モバイルのページ速度を上げる方法 (11 の最適化のヒント)
公開: 2023-11-30Web サイトが 3 秒以内に読み込まれない場合、ユーザーの 53% が Web サイトから離脱します。
一方、携帯電話は Web サイトへのアクセスに使用される主なデバイスであり、インターネット使用量の半分以上がモバイル デバイスからのものであるため、モバイル ページの優れた速度に重点を置かないと、大量のトラフィックが失われる可能性があります。
モバイルでのサイトの速度が遅い原因
モバイル ユーザーが Web サイトのトラフィックの重要な部分を占めているという事実がわかったので、モバイルでのサイトの速度が遅い原因を調べる必要があります。
パフォーマンスが低下する理由は数多くありますが、最も一般的な理由は次の 3 つです。
- 最適化されていない画像
- 過剰なスクリプト
- サーバーの遅延
モバイルページの速度の重要性
2018 年、Google はモバイル ページの速度がランキングの要素になったと発表しました。 それはとても重要なことなのです。
それ以外にも、現代のインターネット ユーザーを分析する場合は、訪問する Web サイトに対するユーザーの期待を考慮する必要があります。 通常、ユーザーは Web サイトのデザインの背後にあるものにはほとんど興味がありません。 彼らが望んでいるのは、シームレスなナビゲーションと Web ページの読み込み速度だけです。
時は金なり! - 私たち全員がよく知っている一般的なフレーズ。 確かに、モバイル Web ページが遅いということは、Web サイトのユーザーと所有者の両方が負担しなければならないコストです。 実際には、サイトの読み込みにかかる 1 秒ごとに、両方の関係者が損失を被っています。
これをどうやって逆転できるかを見てみましょう。
優れたモバイル ページ速度の利点
モバイル ページの速度がわずか 0.1 秒向上するだけで、購入者のジャーニーのあらゆる段階を向上させるのに十分です。その結果、次のような結果が得られます。
強化されたユーザーエクスペリエンス
読み込み時間が短縮されると、コンテンツへのアクセスが速くなり、待ち時間やイライラが軽減されます。 この改善により、Web サイトとの積極的なインタラクションが促進され、最終的にユーザーの満足度とエンゲージメントが向上します。
セッションごとのページビューの増加
モバイル ページの速度が向上したことで、ユーザーはセッション内でより多くのコンテンツを探索できるようになります。 読み込み時間が短縮されると、ユーザーは Web サイトのさまざまなセクションやページを移動する可能性が高くなり、必要な情報にすぐにアクセスしやすくなるため、セッションあたりのページビューが増加します。
カート放棄の減少
