WordPressでカスタムページネーションを設定する方法
公開: 2023-04-02WordPress でページネーションの追加を探していますか? はいの場合、検索はここで終了します。 この記事では、WordPress ブログでカスタム ページネーションを設定する方法を説明します。
ページネーションは、訪問者が 1 つのページから別のページに簡単に移動できるようにするため、Web サイトの重要な側面です。 数百または数千の投稿を含む可能性のある WordPress Web サイトでは、これはさらに重要です。
デフォルトでは、WordPress には完全に正常に機能する独自のページネーション システムが付属していますが、ページネーションの外観と動作をより詳細に制御したい場合は、WordPress で独自のカスタム ページネーションを設定できます。
このブログ投稿では、その方法について説明します。 手動またはプラグインを使用してカスタム ページネーションを設定する方法について説明します。
始めましょう!
目次
WordPressのページネーションとは?
WordPress のページネーションは、コンテンツを個別のページに分割するプロセスです。 ブログ投稿で最も一般的に使用されますが、製品やニュース記事などの他のコンテンツ タイプでも使用できます。
ページネーションは、大きなコンテンツを簡単にナビゲートできるようにすることで、Web サイトのユーザー エクスペリエンスを向上させる優れた方法です。 また、Google がサイトのより多くのページをインデックスに登録できるようにすることで、Web サイトの SEO の改善にも役立ちます。
WordPress のページネーションは次のようになります。

上の画像でわかるように、この Web サイトの所有者は、1 つのページにすべての投稿を表示する代わりに、1 つのページに少数の投稿のみを表示し、残りの投稿を他のページに分割することにしました。
WordPress ページネーションの利点
WordPress サイトでページネーションを使用すると、多くの利点があります。 おそらく最も明白な利点は、コンテンツを整理してナビゲートしやすくするのに役立つことです。
サイトに多くのコンテンツがある場合、ページネーションは、ユーザーが探しているものを簡単に見つけられるように、コンテンツを管理しやすいチャンクに分割するのに役立ちます。 ウェブサイトでページネーションを使用する主な利点は次のとおりです。
1. ユーザーエクスペリエンスの向上
WordPress のページネーションは、ユーザーがコンテンツの複数のページを簡単にナビゲートできるようにすることで、Web サイトでのユーザーエクスペリエンスを向上させることができます。 これには、ブログ投稿、ギャラリー、およびその他の種類のコンテンツを含むページが含まれます。
また、WordPress のページネーションにより、ユーザーは Web サイトのさまざまなセクション間をすばやく移動しやすくなり、探しているものを正確にすばやく見つけることができます。
さらに、WordPress のページネーションは、ページの乱雑さを減らし、読みやすく、ナビゲートしやすくするのにも役立ちます。
2. パフォーマンスの向上
WordPress のページネーションは、コンテンツの読み込みが遅いとサイトのパフォーマンスに悪影響を及ぼす可能性があるため、サイトのパフォーマンスを改善するための戦略にもなります。 ここで、ページネーションも役立ちます!
これは、多くのコンテンツを含む 1 つのページは、いくつかの小さなページよりも読み込みに時間がかかるためです。 コンテンツを別々のページに分割することで、サイトをすばやく効率的に読み込むことができます。
たとえば、100 件のブログ投稿があり、100 件すべてのブログをプライマリ ブログ ページにロードしようとすると、ロードするデータが大量になるため、ロードが非常に遅くなる可能性があります。
ただし、リストをそれぞれ 10 件の投稿の 10 ページに分割すると、各ページのコンテンツの量が減るため、すべてのページの読み込みが大幅に速くなります。
3.SEOの改善
ページネーションのもう 1 つの利点は、サイトの SEO の改善に役立つことです。 コンテンツを複数のページに分割することで、検索エンジンのクローラーは各ページをより簡単に見つけてインデックスに登録できるようになり、ランキングが高くなる可能性があります。
ユーザーが探しているものを見つけやすくすることで、ページネーションは直帰率を減らし、エンゲージメント レベルを向上させ、SEO ランキングの向上に役立ちます。
また、ページネーションは、クローラーが Web サイトをナビゲートできるようにする内部リンク構造を作成します。
WordPressのページネーションを手動で設定する方法
いくつかの設定とカスタム コードを使用して、ページネーションを手動で設定および制御することもできます。 WordPress でカスタム コードを使用した経験のある方のみにお勧めします。
サードパーティのツールやプラグインを使用せずにページネーションを追加する場合、または独自のカスタム テーマを作成する場合は、この方法を使用できます。
開始する前に、ページネーションには 2 つの異なるタイプがあることを知っておく必要があります: プレビュー投稿と次の投稿、および (前の 1 2 3 … 15 次のような) ページ番号。 さあ、始めましょう!

