人々が実際に理解するSaaSWebサイトを構築した方法
公開: 2022-06-04数ヶ月前、私のチームと私はついに、世界中のマーケティング部門(私たち自身を含む)が延期し続けるプロジェクトに着手しました。私たちはウェブサイトを再構築しました。

そして、潜在顧客の生成が93%増加しました。
すぐに、私たちは不可能なことを行うSaaSサイトの公式を破ったことに気づきました。それは実際に人々に私たちの会社が何をしているのかを理解させるのです。
ここにたどり着くまでに数年かかったので、マーケティング担当者として、あなたの手間を省き、私たちのプロセスを共有したいと思いました。
1.障害の除去:限られた利害関係者と堅実なMVP
ハイステークスプロジェクトの最大の欠点は、キッチンにいる料理人が多すぎることです。
この落とし穴を避けるために、私はサイトの各側面に1人の利害関係者を任命しました。1人はデザイン、1人はコンテンツ、もう1人は製品です。 他の人々はフィードバックを提供する機会がありましたが、最終的な決定はこれらの3人の所有者によって独占的に行われました。 これは、上級職の人々からフィードバックが寄せられた場合でも当てはまりました。
さらに、マーケティングプロジェクトの計画でよく見られる極端な完璧主義と戦うために、私たちは製品の経験を借りて、MVP(最小実行可能製品)と各ページのフェーズで段階的なリリースを推進しました。 これにより、作業が速くなりましたが、継続的に改善する機会も生まれました。
- 逆方向に作業する– (現実的な)リリース日から開始し、逆方向に作業して、すべてのチームが慎重な見積もりを行うのではなく、タイムラインに適応できるようにします。
- 単一の利害関係者を任命する–各ドメイン(この場合は、デザイン、コンテンツ、および製品)に利害関係者がいることを確認します。 フィードバックを幅広く収集しますが、決定はこれらの人々に限定します。
- プロジェクトの所有者を1人選択する–プロジェクト全体の所有者は1人である必要があります。 この人は、対立があるとき(そして対立があるとき)に決定を下す責任があります。
