WordPressサイトにクリックしてツイートするボタンを追加する方法
公開: 2016-08-16お気に入りのウェブサイトのブログ投稿のいくつかで、これらの気の利いたクリックしてツイートするボタンを見たことがありますか?
Click-to-Tweetボタンは、他のコンテンツとは一線を画し、思い出に残る引用を共有したり、重要な情報を強調したりすることができます。 本質的に、彼らはあなたの読者にあなたが注目に値すると感じる何かに注意を払うことを強制します。 また、必要なすべての情報(つまり、投稿のURL、ツイートのコンテンツ、Twitterハンドル)とすぐに共有できるため、ボタンをクリックして共有するのがこれまでになく簡単になりました。
あなたが私に尋ねれば、ウェブサイトの所有者にとってはウィンウィンのように聞こえます。
Click-to-Tweetボタンの素晴らしいところは、ソーシャルメディアの力を最も簡単な方法で利用できることです。 彼らはあなたのアイデアをあなたが言わなければならないことに興味を持っている何千人もの人々と共有する機会を与えます。 さらに、彼らはあなたのサイト訪問者にあなたの記事をざっと読み、彼らが貴重な時間を無駄にしたように感じることなく最も意味のあるコンテンツを吸収する機会を与えます。
この種の力は、訪問者が望むものにアピールするだけでなく、訪問者にとって価値のある情報を簡単に消化でき、これまで可能だったものをはるかに超えてコンテンツのリーチを拡大できるため、貴重です。
今日は、人気のある無料のWordPressプラグインBetter Click to Tweetを使用して、WordPressブログ投稿にClick-to-Tweetボタンを追加する方法を見ていきます。 このプラグインを使用すると、コンテンツ全体に簡単なツイートボックスを追加できます。 そうすることで、読者があなたのアイデアをツイートし、より多くの聴衆にあなたのコンテンツを公開することを奨励します。
クリックしてツイートする方が良いとは何ですか?

忠実な読者のためにツイート可能なコンテンツを作成できるようにするために、Better Click to Tweetは、コンテンツに直接挿入する単純なショートコードを使用します。 以上です!
ただし、冒険心がある場合は、このプラグインが実行できるいくつかの隠された機能があり、それらを利用することができます。
- URLを選択的に削除します。 この機能は、ツイートからURLを削除したい方のためのものです。 ほとんどの人は、読者が自分のコンテンツをツイートした後、自分のWebサイトへのバックリンクを望んでいます。 ただし、そうでない人のために、それを削除する秘密の方法があります。
- ツイートリンクをフォローしないようにします。 ツイートでno-follow属性を有効にすることは、完全にオプションです。 どちらの方法でもおそらく違いはありませんが、この方法に厳密な場合は、リンクを選択的にフォローしないようにすることができます。
- 完全なカスタマイズオプション。 CSSに精通している場合は、クリックしてツイートを改善することが完全にカスタマイズ可能になりました。 Webサイトのフロントエンドに目立つボックスを作成し、ツイートボックスをWebサイトの全体的なデザインと一致させます。
- 「via@YourTwitterHandle」を削除します。 長いツイートの場合は、「via@YourTwitterHandle」の部分をツイートから除外することをお勧めします。 コンテンツ関連のテキストには、140文字すべてが必要な場合があります。
より良い使い方クリックしてツイート
Better Click to Tweetの機能について理解できたところで、Webサイトでプラグインを使用してClick-to-Tweetボックスを作成する方法を見てみましょう。
ステップ1:プラグインをインストールしてアクティブ化する
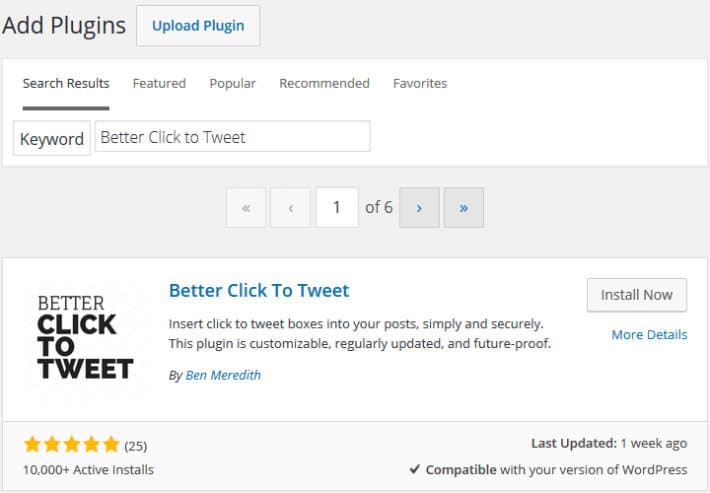
Better Click to Tweetは、WordPressリポジトリにある他のWordPressプラグインと同じようにインストールされ、アクティブ化されます。 まず、WordPressダッシュボードで[プラグイン] >[新規追加]に移動します。 Better ClicktoTweetプラグインを検索します。

