ShopifyでGA4eコマーストラッキングを設定する方法
公開: 2022-07-19これまでに、Googleが2023年7月にUniversal Analyticsを廃止し、すべてをGA4に移行することを知っておく必要があります。 これは、ウェブサイトの所有者ができるだけ早くGA4を設定する必要があることを意味します。 eコマースWebサイトの場合、GA4でもeコマース追跡を機能させるという複雑さが加わります。 Shopifyストアの場合、このプロセスはユニバーサルアナリティクスでは非常に簡単でしたが、GA4ではより困難です。
アプリをインストールしたり開発者を使用したりせずに、ShopifyWebサイトでGA4eコマーストラッキングを設定する簡単なプロセスを読んでください。
誰でもこのガイドに従うことができるはずですが、GTMがどのように機能するかについての基本的な理解があれば、より簡単になります。
Shopifyでデータレイヤーを作成する
最初のタスクは、データ層を作成することです。 データレイヤーは、訪問者のWebサイトセッションに関する情報を含む単純なコードです。 この情報は、GTMなどの他のプラットフォームに渡すことができます。
Shopifyの注文完了ページに表示されるデータレイヤーを作成しました。 注文額、送料、購入した商品など、顧客の注文に関する情報が自動的に入力されます。
以下のスクリプトをコピーして、Shopify管理者設定の「チェックアウト」スクリプトフィールドに貼り付けます。 これは、[設定]>[チェックアウトとアカウント]>[追加のスクリプト]に移動すると見つかります。
このデータレイヤーは、顧客の注文に関する情報を含む「購入」イベントをGTMにプッシュします。
{% if first_time_accessed %} <script> dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object. window.dataLayer.push({ 'event': 'purchase', ecommerce: { 'transaction_id': '{{ order.name || order.order_number }}', 'value': {{ total_price | money_without_currency | remove:',' }}, // Includes tax & shipping 'tax': {{ tax_price | money_without_currency | remove:',' }}, 'shipping': {{ shipping_price | money_without_currency | remove:',' }}, 'currency': '{{ shop.currency }}', 'payment_type': '{{ order.transactions[0].gateway }}', //optional parameter 'items': [ {% for line_item in line_items %} { 'item_id': '{{ line_item.sku || line_item.product_id }}', //if no SKU exists, use product Id 'item_name': '{{ line_item.product.title }}', 'discount': {{ line_item.line_level_total_discount | money_without_currency }}, 'item_variant': '{{ line_item.variant.title }}', 'price': {{ line_item.final_price | money_without_currency }}, 'quantity': {{ line_item.quantity }} }, {% endfor %} ]} }); </script> {% endif %}**GTMで発砲トリガーを作成する
次に、顧客が注文を完了したときに起動するトリガーを設定する必要があります。 トリガーが起動すると、注文情報を含むタグがGA4に送信されます。
購入トリガーが発生する条件を定義する必要があります。 トリガーの条件は、データレイヤーの購入イベントがプッシュされたときです。 これを設定するには:
- GTMにログインし、左側のメニューに移動して[トリガー]を選択します
- 青い「新規」ボタンを押します
