販売を促進するための e コマース チェックアウトのベスト プラクティス
公開: 2023-09-26チェックアウト エクスペリエンスが向上すると、顧客は購入を完了しやすくなりますが、エクスペリエンスが悪ければコンバージョンを逃す可能性があります。
顧客は、サポートを提供し、プライバシーとセキュリティを重視し、詳細な注文情報を提供する、高速かつ透明性の高い e コマース チェックアウト プロセスを望んでいます。
顧客がチェックアウト ボタンから数ミリ離れたところで購入について考えを変えることは最も避けたいことです。
次の統計を考慮してください。
- 2023 年の平均カート放棄率は 70.19% です。
- 2023 年 8 月時点で、e コマースの平均コンバージョン率は 2.04% です。
- 2022 年の時点で、モバイル カートの放棄はデスクトップ カートの放棄より 12% 多かった。
- 2022 年には、消費者の 48% が追加コストが高すぎるためカートを放棄し、4 分の 1 近くがアカウント作成の強制が原因でした。
カート放棄が蔓延しており、コンバージョンはわずかであることがわかります。 消費者は気まぐれなものですが、オンラインで入手できる商品や店舗が増えているため、そうなる権利もあります。
しかし、見込み顧客に製品に興味を持ってもらうために時間、労力、お金を費やした後は、販売を促進したいと考えます。 快適なチェックアウト エクスペリエンスは、販売されるか収益が失われるかの違いです。
e コマースのチェックアウトの最適化に焦点を当てる場合は、次の洞察と例を考慮してください。 目標は、注文の処理に必要な情報を損なうことなく、より迅速かつ簡単なエクスペリエンスを開始することです。
ユーザーエクスペリエンスのベストプラクティス
チェックアウトの進行状況を示す
ほとんどの人は、チェックアウト プロセスの順序をすでに知っています。
- カートに商品を追加する
- 請求、配送、支払い情報を提供する
- 注文をプレビューする
- 支払いをする
- 確認を受け取る
しかし、e コマース サイトはそれぞれ異なるため、新規顧客は複数ページのチェックアウトで何を期待すればよいのかわからない場合があります。
不確実性を軽減するために、進行状況バー、パンくずリスト、または次のステップを示すラベル付きタブなどのチェックアウト進行状況インジケーターを使用できます。
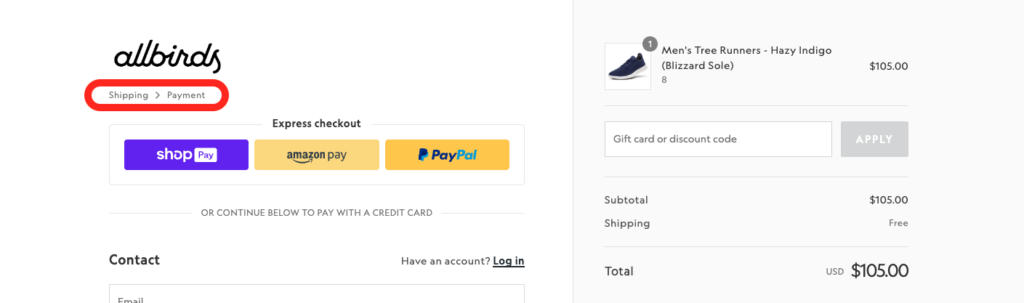
進行状況インジケーターの例
左上のAllbirdsロゴの下には、購入を完了する前にユーザーが配送情報と支払いの詳細を入力する必要があることを示すパンくずリストがあります。 これは空白部分に対して表示され、顧客がチェックアウトのどこにいるかを知るのに役立つため機能します。

