Photoshopでシネマグラフを作成する方法
公開: 2018-02-07シネマグラフは、ここ数年、私のお気に入りのデザイントレンドの1つです。 それらは写真とビデオの見事な組み合わせであり、ミステリーのほんの少しを追加するあなたのサイトのためのエレガントな芸術作品をもたらします。
シネマグラフが優れている重要な実用的な理由もあります。ファイルサイズが小さいことです。 ビデオファイル全体とは対照的に、サイトに少しの動きを追加する方がはるかに簡単です。 しかし、ロジスティクスを超えて、シネマグラフが非常に魔法のような最後の理由が1つあります。それは、実際には、想像するよりもはるかに簡単に作成できるということです。
注:このチュートリアルは、2019年のデザイントレンドコースの一部です。 サインアップすると、カスタムPhotoshopテンプレートとビデオファイルに排他的にアクセスして実験できるほか、ファイルの使用方法に関する特定のチュートリアルを利用できます。 サインアップに直接ジャンプするには、ここをクリックしてください(または、すでに参加している場合は、チュートリアルにアクセスしてください!)
始める準備はできましたか? 椅子を引き上げ、Photoshopを開き、次の7つの簡単な手順に従って独自のシネマグラフを作成します。
1.ビデオファイルを選択します
シネマグラフを作成するには、基本的なビデオファイルから始めます。 理想的には、自分でビデオを撮影して、会社に固有でブランドと完全に一致させることができますが、実験しているだけの場合は、ストックビデオをダウンロードしても問題ありません。
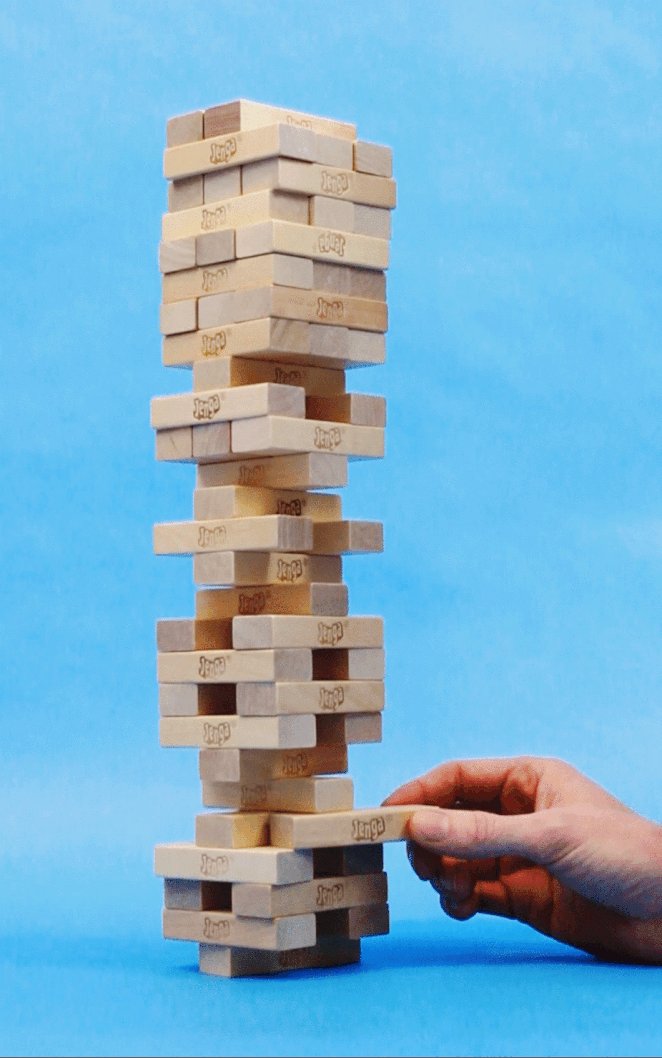
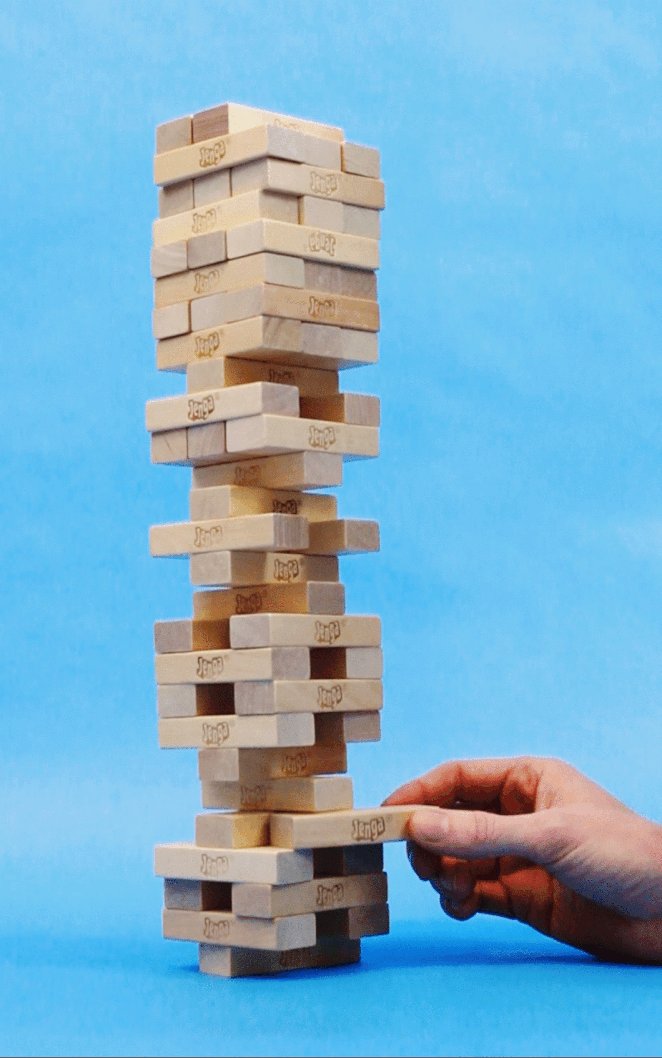
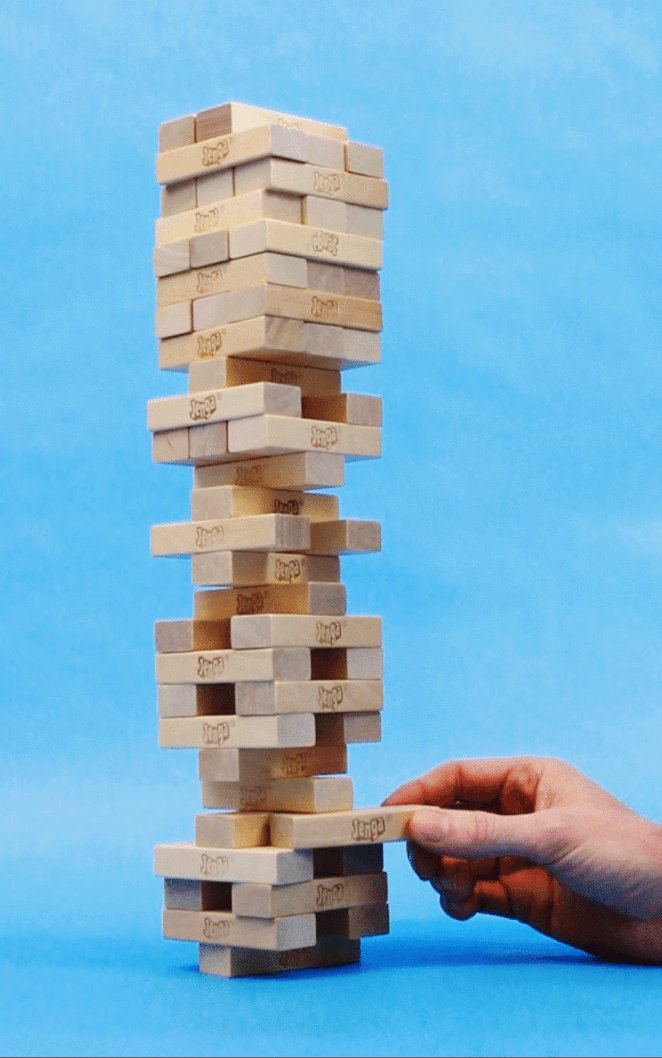
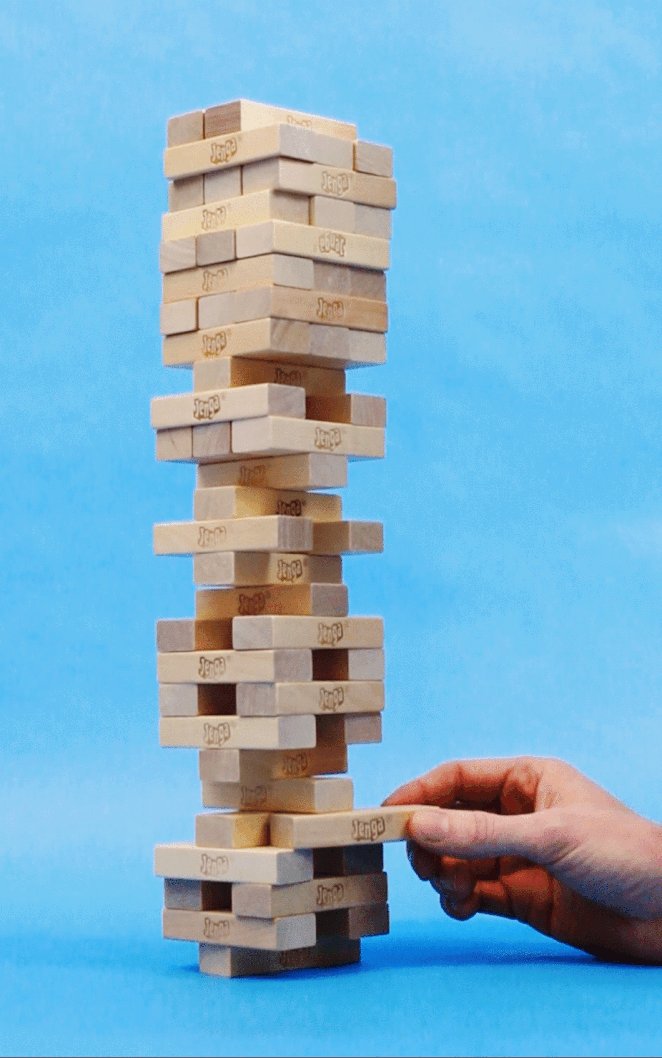
このチュートリアルでは、Jengaツアーの社内で撮影したビデオを使用しています。背景は真っ青です。 (デザイントレンドコースに登録すると、同じファイルを取得できます!)

