記事 2023 年にブランドを強化するための 5 つの UX のヒント
公開: 2023-02-09強力なブランド エクスペリエンスを示す最良の指標の 1 つは、顧客が何度も戻ってくることです。 しかし、リピーターを獲得するために、ブランドは可能な限りポジティブな体験を促進する必要があります。 ユーザー エクスペリエンス (UX) は、顧客の満足度とロイヤルティに直接影響し、長期的にはブランド力に影響を与える可能性があります。
競争の激しいデジタル市場では、目立つことはかつてないほど困難になっていますが、個々のユーザー エクスペリエンスは、顧客のニーズを最優先に考えていることを顧客に示す重要な差別化要因になる可能性があります。 これらのトップ 5 の UX ヒントを使用して、2023 年にウェブサイト、アプリ、またはプログラム、ひいてはブランドを際立たせます。
ヒント #1: ユーザビリティ テストを使用して機能を改善する

ユーザビリティ テストは、ユーザーが製品をどのように操作しているかを理解するための重要な方法です。 ユーザーがウェブサイトやアプリをどのように使用するかを予測したとしても、ユーザビリティ テストでは、ユーザーがどのように使用しているかを正確に示すことができ、場合によってはリアルタイムで、それを機能させ、顧客にとって役立つものにするために必要な重要な調整を指摘することができます。
ユーザビリティ テストは、ニーズと機能に応じてさまざまな形で行われます。 それらはモデレートされる可能性があります。つまり、ユーザーには、情報を検索したり、タスクを完了したりするための具体的な指示を与える人がいます。 モデレーターは、ユーザーがどのくらい簡単に指示に従うことができたかについてメモを取ります。これは、Web サイトまたはアプリの使いやすさに関する結論を導き出すために使用できます。
ユーザビリティ テストの分析は、製品に関する次の質問に答えるのに役立ちます。
- 聴衆は何かがどこにあると期待していましたか?
- 彼らは必要なものをどのくらい早く見つけることができましたか?
- 私のサイトやアプリには深刻な問題点がありますか?
- テスターが発見する問題にパターンはありますか?
