2021年の9つのeコマースウェブサイトのデザイントレンド
公開: 2020-12-30機能的で美しいeコマースWebサイトを持つことは、コロナウイルスの時代においてこれまで以上に重要です。 実際、eコマースの売上は今年18%増加すると予測されています。つまり、クライアントのビジネスを活気づける優れたオンラインショッピングエクスペリエンスを確実に設計することが求められています。
そのためには、サイトの読み込みが速く、Flywheelなどの信頼できるホスティングプロバイダーによってサポートされていることを確認するなど、サイトの技術的な側面について検討する必要があります。 ただし、より多くの小売業者がオンラインプレゼンスを最適化するにつれて、クライアントのサイトが引き続き目立つようにするために、デザインについても検討する必要があります。
少しインスピレーションを得るために、オンラインストアで調査する価値のあるトレンドをいくつか紹介します(WordPress、WooCommerce、ページビルダーなどのツールのおかげで簡単に構築できます)。
コンバージョン率の高いオンラインストアを作成するための9つのeコマースWebサイトデザイントレンド:
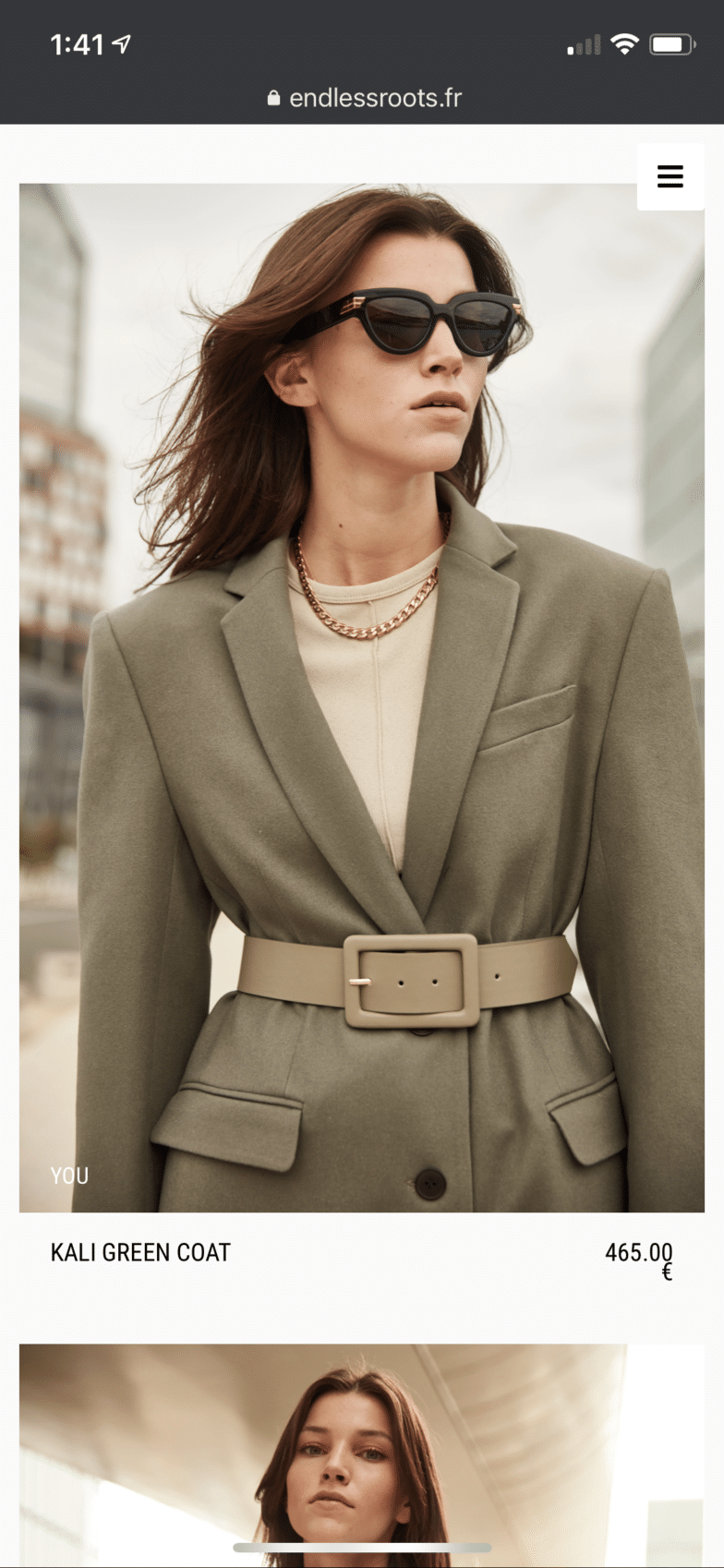
- 商品ページをランディングページのように扱います。
- ビジュアルを使用します。 たくさんのビジュアル。
- 製品の裏話を教えてください。
- Instagramユーザー向けの「リンクインバイオ」ランディングページを作成します。
- サイト全体にコンテキストプロダクトプレースメントを追加します。
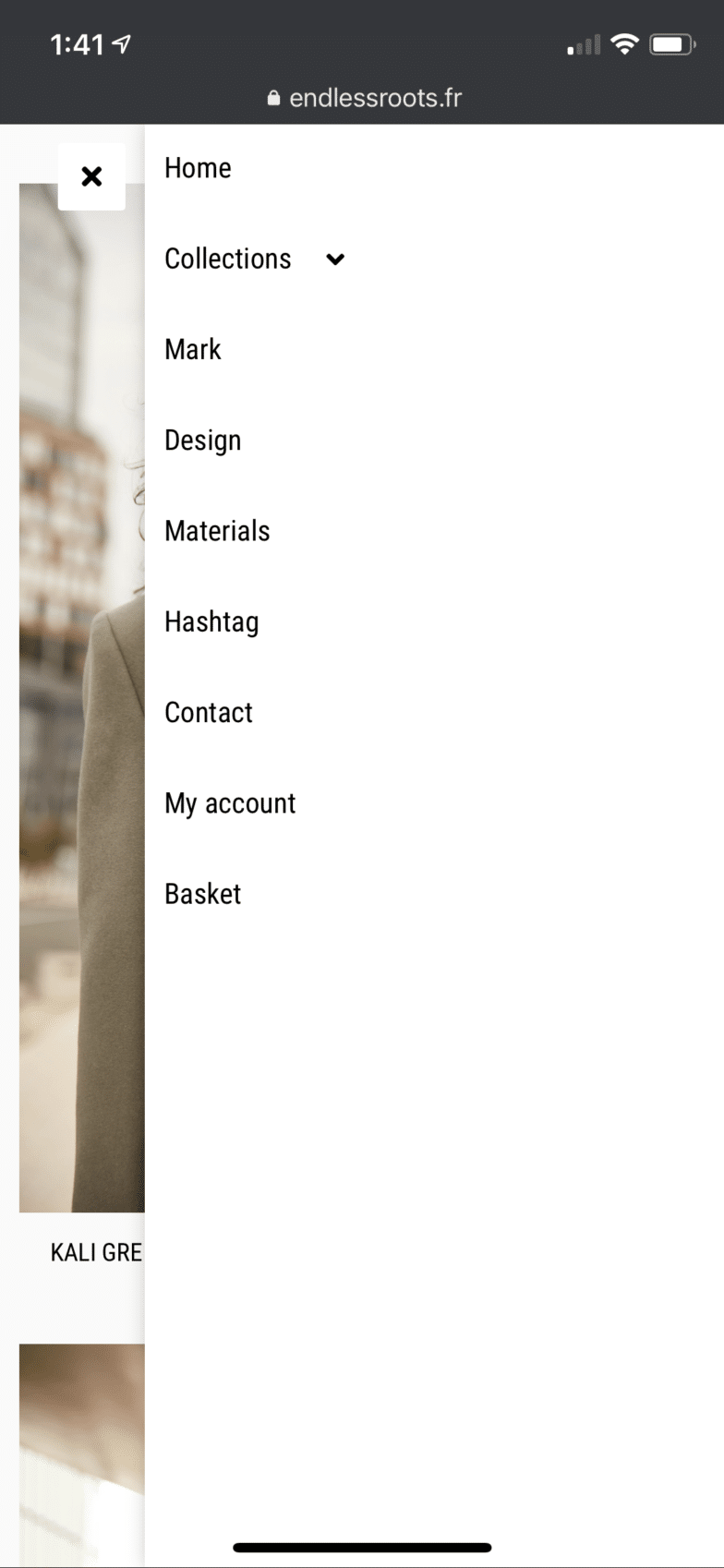
- ユーザーが新しいページを開く代わりに、メニューからカートを表示できるようにします。
- 販売用のカウントダウンタイマーを追加します。
- モバイルショッピング体験を最適化します。
- 読み込み時間を短縮するには、サイトのパフォーマンスに重点を置きます。
