サイトの速度を犠牲にせずに WordPress に動画を埋め込む方法 [完全ガイド]
公開: 2023-03-29近年、動画は多くのユーザーにとって頼りになるメディア形式になっています。 そして、統計がそれを証明しています:
- ランディング ページに動画を配置すると、テキスト ページのみに比べてコンバージョンが 86% 向上します。 (ウィッシュポンド)
- 消費者の 62% が購入前に製品レビュー ビデオを視聴しています。 (Business2Community)
- 顧客の 80% は、YouTube でブランドの動画を見ることから「カスタマー ジャーニー」を開始します。 (スマートインサイト)
これらの数字は目覚ましいものですが、動画について知っておく必要があります。
Web パフォーマンスに悪影響を与える可能性があります。
そのため、ページに追加するときは、サイズ、品質、速度の間で適切なバランスを取る必要があります。
次の行では、動画を WordPress サイトに埋め込む最良の方法をすべて学びます。
- 動画を埋め込むと Web サイトの速度が低下しますか?
- WordPress でビデオをホストする最良の方法は何ですか?
- WordPress で動画を最適化するにはどうすればよいですか?
始めましょう!
動画を埋め込むと Web サイトの速度が低下しますか?
ビデオはサイズが大きいため、ページの重量が増加し、読み込み時間が遅くなる可能性があります。
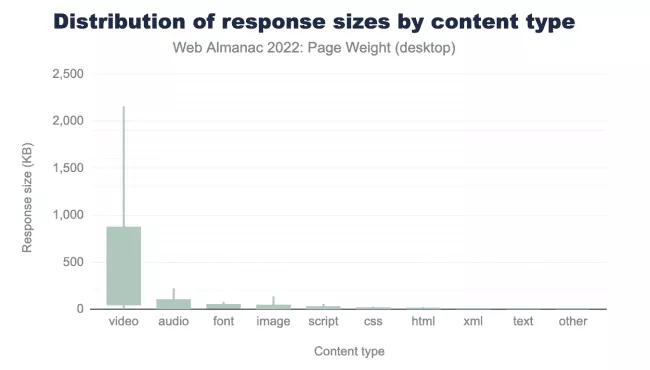
画像がインターネット上のページの重さの最大の要因であることは周知の事実です。 しかし、Web Almanac によると、リクエストあたりのサイズについては次のようになっています。
「...リクエストごとのサイズの最大の要因は、ビデオ、オーディオ、およびフォントです。 90 パーセンタイルでは、ビデオ リクエストは 2,158 KB に達し、他のすべての 90 パーセンタイル タイプを合わせたよりも 4 倍大きくなります。」

出典: ウェブアラマンク 2022
動画が Web パフォーマンスに与える影響を説明するために、スクロールせずに見える範囲に動画を表示するエージェンシー ページでいくつかのテストを実行してみましょう。

まず、いくつかのベンチマークを設定するために、すべての NitroPack 最適化を有効にしてテストします。
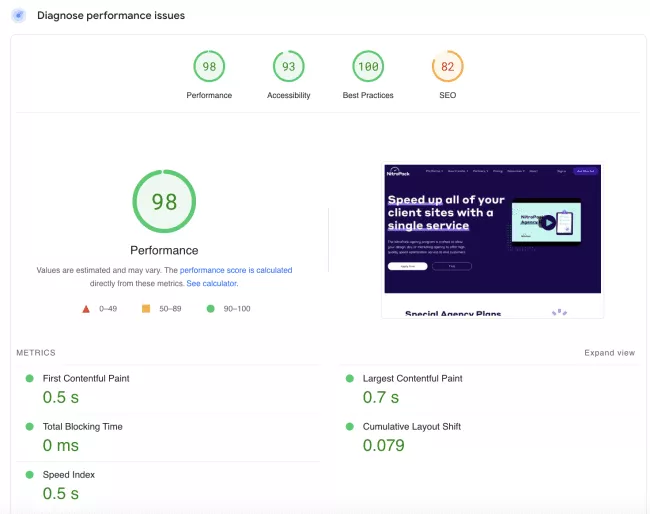
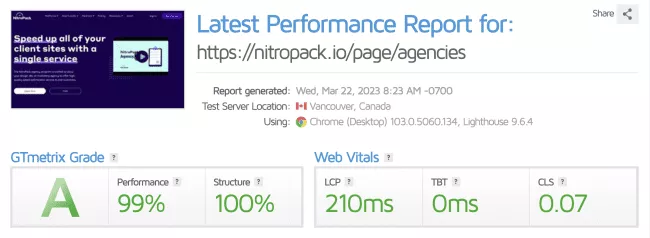
以下は、最も一般的な 3 つの Web パフォーマンス テスト ツールの結果です。
- PageSpeed インサイト (NitroPack を使用)