- 完璧な製品を手放さないでください–各ページにMVPを作成し、それが針を動かすことを確認し、段階的なリリースを期待してください。
- 詳細を把握して迅速に対応する–すべての分析ツールとUXツールを使用して、リリースしたページへの応答をすばやく理解し、それらを繰り返し処理します。
2.重要な指標:目標とKPIの設定
私たちが最初にしたことの1つは、修正したい問題を検討し、それらの改善の目標を設定することです。 私たちは多くの問題に取り組んでいました:低いコンバージョン率、時代遅れの情報、時代遅れのデザイン、私たちのマルチ製品提供の限られた説明、顧客ページなし、そして不明確な価格設定ページ。
妥当な時間内に徹底的な仕事をする唯一の方法は、作業する重要なページを特定することであると判断しました。 私たちにとって、これは以下に焦点を当てることを意味しました:
- ホームページ
- 製品ページを選択
- 価格ページ
- ケーススタディページ
- 顧客ページの作成
これはまた、プロジェクトが予定どおりに開始されるようにするために取り組む必要のあるいくつかのページを放棄することを意味しました。
成功を追跡するために、次の目標とKPIを設定します。
- リードへのコンバージョン率を高め、リードの品質を向上させる
- バウンス率を改善し、オンサイトでの時間とセッションあたりのページ数を増やす
- ブランド認知の向上
- より良いサイトナビゲーションの作成
- 私たちのさまざまな製品がより良い露出を得ることを保証する
- オーガニックトラフィックの増加
- スケーリングが容易なサイトインフラストラクチャのセットアップ
会社ごとに異なる目標があり、異なるメトリックを追跡する必要がありますが、最初に作業する主要なページを選択するプロセスにより、サイト全体をやり直す前に、機能しているものと機能していないものをすばやく明確に確認できます。
- 会社間のニーズを満たす–コンバージョン率、バウンス率などの指標がすべてではありません。 HRチーム、ブランドマネージャー、営業チーム、およびCEOからも、サイトで定性的なフィードバックを求めてください。
