CSS3トランジションとトランスフォームを使用してアニメーションを作成する方法
公開: 2017-03-21面白いアニメーションは、変換とトランジションを使用してCSS3で作成できます。 変換は、要素をある状態から別の状態に変更するために使用されます。 例としては、要素の回転、移動、傾斜、スケーリングなどがあります。 遷移がないと、変換される要素は、ある状態から別の状態に突然変化します。 これを防ぐために、トランジションを追加して変更を制御し、スムーズに見えるようにすることができます。
CSS3変換の使用方法
一般的に使用される変換にはいくつかの種類があります。 このチュートリアルでは2Dの例に焦点を当てますが、3D変換でもクールなことができることを知っておくとよいでしょう。 (2Dをマスターすると、3Dがはるかに簡単になります!)
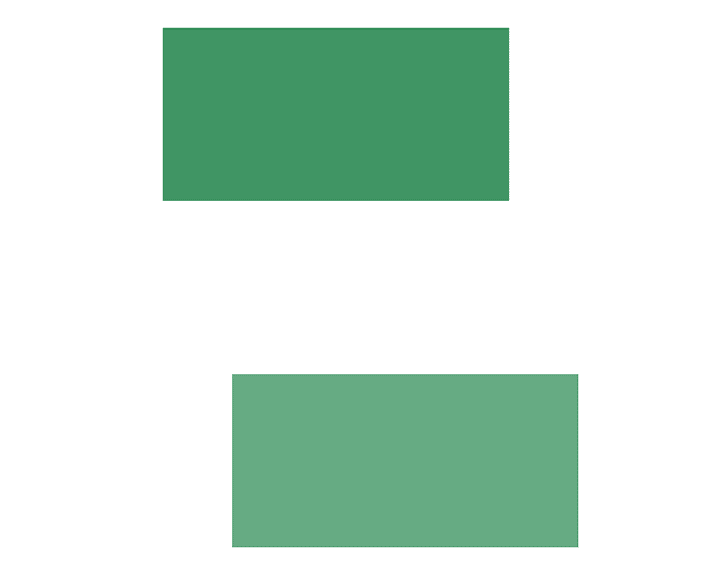
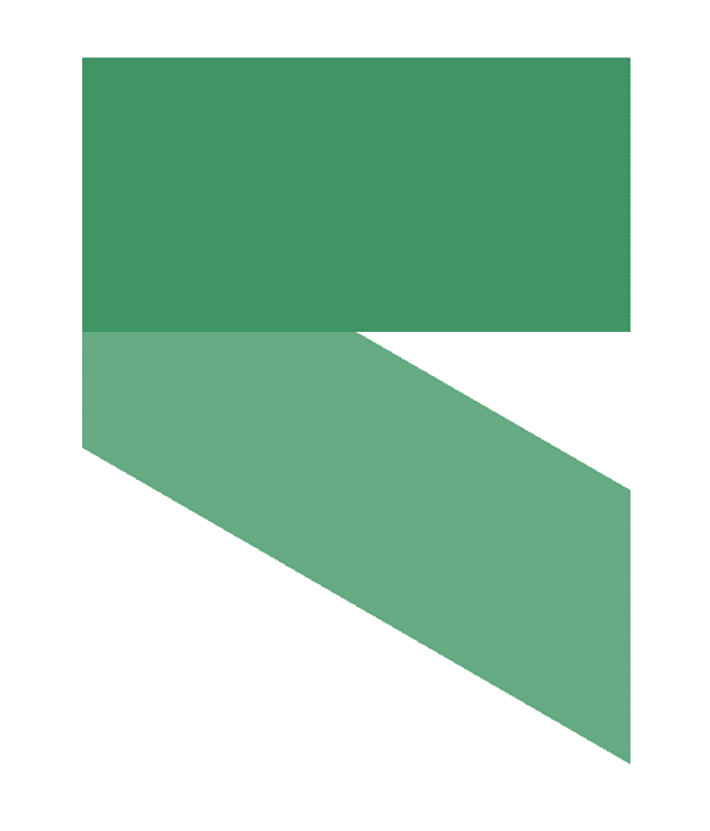
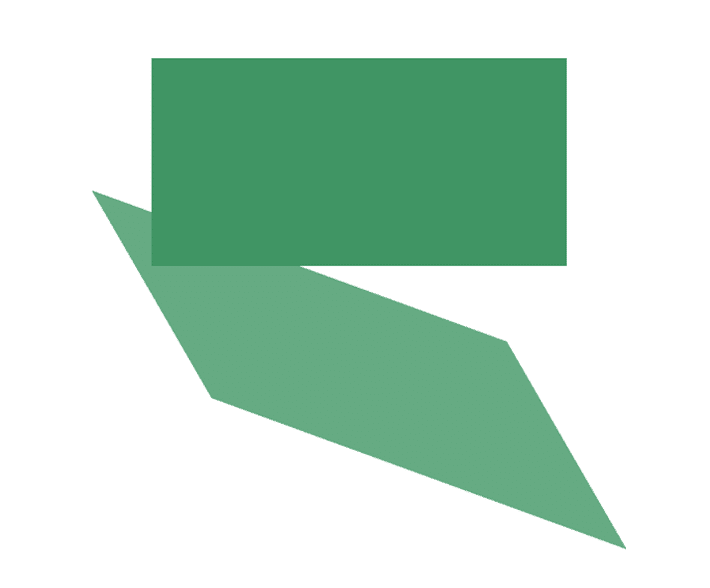
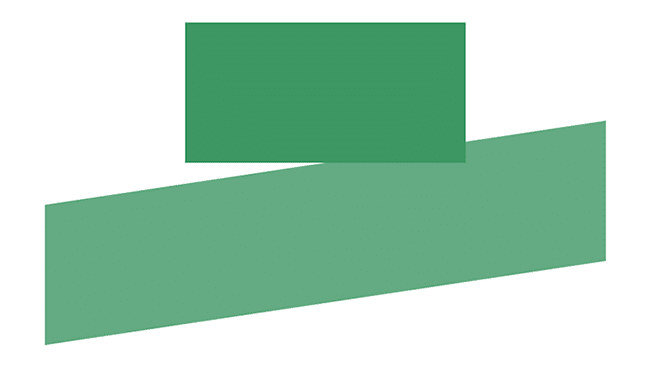
次の例では、元の長方形は濃い緑色で、変換された長方形はもう少し透明になっています。
翻訳
translate()メソッドは、要素を現在の位置から新しい位置に移動します。
このコードを使用すると、調整された長方形が現在の位置から右に40ピクセル、下に100ピクセル移動します。

