UX、UI、およびWebデザイナーの違いは何ですか?
公開: 2022-01-19
Webデザインの世界に慣れていない場合は、UXデザイナー、UIデザイナー、およびWebデザイナーの違いについて疑問に思われるかもしれません。 多くの人がこれらの用語を同じ意味で使用していますが、実際には設計プロセスで異なる仕事をしています。 このブログ投稿では、これら3つの役割の違いと、それらがどのように連携してWebサイトを成功させるかについて説明します。 UXとUIのWebデザイナーの違いを区別するのは難しく、少し混乱します。 結局のところ、これらのことについてあまりよく知らない人は同意する傾向があります。 重要な部分は、何らかの方法で仕事を成し遂げることです。
UXデザイナーは何をしますか?
UXデザイナーの役割は、ブランドのサイトとのやり取りを楽しくすることです。 ユーザーがサイトに入るとすぐにサイトを離れる場合、それはサイトが魅力的でないことを意味します。 これは、ビジネスのパフォーマンスに影響を与える可能性があります。 したがって、UXデザイナーの仕事は、ユーザーが機会を得たときに製品やサービスのエクスペリエンスを楽しむことができるようにすることです。

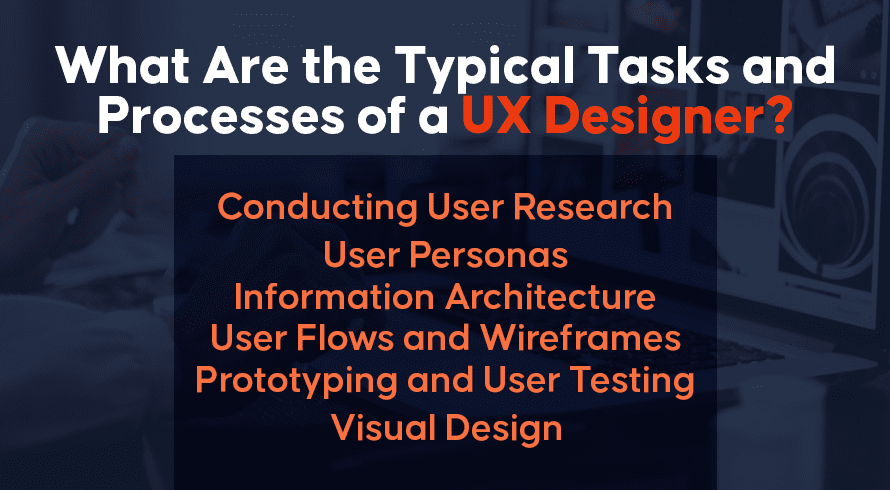
UXデザイナーの典型的なタスクとプロセスは何ですか?
UXデザイナーは通常、ユーザーを調査し、ユーザーのニーズを理解することからプロセスを開始します。 彼らはまた、時代の先を行くために競合他社が何をしているのかを調べます。 その後、ワイヤーフレームとプロトタイプの設計を開始し、ユーザーとテストしてフィードバックを取得します。 そのフィードバックに基づいて、最終製品に到達するまで設計を繰り返します。 このプロセス全体を通して、優れたユーザーエクスペリエンスを確保するために、使いやすさを常に念頭に置いています。 最後に、デザインが完成すると、それをWebサイトまたはアプリに実装する開発者に渡されます。
ユーザー調査の実施
確かに、あなたが彼らを喜ばせる方法を知ることができるように、ウェブサイトは特定の個人のグループをターゲットにしている必要があります。 彼らが言うように、顧客やクライアントはどんなビジネスでも王様であり、彼らを喜ばせることは良いことだけにつながるでしょう。
ユーザーペルソナ
満足させる必要のあるユーザーがわかったら、そのユーザーの行動を調べて、Webサイトに何を配置するかを理解します。 たとえば、あなたは子供たちを喜ばせることを目指しているので、たくさんの漫画のキャラクターを入れてください。
情報アーキテクチャ
UXデザイナーが知っている方法でのみ情報をマッピングすることは、最終結果に不可欠です。

