あなたのウェブサイトのメニューアイコンは正しいですか?
公開: 2023-09-02店に入ったとき、30 秒以内にすべての通路とその中に何が入っているかを見ることができなければ、その店から出てはいけません。 テレポートをマスターしていない限り、車でそこに行き、駐車し、歩いて入るのに時間を費やします。別の店に行くのは、必要なものを見つけるのに通路を歩くよりも時間がかかります。
ウェブサイトは別の生き物です。 操作方法がわからない場合は、より適切な代替案を見つけるのに 1 分もかかりません。
同様に、サイト訪問者は、メイン メニューを見つけられない、またはメイン メニューに移動できない場合、ホームページを通過することはありません。
e コマース Web サイトの直帰率は平均 20% ~ 45% で、直帰率が高い場合は、ナビゲーションが直感的でないことが原因である可能性があります。
効果的なナビゲーション戦略を構成する要素は数多くありますが、メニュー アイコンは訪問者にとってのステップ 1 であり、すべてのメニュー アイコンが同じように作成されているわけではありません。
それで、あなたのウェブサイトにはどれがありますか? そして、それはそうあるべきものなのでしょうか?
まず最初に: メニュー アイコンとナビゲーション バー
もちろん、メニュー アイコンだけがオプションではありません。 従来のナビゲーション バーは、通常、最小限のクリックで Web サイトのページを表示する最も簡単な方法です。
ただし、重要なページが複数ある場合、それらすべてをナビゲーション バーに含めることは、散らかりの中心となります。 また、画面が小さいと (スマートフォンです)、デザインはより速く乱雑になります。
e コマース Web サイトのメニュー アイコン:
- ミニマルな Web デザインに貢献します。
- 気を散らす要素を非表示にして、ユーザーを優先コンテンツに誘導しやすくします。
