高い離脱率を修正し、より多くのコンバージョンを達成する方法 (賢い方法)
公開: 2023-05-10あなたは本に従ってすべてを実行しました。
✓ あなたのウェブサイトは Google 検索で上位にランクインしました
✓ 訪問者は、明確な CTA を備えた適切にデザインされたページにアクセスしています。
✓ オファーが良すぎるのでスキップできません…
しかし、コンバージョンはせいぜい標準以下です。
Google Analytics レポートにアクセスして調査すると、離脱率が桁外れに高いことがわかります。
最初に頭に浮かぶ疑問は次のとおりです。
高い離脱率は良いことなのでしょうか、それとも悪いことなのでしょうか?
離脱率とは、Web サイトを操作した後に任意のページから Web サイトを離れた訪問者の割合を指します。 離脱率が高い場合は、ページの最適化が必要である可能性があることを示しています。 たとえば、購入後の「ありがとう」ページでの離脱率が高いのはまったく正常のことです。 しかし、購入完了直前の離脱率が高い場合は、何か問題があることを示しています。
離脱率は、優れたカスタマー ジャーニー (およびより多くのコンバージョン) を実現するための役立つ相棒であると考えてください。 最も重要な場所に表示され、犯人を捕まえるための正しい方向を示します。
訪問者の退出を阻止します。 NitroPack でウェブサイトを高速化 →
高い離脱率を理解する
Web サイト上の戦略的なページの良好な離脱率を維持することは、多くの場合優先順位が低くなります。 言うまでもなく、コンバージョン率を適切に最適化するには、Google Analytics レポートに表示されるパーセンテージを解読することが最善の策です。
Web サイトの良好な離脱率とはどれくらいですか?
これは事業内容やランディング ページで提供しているコンテンツの種類によって異なりますが、2022 年のレポートによると、ほとんどのサイト所有者は離脱率が 25% 未満か、26% ~ 40% の間であると見ています。
これらのパーセンテージが何を表しているのかをよりよく理解するには、次の式を参照して離脱率を計算します。
高い離脱率の背後にある科学
より多くのコンバージョンを実現するための最適化で重要なのは、ユーザーの行動、オンラインでの意思決定プロセス、感情と認知バイアスの役割を理解することです。
Web サイトのデザインや読み込み速度を改善する場合でも、ユーザー エンゲージメント要素を導入する場合でも、Web 上で確立されたユーザー心理のルールに細心の注意を払う必要があります。
認知バイアスに対処し、訪問者が Web サイト上で確実にアクションを完了できるようにする項目には、次のようなものがあります。
- シンプルなサイトナビゲーション。
- 簡単にスキャンできるコンテンツ (ページの左上隅に焦点を当てた F パターンが良い出発点です)。
- すべてのページで優れたサイト速度とパフォーマンス。
- 明確かつ簡潔なコピーに加え、ビデオやアンケートなどのインタラクティブな要素を追加して、ユーザーエンゲージメントを高めます。
- 説得テクニックと感情的なトリガー、つまり、ユーザーにニュースレターへの登録を奨励し、ストーリーテリングや社会的証明を実装します。
すべての訪問者を満足させ、夢中にさせましょう。 NitroPack でウェブサイトを高速化 →
離脱率と直帰率: それらは同じですか?
多くの場合同じ意味で使用されますが、離脱率と直帰率は根本的に異なります。
- 直帰率とは、1 ページだけを訪問しただけで、何も操作せずにWeb サイトから離れた訪問者の割合を指します。
- 一方、離脱率は、最後に訪問したページ (さらに、Web コンテンツを操作したページ) を含む、任意のページから Web サイトから離脱した訪問者の割合を測定します。
高い離脱率の原因
離脱ページが多い場合は、次のことが原因で発生することがほとんどです。
- Web サイトのデザインとユーザー エクスペリエンスが不十分: Web サイトの第一印象の 94% はデザインに関連しています。紛らわしいレイアウト、魅力のないデザイン、複雑なナビゲーションが、高い離脱率の最大の理由であると考えられます。
- 無関係なコンテンツまたは情報の欠落:消費者の 85% は、購入するかどうかを決定する前に詳細な情報を必要としています。 社会的証明やよくある質問のセクションが欠けていると、訪問者があなたを信頼しなくなる可能性があります。
- 技術的な問題とページの読み込み時間の遅さ:リンク切れ、404 エラー、サイト速度の遅さにより、訪問者は必要なコンテンツに迅速かつ簡単にアクセスできなくなります。 読み込み時間が 3 秒を超えると、訪問者の 47% が競合他社にジャンプします。
高い離脱率を下げるための 10 のデータ主導戦略
離脱率を賢く最適化するための最初のステップは、改善が必要なすべてのページを特定したことを確認することです。 Google Analytics を使用して、Web サイトの各ページの離脱率を確認します ([行動] > [サイト コンテンツ] > [すべてのページ])。
専門家のヒント:オンライン ビジネスに実際の価値をもたらすトラフィックの多いページから始めて、それぞれの離脱率を Web サイト全体の平均と比較して、不一致を見つけます。
次に、高い離脱率を削減するための最も効果的な方法に移りましょう。
ナビゲーションとレイアウトを改善する
明確なナビゲーションと直感的なデザインは、訪問者を有料顧客に変える適切に最適化された Web サイトの根幹です。 次の反復で考慮すべき、成功を左右するいくつかの側面を次に示します。
- ナビゲーション メニューを簡素化する:カテゴリやサブカテゴリを多すぎないようにし、ナビゲーション メニューが理解しやすいようにします。 ユーザーは、あなたが自分たちのニーズや問題点を認識していることを期待しており、ナビゲーションはそれを反映する必要があります。
- 明確なラベルを使用する:ナビゲーション メニュー項目には説明的なラベルを使用し、専門用語や略語の使用は避けます。
- ブレッドクラムを使用する:ブレッドクラムを使用すると、Web サイト内の位置を視覚的に示すことができ、前のページに簡単に戻ることができます。
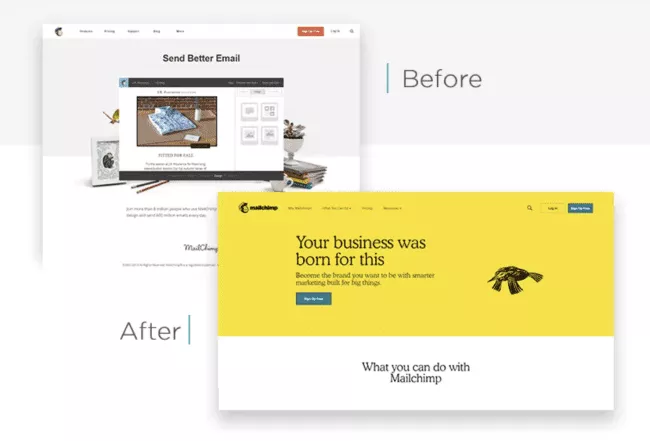
- ホワイトスペースを使用する:ホワイトスペースを使用すると、Web サイトの読みやすさと視覚的な魅力が向上し、ユーザーがコンテンツに集中しやすくなります。 忙しい Web ページはもはや「それ」ではありません。