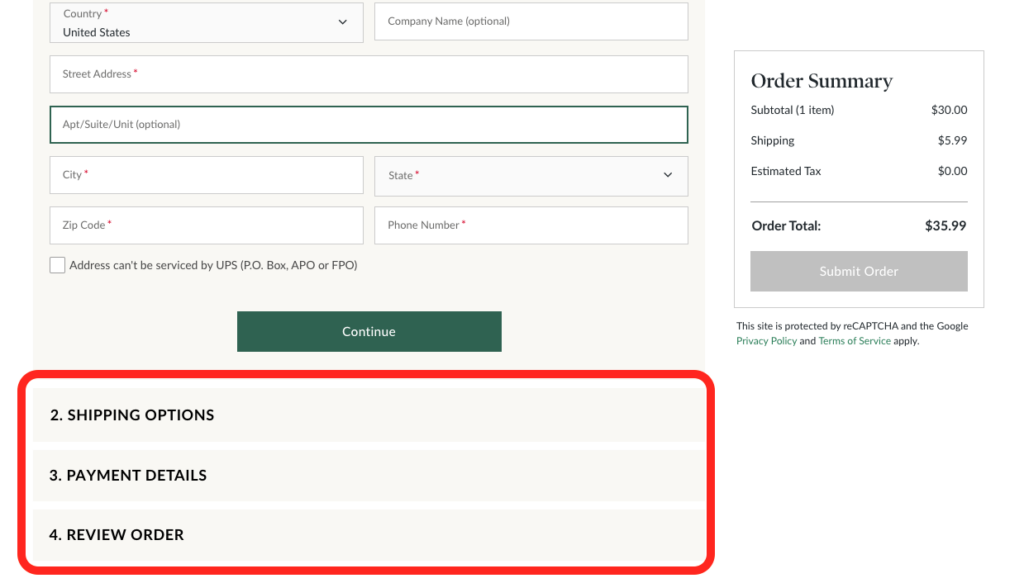
Barnes & Nobleでは、チェックアウトの次のステップを示すためにラベル付きタブを使用しています。 これらの大胆なラベルは想像力の余地を残さず、顧客を容易に予測可能なプロセスに導きます。

可能な場合は単一ページでのチェックアウトを目指します
チェックアウト プロセスを 1 つのページに統合できれば、すべてのステップが見えるようになり、透明性、明瞭さ、容易さ、スピードが促進されます。
とはいえ、複数ページのチェックアウト プロセスは、手順を整理し、より複雑なプロセスでの混乱を防ぐのに役立ちます。 また、顧客がチェックアウトを放棄した場合でも、複数ページのチェックアウトを使用すると、問題をより正確に判断するのに役立ちます。
つまり、単一ページで実行できる場合でも、ページ数が増えると顧客の忍耐力が試される可能性がありますが、複数ページであれば複雑な購入プロセスを簡素化できます。
不要なフォームフィールドを削除または非表示にする
高速な e コマース チェックアウト フローにより、不必要な情報が排除されます。
たとえば、常に顧客に電話番号を尋ねる必要はありません。 また、配送の必要のないデジタル製品を購入している場合は、住所も必要ありません。
必要な連絡先情報は、注文の更新情報を送信するための顧客の電子メール アドレスだけです。
電子メールを要求するだけで、顧客は個人情報を提供してサインアップする手間が省けます。 代わりに、電子メールは顧客とコミュニケーションをとるための最初の良い方法であり、後でサインアップしてフィードバックを収集することを奨励できます。
同様に、すべての顧客に対応するために、ドロップダウン メニュー アイコンの会社名や 2 番目の住所行などのオプション フィールドを非表示にすることができます。
モバイルチェックアウトの最適化
今日の e コマース環境では、スマートフォンやタブレットなどの小さな画面に合わせてチェックアウト プロセスを最適化することが必要です。 2023 年 7 月の時点で、モバイル売上は世界中の e コマース売上の 60% を占めています。
画面が小さくなり、タッチスクリーン ナビゲーションが必要になると、次のような追加の UX プラクティスが必要になります。
- 姓名用の 2 つのフィールドではなく、1 つの「フルネーム」フィールド
- 2 番目の住所行、会社名、割引コードなどの非表示のオプション フィールド
- タップ可能性を示す目立つ CTA ボタン
- 顧客が誤ってタップする可能性のある領域のハイパーリンクとポップアップを削除する
- 電子メールの末尾のキーボードの自動提案 (例: 「@gmail.com」または「@aol.com」)