チェックアウト プロセスの読み込み時間が短縮されることで摩擦が最小限に抑えられ、ユーザーにとってシームレスで効率的なトランザクション エクスペリエンスが保証され、その結果、中断されることなく処理が進み、放棄されたカートが減ります。
コンバージョン率とAOVの向上
ページの読み込みが高速化すると、ユーザーが購入を迅速に決定し、より多くの製品やサービスを探索できる環境が生まれ、その結果、コンバージョン率が高まり、平均注文額が増加する可能性があります。 ページ エクスペリエンスと可視性インデックスの更新以来、Google の要件をすべて満たすページは平均より 1 パーセント ポイント高くランク付けされています。 一方、遅いドメインは、速いドメインよりも 3.7 パーセントポイント低くランク付けされます。
直帰率と離脱率の低下
モバイル ページの速度が速くなると、ユーザーは Web サイトの魅力と応答性が向上し、直帰率と離脱率が減少します。 コンテンツへのアクセスが速くなると、ユーザーがサイトをすぐに離れたり、途中で終了したりする可能性が低くなり、ユーザーの維持率とエンゲージメントが向上します。
SEA予算の最適化と検索ランキングの向上
ページの読み込みが高速化すると、広告のパフォーマンスが向上し、直帰率が低下し、ユーザー エンゲージメントが向上するため、広告支出が最適化されます。 さらに、モバイル ページの速度が向上し、検索エンジンのアルゴリズムと一致するため、オーガニック検索のランキングが向上する可能性があります。
モバイルページの速度を測定するツール
モバイルでのページ速度を測定するために利用できるツールがいくつかあります。 これらのツールは、シミュレートされたインタラクションと実際のユーザーのブラウジングの両方で電話の速度をテストするのに役立ちます。 ツールを使用すると、Web ページの読み込みにどれくらいの時間がかかっているか、改善が必要かどうかがわかるはずです。
ほとんどのサイト所有者が見落としている重要なことの 1 つは、フィールド データで測定されたサイトのパフォーマンスを 2 倍にすることです。 幸いなことに、Google は Chrome ユーザー エクスペリエンス レポート (CrUX) をソースとするユーザー中心のパフォーマンス Core Web Vitals 指標を導入しました。 これらは、実際のユーザーが Web サイトをどのように体験しているかを理解する上で頼りになる標準です。
Google PageSpeed Insights
Google PSI は、初心者と Web マスターの両方に最適な最も人気のあるパフォーマンス テスト ツールです。 簡単なレポートを実行することで、サイト所有者は自分の Web サイトがデスクトップとモバイルでどのように実行されているかを測定できます。