- GTmetrix (NitroPack を使用)

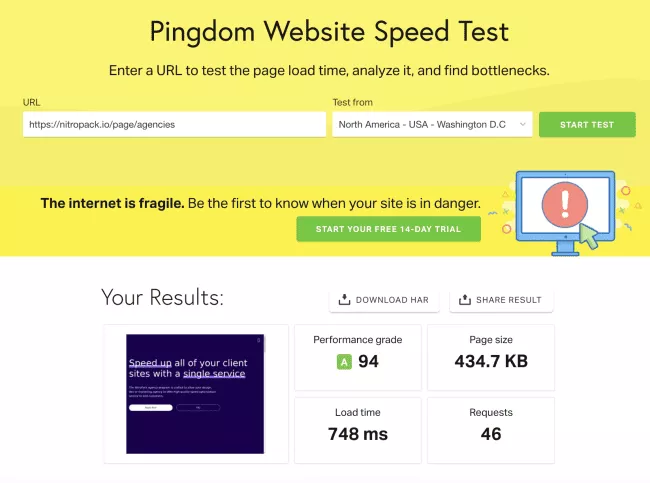
- Pingdom (ニトロパック使用)

パフォーマンスの最適化を適用しない場合の結果を見てみましょう。
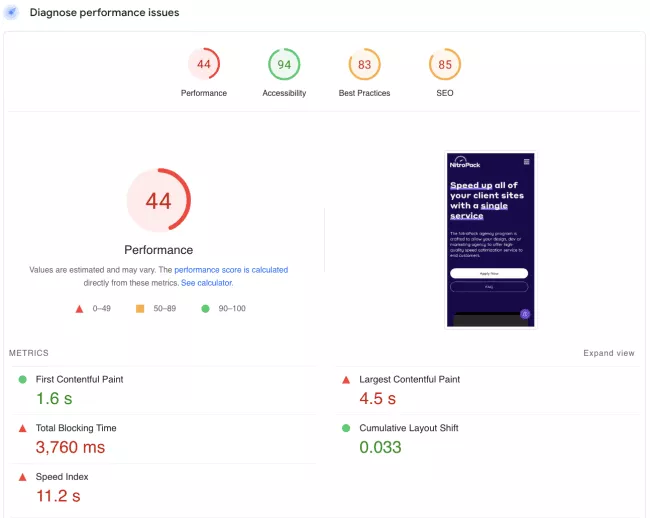
- PageSpeed Insights (NitroPack なし)
まず、全体的なパフォーマンス スコアが大幅に低下しています。