シネマグラフに最適なビデオを選択するときは、次の点に注意してください。
- カメラは常に静止している必要があります。 自分でビデオを撮影している場合は、古い三脚を掘り起こして、物事をできるだけ安定させてください。 ストックオプションを閲覧している場合は、できるだけ動きを少なくしてください。
- 維持したい動きは、簡単に分離できる必要があります。 オブジェクトが互いに交差している場合、または画面全体を移動している場合、背景を静止させたまま、実際に必要な移動を分離するのは難しくなります。
- ビデオはループするはずです。 シネマグラフを時代を超越したものに保つには、ループする必要があります。 Photoshopは間違いなくスムーズに処理できますが、簡単にループできるビデオ、または開始と終了が可逆的なビデオを使用するのが最も簡単です。
ビデオファイルを取得したら、Photoshopにロードする準備が整います。
2.ビデオファイルをインポートします
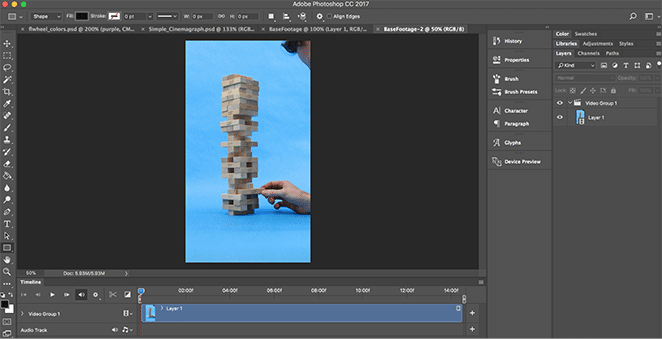
Photoshopを引き上げた状態で、 [ファイル]>[開く]に移動します。 ファイルを選択すると、ビデオがレイヤーとして表示されます。 自動的に表示されない場合は、 [ウィンドウ]> [タイムライン]に移動して、タイムラインも表示されることを確認してください。