-ms-transform: translate(40px, 100px); /* IE 9 */
-webkit-transform: translate(40px, 100px); /* Safari */
transform: translate(40px, 100px);
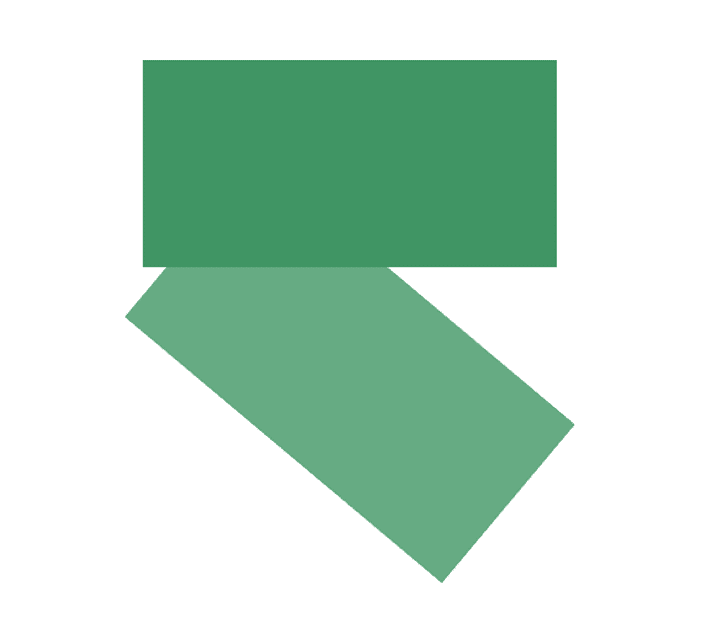
回転する
rotate()メソッドは、指定された度の値だけ時計回りまたは反時計回りに要素を回転させます。 このコードは、長方形を時計回りに40度回転させます。

