WordPressポートフォリオにフィルターを追加する方法
公開: 2016-03-21先月、カスタム投稿タイプ、新しい「プロジェクト」クエリ、およびいくつかの新しいテンプレートを使用して、WordPressでポートフォリオサイトを作成する方法を紹介しました。
この投稿では、Isotope.jsライブラリを使用してポートフォリオページにフィルターを追加する方法を紹介します。

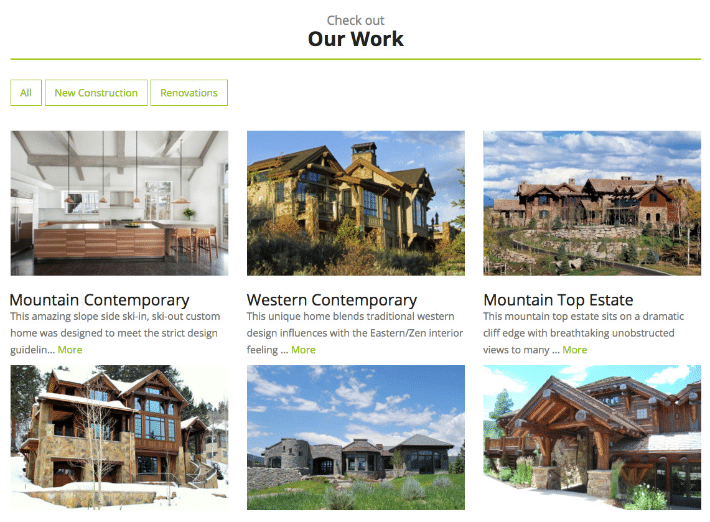
まだ行っていない場合は、WordPressサイトにアクセスし、いくつかのカテゴリを作成して、ポートフォリオ内のアイテムに割り当てます。 最初の記事を読んだ場合、私は「プロジェクト」というCPTを再度使用しているので、WordPressサイトに追加されたプロジェクトごとに、カテゴリが割り当てられていることを確認する必要があります。 私のサイトでは、私のプロジェクトは「新築」または「リノベーション」のいずれかに分類されます。
各プロジェクトにカテゴリを割り当てたら、すばらしいフィルタリング作業を行うJavaScriptを追加します。
Isotope.jsは、DavidDeSandroによって開発されたレイアウトライブラリです。 オープンソースおよび個人使用は無料ですが、商用使用の場合はライセンスを購入する必要があります。 詳細と価格については、ライセンスページを確認してください。
それでは、isotope.jsファイルをサイトに追加しましょう。 理想的には、これを子テーマの/js/というディレクトリに追加して、更新によって削除されないようにします。
また、もう1つのファイルを作成し、それを/js/ディレクトリに追加する必要があります。 このファイルには、プロジェクトをターゲットにするために必要なjQueryが含まれています。 私の例では、このファイルにprojects.jsという名前を付けました。
次のコードをそのファイルに貼り付けて保存します。 このファイルで注意すべき重要な点は、 #projects 、 .project-item 、および#filtersです。 これは、 layoutMode:をmasonry、packery、cellsByColumnなどに変更できるファイルです。 このチュートリアルでは、グリッドモードを使用しています。
jQuery(function ($) {
// initialize Isotope after all images have loaded
var $container = $('#projects').imagesLoaded( function() { //The ID for the list with all the blog posts
$container.isotope({ //Isotope options, 'item' matches the class in the PHP
itemSelector : '.project-item',
grid: {
columnWidth: 200
}
});
});
 
