カスタムCSS:WordPressの子テーマまたはカスタマイザーを使用する必要がありますか?
公開: 2022-06-15WordPressは動的に柔軟なツールであり、専門家のWeb開発者と初心者のサイト所有者の両方が使用できます。 好みに合わせてスタイルを設定する方法が見つからない場合は、CSS(Cascading Stylesheets)とも呼ばれるカスタマイズされたスタイルを追加して、レイアウトや配置から色やフォントなど、サイトのルックアンドフィールを変更できます。
歴史的に、WordPressユーザーは子テーマを使用してWordPressWebサイトのルックアンドフィールをカスタマイズしてきました。 子テーマは親テーマのすべての品質を継承しますが、もう少し機能します。 WordPress Customizerが追加されると、CSSを少し追加して、これまで子テーマで行ってきたのと同じことを実行することが容易になりました。
CSSをカスタマイザーに追加するのではなく、子テーマを使用するのはいつですか? コードスニペットプラグインの方が理にかなっている場合はありますか?
このブログ投稿では、さまざまな方法で独自のCSSを使用してテーマをカスタマイズする方法を検討し、ある方法を別の方法で使用することが理にかなっている場合について説明します。 ただし、最初に、いくつかの用語を明確にしましょう。 カスタマイザーとは何ですか、子テーマとは何ですか?また、これらのジョブを実行するプラグインは何ですか?
子のテーマとは何ですか?
子テーマは、別のWordPressテーマのすべての品質を継承するWordPressテーマです。 プライマリテーマである親テーマは、商用テーマ、自分で開発したテーマ、またはWordPress.orgテーマディレクトリにある無料のテーマのいずれかです。 はい、Kadenceの子テーマを作成できます。 この投稿の後半で、必要がないかどうか、または必要な場合について説明します。
子テーマを作成するには、親テーマと同じレベルのwp-content /themes/の下に別のディレクトリを作成します。 通常、style.cssとfunctions.phpの2つのファイルで始まりますが、必要に応じて子テーマに他の多くのカスタマイズを追加することもできます。 必要に応じて、子テーマの作成について説明するガイドがあります。 子テーマを作成するプラグインは多数あります。子テーマが作成されたら、これらの子テーマ構成プラグインを削除できます。
なぜ人々は子供のテーマを使うのですか?
WordPressユーザーは、親テーマに変更を加える必要があるときに子テーマを作成しますが、親テーマの簡単なアップグレードプロセスを望んでいます。
たとえば、Google Analyticsタグをサイトのヘッダーに追加したり、すべてのフォーム、画像、ボタンのスタイルを特定の方法で設定したり、WooCommerceのメールをカスタマイズしたりする必要があります。テーマエリアに保存されます。
子テーマを作成すると、親テーマの更新が必要になったときに、すべてのカスタマイズが保存され、上書きから保護されます。 セキュリティと機能上の理由から、テーマとプラグインを最新の状態に保つことが常に重要です。 ただし、テーマの更新が必要になるたびにテーマを再カスタマイズする必要はないため、子テーマにスタイルを追加することは理にかなっています。 このようにして、子テーマは同じままで、親テーマが更新されます。
子テーマが必要ですか?
WordPressの歴史において、子テーマの追加は、新しいWordPressサイトの最も重要なカスタマイズの1つでした。 WordPressで何をしていても、1つのテーマがすべてであるということはありません。 子テーマを作成する理由は歴史的に2つあります。
- CSSを追加します。
- 機能を追加します。
歴史的に、最もカスタマイズしやすいように、親テーマの整合性を維持しながら、子テーマが最も簡単な方法でした。 しかし、WordPressカスタマイザーの追加により、その多くが変更されました。
カスタマイザーとは何ですか?
