ビジネス サイトのユーザー エクスペリエンスを向上させる 8 つの方法
公開: 2023-05-17人々は、Web サイトが直感的で、視覚的に魅力的で、アクセスしやすく、読み込みが速いことを期待しています。 しかし、これらを見逃しがちであり、その結果、ポジティブなユーザー エクスペリエンスを提供できなくなります。 幸いなことに、いくつかの簡単な実践でサイトのユーザー エクスペリエンスを簡単に向上させ、コンバージョンのはしごを登ることができます。
単純なデザインの変更からより複雑な戦略まで、サイトの使いやすさを向上させる 8 つの方法について説明します。 最後には、ユーザーがナビゲートしたり操作したりする Web サイトを作成する方法がわかるでしょう。 より多くの訪問者を引きつけて維持し、忠実な顧客に変えることができます。
それでは、始めましょう。
ユーザーエクスペリエンスが重要なのはなぜですか?

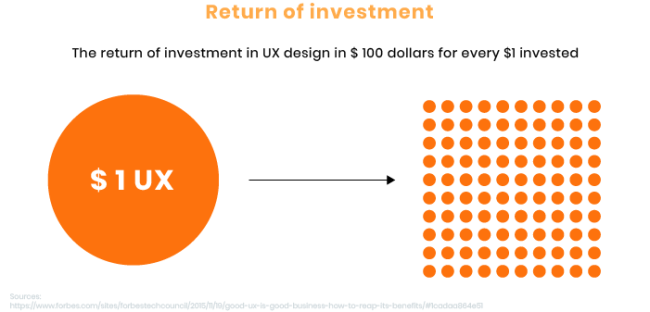
画像ソース
ユーザーエクスペリエンスは、人々があなたのブランドをどの程度認識し、ブランドと対話するかを決定します。
乱雑でわかりにくく、読み込みに時間がかかる Web サイトにアクセスすることを想像してみてください。イライラしますよね。 これらの要素を念頭に置くことで、ユーザー エクスペリエンスをよりスムーズで楽しいものにし、ユーザーがサイトに長く滞在するよう促すことができます。
あなたのサイトを、交通量の多い通りにある店先のように考えてください。 実店舗が顧客を引き付けるためには、清潔で整理整頓され、魅力的である必要があるのと同じように、Web サイトも、人々を引き付けるために、ナビゲートしやすく、視覚的に魅力的である必要があります。
サイトのユーザー エクスペリエンスを向上させることによる 4 つの主なメリットは次のとおりです。
- 直帰率の低下:直帰率は業界によって異なりますが、人々をサイトに固定し続けることができます。 記事をさらに深く掘り下げ、さまざまなページをクリックして、コンテンツを他のユーザーと共有して、直帰率を下げるのに役立ちます。
- ブランドの評判の向上:このデジタルの海では評判が重要です。 優れたユーザー エクスペリエンスを備えた Web サイトは、あなたのブランドを雄弁に物語ります。 それは、あなたが顧客を気遣い、顧客の時間を大切にし、卓越性を追求していることを示しています。 全体として、それはあなたのオファーの品質を反映しています。
- 顧客満足度の向上:サイトが使いやすく、情報が豊富で、見た目も魅力的であると顧客が感じれば、やり取りに対する満足度が高まります。 この満足感は、あなたのブランドに対する肯定的な認識につながり、リピート訪問や他の人への推奨の可能性が高くなります。
- コンバージョンと ROI の向上:よく練られたユーザー エクスペリエンスにより、ユーザーがサイトを簡単にナビゲートし、必要なアクションを実行できるようになります。 カートに商品を追加する場合でも、購入する場合でも、フォームに記入する場合でも、スムーズで直感的なユーザー エクスペリエンスにより障害が取り除かれ、コンバージョン率が最大 200% 向上します。
次に、ユーザー エクスペリエンスを念頭に置いてサイトを開発することで、Web サイトを好転させる方法を見てみましょう。 あなたのサイトは、人々が使いたくなる、対話しやすい、より魅力的で魅力的なサイトになるまであと少しです。
ウェブサイトのユーザーエクスペリエンスを向上させる実証済みの 8 つの方法
ユーザー エクスペリエンスに関しては、ユーザーを最前線に置きたいと考えます。 これは、ナビゲーション、購入、情報の検索など、あらゆる面でサイトを簡単にする必要があることを意味します。 あなたのサイトを顧客が楽しみ、何度も訪問できるサイトにするために、これらの実証済みの 8 つの戦略に従ってください。
1. 空白を使用する