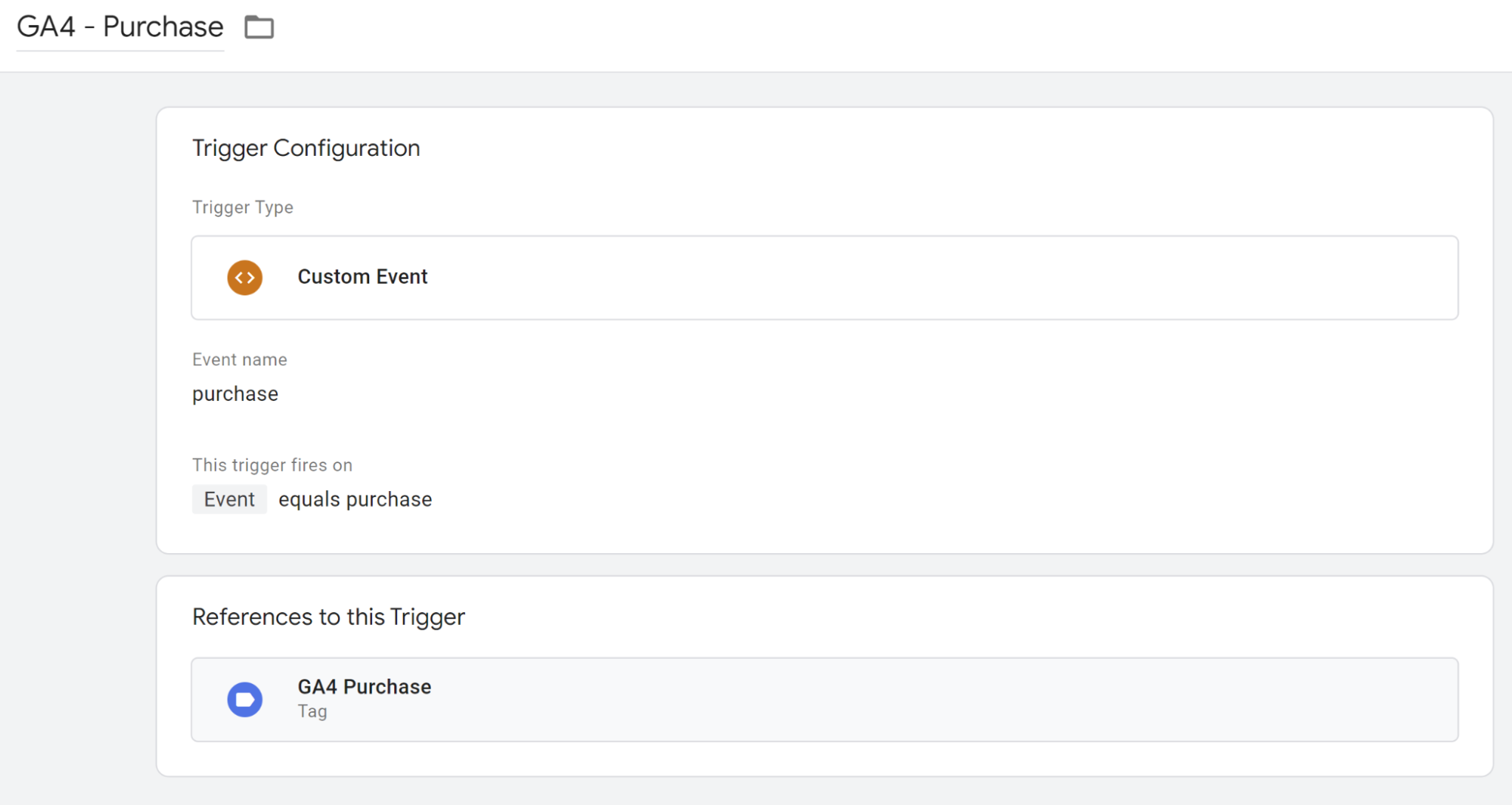
- トリガーを「GA4-購入」と呼びます
- 「トリガー設定」ウィンドウの隅にある「編集」アイコンを押します
- [トリガータイプの選択]で[カスタムイベント]を選択します
- 「イベント名」フィールドに「購入」と入力します
- 「このトリガーが発生する」を「一部のカスタムイベント」に設定します
- イベント条件を次のように設定します。
- イベント-等しい-購入
終了すると、次のようになります。

GTMでデータレイヤー変数を作成する
タグを設定する前に、データレイヤーから情報を取得するためのGTM変数を作成する必要があります。 変数が初めての場合は、小さな情報を含むパケットと考えてください。
データレイヤーからの特定の値がこれらの変数に追加され、GA4に送信されます。
データレイヤーから次の値を抽出するための変数を作成する必要があります。
注文収益
注文ID
通貨
税
輸送費
購入したアイテム
GTMでは、左側のメニューから[変数]ページをクリックします
[ユーザー定義変数]ボックスで、[新規]ボタンをクリックします
この画面で、新しいGTM変数を作成できます。 上記の変数ごとに、次のプロセスを実行する必要があります。 個々の変数の詳細を以下に示します。
注文収益
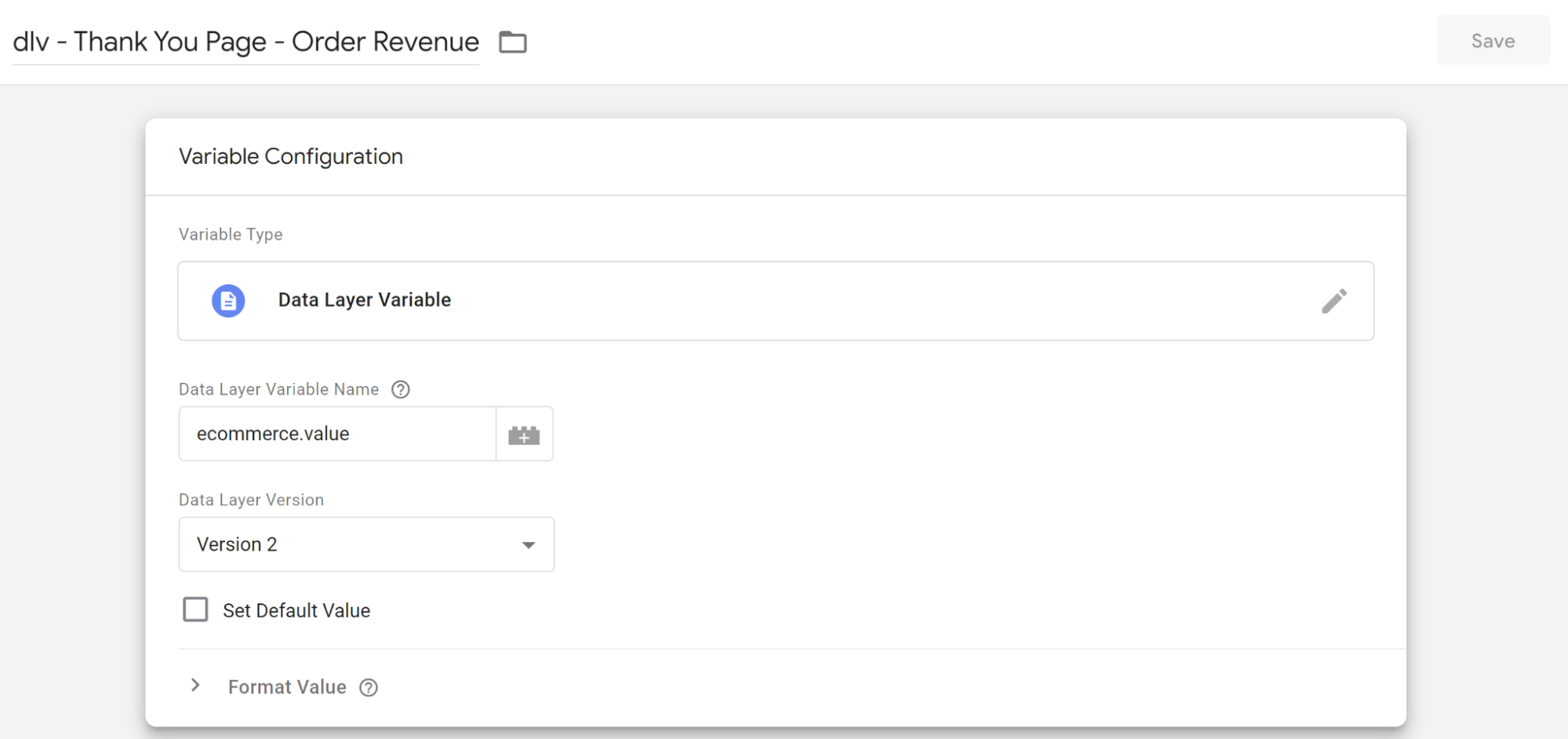
名前:dlv-ありがとうページ-注文収益
可変構成:
変数タイプ:データ層変数
データレイヤー変数名:ecommerce.value

注文ID
名前:dlv-ありがとうページ-注文ID
可変構成:
変数タイプ:データ層変数
データレイヤー変数名:ecommerce.transaction_id
通貨
名前:dlv-ありがとうページ-通貨
可変構成:
変数タイプ:データ層変数
データレイヤー変数名:ecommerce.currency
税
名前:dlv-ありがとうページ-税金
可変構成:
変数タイプ:データ層変数
データレイヤー変数名:ecommerce.tax
輸送費
名前:dlv-ありがとうページ-配送
可変構成:
変数タイプ:データ層変数
データレイヤー変数名:ecommerce.shipping
購入したアイテム
名前:dlv-ありがとうページ-アイテム