画像出典:ジャスティンマインド
2. モバイルの応答性を最適化する
Web トラフィックの 70% はスマートフォンから来ており、ユーザーの 61% は、Web サイトがモバイル フレンドリーでない場合、その Web サイトには二度とアクセスしません。 より多くの訪問者を維持するのに役立つヒントをいくつか紹介します。
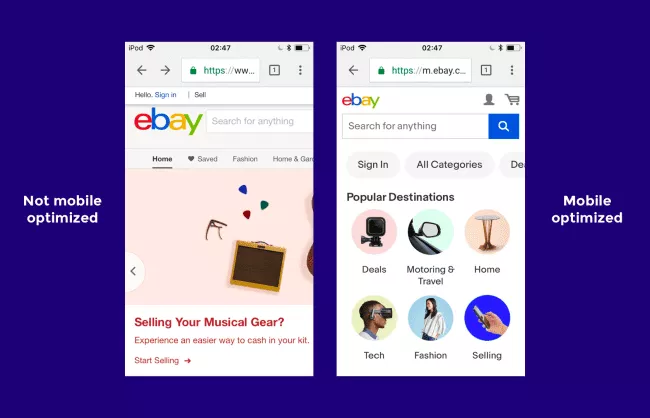
- レスポンシブ デザインを使用する:レスポンシブ デザインは、ユーザーのデバイスの画面サイズに合わせて Web サイトのレイアウトとコンテンツを自動的に調整します。
- 複数のデバイスで Web サイトをテストする: Web サイトをさまざまなモバイル デバイスでテストして、正しく表示され、機能することを確認してください。
- アダプティブ画像のみを使用する:画像が大きいと、モバイル デバイスでの Web サイトの読み込み時間が遅くなる可能性があるため、必ず小さい画面用に画像を最適化してください。