ホワイトスペースとは、サイト上のデザイン要素の周囲に見られる空白のスペースです。 基本的に、コンテンツがユーザーにとって煩雑で圧倒されないようにすることで、クリーンで視覚的に魅力的なデザインを作成するのに役立ちます。
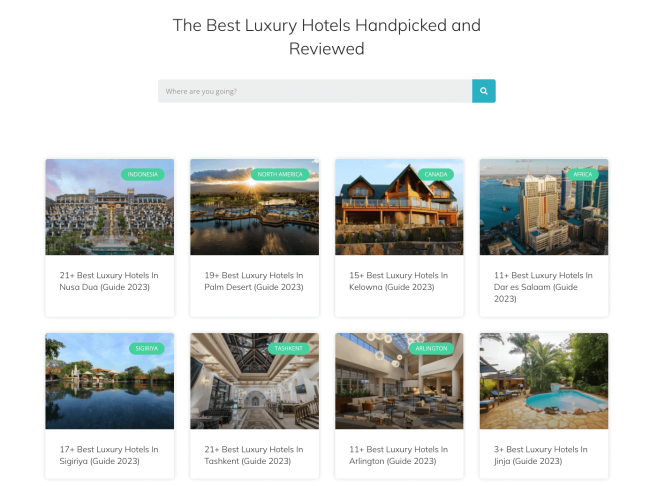
退屈に見える必要さえありません。 これを使用すると、CTA、重要なメッセージ、見出しなど、サイトの最も重要な要素に注意を引くことができます。 たとえば、Luxurymodo の Web サイトをご覧ください。 彼らは空白を活用して、掲載されている目的地にユーザーの注意を引き付けています。

空白スペースを考慮するときは、全体のデザインを考慮することを忘れないでください。 タイポグラフィー、色、画像などの他の要素と連携して、一貫性のある視覚的に魅力的なレイアウトを作成する必要があります。
色を使うことも恐れないでください。 同様の効果を生み出すには、明るいグレーや他のパステル調の色合いを使用することを検討してください。
2. ナビゲーションを簡素化する
ユーザーが Web サイトにアクセスしたとき、探しているものをすぐに見つけたいと考えています。 ナビゲーションには、ユーザーがサイト内を移動するために操作するメニュー、リンク、ボタンなどのすべてが含まれます。 複雑すぎると、ユーザーはイライラしてサイトから離れてしまいます。
では、ナビゲーションを簡素化し、その結果として悪いユーザー エクスペリエンスを改善するにはどうすればよいでしょうか?
メニューやボタンを含め、すべてをわかりやすくすることを検討してください。 読者を混乱させることは絶対に避けたいので、複雑な用語や業界用語の使用は避けてください。 サイト上のラベルも、どこをクリックすればよいのか正確にわかるように、明確で説明的なものである必要があります。
ナビゲーションをより直感的にするには、関連する項目をグループ化します。 これは、複数のカテゴリの製品がある場合に当てはまります。 すべてのカテゴリを 1 か所にリストするドロップダウン メニューを作成できます。 読者を圧倒したくないので、メニューの項目数を Web サイトの最も重要なページに限定してください。
アイコンや矢印などの視覚的な手がかりを利用すると、ナビゲーションがより直観的になります。 たとえば、ショッピング カートのアイコンを使用して、e コマース セクションを示すことができます。

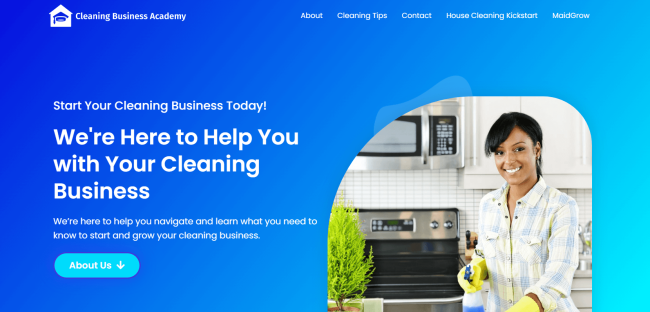
画像ソース
シンプルで明確なナビゲーションを備えた Web サイトの優れた例は、CleaningBusinessAcademy です。 ページ上部のメイン メニューはわかりやすく、Web サイトの主要エリアをカバーするオプションが 5 つだけあるため、情報を探している人は誰でも簡単にクリーニング ビジネスを始めることができます。
さらに、Web サイトを深く掘り下げると、1 つのメイン ページに掃除のヒントがすべて掲載されているため、探している関連コンテンツを簡単に見つけることができることがわかります。 余白の使い方、明確なタイポグラフィー、ミニマルなデザインは、人々が興味のある掃除の投稿をすぐに見つけるのにも役立ちます。
3. アクセシビリティの確保
アクセシビリティとは、制限や好みに関係なく、誰もが Web サイトに簡単に移動して楽しめるようにすることを意味します。 ユーザーはコンテンツにアクセスする際にさまざまなニーズを持っています。
たとえば、視覚障害のあるユーザーは Web サイトを閲覧するためにスクリーン リーダーや拡大鏡が必要になる場合がありますが、運動障害のあるユーザーはサイト内を移動するのにキーボード ショートカットに依存する場合があります。
いずれにせよ、サイトをアクセスしやすくすることで、すべてのユーザーにとって居心地の良い場所となり、その結果、ページのコンバージョンとエンゲージメントが増加します。