次に、警告のほとんどは、ビデオを最適化することを推奨しています。

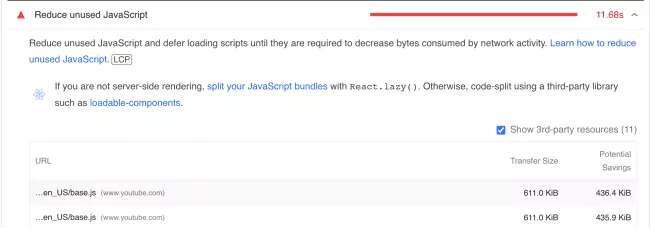
未使用の JavaScript を減らす

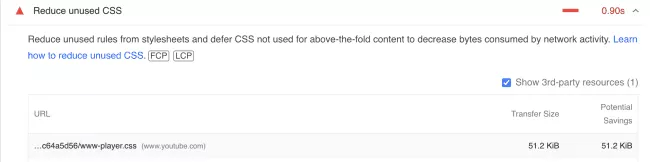
未使用の CSS を減らす

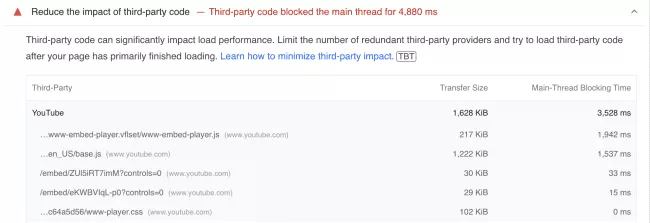
サードパーティ コードの影響を軽減する

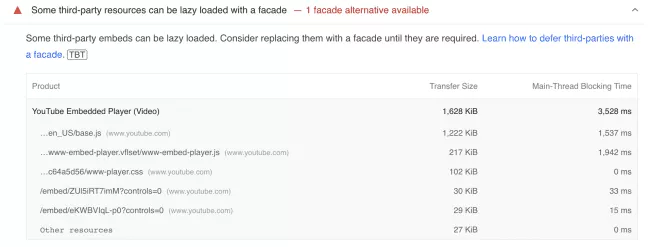
一部のサードパーティ リソースは、ファサードを使用して遅延読み込みできます

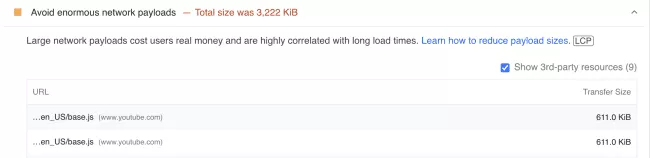
膨大なネットワーク ペイロードを回避する
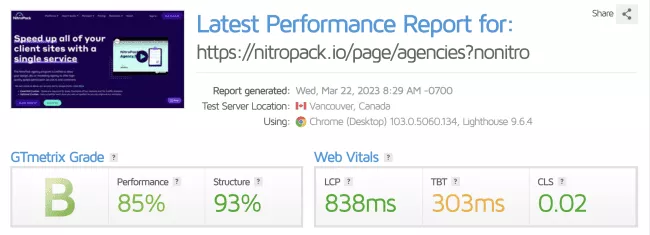
- GTmetrix (NitroPack なし)
成績は A から B になり、パフォーマンス スコアは 85% に急落しました。

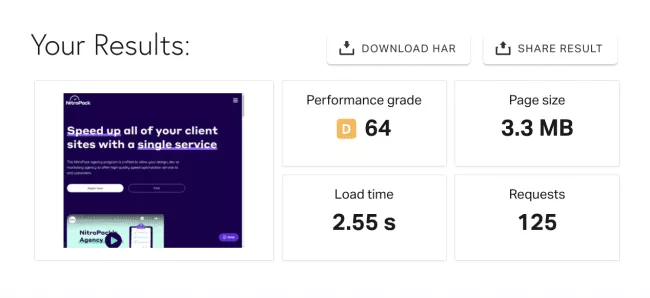
- Pingdom (NitroPack なし)
結果の違いはそれ自体を物語っています。

