不動産用のWordPressサイトを開始する方法
公開: 2022-06-16不動産のウェブサイトは何を特集するべきですか? 不動産ウェブサイトの構築方法に関するチュートリアルを開始する前に、不動産ウェブサイトの目的を十分に理解する必要があります。
すべての不動産ウェブサイトには、次の重要な機能が含まれている必要があります。
- 1.ホームページ
- 2.プロパティリスト
- 3.不動産リスト
- 4.会社概要ページ
- 5.お問い合わせページ
- 6.ブログ
- 不動産ウェブサイトガイド
- ステップ1:ドメイン名を選択します
- ステップ2:ウェブホスティングプランを選択する
- ステップ3:WordPressをインストールする
- ステップ4:Elementorをインストールする
- ステップ5:ウェブサイトテンプレートキットを選択する
- ステップ6:Webサイトを公開する
- 結論
1.ホームページ

あなたのウェブサイトのウェルカムマットはホームページにあります。 ここには、利用可能なプロパティの種類と連絡先情報、および他の関連サイトへの明確な接続を一覧表示します。
他のユーザーにサイトで目的のアクションを実行させ、コンバージョンページに進んでもらいたい場合は、召喚状(CTA)を追加する必要があります。 さらに、不動産Webサイトのホームページには、顧客の声、ブランド認知度、ビジネスの目的の説明などの社会的証拠を含める必要があります。
2.プロパティリスト
あなたの不動産ウェブサイトの最も重要なページはリストページです。 製品リストページを成功させるには、デザインと使いやすさが不可欠です。 不動産のウェブサイトは、成功するためにユーザーエクスペリエンスを優先する必要があります。 探している家を見つけることができない場合、バイヤーはコンバージョンに至りません。
現実の世界では、これはあなたが必要とすることを意味します:
高品質の写真と物件の詳細が掲載されたリスティングギャラリー
- できればオートフィル機能を備えた検索バー
- 最も人気のあるユーザー検索に基づく、場所、サイズ、寝室の数などのフィルター
- ブレッドクラムを介したナビゲーションにより、ユーザーは多くの結果間を簡単に移動できます
ユーザーが2番目の視点のリストを簡単に共有する機能は、共有ボタンを介して提供されます。
- 埋め込まれた地図を使用して場所で検索
特定のプロパティに関する表示のスケジュールを設定したり、詳細情報を要求したりするためのユーザーフレンドリーなCTA
3.不動産リスト
各プロパティはそのページに表示されます。 機能ページは一貫した構造である必要がありますが、プロパティリストは動的になります。
Webサイトには、物件の高解像度写真、間取り図、ビデオ、バーチャルツアー、価格情報、場所、説明、および潜在的な購入者向けのその他の関連情報を含める必要があります。
ここでは、デザインと使いやすさが重要です。 明確で目立つ情報を提供しながら、人目を引く魅力的なデザインを維持する必要があります。
4.会社概要ページ
不動産のウェブサイトを持つことは、新しいリストを投稿し、潜在的なクライアントや購入者と通信するための単なる場所ではありません。 あなたが会社としてあなたが何をしているのかを世界に示したいのなら、ここにあなたのインターネット上の場所があります。
あなたのブランドとクライアントとの個人的なつながりを確立することは、うまく設計された「私たちについて」のページで達成されるかもしれません。 信頼性と信頼性の向上は、多くのメリットの2つです。
代理店のページには、チームの最も重要なメンバーの写真とプロフィールがあり、FacebookやTwitterなどのさまざまなオンラインプレゼンスに直接接続している必要があります。
5.お問い合わせページ

人々があなたにメッセージを送ることができる連絡先ページを設定し、あなたの仕事を見るために約束を手配し、または価格見積もりを入手してください。
6.ブログ
不動産のウェブサイトをお持ちの場合はブログは必要ありませんが、ブログを強くお勧めします。 ここでは、住宅市場に関する意見やアイデア、新築、住宅の販売方法、ビジネスの最新情報について投稿することができます。

ブログは、忠実な顧客のフォロワーを増やし、検索エンジンの結果で可視性を獲得し、あなたの会社をあなたのセクターの権威としてブランド化するための素晴らしい方法です。
不動産のウェブサイトを始めたい人のために、このガイドはあなたのためです!
不動産ウェブサイトガイド
ステップ1:ドメイン名を選択します