幸いなことに、非常に有用な調査結果を引き出すために多くのテストを行う必要はありません。 ニールセン ノーマン グループの調査によると、ユーザビリティの問題の 75% 以上を検出するのに、テストに必要なユーザーは約 5 人だけでした。 その後、ユーザーが増えるごとに、平均して収益が減少します。 15 人でテストする予算がある場合、一度に 15 人全員でテストするよりも、それぞれ 5 人のユーザーで 3 回の反復調査を行う方が、投資収益率が高くなります。
ユーザビリティ テストの詳細と、それがより良い Web サイトにつながる方法については、トピックに関するガイドをお読みください。
ヒント #2: ミリ秒ごとに戦う
読み込み時間は、ユーザーが Web サイトやアプリを操作し始めたときに与える第一印象です。 サイトの残りのユーザー エクスペリエンスが完璧に洗練されていたとしても、それを表示するのに時間がかかりすぎても問題ありません。
Amazon が 2006 年に行った調査では、ページの読み込みが 0.1 秒遅れるごとに売上が約 1% 減少することがわかりました。 当時、Amazon の年間売上高の 1% は約 1 億 700 万ドルでした。 今日、その数は毎年 39 億ドルになります。
つまり、ユーザーが求めているものを提供するだけでは十分ではありません。 また、迅速に提供する必要があります。 そうしないと、問題をより迅速に解決できる別の Web サイトにすぐにアクセスすることを決定する可能性があります。
HubSpot によると、ページ読み込み時間の最初の 5 秒間がコンバージョン率に最も大きな影響を与えます。 これらのレートは毎秒平均 4.42% 低下します。つまり、わずか 5 秒の遅延でコンバージョンが 22.1% 低下する可能性があります。
これらの理由から、設計プロセスの早い段階で開発者を関与させることが重要です。そうすることで、ロード時間を短縮し、ユーザーをページに留めておくことができます。 ユーザー エクスペリエンスは、Web サイトやアプリのパフォーマンスだけでなく、ビジュアル デザインにも及ぶため、この 2 つを連携させて、顧客が必要なものを簡単かつ迅速に見つけられるようにします。
Web サイトに対するユーザーの第一印象は、ブランド全体に対する第一印象にもなります。 迅速な Web サイトは、顧客を待たせるものよりもはるかに強力なブランドを伝えます。
ヒント 3: ユーザーが簡単に意思決定できるようにする

ヒックの法則によれば、選択の数と複雑さが増すにつれて、意思決定にかかる時間は長くなります。 つまり、考えられるすべての情報を一度にユーザーに投げつけるのは役に立ちません。 探しているものを見つける能力を妨げるだけです。
