Link rel=preload: サイトの速度を向上させるためにリソースに優先順位を付ける
公開: 2022-12-10
2016 年、w3c は Yoav Weiss とともに、 link rel="preload"と呼ばれる Chrome の新しい Web 標準をリリースしました。これは、読み込み時間を短縮するための新しい道を開くものです。
6 年後、プリロードは、読み込み速度とユーザー エクスペリエンスを向上させるためにトップ ランクのサイトで採用された、最も優れたリソース優先順位付け手法です。

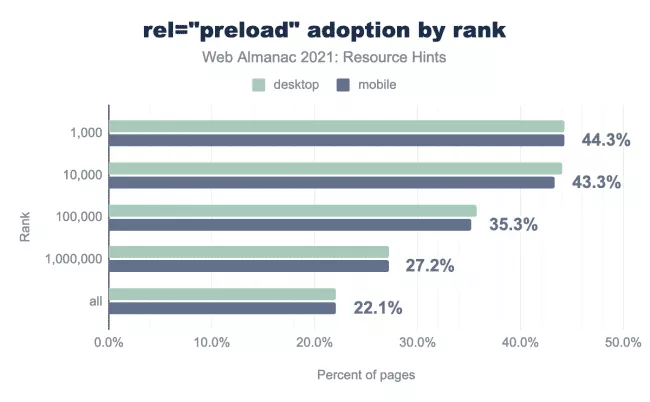
CrUX ランク別にセグメント化された rel="preload" の採用を示す棒グラフ。 出典: ウェブ アルマナック 2021
link rel=preload の人気の高まりは、それがいかに効果的であるかを証明しています。 これはまた、誤用されやすくなります。
その柔軟性により、重要なリソースをプリロードするには、害よりも良いことをしたい場合、より深い知識が必要です。
この記事では、次のことを学びます。
- リソースの優先順位付けの仕組み
- リンク rel プリロードとは
- プリロードできる Web ページ要素
- link rel=preload を使用すべき (およびすべきでない) 場合
- Core Web Vitals 指標のプリロードによって改善されるもの
- 実際の Web サイトでの link rel=preload の利点
まっすぐ飛び込みましょう!
NitroPack を使用してウェブサイトをどれだけ高速化できるかをご覧ください
リソースの優先順位付けの説明
手動によるリソースの優先順位付けは、最新のブラウザーがページの読み込みプロセスから当て推量を行う方法です。
ただし、リソースがロードされる方法とタイミングに影響を与える前に、いくつかの基本事項について説明する必要があります。
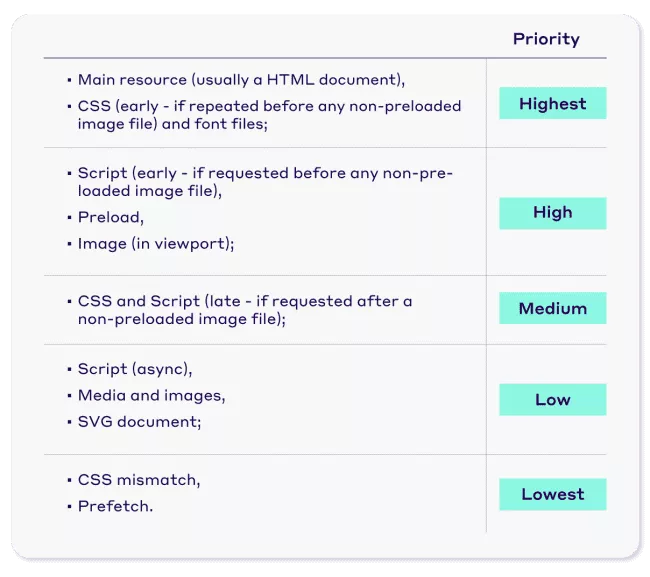
デフォルトでは、ブラウザはリクエストするアセットとその順序を把握しようとします。 ブラウザーがリソースをダウンロードするとき、常に優先順位 (最高、高、中、低、または最低) が割り当てられます。

