Kadence Elementsテンプレートの紹介:サイトを自分のやり方でデザインする
公開: 2021-12-21KadencePro1.0.4とKadenceBlocksPro 1.5.8のリリースに伴い、Kadenceチームは、サイト所有者がKadenceElementsテンプレートを使用して動的で高度にカスタマイズされたWordPressサイトを作成するのに役立つ最も強力な新しい方法を発表できることを嬉しく思います。 WordPressサイトを作成したことがあり、特定のマーケティングやビジネスのニーズに合わせて動かせないコンテンツ領域をカスタマイズしようとして不満を感じている場合、KadenceElementsTemplatesはこれらの問題をすばやく簡単に解決します。
Kadence Elements Templatesを使用してWordPressサイトをカスタマイズする可能性は無限であり、それを開始するのは非常に簡単です。
これらの機能は、サイト所有者が、すべてKadenceElements内にあるいくつかのパラメーターに基づいてコンテンツを動的に表示するテーマを作成するのに役立ちます。 ここにあるすべての機能は、KadenceProおよびKadenceBlocks Proの一部であり、すべてのバンドルで利用できます。現在、年間バンドルは25%割引で利用できます。
Kadence Elementsはしばらくの間利用可能でしたが、この最近の更新により、これらの新しいテーマ構築ツールが「テンプレート」の下に表示されるようになりました。
なぜKadence要素テンプレートが必要なのですか?
WordPressはシンプルなブログプラットフォームとして始まりましたが、WordPressサイトをさまざまなユースケースでカスタマイズされたサイトに変えることができる新しいプラグインの出現により、WordPressはさらに多くのことができます。 ただし、コンテンツを表示する方法の多くはロックインされています。さまざまなプラグインオプションを使用すると、コードにアクセスして特定のニーズに合わせてサイトをカスタマイズする方法を知らない限り、コンテンツ領域をさらに動かせずにロックインできます。
Kadenceはもっと良い方法があることを知っていました。 Kadence Elements Templatesを使用してテーマを作成する方法を説明しました。これは、コンテンツを希望どおりに表示するためのコードなしの方法です。
これらのスターターテンプレートはありますか?
いいえ、これらはスターターテンプレートではありません。 Web開発業界で知られているスターターテンプレートは、スターターサイトに似ています。 Kadenceには、美しいサイトを構築するのに役立つスターターサイトテンプレートがたくさんあります。
KadenceElementsテンプレートは異なります。 この機能は、サイトでのコンテンツの表示をきめ細かく制御できるようにすることを目的としています。 サイトがコンテンツを表示する特定の方法にロックされているように見える場合でも、Kadence Elements Templatesはコンテンツのロックを解除し、コンテンツの表示方法を選択するための鍵を提供します。
Kadence要素テンプレートのビデオ概要
以下のビデオでは、KadenceElementsTemplatesを使用したテーマの作成について説明しています。
Kadence Elements&ThemeBuildingの開始
これまでにKadenceElementsを使用したことがない場合、またはKadence Proプラグインを初めて使用する場合は、以下の手順で開始できます。
- KadenceProプラグインをインストールしてアクティブ化します。 Kadenceアカウントの製品ダウンロードセクションからKadenceProをダウンロードする必要があります。 次に、WordPress管理ダッシュボードのKadence領域にKadenceライセンスを入力する必要があります。 これは、[外観]>[Kadence]の下にあります。 ライセンス番号と、アカウントを登録したメールアドレスの両方を入力する必要があります。