[今すぐインストール]をクリックします。 次に、プラグインのアクティブ化をクリックします。
ステップ2:プラグイン設定を構成する
WebサイトでBetterClickto Tweetがアクティブ化されたら、 [設定] > [ Better Click to Tweet ]に移動して、プラグイン設定を構成します。
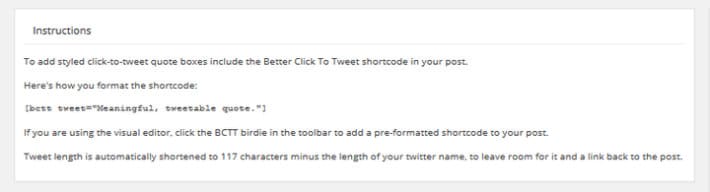
まず、「説明」というラベルの付いたボックスに注目してください。 このボックスには、投稿のコンテンツにClicktoTweetボックスを追加するために必要なショートコードが便利に表示されます。 また、ブログ投稿のビジュアルエディターを使用してクリックしてツイートするボックスを追加する方法についても説明します。

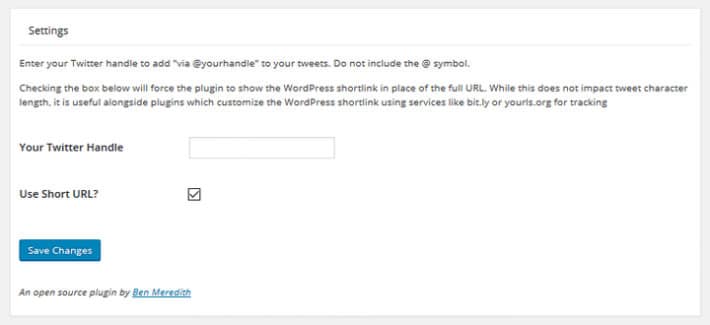
次に、 [設定]というラベルの付いたボックスに注目してください。 これは、通常の「@」記号なしでTwitterハンドルを追加する場所です。 これは、読者がTwitterフィードで共有するすべてのツイートに表示され、あなたが言わなければならないことを好きなフォロワーを増やすための優れた方法です。

さらに、Twitterで共有される各ツイートで短縮URLを強制するかどうかを選択できます。 必ず[変更を保存]をクリックしてください。
以上です。 Better Click to Tweetの設定は非常に簡単で、可能な限りシンプルです。
ステップ3:クリックしてツイートするボックスをブログ投稿に追加する
ClicktoTweetボックスをブログ投稿のコンテンツに追加する方法は2つあります。 どちらのオプションを使用するかは個人的な好みの問題ですが、両方の方法を簡単に見てみましょう。
より多くのソーシャルトラフィックのためにTwitterWebサイトカードを有効にする方法
リンク付きのほとんどすべてのツイートは同じように見えます。 「見出し+リンク+@handle+#hashtag経由。」 そして、そのリンク? 完全に最適化されていません。 つまらない。 ツイートをクリックしても何も起こりません。 すべての...
オプション1:提供されたショートコードを使用する
プラグインの設定領域に「手順」というラベルの付いたセクションがあったことを覚えていますか? これらは、ショートコードを介してコンテンツにクリックしてツイートするボックスを挿入する場合に従う手順です。

最初に行うことは、新しいブログ投稿を作成するか、既存の投稿を編集することです。 コンテンツ内でツイート可能なコンテンツを追加したい場合は、次のショートコードを使用してクリックしてツイートするボックスを作成します。
[bcc tweet="this is a tweet example."]
例を示すために(ここでプラグインの動作も確認できます)、次のようにショートコードを入力しました。
[bcc tweet="Adding Click to tweet boxes is not only cool, but wise."]
このショートコードは、ブログ投稿のテキストエディタセクションに配置します。 それを実行して投稿をプレビューすると、フロントエンドに表示される内容は次のようになります。