優先度は、リソースの種類 (テキスト、画像、スタイルシート、スクリプト、ビデオなど) とドキュメント内のリソース参照の配置によって異なります。
どのアセットをプリロードするかを選択するときは、レンダリングをブロックするリソースに注意する必要があり、ブラウザーが最初にそれらをダウンロードするのを止めないようにする必要があります。 そうしないと、読み込みが速くなる代わりに空白のページが表示される可能性があります。

自動操縦で重要なリソースを最適化してください! NitroPack でサイトを表示します。
リンク rel=preload とは何ですか?
簡単に言えば、 link rel=preload は、重要なリソースを通常よりも早く取得するようブラウザに指示するコマンドです。
prefetchやpreconnectなどの他のリソースの優先順位付け手法とは異なり、プリロードは単なるヒントではなく宣言です。 これは、ブラウザが、ページ エクスペリエンスにとって重要であることがわかっているリソースをフェッチすることを余儀なくされていることを意味します。
HTML ドキュメントの先頭に rel="preload" を含むリンク タグを追加することで、リソースをプリロードできます。
< link rel ="preload" as ="script" href ="critical.js">
心配しないでください。詳細については後ほど説明します。
link rel=preload をサポートするブラウザは?
プリロードはすべての主要なブラウザーでサポートされており、サイトの所有者と開発者は、読み込み時間を短縮し、制限のないユーザー エクスペリエンスを提供できます。
サポートされているブラウザのバージョンの詳細な内訳については、この表の「使用できますか」を参照してください。
link rel=preload は必要ですか?
重要なリソースをプリロードすることで、カスタム ロード ロジックを定義するための詳細な制御が可能になります。 サイトがそれを必要とするかどうかは、監査の結果によって異なります。
高品質のキー リクエスト評価のために、手動の Web ページ速度テストと社内で収集されたフィールド ラボ データを調査することをお勧めします。
ハイパージャンプ先: プリロードするリソースを確認する方法。
link rel=preload はレンダーブロッキングですか?
preload タグは、重要でないファイルを大量に使用すると、ページの適切なレンダリングを妨げる可能性があります。 この場合、レンダリングをブロックする重要なリソースに集中する代わりに、ブラウザは優先度の低いファイルでビジー状態になります。
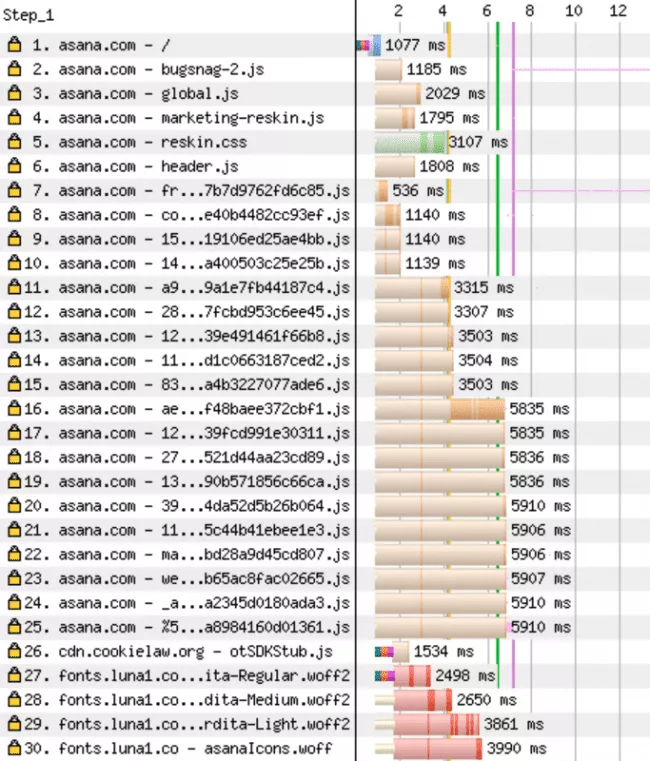
たとえば、Asana のホームページには、重要度の低い JavaScript ファイル用の 26 のプリロード タグがあります。 その結果、ページのレンダリングが大幅に遅れ、ユーザー エクスペリエンスが損なわれます。