//Add the class selected to the item that is clicked, and remove from the others
var $optionSets = $('#filters'),
$optionLinks = $optionSets.find('a');
$optionLinks.click(function(){
var $this = $(this);
// don't proceed if already selected
if ( $this.hasClass('selected') ) {
return false;
}
var $optionSet = $this.parents('#filters');
$optionSets.find('.selected').removeClass('selected');
$this.addClass('selected');
//When an item is clicked, sort the items.
var selector = $(this).attr('data-filter');
$container.isotope({ filter: selector });
return false;
});
});
このコードをサイトに追加したら、ファイルをキューに入れます。 子テーマのfunctions.phpにすでにこれを行うように宣言された関数がある場合は、以下のようなコードを1行追加するだけです。
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
get_stylesheet_directory_uri()は、常に現在アクティブなテーマを参照することに注意してください。
カスタムテーマの場合、または子テーマなしでテーマを変更するシナリオでは、 get_stylesheet_directory_uri()の代わりにget_template_directory_uri()を使用する可能性があります。
子テーマにスクリプトをキューに入れる機能がまだない場合は、追加する必要があります。 以下を使用して、 isotope.jsファイルをキューに入れます。
add_action( 'wp_enqueue_scripts', 'child_scripts');
function child_scripts(){
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
}
最後に、テーマがすでにjQueryをエンキューしていることを確認する必要があります。 そうでない場合は、 wp_enqueue_script('jquery');を追加する必要があります。 ただし、WordPress 3.8以降、jQueryはWordPressコアとともに/wp-includes/js/jquery/jquery.jsにパッケージ化されています。
最後に、 functions.phpファイルを保存します。
次に、 projects-page.phpファイルに戻り、フィルターを表示するコードを追加し、各プロジェクトのカテゴリー数とカテゴリー名を取得します。
ポートフォリオが始まる場所のすぐ上に次のコードを貼り付けます。 前回のチュートリアルと同様に、私はBootstrapを使用しており、以下のHTMLでは、フィルター行をコンテナーの全幅に設定しています。 デフォルトでは、フィルターは列の左側に配置されます。 Bootstrapを使用していない場合は、 <ul>タグで開始および終了することをお勧めします。
&amp;lt;div id="filter-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories"); // This will go get all the categories
$count = count($terms2); //This counts the number of categories
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;Show All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) {
$termname = strtolower($term-&amp;gt;name); $termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
}
// in the above foreach loop, the code will return all the values stored in $terms2 array.
?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
次のステップは、各プロジェクトのカテゴリを取得し、それをクラスとしてプロジェクトコンテナに配置することです。
&amp;lt;?php
/*
Get the category for each unique post using the post ID
*/
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
?&amp;gt;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
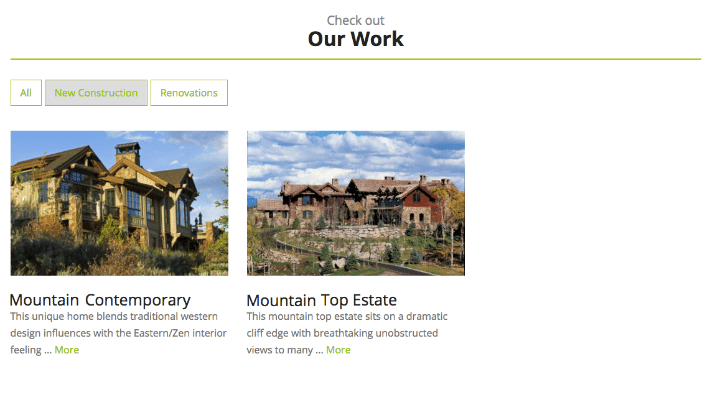
上記のコードでは、 all 、 project-item 、および$taxが各プロジェクトコンテナに追加されます。 $taxは、 wp-adminで割り当てたカテゴリになります。 「すべて」を追加すると、ユーザーが「すべて」のフィルターをクリックするたびにポートフォリオページをリセットできます。

最終的に、各プロジェクトには「all」というクラスが必要です。私の場合、各プロジェクトには「新築」または「改修」のいずれかが含まれます。 これで、ユーザーがカテゴリの1つをクリックすると、ページがエレガントに再フォーマットされ、ポートフォリオのグリッドレイアウトを維持しながら、選択されたカテゴリのみが表示されます。

結論として、Isotope.jsは非常に強力なjQueryプラグインであり、任意のWordPressサイトに実装できます。 インストールすると、カタログ、ギャラリー、またはポートフォリオのレイアウトを並べ替えてフィルタリングするために使用できます。 さらに、使用できる複数のレイアウトオプションがあります。 ここですべてのオプションを確認してください。
最後に、これが私のprojects-page.phpが終了したときにどのように見えるかです:
&amp;lt;?php
/* This is my Projects Portfolio page */
get_header();
?&amp;gt;
&amp;lt;div id="content-full-width" class="page-wrap"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;div class="row"&amp;gt;
&amp;lt;div id="content-projects" class="page-wrap2"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;!-- ============ CONTENT START ============ --&amp;gt;
&amp;lt;section id="project-content"&amp;gt;
&amp;lt;div id="intro" class="row"&amp;gt;
&amp;lt;div class="col-sm-12 text-center"&amp;gt;
&amp;lt;?php while ( have_posts() ) : the_post(); ?&amp;gt;
&amp;lt;?php the_content() ?&amp;gt;
&amp;lt;?php endwhile; // end of the loop. ?&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="filters-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories");
$count = count($terms2);
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) { $termname = strtolower($term-&amp;gt;name);
$termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
} ?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="projects" class="row"&amp;gt;
&amp;lt;!-- Start projects Loop --&amp;gt;
&amp;lt;?php /* Query the post */
$args = array( 'post_type' =&amp;gt; 'projects', 'posts_per_page' =&amp;gt; -1, 'orderby'=&amp;gt;'menu_order','order'=&amp;gt;'ASC' );
$loop = new WP_Query( $args );
while ( $loop-&amp;gt;have_posts() ) : $loop-&amp;gt;the_post();
/* Pull category for each unique post using the ID */
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
&amp;lt;a href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;
&amp;lt;?php echo the_post_thumbnail(); ?&amp;gt;&amp;lt;/a&amp;gt;
&amp;lt;h4&amp;gt;&amp;lt;?php print get_the_title(); ?&amp;gt;&amp;lt;/h4&amp;gt;
&amp;lt;?php print get_the_excerpt(); ?&amp;gt;&amp;lt;br /&amp;gt;
&amp;lt;a class="btn btn-default" href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;Details&amp;lt;/a&amp;gt;
&amp;lt;/div&amp;gt; &amp;lt;!-- End individual project col --&amp;gt;
&amp;lt;?php endwhile; ?&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Projects Row --&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Container --&amp;gt;
&amp;lt;!-- ============ CONTENT END ============ --&amp;gt;
&amp;lt;?php get_footer(); ?&amp;gt;
これで、完全に機能するコンテンツフィルタリングポートフォリオページができあがります。
あなたが好きになるWordPressプラグイン

開発者に最も推奨されるプラグインのリストについては、この電子ブックをダウンロードしてください。 これらのプラグインはすべて、使いやすく、サイトのパフォーマンスがそれほど高くなく、まったく信頼できることがわかりました。