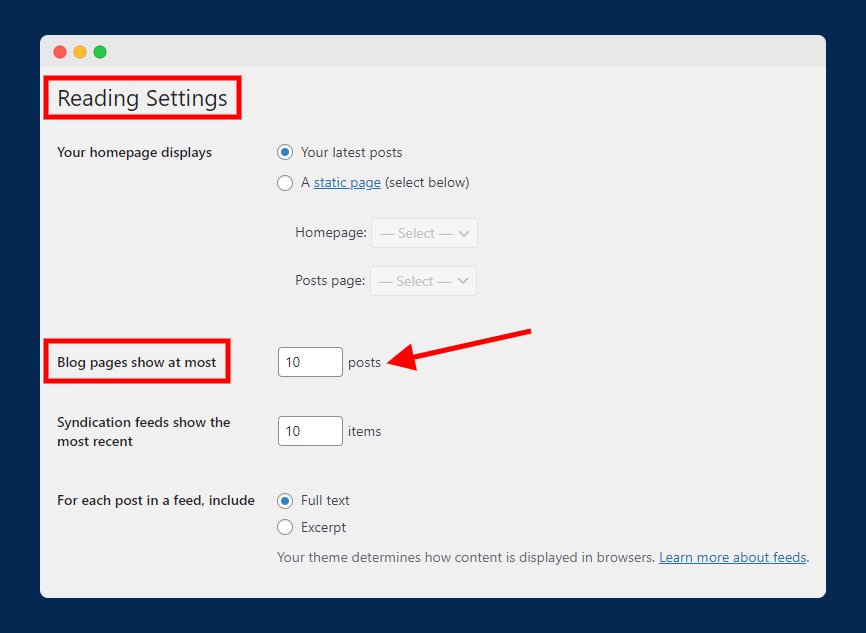
デフォルトでは、WordPress は各サイトにページネーションを提供します。 また、各ページに表示するブログの数を制御できます。 この設定を構成するには、 [設定] > [閲覧]に移動し、 [ブログ ページを最大で表示]の下に表示するブログの数を入力します。デフォルトでは、WordPress は各ページに 10 個のブログ投稿を表示します。
WordPress の投稿またはページを複数のページに分割する
上記のガイドでは、ブログ一覧ページを複数のページに分割する方法を学びました。 ただし、WordPress では、投稿やページを複数のページに分割することもできます。
これは、状況によっては有益です。 たとえば、50,000 ワード以上のコンテンツを含むブログがある場合は、ユーザー エクスペリエンスを高めるのに役立つコンテンツの少ない複数のページに分割することをお勧めします。

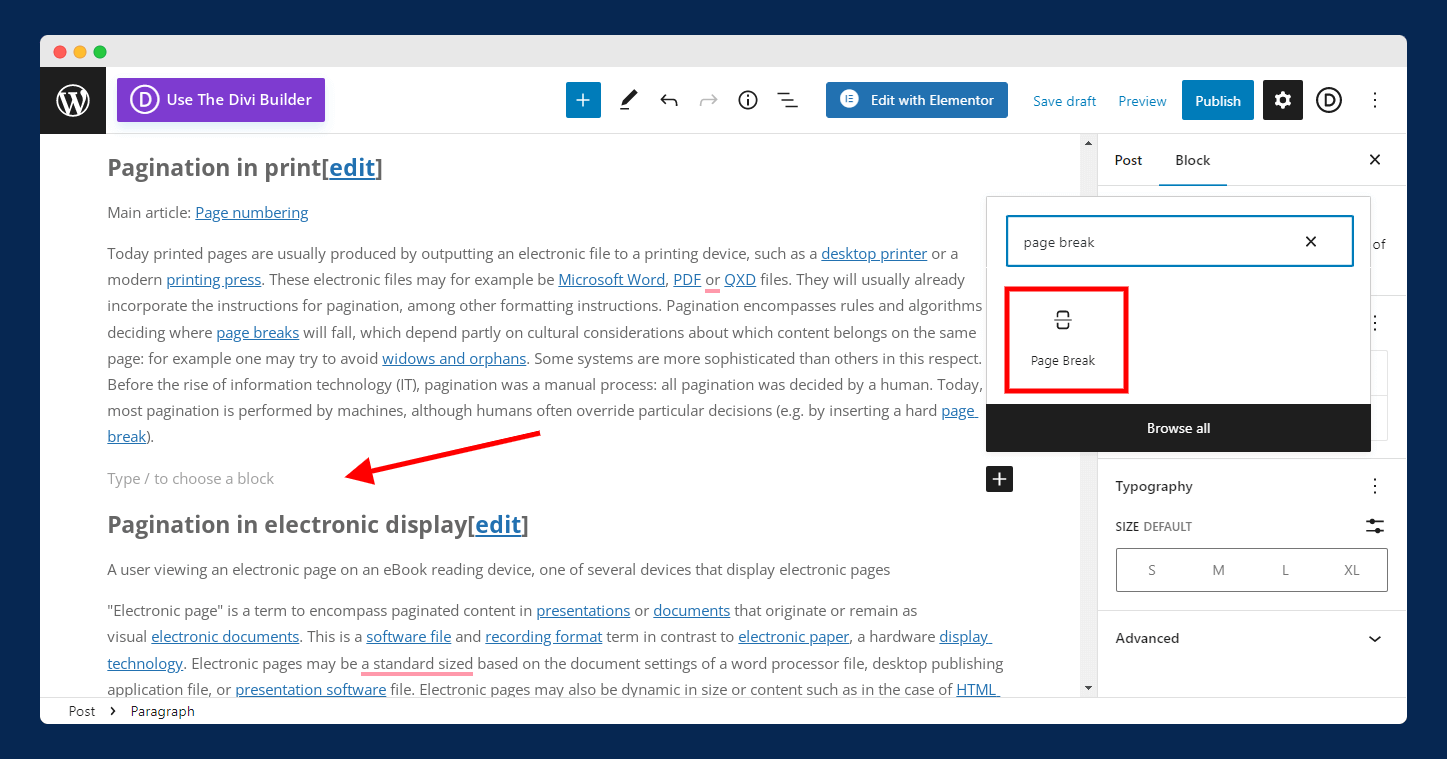
