Lighthouse でローカル パフォーマンス テストを実行する方法 (2022 年更新)
公開: 2022-12-10更新、2022 年 12 月: PageSpeed Insights (PSI) の最新の改善により、記事が拡張され、PSI と Chrome 拡張機能を使用して Lighthouse 監査を実行する方法に関する情報が含まれるようになりました。
Google は、読み込みが速く、優れたユーザー エクスペリエンスを提供するウェブサイトを好みます。
Google のパフォーマンス要件に照らしてサイトをテストするには、独自のツールより優れた方法はありません。
この記事では、Lighthouse について必要なすべてのこと、監査の実行方法、および最も一般的な質問への回答を学びます。
さぁ、始めよう!
NitroPack を使用して、サイト速度の「後」に直接ジャンプ →
Google ライトハウスとは
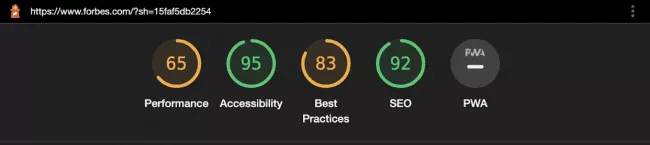
Lighthouse は、サイトの速度、パフォーマンス、および全体的なユーザー エクスペリエンスを向上させるのに役立つ、無料のオープン ソースの完全に自動化されたツールです。
任意の Web ページに対して実行でき、パフォーマンス、アクセシビリティ、ベスト プラクティス、SEO、プログレッシブ Web アプリの監査を提供します。

Google Lighthouse は、各指標の計算されたスコアを含むレポートを返すだけでなく、結果を改善するための具体的な改善提案のリストを提供します。
Lighthouse のシームレスな UI は、経験豊富な開発者だけでなく、Web サイトのパフォーマンスを追跡したいすべての所有者に適しています。
Google ライトハウスを使用する理由
理由は 2 つあります。
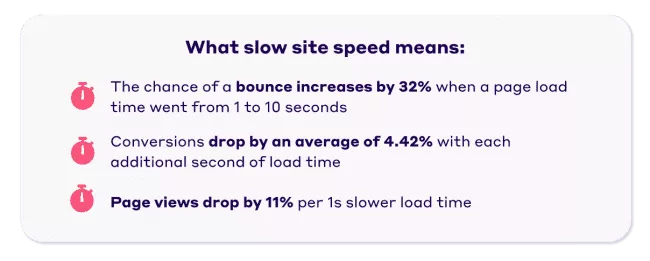
まず、サイトの速度は、トラフィック、直帰率、ランキング、ユーザー エクスペリエンス、コンバージョンに影響を与えます。 パフォーマンスを定期的に追跡することで、タイムリーに改善を適用できます。 したがって、あなたのビジネスの幸せな訪問者とより高い売上を保証します.

