フリーランスのビジネスウェブサイトの17の感動的な例
公開: 2019-03-18優れたウェブサイトは、貧弱なウェブサイトが失う可能性があるのと同じくらい早くクライアントを獲得することができます。 店先に実質的に相当するあなたのウェブサイトは、明確かつ独自のブランドとサービスを提示し、クライアントがあなたと協力したいかどうかに影響を与える可能性があります。
しかし、フリーランサーとして、クライアントを獲得する優れたWebサイトをどのように作成しますか? それぞれのサイトを大いに活用しているトップフリーランサーのリストを集めました。
ここにあなたがあなた自身のサイトについて考え始めるのを助けるためにフリーランスのビジネスウェブサイトの17の刺激的な例があります。
エイミーリンアンドリュース

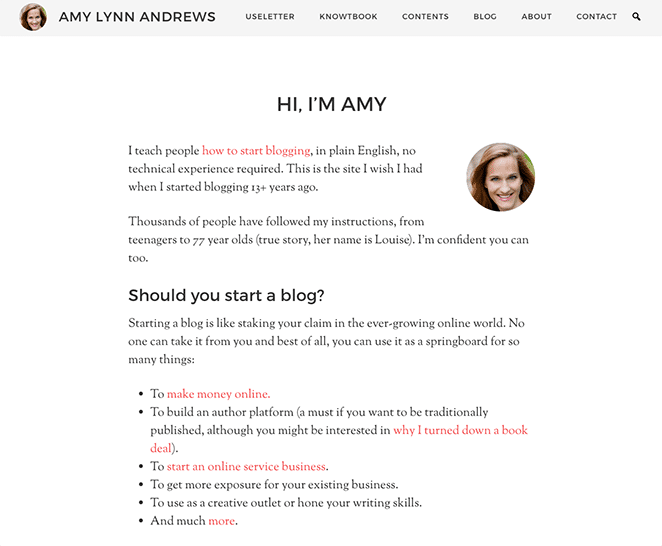
エイミーリンアンドリュースは、ミニマリズムの声高なチャンピオンです。 彼女は自分自身を「ミニマリストの起業家」と呼んでいるので、彼女のサイトがどのように整頓されていてミニマルに見えるかは完全に理にかなっています。 彼女のホームページは、注意深く書かれたコピーの長いブロックで、彼女が特定のプロジェクトに最適な人物である方法を取り上げています。これは、多くのフリーランサーが吸収することで恩恵を受けるという教訓です。
JenniferとBrianBournによる「BournCreative」

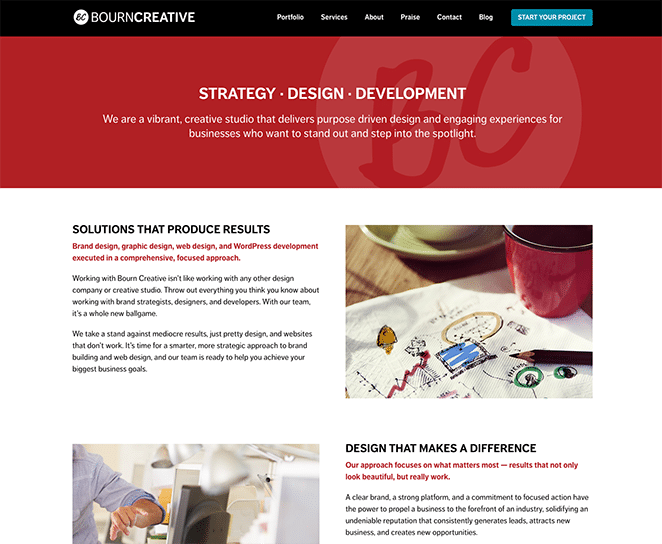
フリーランスのサイトではなく、技術的にはクリエイティブなスタジオであるジェニファーとブライアン・ボーンの「ボーンクリエイティブ」には、ウェブサイトをクライアントにとって魅力的なものにするすべての特徴があります。 ユニークな価値提案(「私たちは平凡な結果に反対します」)、チェックしてください。 過去のプロジェクトの目立つ表示、確認してください。 強力で明確な召喚状を確認してください。 フリーランスのサイトを作っているだけなら、これはガイドとして役立ちます。
キャリー・ディルズ

