.4% 増加
- 平均注文額 (AOV) が 9.2% 増加
強力な速度最適化の前後をご覧ください。 NitroPack で Web サイトを無料でテストします →
Core Web Vitals のフィールド データの欠点は次のとおりです。
- 集計データがない可能性もある (当然)
- パフォーマンス問題の根本原因を特定するには粒度が不十分です (さらなる分析と組み合わせない限り)
- Core Web Vitals の結果は 28 日ごとに更新されるため、最適化のためのウィンドウが狭い
それにもかかわらず、フィールド データを分析し、ビジネスに合わせて Core Web Vitals を最適化する利点は、欠点を大幅に上回ります。
コア Web Vitals フィールド データが私の Web サイトで利用できないのはなぜですか?
Google Search Console に Core Web Vitals のデータが表示されない場合は、プロパティが新しく、コンソールがまだ CrUX データベースをチェックしている可能性があります。
あなたの場合は違いますか? さて、さらに深く調べてみましょう。
Google Search Console または Google PSI レポートで「利用可能なデータがありません」メッセージの横にあるツールチップをクリックすると、次のことが表示されます。
「Chrome ユーザー エクスペリエンス レポートには、このページに関する十分な実際の速度データがありません。」
簡単に言うと、Web サイトがデスクトップやモバイルで十分なトラフィックを生成していないため、フィールド データが表示されません。 両方のインスタンスは別々にソースされているため、常に確認する価値があります。
では、Web サイトのトラフィックを増やせば問題は解決するはずだと考えているかもしれませんね?
それほど単純ではありません。
CrUX レポートは、いくつかの重要な要件に従って、オリジンの実際の速度データを集計します。
- ユーザーは閲覧履歴の同期をオプトインしており、同期パスフレーズを設定しておらず、使用状況統計レポートが有効になっています。
- サイトの URL は公開されています (クロール可能でインデックス付け可能)。
- Web サイトは十分に人気があり (すべてのページにわたって最小限の訪問者がいる)、URL またはオリジンのパフォーマンスの代表的な匿名化されたビューを提供する個別のサンプルがあります。
2021 年に遡ると、Google の Martin Splitt 氏はさらに次のように明らかにしました。
たとえデータがあったとしても、これが実際の信号を表していると考えられるデータであると自信を持って言えるには十分ではないかもしれません。 したがって、データ ソースが不安定すぎる場合、またはデータにノイズが多すぎる場合は、実際には信号を持たないことを決定する場合があります。
…トラフィックが増えるとデータが迅速に生成される可能性が高くなりますが、それが保証されるわけではありません。」
具体的な数字を期待するのはこれくらいです。
また、Web サイトが CrUX データセットの一部にならない可能性があることも考慮する必要があります。 考えてみると、CrUX は 1,600 万のオリジンを追跡しています。 たくさんあるように思えますよね?
しかし、今日のインターネット上の 11 億 3000 万の Web サイトと比較すると、CrUX データセットはほんの一部にすぎません。
要約する:
- Google Search Console が新しいプロパティの Core Web Vitals レポートを作成するには、さらに時間がかかる場合があります (Web サイトが CrUX レポートに表示される場合)
- トラフィックがほとんどまたはまったくない新しい Web サイトは、CrUX データセットに入る可能性が最も低くなります。
- CrUX レポートの対象となるには、Web サイトはユーザーと URL の発見可能性に関する特定の要件を満たしている必要があります
- 人気のしきい値を満たさないページとオリジンは CrUX データセットに含まれません