Web サイトのアクセシビリティを向上させる重要な要素には、次のようなものがあります。
- 代替テキスト
- 色のコントラスト
- ビデオキャプション
- キーワードのアクセシビリティ
- 明確で簡潔な言葉遣い
これらの機能を実装すると、サイトのアクセシビリティが向上し、よりユーザーフレンドリーになります。 こうすることで、より幅広い視聴者にリーチし、オンラインでの全体的なプレゼンスを向上させることもできます。 Google PageSpeed レポートを利用することもできます。 改善できる領域を特定するのに役立つアクセシビリティ スコアが特徴です。
4. レスポンシブデザインを使用する
インターネットの閲覧にモバイル デバイスやタブレットを利用する人が増えているため、今日のデジタル環境で優位に立つにはレスポンシブ デザインが必要です。
レスポンシブなデザインまたはユーザー中心のデザインにより、ユーザーが閲覧しているデバイスに関係なく、サイトをさまざまな画面サイズに適応させることができます。

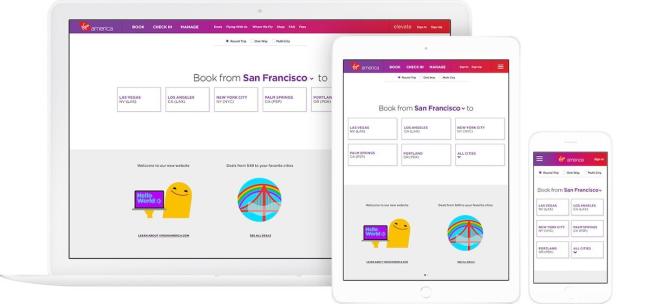
画像ソース
しかし、レスポンシブ デザインで可能な限り最高のユーザー エクスペリエンスを提供するにはどうすればよいでしょうか?
前に述べたように、シンプルなデザインは Web サイトの見た目をすっきりさせ、オンライン訪問者が使用するデバイスの種類に関係なく、簡単にナビゲートできるようにします。 ユーザーがどの要素を最も必要としているかを判断し、小さな画面向けに優先順位を付けます。
すっきりと焦点を絞ったデザインを維持するには、レイアウトを調整したり、不要な要素を削除したりする必要がある場合がありますが、十分な情報を提供することと乱雑さを避けることとの間でバランスを取る必要があります。
また、小さな画面のスペースを節約するために、折りたたみ可能なメニュー、ハンバーガー アイコン、またはその他のモバイル フレンドリーなナビゲーション テクニックの使用を検討してください。
基本的に、Web サイトのタイポグラフィは読みやすく、モバイル デバイスに十分な大きさでなければなりません。 これらの最新の傾向と考慮事項を常に最新の状態に保つことは、ユーザー エクスペリエンスを向上させ、Web サイトがすべてのデバイスで魅力的であることを確認するのに役立ちます。
5. ページの読み込み時間を最適化する
サイトが読み込まれるまでじっと待つのが好きな人はいません。 読み込み時間が遅いとユーザーはイライラし、直帰率が高くなります。 インターネット ユーザーの 41% は、Web サイトが 2 秒以内に読み込まれることを期待しています。 Web サイトがアプリケーションの高速読み込み時間に対するユーザーの期待に応えられない場合、ユーザー ジャーニー、維持率、収益に悪影響を及ぼします。
ページが高速に読み込まれるようにするには、HTTP リクエストを最小限に抑えます。 画像、スクリプト、スタイルシートなど、ページ上の各要素を読み込むには HTTP リクエストが必要です。 HTTP リクエストの数を最小限に抑えると、ロード時間が短縮されます。 複数の CSS と JavaScript を 1 つに結合すると、リクエストの数を減らすこともできます。 このビデオを見て、適用できるテクニックの包括的なリストを取得してください。

さらに、コンテンツ配信ネットワーク (CDN) の使用を検討してください。 Web サイトのコンテンツがサーバーのネットワーク全体に分散されるため、ユーザーは地理的に近いサーバーから Web サイトにアクセスできます。 これにより、データの移動距離が短縮され、サイトの読み込みが速くなります。
自動操縦でサイトを高速化します。 今すぐニトロパックを入手 →
6. 明確な行動喚起を提供する
CTA (CTA) は、ウェブサイトでのコンバージョンへの入り口となります。 これらはユーザー エクスペリエンスを左右する可能性があり、最終的には Web サイトの成功を決定します。 基本的に、 CTA はユーザーに特定のアクション (ニュースレターの購入や登録など) を促すボタンまたはリンクです。