ビデオファイルが自動的に「ビデオグループ1」というグループに入れられることに気付くでしょう。 そのままにしておくこともできますが、グループに1つのレイヤーしかない場合は、ビデオレイヤーを引き出して、グループを削除してください。 それは必要はありません。
3.タイムラインをクリーンアップします
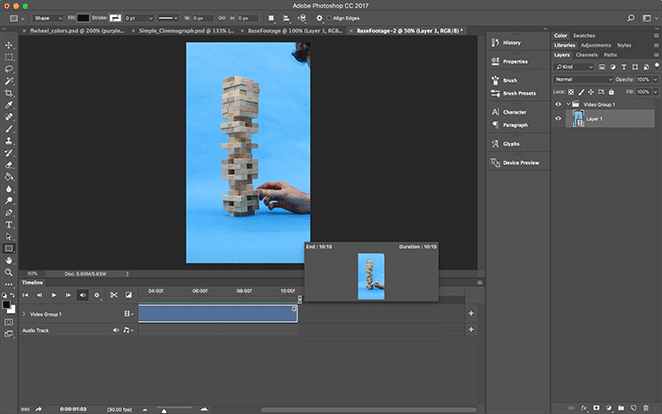
ビデオファイルを数回再生します–全部必要ですか? シネマグラフに焦点を当てたいセクションの前または後に余分なフッテージがある場合は、ファイルをトリミングして邪魔にならないようにします。 これを行うには、タイムラインでファイルの端をクリックし、目的のタイムスタンプにドラッグします。
ビデオファイルが長く、全体を表示したり、目的の場所に正確に到達したりできない場合は、タイムラインウィンドウの下部にあるスケールを使用してズームインおよびズームアウトできます。
注:トリミングしたファイルの部分は引き続き保存されるため、ここでデータが失われる心配はありません。 後で特定のパーツが必要になった場合は、いつでもエッジをクリックしてドラッグして戻すことができます。