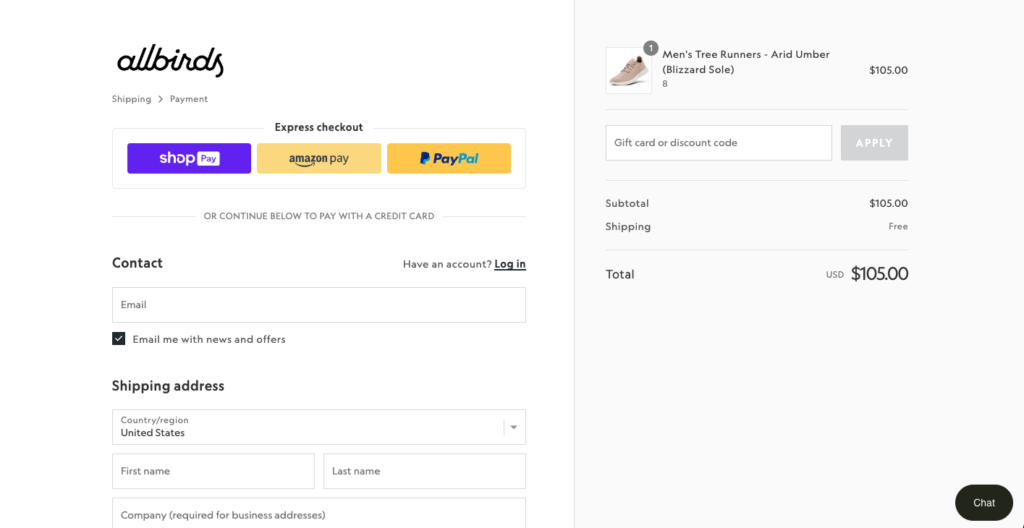
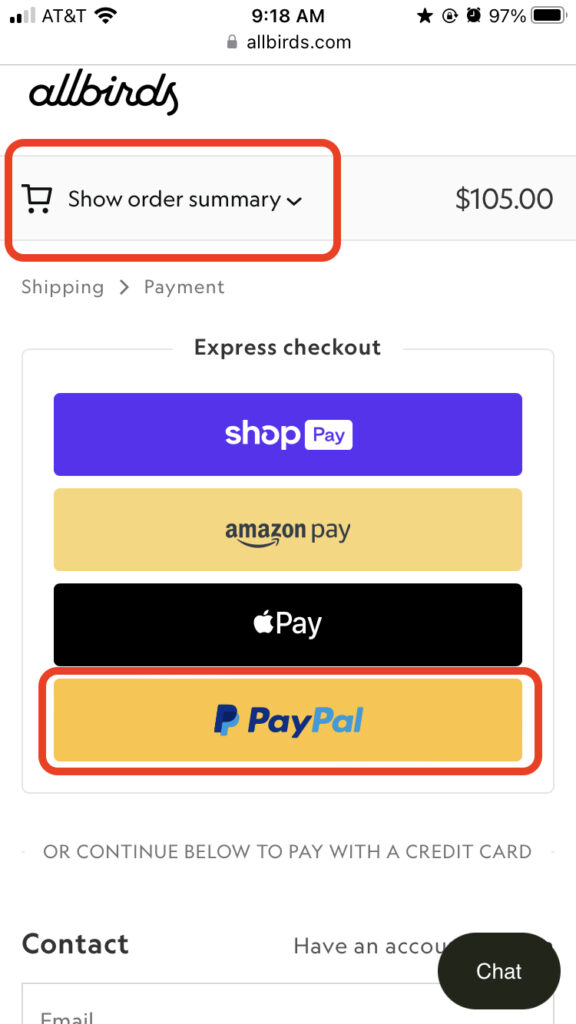
モバイル最適化の例
Allbirds のデスクトップ (最初の画像) とモバイル (2 番目の画像) のチェックアウト ページには、似ていますが微妙なエクスペリエンスが表示されます。 デスクトップ バージョンでは、注文概要がデフォルトで表示されます。 モバイル版では、注文概要がドロップダウンに表示されるため、ユーザーは小さな画面を煩雑にすることなく、いつでも注文の詳細を確認できます。
さらに、モバイル版のエクスプレスチェックアウトオプションのラインナップにApple Payが追加されました。 支払いオプションを顧客のデバイスに適応させることは便利かつ直感的であり、より多くの販売を促進します。


割引コードフィールドを非表示にする
適切なタイミングで割引を行うとコンバージョンが増加しますが、目に見えて空の割引コード フィールドがあると、顧客が提示した価格に不満を抱き、コードを探すためにチェックアウト ページを離れる可能性があります。 最悪のシナリオでは、コードが見つからず、購入を考え直してしまう可能性があります。
割引コードを持っている顧客と持っていない顧客にサービスを提供するには、ドロップダウン メニュー内の割引フィールドを非表示にします。
フォーム検証とエラー警告を表示する
自動赤色エラー メッセージにより、顧客はフィールドの欠落、間違った住所の入力、無効なクレジット カード番号の入力などの間違いをすぐに修正できます。
正確な情報を確認するグリーン検証アラートは、顧客に安心感を与え、チェックアウトプロセスを続行するよう促します。
どちらのタイプのフィードバックも、顧客が情報を入力した(または入力を忘れた)直後に行われる必要があることに注意してください。
優れたフォーム設計には、できれば関連するフィールドの直下に、目立つアラートが表示されます。
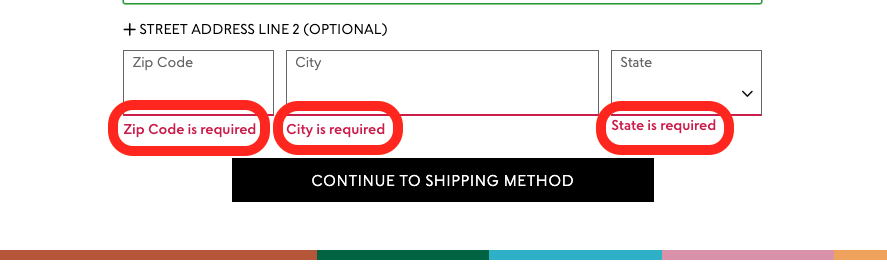
エラーアラートの例
顧客が必須フィールドに入力せずに次のステップに進もうとする場合、 Uncommon Goods は明確に示します。 赤いテキストは注意を引き、正確で必要な情報を確実に収集できるようにエラーを示します。

情報の確認と編集を簡単にする
顧客が間違った住所または支払い方法を入力したことに気づいた場合、選択を迅速かつ簡単に変更できる必要があります。
編集可能なフィールドを備えたクリーンな注文レビュー ページにより、顧客はエラーを修正する最後のチャンスを得ることができます。 さらに良いのは、顧客が手順を実行するときに選択内容を確認して編集できるようにすることです。