優れたユーザー エクスペリエンスを実現するには、ウェブサイトやアプリにアクセスするユーザーにとって最も役立つ主な機能を調査する必要があります。 ユーザーがサイトにアクセスする理由がわかったら、それに応じてサイトを設計し、ユーザーが必要な選択をしやすくすることができます。

ヒックの法則の背後にある考え方は、頭字語 KISS: Keep it Short and Simple で要約できます。 最初からすべてのオプションを提供するのではなく、いくつかの重要な機能を強調して、ユーザーの意思決定を促進します。
Amazon のホームページをざっと見てみると、Hick の法則が実際に働いていることがわかります。 検索バーのすぐ下にあるメニューを使用すると、可能なすべてのオプションを表示するのではなく、いくつかの主要なカテゴリをすばやく参照できます.

目標は意思決定プロセスを簡素化することですが、それを排除することではないことに注意してください。 ユーザー調査から得た洞察を使用して、ユーザーがどのような選択をする必要があるかを判断しますが、ユーザーの選択を完全に取り除かないでください。
サイトやアプリのデザインをシンプルかつ直感的に保つことで、ユーザーが簡単にナビゲートできるようになります。 これにより、ブランドとのやり取りが容易になり、将来的に戻ってくる可能性が高くなります. 十分な情報に基づいて設計し、あなたとの仕事を楽しんでくれるリピーターを獲得しましょう。
ヒント 4: 斜視テストを使用する
Web サイトやアプリをナビゲートするとき、間違ったリンクを繰り返しクリックすることほどイライラすることはありません。特に、デザインが貧弱でわかりにくい場合はなおさらです。 ページの要素が狭すぎたり、整理されていなかったり、圧倒されたりすると、それらを効率的にナビゲートするのはすぐに面倒になります。 そこで役立つのが斜視検査です。
斜視テストは、ページの視覚的デザインが一貫しているかどうかを判断するのに役立つ、簡単な直感テストです。 ページを文字通り目を細めて(またはページのスクリーンショットをぼかして)、どの要素が最も際立っているかを分析することで、それを実行できます。
これらの要素は、ユーザーの目が自然に引き寄せられるものです。 そこから、そのデザインがページの適切な部分を強調しているかどうか、およびそれがユーザーにとって合理化されたエクスペリエンスを促進しているかどうかを判断することができます.