-ms-transform: rotate(40deg); /* IE 9 */
-webkit-transform: rotate(40deg); /* Safari */
transform: rotate(40deg);
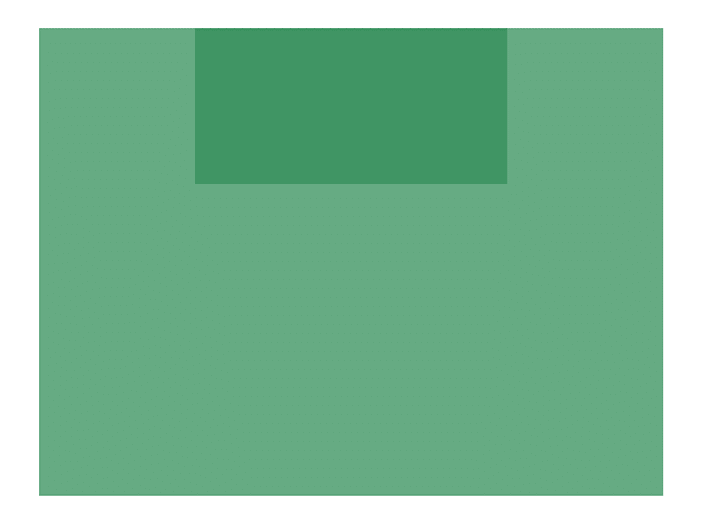
規模
scale()メソッドは、要素のサイズを増減します(幅と高さに指定されたパラメーターに従って)。 この例では、調整された長方形は元の幅の2倍、元の高さの3倍です。

-ms-transform: scale(2, 3); /* IE 9 */
-webkit-transform: scale(2, 3); /* Safari */
transform: scale(2, 3);
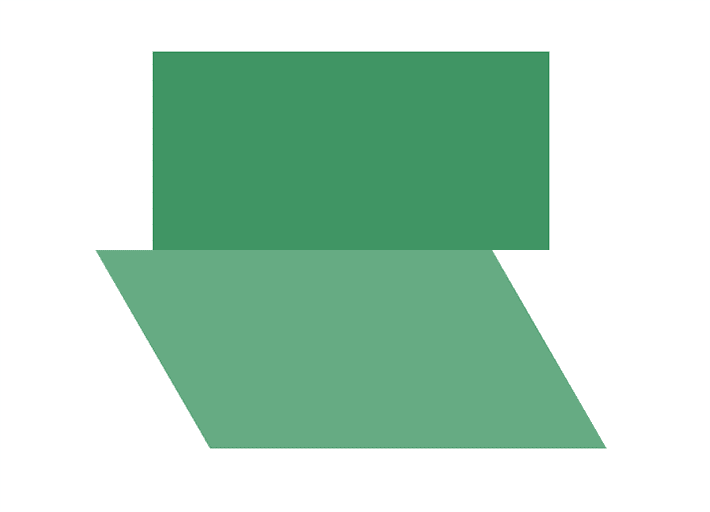
SkewX
skewX()を使用すると、x軸のみが影響を受けます。 この長方形は、x軸に沿って30度傾斜しています。

-ms-transform: skewX(30deg); /* IE 9 */
-webkit-transform: skewX(30deg); /* Safari */
transform: skewX(30deg);
SkewY
これは同じ考えですが、y軸上にあります。 スキューskewY()メソッドは、定義された角度だけy軸に沿って要素をスキューします。 この長方形は、y軸に沿って30度傾斜しています。