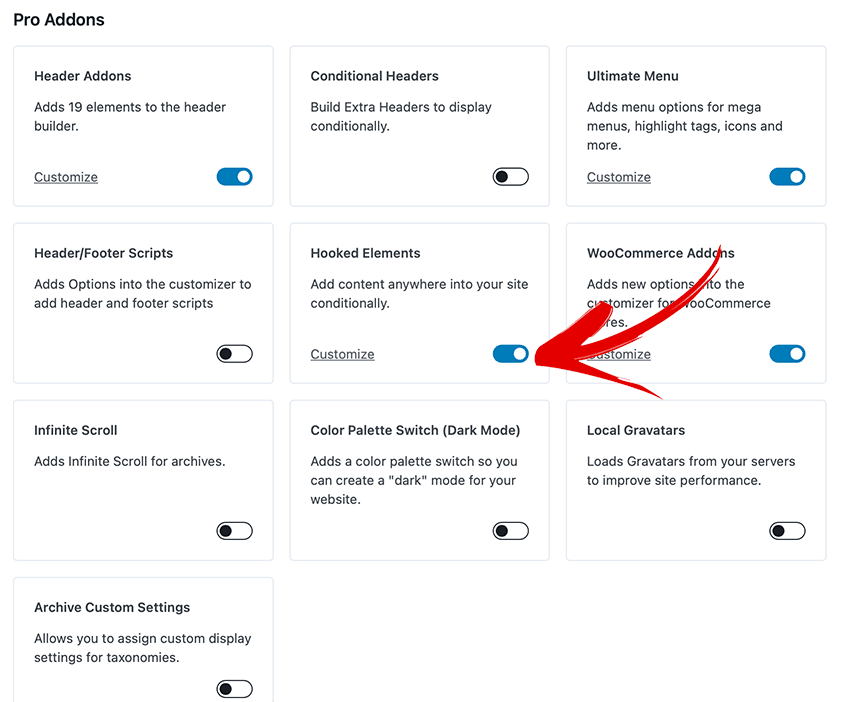
- フック要素をオンにします。 同じページで、KadenceHookedElementsをオンに切り替えます。
- [カスタマイズ]リンクをクリックするか、サイドバーの[外観]> [Kadence]> [要素]の下にある[要素]リンクに移動して、Kadence要素の作成を開始します。

テンプレート要素の作成
KadenceElementsを使用したテンプレートの作成は簡単です。 まず、Elementsダッシュボードの上部にある[Add New]をクリックして、新しいKadenceElementの作成を開始します。 新しい要素の作成を開始すると、ページはWordPressページまたは投稿の作成とほとんど同じように機能します。
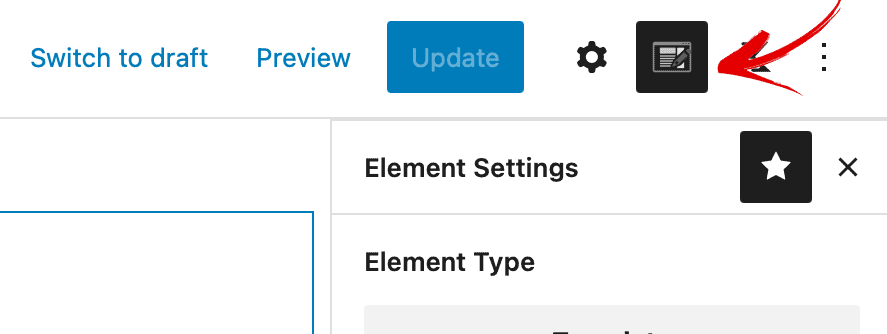
右上のKadenceロゴの横に、Kadence要素の設定を表示するボタンがあることに注意してください。 新しい要素を開始すると、Kadence要素の設定がすぐに表示されます。 ただし、テンプレートを作成すると、テンプレートが非表示になる場合があります。 このボタンは、要素設定を右側のサイドバーに戻します。

テンプレートには何が入りますか?
テンプレートは非常に強力で、テンプレートに必要なものを追加できます。 カウントダウン時計を追加して、特定のページ、特定のユーザー、または特定の時間枠にのみ追加したいですか? これらはすべて、KadenceElementsで可能です。 特定の販売通知を特定のページにのみ追加したいですか? 繰り返しますが、すべて可能です。
WooCommerceなどの追加のプラグインをインストールしている場合は、WooCommerceに固有の設定と配置がいくつかあります。 Kadence Elementsは、WordPressの使用方法に基づいてカスタマイズできます。

KadenceElementsテンプレートの一般的な設定のいくつかを確認しましょう。
プレビュー設定
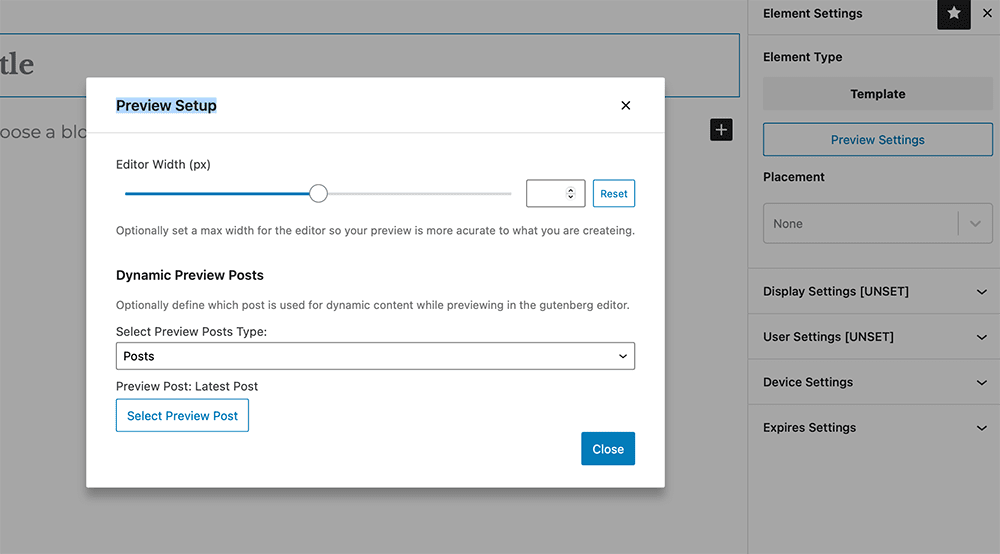
Kadence Elementsには、プレビュー設定をセットアップできる新しい領域があり、テンプレートがどのように見えるかをより正確に表示できます。
テンプレート要素が存在する領域はwp-adminエディターのビューとは異なる可能性があるため、テンプレートプレビュー設定を使用してエディター内でプレビューのコンテナー設定を設定できます。 スライダーを使用して幅を設定するか、プレビューのピクセル幅を設定します。

配置設定
Kadence Elements Templates内の配置設定により、サイト所有者は要素をサイトのどこに配置できるかを決定できます。 同じ場所に表示される可能性のある要素の優先順位を設定します。 別の場所と同じ場所にフックされた優先度の高い要素は、HTML出力で優先度の低い要素の下または後に表示されます。 テンプレートを設定して、次のようなサイトの一般的な領域を置き換えることができます。
- ヘッダーを置き換える
- 上記のコンテンツヒーローを置き換える
- 単一の投稿コンテンツを置き換える
- アーカイブループアイテムのコンテンツを置き換える
- サイドバーを交換してください
- フッターを交換してください
- 404ページのコンテンツを置き換える
他のKadenceテンプレート設定のいずれか(またはすべて)と一緒に使用すると、Kadence要素テンプレートの表示方法を非常にクリエイティブにして、ユーザーに非常にダイナミックなエクスペリエンスを提供できます。