(Asana ホームページの例) リクエストのウォーターフォール チャートの緑色の線は、ページのレンダリングが開始されるタイミングを示しています。 出典: DebugBear の記事
リンク rel="preload" と rel="prefetch" の比較
プリロードが最初に利用可能になったとき、多くのユーザーは、既存のプリフェッチ ディレクティブと比較した利点について混乱していました。
プリフェッチは、将来のナビゲーションに不可欠になる可能性が最も高いリソースに焦点を当てています (つまり、現在のページの後)。 一方、プリロードは、現在のナビゲーションのリソースを扱います。
どの Web ページ要素をプリロードできますか?
前述のように、link rel preload は、通常、ブラウザーによって後で検出されるリソースに適しています。
プリロードできるリソースは次のとおりです。
- サウンドと音楽ファイル
- ビデオ (MP4、MP3、WebM)
- オーディオ WebVTT トラック
- JavaScript ファイル
- CSS スタイルシート
- Web フォント (TTF、EOT、WOFF、WOFF2)
- 画像 (AVIF、WebP、JPG、および JPEG、または PNG)
- XHR およびフェッチ API リクエスト
- Web ワーカー
- マルチメディア埋め込み
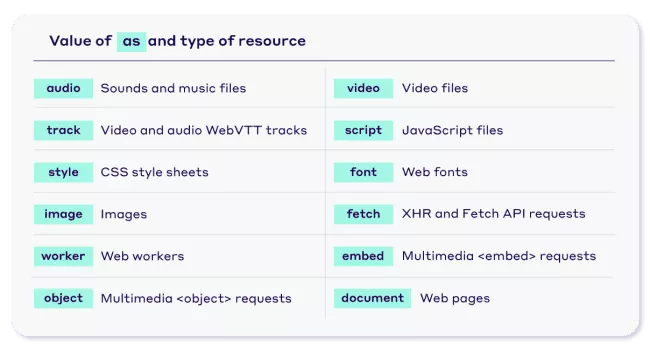
preload ディレクティブには、強力な「as」値があります。 より重要なファイルを遅らせたり、重要度の低いファイルを遅らせたりすることなく、プリロードしているリソースに与える優先度をブラウザーに伝えることが不可欠です。
指定できる「as」値の便利なリストを次に示します。

Yoav Weiss (Google Chrome 開発者関係チームのメンバー) も次のように述べています。
「... preload は、リソースがそのイベントをブロックするリソースによっても要求されない限り、ウィンドウのonloadイベントをブロックしません。」
サイトの所有者と開発者がプリロードを選択する最も一般的なリソースを確認しましょう。
rel=preload 画像のリンク方法
サイトには常に、最初にサイトの訪問者を歓迎するビューポートに大きな画像があるページが少なくとも 1 つあります。 このような画像は、プリロードに最適な候補です。
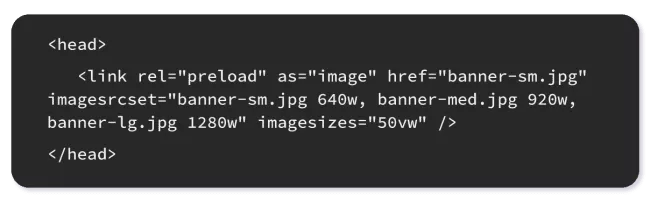
rel="preload" を含むリンク タグを HTML ドキュメントの先頭に追加して、リソースをプリロードすることを忘れないでください。 そのようです:
その結果、画像の読み込みが速くなり、最も困難な Core Web Vitals 指標の 1 つである LCP が改善されます。
ただし、レスポンシブ画像をプリロードするには、 imagesrcset 属性とimagesized属性を使用して、ブラウザーが画面サイズに応じてダウンロードする適切な画像を選択できるようにする必要があります。