94 → 64
434.7KB → 3.3MB
748ms → 2.55s
46リクエスト → 125リクエスト
重要:最適化されていない 1 つのビデオが結果の低下を完全に起因するとは言えませんが、パフォーマンスへの大きな影響は明らかです。
そのため、WordPress サイトに動画を追加することは諸刃の剣のように思えるかもしれません。
しかし、そうである必要はありません。
実際、行動を起こす前にすべての欠点を知ることで、それらをより効果的に最小限に抑える最善の方法を見つけることができます.
読み進めて、その方法を学びましょう。
WordPress でビデオをホストする最良の方法は何ですか?
埋め込みは、WordPress Web サイトに動画を追加する最良の方法です。 これには、YouTube や Vimeo などのサードパーティ サービスに動画をアップロードし、提供された URL またはコードを使用して動画をページに埋め込むことが含まれます。 そうすることで、自分の代わりに YouTube や Vimeo のサーバー リソースを利用できます。
それが短い答えです。
各オプションに注目して、その理由を明らかにしましょう。
- 動画のアップロード (セルフホスティング) は推奨されません
- 埋め込みは頼りになる代替手段です
自分の動画をホストしてはいけない理由
動画をアップロード/ホストすると、動画ファイルが Web サイトとサーバーに保存されます。
ホスティング プランが毎月大量の帯域幅を提供している場合でも、多くの人が大きなファイルを頻繁にダウンロードすると、リソースが不必要に浪費されます。
そして、私たちは表面をなぞっているだけです。
WordPress への動画のアップロードを避けるべきその他の理由を次に示します。
1.帯域幅使用量の増加
この欠点については部分的に言及しましたが、動画ファイルのアップロードがホスティングの請求とパフォーマンスにどのように悪影響を与えるかを理解することが不可欠です.
帯域幅とは、一定期間内にホスティング アカウントとの間で転送できるデータの量を指します。 ランディング ページに 50 KB のリソースがあるとします。 訪問者がサイトにアクセスするたびに、Web サイトから 50KB をダウンロードする必要があり、これにより帯域幅割り当ての 50KB が消費されます。
したがって、Web ページ上のファイルが大きくなればなるほど、より多くのホスティング リソースが必要になります。
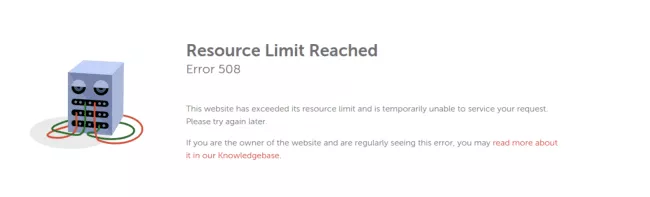
その上、単一の大きなビデオ ファイルがあまりにも多くのリクエストを受け取ると、ウェブ ホスティング サーバーの制限を超える可能性があり、問題が解決されるまでウェブサイトが一時的に停止される可能性があります。

2.読み込みが遅く、ユーザーエクスペリエンスが悪い
サーバーだけが大きなビデオ ファイルをホストする負担とそれに伴う損害を負担するというのはよくある誤解です。 残念ながら、これは必ずしもそうではありません。
ビデオを WordPress サイトに直接アップロードすると、ストリーミングの遅延が発生することが多く、視聴者が不満を感じたり、ユーザー エクスペリエンスが低下したり、怒りのクリックが大量に発生したりします。
さらに、動画の読み込み速度は、訪問者のインターネット接続と、動画がホストされているサーバーとの距離によって異なります。