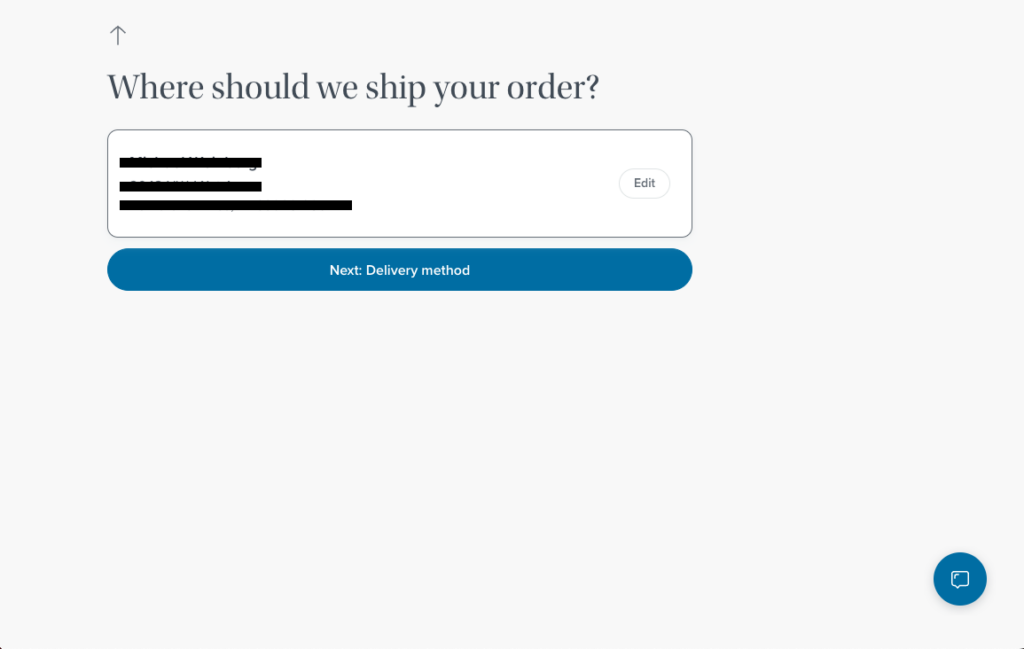
簡単なレビューと編集の例
Warby Parker のチェックアウト ページは連続した 1 ページであり、各ステップの後に長くなりますが、顧客が画面上で以前に選択した内容は保持されます。 スクロール可能な UX デザインにより、顧客は戻るボタンを押すことなく、選択内容をすばやく確認して編集できます。

コピーライティングのベストプラクティス
クリアフォームフィールドの書き込み
チェックアウトフィールドのラベルには、誤解や曖昧さの余地があってはなりません。 たとえば、住所フィールドには、配送先住所と請求先住所のどちらが必要かを指定するラベルが必要です。
フィールドには、フォーマットされた情報を入力する方法も示されている必要があります。 たとえば、クレジット カード番号にスペースが必要かどうか、生年月日を入力する順序を指定します。
電子メールとテキスト通信のパラメータの説明
注文の確認や更新情報を伝えるために必要なのは顧客の電子メール アドレスだけですが、SMS メッセージングを提供することもできます。 プロモーションの電子メールやテキストの場合は、顧客にオプトインの選択肢を与える必要があります。
オプトイン ボタンには CTA のラベルを付け、顧客が今後の電子メールやテキストに何を期待できるかについて、簡潔かつ魅力的な説明を提供する必要があります。 説明することで、混乱、不快な驚き、責任を回避できます。
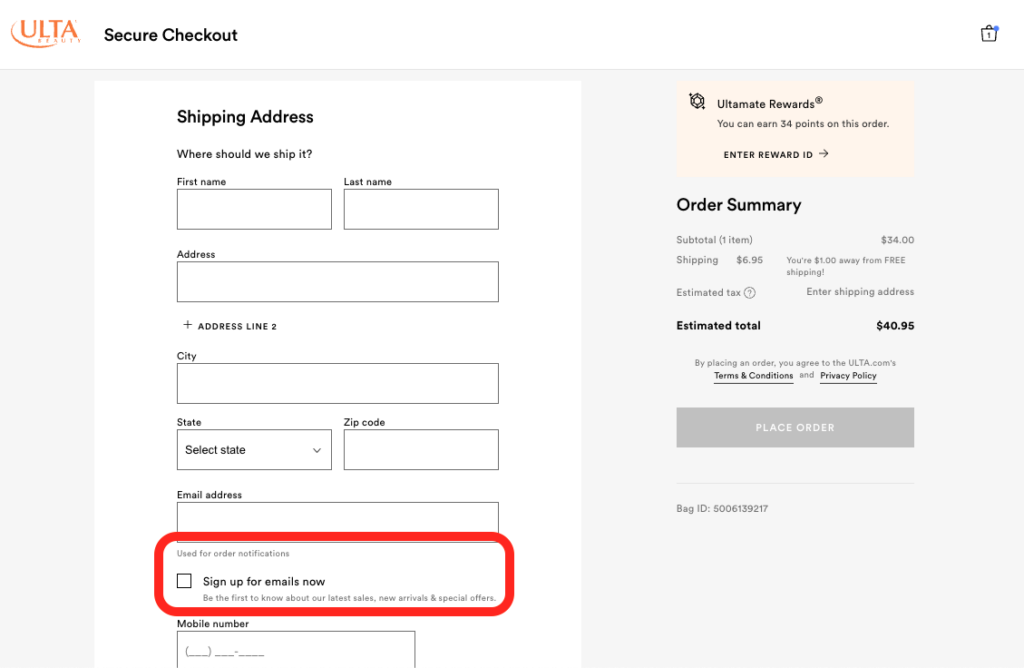
電子メールサインアップの説明の例
Ulta のチェックアウト ページには、「今すぐメールにサインアップする」というラベルの付いたオプションのチェックボックスがあり、顧客にオプトインするよう促しています。ラベルの下の説明には、「最新のセール、新入荷、特別オファーについて誰よりも早く知ってください」と書かれています。 短いコピーは、Ulta の電子メールを受信することによる特別な利点について顧客に通知します。

サインアップと追加特典を非侵襲的に呼び出す
顧客はアカウントの作成を避けているかもしれませんが、控えめで魅力的なコピーを使用して、顧客を節約、特典、アップセル、クロスセルに誘導することができます。
最終的な購入を妨げることなく、顧客へのメリットを強調する CTA に焦点を当てます。 顧客は、CTA を完了していなくても、この種のメッセージングの価値を理解できます。
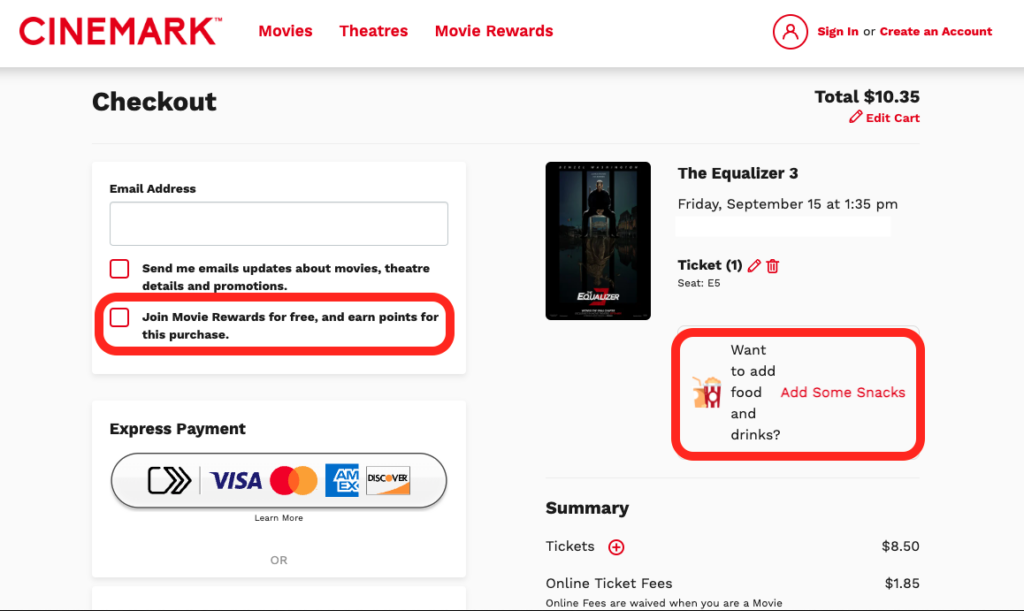
特典プログラムのコピー例