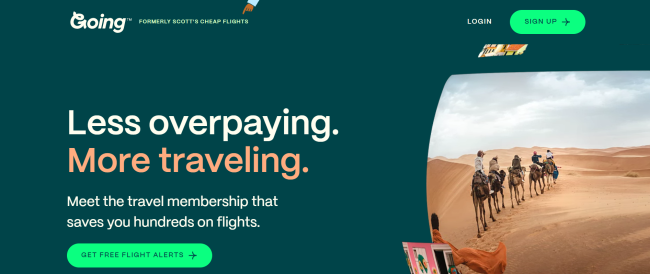
優れた例として、Web サイト Going.com が明確で説得力のある CTA をどのように作成したかが挙げられます。

- シンプルで明確な文言: 「無料フライトのアラートを取得する」と「サインアップする」というフレーズは簡潔かつ要点を絞っており、ユーザーは何を取得するのか、そしてそれを受信するために何をする必要があるのかを正確に知ることができます。
- 目立つ配置: CTA はホームページの中央に目立つように配置され、ユーザーが見つけて操作しやすくなります。
- 目を引くデザイン:明るい緑のコントラストカラーにより、ページの他の部分よりも目立ちます。 このテクニックにより、より目立つようになり、ユーザーがクリックする可能性が高まります。
- 価値提案:ユーザーがサインアップして Web サイトにアクセスする大きなインセンティブを提供します。 ユーザーに対する彼らの価値提案 - 無料フライトのアラートを受け取ることは明確であり、人々が行動を起こすよう促すのに十分な説得力があります。
全体として、Web サイト Going には、インスピレーションを得ることができるよく考えられた CTA があります。 CTA の最終的な目標は、ユーザーにアカウントの作成や購入などの特定のアクションを促すことであることに注意してください。
これはブログページにも当てはまります。 On Going の格安航空券の見つけ方ガイドでは、コンテンツ全体に CTA が散りばめられていましたが、ヘッダーは付箋になっていたため、ページのどこにいても常に CTA が表示されていました。
したがって、行動指向の言葉を使用し、緊迫感を生み出します。 たとえば、「期間限定オファー」や「残りわずか」などのアクション ボタンは、緊迫感を生み出し、ユーザーに迅速な行動を促すことができます。 一方、「今すぐサインアップ」や「コミュニティに参加」などのフレーズは、「詳細を確認」や「詳細を表示」のような受動的なフレーズよりも効果的です。
7. ウェブサイトのデザインをわかりやすく、ブランドに一貫性を持たせる
適切にデザインされた Web サイトは、ユーザーのブランドの認識やブランドとの関わり方に大きな変化をもたらし、直帰率やサイト滞在時間などの要素にも影響を与える可能性があります。
幸いなことに、ポジティブなエクスペリエンスを提供するサイトをデザインするのはそれほど難しいことではありません。サイトをシンプルにする、一貫したブランドを使用する、高品質の画像などの要素がサイトのデザインを改善するのに役立ちます。
ブランディングにおける一貫したデザインも重要です。 Web サイト全体で同じ配色、ロゴ、タイポグラフィーを使用すると、ブランド アイデンティティが強化され、Web サイトが人々に認識されやすくなります。 同時に、高品質の画像をサイトに追加すると、テキストが分割され、サイトが読みやすくなります。

画像ソース
全体として、適切にデザインされたサイトは目に優しく、魅力的です。 シンプルで明確なCTAがあり、ポジティブなカスタマージャーニーを提供しながらブランドに名前を与えます。 気が散ることがほとんどなく、Web サイトを簡単に操作できる場合は、適切に設計されたサイトが見つかりました。
8. テストと反復
サイトのユーザー エクスペリエンスを向上させることは、1 回で完了する作業ではありません。 これは継続的なプロセスであり、定期的な注意と更新が必要です。 さらに、テクノロジーが進化し、ユーザーの行動が変化するにつれて、Web サイトがユーザーフレンドリーで視聴者のニーズを満たすように継続的に適応させる必要があります。