このアクションは、Gutenberg エディターとクラシック エディターの両方で実行できます。 まず、ブロック エディターでそれを行う方法を見てみましょう。 まず、任意の投稿またはページを開き、改ページするセクションに移動します。 次に、 「Page Break」という名前のブロックを追加します。
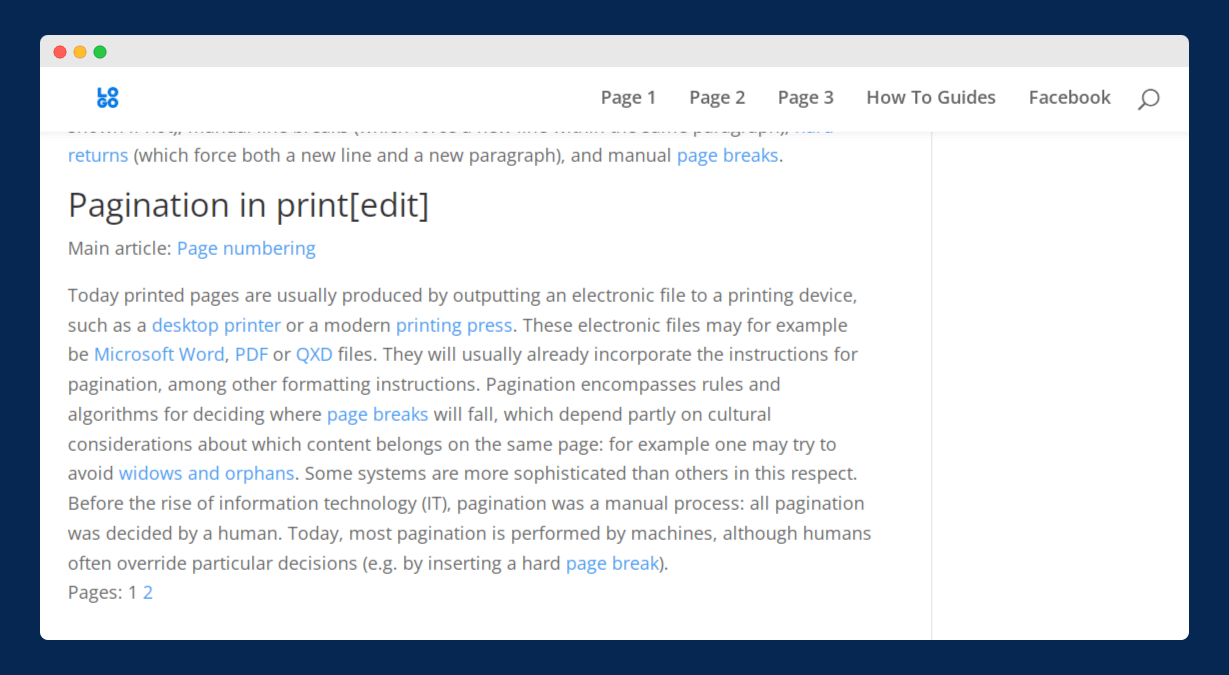
それでおしまい; 長いコンテンツは複数のページに分割されており、ユーザーはページネーションを介して移動できます。

次に、投稿をプレビューして、改ページが機能しているかどうかを確認します。 私の場合、上の画像でわかるように、完全に機能しています。


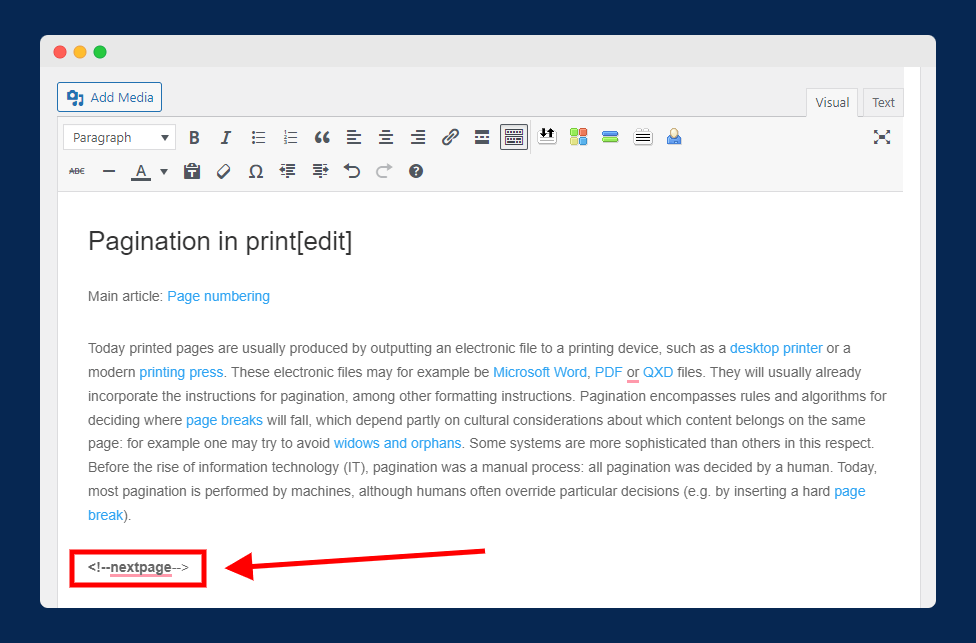
では、Classic エディターを使用している場合の同じプロセスを見てみましょう。 任意の投稿またはページを開き、ページを分割する場所にマウス カーソルを置き、上の画像に示すように<!–nextpage–>と入力します。