次に、Lighthouse は Google が開発したツールです。 したがって、サイトが Google の最新の Web パフォーマンス、アクセシビリティ、および SEO 基準を満たしていることを確認したい場合、Lighthouse はテスト用の頼りになるソリューションです。
Lighthouse で監査を実行する方法を見てみましょう。
Google ライトハウスの使い方
Lighthouse 監査を実行するには、次の 4 つの方法から選択できます。
- Chrome 開発ツール
- PageSpeed インサイト
- Chrome 拡張機能
最後の 1 つは、Node コマンド ライン ツールをインストールして実行する必要があります。 少し技術的な話になるので、この記事では詳しく説明しません。 ただし、試してみたい場合は、Google の公式ドキュメントをご覧ください。
それでは、簡単なオプションを見てみましょう。
Chrome DevTools を使用してローカルの Lighthouse 監査を実行する
デスクトップ用の Google Chrome をダウンロードします (まだお持ちでない場合)。
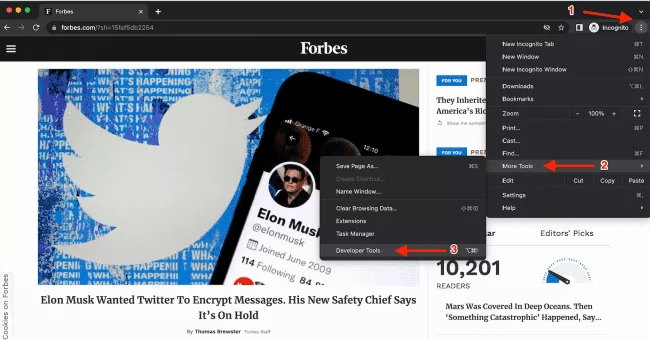
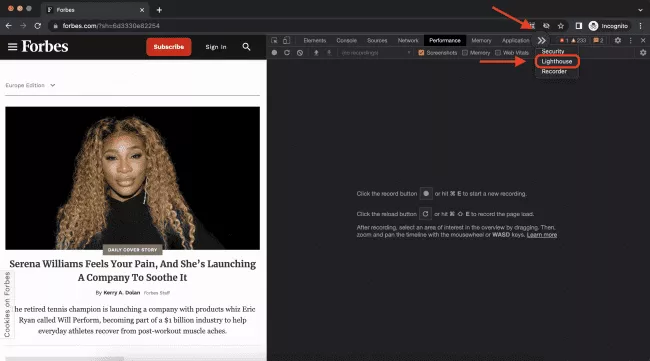
1. Google Chrome で、監査するページの URL を開きます。
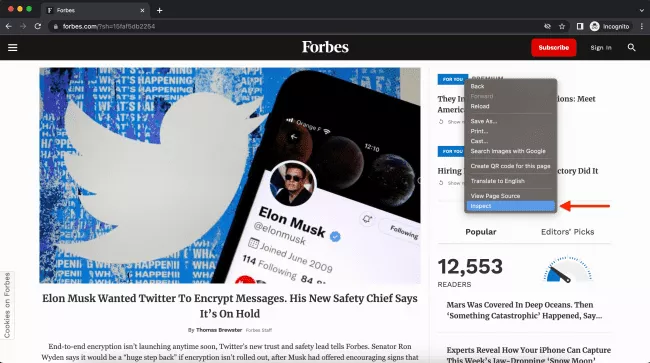
2. Chrome のメイン メニューから、[その他のツール]、 [開発者ツール]の順に選択します (または、ページを直接右クリックして [検査] を選択します)。

または

3. >> をクリックし、Lighthouse タブをクリックします。

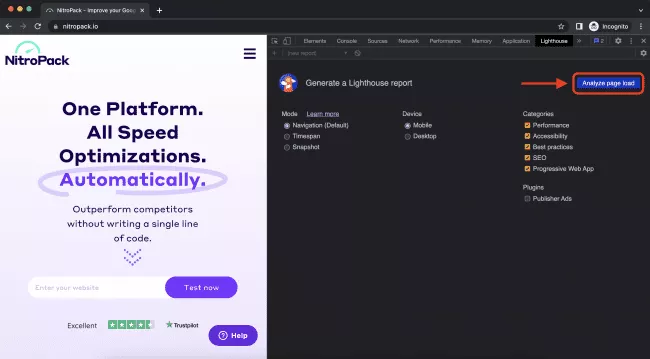
4. モード、デバイス、およびカテゴリを選択します。 (Google は、すべてのカテゴリを有効のままにしておくことをお勧めします)。
5. [ページ読み込みの分析]をクリックします。