ウェブサイトを開始する最初のステップは、ドメイン名とウェブホスティングを取得することです。 彼らがあなたのドメイン名を知っていれば、訪問者はあなたのウェブサイトに行くことができます。
ステップ2:ウェブホスティングプランを選択する
ウェブサイトを運営するには、ホスティングパッケージが必要です。 このガイドを完了すると、すべてのアドオンが指定されたWordPressサイトが機能するようになります。
WordPressホスティングを素晴らしいものにしているのは、WordPressの速度、セキュリティ、およびインストールの要求に合わせたものです。 さまざまなWordPressホスティングが利用可能であり、最終的な決定を行う前にいくつかの要因を考慮する必要があります。
言い換えれば、安価な共有ホスティングからより高価な専用サーバーまで、Webホスティングプランにはさまざまなオプションがあります。 ご参考までに、Elementorとシームレスに連携するホスティングソリューションのリストをまとめました。
サービスにサインアップすると、ホスティングアカウント情報がウェルカムメールで送信されます。 ログインページに移動し、指示に従って、ユーザー名とパスワードを使用してホスティングアカウントにログインします。
ステップ3:WordPressをインストールする

WordPressのインストールが最後のステップになります。 ホスティングアカウントにログインした後、[マイアカウント]ページをクリックしてcPanelにログインします。 WordPressは、WordPressアイコンをクリックして、cPanel自動インストーラーセクションからインストールできます。
インストールしたら、WordPressサイトにアクセスします。 WordPressダッシュボードには、ユーザー名とパスワードの入力を求める[ログイン]をクリックしてアクセスできます。
これは、WordPressのセットアップ方法に関する完全なチュートリアルです。
WordPressをダウンロードしてインストールした後、WordPressCMSプラットフォームを使用できます。 WordPressの汎用性により、何千ものWordPressテンプレート、テーマ、プラグインを利用できます。
ステップ4:Elementorをインストールする
その後、WordPress用の使いやすいWebサイトビルダーであるElementorをインストールする必要があります。 WordPressは、特にこれまで使用したことがない場合は、自分で習得するのが難しいプラットフォームになる可能性があります。 サイトビルダーを使用すると、数分でサイトを稼働させることができます。