-ms-transform: skewY(30deg); /* IE 9 */
-webkit-transform: skewY(30deg); /* Safari */
transform: skewY(30deg);
}
斜め
x軸とy軸の両方を歪めたい場合は、これを1か所で行うことができます。 skew()メソッドは、指定された角度を使用して、x軸とy軸に沿って要素をスキューします。 次の例では、長方形要素をx軸に沿って30度、x軸に沿って20度傾斜させます。

-ms-transform: skew(30deg, 20deg); /* IE 9 */
-webkit-transform: skew(30deg, 20deg); /* Safari */
transform: skew(30deg, 20deg);
マトリックス
これは物事が面白くなる場所ですが、適切な状況ではより効率的です。 多くの変換を行っていて、それらをすべて個別に書きたくない場合は、これらの2D変換をmatrix()メソッドと組み合わせることができます。
従うべき基本的な概要は次のとおりです。
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
ちょっと注意してください。マトリックスの値を考え出すには、いくつかの調査が必要です。 始めるのに役立つガイドがあります。

この例を作成するために、マトリックス値は次のとおりです。
-ms-transform: matrix(2, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(2, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(2, -0.3, 0, 1, 0, 0);
CSS3トランジションの使用方法
変換について説明したので、遷移で頻繁に使用されることに注意することが重要です。 これは、次の設計例でより意味があります。
要素の2つの状態間を希望どおりに遷移させるために、値をカスタマイズできることを覚えておくとよいでしょう。 CSSプロパティを変更するときにアニメーションの速度を制御する方法と考えてください。 おそらく遭遇した1つの例は、ボタンにカーソルを合わせた場合です。 カーソルを合わせると、すぐに暗くなる色ではなく、「ゆっくりと暗くなる」ことがよくあります。 この「ゆっくりと暗くなる」は、トランジションで作成されました。
多くの値を指定する場合は、省略形が便利です。 transition CSSプロパティは、 transition-property 、 transition-duration 、 transition-timing-function 、 transition-delayの省略形のプロパティです。
移行の詳細
個々のプロパティにトランジションを適用できるため、 transition-propertyはトランジションが適用されるCSSプロパティを指定します。 個々のプロパティにトランジションを適用する例は、バックグラウンドまたは変換です。 サイトのすべてのプロパティをターゲットにする場合は、transformプロパティをallに設定できます。
transition-durationは、プロパティの変更をすぐにではなく、指定された時間に行うのに役立ちます。 可能な値として秒とミリ秒が表示されます。