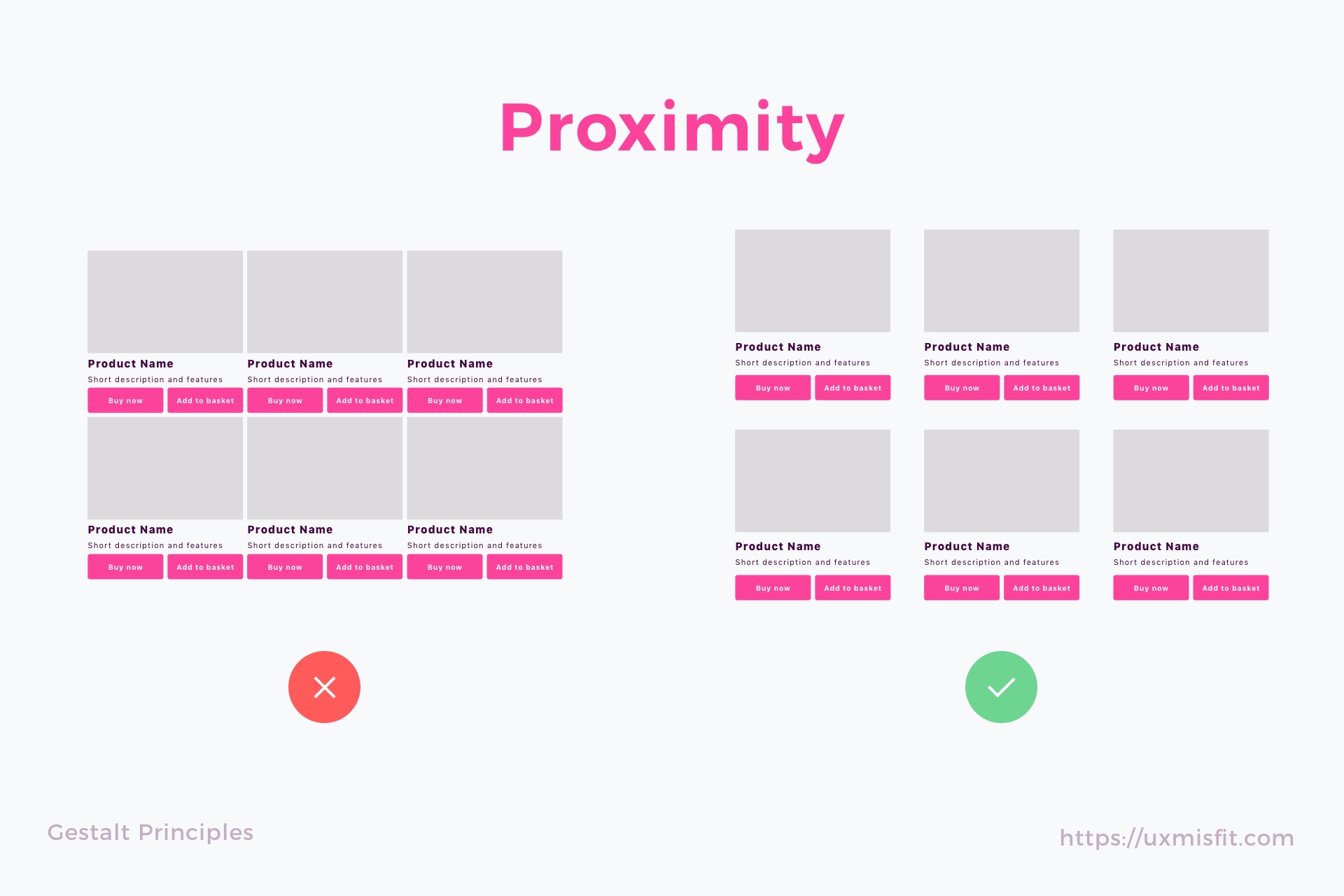
要素のグループを見て、それらが互いに区別可能かどうかを判断することもできます。 近すぎると、何が関連していて何が関連していないかを判断するのが難しくなります。

実際、目を細めるテストは、ページがゲシュタルトの原則、つまり私たちの脳が複雑な刺激からどのように意味を引き出すかを決定するビジュアルデザインの要素にどのように準拠しているかをすばやくテストすることです. ページの視覚的な階層を明確にし、ユーザーの目をあるべき場所に効果的に誘導しているかどうかを判断するのに役立ちます。
ヒント #5: 通知のデザインに注意する
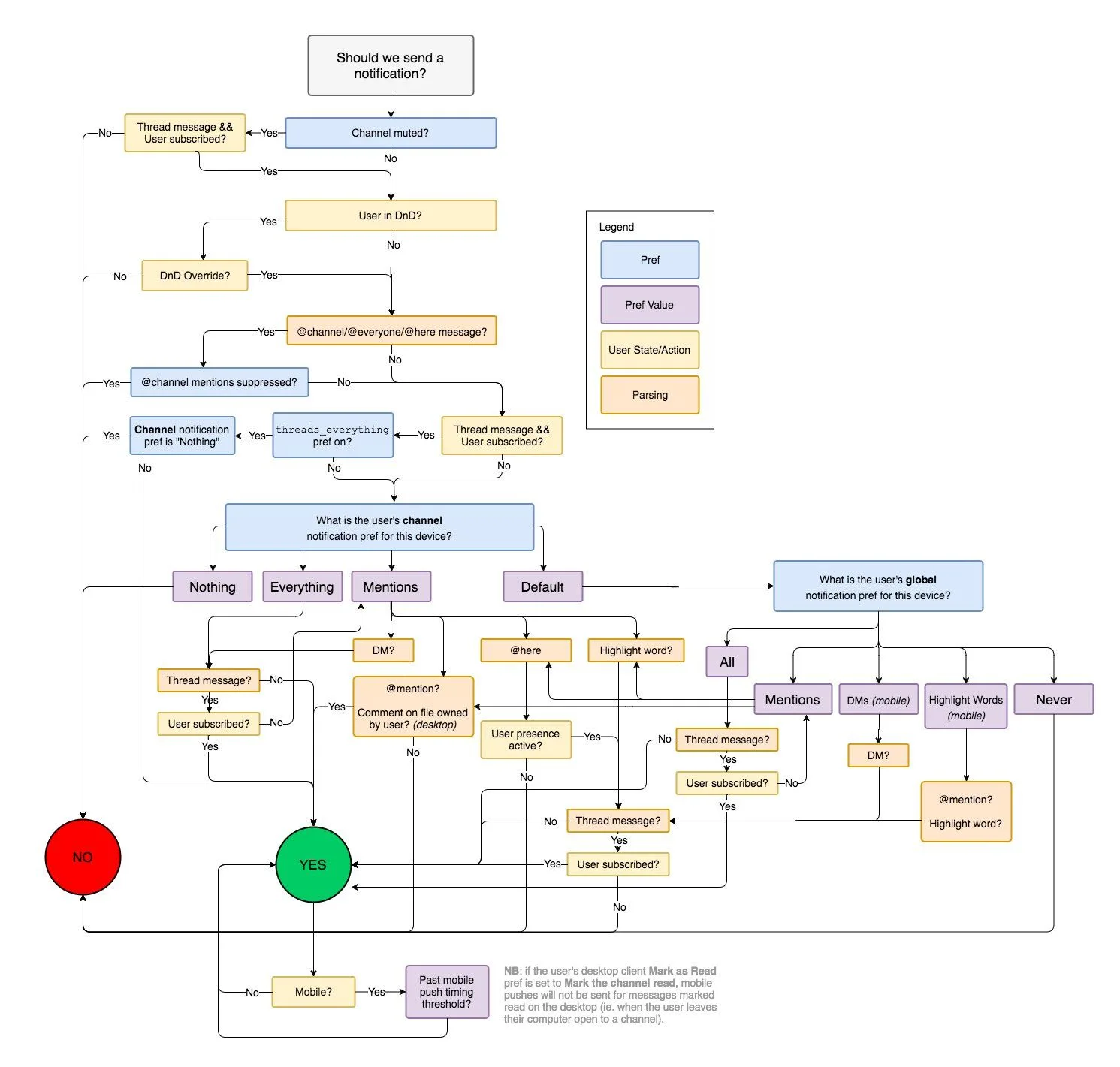
通知の送信を許可している無数のアプリからのブザー、ビープ音、呼び出し音が止まらないときは、すぐに圧倒されます。 ユーザーが製品にうんざりしないように、通知アーキテクチャの設計を慎重に行ってください。
ユーザーが通知を受け取るためにサインアップした場合、ユーザーはあなたがタイムリーで役立つ情報を提供してくれると信頼しています。 できる限りの情報を送信するように招待しているように見えるかもしれませんが、通知は、ユーザーが実際に必要とする情報を提供する場合にのみ役立ちます。
ユーザーが自分のニーズに最も関連する通知にサインアップする方法を提供して、ユーザーが自分に役立つ通知のみを受け取るようにします。 Slack などのプラットフォームは、ユーザーのステータスに基づいて通知を処理するため、ステータスを [応答不可] に設定したときに通知を受信しません。

強力なユーザー エクスペリエンスを設計するということは、ユーザーがアプリやウェブサイトとどのように関わりたいかを意識することを意味し、その意識はユーザーに新しい情報を通知する方法にも及びます。 それが煩わしい、圧倒される、日和見主義的であると思われる場合、ブランドを傷つけ、ユーザーの信頼を低下させるリスクがあります。
ユーザー エクスペリエンスをアップグレードする
設計プロセス全体でこれらのヒントを活用して、お客様のニーズを念頭に置いていることを示してください。 ユーザー エクスペリエンスがブランドを強化する方法について質問がある場合は、使いやすさとアクセシビリティに関するガイドを読むか、BrandExtract にお問い合わせください。