ユーザーフローとワイヤーフレーム
これは簡単なことではなく、ウェブサイトの確かな背景であることを認めなければなりません。
プロトタイピングとユーザーテスト
Webサイトが実際に機能しているかどうかを確認するために、Webサイトをテストするときが来ました。 そうでない場合は、できるだけ早く機能させるために、いくつかの変更を加える必要があります。
ビジュアルデザイン
ウェブサイトを見て楽しんでいると、それがビジュアルデザインパーツと呼ばれ、UXデザイナーがこのパーツをデザインします。
UXデザイナーにはどのようなスキルが必要ですか?
UXデザイナーは、自分のアイデアやデザインを利害関係者に伝えるために、強力なコミュニケーションスキルを持っている必要があります。 また、ユーザーフィードバックを理解し、それを設計の将来の反復に組み込むことができる必要があります。 さらに、UXデザイナーは、PhotoshopやSketchなどのさまざまなデザインツールに習熟している必要があります。 最後に、効果的でユーザーと会社の両方のニーズを満たす設計を作成するために、ビジネスがどのように機能するか、その目標、および目的を深く理解している必要があります。
UIデザイナーは何をしますか?
UIまたはユーザーインターフェイスの設計は、Webサイト、アプリケーション、またはその他の種類の製品のルックアンドフィールを設計するプロセスです。 UIデザイナーは、ボタン、アイコン、メニューなどのグラフィック要素を操作して、使いやすいユーザーフレンドリーなインターフェイスを作成します。 また、レイアウト、タイポグラフィ、配色にも取り組み、製品がユーザーにとって魅力的に見えるようにします。
UXデザインと同じ最終目標を共有しますが、製品の美学に関係しているのに対し、UXデザインは使いやすさと機能性に重点を置いています。 UIデザイナーは通常、Photoshop、Illustrator、InDesignなどのソフトウェアを使用して、モックアップとプロトタイプを作成します。 また、AfterEffectsまたはその他のアニメーションソフトウェアを使用してモーショングラフィックスを作成することもできます。

UIデザイン
UIデザインは、デジタル製品のユーザーインターフェイスをデザインするプロセスです。 これには、ワイヤーフレーム、モックアップ、およびプロトタイプを作成して、製品の外観と機能を視覚化することが含まれます。 UI設計者は、ユーザビリティの原則とHCI(人間とコンピューターの相互作用)に関する知識を使用して、直感的でユーザーフレンドリーなデザインを作成します。 優れたUIデザインは、製品をより魅力的でユーザーフレンドリーにし、より良いエンゲージメントとコンバージョンを生み出すことができます。 UIデザインは製品開発プロセスの重要な部分であり、最初から十分な注意を払う必要があります。
視覚的側面
UIデザインは、Webサイトまたはアプリの視覚的側面に焦点を当てています。 目標は、視覚的に魅力的でユーザーフレンドリーなUIを作成することです。 これは、目に心地よい色、フォント、画像を使用して行うことができます。 ナビゲートしやすいように、UI要素のレイアウトを検討することも重要です。 製品の視覚的側面に焦点を当てることにより、ユーザーが製品を簡単に操作できる可能性が高くなります。
人間の側面
デジタル製品のエンドユーザーは通常、人間です。 したがって、UIデザイナーは、効果的なUIを作成するために、人間の行動を理解する必要があります。 UIは、ユーザーが問題なく操作できるように、直感的で使いやすいものにする必要があります。 UIを設計する際には、ユーザーのニーズと要件を考慮することも重要です。 そうしないと、ユーザーは製品を使用して目標やタスクを達成できない可能性があります。 つまり、UIデザインは、人間のエンドユーザーにアピールし、彼らのニーズを考慮した製品を作成しています。
UIデザイナーは、効果的なUIを作成するために、人間の行動を理解する必要があります。 UIは、ユーザーが問題なく操作できるように、直感的で使いやすいものにする必要があります。 UIを設計する際には、ユーザーのニーズと要件を考慮することも重要です。
UIデザイナーはどのようなタスクを期待できますか?
UIデザイナーの主な仕事は、製品のデザインに命を吹き込むことです。 ユーザーフレンドリーで視覚的に魅力的で効果的なUIを作成する必要があります。 それとは別に、ユーザーからのフィードバックを収集して将来の設計に組み込み、解決策を提案する既存の設計の潜在的な問題を特定し、他のチームメンバーと調整してタスクをタイムリーに完了する責任もあります。

