Kadence要素テンプレートとメタボックスを使用してカスタムスポンサーリストとバナーを作成する方法
公開: 2022-05-03
Kadence Blocks Pro 1.7は、動的コンテンツを使用してサイトを作成しようとしているWordPressサイト所有者にメタボックスのサポートを導入しました。 最近のiThemesトレーニングウェビナーで、Kadenceの創設者であるBen Ritnerが、Meta Box、Kadence Theme、およびKadenceBlocksProを使用してカスタマイズされたスポンサーシップディスプレイを設定する方法の概要を説明しました。 新しいTravelBlogスターターテンプレートを使用して、Benは、投稿で関連するスポンサーデータを使用して、リンク付きのスポンサーロゴを表示する方法を示しました。 これはすべて、1行のコードに触れることなく実行されました。 Kadenceは、すべての動的な関係を処理します。
ここでウェビナー全体を見ることができます。メタボックスを使用してこれを実装する方法の詳細については、以下をご覧ください。
WordPressのカスタムスポンサーリストが簡単に
カスタム投稿タイプを使用すると、WordPressデータベースに一度保存された同じコンテンツを複数の場所に表示するための優れた方法です。 このユースケースでは、スポンサーコンテンツとリンク用のシンプルなストレージ領域があり、このスポンサーコンテンツを複数の場所に表示します。 たとえば、スポンサーが私たちのサイトの複数の投稿を後援することができますが、コンテンツを1回入力するだけで、コンテンツを複数の場所に表示できます。
仕事のためのツール
この実装を使用するには、いくつかのものが必要になります。
- カデンスブロック。 これは、リポジトリで利用できる無料のプラグインです。 [プラグイン]>[新規追加]に移動し、Kadenceブロックを検索します。
- カデンスのテーマ。 [外観]>[テーマ]でKadenceを検索します。
- KadenceBlocksPro。 動的コンテンツツールにアクセスするには、KadenceBlocksのProバージョンが必要です。
- KadenceThemeProプラグイン。 Kadence Elementsの機能を解き放ち、コードなしの動的コンテンツをシンプルにします。
- メタボックス。 [プラグイン]>[新規追加]に移動し、メタボックスを検索します。 このチュートリアルは、無料バージョンのMetaBoxで動作します。 または、高度なカスタムフィールドを使用してこれを同様に実装できますが、一部の手順は異なります。
- CPTUI。 ProバージョンのMetaBoxを使用していない場合は、WordPressサイトでカスタム投稿タイプを設定するためにこの無料のプラグインが必要になります。
ステップ1:カスタム投稿タイプを設定する
CPT UIプラグインを使用して、カスタム投稿タイプを設定します。 ここでは、カスタム投稿タイプをスポンサー/スポンサーとして設定します。

スポンサー投稿タイプのアイコンを設定できます。 これは、wp-adminの左側のサイドバーの投稿タイプの横に表示されます。

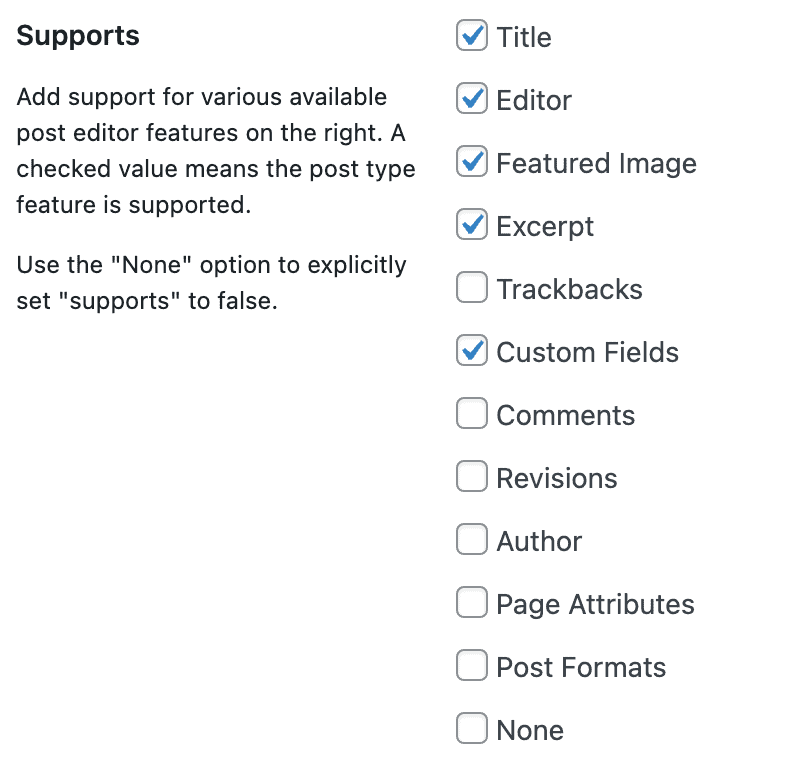
下にスクロールしてスポンサーの投稿タイプのアイコンを設定し、投稿タイプがカスタムフィールドを使用していることを確認します。