飛び込む前の簡単なメモ:新しいeコマースストアを設定する場合は、気軽に進んでこれらのトレンドを試してみてください。 ただし、既存のeコマースサイトを更新する場合、またはまったく新しいテーマを初めて設定する場合は、ダウンタイムを最小限に抑えるために、このガイドの手順に従うことをお勧めします。
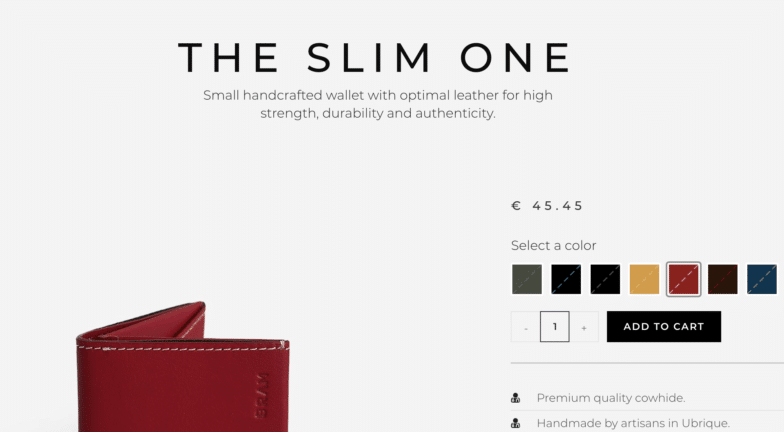
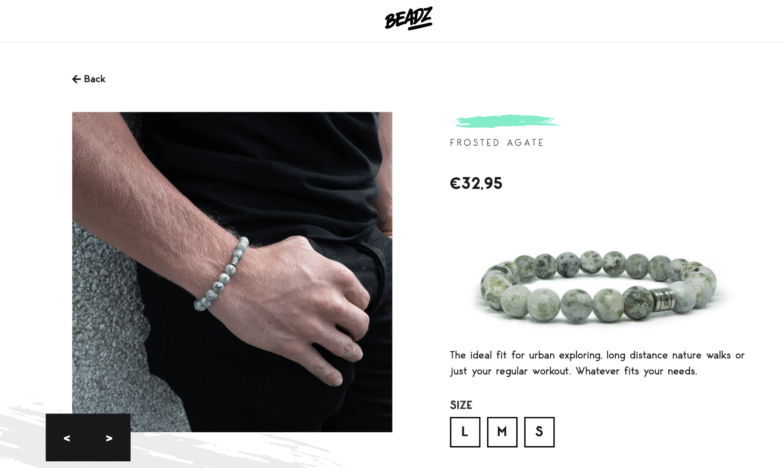
1.商品ページをランディングページのように扱います
マーケターが特定のキャンペーン用に特定のランディングページを作成するのには理由があります。それは、単一のトピック、製品、またはアクションに焦点を当てることが、多くの異なるCTAを含むページよりもうまく変換されるためです。
これと同じ考え方をeコマースサイトに適用して、サイト訪問者を製品ページで実行する必要のある1つのアクションであるカートに追加するように促すことができます。
商品ページをコンバージョン率の高いランディングページに変換するには、次のことを考慮してください。
- ページ上部に商品名が明記されていますか?