- A / Bテスト–はい、それは明らかなようです。おそらく、新しいサイトをリリースしようと急いでいますが、うまく機能するものをすべて削除したくはありません。 したがって、必ずA / Bテストですべてをリリースし、結果を注意深く確認してください。
- プライマリKPIを設定する–単一のプライマリメトリックを使用すると、競合が発生したときに意思決定を行うのに役立ちます。この場合、リードするのはコンバージョン率でした。
- 段階的にリリース–Webサイト全体を一度に再構築することはリスクです。 手間がかからず、価値の高いページから始めて、計画を学び、適応させます。
- 分析インフラストラクチャを構築する–各KPIへの影響を追跡できるように、事前に測定インフラストラクチャを構築します。
3.インスピレーションを得る:みんなから学ぶことがあります
問題のある領域を特定し、改善の目標を設定し、プロジェクトの範囲を特定したら、レイアウトと設計について考え始めました。
会社が何をしているのかを実際に知らずに、訪問して離れたSaaSサイトの数を考えてみてください。 「カスタマーサービスと何か関係がありますか? たぶんメールマーケティング?」 これは私たちが避けようとしていたことです。 そこで、Yotpoを本当に理解するために訪問者が何を必要とするかを特定することから始めました。
スプレッドシートを作成し、 150を超える他のWebサイトからインスピレーションを収集し、それぞれについて好きなものと嫌いなものを記録し、最も重要なこととして、会社が何をしているのかを理解できるかどうかを記録しました。 CTAボタンのようにきめ細かく、一般的なレイアウト、ビジュアル、声のトーンのように広い要素を検討しました。
ほとんどの場合、私たちはよく知らない会社のサイトを調べたので、会社を理解するためのテストは本物でした。
- 第一印象をお見逃しなく–初めてWebサイトにアクセスするときにメモを取ることを忘れないでください。 第一印象は非常に重要であり、彼らが言うように、二度とチャンスはありません。