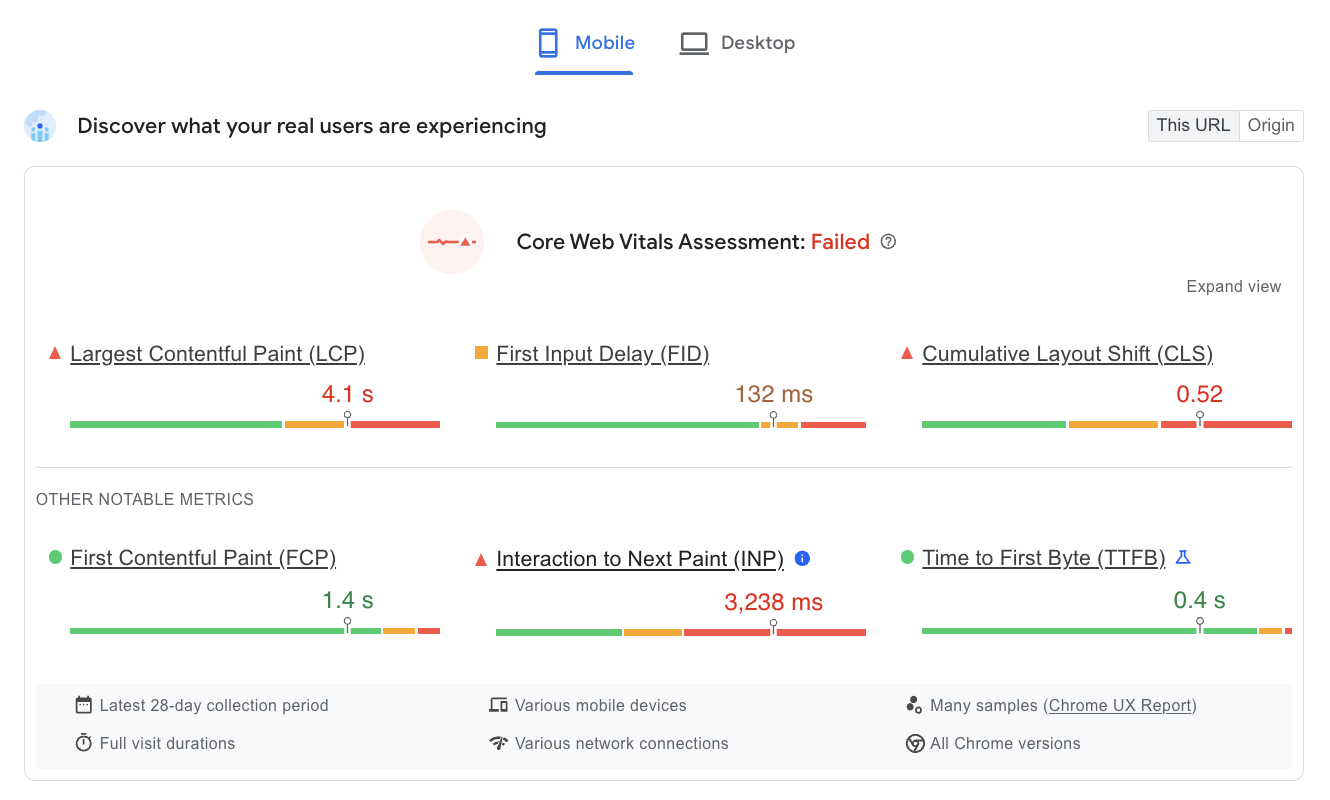
最大コンテンツフル ペイント (LCP)、累積レイアウト シフト (CLS)、最初の入力遅延 (FID)、次のペイントへのインタラクション (INP) など、レポートの最上部に表示されるフィールド メトリックを使用して、実際のユーザーがレポートをどのように体験するかを確認します。 Webサイト。 CrUX からのデータが集約されるまでにかかる時間として、これらは 28 日ごとにチェックする必要があります。

Google PageSpeed Insights レポートのモバイルにおけるコア Web Vitals 評価に失敗しました
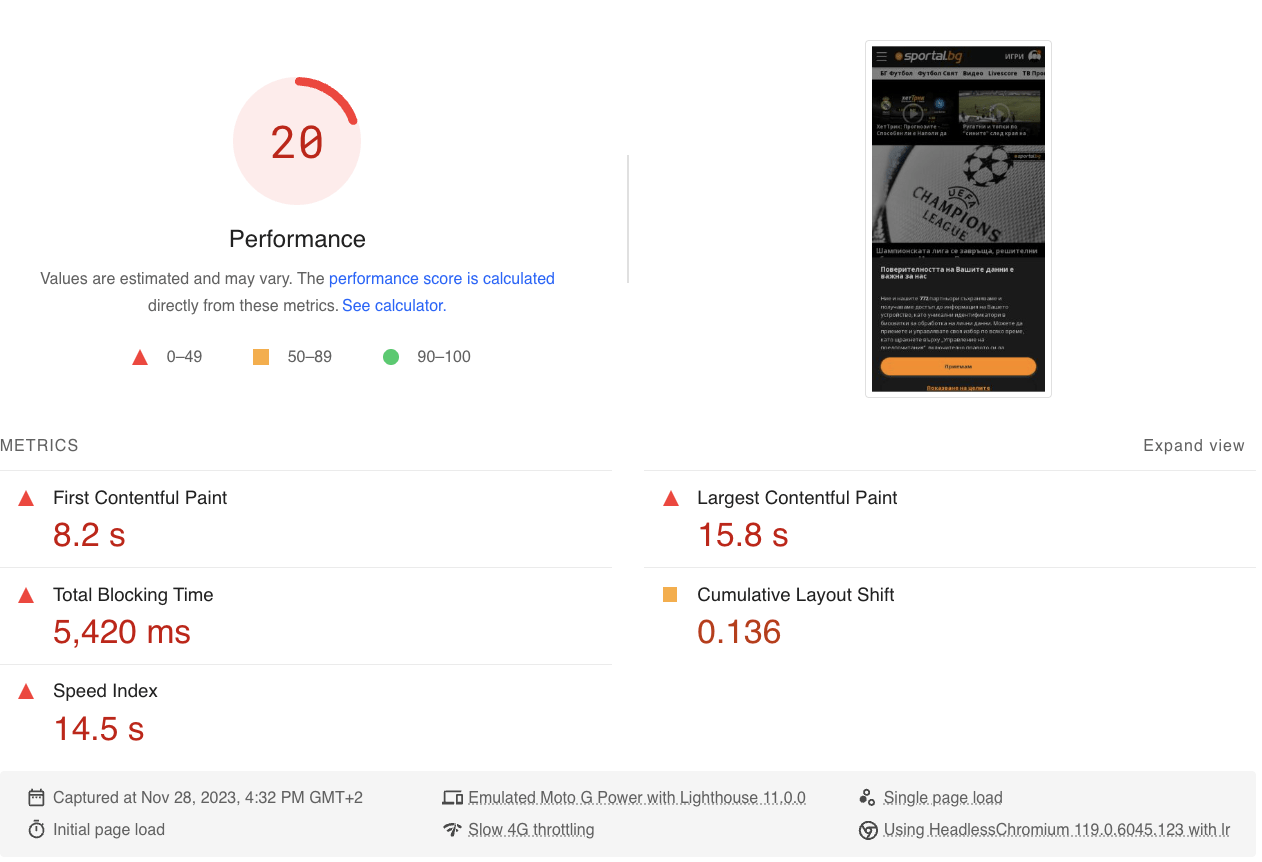
一方、最初のバイトまでの時間 (TTFB)、合計ブロッキング時間 (TBT)、初回コンテンツフル ペイント (FCP)、インタラクティブまでの時間 (TTI) などのラボ指標に目を向けると、技術的な問題やベンチマーク最適化実験のトラブルシューティングを迅速に行うことができます。 測定は Lighthouse が提供するシミュレーションに基づいているため、これを毎日行うことができます。

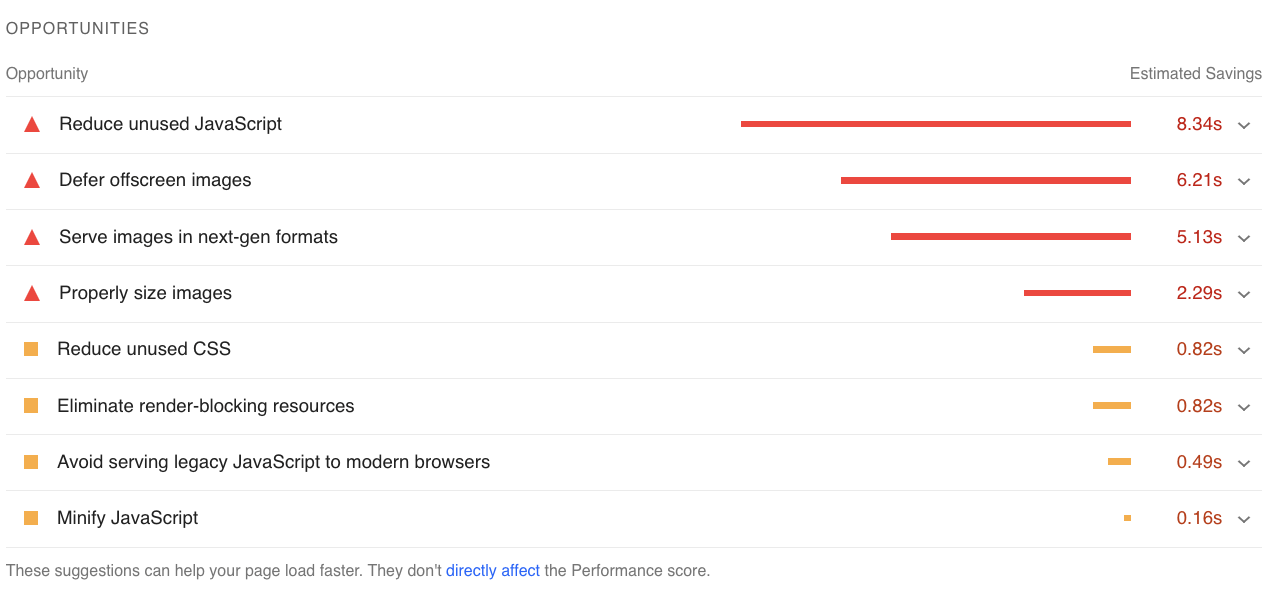
このツールにはもう 1 つ重要な機能があります。それは、最初の最適化チェックリストを設定するのに最適な提案と機会を提供することです。

GTメトリクス
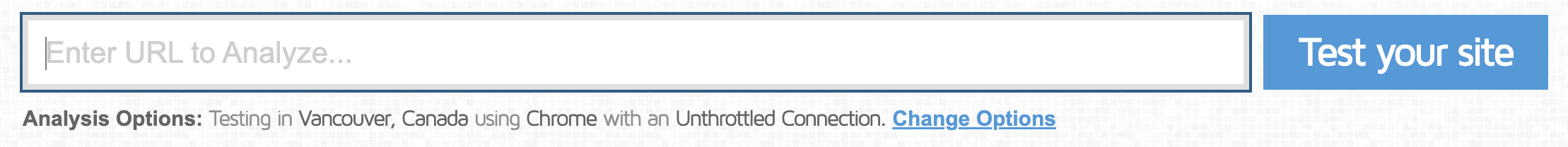
GTmetrix は、簡単なナビゲーションと詳細な説明を備えた無料のオンライン速度テストです。 公開されているバージョンは、パフォーマンスを細分化することでシンプルさを保つのに優れています。
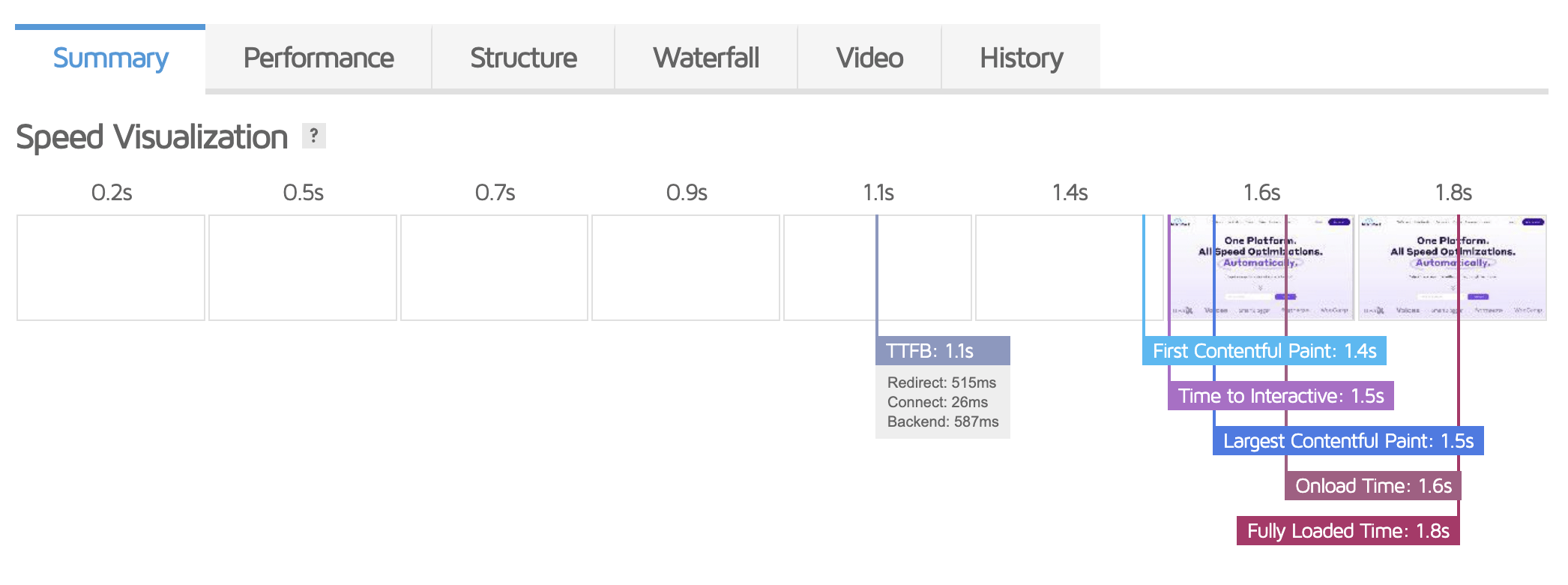
テストの実行が完了すると、パフォーマンスとレイアウトという 2 つの主要なソースが存在します。 このツールは、速度の視覚化など、他の方法で結果を分析することもできます。 速度の視覚化では、ページの読み込みをタイムラインのように表示します。 すべての重要なコアにスクリーンショットが表示されます。 評価により、ページ上の最適化が必要な場所が示されます。 また、ページ上のすべてのオブジェクトと記録された読み込み時間のウォーターフォール チャートも提供します。

サインアップ後に利用できるさまざまな分析オプションを活用して、世界中の他の国の低速ネットワークでモバイル ユーザーが経験する可能性があることを試してシミュレートできます。

モバイルでのページ速度を改善する方法 (11 のテクニック)
1.すべての画像とビデオを最適化する