- 製品とそれが提供する価値の両方を説明する説得力のある説明はありますか?
- 正確な商品画像があるので、買い物客は自分が見ている商品を正確に知っていますか?
- 価格はわかりやすく、割引がある場合は節約額がわかりやすいですか?
- 折り目の上の[カートに追加]ボタンはありますか(ユーザーがスクロールして見つける必要がないことを意味しますか?)
- 買い物客との信頼を確立するための社会的証明(ユーザーレビュー、ソーシャルメディアの投稿、証言など)はありますか?
- ページが長い場合、ページの後半に別の[カートに追加]ボタンがありますか(買い物客がそれを見つけるために上にスクロールする必要がないように)?

店舗はそれぞれ異なりますが、これらの質問をすることで、商品ページのデザインに関して正しい方向を示すことができます。
2.ビジュアルを使用します。 たくさんのビジュアル
買い物客は自分が何を買っているのかを知りたがります。そして、あなたが彼らに与えることができる視覚的な情報が多ければ多いほど、より良いものになります。 製品の写真を撮ってアップロードすると、あなたの写真ではなくクライアントのプレートに落ちる可能性がありますが、カメラを受け入れていくつかのショットをアップロードするように促します(そしてそれに対応するサイトのデザインを構築します)。
eコマースの画像では、次のことを確認すると便利です。
- さまざまな角度からの製品
- 隣の商品(サイズ比較用)
- 使用中またはライフスタイル写真に使用されている製品
- 無地の背景の製品(気を散らすものなし)

すべての商品画像をグリッドで表示するストアもあれば、下にギャラリーがあるプライマリ画像を表示するストアもあれば、一度に1つの画像に焦点を合わせ、残りをスクロールするオプションがあるストアもあります。 買い物客に見るためのいくつかの視覚的なオプションを提供するためにクライアントを成功に導くように設定している限り、あなたは良い場所にいるでしょう。
3.製品の裏話を教えてください
あなたのクライアントが文字通りお金を稼ぐためにオンラインストアを運営している可能性はありますが、それは裏話のあるストアよりもまれだと思います。 まだクライアントからこれを理解していない場合は、彼らの使命を開いて脆弱になるように促します。特にミレニアル世代またはZ世代であると特定した買い物客は、大義を持って店舗をサポートしたいと考えています。
このストーリーは、ホームページ、アバウトページ、さらにはサイトの製品ページに組み込むことができます。 本当に必要なのは、クライアントからのストーリーと、おそらくサイト全体のいくつかの段落ブロックで、本文のコピーを入力できます。
あなたのクライアントのブランドがしばらくの間ビジネスをしているなら、あなたは彼らの店が彼らの原因に与えた影響を抽出しようとするかもしれません。 たとえば、クライアントが売り上げの10%を地元の非営利団体に寄付した場合、これまでにいくら寄付しましたか。 サイト訪問者と影響を共有することは、彼らを使命に導き、彼らが関与するのを助け、それは今度はより多くの売上(そして寄付できるより多くのお金!)を促進します。
4.Instagramユーザー向けの「リンクインバイオ」ランディングページを作成します
クライアントがファッション、美容、または家庭用品店を経営している場合、トラフィックと売り上げを伸ばすためにInstagramを使用している可能性が高いでしょう。 彼らのためにウェブデザイナーとしてあなたができる最善のことの一つは、「Linkinbio」の頭痛のために彼らを成功させるためにセットアップすることです。