- リストを作成する–すべての人から学ぶことができます。 インスピレーションを得るためにウェブサイトのリストを作成します。 いくつかのウェブサイトは素晴らしいデザイン、いくつかの素晴らしいマイクロコピー、そして他の素晴らしいナビゲーションを持っています。
- なじみのないものを受け入れる–主に、知らない企業を見て、そのサイトが彼らのしていることを明確に伝えているかどうかを確認します。
4.最初に来るのは、デザインまたはコンテンツですか?
私たちの製品は非常に視覚的であるため、訪問者は一言も読まなくても製品の70%を理解できるはずです。 それは正しいタグラインを見つけることだけではありませんでした—それは伝えることよりもむしろ示すことについてでした。
折り目の上に表示されるビジュアルがユーザーの注意を引くために重要であることを理解し、このスペースを使用して、動作中の製品のモックアップを表示しました。 コンテンツをデザインのリードに設定する代わりに、私たちは反対のアプローチを取り、デザインをリードし、コンテンツをスタジオのビジョンに合わせました。
私たちの素晴らしいコンテンツマーケティング担当者であるMelは、デザインファーストのフレームワークを使用して、サイトのコンテンツ戦略を改善し、潜在的な顧客にとって最も重要なこと、つまりYotpoがどのように顧客を支援できるかを考えました。 彼女はeコマース業界と典型的な問題点を完全に理解するために調査を行いました。 次に、彼女はソリューションをすばやく読みやすい形式で組み立て、設計構造を補完すると同時に、ユーザーに当社の製品について詳しく知るための実用的な手順を示しました。
その結果、ブランドの成功を支援するというYotpoの性格と使命に忠実であり続ける、わかりやすく価値第一のコンテンツが生まれました。
- コンテンツをデザインに従わせる–コンテンツチームが要点をまっすぐに書くのに十分強い場合は、デザインから始めて、文字数制限に従って書くようにします。 これは挑戦ですが、メッセージを合理化するための演習でもあります。