Google は、フィールド データに基づいて Core Web Vitals を分析できるように、ウェブサイトが CrUX データセットに組み込まれることを保証できませんが、それはあなたの手が縛られることを意味するものではありません。
単一のツールでページ速度を最適化し、ユーザー エクスペリエンスを向上させます。 今すぐ NitroPack を始めましょう →
フィールドデータを使用せずにコアWebバイタルとパフォーマンスを向上させる方法
CrUX レポートが読み取り可能なデータを返すまでは、他のパフォーマンス、サーバー、ネットワーク メトリックの監視、GTmetrix によるパフォーマンス監査、ユーザーのフィードバックと行動の分析などの代替方法に集中できます。
最後に、ほとんどのサイト所有者が活用していないボーナス ヒントを見つけてください ;)
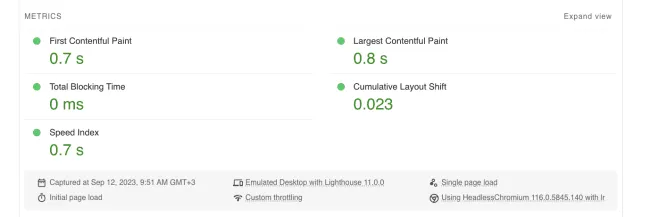
1. Google PageSpeed Insights でラボのパフォーマンス指標を監視する
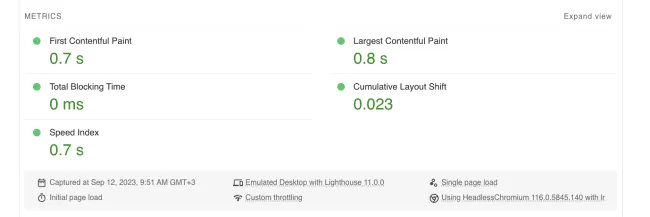
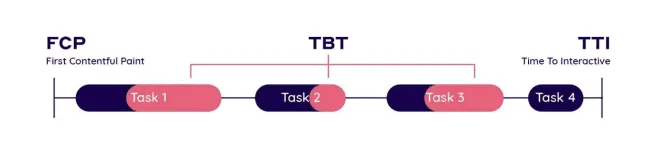
フィールド データが欠落している場合、次善の策は、Google PSI レポートを下にスクロールし、Largest Contentul Paint (LCP) と Cumulative Layout Shift (CLS) に相当するラボベースのレポートから開始することです。 最初の入力遅延にはラボベースの同等のものが存在しないため、合計ブロック時間は、First Contentful Paint (FCP) や Speed Index (SI) と並んで注目すべきもう 1 つの指標です。


- 合計ブロック時間 (TBT):TBT は、Web ページのメインスレッドがブロックされ、ユーザー入力に応答できない合計時間を測定します。 これは、クリックの遅れやキーボード入力など、対話性に影響を与える可能性がある問題を特定して対処するのに役立ちます。 スムーズなユーザー エクスペリエンスを提供するには、TBT を 300 ミリ秒 (ms) 未満に保つ必要があります。
TBT を減らすには、次のことができます。
— 必須ではない JavaScript を最小限に抑えるか延期します。
— サードパーティスクリプトの使用を最適化し、制限します。
— Web ワーカーを利用して重いタスクを軽減します。
— スクリプトの非同期読み込みを実装します。
- First Contentful Paint (FCP):FCP は、Web ページの読み込み開始時にコンテンツの最初の部分が表示されるまでにかかる時間を測定します。 これは、ユーザーがページ上で何かが起こっているのを最初に見たときを示すため、ユーザー中心の重要な指標です。 優れたユーザー エクスペリエンスを実現するには、FCP は通常、ページの読み込みが開始されてから 1 ~ 2 秒以内に発生する必要があります。
First Contentful Paint を改善するには、次のことを行う必要があります。
— サーバーの応答時間を短縮します。
— レンダリングをブロックするリソースを最小限に抑えます。
— 必須ではないリソースには遅延読み込みを使用します。
— JavaScript の実行時間を短縮します。

- 速度指数:この指標は、Web ページのコンテンツが表示されるまでの速度を定量化します。 速度インデックスが低いほどページの読み込み時間が速いことを示しており、速度インデックス スコアが 1,000 未満になることを目指す必要があります。
サイトの速度指数を改善するには:
— 画像やその他のメディア ファイルを最適化および圧縮します。
— スクロールせずに見える大きな画像の使用を最小限に抑えます。
— コード分割を実装して、最初のページ読み込み時に必要な JavaScript のみを読み込みます。
Google PSI で 90 以上のパフォーマンス スコアを取得します。 NitroPack は自動操縦に 35 以上の最適化を適用します →