transition-duration: 7s; transition-duration: 120ms; transition-duration: 2s, 3s; transition-duration: 10s, 30s, 230ms;
transition-timing-function CSSプロパティを使用すると、加速曲線を確立できるため、遷移の速度はその期間中に変化する可能性があります。 実験するオプションはたくさんあります。
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|step-start|step-end|steps(int,start|end)|cubic-bezier(n,n,n,n)|initial|inherit;
transition-delayはかなり自明です。 指定された値は、トランジションエフェクトが開始するまで待機する秒数またはミリ秒数を設定します。 Initialは、プロパティをデフォルト値に設定します。 inheritが指定されている場合、これは、親要素からプロパティを継承することを意味します。
Here are all the properties: transition-property: background; //all transition-duration: 1s; transition-timing-function: linear; //other options are ease transition-delay: 0.5s;
トランジションの基本的な簡略設定は次のとおりです。
div {
transition: [property] [duration] [timing-function] [delay];
}
完全な短縮シーケンス:
div {
transition: background 1s linear 0.5s;
}
アニメーション企画
非常に詳細なアニメーションを作成する前に、完全にクレイジーなものを作成する前に一歩下がることをお勧めします(特に、Web上で公開される場合)。 楽しいフレアを追加しても問題はありませんが、過度にアニメートしたくなるでしょう。 作成する動きは、意味を伝え、ユーザーエクスペリエンスを向上させるものであり、気を散らすものではありません。 そうは言っても、それは創造を始める時です!
このチュートリアルには、アニメーションを表示するためのアニメーションGIFがあることを強調したいと思います。 gifは繰り返し表示されますが、これは通常、デザインでは実行されません。 それらを繰り返し使用する目的は、デモンストレーションのみを目的としています。
CSS変換プロパティを使用して画像を移動する
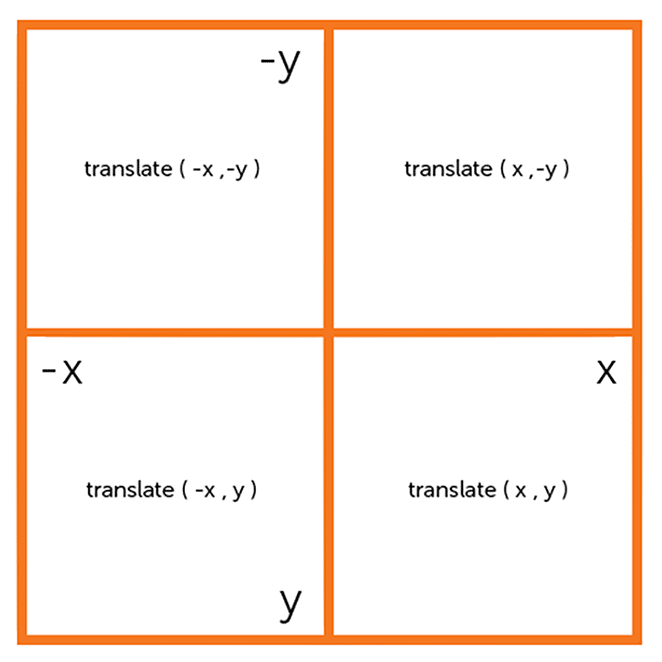
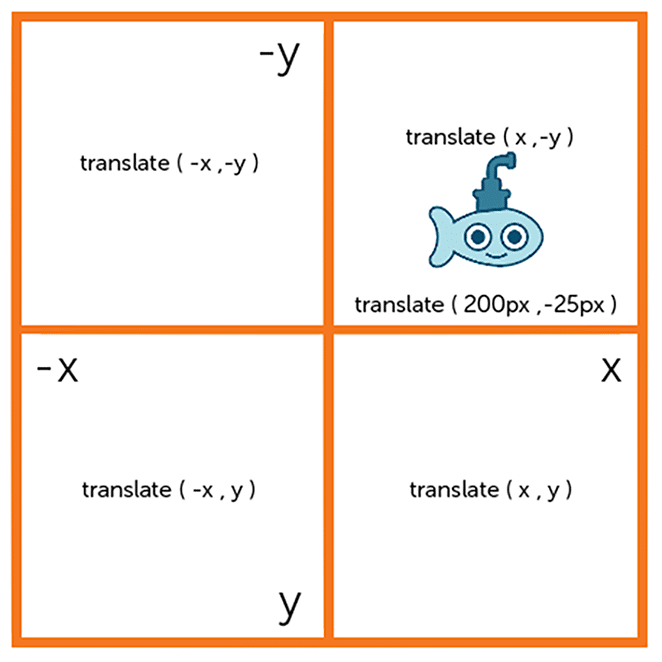
複雑な変換と遷移に入る前に、軸グリッド上の座標について説明しましょう。 (注意:これにより、数学の授業で方眼紙の記憶が戻ってくる可能性があります。)座標は画像を移動するために使用されます。
X座標とy座標
物事はあなたが期待するものとは少し異なって見えるでしょう。 -y値はx軸の上にあります。 HTMLとCSSは、「逆デカルト座標系」と呼ばれるものを使用します。これは、Webページが左上から始まり、下に向かって読み取られるためです。