3. 異なるブラウザ、異なるファイル形式
現在の HTML5 仕様により、すべてのブラウザーで使用される標準のビデオ形式はありません。
たとえば、Safari は H.264 (MP4) ビデオをサポートしていますが、WebM や Ogg はサポートしていません。 一方、Firefox は Ogg または WebM ビデオをサポートしていますが、H.264 はサポートしていません。 幸いなことに、Chrome はすべての主要なビデオ形式を再生できます。
ただし、すべての主要なブラウザーで動画を確実に再生できるようにするには、動画を .mp4、.ogv、.webm などの複数の形式に変換する必要があります。
これは、3 つの個別の動画ファイルをアップロードする必要があり、それぞれが数百メガバイトになる可能性があることを意味します。
いいえブエノ!
4. ブラウザ間で品質が異なる
3 つの異なるビデオ ファイルをアップロードするのが大したことではないと思われる場合は、他にも方法があります。
動画を必要な形式に変換するには、おそらくいくつかのツールが必要になるでしょう。
問題?
すべてのアプリケーションは、わずかに異なる方法で変換プロセスを処理します。
したがって、ビデオの品質はその形式によって異なる場合があります。
さらに悪いことに、各 Web ブラウザーには、ビデオの再生を処理する独自の方法があります。 その結果、同じビデオ ファイルが、あるブラウザでは見栄えがよく、別のブラウザではひどく表示されることがあります。 そのため、完全に一致するものが見つかるまで、何時間もかけて実験することができます。
これらは、動画をホストすることにした場合に直面するハードルのほんの一部です。
または、すべての頭痛の種をスキップして、より簡単なオプションである動画を埋め込むこともできます。
埋め込みが WordPress で動画をホストする最良の方法である理由
ビデオを自己ホストすることの欠点を知っているので、埋め込みが推奨される理由を推測できると確信しています. それでも、いくつかの利点を見てみましょう。
- 帯域幅を節約します。 サードパーティのサービスを使用してビデオをホストすると、サーバー リソースを節約できます。
- ディスク容量を節約します。 ディスク容量を気にすることなく、任意のサイズのビデオを追加できます。 Web サイトのファイルや電子メールにホスティング スペースを使用できます。
- ビデオを別の形式に変換する必要はありません。 埋め込みビデオは、ビデオをサードパーティ プラットフォームにアップロードするために使用した形式に関係なく、任意の Web ブラウザーおよびオペレーティング システムで再生できます。
- 余分なトラフィックと視認性。 たとえば、YouTube で動画を公開するということは、ユーザーがプラットフォームをブラウジングすることで偶然見つけられるということです。 順番に、それはあなたのウェブサイトへの余分なトラフィックにつながる可能性があります.
- より良い品質。 方程式からファイル変換を取り除くと、最高品質のビデオを表示できるようになります。
- レスポンシブデザイン。 ビデオ共有プラットフォームは、その完全な応答性により、埋め込まれたビデオが特定のページに最適なサイズで表示されるようにします。
ページに埋め込まれたビデオは次のようになります。

一言で言えば:
YouTube のすべての機能を利用して、不必要なリクエストでサーバーを過負荷にすることなく、使い慣れたエクスペリエンスをユーザーに提供できます。
WordPressに動画を埋め込む方法
とても簡単です。
次の 3 つの方法のいずれかを選択して、1 分で動画を埋め込みます。
1. 動画の URL をページ/投稿に貼り付けます
話がうますぎるように聞こえるかもしれませんが、そうです。動画の URL をページの表示したい場所に貼り付けるだけです。

次に、WordPress がそれを認識し、自動的に埋め込みます。
2. iFrame メソッドを使用する
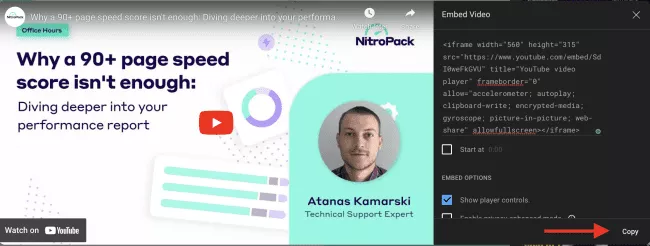
YouTube ビデオに移動し、[共有] をクリックします。
次に、URL をコピーする代わりに、[埋め込み] をクリックします。
iFrame をコピーします。

WordPress エディターに戻り、ビジュアル モードからテキスト モードに変更して、埋め込みコードを貼り付けます。

それでおしまい。
3. 動画ブロックを挿入する
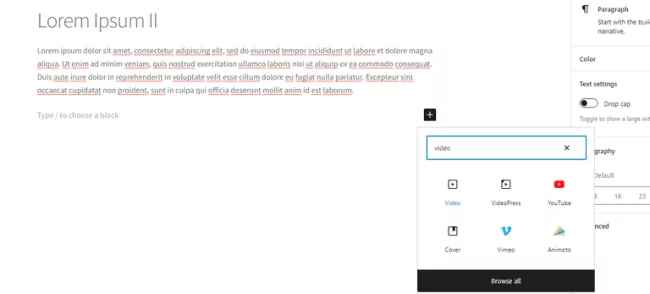
WordPress には、ブロックを使用して動画を埋め込む組み込みオプションがあります。 新しいブロックを追加して「ビデオ」を検索するだけです。