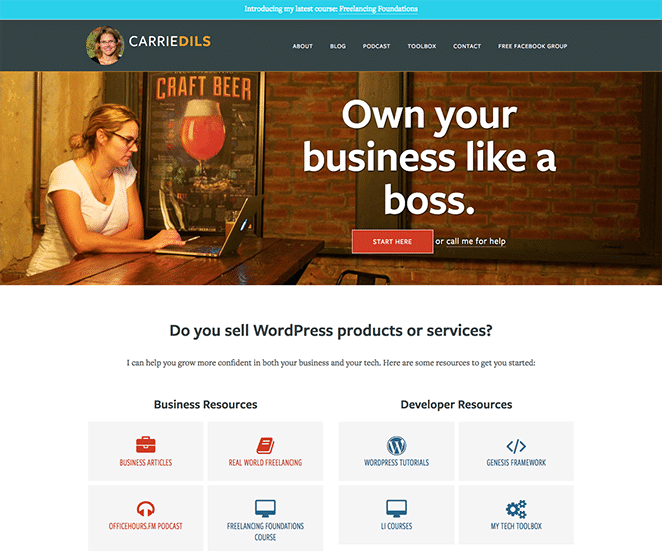
標準的なフリーランサーのサイトがどのように見えるべきかを探しているなら、キャリー・ディルズでピークを迎えてください。 大胆な見出しの横にあるのは、彼女のラップトップに目を留めて働いている彼女の写真です。 彼女が提供するサービスに顔を向けることは賢く、全体の経験を魅力的なものにします。 そして、クライアントが精通して準備ができているとき、彼女はヘッダーのすぐ下にサービスのリストを用意しています。
BrennanDunnによる「DoubleYourFreelancing」

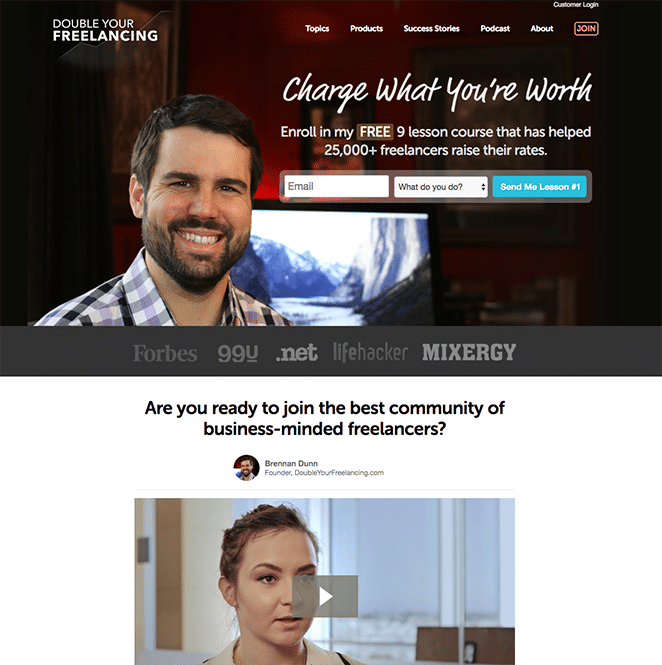
ブレナン・ダンは、フリーランサーが収入を2倍にするのを手伝うことを決意しています。 信じられないほど自己認識しているブレナンのホームページは、フリーランサーが彼の有名なロードマッピング戦略を含む彼の無料の電子メールコースにサインアップできるように構築されています。
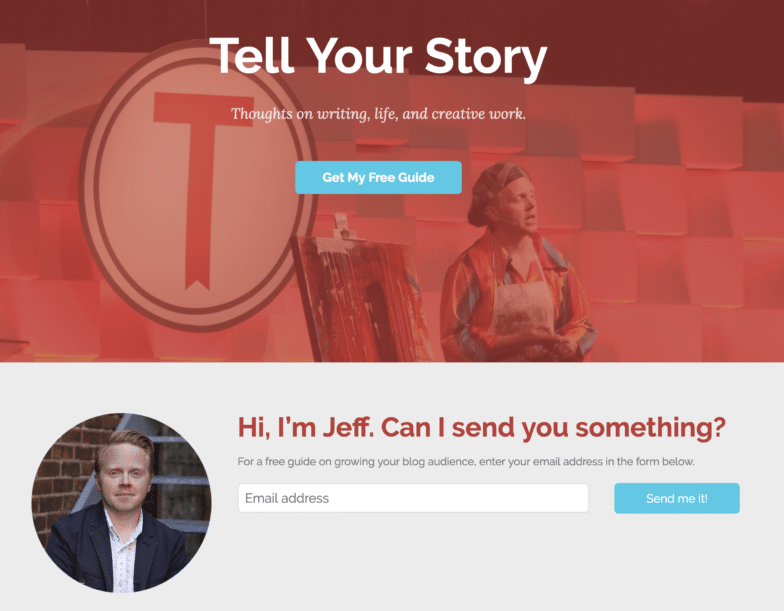
ジェフ・ゴインズの「Goins、Writer」