プラグインを使用してWordPressのページネーションを設定する方法
WordPress のページネーションを設定する最も簡単な方法の 1 つは、プラグインを使用することです。 WP-PageNavi は、Web サイトにページネーションを簡単に追加できる優れたプラグインです。

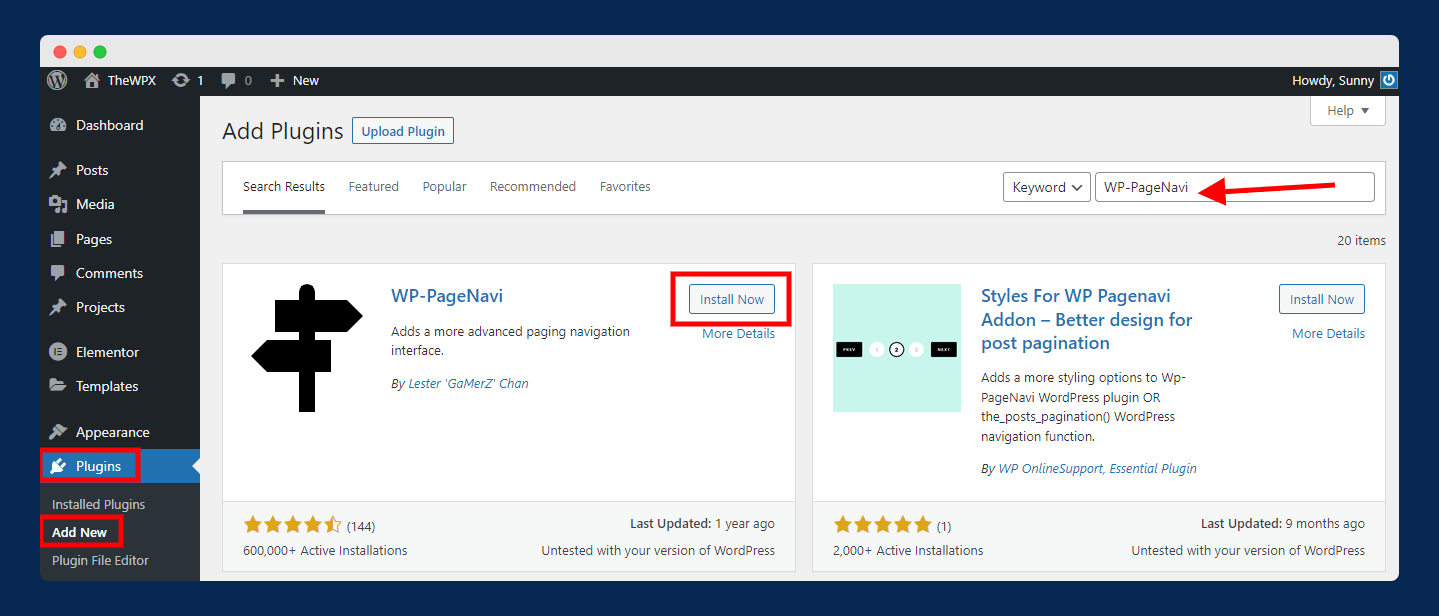
このプラグインをインストールするには、 「プラグイン > 新規追加」に進み、上の画像のように検索ボックスで「WP-PageNavi」を検索します。 その後、プラグインをインストールして有効化します。

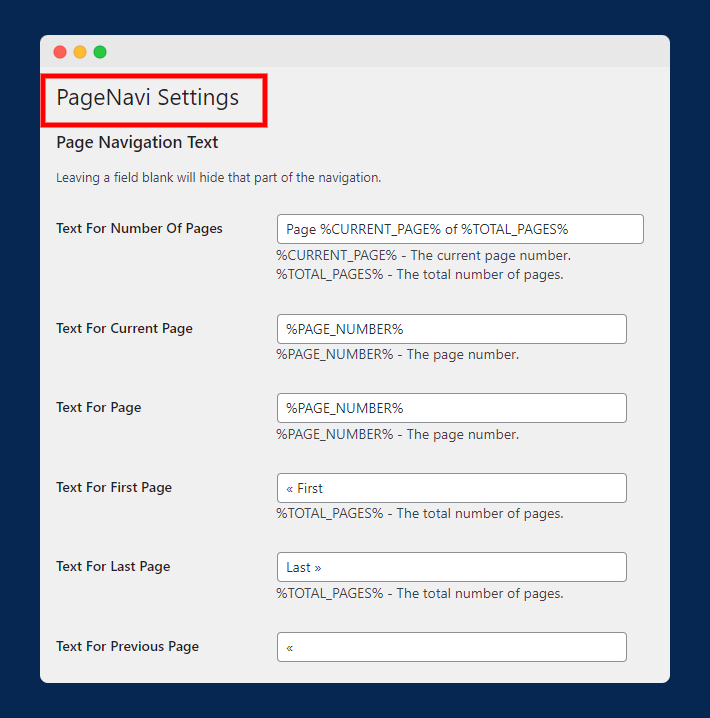
次に、 「設定 > PageNavi」に移動して、サイトのページネーションを構成する必要があります。 次の画面では、合計ページ数、現在のページ、最初のページ、最後のページなどに表示されるテキストを変更できるいくつかの設定が表示されます。