- 製品を説明するための最良の方法を理解します。製品が視覚的に魅力的である場合は、多くのモックアップを使用してデザインを紹介することにより、製品を強調します。
- 何よりも面白くしてください–当たり前のように思えるかもしれませんが、多くの場合、これがすべてのページで最も重要な不動産であることを忘れています。 そこに表示するものに余分な考えを投資します。
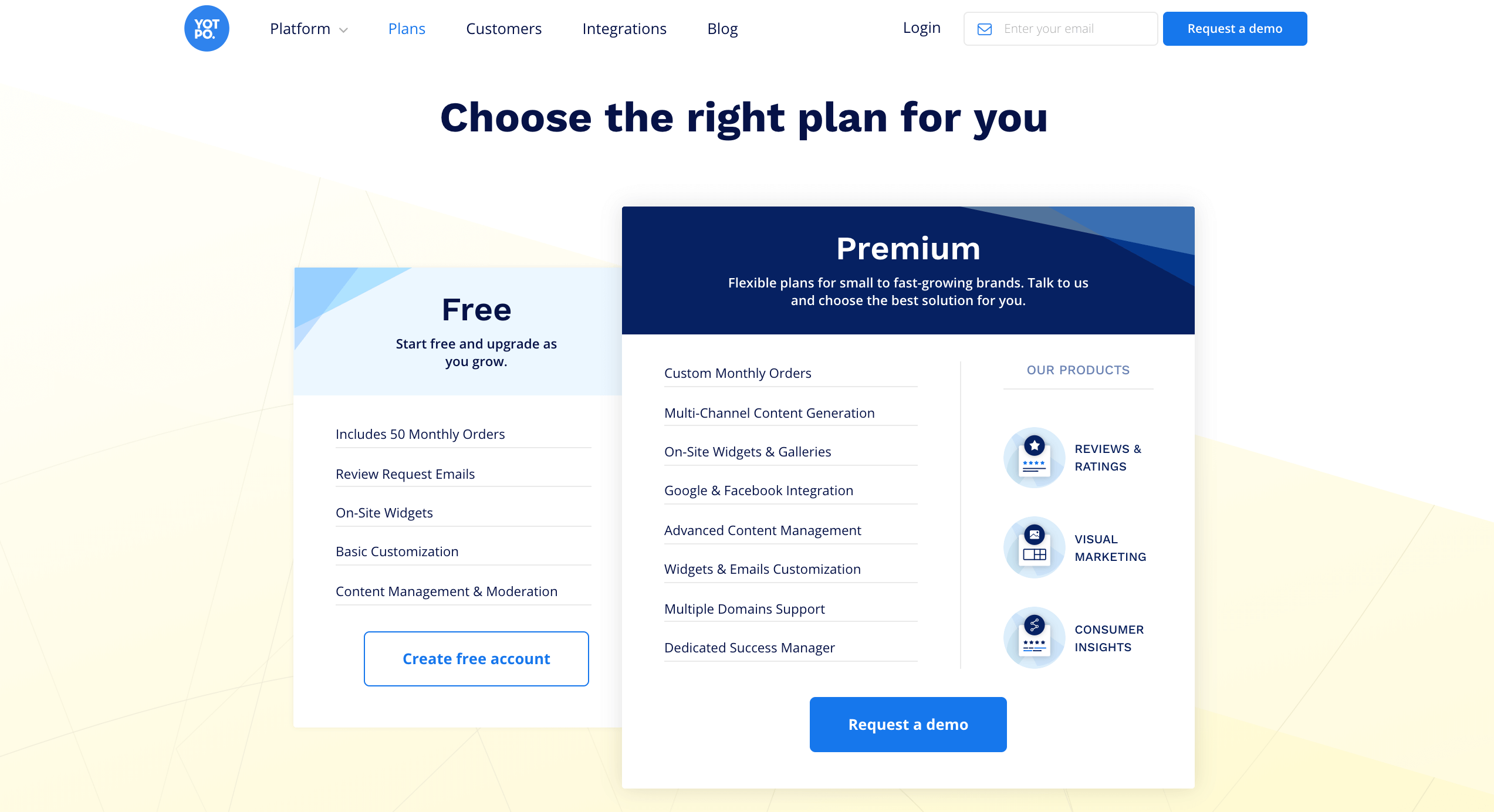
5.舞台裏:価格ページ


ページの目標:
価格設定をわかりやすくすることが重要でした。 プレミアムプランを1つの傘の下にグループ化し、フリープランを別の傘の下にグループ化することを選択しました。 このようにして、有料サブスクリプションに関心のある訪問者は、販売と簡単に話し合って詳細を知ることができ、無料プランに関心のある訪問者はすぐに始めることができます。 また、訪問者からの質問に答えるために、詳細なFAQを含めたいと思いました。
私たちの才能あふれるデザインスタジオ、特にアートディレクターのShiriとシニアプロダクトデザイナーのElikoは、これらの目標を達成し、一緒に走りました。 このセクションと次のセクションでは、新しいWebサイトの各主要ページの背後にある設計戦略について説明します。
設計戦略:
計画を理解してクリックしてもらうことが目標だったので、最上位の階層にしました。 背景は、プランボックスの邪魔にならないように、意図的に柔らかく、明るくするように作成されています。 それでも、グラデーションの陰影と微妙な幾何学的形状でYotpoのブランドを表現する機会として背景を使用しました。 価格設定ページの目標に合わせて開発されたこの一般的な構造は、サイトの他のページの非常に効果的な基盤であることが証明されました。
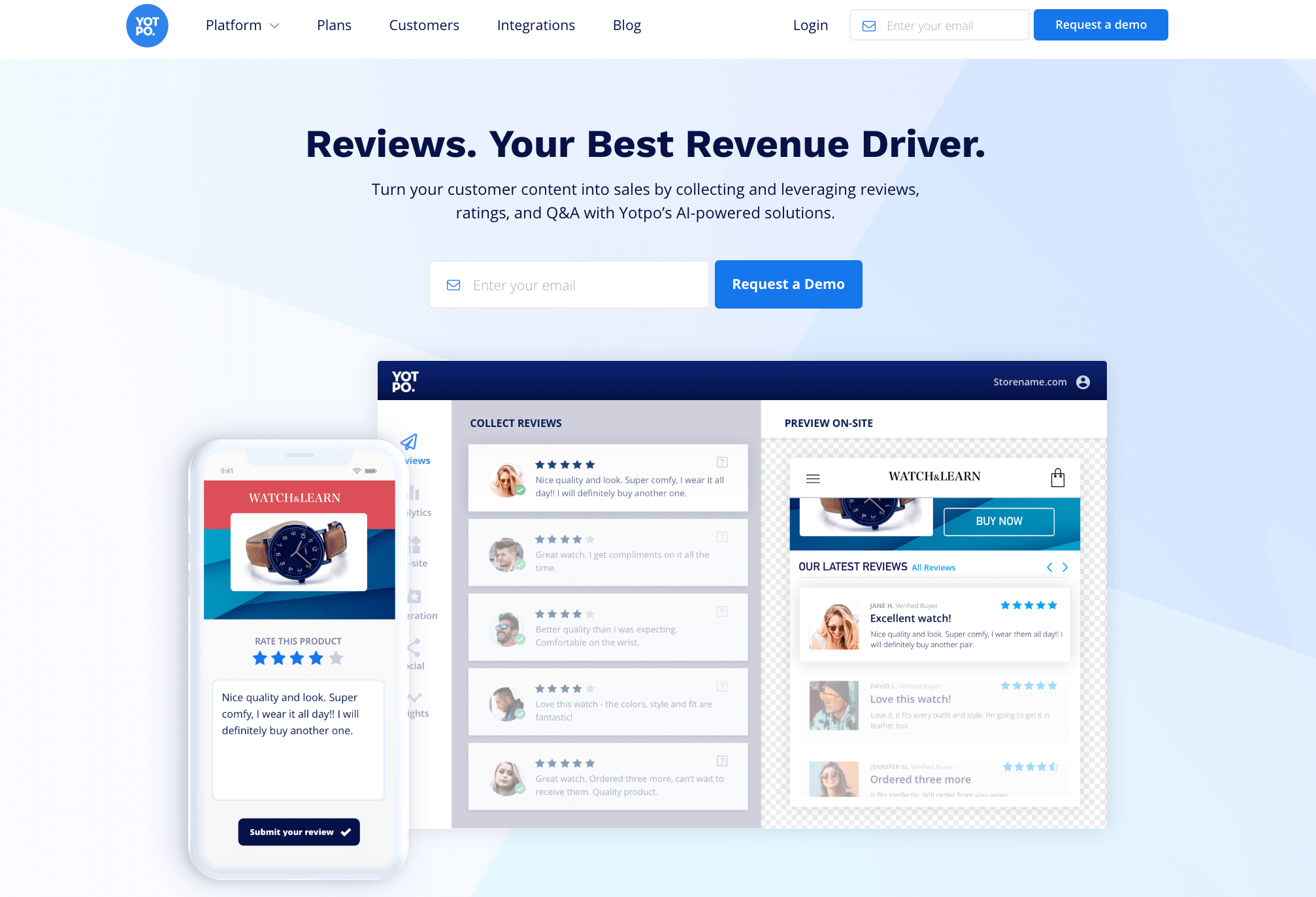
6.舞台裏:製品ページ

ページの目標:
再設計に含まれる各製品ページ、つまりレビューと評価とビジュアルマーケティングは、人々が数秒以内に理解できる方法で、超複雑な製品のすべての機能を説明する必要がありました。 それだけでなく、製品ごとに異なるユースケースを示したかったのです。 たとえば、[レビューと評価]ページでは、これは、コンテンツ生成の仕組みからGoogleやFacebookとの統合までのすべての側面を説明することを意味しました。 このページは長くて包括的ですが、テキストは軽く、ビジュアルは重いです。
設計戦略:
動作中の製品のモックアップが、訪問者に製品の動作を理解させる最も簡単な方法であるとすぐに判断しました。 当初はビデオを使用したかったのですが、ページの最初のバージョンを時間どおりに公開するためにMVPに固執しました。
価格設定ページのデザインから学んだことから、モックアップ、特に折り目の上のモックアップに重点を置きながら、背景を明るく静かにすることがわかりました。 モックアップも簡略化された設計言語で行われ、簡単に消化できるようになっています。
モックアップファーストの設計は、他の多くの実際的な懸念に答えます。 まず、モックアップは、そのサイズと、ミニマリスト形式で多くの情報を取得する能力の両方のために、本質的にモバイルフレンドリーです。 一般に、モバイルを念頭に置いて設計すると、何が必要で何が不要かを考慮する必要があります。これは、モックアップにも当てはまります。 それだけでなく、このフォーマットは、製品の成長に合わせて将来の製品ページに合わせて簡単に拡張できます。
7.舞台裏:顧客ページ

ページの目標:
顧客ページは私たちのサイトに新しく追加されました。 私たちは、Yotpoを使用している素晴らしいブランドを紹介し、ケーススタディのために新しい家を更新して作成するための効果的な方法を探していました。 このページで最も重要な要素は、ブランドのロゴと、発売のために作成した新しいビデオのケーススタディです。
設計戦略:
これらのブランドがYotpoとともにどのように成長したかだけでなく、ユーザー生成コンテンツが全体としてどれほど重要であるかについてもお話ししたいと思います。 これらのストーリーを伝えるための主要な部分は、顧客のロゴとビデオのケーススタディであり、それぞれがページ上でかなりのスペースを占めています。 さらに、このページに埋め込まれている新しいケーススタディテンプレートを作成して、可能な限り柔軟にし、Cookieカッターの質問と回答だけでなく、各ブランドの独自のストーリーを伝えることができるようにしました。