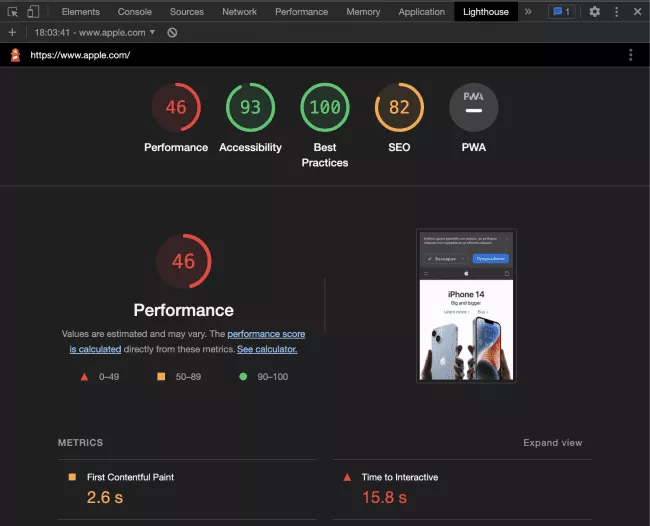
6. 10 秒後、Lighthouse はページにレポートを表示します。

ご覧のとおり、プロセスは非常に簡単です。
Chrome DevTools を使用して監査を実行しているときに発生する可能性がある唯一の質問は次のとおりです。
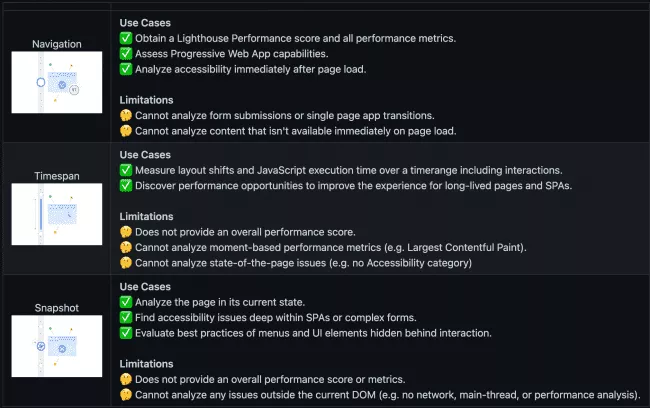
Lighthouse 監査の 3 つのモードの違いは何ですか?
Google の言い分は次のとおりです。
- ナビゲーション モードは、 1 つのページの読み込みを分析します。
- タイムスパン モードは、通常はユーザー インタラクションを含む任意の期間を分析します。
- スナップショット モードは、特定の状態でページを分析します。

ソース: github.com
PageSpeed Insights (PSI) を介して Lighthouse 速度テストを実行する
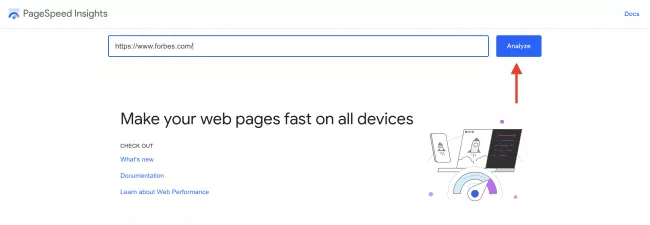
- PageSpeed Insights を開きます。
- URLを入力。
- [分析]をクリックします。

Chrome DevTools と PageSpeed Insights のレポートはどちらも同じように見えます。
大きな違いが 1 つあります。
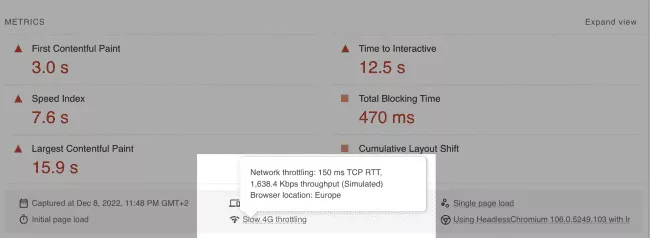
PSI は、ラボ データとフィールド データの両方を提供します。
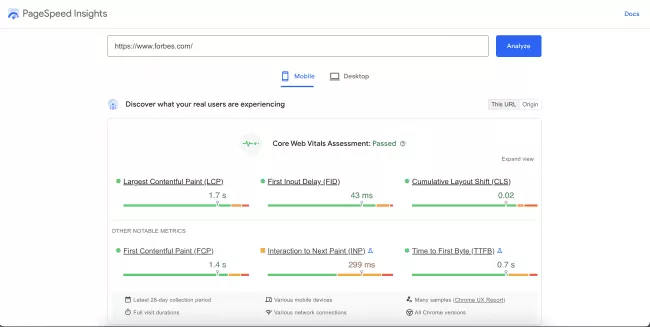
PSI レポートは、ページの Core Web Vitals 評価から始まることに気付くでしょう。
Core Web Vitals は、ページの読み込み時間、視覚的な安定性、およびページのインタラクティブ性を測定する 3 つの指標のセットです。 スコアは、Chrome ユーザー エクスペリエンス レポート (CrUX) データセットによって提供される実際のユーザー エクスペリエンス データ (フィールド データ) に基づいています。