Cinemark は、リワード クラブへの簡単なオプトインと、無料でサインアップしてポイントを獲得するというメッセージを伝えるシンプルなコピーを組み合わせています。 また、カジュアルなコピー「Add Some Snacks」は、クロスセルを行い、AOV の向上を促す効果的な方法です。

トランザクションのベストプラクティス
複数の支払いオプションを追加する
Baymard Institute によると、2023 年にはオンライン消費者の 11% が、十分な支払い方法がなかったためカートを放棄しました。
現在、オンラインで製品の支払い方法が非常に多様になっているため、チェックアウト ページにそれらのオプションを表示する必要があります。
次の種類の支払いを提供していることを確認してください。
- クレジットカードとデビットカード: 最も一般的な支払い方法としてカードが必要です。 さらに一歩進んで、さらに多くの顧客を獲得するために複数のクレジット カード会社を提供します。
- デジタル ウォレット: PayPal、Apple Pay、Google Pay、Venmo など、人気の高いカード決済と競合します。 これらはチェックアウトのエクスペリエンスをはるかに高速化するので、含める必要があります。
- 今すぐ購入して後で支払う (BNPL) : Affirm や Shopify の Shop Pay などのプロバイダーは顧客のリスクを引き受け、製品の分割払いを許可します。 特に商品が高額である場合、顧客が複数の商品をまとめて購入する場合、またはクレジット カードの使用頻度が低い顧客ベースにアプローチしたい場合は、チェックアウトに BNPL を含める必要があります。
- ギフト カードとプリペイド カード: コンバージョンを増やすためにこれらの支払い方法を含めます。 ストア用のギフトカードをまだ販売していない場合は、販売することを検討してください。
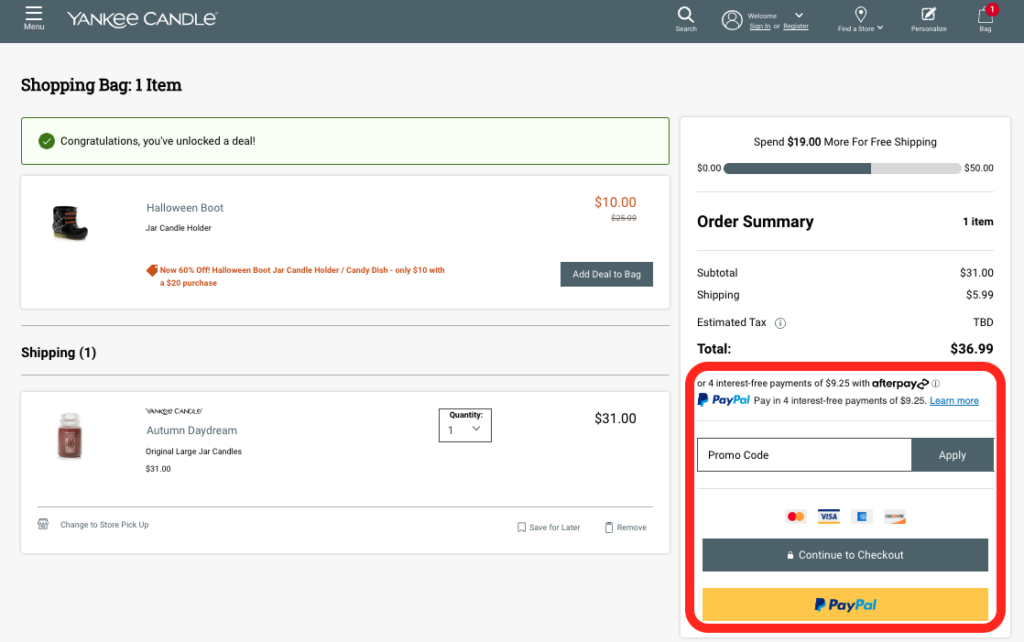
複数の支払いオプションの例

Yankee Candle のチェックアウト ページには複数の支払いオプションが用意されています。 キャンドル会社は、2 つの BNPL オプション (Afterpay と PayPal)、4 つのクレジット カード オプション (MasterCard、Visa、American Express、Discover)、およびデジタル ウォレット オプション (PayPal) を提供しています。 幅広いオプションにより、すべての顧客がチェックアウト体験にアクセスできるようになります。

追加コストを明らかにして削減する
先ほど述べたように、消費者のほぼ半数は、追加コストが高すぎるためカートを放棄しています。 合計が 15 ドルなのに、送料、税金、コンビニエンス手数料を含めると 30 ドルになるのは嫌ではありませんか?