私のウェブサイトには、サイトの訪問者が私の言うことを気に入ったときに使用できる、完全にクリック可能なツイートボックスがあります。
オプション2:ビジュアルエディターアイコンを使用する
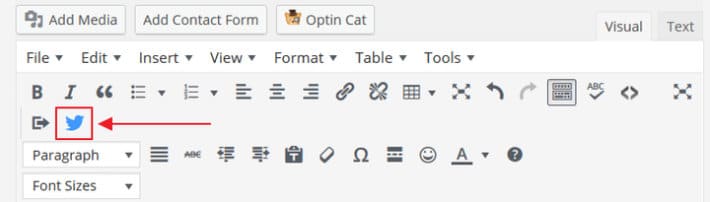
ショートコードを使用したくない場合は、Better Click to Tweetを使用して、ショートコードジェネレーターを利用するオプションを提供します。 ブログ投稿のビジュアルエディターに、カーソルを合わせると、 Better Click to TweetShortcodeGeneratorというラベルの付いた小さな青いTwitterアイコンが表示されます。 直ぐに見つけられます。

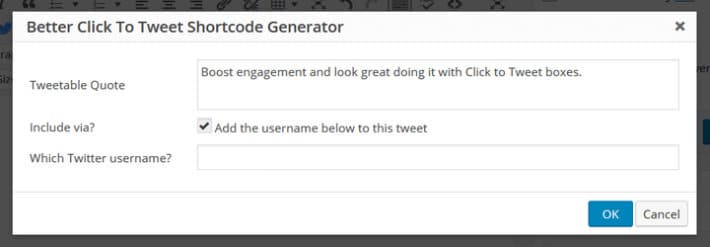
アイコンをクリックすると、Better Click to TweetShortcodeGeneratorポップアップが表示されます。 次に、ツイートメッセージに記入し、Twitterハンドルを含めるかどうかを決定し、ツイートをリンクするTwitterアカウントを選択します。

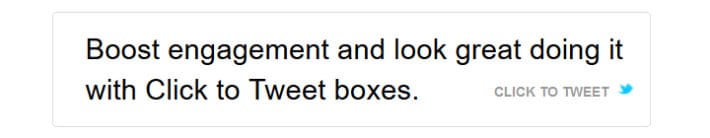
[ OK]を選択します。 ショートコードジェネレーターは、適切なショートコードをコンテンツに自動的に挿入するため、プラグインが正しく機能していることがわかります。 繰り返しますが、フロントエンドで投稿をプレビューすると、次のように表示されます。

かなりきちんとしていますよね?
ステップ4:読者が見ているものを見る
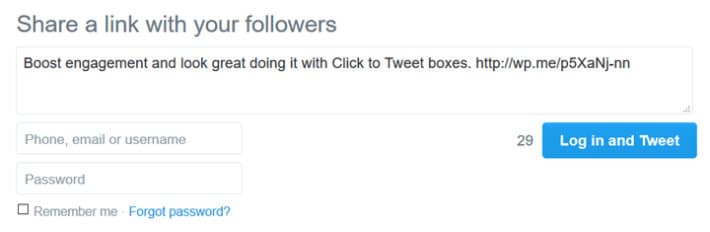
読者が使用できるようにブログ投稿にClick-to-Tweetボックスを挿入すると、これは誰かが実際にクリックしてツイートしたときに発生します。

読者は、クリックしてツイートするボックスを自分のフォロワーと共有するように招待されています。 Twitterアカウントにサインインして共有する前に、ツイート全体のプレビューも表示されます。
そして、あなたはそれを持っています。 Better Click to Tweetを使用して、WordPressWebサイトのコンテンツにClick-to-Tweetボックスを追加する簡単な方法。
Twitterの埋め込みコンテンツでコンテンツをポップにする方法
インターネットで注目を集めるのはこれまでになく難しくなっています。 あなたのウェブサイトは、ソーシャルメディア、画像、ビデオ、およびその他の多数のコンテンツとともに、何百万もの他の人と戦っています。 それは恐ろしいことができます...
最終的な考え
Click to Tweetの改善は、クリックツーツイートボックスをWebサイトのコンテンツに追加するための優れた方法です。 それはあなたのウェブサイトを新しいサイト訪問者に公開する優れた可能性を持っているので、あなたのウェブサイトのトラフィック、コンバージョン、そして売上を増やします。 さらに、ブログ投稿とTwitterの両方で、キラーコンテンツの一部を簡単にプレビューできます。
あなたのウェブサイトのクリックしてツイートするボックスを使って、今日Twitterの力を活用してみてください。 結局のところ、あなたのコンテンツがより多くの人々に到達すればするほど、あなたはより成功するはずです。
Better Click to Tweetを使用して、WebサイトにClick-to-Tweetボックスを追加しましたか? どんな結果を見ましたか? 以下のコメントでそれについてすべて聞いてみたいです!