サードパーティのプラットフォームを選択し、動画の URL アドレスを貼り付けます。 動画がページに表示されるはずです。
WordPress に動画をアップロードする際の基本事項を理解したので、最適な Web パフォーマンスのために動画コンテンツを最適化する方法を見てみましょう。
WordPress で動画を最適化するにはどうすればよいですか? [5 つのパフォーマンスのヒント]
サードパーティのプラットフォームからビデオをホストするか埋め込むかに関係なく、ビデオ ファイルを追加するとページの読み込み時間に必然的に影響します。
しかし、正直なところ、すべてのファイルが何らかの形で Web ページの速度に影響を与えます。
良いニュース?
サイトのリソースを最適化して、パフォーマンスを向上させることができます。
動画の最適化に関しては、次のベスト プラクティスが役立ちます。
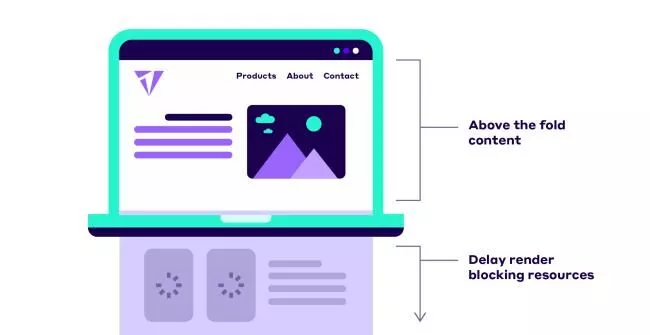
1. 重要でないリソースを遅延ロードする
ユーザーは、コンテンツがすばやく描画されるのを見て、すぐにインタラクティブになる Web サイトを体験したいと考えています。
とはいえ、最初から最高のユーザー エクスペリエンスを提供するために、すべてのリソースが重要というわけではありません。
動画がページの後半にある場合、次の理由により、すぐに読み込む必要はありません。
- レンダリング プロセスが遅くなります。
- ユーザーはそれを見るために下にスクロールすることさえできないかもしれません.
- ユーザーエクスペリエンス全体に悪影響を及ぼします。