したがって、サイトのさまざまな側面 (デザイン、レイアウト、機能) を定期的にテストし、ユーザーがそれらにどのように反応するかを分析してください。 最終的に、この積極的なアプローチは、何がうまく機能しているかを特定し、訪問者が何度もサイトに戻ってくるようにするのに役立ちます。 ここでは使用できるツールを紹介します。
- A/B テスト、多変量テスト、リダイレクト テストを実施するためのGoogle オプティマイズ。 これにより、Web ページのさまざまなバージョンを作成し、ユーザー エンゲージメントとコンバージョン率の点でどれがより優れたパフォーマンスを発揮するかを確認できます。
- Hotjar は、ヒート マップ、セッション記録、アンケートを提供します。 ユーザーがサイト内でどこをクリック、スクロールし、時間を費やしているかを示します。 セッション記録は、ユーザーが Web サイトとどのようにやり取りしているかを特定するのに役立ちます。 アンケートを使用すると、ユーザーのフィードバックを直接収集できます。
- Crazy Eggは Hotjar に似ており、ヒートマップとセッション記録を提供します。 さまざまな設計要素のパフォーマンスを比較するための A/B テスト機能もあります。
- デザインおよびプロトタイピングツールであるAdobe XDを使用すると、実際の開発を開始する前に、ユーザーと一緒にテストしてフィードバックを得ることができる Web ページやアプリのインタラクティブなプロトタイプを作成できます。
- InVision を使用すると、インタラクティブでアニメーション化されたデザイン プロトタイプを作成できます。 これにより、デザインの UX を感じることができ、ユーザーのテストやフィードバックも可能になります。
- UserTesting はテスターとつながり、ビデオとオーディオのフィードバックを提供します。 彼らがサイトを使用している様子をリアルタイムで観察することができ、さまざまなデザイン要素がどのように機能しているかについて貴重な洞察を得ることができます。
- GTMetrixまたは Google PageSpeed Insights は、サイトの速度とパフォーマンスを分析します。 改善のためのレポートと推奨事項を提供します。
- Screaming Frog は、Web サイトをクロールして、サイトのパフォーマンスに悪影響を及ぼしている可能性のある技術的な問題を見つけることができる SEO ツールです。
ユーザーの行動を分析することを忘れないでください。 基本的に、Airbyte や Fivetran などのデータ統合プラットフォームは、このプロセスをより簡単かつ効率的にするのに役立ちます。 また、Google Analytics を利用してユーザーの行動 (Web サイトに滞在する時間やどのページにアクセスするかなど) を追跡し、改善点を見つけることもできます。
結論
サイトのユーザー エクスペリエンスを向上させることは、顧客を惹きつける宝の山のロックを解除するようなものです。 この記事で説明する 8 つの戦略を使用すると、顧客のあらゆる気まぐれに応える、ユーザーフレンドリーな Web サイトを作成できます。
Web サイトの成功を決めるのはユーザーであるため、プロセス全体を通じてユーザーのことを常に念頭に置いてください。 したがって、フィードバックを収集し、提案に耳を傾け、遭遇した問題点に対処してください。 ユーザーのニーズと要望を理解することで、ユーザー エクスペリエンスを微調整し、完璧に磨き上げることができます。
より高速な Web サイトでユーザー エクスペリエンスを向上させます。 今すぐ NitroPack をインストールしてください →
著者略歴
Burkhard Berger は Novum™ の創設者です。 彼は、革新的な B2B 企業が収益主導の SEO 戦略を導入し、オーガニック トラフィックを月間 1,000,000 人以上の訪問者に拡大できるよう支援しています。 あなたの本当のトラフィックの可能性がどれくらいなのか知りたいですか?