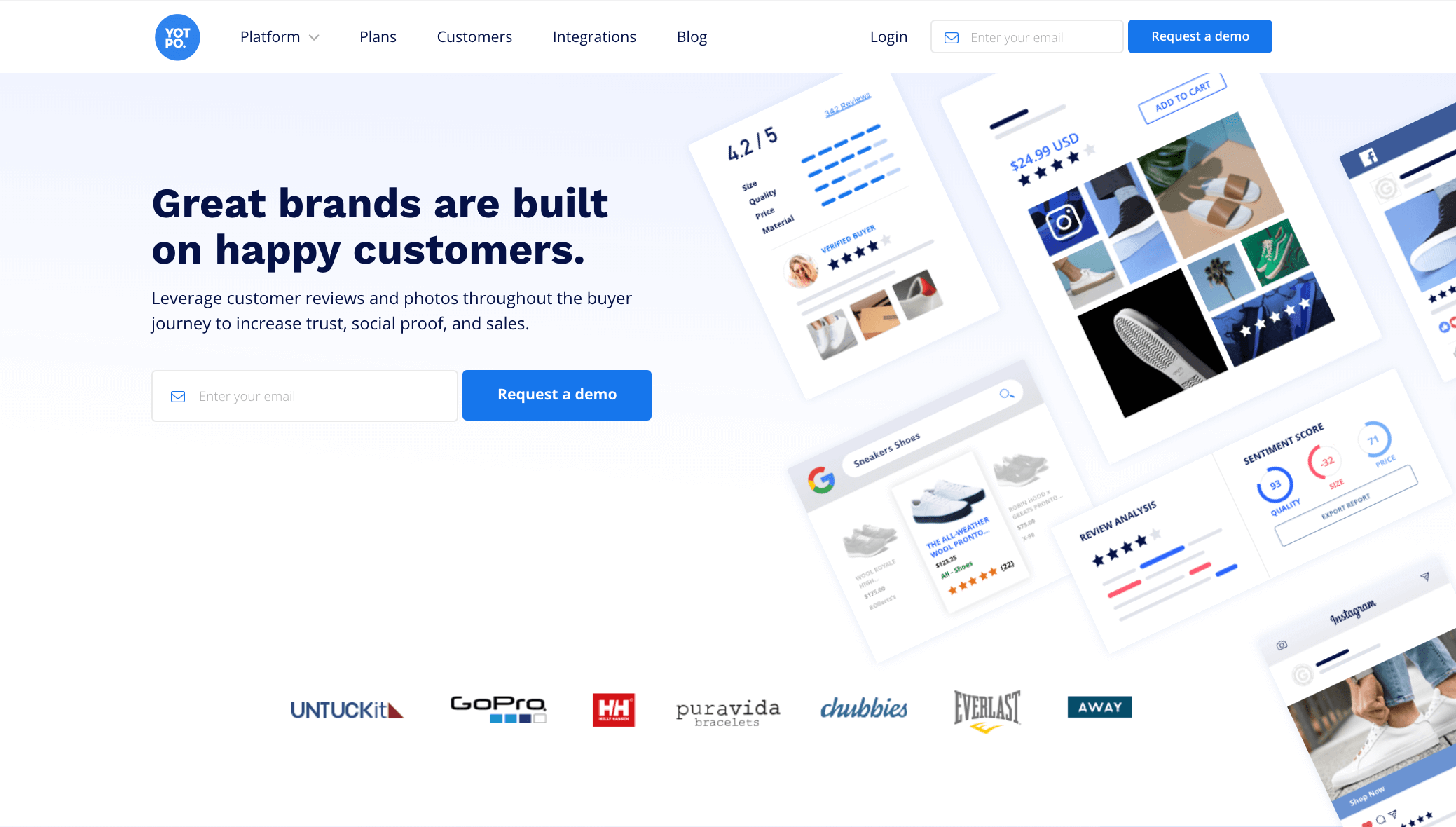
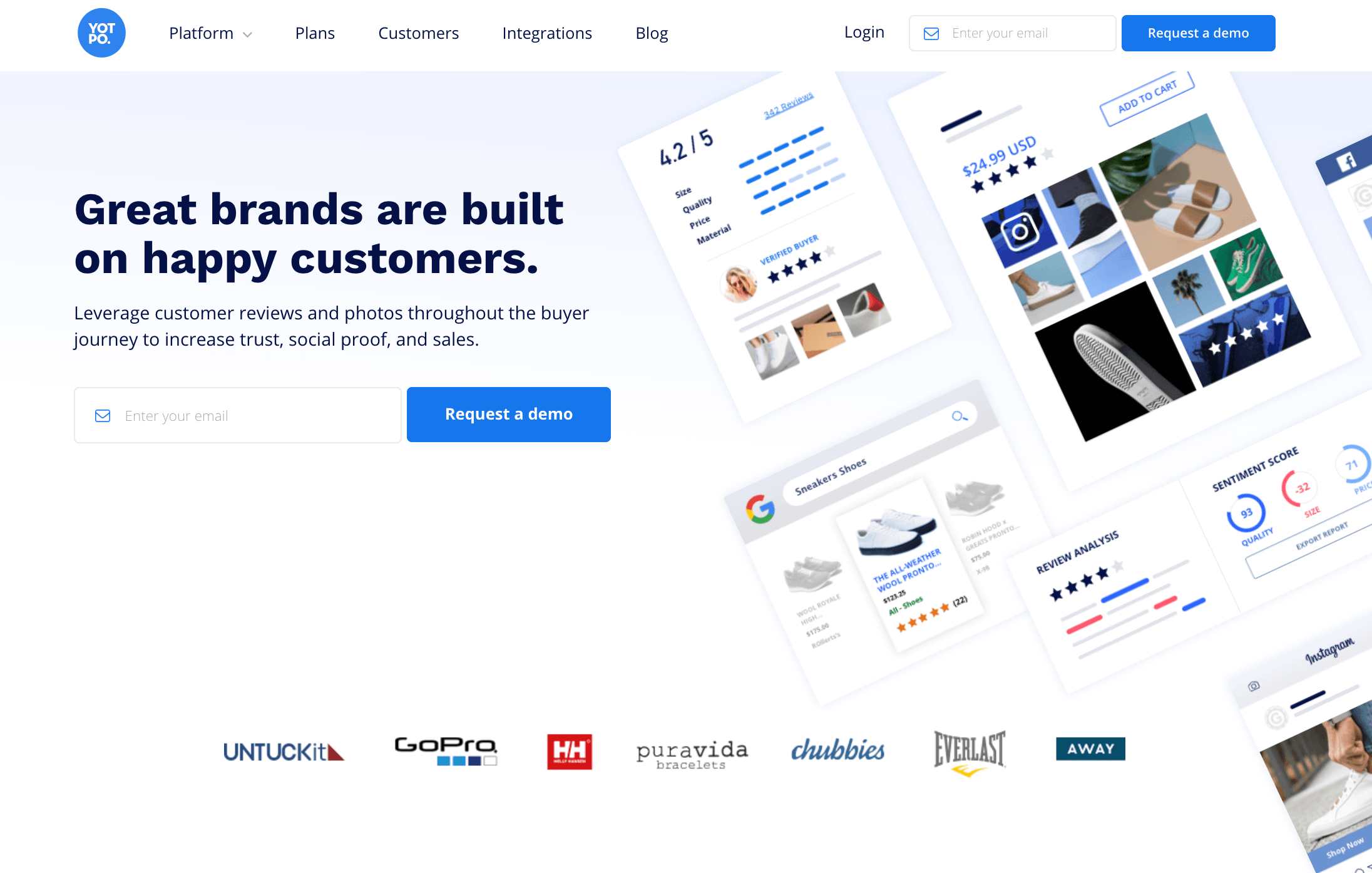
8.舞台裏:ホームページ

ページの目標:
何よりも、ホームページの目標は、訪問者が下にスクロールする前にYotpoが何をしているのかをすばやく簡単に理解することでした。 また、複数の製品を紹介すると同時に、最大の資産である顧客を紹介したいと考えていました。 最後に、ホームページは、訪問者が当社の製品についてもっと知りたいと思うようにするゲートウェイページとして機能する必要がありました。
これらの目標を確実に達成するために、他のSaaSホームページの前に同僚を配置し、彼らがページをナビゲートするときに、次に見たい要素を尋ねました。 彼らの回答に基づいて、ほとんどの人がホームページから必要とするフローは次のとおりであることがわかりました。
設計戦略:
ホームページに対する私たちの最大の課題は、訪問者の注意をすぐにつかむことでした。 私たちの調査によると、今日の多くのSaaSサイトでは、訪問者を引き付けるためにきれいなイラストを使用していますが、訪問者の関心を維持するために、より充実したものが必要でした。
上記のフローと、価格設定と製品ページで磨いたデザイン言語を使用して、Yotpoの機能を即座に理解できるミニマリストのモックアップで訪問者の注意を引き付けました。 続いて、折り目の上の顧客のロゴストリップが続き、次に、訪問者を製品ページに導く当社の製品提供の概要を簡単に説明します。 モックアップの大部分が上にあるので、イラストを使用して以下のコンテンツをサポートすることができました。
全体的な結果は、製品の一種の「パワーショット」または鳥瞰図を提供するページであり、訪問者が製品ページに進んで詳細を確認するように促します。
私たちの技術スタック