ジェフ・ゴインズの「Goins、Writer」は、執筆の技術に関する有名なブログです。 CopybloggerMediaのCEOであるDarrenRowseは、彼の作品についても次のように述べています。 彼のホームページにはそのような証言が目立つように掲載されており、作家としての彼の評判をすぐに高めているので、私はこれを知っています。 もちろん、ベストセラー作家がそれをたくさん必要としているわけではありません。
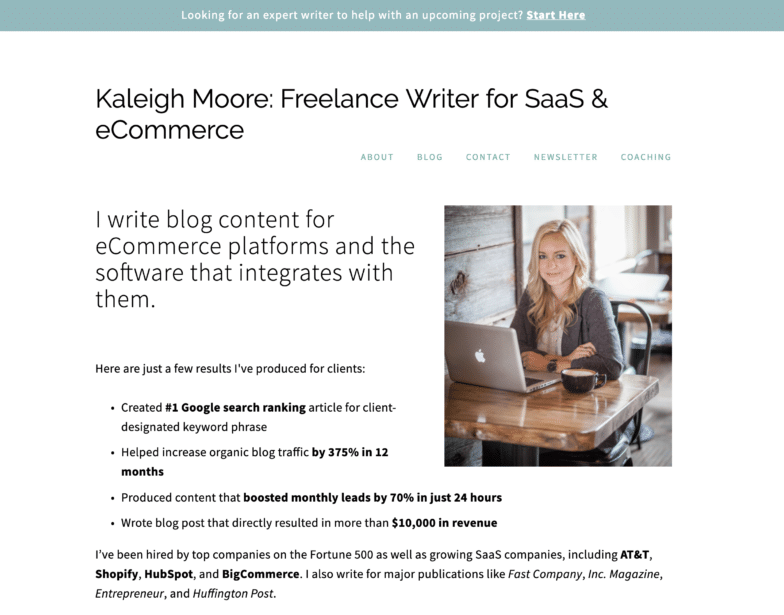
Kaleigh Moore

「あなたの専門は何ですか?」 あなたがこの質問をされている場合、それはあなたが自分自身をそれほどうまく位置づけていないことを意味します。 少なくとも、KaleighMooreが彼女のウェブサイトで行っているほどではありません。 これがクライアントにとってどれほど魅力的で便利か想像できます。
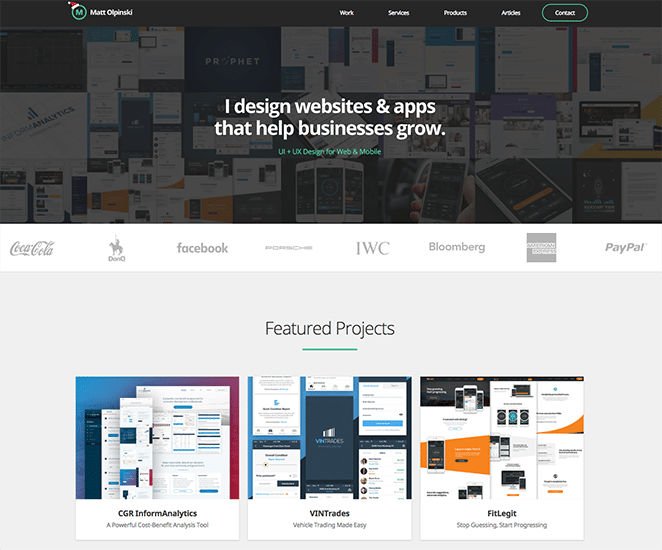
マットオルピンスキー