すべての画像を最適化して、読み込み時間を短縮し、オートパイロットでの応答性を高めます。 NitroPack でサイトを表示します。
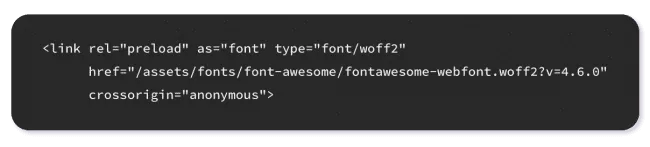
rel=preload Web フォントをリンクする方法
CSS ファイルの @font-face ルールで定義されたフォントは、ブラウザが CSS ファイルをダウンロードして解析するまで取得されません。 そのため、Web フォントは、上位の Web サイトがプリロードすることを選択する 2 番目に人気のあるアセットです。

スニペットの例を次に示します。

プリロードするフォントの数を、最初のページの読み込みに不可欠なものに制限します (つまり、スクロールせずに見える位置にあるフォントと、実際に使用されるスタイルのみ)。
rel=preload JavaScript ファイルをリンクする方法
インタラクティブになるまでの時間などの応答性指標を改善するには、大量の JavaScript バンドルを分割し、重要なチャンクのみをプリロードすることをお勧めします。
そうすれば、ブラウザーはフェッチと実行を分離し、JS バンドル全体をダウンロードする前に特定のリソースを早期に発見できます。
次のようになります。
< link rel ="preload" as ="script" href ="late_discovered.js">
リンク rel プリロードはいつ使用する必要がありますか?
これは「場合による」場合です。
一般的なルールは、訪問者がページに到達したときの最初のインタラクションに不可欠であることがわかっている、後で発見されたアセットのみをプリロードすることです。
プリロードするリソースを確認する方法は?
前述したように、プリロードするリソースを決定する最善の方法は、Web ページのロード方法を監査することです。
幸いなことに、Chrome DevTools の Request Waterfall Charts を使用して、プリロードするリソースを特定できます。
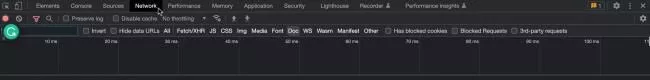
ステップ 1: ほとんどの訪問者がアクセスする Web ページにアクセスし、「調査」します。
ステップ 2: [ネットワーク] タブに移動し、ページを更新してウォーターフォール チャートを生成します。

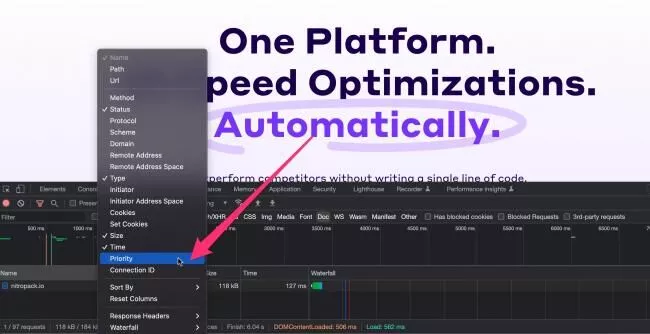
ステップ3:「名前」セクションを右クリックして、「優先度」列をオンに切り替えます

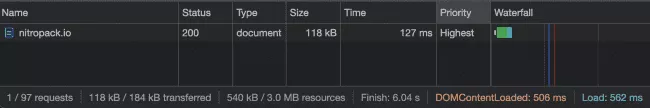
ステップ 4: リソースがどのように読み込まれたか、どのような優先度が割り当てられたかを調査して、プリロードの可能性のあるアセットを特定します

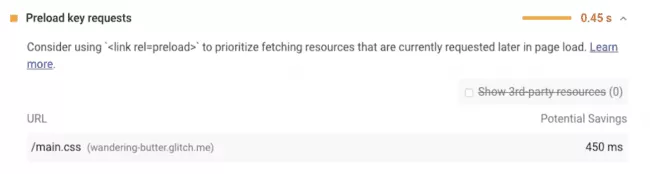
さらに、Lighthouse レポートには、重要なリクエスト チェーンで後で発見されたアセットをプリロード候補としてフラグを立てる「機会」セクションがあります。