重要でないすべてのリソースを遅延ロードするようにしてください。 defer および async 属性を使用できます。
async 属性と defer 属性を使用することで、ブラウザーは HTML の解析中にレンダリングをブロックするスクリプトをバックグラウンドで読み込むことができます。 これにより、ブラウザーは、スクリプトのダウンロードによってブロックされることなく、DOM を構築してページをレンダリングできます。
その結果、次の指標が改善されます。
- 最初のコンテンツ ペイント (FCP)
- 最大コンテンツ ペイント (LCP)
- 最初の入力遅延 (FID)
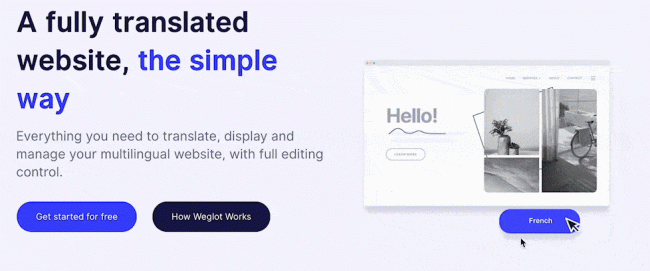
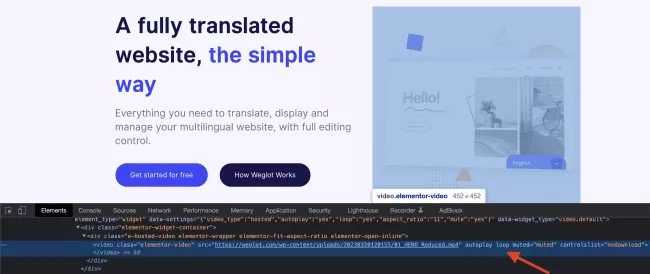
2. 自動再生動画のループを避ける
自動再生ビデオは、特にホームページの背景として依然として人気がありますが、正しく実装されていないと、さまざまなサイト速度の問題が発生する可能性があります。
クールに見えるかもしれませんが、Largest Contentful Paint (LCP) スコアを劇的に向上させます。
HTML、画像、JavaScript などの重要な要素を同時にロードしながらビデオを再生するようブラウザに要求すると、ブラウザに過負荷がかかり、動作が遅くなる可能性があります。
それでも試してみたい場合は、動画をできるだけ短くして、音声なしでファイルをエクスポートしてください。
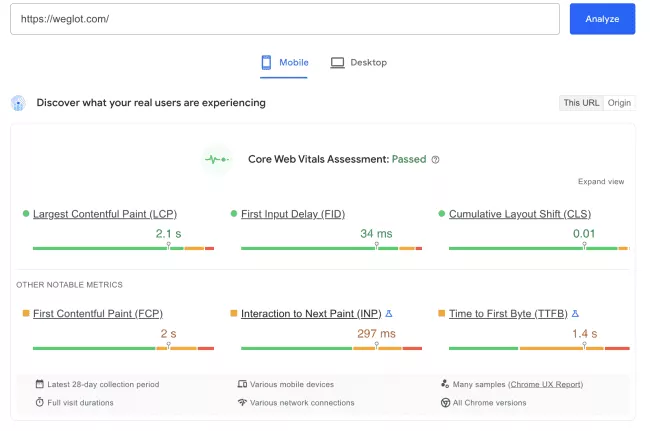
Weglot は次のようにしました。


そして、そのパフォーマンス統計は優れています。

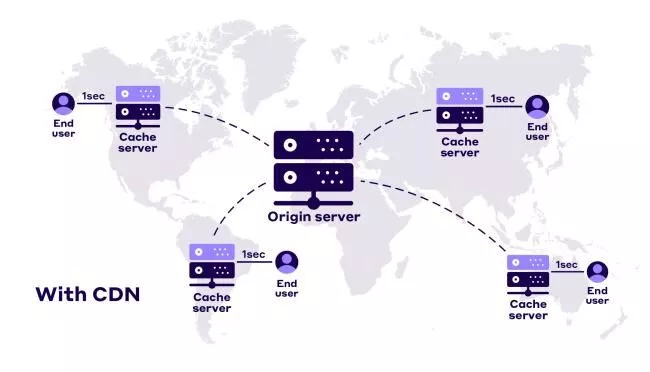
3. コンテンツ配信ネットワーク (CDN) を使用する
コンテンツ配信ネットワーク (CDN) は、世界中に地理的に分散した多数のサーバーで構成されています。 その主な仕事は、ユーザーと Web サーバーの間の物理的な距離を縮め、読み込み時間を短縮することです。
CDN は、サイトの全体的なパフォーマンスを向上させるだけでなく、ユーザーがどこからアクセスしても、ストリーミング ビデオの応答性とシームレス性を向上させます。

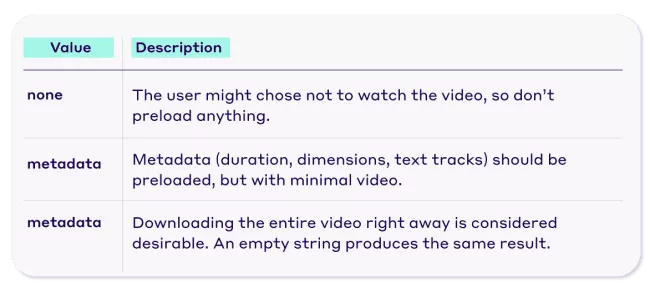
4. 動画をプリロードする
動画をプリロードすると、サイトのパフォーマンスがさらに向上します。
video preload 属性または link rel=preload を使用できます。
video preload 属性を使用して、プリロードする情報またはコンテンツの量に関するヒントをブラウザーに提供します。