「私はビジネスの成長を支援するウェブサイトやアプリを設計しています。」 その価値の小道具は、マット・オルピンスキーのサイトのヘッダーにあり、大胆で、大声で、注目を集めています。 この前提を補強するのは、彼の印象的な一連の作業であり、ケーススタディの豪華なグリッドで提示されています。 フリーランサーのサイトが進むにつれ、Matt'sは素晴らしい例を示しています。クリーンで飾り気のない効率的なサイトです。
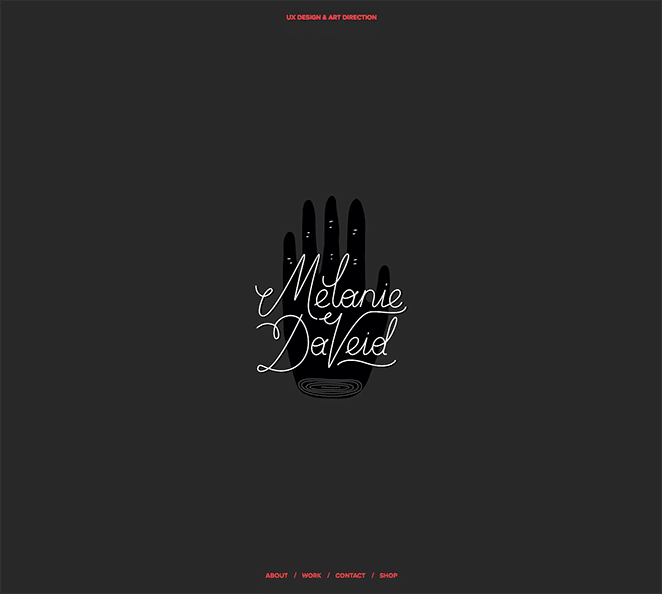
Melanie Daveid

デザイナーのウェブサイトは、何よりもデザイナーのスキルを発揮します。 そして、MelanieDaveidのウェブサイトはそれをうまくやっています。 ゴージャスなロゴアニメーションで開くこのサイトでは、スクロールして、彼女と彼女のアプローチについて説明するAboutセクション、以前のプロジェクト、および彼女の情報を含む連絡先セクションの3つのセクションが分割画面で美しく表示されます。 ブラウジングが終了すると、ハイタッチを取得します。

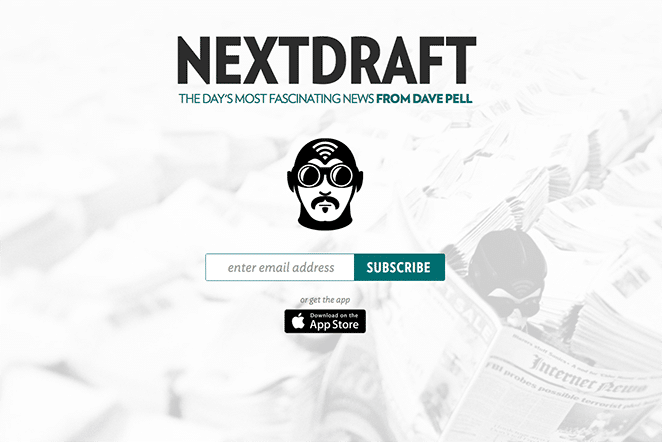
デイブ・ペルによる「次のドラフト」

デイブ・ペルは多作の作家です。 そして、私はそれを極端に意味します。 デイブは毎日ニュースをキュレートして注釈を付けています。彼のサイト「NextDraft」は素敵な家を提供しています。 これは、彼のホームページに投稿された文字通り数十の推薦状によってさらに強化された、ワードスミスとしての彼のスキルを示しています。
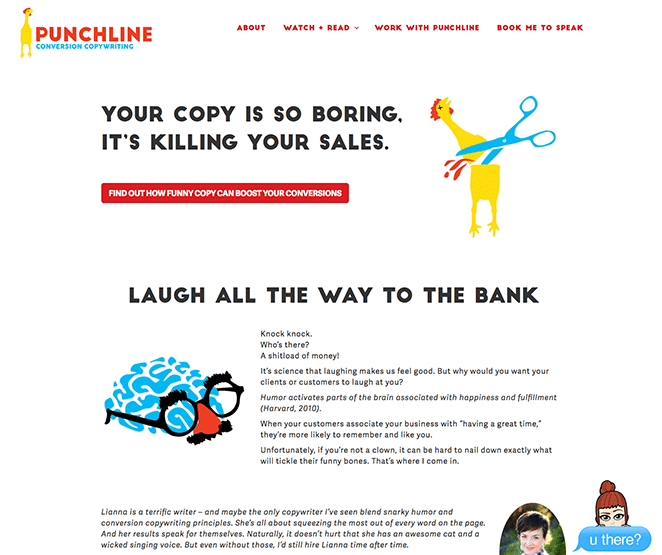
LiannaPatchによる「パンチラインコピー」