プリロードが適切に機能しているかどうかを確認するにはどうすればよいですか?
プリロードの候補を特定したら、リンク rel=preload が機能しているかどうかのテストを開始できます。
これは、DevTools で同じリクエスト ウォーターフォール チャートを使用して行います。 前に示したように、プリロード用のアセットを正しく選択し、有効な属性を設定した場合、ページの読み込み時間が改善されるはずです。
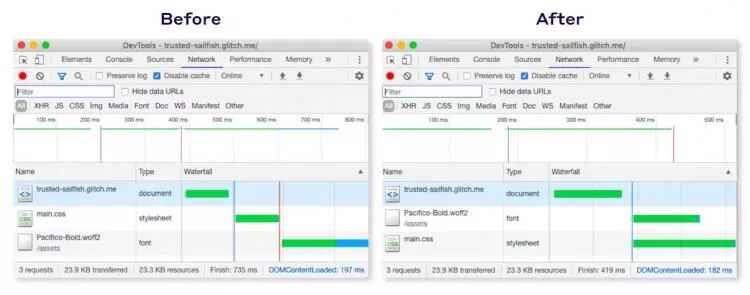
前後の例を次に示します。

(プリロード前): フォントファイル「Pacifico-Bold.woff2」は、スタイルシート「main.css」の後にのみダウンロードされます。 (フォント ファイルのプリロード後): フォントのダウンロードは、スタイルシートと並行して行われます。
リンク rel=preload を誤用しない方法
いくつかの適切なプリロード タグが示す印象的な結果を考えると、夢中になるのは簡単です。
ただし、プリロードの性質上、一連のパフォーマンスの問題が発生する可能性があります。
- ブラウザの通常の動作に対する望ましくない干渉
- リソースの過度の使用 (つまり、通常よりも速く帯域幅を使い果たす)
- クリティカル レンダリング パスに悪影響を及ぼし、ブラウザーが正しいことを実行できなくなる
間違い #1: プリロードするリソースが多すぎる
目標とする正確な数はありませんが、プリロードするリソースを選択するときは十分に注意してください。 Web ページとの初回のやり取りに重要な、後で発見されたアセットをターゲットにする必要があることを忘れないでください。
間違い #2: 未使用のコンテンツをプリロードする
多くの場合、プリロードされたリソースが 1 つの Web ページ (ランディング ページなど) にのみ配置されている場合でも、共通ヘッダーに rel=preload というリンクが見つかります。