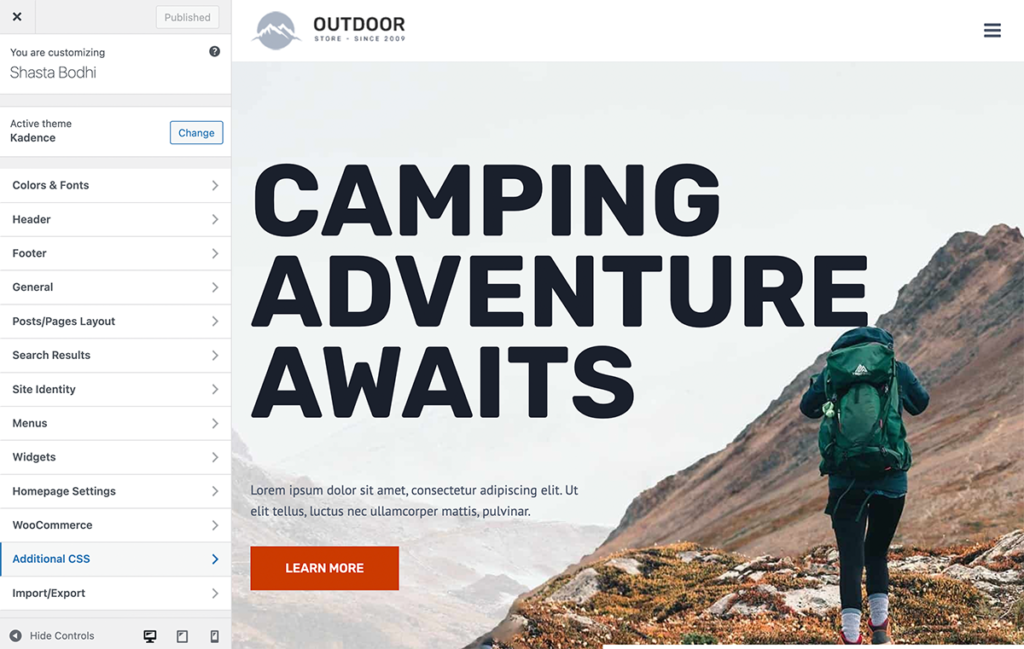
WordPressページまたは投稿を編集または管理者権限を持つログインユーザーとして表示している場合、管理バーにWordPressをカスタマイズするためのオプションがあります。 これをクリックすると、左側にカスタマイザーがあり、右側にサイト自体がある2つのウィンドウのフレームが開きます。

カスタマイザーでは、特定のサイト用にカスタマイズできるすべてのものにアクセスできます。 WordPressコアが追加するいくつかの一般的なコントロールがありますが、Kadenceを含む多くのテーマは、ここにもいくつかの設定オプションを追加します。

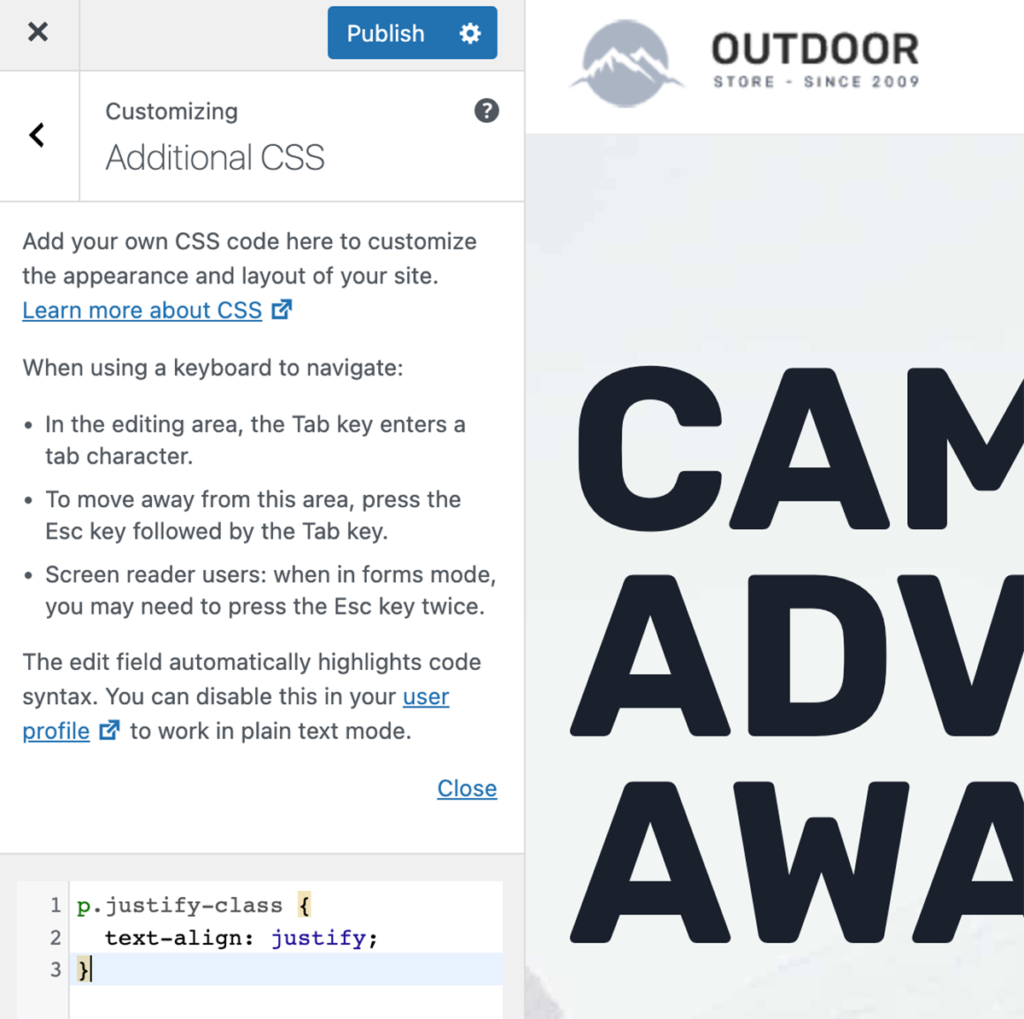
カスタマイザーの追加により、CSSを追加するオプションなど、サイト所有者が何かを設定するための新しい方法が提供されます。 以前は、追加のCSSをWordPressサイトに適用する唯一の方法は、子テーマを介して適用することでした。
色、フォント、さらにはヘッダー/フッターのレイアウトからの設定はすべて、カスタマイザーで行うことができます。
Kadenceは、子テーマ、カスタマイザー、およびプラグインを取り上げています
Kadenceは、カスタマイザーを介してWordPressサイトを可能な限りカスタマイズできるようにするというスタンスを取っています。 Kadenceのカスタマイズオプションではさまざまな設定を利用できます。また、Kadence Proバージョンを使用して、カスタマイザーを介してGoogleAnalyticsコードをKadenceをテーマにしたサイトに追加することもできます。
また、WordPressサイトに機能を追加する場合は、Code Snippetsプラグインを使用して追加するのが、ほとんどのユーザーにとって最も簡単な方法です。
このように、ほとんどのWordPressユーザーにとって、KadenceはWordPressに追加のスタイルと機能を追加する方法を簡素化し、WordPressサイトの管理をはるかに簡単にしました。

そうは言っても、すべてのWordPressサイトが同じであるとは限らず、すべてのWordPressユーザーが同じであるとは限りません。また、あるサイトと実装のニーズは別のサイトとは異なる場合があります。 また、WordPressで何かを成し遂げる方法は無数にあります。
WordPressサイトにカスタムコードを追加する際に考慮すべき点がいくつかあります。
カスタマイザーはいつ使用する必要がありますか