たとえば、ブログページのヘッダーを置き換える場合は、配置設定で[ヘッダーを置き換える]を選択し、[表示設定]で[ブログページ]を選択します。 [デバイス設定]でタブレットにのみ表示し、[ユーザー設定]で特定のユーザーにのみ表示するように選択することで、さらにクリエイティブになります。WordPressサイトの正確な状態に固有のカスタマイズされたテンプレートがあります。
ディスプレイの設定
表示設定は、サイトの特定の部分に表示するように設定することも、サイトの特定の部分から除外するように設定することもできます。ここでの設定で、必要に応じて細かく設定できます。 WooCommerce、またはイベントカレンダーをインストールしている場合は、これらの特定のプラグインのカスタム投稿タイプも開いて、Kadenceテンプレートに設定を表示できます。
[表示]または[除外]は、次のように設定できます。
- サイト全体
- 表紙
- ブログページ
- の検索結果
- 見つかりません(404)
- すべて特異
- すべてのアーカイブ
- 著者アーカイブ
- 日付アーカイブ
- ページング
- 単一の投稿
- カテゴリーアーカイブ
- タグアーカイブ
- シングルページ
- 任意のカスタム投稿タイプ
ユーザー設定
ユーザー設定は、サイトで設定されている任意のユーザーロールで設定できます。 たとえば、ログインしているユーザー、ログアウトしているユーザー、または自分が持っている任意のユーザーロールに表示するように選択できます。 ルールを追加して、たとえばルールを追加することで、管理者やショップマネージャーにテンプレートを表示できるようにすることができます。 もちろん、Kadence Elements Templateを特定のユーザーロールに表示するように制限している場合、それを表示するには、そのユーザーがサイトにログインする必要があることに注意してください。
デバイスの設定
Kadenceテンプレートにデバイスを追加するには、テンプレートを適用するデバイス(デスクトップ、タブレット、またはモバイルデバイス)を選択します。 これが設定されていない場合、テンプレートはすべてのデバイスに表示されます。
有効期限設定
まず、有効期限の設定をオンに切り替えます。 次に、テンプレートを表示しないようにする将来の日付を選択します。 セールを実行していて、特定の時間に自動的に期限切れにしたい場合の時間枠に役立ちます。期限切れの設定は、設定されていない限り使用されません。
Kadence Elementsテンプレートをどのように使用しますか?
空は、KadenceElementsTemplates設定を組み合わせてWebサイトのエクスペリエンスをカスタマイズする方法の限界です。 Kadenceでは、各WebサイトがWordPressの独自の実装であり、顧客がいる場所で顧客に会うパーソナライズされたエクスペリエンスを作成しようとしていることを知っています。 Kadence Elements Templatesは、サイト訪問者をサイト顧客に変換するWordPressサイトの機能を向上させる、これらのユニークなエクスペリエンスを作成するための最良の、コード不要の方法です。
KadenceElementsテンプレートの使用例を次に示します。
- カスタムブログレイアウトの構築。
- 個々のブログ投稿またはカテゴリビューをカスタマイズします。
- カスタム投稿タイプのアーカイブをカスタマイズします。
- カスタム投稿タイプでの個々の投稿のスタイリング。
販売中のKadenceElementsテンプレートを使用してテーマの作成を開始します
この発行の時点で、Kadenceは、KadenceEssentialおよびKadenceFull Bundleを含むすべての年間プランで25%オフのホリデーセールを実施しています。 今すぐKadenceElementsTemplatesを使用してWordPressのインストールを使い始め、保存してください。