画像出典: トプタル
3. ページの読み込み速度を上げる
オンライン消費者の 57% は、サイトが 3 秒以内に読み込まれない場合に高いストレス (さらには怒り) レベルを経験していることをご存知ですか? Web サイトのページ読み込み速度を上げるためのヒントをいくつか紹介します。
- 大きなメディア ファイルに注意してください。最適化されていない画像やビデオは Web サイトの読み込み時間を遅くする可能性があるため、Web で使用するために必ず最適化してください。
- HTTP リクエストを最小限に抑える:複数のファイルを 1 つのファイルに結合し、CSS スプライトを使用して複数の画像を 1 つのファイルに結合することで、Web サイトが行う HTTP リクエストの数を減らします。
- キャッシュを使用する: Web キャッシュを使用すると、Web サイトで頻繁にアクセスされるファイルをユーザーのデバイスに保存できるため、ページの読み込み時間を短縮できます。
高速なウェブサイトで訪問者に好印象を与えましょう! NitroPack はサイトの使用を自動的に高速化します →
4. キーワード調査を実施し、対象ユーザーを特定する
SEMrush や Ahrefs などのキーワード調査ツールを使用すると、ターゲット ユーザーが何を検索しているのかをよりよく理解し、ターゲット ユーザーの興味に関連したコンテンツを作成できます。 まずは次のヒントをご覧ください。

- ロングテール キーワードを特定する:ロングテール キーワードは、広範なキーワードよりも具体的でターゲットが絞られているため、Web サイトにより適したトラフィックを引き付けるのに役立ちます。
- キーワード マッピングの開発:ページ間の内部リンクとアンカー テキストの最適化を改善しながら、Web サイトの直感的かつ論理的な構造を作成するのに役立ちます。
- キーワードを戦略的に使用する:見出し、小見出し、およびコンテンツ全体でキーワードを使用しますが、過度に使用しないようにします。 Google は人間を第一に考えたコンテンツに報酬を与えます。
5. 見出しと小見出しを使用してコンテンツを整理する
見出しと小見出しによってコンテンツが分割され、読みやすく、理解しやすくなります。 見出しと小見出しを効果的に使用するためのヒントをいくつか紹介します。
- 説明的な見出しを使用する:セクションまたは記事の内容を正確に説明する見出しを使用します。 私たちの調査によると、最も効果的な見出しは 4 ~ 8 ワードの長さであることがわかりました。
- 階層的な小見出しを使用する:小見出しを使用してコンテンツを小さなセクションに分割し、階層構造を使用してセクション間の関係を示します。
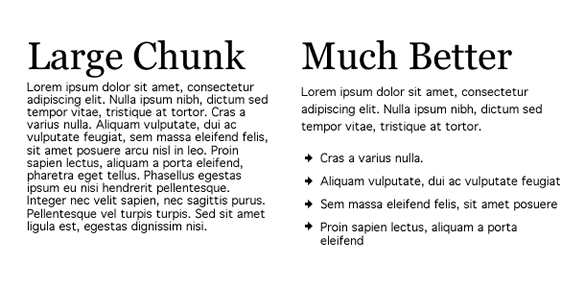
- 短く明確にしましょう:長い段落は読みにくいため、訪問者が行うスキャン プロセスから除外されることがよくあります。

6. 説得力のあるCTAを使用する
CTA (Call-to-Action) は、「今すぐサインアップ」、「購読」、「今すぐ購入」などのアクションをユーザーに促すボタンまたはリンクです。 CTA は視覚的に目立つようにし、ページ上に戦略的に配置する必要があります。 CTA で使用される文言は、明確かつ具体的で、行動指向である必要があります。