UIデザイナーは、仕事でさまざまなタスクを実行することを期待できます。 一般的なタスクには、ワイヤーフレームの作成、モックアップの設計、開発者と協力して機能するインターフェイスを作成することが含まれます。 UIデザイナーは、創造的に考え、強力な技術スキルを持っている必要があります。 また、自分の考えを他の人に効果的に伝えることができなければなりません。

コラボレーション
UIデザイナーは通常、チームで作業するため、優れたコラボレーションスキルが不可欠です。 UIデザイナーは、創造的に考え、強力な技術スキルを持っている必要があります。 また、自分の考えを他の人に効果的に伝えることができなければなりません。 UIデザイナーは通常、チームで作業するため、優れたコミュニケーションスキルとコラボレーションスキルが不可欠です。
デザイン
UIデザイナーはデザインを知っている必要があります! これには、デザインの原則、レイアウト、タイポグラフィ、および色が含まれます。 また、さまざまなソフトウェアプログラムと連携して、念頭に置いたデザインを作成できる必要があります。 UIデザイナーは、Webサイトまたはアプリの全体的なルックアンドフィールを作成する責任があります。 これには、すべての要素が一貫していて、うまく連携していることを確認することが含まれます。
プロトタイピング
プロトタイピングとテストは、UIデザインの2つの重要な側面です。 プロトタイピングは、ユーザーや利害関係者とのテストに使用できる設計のモデルを作成するのに役立ちます。 これにより、アイデアに多くの時間を費やす前に、プロセスの早い段階でアイデアに関するフィードバックを得ることができます。 また、ユーザーの提案に基づいて変更を加えるのも簡単になります。
テストは、設計が意図したとおりに機能し、ユーザーのニーズを満たしていることを確認するのに役立ちます。 また、本番環境に移行する前に、設計の問題を見つけて修正するのにも役立ちます。 テストはUI設計プロセスの重要な部分であり、プロジェクトの最後だけでなく、プロジェクト全体で実行する必要があります。
UIデザイナーにはどのようなスキルが必要ですか?
UIデザイナーには間違いなくデザインスキルが必要です。 彼らは全体像を見て、すべての要素がどのように組み合わされているかを理解できる必要があります。 また、美しくユーザーフレンドリーなインターフェイスを作成できるように、強力なグラフィックデザインスキルも必要です。 さらに、UIデザイナーは批判的に考え、問題を解決できる必要があります。 彼らは変化に迅速に適応し、製品を提供するために他のチームメンバーとうまく連携できる必要があります。 最後に、ユーザーのニーズを理解し、それらのニーズを満たすインターフェイスを作成できる必要があります。
UIデザイナーが成功するには、幅広いスキルが必要です。 彼らには、デザインスキル、グラフィックデザインスキル、批判的思考スキル、問題解決スキル、チームワークスキル、およびユーザー理解スキルが必要です。
Webデザイナーは何をしますか?
Webデザイナーは、ユーザーがWebサイトに戻ってくるような方法でWebサイトを設計する必要があります。 彼らは、ユーザーエクスペリエンスを良いものにするためにたくさんのものを投入する任務を負っています。