ステップ2:メタボックスを使用してカスタムフィールドを設定する
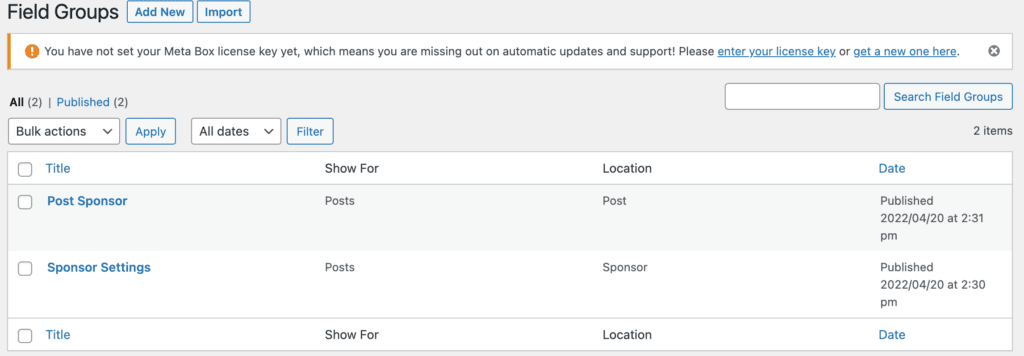
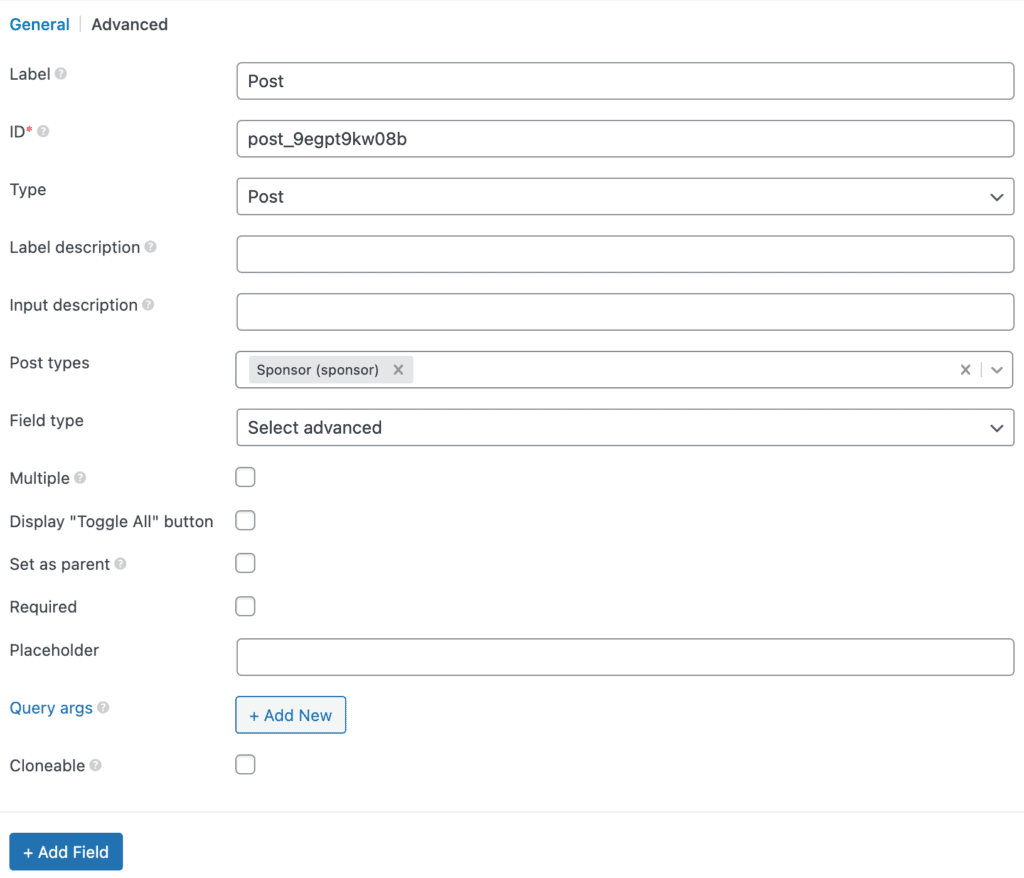
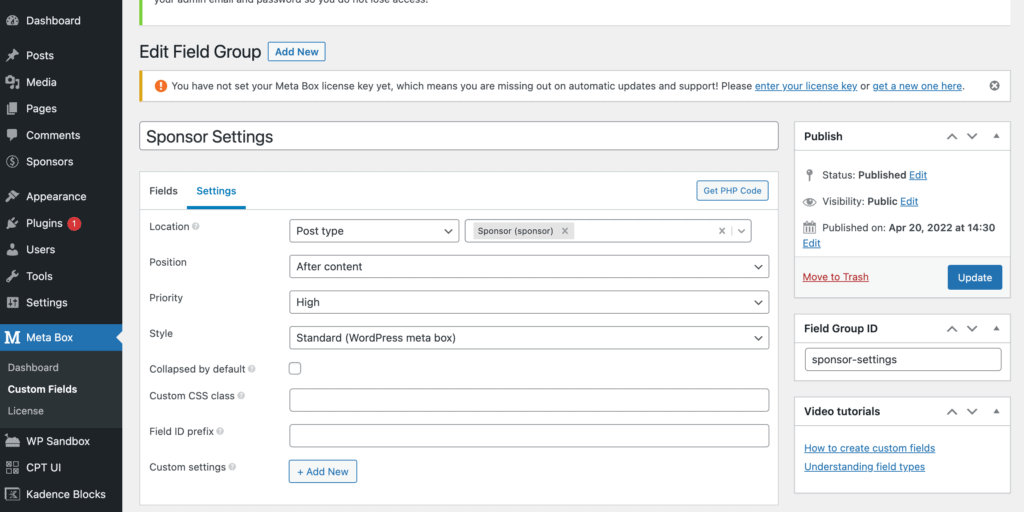
次に、メタボックスを使用してカスタムフィールドを設定します。 [メタボックス]>[カスタムフィールド]に移動し、[新規追加]を選択します。 2つのメタボックスカスタムフィールドグループ、[スポンサーの投稿]と[スポンサーの設定]を設定します。 この例では、フィールドの数を制限していますが、スポンサーのフィールドを拡張して、さまざまなコンテンツタイプを含めることができます。