ベストプラクティスは、可能であれば、支出基準額を超えた後は送料無料を提供することです。 顧客は低価格に価値を見出します。これは、e コマース分野で競争力を維持するために非常に重要です。
ビジネスの状況によっては、いかなる場合でも特定の手数料の請求が必要になる場合があります。 たとえば、消費税は顧客が期待できるものです。 あるいは、特定のサービス料金を無視できない場合もあります。
追加費用にがっかりしないように、できるだけ早く最終的な合計額を知らせてください。 顧客の価格期待は、あなたが提示した価格を超えることはありません。 これも信頼関係を築く方法です。
ワンクリックチェックアウトを提供する
ワンクリック チェックアウトはその名の通り、顧客は 1 回のクリックまたはタップだけで購入を完了できます。 顧客の許可があれば、電子メール、配送先住所、クレジット カード番号など、以前の購入時に必要な情報を保存できます。
ワンクリック エクスペリエンスにより、購入プロセスが 1 つのボタンに合理化され、単一ページのチェックアウトを超えて衝動買いを促進し、CLV を向上させます。
次の場合は、ワンクリック チェックアウト エクスペリエンスを実装します。
- リピートのお客様もたくさんいらっしゃいますね。
- より安価な商品を販売しています。
- 日用消耗品を販売しています。
詳細な注文概要を表示する
顧客は、適切な商品を追加したことと、予想どおりの価格であることを確認したいため、チェックアウトの早い段階で注文概要を作成することが重要です。
以下を含む詳細な最終注文概要を作成することも重要です。
- 各製品の最終的な内訳コスト
- 注文の最終的な合計金額
- 各製品の高品質の写真
- 各商品の数量、色、種類
- お客様の配送先住所
- お客様のお支払い方法
配送とフルフィルメントのベストプラクティス
自動入力を使用する
チェックアウト時にシステムとブラウザの自動入力を使用すると、顧客の負担が減り、時間を節約できます。 また、追加の配送料や遅延を避けるために正確な情報を確実に受け取ることができます。
提供した連絡先情報に自動入力を使用することを検討し、請求先住所が配送先住所と同じである場合に再度入力する必要がないように、請求先住所が配送先住所と同じであることを選択するオプションを提供します。
注文を追跡または変更するオプションを提供する
顧客は物理的な製品を購入した後、配送の最新情報を求めるようになります。 チェックアウト ページの注文概要と確認メールに「注文を追跡」リンクを入力します。
購入後、電子メールまたは SMS メッセージで最新情報をフォローアップすることで、顧客との信頼を築き、顧客維持の可能性を高めることができます。
顧客が配送先住所を変更する必要がある場合、または製品が不要になった場合も、簡単に変更できる必要があります。 確認ページと電子メールで、「注文を変更する」などのオプションを提供するか、カスタマー サポートに接続して変更を加えます。
すべてのフルフィルメント オプションのオファー詳細
配達と受け取りの時間、費用、サービス、特典は異なる場合があります。 チェックアウトの真っ最中では、顧客は配達の遅延オプションと迅速な配達オプションを選択するメリットを感じない可能性があります。
特に送料無料を提供していない場合は、提供するオプションについて明確な詳細を提供する必要があります。 たとえば、顧客は配送料を支払わなければならない場合がありますが、引き取りは無料になる可能性があります。 顧客の状況に合わせて対策を講じるほど、顧客はあなたのブランドに対する好感度を高めることになります。
詳細については、E コマース向け配送ガイドと記事「顧客の配送エクスペリエンスを向上させる方法」をご覧ください。