これに慣れていない場合、Instagramに投稿するときに、個々の投稿にURLを追加することはできません。 自分の略歴のURLのみを変更できます。 クライアントのアカウントに10,000人を超えるフォロワーがいる場合、ストーリーに投稿するときに切望されている「上にスワイプ」機能がありますが、それでも買い物客をグリッドからサイトに移動させるというジレンマには役立ちません(さらに重要なことに、正しい製品ページへ)。
これを解決するための人気のあるデザイントレンドは、「Linkinbio」ランディングページです。 基本的に、このページはクライアントのInstagramフィードを模倣しているため、クライアントは略歴のURLを変更する必要がありません。 次に、買い物客がInstagramからクリックすると、すべてのグリッド投稿が表示され、興味のある投稿をクリックできます。

少し不格好ですが、これはユーザーをInstagramからWebサイトの特定のページに移動させるための標準的なデザインパターンになっているため、ソーシャルメディアマーケティングがクライアントの戦略の重要な部分である場合は、必ずこのページをデザインに組み込んでください。
5.サイト全体にコンテキストプロダクトプレースメントを追加します
クライアントのマーケティング戦略の一部にコンテンツマーケティング(ブログの運営や関連トピックに関するページの作成)が含まれる場合は、それらのページに製品を配置するのに役立つ方法があるかどうかを判断します。

たとえば、クライアントがオンラインの衣料品店を経営していて、2021年のファッショントレンドに関するブログ記事を公開しているとします(これは、彼らの製品のいくつかを強調しています)。 クライアントがこの情報をどのように表示できるかを考えてください。 画像を追加するオプション、商品ページに移動するための定型化されたボタン、またはブログ投稿から直接「カートに追加」オプションを組み込むことができるため、買い物客は商品ページにアクセスする必要さえありません。
サイト全体にコンテキスト化されたプロダクトプレースメントを追加すると、買い物客にスムーズなユーザーエクスペリエンスを提供し、クライアントの販売数を増やすことができます。
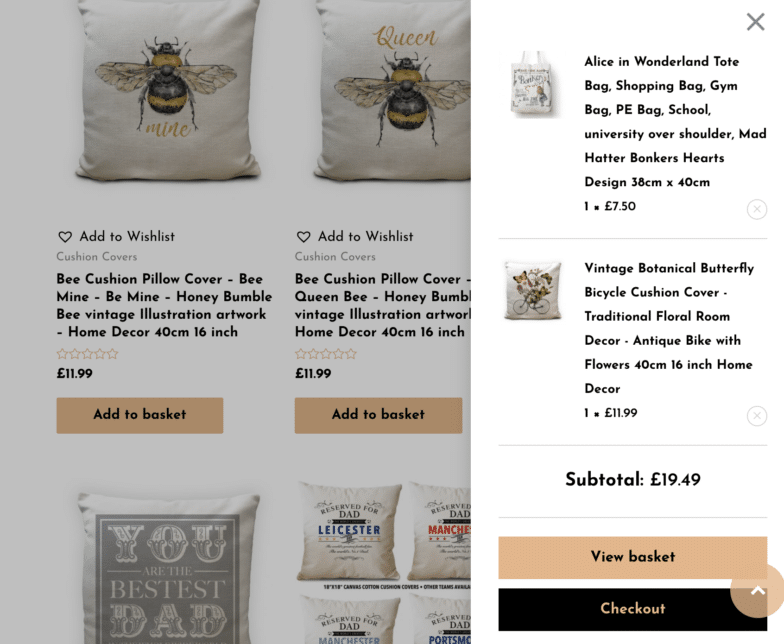
6.ユーザーが新しいページを開く代わりに、メニューからカートを表示できるようにします
eコマースに関しては、チェックアウトプロセスを簡単に行えるほど優れています。 これを行う1つの方法は、メニューカート、または現在のページのメニューでカートの内容のプレビューを表示するオプションを使用することです(まったく別のページをクリックする必要はありません)。
購入者がカートに何かを追加することはよくあることですが、彼らがまだ同様の製品を見ていることを十分に知っています。 このような状況では、価格、色、形などを比較するために、カート内の製品のプレビューを別の製品を見ながら見ることができると非常に役立ちます。

通常、詳細を表示するカートページに完全にクリックする方法はありますが、カートを便利にプレビューするこのオプションは、チェックアウトプロセスを非常に簡単にするのに役立つため、eコマースサイトで人気のあるデザイントレンドになっています。
7.販売用のカウントダウンタイマーを追加します
クライアントに大売り出しが予定されている場合は、カウントダウンタイマーなどのマーケティング戦略を使用できるようにします。 この傾向は売り上げの増加に効果的であり、WordPressページビルダー、プラグイン、およびその他のマーケティングツールのおかげで簡単に実装できます。
人気のカウントダウンタイマーは次のとおりです。
- OptinMonster
- カウントダウンタイマーアルティメット
- エバーグリーンカウントダウンタイマー
- ElementorのWooCommerceウィジェット
- ハリータイマー