- 適切なサイズと圧縮された画像の重要性: Web サイト上で最も大きなコンポーネントは、多くの場合画像です。 最高のモバイル ページ速度を確保するには、品質を損なうことなく、適切なサイズで圧縮された画像を使用することが不可欠です。 プラグインまたは画像編集ソフトウェアを使用して、モバイル Web サイトで使用されている仕様に合わせて写真のサイズを変更します。
- 次世代の画像フォーマットの選択:最適化には、適切な画像フォーマットを選択することが不可欠です。 JPEG は、品質とファイル サイズの比率が適切であるため、写真に最適です。 透明な画像の画質を維持しながら優れた圧縮を実現する最先端の形式である WebP を使用します。
- 遅延読み込みとその利点: 遅延読み込みは、帯域幅を節約し、読み込み時間を短縮することにより、ユーザーが画像を表示できる場合にのみ画像を読み込む戦略です。 遅延読み込みは、プラグインまたは JavaScript ライブラリを使用して実装でき、スクロールしないと見えない部分のグラフィックによって最初のページの読み込みが遅くなるのを防ぎます。
WebP フォーマット、遅延読み込み、および適応型画像サイズ設定を使用して、すべての画像とビデオを自動的に最適化します。 NitroPack を使ってみる →
2. モバイルフレンドリーなデザインを選択する
- レスポンシブ デザインの原則:レスポンシブ デザインにより、Web サイトはモバイル デバイスを含むさまざまな画面サイズにシームレスに適応します。 流動的なグリッド、柔軟な画像、CSS メディア クエリはレスポンシブ デザインの中核コンポーネントであり、コンテンツをあらゆるデバイス上で最適に表示できるようにします。

出典: レスポンシブ Web デザインの基本原則 (Eduards Balodis 著)
- タッチ フレンドリーな要素と適切な間隔:タッチ デザインはスマートフォンの使いやすさに不可欠です。 ボタンなどのインタラクティブな要素は、簡単に触れるのに十分な大きさであり、誤ってクリックしないように要素間に十分なスペースを確保してください。
- メディア クエリを使用したコンテンツの適応:メディア クエリを使用すると、デバイスの特性に基づいてさまざまなスタイルやレイアウトを適用できます。 CSS でメディア クエリを使用すると、さまざまな画面サイズのユーザーに合わせたエクスペリエンスを作成できます。

3. コードを縮小して圧縮する
- HTML、CSS、および JavaScript ファイルの最小化:縮小すると、機能に影響を与えることなく、HTML、CSS、および JavaScript ファイルから不要な文字が削除されます。 ファイルを圧縮するとページ速度が向上し、帯域幅が節約されます。 前述したツールの 1 つ、できれば GTMetrix を使用できます。