プラグイン>新規追加はWordPressダッシュボードにあります。 Elementor Website Builderは、検索して[インストール]をクリックすることでインストールできます。 Elementorをアクティブ化するには、[アクティブ化]をクリックします。
Elementorは無料で使用できますが、すべての機能が必要な場合はElementorProにアップグレードする必要があります。 Elementor.comからプラグインのProエディションを購入し、次の手順に従ってインストールしてアクティブ化します。 Elementor Proをインストールしたら、WordPressダッシュボードに移動し、Elementor>Licenseに移動してライセンスを入力する必要があります。
Elementor Theme Builderとテンプレートキットを使用して完全なWebサイトを作成する場合、現在のWordPressテーマのデザインコンポーネントを探す必要はありません。
ElementorのHelloテーマは、最も軽量でパフォーマンスが最適化された基盤です。 外観テーマの下の「HelloElementor」を検索して、新しいテーマを追加します。 次に、記事をインストールして有効にする必要があります。
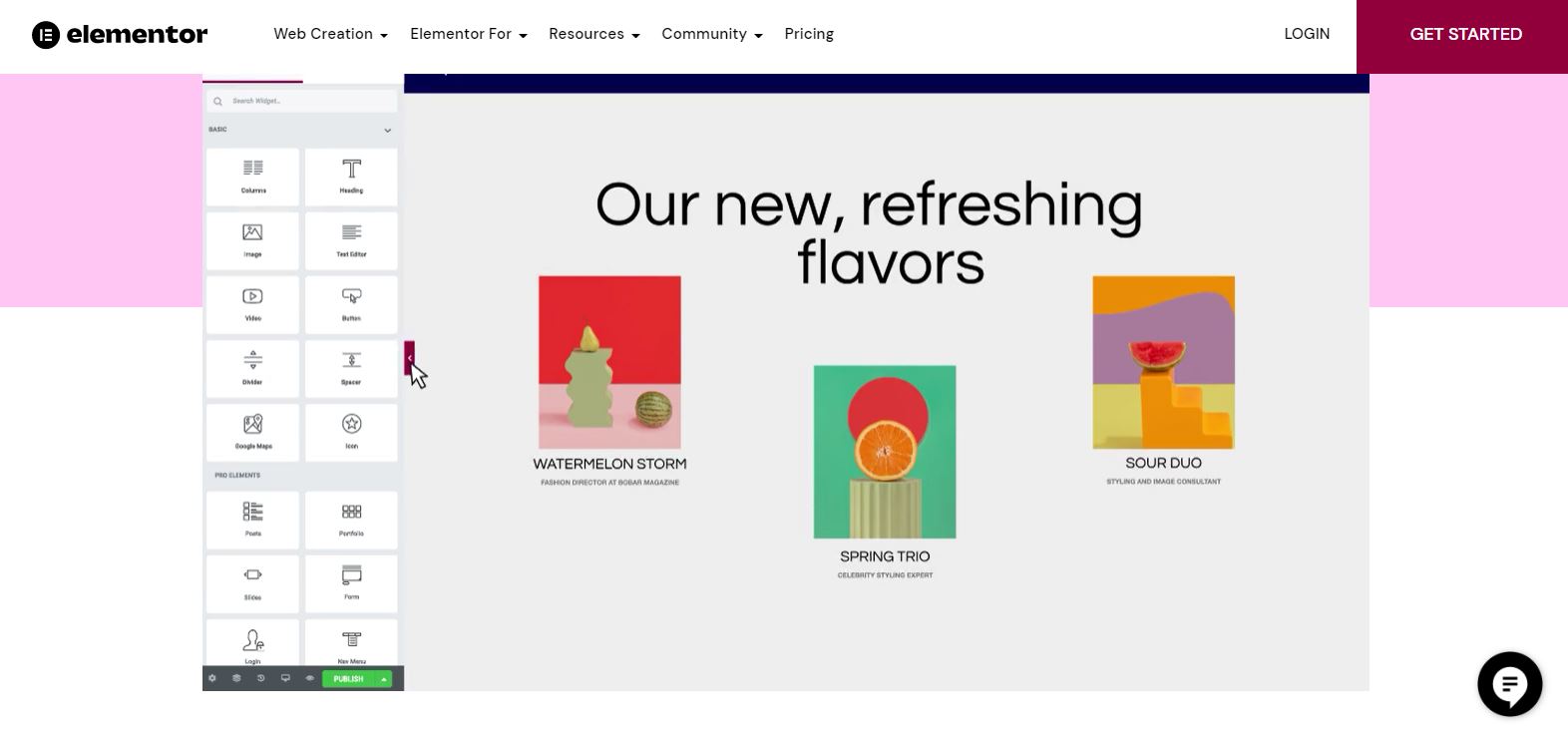
ステップ5:ウェブサイトテンプレートキットを選択する
Elementorをインストールしたら、開始するためにElementorテンプレートキットが必要になります。 これは、ヘッダーとフッター、404ページ、単一の投稿と単一のページレイアウト、ポップアップなど、WordPressWebサイトテンプレートの包括的なコレクションです。
テンプレートライブラリにはさまざまなWebサイトがあり、そのすべてがお客様の要求に合わせて調整されています。 ポートフォリオのWebサイト、デジタルエージェンシーのWebサイト、雑誌のWebサイト、美容院のWebサイト、およびその他の多くのWebサイトがこのカテゴリに分類されます。
EnvatoやThemeForestなどのクリエイティブマーケットプレイスでは、Elementorテンプレートキットも販売しています。 Elementorは、「ホーム」というラベルの付いたページの[Elementorで編集]ボタンをクリックして起動できます。
Elementorテンプレートライブラリを開き、使用可能なテンプレートのリストの[ページ]で[不動産]を探します。 使用するテンプレートを選択し、インストールボタンをクリックします。
ステップ6:Webサイトを公開する
外観、感触、操作に満足している場合は、Webサイトを公開するときが来ました。
- 動作中のサイトを確認するには、ページの記号をクリックしてください。
結果に満足している場合は、ボタンを押してください。
- 公開されたページは、「HaveaLook」をクリックすると表示されます。
結論
Elementorのテンプレートキットを使用すると、不動産オフィス向けの美しく実用的なWebサイトを簡単に作成できます。 ElementorをダウンロードしてWordPressサイトにインストールし、お気に入りのテンプレートキットを選択して調整し、公開します。 コーディングは必要ありません。