あなたのクライアントがカウントダウンタイマーの使用に興味を持っているなら、私は彼らがそれを表示する頻度/時期について戦略的であることを彼らに勧めます。 たとえば、常にオンになっている場合、定期的な買い物客は常にセールが行われていることに気付くでしょう(これにより、今すぐ購入するのではなく、後で戻ってくるように促される可能性があります)。
カウントダウンタイマーを使用する最良の方法は、特定の売上に適度に使用することです。 ブラックフライデー、ホリデーセール、限定リリースはすべて素晴らしい例です。 控えめに使用すると、カウントダウンタイマーが購入の緊急性を高め、買い物客に今すぐ購入するように促します(そうしないと、セールを逃す可能性があります)。
8.モバイルショッピング体験を最適化する
おそらく、eコマースサイトの最も重要なデザイントレンドは、簡単なモバイルショッピング体験です。 実際、2021年には、すべてのeコマース売上の53.9%がモバイルデバイスで発生すると予想されています。
クライアントのストアが電話でうまく機能するためのオプションではなくなりました。 それは成功するオンラインショップの要件です。
モバイルフレンドリーなeコマースサイトを構築するときは、次のことを考慮してください。
- ハンバーガーとアコーディオンメニューを使用してナビゲーションをきれいに保つ
- ポップアップ(または主要なコンテンツの多くをカバーするもの)を無効にする
- 画面サイズを小さくするための画像の最適化
- 2つ(またはそれ以上)の列レイアウトを維持する代わりにページコンテンツをスタックする
9.ロード時間を短縮するためにサイトのパフォーマンスに焦点を当てる
これはトレンドではありませんが(時代遅れになることはないため)、オンラインストアを構築または更新する際に考慮することが絶対に重要です:サイトの速度。
買い物客が特にモバイルデバイスでウェブサイトを立ち上げるとき、彼らは結果が速いことを期待します。 また、サイトや商品のページの読み込みに時間がかかりすぎると、バウンスして他の人の店を見つけるリスクが高くなります。
パフォーマンスのいくつかの側面は、サイトの背後にあるWebデザイナーとしてあなたに当てはまります。 これには、コードの最小化、画像の最適化(または最適化された画像をアップロードするようにクライアントに教える)、テーマまたはプラグインの更新の維持などが含まれます。
パフォーマンスの他の要素は、テーマやページビルダー、ホスティングプロバイダーなど、使用しているツールに依存します。
Flywheelを使用してeコマースサイトに電力を供給している場合は、かなり良い状態になります。 当社のサーバーはWordPress用に最適化されており、無料のCDNと、最適なeコマースパフォーマンスのためにカスタム構成されたカスタマイズされたキャッシングテクノロジー(FlyCache)を提供しています。
これらのデザイントレンドのすべて(または一部だけ!)を備えたeコマースサイトをクライアントに提供すると、それらは「驚かされる」でしょう。 適切なツールを使用すると、デザイナーとしてのワークフローをスピードアップできるだけでなく、クライアントにさらに多くの価値を提供し始めることができます。 (そして、それはあなたのためにより多くのクライアント、より大きなクライアント、そしてより大きな給料に雪だるま式に増える可能性があります!)
Flywheelを使い始める

あなたのクライアントに売る店を与えなさい。 Flywheelのプラットフォームでeコマースサイトを強化すると、優れたエクスペリエンスを提供するために必要なインフラストラクチャと、美しいサイトを構築するためのツールが手に入ります。 (さらに、あらゆる段階でサポートする専門のサポートチーム!)