Lianna Patchのコピーへのアプローチは、ほとんどの場合ほど深刻ではなく、彼女のWebサイトはこれを採用しています。 「パンチライン変換コピーライティング」と呼ばれるLiannaのサイトは、明るくカラフルでありながらクリーンです。 そして、ラバーチキンがコピーライティングの専門家にとって良いマスコットではないと思うなら、リアナはそれを非常に効果的に使用し、彼女のスタイルに合わないキャンペーンを排除しながら、彼女のブランドを際立たせます。
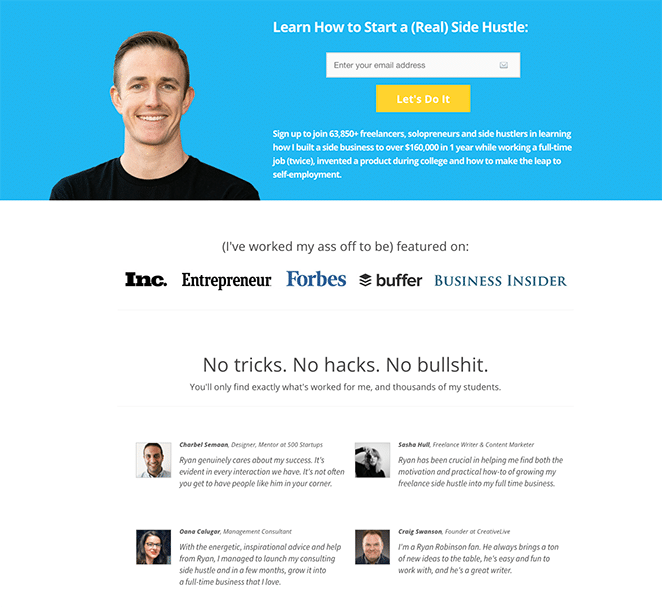
ライアン・ロビンソン

ライアン・ロビンソンは彼が説教することを実践しています。 彼のホームページは明らかにすっきりしていて、笑顔のヘッドショットとヘッダーの注目を集めるサブスクリプションフォームだけで飾られています。 その下には、初めての訪問者を電子メールの購読者に変えるように設計された、注意深く作成されたコピーがあります。
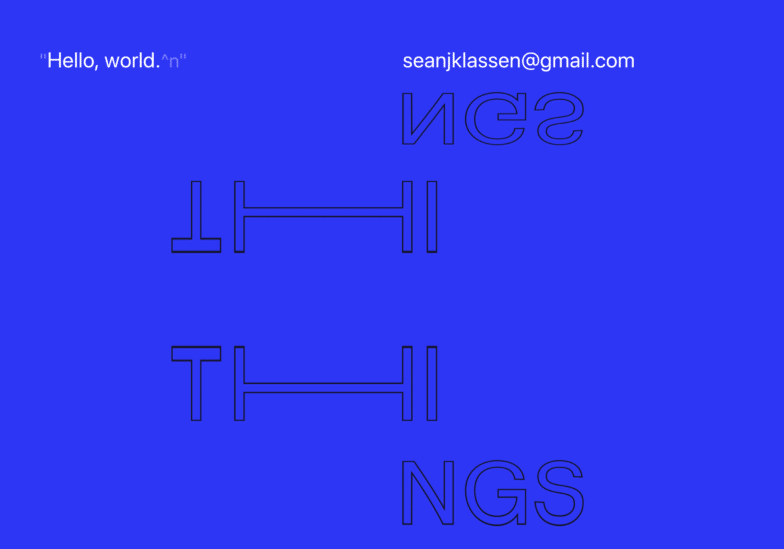
ショーンJクラッセン