- ドロップダウンを使用して、より多くのページに直接アクセスできます。
ただし、Web サイトまたはアプリケーションに数ページしかない場合は、デスクトップに従来のナビゲーション バーを使用すると、ユーザーのオプションがより明確になります。
二重にすることもできます。最も重要なページにはナビゲーション バーを使用し、必要に応じて二次ページには右側または左側のメニュー アイコンを使用することをお勧めします。
適切なメニュー アイコンが重要な理由
メニュー アイコンがなぜ便利かはわかりますが、なぜどれが重要なのでしょうか?
現在の顧客と潜在的な顧客は、何らかの期待を抱いて Web サイトにアクセスします。 そして、私たちは皆、インターネットと対話した経験があるため、それらの期待には、さまざまなメニュー アイコンが何を意味するかについてのアイデアが含まれています。
たとえば、ハンバーガーのアイコンをクリックすると、Web サイトの最も重要なページ (探しているページが含まれているはず) にアクセスできることを期待します。 (アイコンの種類については後ほど詳しく説明します。)
効果的なメニュー アイコンに関する考慮事項
Web デザイナーは、デザインを選択するたびに多くの要素を考慮します。 クライアント向けのメニュー アイコンのタイプとそのスタイルと位置を決定するときは、次の点を考慮します。
- デバイス: 最もスマートなメニュー表示は画面サイズに依存し、使いやすさと美的体験のバランスが取れます。
- 対象者: 年齢や文化などの人口統計は、最適なアイコン サイズ、色のコントラスト、ユーザー パスに影響を与える可能性があります。
- アクセシビリティ: アクセシブルなデザインは、障害を持つユーザーにとって有益であり、多くの場合、すべてのユーザーにとってベスト プラクティスに従っています。