画像出典:UXmovement
専門家のヒント:コンバージョン率の高い CTA は常に周囲の状況を認識しています。 「デモをリクエストする」などの一般的な行動喚起を使用する代わりに、ユーザーがそのボタンをクリックしたときに得られる価値、つまり「無料デモを予約する」や「無料で試してみる」などを強調することに重点を置きます。
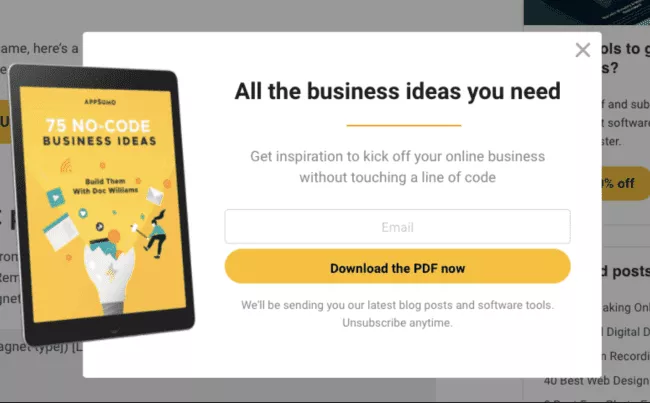
7. インセンティブやリードマグネットを提供する
無料トライアル、割引、電子書籍などのインセンティブは、ユーザーをサイトに留まり、行動を起こすよう促すことができます。 これらのインセンティブは、ユーザーのニーズと興味に関連するものでなければなりません。 ニュースレターや電子書籍などのリード マグネットを使用して、将来のマーケティング活動のためにユーザーの電子メール アドレスを取得できます。

画像出典:ワイズポップス
専門家のヒント:訪問者がサイトを離れようとする重要な瞬間に、離脱を目的としたポップアップを配置し、訪問者に滞在を促す直前のインセンティブやメッセージを提供します。 これらのポップアップは、電子メール アドレスを収集したり、割引コードを提供したりするために使用できます。 ただし、簡単に煩わしくなりすぎて迷惑になる可能性があるため、慎重に使用してください。
8. チェックアウトとフォーム入力のプロセスを簡素化する
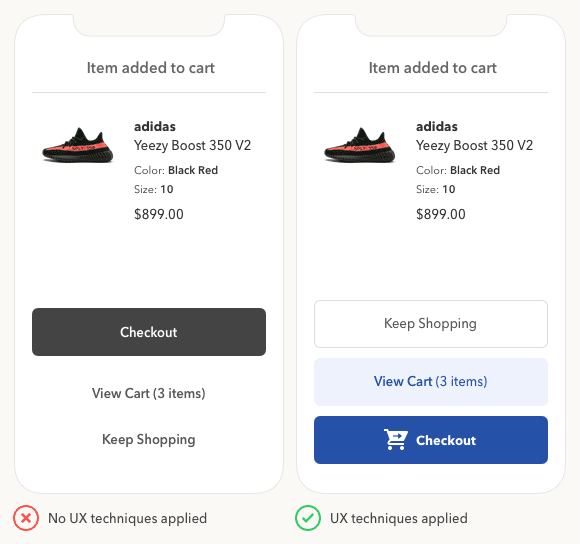
複雑なチェックアウトプロセスやフォーム入力は、フラストレーションを引き起こし、高い離脱率を引き起こす可能性があります。 不要なフィールドや手順を削除してこれらのプロセスを簡素化し、ユーザーが購入やフォームの送信を簡単に完了できるようにします。
プロセスを合理化するために、ゲスト チェックアウトまたはソーシャル ログインのオプションを提供することを検討してください。 次回より迅速にチェックアウトできるように、顧客に詳細を保存するよう提案することを忘れないでください。

専門家のヒント:パーソナライズされたコンテンツと推奨事項により、ユーザーは見られ、理解されていると感じることができ、エンゲージメントとコンバージョンの増加につながります。 ユーザーの行動や人口統計などのデータを使用して、ユーザーのニーズや興味に合わせてコンテンツや推奨事項を調整します。 これは、電子メール マーケティング、パーソナライズされたランディング ページ、または推奨アルゴリズムを通じて実行できます。
9. 社会的証明を強化し、ユーザーとの信頼を構築する
社会的証明とは、人々が他人の行動や意見に基づいて信頼し、行動を起こす可能性が高まる現象を指します。 消費者のなんと 93% が、購入するかどうかを決める前にオンライン レビューを読んでいます。
社会的証明の例には、顧客のレビュー、評価、推薦文などがあります。 製品レビュー、お客様の声、ソーシャル メディアの投稿を通じて、社会的証明をサイトに組み込みます。