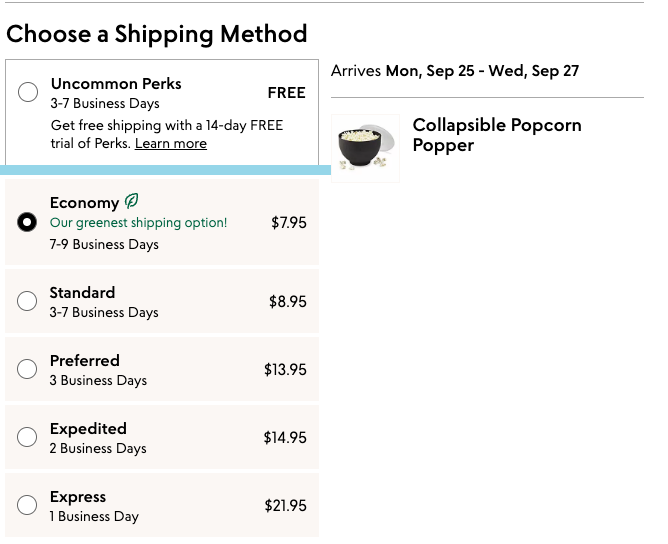
配送オプションの詳細を提供する例
Uncommon Goods は、コストと納期が異なる柔軟な配送段階を提供しており、すべてのオプションについて透明性があります。
エコノミーオプションが同社の「最も環境に優しい配送オプション」であると指定することも、持続可能性を重視していることを示すことでブランドの信頼を築く良い方法です。

購入の信頼性に関するベスト プラクティス
無料返品ポリシーを伝える
調査によると、消費者の 72% が返品ポリシーに基づいて購入を決定しています。 顧客は手数料を支払わずに注文を返品することを望んでいますが、これは現在では標準となっています。
販売を促進するために、15 日や 30 日などの一定期間内は無料返品を提供していることを明確にします。
たとえ一部の顧客が注文を返品したとしても、顧客のリスクと不安を軽減し、将来の売上につながる信頼を構築できます。
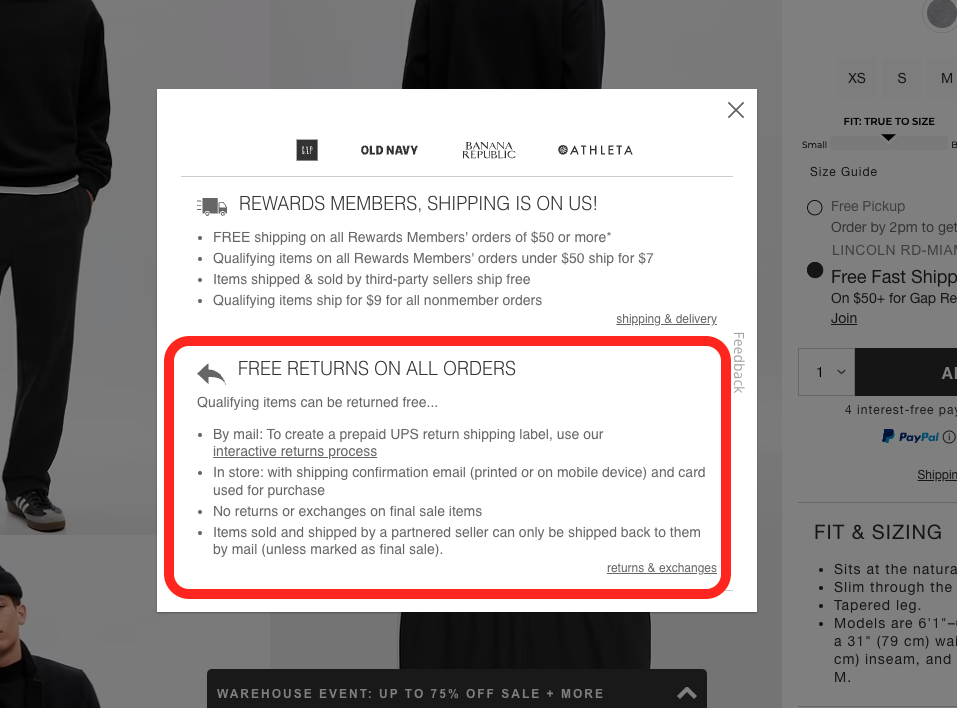
無料の返品を伝える例
Gap のチェックアウト ページには、すべての注文の無料返品に関する詳細を提供する非侵襲的な情報ボックスがあり、右下のリンクにはさらに詳しい情報が表示されます。 このような機能により、顧客は販売のリスクが軽減されるため、より自信を持って購入できるようになります。

ゲストチェックアウトを提供する
Target や Walmart などの一部の e コマース小売業者は、よりターゲットを絞ったマーケティング キャンペーンを作成し、CLV を向上させるためにデータを収集できるように、アカウントの作成を必要とします。 ただし、あなたのストアは、購入にアカウントを必要とするほどの e コマース大手ほどの存在感を持っていない可能性があります。
顧客にゲストとして購入してもらうことを検討してください。 ゲスト チェックアウトに必要なのは電子メール アドレスだけであり、簡単な購入のために大量の個人情報を入力するという障壁がなくなりました。
ソーシャル ログインは、データ収集を犠牲にすることなく、強制的なアカウント作成に代わるもう 1 つの代替手段です。
ソーシャル ログイン (またはサインイン) を使用すると、顧客は Facebook などのソーシャル メディア アカウントの 1 つを使用して購入できるようになります。 この方法を使用すると、顧客に長いサインアップ プロセスを実行させることなく、氏名、電子メール、電話番号、誕生日などの個人情報を収集できます。
セキュリティバッジで安全を伝える
多くのオンライン買い物客は、商品についてあまり知らないという理由だけで、コンバージョンを躊躇しています。 高価な買い物やブランド認知度の低い中小企業の場合、「今すぐ支払う」ボタンを押すことに慎重な顧客もいるかもしれません。
ウイルス対策ソフトウェア、支払い方法、安全な取引のセキュリティ バッジは、この購入の不安を和らげるのに役立ちます。 見慣れないオンライン環境に見慣れたアイコンやロゴがあると、顧客はすぐに警戒心を緩めるようになります。
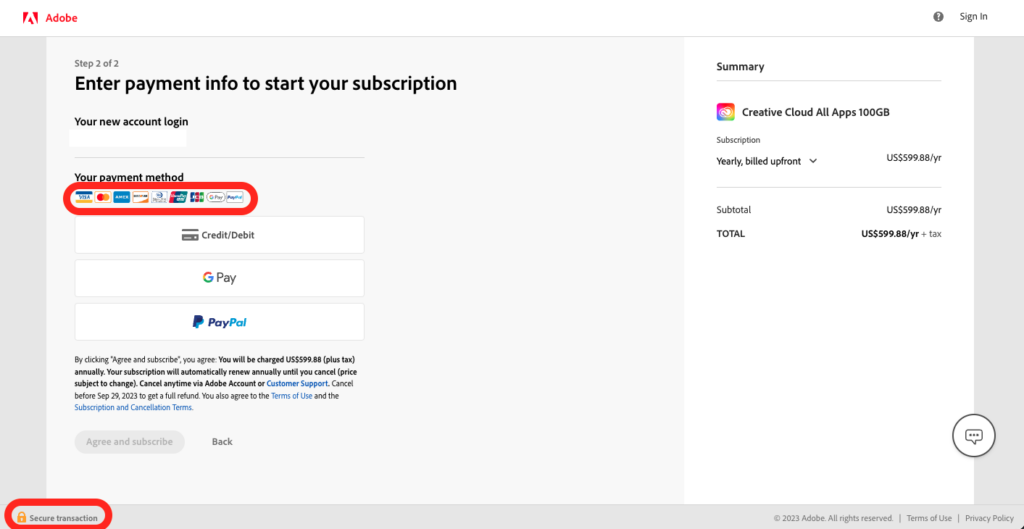
セキュリティバッジの例
Adobe は小さな会社ではありませんが、そのチェックアウト ページには依然として左下に「安全な取引」バッジといくつかの支払い方法のロゴが表示されています。 これらの簡単な追加により、顧客はこれから購入しようとしている購入が正当で、信頼でき、安全であることがわかります。

カスタマーサービスのベストプラクティス