ウェブデザイン
ウェブサイトをデザインすることは、たくさんのフォロワーを引き付けるために不可欠です。 結局のところ、誰もが単純なWebサイトとは何の関係も望んでいません。 訪問者がもっと戻ってきたくなるようなグラフィックがたくさんあるはずです。
Webデザイナーのタスクは何ですか?
Webデザイナーは、Webサイトのルックアンドフィールに責任があります。 これには、レイアウト、グラフィック、およびフォントの作成が含まれます。 また、Webサイトがユーザーフレンドリーでナビゲートしやすいことを確認する必要があります。 さらに、HTMLとCSSを使用してWebサイトをコーディングする責任がある場合があります。 Webデザイナーは、多くの場合、開発者と協力して、クライアントのニーズを満たすWebサイトを作成します。
ウェブサイトを作成するときは、ターゲットオーディエンスを考慮することが重要です。 あなたは誰がそのサイトを使うのか、そして彼らがそれを何のために使うのかを考える必要があります。 これは、Webサイトのレイアウトとデザインを決定するのに役立ちます。 また、ソフトウェアと市場のトレンドを常に把握しておくことも重要です。
ビジュアルデザインとレイアウト
彼らはウェブサイトの全体的な外観をデザインします。 はい、それは色や背景の外観を含めてウェブサイトがどのように見えるべきかです。 テーマがある場合は、それをデザイナーに伝えてください。デザイナーはそれをWebサイトに確実に実装します。
モバイルでレスポンシブデザイン
Webデザイナーは、誰かがポータブルデバイスでサイトにアクセスしたときのWebサイトの外観をデザインします。 スマートフォンだけでなく、タブレットも使用できます。 私たちは、それが今日インターネットにアクセスする最も一般的な方法であることを認めなければなりません、そしてあなたはそうすることで誰かを責めることはできません。
静的モックアップファイル
画像の作成は、Webページの最終的な見通しを表すため、必須です。
輸出可能なデザイン資産
これは、Web開発者がより簡単に時間を過ごせるようにWebページを準備する部分です。

写真編集
一部の写真は、Webサイトに合わせるために編集する必要があります。 背景色を変更したり、テキストを追加したりするなど、スマートフォンでこれを実行できる場合があります。 もちろん、オリジナルの場合は、透かしを追加することが非常に重要になります。
フォーマット
ここでは、Webサイト全体をフォーマットするためにHTMLまたはCSSのいずれかが使用されます。 もちろん、これらのことを学ぶのは決して簡単ではないので、どんなに激しく聞こえても、これらのことを学ぶのに時間がかかる専門家に多くの敬意を払う必要があります。 彼らは最終的に障害にぶつかりますが、彼らはそれらを通り抜けて、それをいくらか成功に変えようとします。
Webデザイナーにはどのようなスキルが必要ですか?
ウェブデザインが急速に成長している分野であることは間違いありません。 ますます多くの企業がオンラインに移行するにつれて、熟練したデザイナーの必要性が高まり続けています。 しかし、Webデザイナーが成功するには、どのようなスキルが必要ですか?
このセクションでは、すべてのWebデザイナーが持つべき最も重要なスキルのいくつかを見ていきます。

グラフィックデザインの知識
ウェブデザイナーはウェブサイトを見栄えよくするために最終的にこれのいくつかを行うので、グラフィックデザインについての基本的な知識が必要です。
業界慣行
業界自体について十分以上のことを知っていると、Webサイトに正しいことを実装することになります。 最初はあまり重要ではないと思っていたことがいくつかありますが、時間が経つにつれて、それは非常に重要になります。
ソフトウェアスキル
ソフトウェアスキルを学ぶのは簡単ではありませんが、それは必須です。 結局のところ、そこには数十のプログラミング言語がありますが、良いニュースはそれらのいくつかがいくぶん似ているということです。
Web開発の知識
これは、Webサイトを稼働させるために実行する必要がある最後のタスクです。 Webデザイナーがこれを知ったら、すべてがやがて適切な場所に配置されます。
結論
結論として、Webデザイナー、UXデザイナー、UIデザイナーはさまざまなバックグラウンドを持っており、似ていないさまざまなことを行っています。 したがって、誰もが同じことをしていると誤解してはなりません。そうしないと、間違った人を雇って、その過程でお金を浪費することになります。 彼らの要求を前もって知ることは重要です。なぜなら、それがたくさんある場合、それは彼らの仕事が最終製品にとって重要だからです。 世界のUX/UIデザイナーは、彼らが仕事に費やしたすべての努力に対して高い給料を得るに値します。