[スポンサーの投稿]フィールドグループの場合、WordPressサイトのブログ投稿にスポンサー情報が表示されます。

スポンサー設定の場合、これにより、スポンサーリンクとスポンサーの小さな画像の2つのフィールドが設定されます。 スポンサーの投稿自体には、注目の画像を使用します。

ステップ3:スポンサーコンテンツを追加する
カスタムフィールドを設定したら、ブログ投稿を追加するのと同じくらい簡単に新しいコンテンツを追加できます。 この例では、ブログ投稿のタイトルのスペースにスポンサー名を入力し、ブログ投稿のコンテンツ領域にスポンサーの説明を入力し、さらにスポンサーの小さなロゴ、スポンサーリンクの追加フィールドを入力します。大きなロゴには注目の画像を使用しています。 スポンサーの注目の画像を別のものにしたい場合は、代わりに大きなロゴフィールドを簡単に追加できます。

ステップ4:Kadenceテンプレーティングにより、これが簡単になります
ここから楽しみが始まります。 カスタムフィールドを設定してコンテンツをWordPressに入力したので、数回クリックするだけで、このコンテンツがサイトの目的の場所に表示されるように簡単にできます。 また、新しいコンテンツにスポンサーをすばやく追加したり、コンテンツを再度追加しなくてもスポンサーシップを古い投稿に移動したりできるという追加の利点もあります。KadenceElements Templatingには、スポンサーシップを簡単に追加するために必要なすべてのツールが用意されています。あなたのサイトの様々なエリアに素早くそして簡単に。

スポンサーシップバナーを投稿に追加し、同じコンテンツを使用してスポンサーページのテンプレートも作成しています。 これらはすべて、KadenceElementsテンプレートで管理できます。
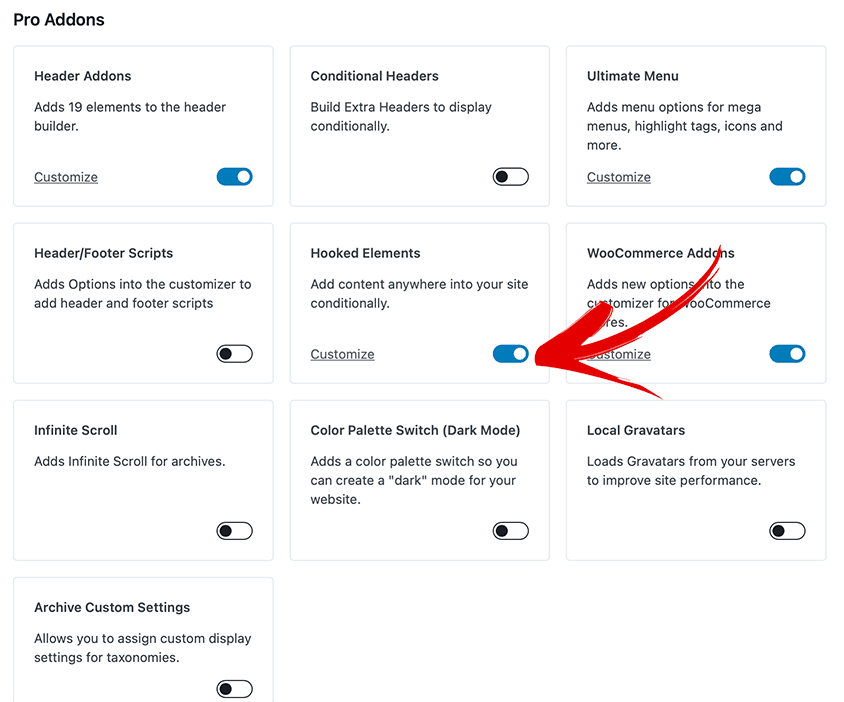
Kadence Elements Templatesを使用するには、Kadence Theme Proプラグインがインストールされていることを確認してから、KadenceHookedElementsトグルがオンになっていることを確認してください。

ステップ5:投稿にスポンサーバナーを追加する
投稿にスポンサーバナーを追加するため、作成済みの投稿にインラインコンテンツを追加します。 そのため、Kadence ElementsContentSectionを選択しています。 これにより、Kadenceは、サイト内の既存の投稿/ページにコンテンツを配置するように指示されます。
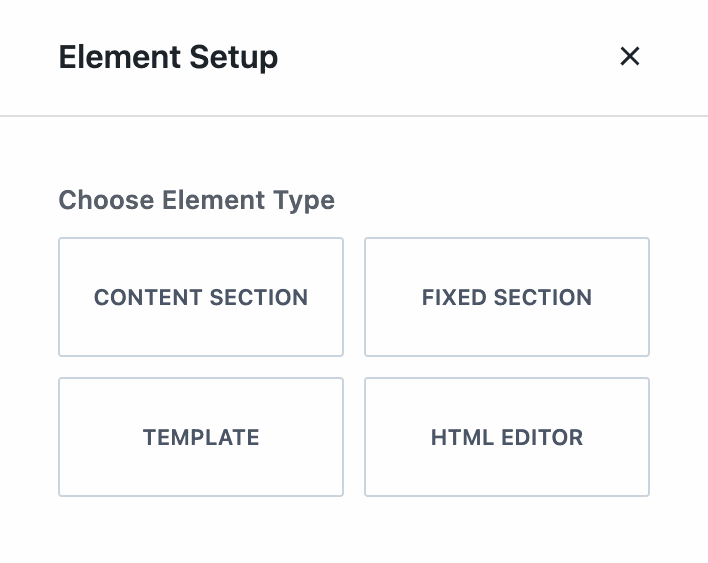
[外観]>[Kadence]>[要素]に移動して、Kadence要素テンプレートの使用を開始します。 [新規追加]をクリックし、次に表示されるダイアログから[コンテンツセクション]を選択します。