オートパイロットで Core Web Vitals を渡します。 NitroPack であなたのウェブサイトを見る →
レポートの残りの部分は、Chrome DevTools の結果ページを複製しています。

ただし、これらの結果は、事前定義されたデバイスとネットワーク設定を使用して制御された環境内で収集されたラボ データに基づいています。
つまり、100/100 スコアを達成しても、訪問者に優れたユーザー エクスペリエンスを提供しているとは限りません。
一般に、Lighthouse 監査とパフォーマンス スコアは、問題をデバッグし、適用された最適化の効果をテストする優れた方法です。
その他のリソース: PageSpeed Insights を初めて使用する場合は、 PSI 初心者向けガイド を確認してください。
Google Lighthouse を Chrome 拡張機能として実行する
デスクトップ用の Google Chrome をダウンロードします (まだお持ちでない場合)。
1. Lighthouse Chrome 拡張機能をインストールします。
2. テストするページに移動します。
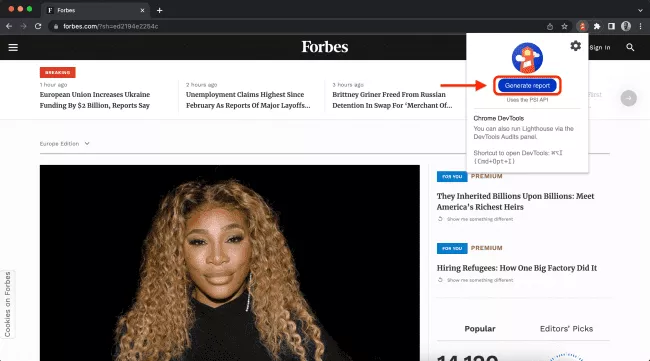
3. Lighthouse アイコンをクリックします。
4. [レポートの生成] をクリックします。

ただし、次の Google の推奨事項を考慮する必要があります。
「特別な理由がない限り、この Chrome 拡張機能ワークフローではなく、Chrome DevTools ワークフローを使用する必要があります。 DevTools ワークフローでは、ローカル サイトと認証済みページをテストできますが、拡張機能ではできません。」
灯台スコアの説明
ほとんどの人は、最初の 2 回の Lighthouse 監査を実行し、インターフェースに慣れた後、必然的に次の 3 つの質問にたどり着きます。
- パフォーマンス スコア (別名 Lighthouse スコア、別名 PageSpeed スコア) はどのように計算されますか?
- Lighthouse スコアが PageSpeed Insights と異なるのはなぜですか?
- テストのたびにスコアが異なるのはなぜですか?
各質問の簡単な説明は次のとおりです。
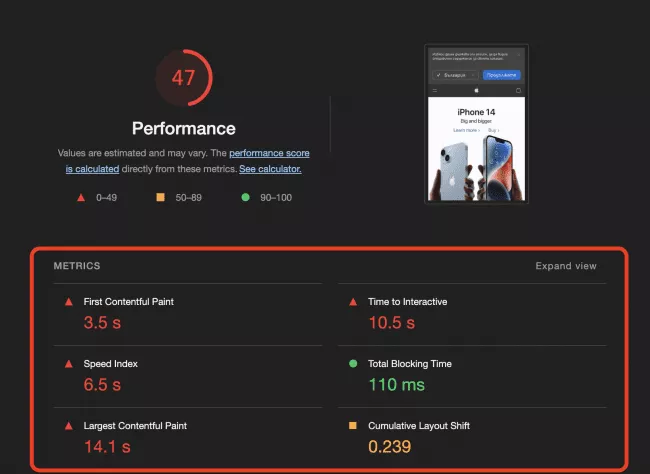
パフォーマンス スコアはどのように計算されますか?
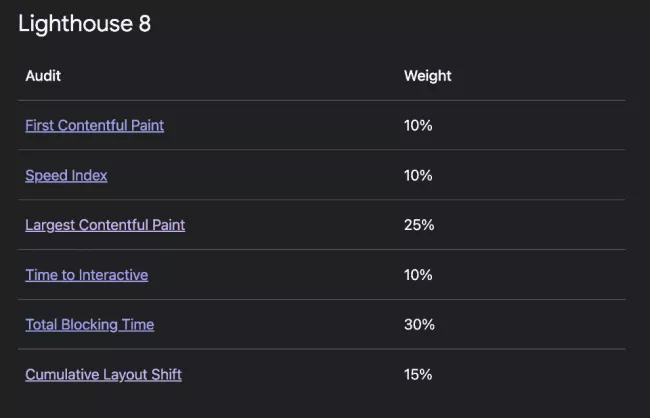
パフォーマンス スコアは、次の 6 つの指標の加重平均です。
- 最初のコンテンツ ペイント (FCP)
- 対話までの時間 (TTI)
- 速度指数
- 総ブロッキング時間 (TBT)
- 最大コンテンツ ペイント (LCP)
- 累積レイアウト シフト (CLS)