- サイトの複雑さ: ページ数、サイト アーキテクチャ、ページの優先順位、ユーザーが利用できるアクションはすべて、どのメニュー アイコンを使用するかにおいて重要な役割を果たします。
- ウェブサイトの目標: サイトの目標 (コンバージョン、認知度、エンゲージメント) は、ユーザーに取ってほしいアクションに変換されます。 賢いメニューの選択により、これらのアクションが促進され、実行が容易になります。
- ブランド: Web サイトのメニュー アイコンは、Web サイトの残りの部分およびブランドと一致する必要があります。
- デザインの優先順位 (つまり、暗黙のデザインルール) : 一部の UI の選択肢は、普遍的な期待となっているため、どこにでも存在します。 場合によっては、線の内側に色を付けるとユーザーが使いやすくなります。
各種類のメニュー アイコンをいつ使用するか、および優れた例
最初のページには、朝食のオプションと季節のメニューが表示されます。はい、その種類のメニューではありません。
しかし、最も一般的なメニュー アイコンには、食べ物にインスピレーションを得た名前が付けられています (明らかな理由から)。 以下に、サイトでそれぞれを使用できる具体的な例をいくつか示します。
ハンバーガーのアイコン
- 内容: 3 本の等しい線を水平方向に積み上げたもの
- 別名: 折りたたまれたメニュー アイコン
- 場所: 画面の左上または右上
- 用途: ページリンクのリストを圧縮し、乱雑さを防ぎ、デジタルスペースを最大化します。
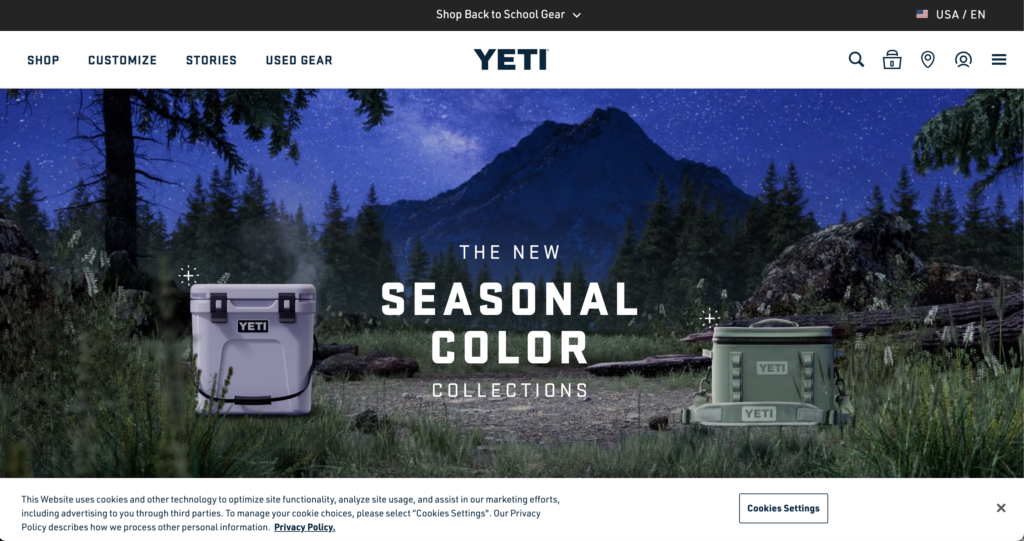
例 1: イエティ

Yeti は、ハンバーガーのアイコンと従来のナビゲーション バーを組み合わせて、使いやすさとシンプルさを重視しています。
同社は CTA を左側のナビゲーション バー (「ショップ」、「カスタマイズ」) に配置し、顧客サポートと企業情報をハンバーガー アイコンに凝縮して、購入 CTA を優先しています。