2. GTmetrix を使用してパフォーマンス分析を実行する
GTmetrix は、より優れた最適化戦略の構築に役立つ、より広範なパフォーマンス メトリックとカスタマイズ オプションのセットを提供します。

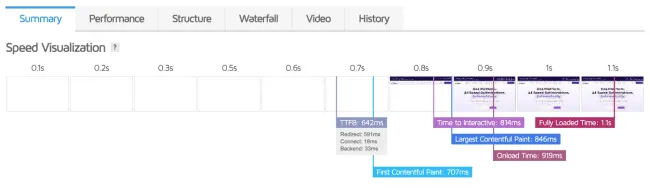
- 最初のバイトまでの時間 (TTFB):TTFB は、HTTP リクエストを行った後、ブラウザーが Web サーバーからデータの最初のバイトを受信するまでにかかる時間を測定します。 これは、DNS 解決、サーバー処理、ネットワーク遅延などのサーバー応答時間を反映するため、重要な指標です。 優れたユーザー エクスペリエンスを実現するには、TTFB が 100 ~ 200 ミリ秒未満になることを目指します。
TTFB を減らすには:
— サーバーとデータベースのパフォーマンスを最適化します。
— コンテンツ配信ネットワーク (CDN) を使用します。
— HTTP リクエストの数を最小限に抑えます。
— 頻繁に要求されるリソースに対してブラウザー キャッシュを実装します。
- インタラクティブまでの時間 (TTI):TTI は、Web ページが完全にインタラクティブになり、ユーザー入力に応答するようになるとき、つまり、ページがユーザーに関与する準備ができたときを測定します。 シームレスなユーザー エクスペリエンスを提供するには、TTI は 3 ~ 5 秒以内に発生するのが理想的です。
一般に、TBT を改善するテクニックを実装すると、TTI にも大幅な改善が見られるはずです。
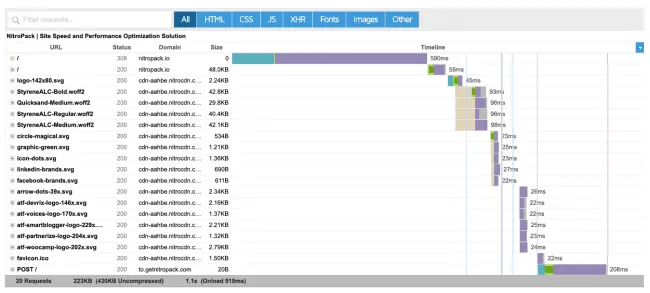
リソース読み込みメトリクス (ウォーターフォール):これらのメトリクスには、画像、スタイルシート、フォント、スクリプトなどの特定のリソースの読み込み時間が含まれます。 これらをウォーターフォール チャートで監視すると、読み込みシーケンスのボトルネックを特定するのに役立ちます。

特定のしきい値はありませんが、全体的にページの読み込みを高速化するために、スクロールせずに見える範囲に表示される重要なリソースの読み込み時間を最小限に抑えることを目指してください。
リソースの読み込み時間を改善するには:
— 画像を圧縮し、WebP などの最新の画像形式を使用します。
— CSS ファイルと JavaScript ファイルを最適化および統合します。
— 優先度のヒント、fetchpriority、link=rel_preload を使用してリソースの読み込みを高速化します。
- オンロード時間:オンロード時間は、画像やスクリプトを含むすべてのページ リソースがロードされる時点をマークします。 最適なユーザー エクスペリエンスを実現するには、オンロード時間を最大 3 秒にすることを目指します。 オンロード時間は、これまで説明した他のすべての指標にわたる最適化の取り組みの影響を受け、どれだけうまく行っているかを反映します。
- 完全に読み込まれた時間:完全に読み込まれた時間は、完全な読み込みプロセス、つまり、画像、スクリプト、外部コンテンツを含む Web ページ上のすべてのリソースの読み込みが完了した時間を測定します。 オンロード時間と同様に、これは前述の他のすべてのメトリクスと、それらがどの程度最適化されているかの合計です。
遅延読み込み、WebP 変換、組み込み CDN、キャッシュなど。 NitroPack でロード時間を短縮するために必要なものがすべて見つかります →
3. サーバーとネットワークのメトリクスに注意を払う
- サーバーメトリクス: CPU 使用率、メモリ使用量、サーバー応答時間などのサーバー側メトリクスは、ホスティング インフラストラクチャの健全性とパフォーマンスに関する洞察を提供します。 これらのメトリックは、サーバーが受信リクエストをどのように効率的に処理し、データを処理するかを理解するために不可欠です。