アニメーション1:水平方向の動きを伴う基本的な変換
translate()のベースと、それが要素を移動する方法について簡単に触れました。 実践すると、文字通り、ボートを浮かせることができます。 上で学習したように、translate()メソッドは、要素を現在の位置から移動します(x軸とy軸に指定されたパラメーターに従って)。
最初のプロジェクトは、潜水艦のグラフィックを移動することです。 潜水艦はたまに空中に浮かび上がる必要があるので、 translate()を使用して慎重にスタイルを設定します。
transform: translate(x,y)を使用して初期位置から移動するには、2つの新しい値を指定する必要があります。 潜水艦を上下に動かすには、x値が正で、y値が負である必要があります。 y値が0に設定されている場合、y値は右にのみ移動し、上には移動しません。
transform()で潜水艦が空中に上がる
この例では、オブジェクトを右に200ピクセル、上に25ピクセル移動します。 構文はtransform: translate(200px,-25px); オブジェクトは.underwaterのホバー上を移動します。 .underwater:hover .move-rightで移動のスタイルを作成することにより、アクションはホバーで発生します。
開始HTMLは次のとおりです。
<div class="underwater"> <div class="object submarine move-right"> <!-- image is set as a background image on submarine --> </div> </div>

Codepenでこれを参照してください。
この基本的なアニメーションを作成するのに、実際には多くのCSSは必要ありません。
.underwater {
position: relative;
min-height: 600px;
background-color: #4fc3da;
}
.underwater:hover .move-right{
transform: translate( 200px ,-25px );
-webkit-transform: translate( 200px ,-25px ); /** Chrome & Safari **/
-ms-transform: translate( 200px ,-25px ); /** Firefox **/
}
.submarine {
height: 200px;
background: url("little-submarine.svg") no-repeat;
}
.object {
transition: all 2s ease-in-out;
-webkit-transition: all 2s ease-in-out; /** Chrome & Safari **/
-ms-transition: all 2s ease-in-out; /** Opera **/
}
ご覧のとおり、座標は右上の正方形になります。 ホバーすると、潜水艦は変形のために新しい座標に移動します。

移行のため、物事はスムーズに見えます。 transition-durationは2secたが、これはこのアニメーションには速すぎません。 transition-timing-functionはease-in-outに設定されており、開始と終了が遅くなります。 継続時間がもっと長くなると、これは非常に明白になります。
基本的なアニメーション2:キーフレームとアニメーションによる水平方向の動き
この例では、変換の使用方法が少し異なります。 キーフレームとアニメーションプロパティは、次のアニメーションを作成するために使用されます。