私の元のビデオファイルは、Jengaタワーが倒れて終了しました。これは、ループするのが簡単ではありません。 そこで、作業時間を簡素化するために、その部分を切り取り、最初からいくつかをトリミングしました。
タイムラインのクリーンアップが完了したら、不要な動きを非表示にします。
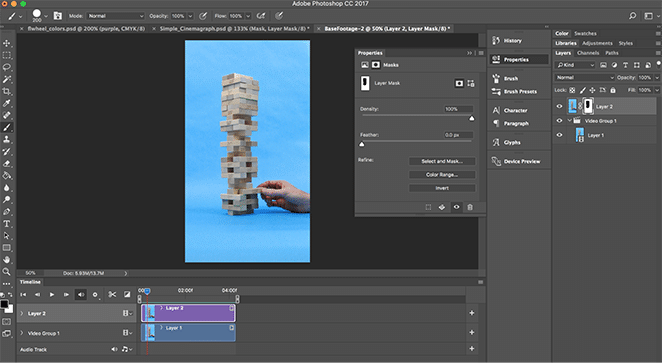
4.マスキングレイヤーを作成します
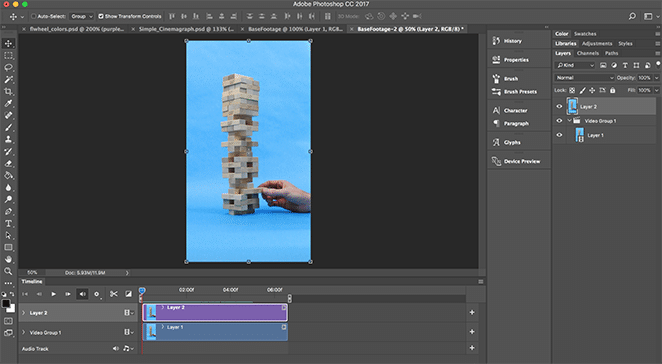
次に、シネマグラフの「写真」の側面を作成します。 作成する「画像」のビデオを一時停止してから、領域全体を選択します。 これをコピーして新しいレイヤーに貼り付けます。

再生を押すと、まだ後で一番上にあるため、ビデオが表示されないことに気付くでしょう。 次に、マスクを追加します。これにより、表示する正確な動きを選択できるようになります。