- Gzip および Brotli 圧縮技術: Gzip および Brotli は、サーバーからユーザーのブラウザに送信されるファイルのサイズを削減する圧縮技術です。 gzip 方式のファイル圧縮を使用すると、Web サイトのファイルを最大 70% 効果的に圧縮できます。 Brotli は、さらに優れた圧縮率を備えた新しい圧縮アルゴリズムですが、ブラウザのサポートは異なる場合があります。
- 不要なコードと空白の削減: HTML、CSS、および JavaScript ファイル内の不要なコードと空白は、ファイル サイズが大きくなる原因となります。 コメント、改行、余分なスペースを削除すると、ファイルがスリムになり、読み込み時間が短縮される可能性があります。
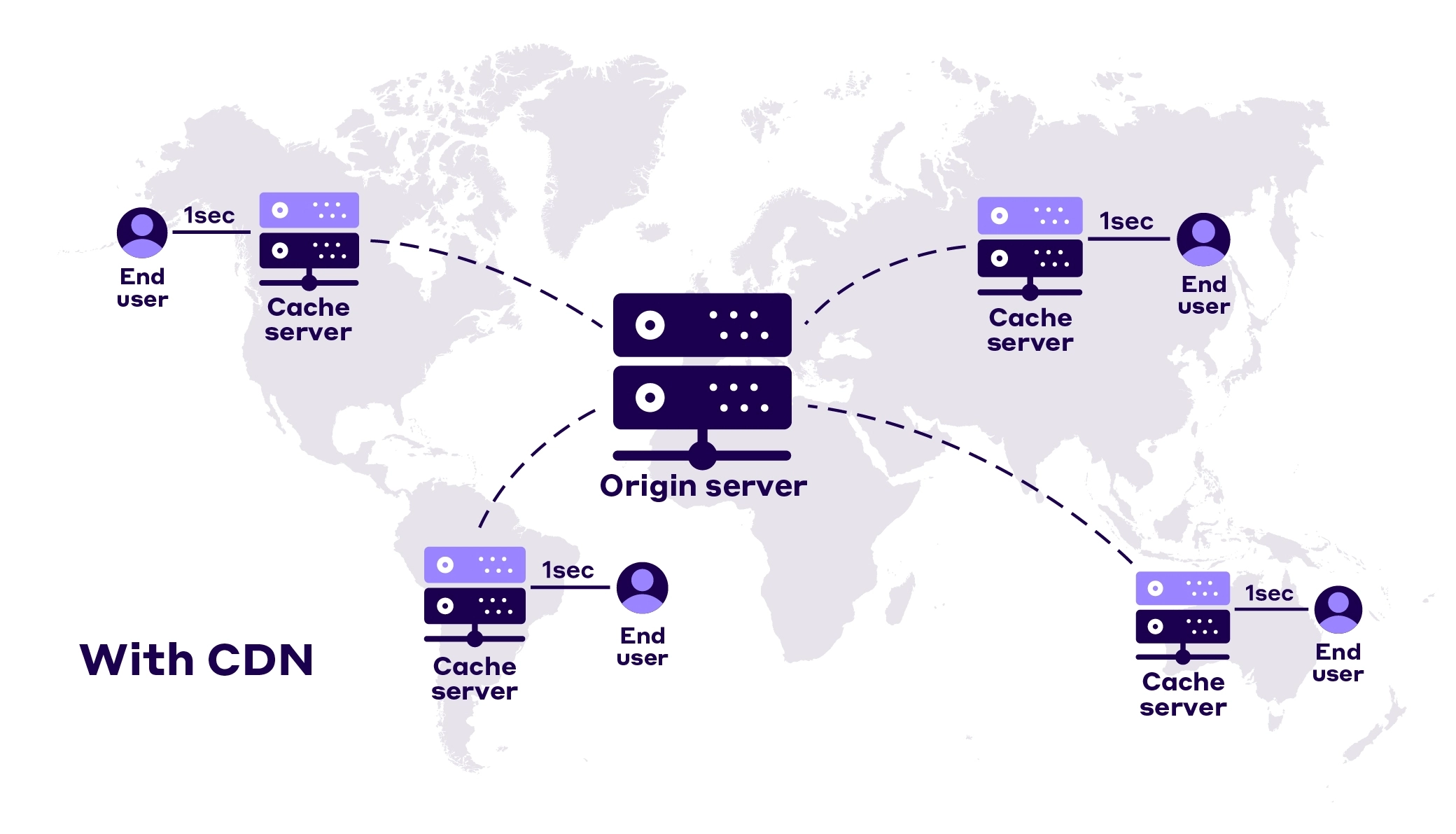
4.信頼性の高いコンテンツ配信ネットワーク (CDN) を使用して TTFB を削減します
- CDN がモバイル ページの速度を向上させる方法: CDN は、画像、CSS、JavaScript ファイルなどの Web サイトの資産を、さまざまな場所にある複数のサーバーに分散します。 これにより、ユーザーとサーバー間の距離が短縮され、コンテンツ配信が高速化されます。

- 信頼できる CDN プロバイダーの選択: CDN サービスを選択するときは、ネットワーク カバレッジ、パフォーマンス、セキュリティ機能、Web サイト統合のシンプルさをすべて考慮する必要があります。 人気のある選択肢には、Amazon CloudFront、Akamai、Cloudflare などがあります。
- CDN のセットアップと構成: CDN を選択したら、Web サイト用に CDN をセットアップする必要があります。 これには通常、DNS 設定の構成と、CDN とコンテンツ管理システムの統合が含まれます。 多くの CDN は、このプロセスを簡素化するプラグインまたは統合を提供しています。
35 以上の最適化と組み込みの CDN により、Web サイトを高速化し、Core Web Vitals に合格します。 3 分で NitroPack を始めましょう →
5. スクロールせずに見えるコンテンツを優先する
- リソースの非同期読み込みのテクニック:非同期読み込みでは、ページの残りの部分がレンダリングされている間にリソースをバックグラウンドで読み込みます。 これにより、リソースがレンダリング プロセスをブロックすることがなくなり、ページの読み込み時間が短縮されます。
- 重要なコンテンツを最初に読み込む:スクロールせずにすぐに見える Web ページの部分が、スクロールせずに見える部分です。 ユーザーに有意義なエクスペリエンスをできるだけ早く提供するために、この領域では見出し、画像、行動喚起などの重要な要素を優先的に読み込むようにしてください。