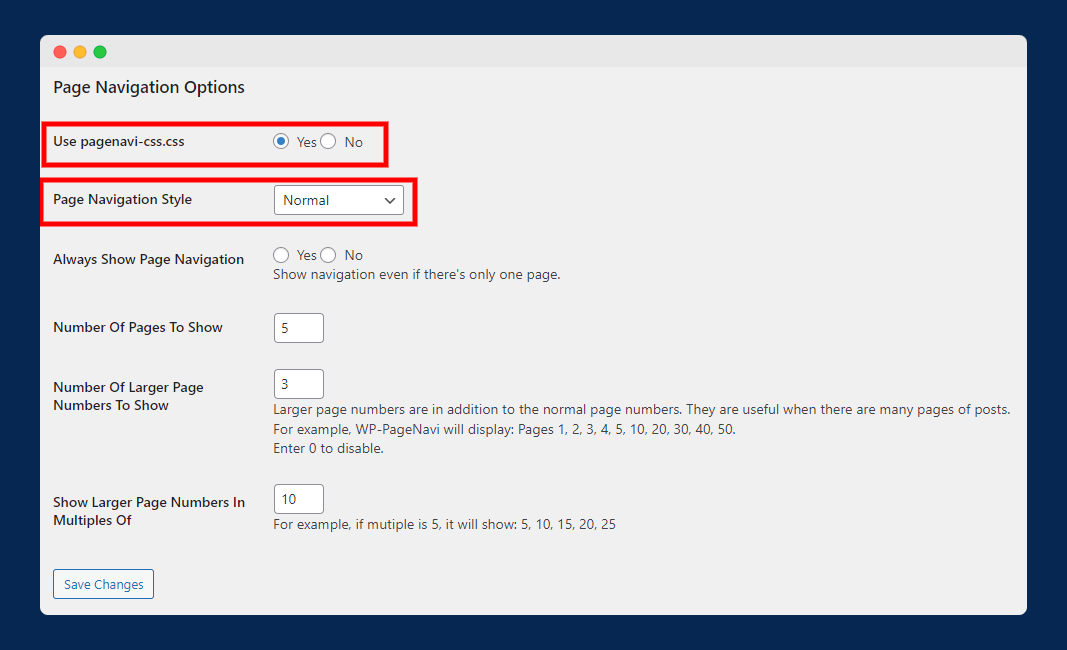
さらに、このプラグインを使用すると、ページネーションのスタイルを変更することもできます。 これを行うには、 「pagination-css.css を使用する」の下で「はい」を選択するだけです。 さらに、通常またはドロップダウン リストオプションからページ付けスタイルを選択することもできます。 残りの設定はそのまま保持できます。
WordPress のページネーションを設定するための代替プラグイン
WordPress でページネーションを設定するのに役立つプラグインは、WP-PageNavi だけではありません。 より多くの構成設定が付属しており、ページネーションをより詳細に制御できるプラグインが他にもいくつかあります。 利用可能ないくつかのオプションを次に示します。
- WP-Paginate :最小限の構成でページネーションをサイトに追加できるシンプルなプラグインです。 また、ページネーション ボタンの色の変更、カスタム テキストの追加など、さまざまなカスタマイズ機能も提供します。
- ページネーション by BestWebSoft :このプラグインを使用すると、ブログ、検索結果、カテゴリ、タグ、アーカイブ、および著者ページにページネーションを追加できます。 異なるページ付け位置を選択することもできます。 さらに、ホバーの色、背景色、テキストの色、境界線の色などを変更します。
- Alphabetic Pagination :このプラグインを使用すると、A、B、C などのアルファベット文字でページネーションを追加できます。 投稿、ページ、タクソノミーでページネーションを有効にできます。
まとめ!
WordPress にページネーションを追加する方法がわかったので、サイトをよりユーザーフレンドリーで魅力的なものにすることができます。 この記事で、WordPress サイトにページネーションを追加できることを願っています。
ブログにページネーションを追加することについて質問や懸念がある場合は、遠慮なく以下にコメントしてください。 お読みいただきありがとうございます。この記事がお役に立てば幸いです。