[レイヤー]パネルの下部にあるオプションから、または[レイヤー] >[レイヤーマスク]>[すべて表示]に移動して、レイヤーマスクを追加します。

5.動きを分離します
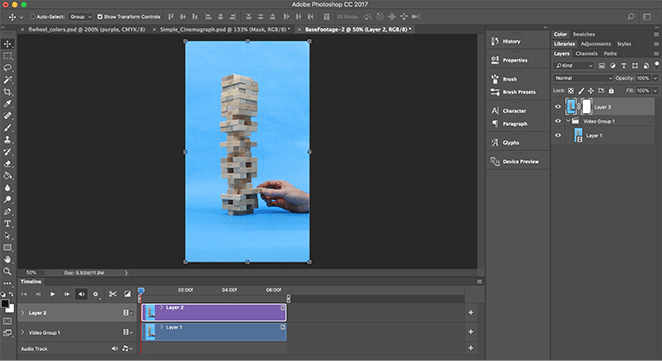
(レイヤー自体ではなく)レイヤーマスクが選択されていることを確認してから、ブラシツールをつかみます。 他のマスクと同じように、黒でブラッシングするとマスクが隠され(下のレイヤーからコンテンツが表示されます)、白でブラッシングするとマスクが表示されます(下のレイヤーからコンテンツが表示されます)。
この例では、手が静止しているときにジェンガタワーの動きを表示したいと思いました。 それを達成するために、私は塔の上にマスクを黒く塗り、残りを白のままにしました。

これにより、動きを分離して、シネマグラフに表示させたい動きだけを表示し、残りの部分は静止させたままにすることができます。
6.gifとしてエクスポート
シネマグラフに満足したら、それをエクスポートします。 [ファイル]>[エクスポート]>[Web用に保存(レガシー)]に移動するだけです。 ここで試すことができるオプションはたくさんありますが、最も重要な2つのオプションは次のとおりです。
- gifとして保存(ダイアログボックスの上部近くにあります)
- ループオプションをForever(ダイアログボックスの下部近くにあります)に設定します
ファイルサイズと品質の間には常に少しのバランスがあるので、設定を試して、必要なエクスポートが正確に得られることを確認することを強くお勧めします。

以上です! 世界と共有するための独自のシネマグラフを作成しました。 どうでしたか? コメントで知りたいです。
ボーナス:無料のPhotoshopテンプレートとビデオ!
無料の2019DesignTrendsコースにサインアップすると、このチュートリアルで使用されているビデオファイルと、シネマグラフを作成するための簡単な方法を示すカスタムPhotoshopテンプレートにアクセスできます。
[optin-monster-shortcode id =” gsslnts3izfmmakod6ib”]
Photoshopファイルの使い方
このファイルをPhotoshopで開くと、完成したシネマグラフが表示されます。 必要に応じて使用することもできます。または、すべてをどのように設定するかを試してみることができます。
「ベースフッテージ」を除くすべてのレイヤーのマスクを解除することから始めます。 それが私たちが始めたオリジナルのムービーファイルです。 プレイを打つと、ジェンガボードを振るために手がどれだけ動くかがわかります!
次に、動きを分離するためにマスキングレイヤーを追加しました。無地の背景の上にこのような幾何学的形状を選択すると、マスキングプロセスが非常に簡単になります。 ビデオファイルによっては、もう少し正確にする必要があるかもしれませんが、それはあなたに任せます。
次に、時代を超越した効果を生み出すために、一緒にうまくループしたビデオの一部だけに焦点を当てることにしました。 ただし、ファイル全体をそこに残したので、全体を見ることができます。
最後に、ファイル内の色の一部を修正するように曲線を変更しました。 ビデオによっては、これを行う必要がある場合とない場合がありますが、覚えておいてください。シネマグラフが作成されたら、いつでも編集を続行できます。
以上です! サイトに表示する準備ができているシネマグラフがあります。 以下のコメントで教えてください:このトレンドで何を作成しますか?
無料のEメールコースにサインアップしてください!

Photoshopファイル、チュートリアル、および多くのインスピレーションを備えた電子メールコース!
私たちは無料の電子メールコースでウェブサイトデザインの最新かつ最高のトレンドを探求しています-そしてあなたは招待されています! グリッチなグラフィック効果からCSSグリッドカードのレイアウトまで、2019年のトレンドを掘り下げて、それらが機能する理由と、自分のサイトに実装する方法を共有します。