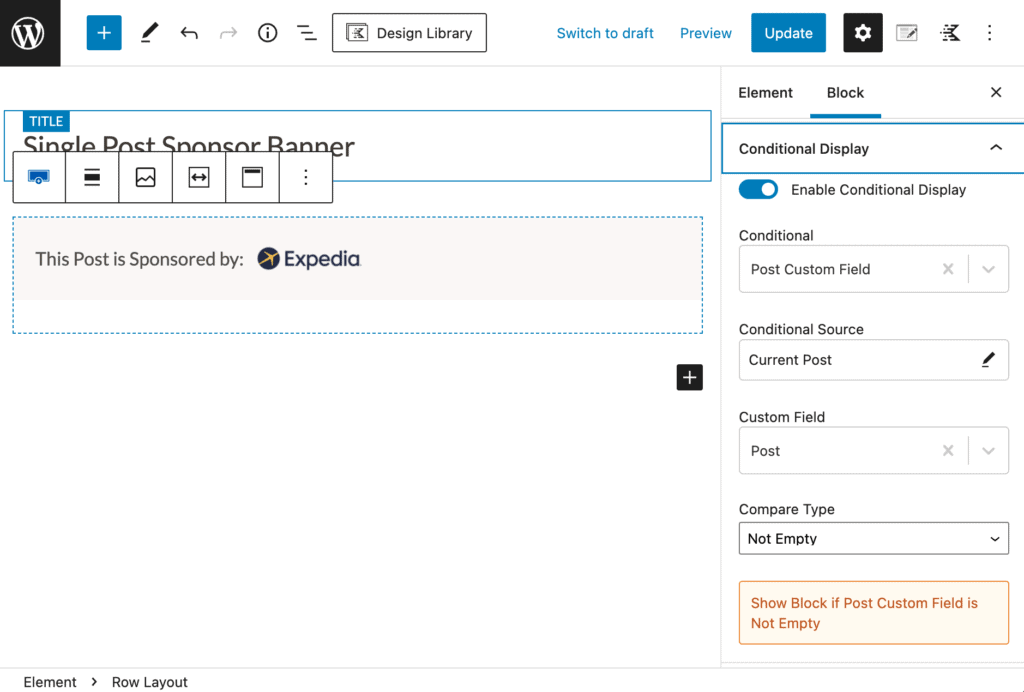
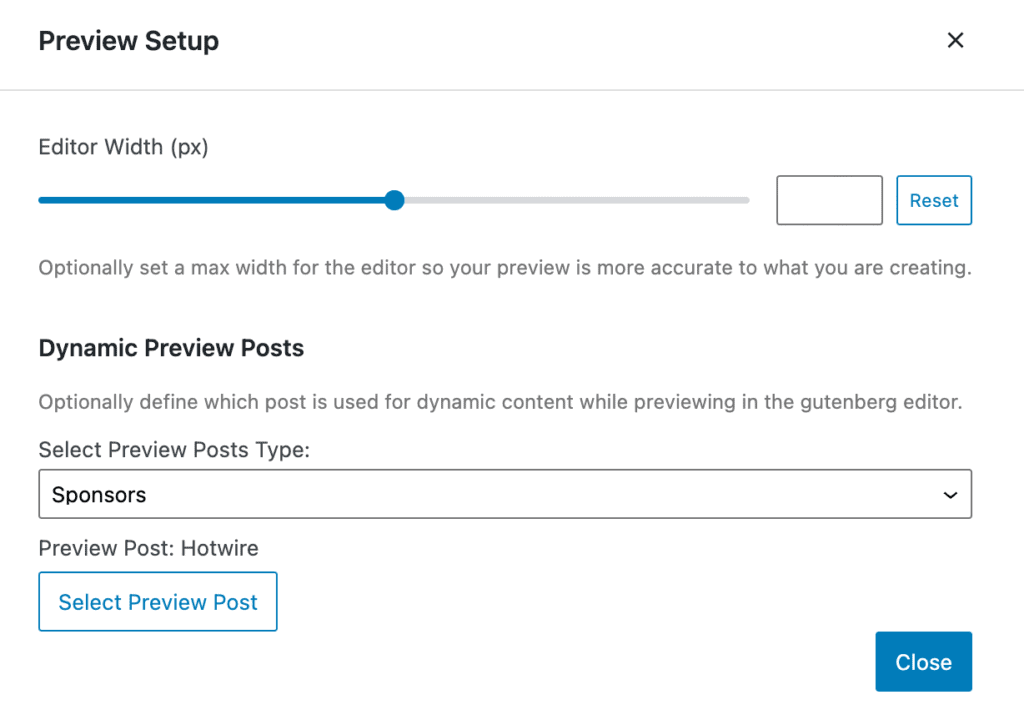
テンプレートにわかりやすいタイトルを付けます。 シングルポストスポンサーバナーというタイトルを付けました。 次に、このためのスポンサーバナーをモデル化するために、投稿の1つを選択する必要があります。 これは、「プレビュー設定」で行います。