CSSコードを数行追加するだけの場合は、カスタマイザーが最善の策です。 カスタマイザービュー内で、数行を簡単に追加して公開し、WordPressサイトでCSSがどのように有効になるかを確認できます。

ほとんどのサイト所有者にとって、カスタマイザーは彼らが必要とするすべてです。
Kadence Proユーザーの場合、ヘッダー、フッター、本文のタグスクリプトを追加するイベントの場所がカスタマイザーにあるため、Googleタグマネージャー、Googleアナリティクス、またはカスタムスクリプトの追加が必要なその他のサービスを使用している場合でも、カスタマイザーはカスタマイズに簡単に対応できます。
コードスニペットプラグインはいつ使用する必要がありますか
PHPコードを数行追加するだけの場合は、コードスニペットプラグインがコードを追加するのに最適な方法です。 プラグインを使用してコードを簡単にアクティブ化および非アクティブ化して、コードが正しく機能していることをテストおよび確認できます。

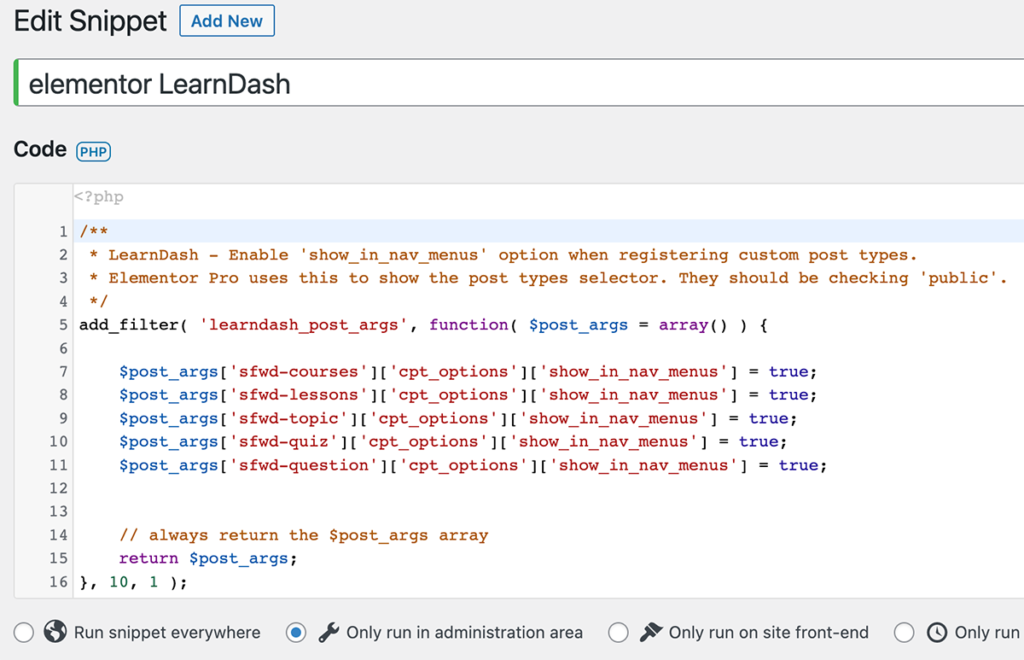
上記の例では、コードスニペットを使用してサイトにコードを追加し、管理領域でのみ実行して、LearnDashとElementorがコース編集でより適切に機能するようにしました。 これは子テーマでも実行できますが、このサイト所有者にとっては、コードスニペットがより簡単な代替手段でした。
もちろん、できるだけ少ないプラグインでサイトを運営したいプラグインのミニマリストにとって、CodeSnippetsプラグインは大きな飛躍になるかもしれません。 より少ないプラグインと必要な機能のバランスを取ることは、ケースバイケースで行わなければならないことです。
子テーマはいつ使用する必要がありますか
数行を超えるCSSコードを追加する場合、または追加のPHPコードを使用してサイトの機能を拡張する場合は、子テーマが最適な方法である可能性があります。 カスタマイザーのCSS領域はかなり小さいため、CSSを大量に追加すると、管理が圧倒されたり混乱したりする可能性があります。 このような場合、子テーマの方が簡単になります。 また、Code Snippetsプラグインで簡単に管理できる以上のカスタム関数を追加する場合は、子テーマで簡単に管理できます。
子テーマを使用すると、CSSをデータベースに保存してすべてのページに追加するのではなく、CSSの複数の行を追加してファイルシステムで管理できます。 子テーマを介して、CSSはstyle.cssファイルを介してロードされます。このファイルは、ブラウザーでキャッシュできるため、パフォーマンスが少し向上します。 かなりの量のカスタムコードまたはカスタム関数を追加する場合は、子テーマが最適な方法です。