Yeti のモバイル ビューでは、スペースを減らすため、CTA がハンバーガー アイコン内に移動しますが、優先順位は上に移動します。
Yeti は、虫眼鏡 (検索アイコン)、ショッピング バッグ (通常はカート)、人物 (アカウント管理) などの従来の e コマース アイコンのセットも使用します。 Yeti には実店舗があるため、地元の店舗を見つけるためのピン/位置アイコンも用意されています。
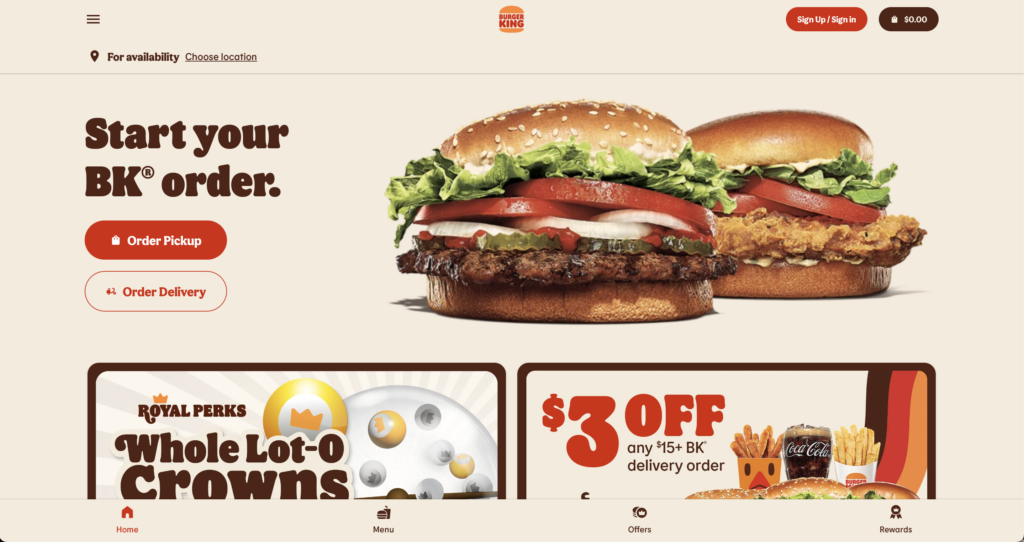
例 2: バーガーキング

バーガーキングがウェブサイトにハンバーガーのアイコンを使用することほど、意図的とは言えません。
バーガーキングは、企業情報、カスタマーサポート、所在地、特典プログラム、法的情報をハンバーガーアイコン内に隠すことで、CTA「注文の受け取り」と「注文の配達」にユーザーの注意を集中させています。
ケバブのアイコン
- 内容: 3 つの等しいドットが縦に積み重なったもの
- 別名: 3 点メニュー、垂直 3 点アイコン、その他のオプション
- 場所: ツールまたはオプションのセットの最後、または画面の右上
- 用途: 二次ツールとオプションのリストを要約します。
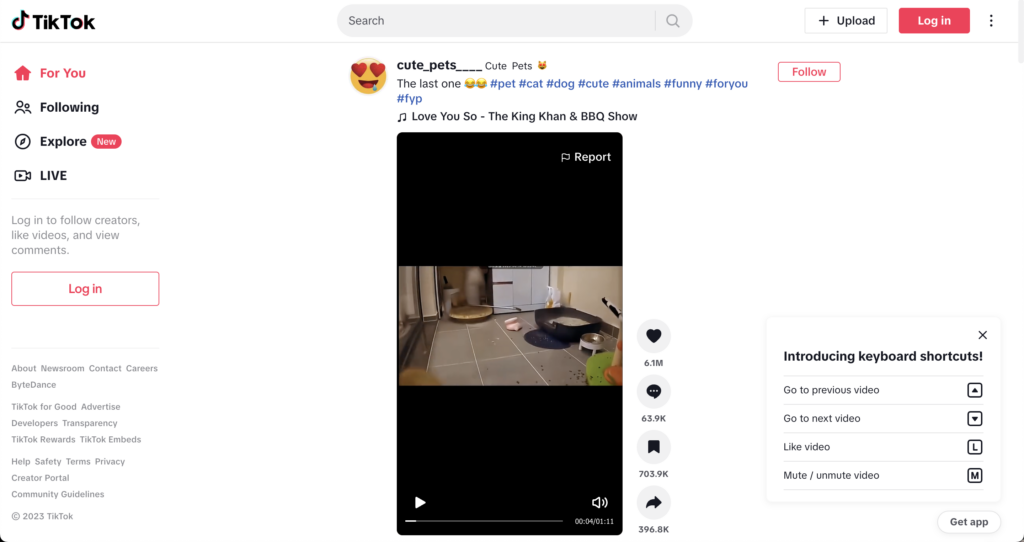
例 1: TikTok

TikTok のWeb サイトでは、画面中央にその製品 (短編ビデオ) と、「検索」、「アップロード」、「ログイン」のユーザー オプションが重点的に表示されています。
右上隅にあるケバブ メニュー アイコンは、その他の二次的な機能 (言語、フィードバック、ダーク モードなど) を非表示にします。
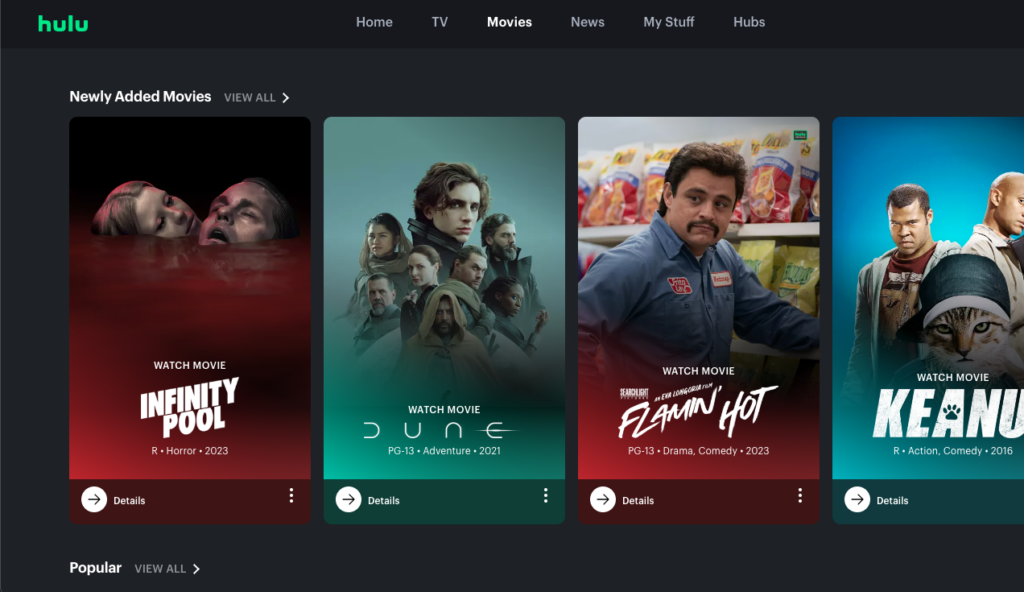