- 必須ではないスクリプトとリソースの延期:分析トラッカーやソーシャル ネットワーキング ウィジェットなどの不要なスクリプトとリソースは、最初のページが読み込まれるまで待機できます。 これにより、重要なマテリアルが最初に読み込まれるようになり、重要性の低いコンポーネントによってユーザー エクスペリエンスが遅くなるのを防ぎます。
6. ブラウザのキャッシュを有効にする
- ブラウザ キャッシュの活用:ブラウザ キャッシュには、画像、CSS、JavaScript ファイルなどの静的リソースが指定された期間、ユーザーのデバイスに保存されます。 ユーザーがサイトを再訪問すると、これらのキャッシュされたリソースを再利用できるため、サーバーからリソースを再ダウンロードする必要性が減ります。
- 適切な有効期限ヘッダーの設定:ブラウザー キャッシュを実装する場合は、リソースに適切な有効期限ヘッダーを設定します。 これにより、サーバー上の更新を確認するまでに、キャッシュされたバージョンを使用できる期間がユーザーのブラウザーに通知されます。 パフォーマンスを向上させるためのキャッシュと、必要に応じてコンテンツの更新との間でバランスを取ります。
- 更新されたコンテンツのキャッシュ無効化の処理:キャッシュ無効化技術を使用して、アップグレード後に消費者が常にコンテンツの最新バージョンを表示できるようにします。 これには、ユーザーのブラウザに最新バージョンを強制的に検索させるために、キャッシュされたリソースのファイルが変更されるたびにそのファイルの名前を変更する必要があります。
7. サーバーの応答時間を短縮する
- サーバーのパフォーマンスと構成の最適化:サーバーの応答時間は、サーバーがデータの最初のバイトをユーザーのブラウザに配信するのにかかる時間です。 効率的なサーバー ソフトウェアを使用してサーバーのパフォーマンスを最適化し、サーバー側の処理を最小限に抑え、ホスティング環境が適切に構成されていることを確認します。
- データベース クエリの最小化と速度向上のためのクエリの最適化:不必要なクエリを削減し、インデックスを使用してデータをより高速に取得し、パフォーマンスに影響を与える可能性がある複雑なクエリを最適化することにより、データベースを最適化します。
- コンテンツ配信ネットワーク (CDN) を使用してサーバー負荷を分散する: CDN は、コンテンツ配信速度を向上させ、サーバー負荷を軽減します。 リクエストを最も近い CDN サーバーに分散することで、オリジン サーバーのワークロードが軽減され、応答時間が短縮されます。