可変構成:
変数タイプ:データ層変数
データレイヤー変数名:ecommerce.items
完了すると、各変数は次のようになります。

GTMでeコマースタグを作成する
eコマースデータをGA4に取り込むには、GTMは注文完了ページでタグを配信する必要があります。 このタグには各注文に関する情報が含まれており、GA4レポートに入力するために使用されます。
- GTMに戻り、左側のメニューから[タグ]をクリックします。
- 青い「新規」ボタンを押します
- タグに「GA4購入」という名前を付けます
- [タグの構成]ボックスで、右上隅にある編集アイコンを押します
- 「GoogleAnalytics:GA4イベント」を選択します
- [構成タグ]フィールドで、[GA4構成]タグを選択します。
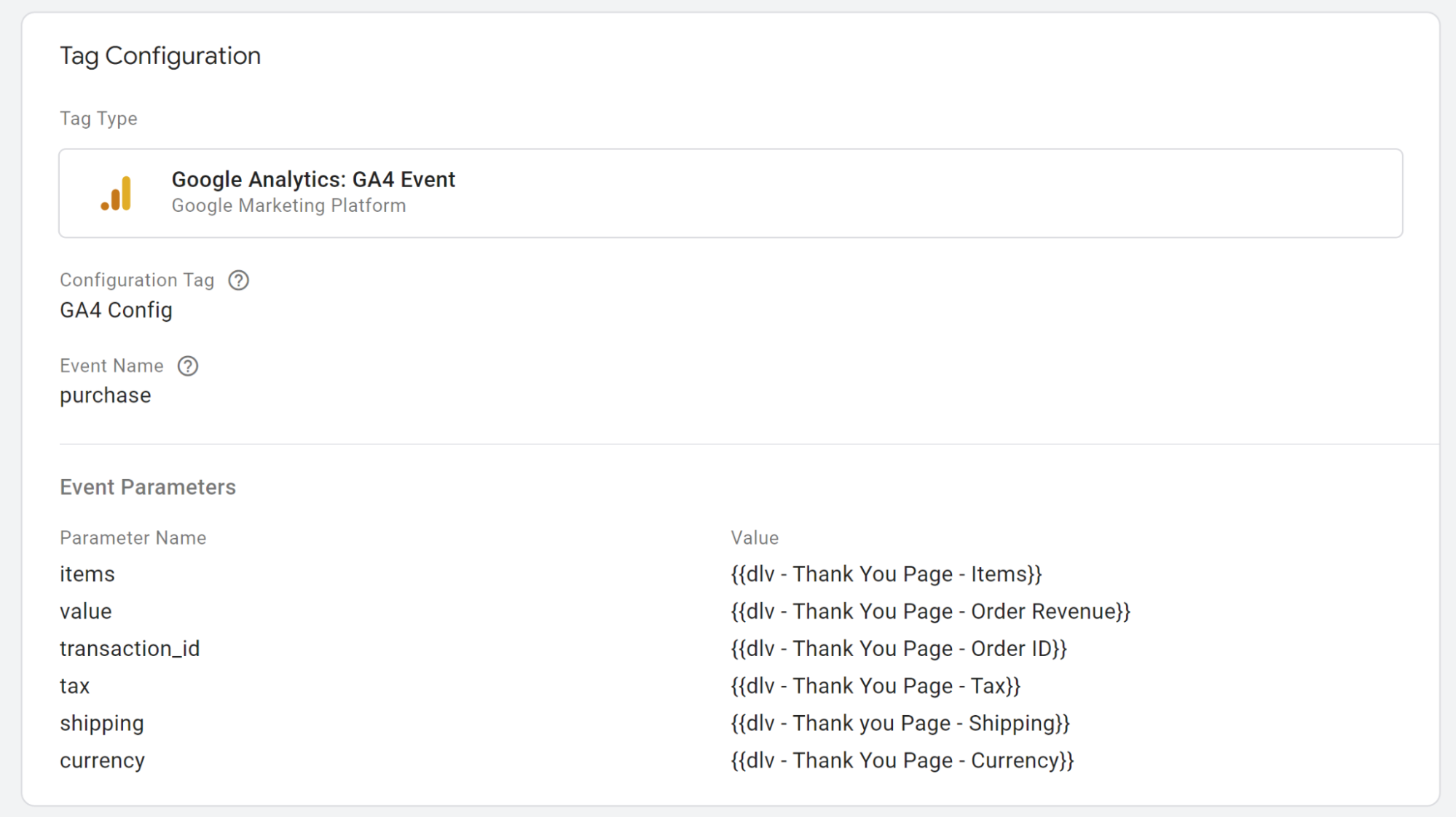
- [イベント名]フィールドに「購入」と入力します
- [イベントパラメータ]ドロップダウンメニューを展開し、[行の追加]を押します
イベントパラメータは、タグが起動したときにGA4にプルスルーする順序に関する情報のビットです。 イベントパラメータは、顧客の注文の個々の要素(注文額、送料など)と考えてください。 これらの各要素は、購入イベントタグに対するイベントパラメータとして追加する必要があります。
これらを設定するには、[行の追加]ボタンをクリックします。 各行には2つのフィールドがあります
パラメータ名-GA4によって定義されたパラメータの正式な名前。 GA4で定義された購入パラメータの1つで購入イベントが発生すると、GA4はそれを認識します。 たとえば、「transaction_id」、「tax」、「shipping」はどちらも認識されている購入パラメータです。 利用可能な購入イベントパラメータの完全なリストは、ここで表示できます。
値-パラメータの実際の値。 これは、顧客の注文に基づく動的な値になります。 上記のパラメータの例を使用すると、次のようになります。
transaction_id:#245
税金:2.56
送料:3.99
イベントパラメータ値は、データレイヤーからの動的な情報です。 以前に作成したデータレイヤー変数を覚えていますか? イベントパラメータ値を設定するために使用されるのはこれらの変数です。