例 2: Hulu

Huluでは、いくつかのケバブを使用して、好き、嫌い、「お気に入りに追加」する機能など、各映画のアクション アイテムを示しています。
Hulu の製品エクスペリエンス全体が Web サイトであるため、これは視覚的にも理にかなっています。 非表示にできるオプションが多ければ多いほど、ユーザーが製品を楽しむ際に対処する必要のない不要な煩雑さが減ります。
ミートボールのアイコン
- 内容: 水平線に並んだ 3 つの等しい点
- 別名: その他のオプション、水平 3 つの点のアイコン、省略記号メニュー アイコン
- 配置場所: オプションまたはツール リストの横、テーブルなどの水平方向の場所に最適
- 用途: サイト要素のそれほど重要ではないツールまたはオプションのリストを要約します。
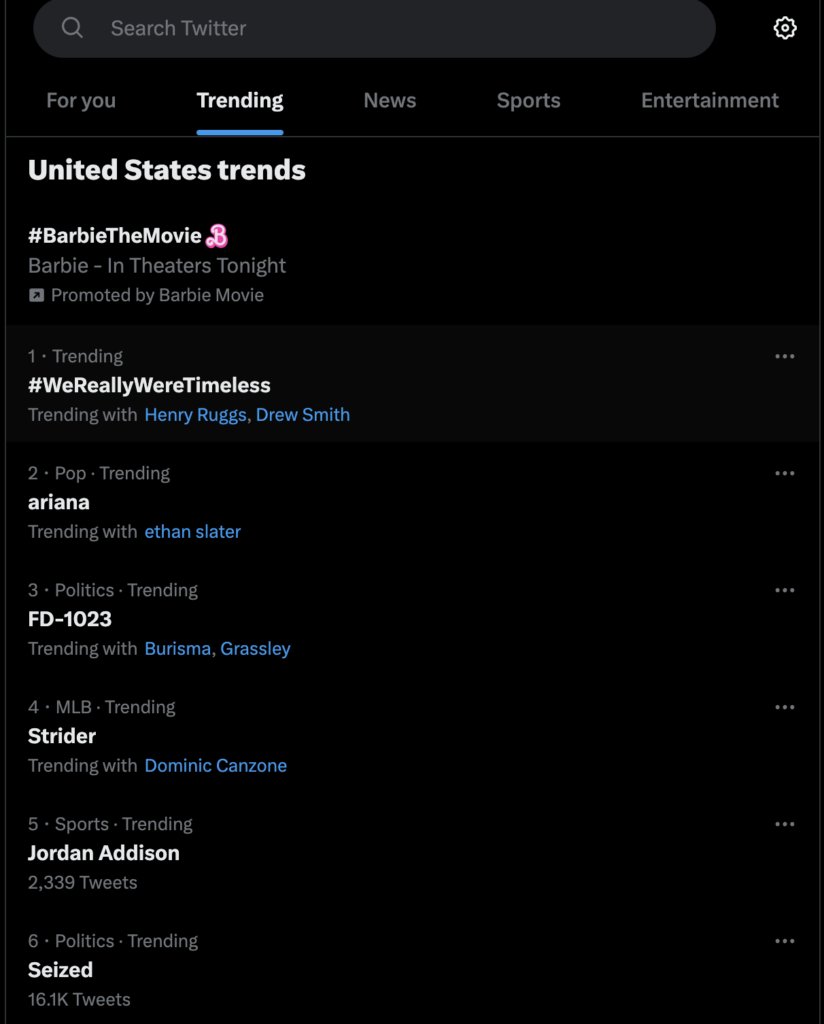
例:ツイッター(X)


Hulu と同様に、 Twitter (Elon に従う場合は X) は、 Explore ページ上の各インタラクティブ項目にアイコンを使用します。 ミートボール メニュー アイコンには、トレンドのトピックごとに 2 つのフィードバック オプションが表示されます。つまり、ユーザーがトレンドに興味がない、またはトレンドが有害であるということです。
ミートボールは、このトレンド トピック ページが、ユーザーがすぐには必要としないオプションや使用しない可能性のあるオプションで乱雑になるのを防ぎます。
お弁当のアイコン
- それは何ですか:9つの等しい正方形が箱を形成します
- 別名: グリッドベースのメニュー
- どこに行くか:通常は画面の右上
- 用途: 製品内にアプリまたはソリューションのメニューを凝縮
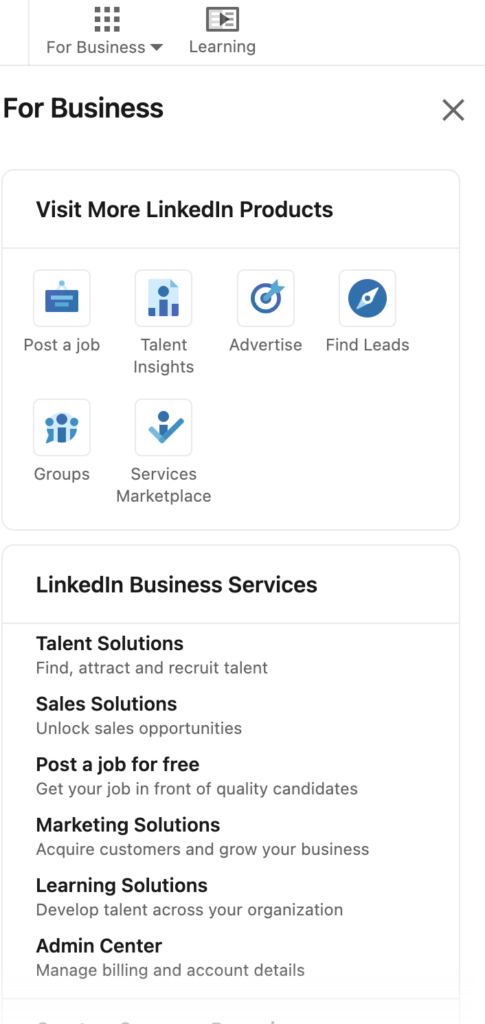
例: LinkedIn