単純な方が良い場合もあります。 これは、Sean J. KlassenのWebサイトの場合であり、独自の単一ページのレイアウトを利用しています。 彼のメールは上部に便利に配置されており、以下に彼の印象的な役割の簡潔な説明があります。 簡単なナビゲーションについて話してください!
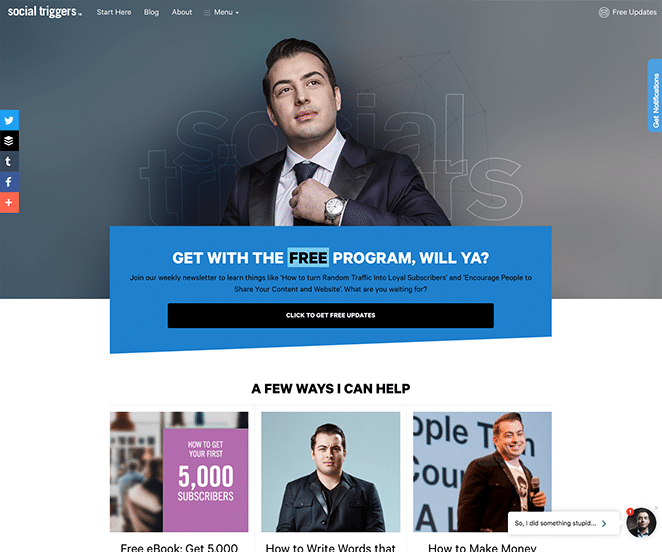
デレク・ハルパーンによる「ソーシャルトリガー」

Derek Halpernは、「ソーシャルトリガー」を使って、価値を提供するという1つのことを実行しようとしています。 彼のサイトのデザインはこれをサポートしており、読者を助けることができる3つの方法を紹介するブロック全体を捧げています。
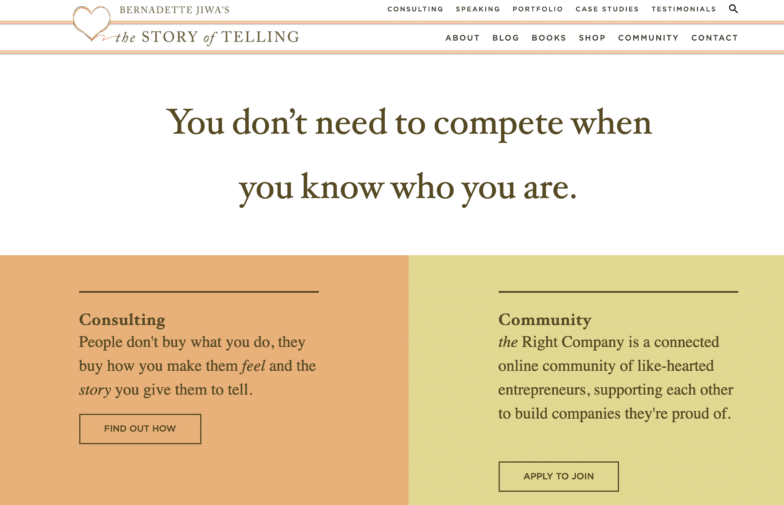
BernadetteJiwaによる「TheStoryOfTelling」