サーバー コードとスクリプトの最適化、効率的なアルゴリズムとキャッシュ メカニズム、ホスティング インフラストラクチャの拡張などの改善は、CPU 使用率の削減に役立ちます。 定期的なサーバー構成とアプリケーションの最適化により、メモリ消費が最小限に抑えられます。 - ネットワーク メトリック:ネットワーク メトリックは、ラウンドトリップ時間 (RTT) などのメトリックを含む、ネットワーク上のデータ送信のパフォーマンスに関連します。 これらは、サーバーの場所、ネットワーク遅延、データ転送効率に関連する問題の診断に役立ちます。
対象ユーザーに近いデータセンターを備えたホスティング プロバイダーを選択し、コンテンツ キャッシュを実装し、サイトの資産を最適化し、CDN プロバイダーに投資してネットワーク遅延を削減し、データ転送効率を向上させます。
NitroPack オールインワン速度最適化によりリソース使用量を最適化し、サーバーのオーバーヘッドを排除 →
4. ユーザーのフィードバックと行動を分析する
- アンケートとフィードバック フォーム:ユーザーフレンドリーなアンケートとフィードバック フォームを作成して、構造化されたフィードバックを収集します。 ユーザーエクスペリエンス、満足度、問題点について具体的な質問をしてください。 Google Forms、SurveyMonkey、専用の Web サイト フィードバック プラグインなどのツールを使用します。
- ヒートマップ: Hotjar や Crazy Egg などのヒート マッピング ツールを使用して、ユーザー インタラクションを視覚化します。 ユーザーがクリックしたり、カーソルを移動したり、サイト内で最も多くの時間を費やした場所を特定します。 ヒートマップは、Web ページ上の人気のある領域と問題のある領域を明らかにします。
- セッションの記録:ユーザー セッションを記録して、訪問者が Web サイトにどのように移動し、操作するかを確認します。 録画を見て、ユーザビリティの問題、混乱、不満の点を特定します。 FullStory などのツールは、セッション記録機能を提供します。
- カスタマー サポートのやり取り:カスタマー サポート エージェントは多くの場合、最初の窓口となり、貴重な洞察の源となります。 電子メール、チャット、電話などの CS のやり取りを確認して、繰り返し発生する問題、ユーザーからの苦情、よくある質問を特定します。
5. ボーナス: 初めての Web パフォーマンス予算を開始する
Web パフォーマンス バジェットは、Web サイトが遵守する必要があるさまざまなパフォーマンス指標に対する事前に設定された制限です。 これらのメトリクスには、読み込み時間、ページ サイズ、HTTP リクエストの数などが含まれます。 予算はベンチマークとして機能し、最適なユーザー エクスペリエンスを確保するために Web サイトがどのようにパフォーマンスを発揮するかについて明確な境界を設定します。
最初の Web パフォーマンス予算を開始するのに役立ついくつかの簡単な手順を次に示します。
- 主要な指標を定義する: Web サイトにとって最も重要なパフォーマンス指標を特定します (これまでに説明したラボ指標のいずれかから始めます)。
- ベンチマークを設定する:現在の結果をリストアップすることから始め、ユーザーの期待と業界標準を満たすために結果を下げることを目指します。
- 定期的に監視する: Google PSI と GTmetrix を使用して、設定した予算に対する Web サイトのパフォーマンスを定期的に測定し、追跡します。
- 効果的な最適化: Web サイトが予算のしきい値を超えている場合は、以前に共有したテクニックを使用するか、PageSpeed Insights の診断セクションを確認してください。
NitroPack によるサイトのパフォーマンスの最適化
フィールド データの有無にかかわらず、より高速で応答性の高いユーザー エクスペリエンスの探求は、依然として取り組む価値のある旅です。
ただし、一人でやる必要はありません。 あなたのような 18 万人以上のサイト所有者は、パフォーマンスの最適化を市場で最も包括的なツールである NitroPack に委託しています。
自動操縦で動作する高度な機能を使用すると、画像、コード、フォントを最適化し、超高速のユーザー エクスペリエンスを提供し、ビジネスを持続的に成長させることができます。