LinkedIn は、広告や人材に関するインサイトなど、企業に提供するその他の製品の右上隅に弁当アイコンを使用しています。 LinkedIn の画面はすでに情報、ボタン、CTA でいっぱいです。 ベント ボックスは、ユーザー フローを妨げないように、Web サイトのビジネス セクションを正当に凝縮しています。
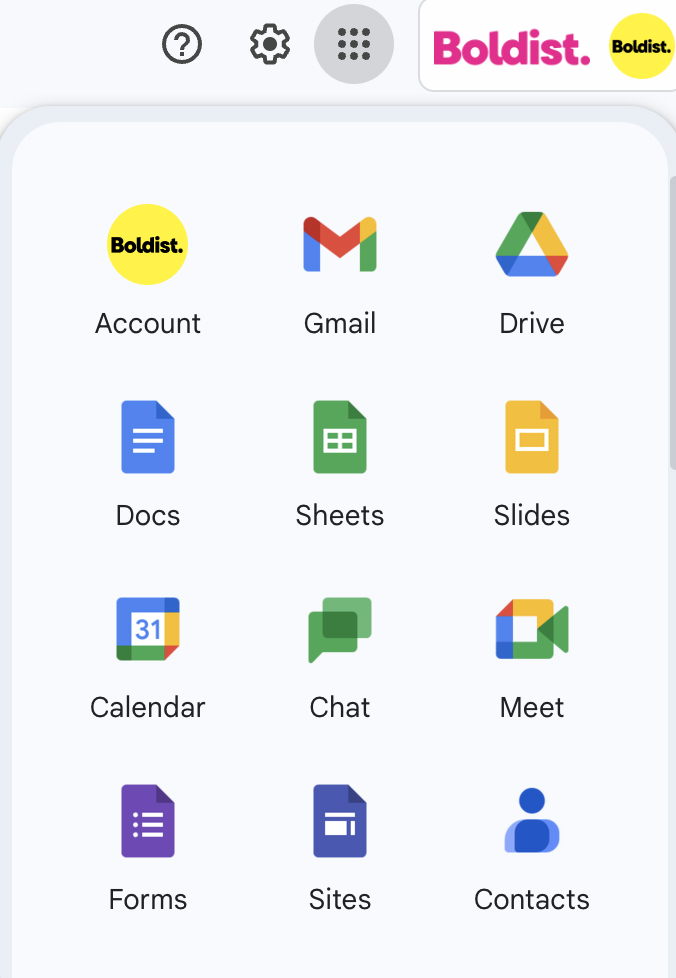
例 2: Google 検索

Googleは長い間、GoogleドライブやカレンダーからGoogle Meetsやチャットに至るまで、アカウントユーザーが利用できる多くのツールやアプリを隠すために弁当アイコンを使用してきた。
ドナーのアイコン
- 概要: 3 本の横線をサイズの大きい順に縦に積み重ねて漏斗状にします。
- フィルタアイコンとも呼ばれます
- どこに移動するか: 並べ替え可能な項目のリストの横または検索バー内
- 用途: 圧縮フィルターオプション
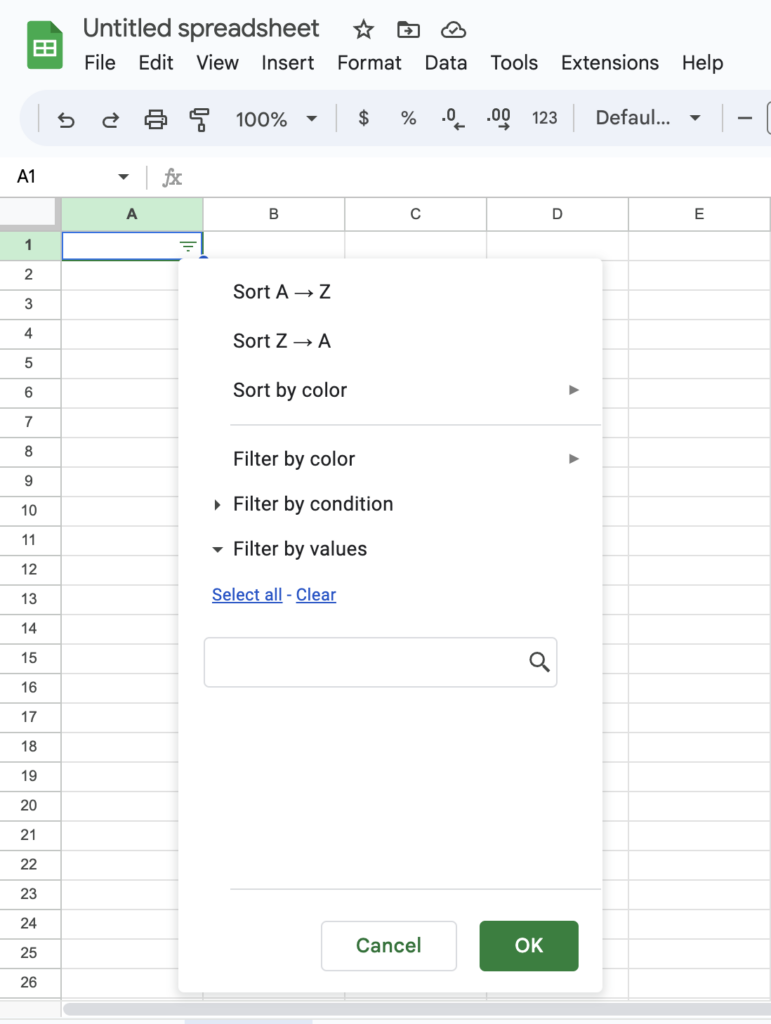
例: Google スプレッドシート

Google スプレッドシートでは、いくつかのフィルターや並べ替えのオプションを使用してセルのセットを整理できます。 セルを選択して「フィルターの追加」を選択すると、ドナー メニュー アイコンが表示されます。 アイコンをクリックすると、フィルタリング オプションが表示されます。
アイコン、ボタン、記号が多すぎるスプレッドシート プラットフォームでは、このアイコンによって予測可能な機能が追加されます。
歯車のアイコン
- それは何か:円周の周りに鈍いスパイクがある開いた円
- 別名: 歯車アイコン、設定アイコン
- 場所: 画面の左上または右上、または別のメニューアイコン内に隠れています
- 用途: 設定を圧縮
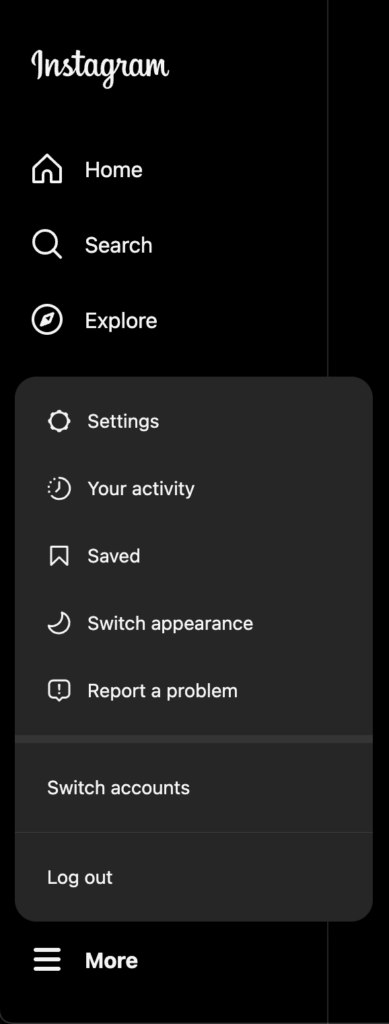