Bernadette Jiwaは、彼女のより攻撃的な同時代の人々とは異なる原則に従います。 「自分が誰であるかを知っていれば、競争する必要はありません」と、ページの上部にある見出し「TheStoryofTelling」は述べています。 寛大なブランディングの専門家であるベルナデットは、彼女のサイトを最適化し、配色やタイポグラフィからサイトの全体的なデザインまで、彼女独自のアプローチを提示します。
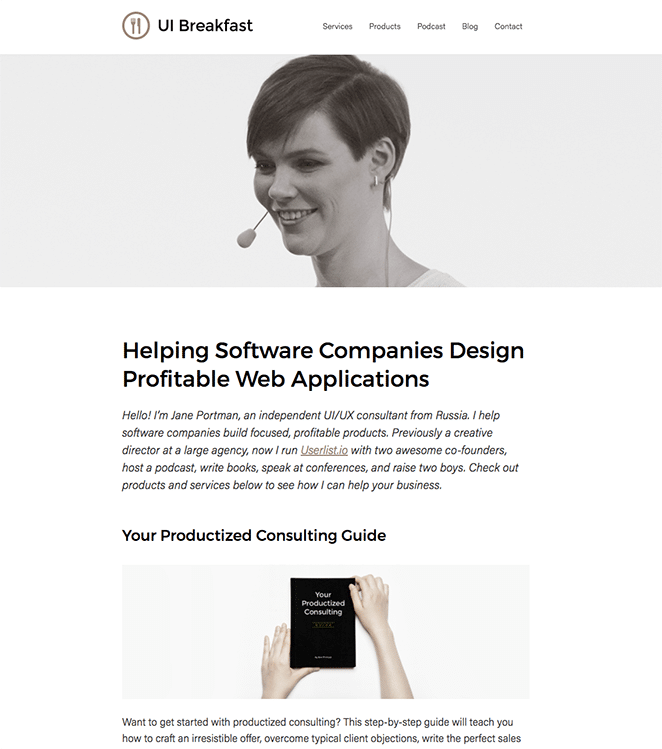
ジェーン・ポートマンによる「UI朝食」

UIの専門家であるジェーン・ポートマンのサイトは、すっきりとしていて簡潔で、すっきりしています。 彼女は、貴重なデザインリソースである「UI監査」の背後にいる人物であることを知っておく必要があります。 彼女のサイト「UIBreakfast」は、彼女の製品やサービスにあなたを導くかみそりのような鋭いコピーと相まって、明確な価値提案であなたを迎えます。
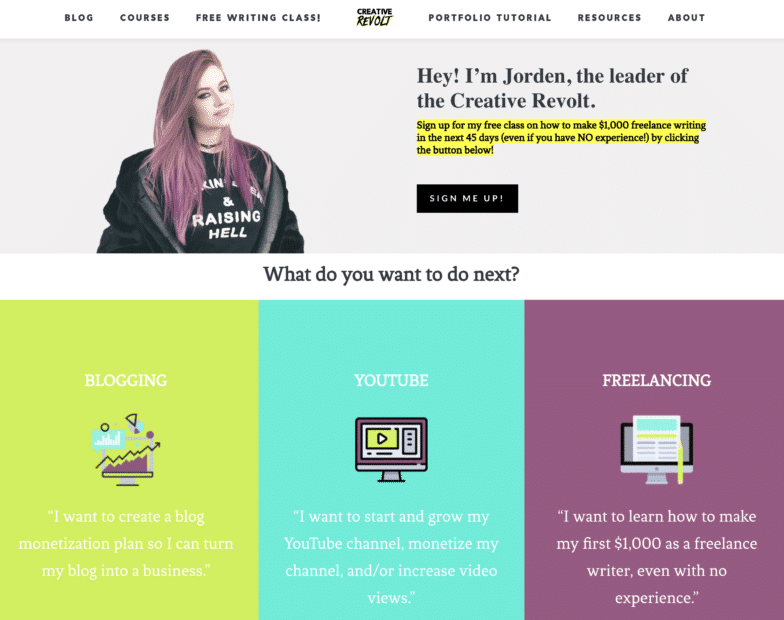
JordenRoperによる「CreativeRevolt」

Jorden Roperのサイト「CreativeRevolt」は、彼女のブランドがクリエイティブなプロであることを完全に推測しています。 その意図は、ジョーデンが違うことを明確に伝えることです。これは、彼女のサイトが非常にうまくやっている偉業です。 配色からサイト全体のデザイン、写真の掲載まで(彼女は紫色の髪をしていますが、あなたのコピーライターはそれを持っていますか?)、「クリエイティブな反乱」は別の、しかし真剣なビジネスを意味します。
フリーランスのビジネスウェブサイトの刺激的な例のこのリストを楽しんでいただけたと思います! ご存知かもしれませんが、これらのWebサイトのデザインの選択は恣意的ではありません。 それらは、フリーランサーの個々の目標に沿って適用されます。それは、より多くのビジネスを予約するか、読者を加入者に変えるかです。これは、独自のWebサイトを構築するときに覚えておくべき重要な考えです。
この記事はもともと2018年1月9日に公開されました。 最終更新日は2019年3月18日です。