各メトリックには、全体的なスコアに対する重みが異なります。

ソース: web.dev
したがって、最初に LCP と総ブロック時間の最適化により多くの労力を注ぐことが、パフォーマンス スコアに最大の影響を与えます。
知っておくと便利:重みの値は決まったものではありません。 Google は、Lighthouse のバージョンをアップグレードするたびにパーセンテージを修正する傾向があります。 今後のアップデートを定期的に確認してください。
自動操縦で 90 以上のスコアを達成する。 NitroPack であなたのウェブサイトを見る →
Lighthouse スコアが PageSpeed Insights と異なるのはなぜですか?
主な違いは、テストの場所にあります。
PageSpeed Insights は、現在の場所に基づいてテストを実行するサーバーを選択します。 次の場所にサーバーがあります。
- 私たち
- ヨーロッパ
- アジア

PSI スコアは、サーバーと場所の間の物理的な距離によって異なる場合があります。 テスト サーバーに近ければ近いほど、結果は良くなります。
反対に、Chrome DevTools を使用すると、ローカル テストを実行しています。 サーバー間でデータが転送されないため、ネットワークの遅延は発生しません。
したがって、最終結果は常に、あなたの場所のユーザーが Web サイトをどのように体験するかを示します。
テストのたびにスコアが異なるのはなぜですか?
いくつかのテストを連続して再実行すると、結果が異なることに気付くかもしれません。
パフォーマンス スコアに影響を与えるいくつかの基本的な条件と変数があります。
- 配信される広告の A/B テストまたは変更
- インターネット トラフィック ルーティングの変更
- さまざまなデバイスでのテスト (高パフォーマンスのデスクトップと低パフォーマンスのラップトップ)
- JavaScript を挿入し、ネットワーク リクエストを追加/変更するブラウザ拡張機能
- ウイルス対策ソフト
技術的なことをより深く掘り下げるには、可変性に関する Lighthouse の詳細なドキュメントにアクセスしてください。
Lighthouse 監査の実行について知っておくべきこと (要約)
この記事では多くのことを説明しましたので、重要なポイントを以下にまとめます。
- Lighthouse は、オープンソースの完全に自動化された Web パフォーマンス テスト ツールです。
- これを使用すると、サイトのパフォーマンスを監視し、潜在的なパフォーマンスの問題にタイムリーに対処できます。
- これは Google が開発したツールであり、Web パフォーマンス テストの頼りになるソリューションとなっています。
- Lighthouse 監査を実行するには、Chrome DevTools、PageSpeed Insights、Chrome 拡張機能、Node コマンド ライン ツールを実行する 4 つの方法があります。
- Lighthouse のスコアはラボのデータに基づいています。
- PSI は、Core Web Vitals ウィジェットで実際のユーザー エクスペリエンス データを提供します。
- Chrome 拡張機能と Chrome DevTools のどちらを使用して監査を実行するかを選択する必要がある場合、Google は後者を使用することをお勧めします。
- パフォーマンス スコアは、FCP、TTI、スピード インデックス、TBT、LCP、および CLS の 6 つの指標の加重平均です。
- 重みの値は、Lighthouse のバージョンによって異なる場合があります。
- PSI と Chrome DevTools のスコアの違いは、テストの場所に起因します。
- 監査を再実行すると、さまざまな変動要因により、異なるスコアが返される場合があります。