未使用コンテンツのプリロードに関する警告メッセージ
これは単純な間違いか、不十分なコーディングかもしれません。 その場合、一般的なバンドルを特定のテンプレート用にターゲットを絞った小さなバンドルに分割することは、はるかに優れたアプローチです。
間違い #3: 必須ではないリソースのプリロード
リソースをプリロードしても、必要な速度が向上するわけではありません。 アバブ ザ フォールド エクスペリエンスのレンダリングとインタラクティブ性にとって重要ではないアセットは、優先度を低くしておいたほうがよいでしょう。
代わりに、ブラウザが後で発見する要素を見つけることを目指してください。
間違い #4: 存在しないコンテンツをプリロードする
これはめったに発生しませんが、発生すると結果は 404 ページになります。 これは、プリロード時には絶対に行わないことであり、リソースが実際に有効かどうかを常に再確認する必要があります。
rel=preload が改善する Core Web Vital 指標はどれですか?
ここまでで、プリロードの速度最適化パワーの否定できない証拠を見てきました。 読み込み時間を短縮し、パフォーマンス メトリックと応答性を向上させ、優れた第一印象を与えるのに役立ちます。
正しいプリロード後に最も改善が見られる指標は次のとおりです。
- Largest Contentful Paint (LCP) : スクロールせずに見えるサイズの大きいリソース (ヒーロー画像やテキストの大きなチャンクなど) は、LCP の優れた候補です。 それらをより迅速に配信することで、Web サイトが最も苦労している Core Web Vitals 指標を改善することができます。
- Cumulative Layout Shift (CLS) : Web フォントをプリロードすると、Flash of Unstyled Text (FOUT) や Flash of Invisible Text (FOIT) などのフォント関連のレイアウト シフトが大幅に改善されます。
- First Input Delay (FID)とInteraction to Next Paint (INP) : 重要なインタラクションを強化する JavaScript をプリロードすることで、ユーザーの意図に沿った応答性レベルを向上させることができます。
Link rel=preload 人気のあるウェブサイトでの利点
2017 年、Chrome データセーバー (現在は廃止) チームは、スクリプトと CSS スタイルシートにプリロードを適用し、影響を受けたページの最初のコンテンツ ペイントの改善に平均 12% の時間を費やしました。
リンク rel=preload を使用して改善された読み込みメトリックのその他の成功事例には、次のものがあります。
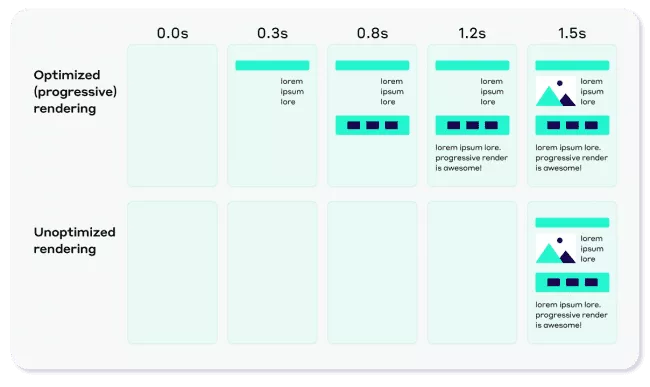
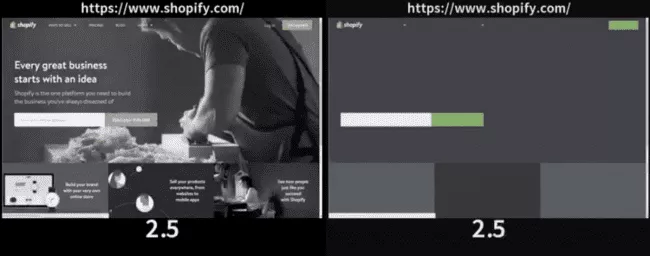
- Shopify では、Web フォントのプリロード時に Chrome デスクトップで次のペイントまでの時間が 50% (1.2 秒) 改善され、目に見えないテキストのフラッシュが完全に削除されました。
- Flipkart は、キー バンドルをプリロードすることで、メイン スレッドのアイドル状態を大幅に削減しました。
- 9 つの基本的な API 呼び出しをプリロードすることにより、ページ レンダリング メトリックが 10% 改善された概念。
- Financial Times は、リンク プリロード ヘッダーを使用して、マストヘッド イメージの表示にかかる時間を 1 秒短縮しました。

プリロードあり (左) とプリロードなし (右) の Shopify。 出典: Addy Osmani の記事
高速 Web サイトの上位 31% に参加しましょう! NitroPack の効果を直接ご覧ください。
概要
リンク rel=preload は、サイトを高速化し、最初の接触でより良いユーザー エクスペリエンスを提供するための効果的なリソースの優先順位付け手法です。
このディレクティブは慎重に使用し、アバブ ザ フォールド エクスペリエンスにとって重要な後で発見されたリソースに対してのみ使用してください。 まず、Chrome DevTools と Lighthouse を使用して、ブラウザがアセットをダウンロードして解析する方法を分析してください。
rel="preload" を適切に実装すると、オンライン ビジネスの成功に不可欠なサイトの応答性とパフォーマンス メトリックが向上します。