例 1: インスタグラム

Instagram は、歯車アイコンに「設定」というラベルを明示的に付けています。 ラベルは、ユーザーが見慣れない可能性のあるアイコンに慣れるのに役立ちますが、歯車アイコンはおそらく非常に一般的なシンボルです。 企業は、徐々に削減するオプションを利用できるようになり、ユーザーが慣れてきたらアイコンからラベルを削除できます。
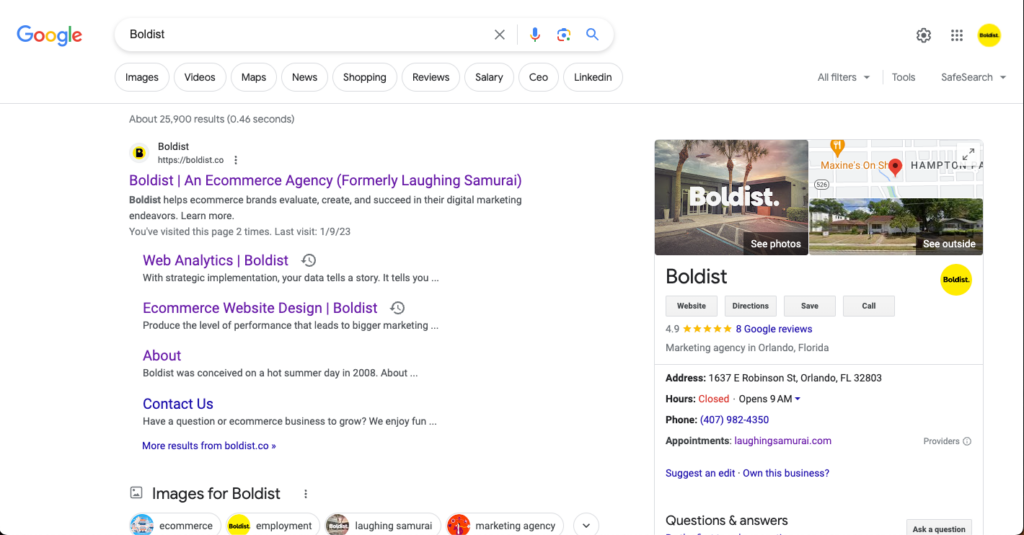
例 2: Google の検索結果ページ

あるいは、 Google の検索結果ページには、明示的なラベルのない歯車アイコンが右上隅にあります。 ただし、ユーザーがシンボルの上にマウスを移動すると、「クイック設定」ラベルが表示されます。 これは、これらの設定が他の主要な設定とは異なることをユーザーが理解するのに役立ち、一般的に調整される設定に便利なオプションを提供します。
私の e コマース Web サイトではどのメニュー アイコンを使用する必要がありますか?
最終的に、サイトで使用すべきメニュー アイコンは、平均的なユーザーが期待するものです。
- メイン メニューの場合は、ハンバーガー アイコンを使用します (ナビゲーション バーにすべての重要なルートを収めるスペースがない場合)。
- 二次アクションには、ケバブまたはミートボールのアイコンを使用します。 (いくら肉串が好きでも、これらをメインメニューに使用することはお勧めしません)。
- 多数のアプリを提供する場合は、弁当箱アイコンを使用してください。
- フィルタリングには、ドナーアイコンを使用します。
- 設定オプションの場合は、歯車 (別名歯車) アイコンを使用します。
そして、クリエイティブであることには注意してください。
私たちは知っています。 それは夢を打ち砕くような、まるで小学1年生の教師が想像力を妨げるように聞こえます。