チェックアウト付近に FAQ セクションを表示する
優れた顧客サービスには会話が含まれる必要はありません。
顧客からのフィードバックをしばらく収集した後、顧客の最も一般的な懸念事項のリストを作成できます。 特に製品やポリシーが複雑な場合、チェックアウト ページの近くに FAQ セクションがあると、顧客がより自信を持って決定できるようになります。
また、顧客がチェックアウトするときに質問に対する答えをすぐに見つけることができれば、顧客のコンバージョンがはるかに簡単になります。 そうしないと、たとえば、商品の返品方法がわからない人が最初から購入しない可能性があります。
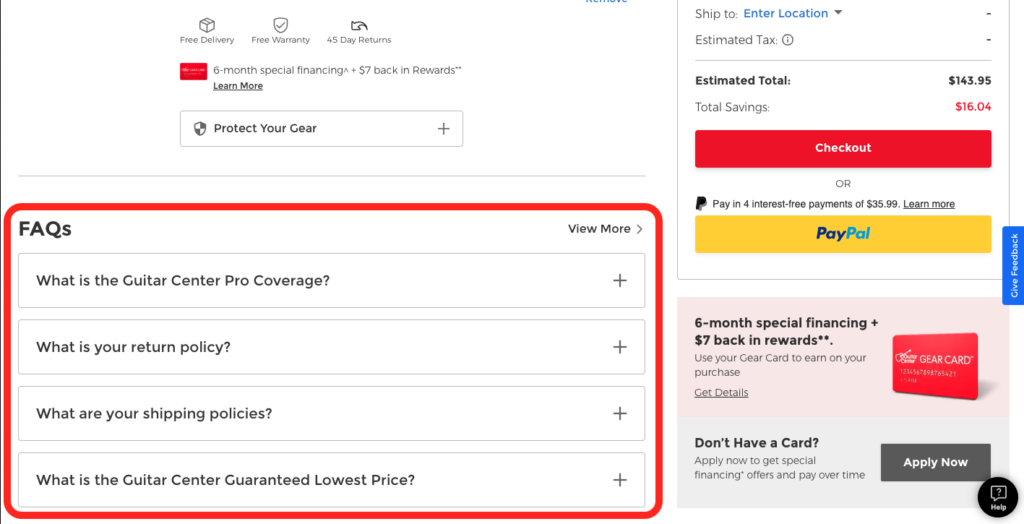
チェックアウトの FAQ セクションの例
Guitar Center には、ドロップダウンに FAQ のリストが表示されます。 新規顧客が説明を必要とする可能性のある、会社の保険、返品、配送、価格ポリシーに関する質問に答えます。 彼らは、チェックアウトプロセスを続行できなくなる可能性がある質問に対する迅速な回答を歓迎します。

顧客がサポートに簡単に接続できるようにする
場合によっては、FAQ だけでは顧客の特定の状況を解決できない場合があります。 優れたチェックアウト ページには、目立たないが予想される場所にカスタマー サービスの電話番号または電子メールが含まれています。
チャット サポートを有効にすることも、顧客をサポートする方法としてますます人気が高まっています。 ページの右下など、予想される場所に、簡単に表示されながらも非侵襲的な「チャット」ボタンを配置するのが最善です。
見つけやすいカスタマー サポートは、顧客が購入する際のセーフティ ネットとして機能します。 また、問題が発生した場合に簡単に助けを求められることを認識した後、プロセスをスピードアップするよう奨励します。
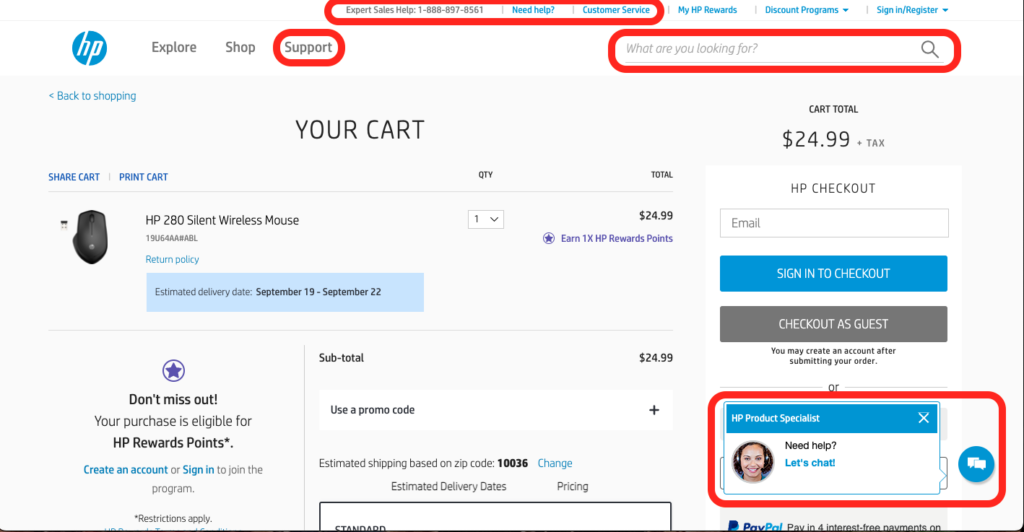
見つけやすいカスタマーサポートの例
HP は、メイン ナビゲーション メニューに販売ヘルプラインとカスタマー サービス ページをリンクしており、ページの下部にライブ チャット機能を備えています。 これらの機能を組み合わせることで、HP が顧客を気にかけており、購入までサポートしたいと考えていることが顧客に伝わります。

e コマースのチェックアウト直後に顧客と関わる
購入後のプロセスはチェックアウト エクスペリエンスの一部であり、そのように扱う必要があります。 顧客に感謝の意を表す電子メールまたはテキストを送信し、注文の詳細を提供し、注文に関して質問や懸念がある場合はサポートを申し出ます。
また、貴重な製品 FAQ、ヒント、チュートリアルなどをフォローアップして、ブランドの存在を顧客に思い出させることもできます。
購入後に顧客と関わることは、あなたが気にかけていることと反応が良いことを顧客に示し、長期的にはよりスムーズなエクスペリエンスと高い CLV につながります。
スムーズなチェックアウト プロセスを継続的に実行
顧客が素晴らしい製品を購入しようとしているとき、チェックアウト エクスペリエンスは迅速かつ簡単で、さらにはエキサイティングなものである必要があります。 あなたは自分の仕事に優れていますが、あなたの製品はおそらく市場で唯一のものではありません。
競泳選手が水中をより上手に滑るためにあらゆる小さな機会を利用するのと同じように、スムーズなチェックアウト プロセスを維持するためにあらゆる努力を払う必要があります。
コンバージョン率を高めるには、あらゆる機会を利用してカスタマー ジャーニーを最適化し、自社と顧客にとって利益にならないものはすべて排除します。