これが設定されると、私たちは私たちが望むように見えるように私たちのスポンサーバナーを設定し始めることができます。 設定する必要がある最も重要な要素は、位置と表示です。 この例では、内側のタイトル領域の前(配置設定)とすべての単一の投稿(表示設定)に表示されるようにバナーを設定しています。

ステップ6:スポンサー付き投稿へのバナーの割り当て
スポンサーのバナーが表示される投稿を簡単に選択する方法はいくつかあります。 最も簡単な方法は、要素の表示設定で個々の投稿を選択することです。 「ShowOn」を選択して「SinglePosts」を表示し、次に「SelectPostBy」を個別に設定します。 次に、[アイテムの選択]ボタンをクリックしてダイアログを開き、この特定の要素を表示する投稿を簡単に選択できます。

この方法で作業することを選択した場合、バナーごとに個別の要素コンテンツセクションがあります。
または、すべてのバナーに1つのコンテンツセクションを設定し、ブロックごとに条件付きログインを使用して表示を設定することもできます。

あなたはあなたのサイトとあなたのチームにとって意味のある方法であなたのスポンサーバナーをどのように整理したいかを決める必要があるでしょう。
ステップ7:スポンサー投稿テンプレートを設定する
各スポンサーバナーは、スポンサーページにリンクするように設定されています。 スポンサーページをKadenceElementsテンプレートとして設定しました。 まず、スポンサーを選択して、単一の投稿テンプレートをプレビューします。 ここでは、Hotwireを選択します。

次に、配置用のKadence ElementsTemplate設定を「ReplaceSinglePostContent」に設定し、表示設定をシングルスポンサーに設定します。

次に、動的コンテンツを使用してテンプレートを作成し、スポンサーカスタム投稿タイプに入力されたコンテンツから特定のスポンサー情報を取得できます。 「スポンサーサイトの表示」は、スポンサーカスタム投稿タイプのスポンサーリンクにリンクしています。
これにより、スポンサーページがサイトに動的に追加され、スポンサー投稿のバナーがリンクされてから、サイト訪問者がスポンサーサイトに送信されます。
動的に生成されたページの追加はKadenceで簡単です
使用するカスタム投稿タイプ生成ツールのタイプに関係なく、動的に生成されたコンテンツをWordPressサイトに追加するには、KadenceElementsテンプレートとコンテンツセクションを使用すると簡単です。 このチュートリアルで、Kadence Elementsを使用して、コード行に触れることなく、カスタムサイトを簡単かつ迅速に構築する方法についてのアイデアがさらに得られたことを願っています。