パフォーマンスの問題
カスタマイザーの追加のCSS関数を使用する場合、追加されたスタイルは、すべてのページの先頭にある<style>タグにコードをインラインで追加します。 これは、CSSがたくさんある場合は、すべてのページのサイズを個別に大きくすることを意味します。 サイト訪問者のブラウザは、カスタムスタイルを複数回ダウンロードします。
一方、CSSをスタイルシートファイルに追加するということは、ブラウザが追加のスタイルシートをダウンロードする必要があることを意味しますが、ブラウザがファイルをキャッシュできるため、個々のページごとに追加のスタイルを再度ダウンロードする必要がないことも意味します。
メンテナンスの問題
追加のCSSにCSSを追加するということは、カスタマイザーでエディターを使用する必要があることを意味します。これは非常に狭く、大量のCSSにはあまり適していません。 ただし、スタイルシートに追加すると、より快適なサイズで、好きなテキストエディタを使用できます。 wp-adminのテーマエディタを使用して、ブラウザ内でCSSファイルを編集することもできます。 テーマエディタは、 [外観]>[テーマファイルエディタ]にあります。 編集するときは必ず正しいテーマに切り替えてください。子テーマファイルを編集する前に、サイトのバックアップを作成することを強くお勧めします。
テーマファイルの編集
Kadenceを使用している場合でも、他のテーマを使用している場合でも、メインの親テーマファイルを編集する代わりに、リストされているこれらの方法のいずれかを使用することを強くお勧めします。 テーマファイルを編集すると、サイトが破損するだけでなく、次にテーマが更新されたときにそれらのカスタマイズが失われます。
さらに悪いことに、テーマファイル内にコードを追加したりコードを変更したりすると、新しい機能のためにテーマを更新したり、セキュリティの問題を修正したりしながら、カスタマイズを維持する方法を理解しようとする立場になります。
結論
この子テーマの確認が、子テーマを使用する場合と使用しない場合、およびカスタマイズを追加するときに最適なパフォーマンスが得られるようにサイトをカスタマイズする新しい方法を理解するのに役立つことを願っています。 これらすべてを考慮するのが多すぎると思われる場合は、現時点ではカスタマイザーのツールで問題ない可能性があります。