「値」フィールドの右側にあるアイコンをクリックします。 これにより、変数を選択できる画面が読み込まれます。 このパラメーターの正しい変数を見つけて選択します(これは、「dlv」で始まる前に作成した変数の1つになります)。
次のパラメータに対してこれを実行します。
| パラメータ名 | 価値 |
|---|---|
| アイテム | {{dlv-ありがとうページ-アイテム}} |
| 価値 | {{dlv-ありがとうページ-注文収益}} |
| transaction_id | {{dlv-ありがとうページ-注文ID}} |
| 税 | {{dlv-ありがとうページ-税金}} |
| 運送 | {{dlv-ありがとうページ-配送}} |
| 通貨 | {{dlv-ありがとうページ-通貨}} |
完了すると、画面は次のようになります。

デバッグ
最後に、タグの設定が機能していることをテストする必要があります。 これをする:
- GTMに移動し、右上隅にある[プレビュー]ボタンを押します
- 手順に従って、ストアでGTMプレビューモードをアクティブにします
- 完了すると、コーナーにタグアシスタントウィンドウがあるストアのフロントエンドに移動します

前のタブ(「タグアシスタント[接続済み]」というタイトル)は、プレビュータブでサイトを閲覧したときに発生するタグについてレポートするようになりました。
- GA4アカウントを開き、左側のメニューで[構成]>[DebugView]に移動します
- ストアのフロントエンドをプレビューするタブに戻り、テストトランザクションを実行します
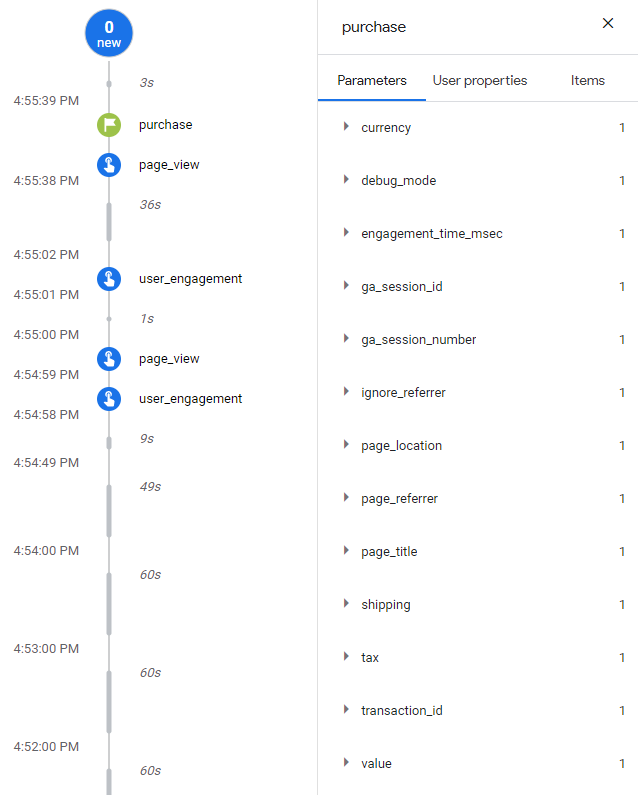
- 最後に、GA4DebugViewタブに移動します。 GA4購入タグが正常に実行されると、タイムラインに緑色の購入イベントが表示されます。 このイベントをクリックすると、右側のウィンドウに注文に関する情報が表示されます。

GTMの変更を公開する
GA4 eコマーストラッキング内でトランザクションがキャプチャされたことに満足したら、先に進んでGTMの変更を公開できます。 公開後は、GA4アカウントとUAアカウントの両方に細心の注意を払い、注文が期待どおりに記録されるようにすることをお勧めします。