ただし、ブラウザはビデオのプリロード属性を完全に無視する場合があります。これはヒントにすぎないためです。
意志を強制したい場合は、 link rel=preloadを使用してください。
Link rel=preload は、ページ エクスペリエンスにとって重要であることがわかっているリソースをブラウザにフェッチさせる宣言型のフェッチです。
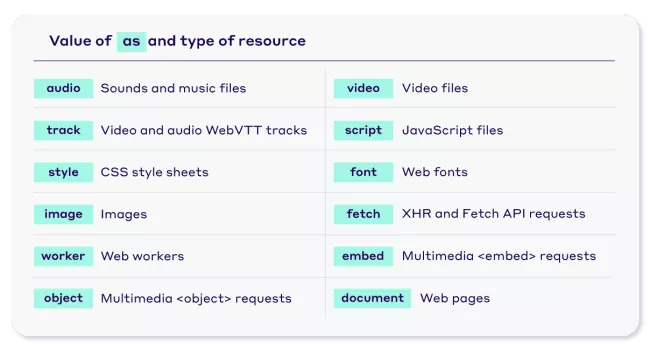
rel=preload を使用する場合、「as」値を追加することが不可欠です。 「as」値は、より重要なファイルを遅らせたり、重要度の低いファイルを遅らせたりすることなく、プリロードしているリソースに与える優先度をブラウザに伝えます。

5. ページ速度最適化プラグインを使用する
自己ホストまたは埋め込みのどちらを使用する必要がありますか? ホスティング リソースをアップグレードする必要がありますか? 埋め込むことにした場合、どのプラットフォームを使用すればよいですか?
進むべき道を決めたら、次の重要なステップに進みます。動画を自動的に最適化する最良の方法は何ですか?
デザインや動画の品質を損なうことなく WordPress サイトを高速化するオールインワンのパフォーマンス最適化ソリューション、NitroPack を試すことを検討してください。
次のような一連の強力な機能のおかげで:
- 動画の遅延読み込み
- 重要でないリソースよりも重要なリソースの優先順位付け
- JavaScript 遅延読み込み
- 重要な CSS
- 組み込み CDN
- もっと…
Youtube の動画をリスクなしで埋め込み、最初からサイトの訪問者を引き付けることができます。
ニトロパックを無料で試す →
テストを忘れないでください
使用するアップロード方法に関係なく、次のことを忘れないでください。
Web サイトにビデオを追加することで、サイトのパフォーマンスが犠牲になることはありません。
はい、ユーザーはビデオ コンテンツを利用することを好みますが、ページが遅い場合は、それを見ることさえできない可能性があります。
そのため、ビデオのアップロード/埋め込みの前後にテストを実行することが重要です。
サイズ、品質、速度の適切なバランスを取るために、よく知られたテスト ツールを使用できます。
- PageSpeed インサイト
- GTmetrix
- ピンダム
動画を WordPress に埋め込む FAQ
YouTube 動画が WordPress に埋め込まれないのはなぜですか?
WordPress サイトを作成するときに、埋め込みを許可または禁止するオプションがあります。 それらを許可したことを確認してください。 これを行うには、[設定] >> [メディア] に移動し、[埋め込み] で [可能な場合は、URL から直接ページにメディア コンテンツを埋め込む] オプションをオンにします。
動画を WordPress にアップロードするとエラーが発生するのはなぜですか?
2 つの可能性があります。不安定なネットワーク接続に関連するクライアント側のエラーか、サーバー リソースの不足に関連するホスティング エラーです。
再生エラーが発生し続けるのはなぜですか?
おそらく、同時に実行されているプロセスが多すぎて、再生エラーが発生しています。