高い離脱率を減らすには、社会的証明に加えて、ユーザーの信頼を構築することが重要です。 サイトに配送ポリシーや返品ポリシーなどの明確で透明性のあるポリシーがあることを確認し、SSL 証明書や業界認定などの信頼バッジを目立つように表示します。
10. 電子メールマーケティングの力を活用する
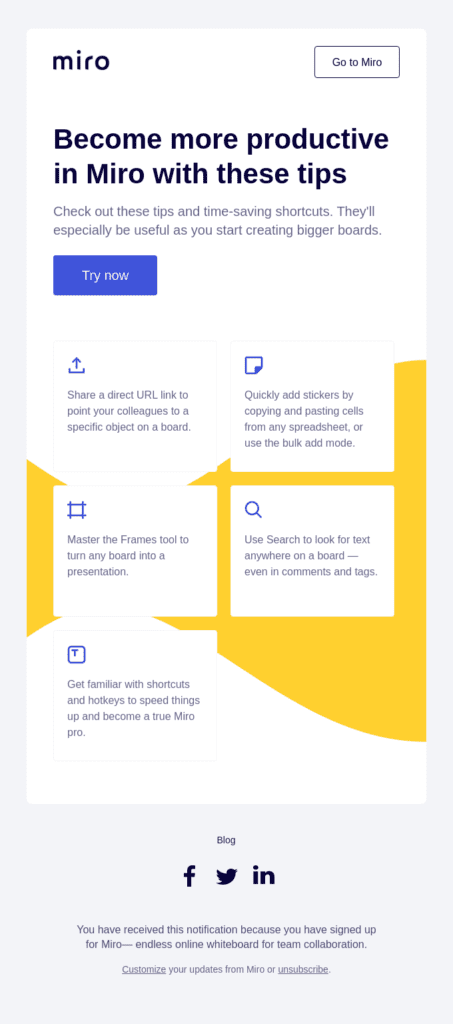
訪問者を最初にコンバージョンに導くことができなかったとしても、訪問者が Web サイトを離れた後でも、再度エンゲージメントを図ることができます。 前に説明した終了を目的としたポップアップを覚えていますか?
そこで収集した電子メール アドレスを使用して、ターゲットを絞った電子メール キャンペーンを送信し、インセンティブ、パーソナライズされたコンテンツ、または製品の推奨事項を提供して、ユーザーを Web サイトに再び呼び込みます。
たとえば、ビジュアル コラボレーション ツールの Miro は、生産性に関するヒントを提供して、無料プランを利用している非アクティブなユーザーを巧みにプラットフォームに引き戻します。

次のステップ
高い離脱率を減らすことは継続的なプロセスであり、継続的なテストと最適化が必要です。
A/B テスト、ヒートマップ、クリック トラッキングを使用して、改善が必要なサイトの領域を特定し、新しい最適化がどの程度効果的であるかをテストします。 ユーザー行動データを定期的に分析して、サイトの変更について十分な情報に基づいた意思決定を行います。
- Optimizely などのツールによるA/B テストを使用して、Web ページの 2 つのバージョンを比較し、どちらのバージョンがコンバージョン率の点でより優れているかを確認します。 これは、さまざまな見出し、CTA、画像、またはレイアウトを使用して実行できます (ただし、常に一度に 1 つの要素のバリエーションをテストすることを忘れないでください)。
- ヒートマップは、サイト内のどの領域が最も多くのクリックと注目を集めているかを示し、クリック追跡ツールは、ユーザーがどこをクリックしているか、サイト内をどのように移動しているかを示します。 この情報を使用して、ユーザーが行き詰まっている領域や離脱している領域を特定し、サイトを改善して離脱率を減らし、コンバージョン率を向上させます。
カスタマー ジャーニーを最適化するためのツールと戦略がすべて揃ったので、今度は袖をまくって、すべての訪問を大切にしましょう。