しかし、機能メニューのアイコンに関しては、広く知られている意味を守ることが重要です。 オンライン消費者は、見たことのないアイコンを解読したり、予期しない結果を得たりするのではなく、探しているものをすぐに見つけたいと考えています。
サイトのメニューでホバー効果が使用されている場合はどうなりますか?
一部の Web サイトではホバー効果を使用しており、ナビゲーション バーのオプションまたはアイコンの上にマウスを置くと、サブページが自動的にドロップダウンされます。 サイトでこの戦術が使用されている場合、デザイナーはおそらく、それがそれらのページの見つけやすさに役立つと考えたでしょう。
実際のところ、ホバーして展開するメニューには次の理由から問題があります。
- スクリーン リーダーを使用している人や微細運動障害のある人はアクセスできません。
- それらは、そのメニューを開くつもりのなかったユーザーを煩わせます。
- メニューを使用しようとするユーザーは、サブメニュー項目までスクロールしようとすると、誤ってメニューを非アクティブにしてしまうことがよくあります。
メニュー ドロップダウンを提供する必要がある場合は、ホバー アクションよりもクリック アクションを要求する方が適切です。
メニューの内容: 情報に基づいた戦略が象徴的
メニュー アイコンを変更するとコンバージョンが増加したり、使いやすさが向上したりする可能性があると思われる場合は、変更について A/B テストを行ってください。 おそらく、視聴者はミートボールのアイコンを好むだろうと確信していましたが、実際にはケバブに飢えていたのかもしれません。
また、サイト分析でナビゲーションの問題が示され、メニュー アイコンが問題ではない場合は、ヘッダーとフッターのメニュー、リンク先のページ、順序とタイトルなど、サイト アーキテクチャの他の側面を評価する必要があります。それらのページの。