キーフレームの基本
@keyframesの内部では、アニメーションのスタイルとステージを定義します。 これが使用する例です。これは、「下に移動しながらフェードイン」効果を与えるのに役立ちます。
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translate(0, 0);
}
100% {
opacity: 1;
transform: translate(0, 30px);
}
}
変換値はキーフレームに組み込まれます。 元の配置は0%に設定されており、100%の場合、位置は30px下に移動します。
アニメーションの基本
CSS3アニメーションを使用するには、アニメーションのキーフレームを指定します。
CSS機能クエリの使用方法
Webデザインの世界は絶えず変化しており、CSSの新しいデザイントレンドに追いつくのはエキサイティングです。 あなたが初期のCSS採用者であるなら、あなたはすでにCSSグリッドのようなものを使うことを楽しみにしているかもしれません...
上で設計したように、 @keyframesは、特定の時間に要素が持つスタイルを保持します。
これを行うときは常に、アニメーションにわかりやすい名前を付けてください。 この場合、 fadeOutを使用しています。 fadeOutを含むすべてのクラスが適用されます。 アニメーションの段階では、「from」は0%に設定され、「to」は100%に設定されます。 この例は、2つのステージだけで非常に単純ですが、その間にさらに多くのステップが追加される可能性があります。
アニメーションサブプロパティを持つ特定のアクション
アニメーションプロパティは、CSSセレクター内で@keyframesを呼び出すために使用されます。 アニメーションには、複数のサブプロパティが含まれる場合があります。
キーフレームは、アニメーションがどのように見えるかを定義します。 サブプロパティは、アニメーションの特定のルールを定義します。 アニメーションシーケンスの進行方法に関するタイミング、期間、およびその他の重要な詳細はすべて、サブプロパティに含まれています。
アニメーションサブプロパティの例を次に示します。
- Animation-name:
@keyframesat-ruleの名前。これは、アニメーションのキーフレームを記述します。 前の例の名前fadeOutは、animation-nameの例です。 - アニメーション期間:アニメーションが1つの完全なサイクルを完了するのにかかる時間の長さ。
- Animation-timing-function:アニメーションのタイミング、具体的にはアニメーションがキーフレームをどのように遷移するか。 この機能には、加速度曲線を作成する機能があります。 例としては、
linear、ease、ease-in、ease-out、ease-in-out、またはcubic-bezierあります。 - Animation-delay:要素がロードされてからアニメーションが開始されるまでの遅延。
- Animation-iteration-count:アニメーションを繰り返す回数。 アニメーションを永遠に続けたいですか?
infiniteを指定して、アニメーションを無期限に繰り返すことができます。 - Animation-direction:これは、アニメーションがシーケンスを実行するたびに方向を変えるか、開始点にリセットして繰り返すかを決定します。
- Animation-fill-mode:アニメーションの実行前と実行後の両方でアニメーションによって適用される値。
- Animation-play-state:このオプションを使用すると、アニメーションシーケンスを一時停止および再開できます。 例としては、
none、forwards、backwards、またはbothます。
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
}
速記で書かれたものは次のとおりです。
animation: 4s ease-in-out 1 paused fadeInDown;
HTML構造は次のとおりです。
<div class="underwater">
<div class="content-wrap fadeInDown">
<div class="submarine"></div>
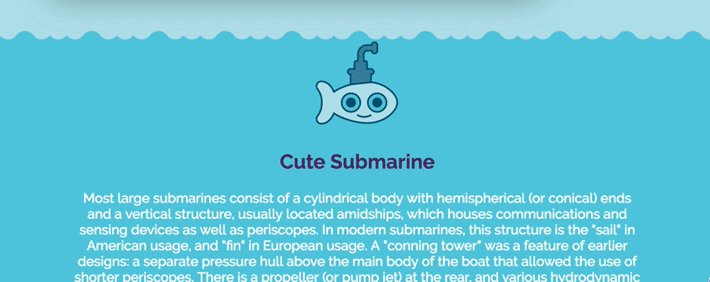
<h2>Cute Submarine</h2>
<p>Text here.</p>
</div>
</div>
およびfadeInDownのクラスは、潜水艦とコンテンツを上下に移動させます。

キーフレームを調整してアニメーションをスムーズにする
さらにいくつかのキーフレームを使用すると、アニメーションをよりスムーズにすることができます。
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(5px);
}
25% {
opacity: .9;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: .9;
transform: translateY(0);
}
}

Codepenでこれを参照してください。
アニメーションのタイミングを調整する
キーフレームを追加するとアニメーションがスムーズになりますが、すべてのテキストを含むdivにキーフレームとテキスト遅延を追加して、インタラクティブ性を少し高めることができます。 潜水艦がテキストから跳ね返るのは楽しい効果なので、潜水艦の動きに合わせて遅延を調整することでそれが可能になります。
HTMLには、効果的なクラスが適用されます。
<div class="underwater">
<div class="submarine move-down fadeInDown"> </div>
<div class="moving-content move-down text-delay fadeInDownText">
<p>Text goes here.</p>
</div>
</div>
そして、これがインタラクティブアニメーションを可能にする更新されたCSSです:
@keyframes fadeInDown {
0% {
opacity: .8;
transform: translateY(0);
}
25% {
opacity: 1;
transform: translateY(15px);
}
50% {
opacity: 1;
transform: translateY(30px);
}
75% {
opacity: 1;
transform: translateY(15px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes fadeInDownText {
0% {
opacity: .8;
transform: translateY(0);
}
100% {
opacity: 1;
transform: translateY(35px);
}
}
.fadeInDown {
-webkit-animation-name: fadeInDown;
animation-name: fadeInDown;
}
.fadeInDownText {
-webkit-animation-name: fadeInDownText;
animation-name: fadeInDownText;
}
.move-down{
-webkit-animation-duration: 4s;
animation-duration: 4s;
-webkit-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1
}
.text-delay {
-webkit-animation-delay: 2s; /* Safari 4.0 - 8.0 */
animation-delay: 2s;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
}