新しいサイトを作成し、結果を測定するために、可能な限りすべてのツールを使用しました。 これが私たちの技術スタックの概要です:
- プロトタイピングとデザイン– Balsamiq、InVision、Sketch、Photoshop、Illustrator、After Effects
- 分析と変換– Drift、VWO、Mixpanel、Amplitude、Hotjar、FullStory
- プロジェクト管理– Smartsheet、Trello
開発に関しては、開発ウィザードのDavidが設計チームと協力してサイトに命を吹き込みました。 彼はサイト全体で再利用可能なコンポーネントを使用し、ほとんどすべての画像に網膜画像を含め、可能な限りPNGファイルよりもSVG(スケーラブルベクターグラフィックス)を選択することで、シャープなビジュアルに重点を置きました。 彼はまた、サイトを開発する際により多くのオプションにアクセスするために、主にSCSSで働いていました。
結論
ウェブサイトの再構築は大きな仕事ですが、しっかりとしたプロセスが整っていれば、すばやく効果的にウェブサイトを完成させることができます。 そのプロセスを構築する際に私たちが学んだ最も重要なことは、次のとおりです。
- 単一のプロジェクト所有者を任命し、利害関係者を最小限に抑えます。
- プロジェクトの現実的な範囲を定義します。
- 再設計するのではなく、どのページを削除する必要があるかを評価します。
- 明確な目標とKPIを設定します。
- 単一のプライマリKPIを選択します。
- 他のサイトからインスピレーションを収集します。
- 製品を説明するための最も簡単で効果的な方法を理解します。
- 可能な限りデザインをリードします。 コンテンツはフォローすることができ、それに対してより強力になります。
- 段階的なリリースに進みます。
- すべてをA/Bテストします。
当社のウェブサイトの再設計について詳しく知りたい場合、または私がここに書いたことについて質問がある場合は、ここからお気軽にご連絡ください。 喜んでおしゃべりします。 :)