これらの具体的な方法を実装することで、モバイル Web サイトの速度を最適化し、ユーザーの満足度を高め、検索エンジンのランキングを向上させることができます。 長期にわたって最高のパフォーマンスを維持するには、継続的な評価と改善が不可欠であることに留意してください。
WordPress でモバイル ページの速度を向上させるためのボーナス推奨事項
ユーザーに素晴らしいエクスペリエンスを提供したい場合は、モバイル ページのパフォーマンスに合わせて WordPress Web サイトを最適化することが不可欠です。 WordPress に特有のこれらのヒントに従うことで、Web サイトのパフォーマンスを最大化できます。
1.WordPressコアを更新する
- WordPress コアを最新の状態に保つ: WordPress は、パフォーマンスの強化、セキュリティ パッチ、バグ修正などのアップデートを定期的にリリースします。 WordPress コアを最新の状態に保つことで、サイトが最新の改善の恩恵を受けることができ、ページの速度とサイト全体の安定性にプラスの影響を与えます。

- ページの速度とセキュリティへの影響:古い WordPress コアには、パフォーマンスとセキュリティに影響を与える脆弱性がある可能性があります。 定期的な更新は、高速で信頼性が高く、安全な WordPress サイトを維持するのに役立ちます。
2. モバイルフレンドリーなテーマを使用する
- 軽量のプラグインとテーマを選択する: WordPress Web サイトのプラグインとテーマを選択するときは、軽量で適切にコーディングされたものを優先してください。 過剰な機能を備えた肥大化したプラグインやテーマは、サイトの読み込み速度を低下させる可能性があります。 不必要なオーバーヘッドを追加せずに、特定のニーズを満たすオプションを探してください。
- プラグインとテーマを常に更新する:古くなったテーマとプラグインはセキュリティ上の脆弱性となり、最終的にはサイトの速度を低下させる可能性があります。 テーマとプラグインを定期的に更新して、最新の WordPress バージョンとの互換性を確保し、バグ修正と最適化の恩恵を受けてください。
- 未使用のテーマとプラグインを削除する:未使用のテーマとプラグインはスペースを占有し、Web サイトの速度に影響を与える可能性があります。 サイトのリソースを合理化するために、不要になったプラグインとテーマを非アクティブ化して削除します。
3. マネージド ホスティングへのアップグレード
- マネージド WordPress ホスティング:お客様に代わってサーバーの維持や最適化などの技術的な問題を処理するマネージド WordPress ホスティング サービスを検討してください。 最適な速度を実現するために、これらのサービスには最先端のキャッシュ テクノロジが組み込まれていることがよくあります。