Codepenでこれを参照してください。
CSS3アニメーションのキュービックベジェプログレスバー
プログレスバーを作成して、アニメーションの進行を祝う時が来ました!
私たちがカバーしたすべての概念は、このようなものを作成するために一緒になります。 プログレスバーは非常に一般的なUI要素であるため、このような機能を作成すると、他のWeb要素をアニメーション化する方法を確認するのに役立ちます。
開始HTMLは次のとおりです。
<div class="container">
<div class="row">
<div class="masthead">
<p>CSS3 Loading Bar</p>
</div>
</div>
<div class="fast-loader"></div>
</div>
そしてそれを実現するためのCSS:
@keyframes speedSetting {
0% { width: 0px; }
100% { width: 100%; }
}
@keyframes progressMotion {
0% { opacity: 1; }
50% {opacity: 1; }
100% { opacity: 0; }
}
.fast-loader {
width: 0px;
height: 10px;
background: linear-gradient(to left, blue,rgba(255,255,255,.0));
animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
-webkit-animation: speedSetting 2s cubic-bezier(1,.01,0,1) infinite, progressMotion 2s ease-out infinite;
}

キーフレームの最初のセットでは、幅は2秒間で0から100%になります。 progressMotionのキーフレームは、不透明度を制御しています。
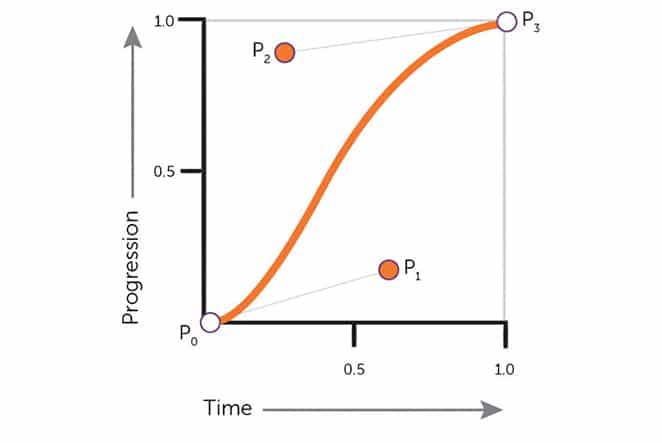
CSSベジェ曲線
cubic-bezier()関数をtransition-timing-functionプロパティとともに使用して、遷移がその期間中に速度をどのように変更するかを制御できます。 これはアニメーションで確認できます。 開始が少し遅くなり、ペースが上がる様子をご覧ください。

ベジェラッパーを正方形として描くと便利です。 左下と右上は、P0とP3である重要なポイントがある場所です。 これらは常に(0,0)と(1,1)に設定され、変更されません。 ただし、xまたはy値で新しいポイントを指定すると、 cubic-bezier()関数を使用してP1とP2を移動できます。
- x1は、制御点p1のx座標です。
- y1は、制御点p1のy座標です。
- x2は、制御点p2のx座標です。
- y2は、制御点p2のy座標です。
値の例を次に示します。
x1 = .7
y1 = .16
x2 = .2
y2 = .9
したがって、例は次のようになります。
cubic-bezier(.7,.16,.2,.9)
プログレスバーは、ベジェがアニメーションのタイミングをカスタマイズする方法の良い例です。 変換、トランジション、およびその他の多くのオプションを使用して、カスタムアニメーションを簡単に作成できます。 これらの基本的なCSS3アニメーションの例を見ることが、他にどのような可能性があるかを理解するのに役立つことを願っています。
次のステップ:あなたが気に入るWordPressプラグイン

開発者に最も推奨されるプラグインのリストについては、この電子ブックをダウンロードしてください。 これらのプラグインはすべて、使いやすく、サイトのパフォーマンスがそれほど高くなく、まったく信頼できることがわかりました。