- 高速な WordPress ホスティング プロバイダーを選択する:ホスティング プロバイダーの品質は、サイトの速度に極めて重要な役割を果たします。 WordPress に特化し、サーバーレベルのキャッシュ、最適化、信頼性の高いパフォーマンスを提供するホスティングプロバイダーを選択してください。
4. ページ重量と HTTP リクエストを削減する
ユーザーが Web ページにアクセスすると、ブラウザは大量のファイルをリクエストする必要があります。 このプロセスは HTTP リクエストと呼ばれ、ページの速度に直接影響します。 一方、ページの重み (ページ サイズとも呼ばれます) は、Web ページ全体のサイズです。 これには、Web ページの作成に使用されるすべてのファイルが含まれています。 これには、スクリプト、画像、HTML ドキュメント、その他のメディアが含まれます。
ページの重量と HTTP リクエストを減らすための一般的な方法は次のとおりです。
- CDNを利用する
- CSS を縮小する
- 画像を圧縮する
- 遅延読み込みの実装
モバイル上のウェブサイトを自動的に高速化します。 WordPress 用 NitroPack を入手 →
新しいプロジェクトを始めようとしていて、Web サイト全体をゼロから構築するのが気が遠くなる場合は、いつでも WPExperts のような専門開発機関に連絡してください。 サービスの完全パッケージにより、オンライン ビジネスに最適な使いやすい Web サイトと特殊なプラグインで目標の達成を支援します。
一方、NitroPack のような完全に自動化されたツールは、ライブ Web サイトを持つサイト所有者がコードを 1 行も記述することなく、超高速の速度を達成し、Core Web Vitals を通過するのに役立ちます。 セットアップには 3 分もかかりません。追加の構成を行わなくても、プラグインは動作を開始します。
まとめ
モバイル ページの速度は 1 回で解決できるものではありません。 Web サイトのパフォーマンスを定期的に監視して、潜在的なボトルネックと改善の余地がある領域を特定します。 また、パフォーマンス目標を追跡しやすくするために、Web パフォーマンス予算を設定することも検討してください。
Web サイトのパフォーマンスをテストしたら、その結果を最適化の取り組みの指針として使用します。 ツールによって特定された特定の問題に対処し、読み込み時間と全体的なユーザー エクスペリエンスに対する変更の影響を追跡します。
この記事の最適化に関するアドバイスに従うと、ユーザー エンゲージメント、コンバージョン率、検索エンジンのランキングを向上させることができます。 モバイル ページを最適化して速度を向上させる効果を受け入れ、オンラインでのプレゼンスがどのように勢いを増していくかを観察してください。
