2023 年の最も重要なコア ウェブ バイタル指標
公開: 2023-08-17優れた製品だけでは、もはや消費者のロイヤルティは保証されません。
実際には…
顧客の 83% は、企業が提供するエクスペリエンスはその製品やサービスと同じくらい重要であると述べています。
また、数年前にはユーザー エクスペリエンスを測定することは不可能に近かったのですが、現在では、サイトのエクスペリエンスを定量化するコア ウェブ バイタルを追跡し、改善の機会を特定できるようになりました。
Core Web Vitals の合格を目指すべき理由と、Web サイトを将来にわたって保証する方法を学びましょう。
Core Web Vitals があなたのビジネスにとって重要なのはなぜですか?
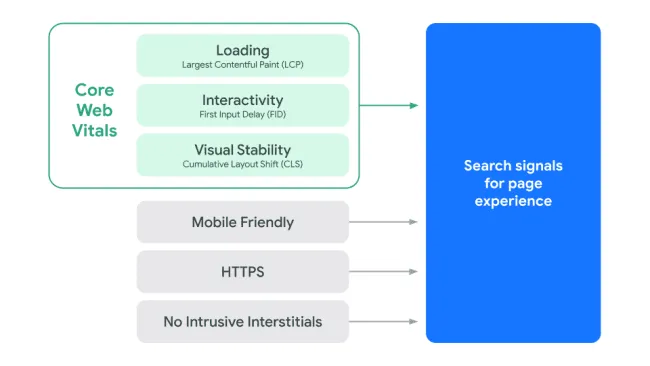
Core Web Vitals は、読み込み、対話性、視覚的な安定性という 3 つの基本的な側面に焦点を当てて、ユーザーの実世界のエクスペリエンスを測定します。
そうは言っても…
Core Web Vitals に合格するということは、Google とユーザーの両方に愛される Web サイトを持っていることを意味し、必然的に次のような結果につながります。
- より良いランキング。
- 直帰率の低下。
- コンバージョンの増加。
詳しく説明しましょう。
Google は優れたユーザー エクスペリエンスを備えたサイトを好みます
2020 年に遡り、Google はページ エクスペリエンス アルゴリズムのアップデート (2021 年 6 月リリース) を発表しました。これは、ページ エクスペリエンスのための既存の検索シグナルをいくつか組み合わせた取り組みです。
- モバイルフレンドリー: ページはモバイル向けに最適化されています。
- HTTPS : ページは HTTPS 経由で提供されるため、安全です。
- 邪魔なインタースティシャルなし: ユーザーはページ上のコンテンツに簡単にアクセスできます。
最新の実世界のユーザー中心の指標 – Core Web Vitals を使用して:
- 最大のコンテトフルト ペイント (LCP)
- 最初の入力遅延 (FID)
- 累積レイアウトシフト (CLS)

さて、あなたは次のように自問しているかもしれません。
何百ものランキング要素があります。 ページ エクスペリエンス シグナルはサイトのランキングにどの程度影響しますか?
Google が SERP を構築する際には、依然としてコンテンツの関連性が最も重要な要素です。
ただし、多くのクエリについては、役立つ関連コンテンツが多数用意されています。 このような場合、ページのエクスペリエンスが優れていることが、検索の成功につながる主な差別化要因となる可能性があります。
そしてGoogleが言うように:
「これらの要素を最適化することで、あらゆる Web ブラウザーやサーフェスのユーザーにとって Web がさらに快適になります。 これにより、ユーザーの関与が高まり、摩擦が軽減されて取引できるようになるため、Web 上でのビジネスの成功に貢献すると信じています。」
言い換えれば、Core Web Vitals を通過し、優れたユーザー エクスペリエンスを提供するメリットは、SERP を超えて広がるということです。
ユーザーは読み込みの速い Web サイトにアクセスするのが好きです
それだけでなく、Core Web Vitals の導入により、ユーザーは全体的に優れたユーザー エクスペリエンスを備えたサイトを高く評価していることが明らかになりました。 以下の 3 つの特徴を持つサイトを指します。
- 高速ロード時間 (LCP)
- シームレスな対話性 (FID)
- 視覚安定性 (CLS)
そして、これら 3 つの要素の 1 つでも改善することで素晴らしい結果が得られることを示すケーススタディがすでにたくさんあります。
1. エコノミック・タイムズ

月間アクティブ ユーザー数 4,500 万人を超える最大手の報道機関の 1 つであるエコノミック タイムズは、読者に最適なエクスペリエンスを提供するために、最大コンテンツフル ペイント (LCP) と累積レイアウト シフト (CLS) を最適化しました。 最終的な結果として、CLS は 250% 改善して 0.09、LCP は 80% 改善して 2.5 秒となり、Core Web Vitals を超え、そして最後に重要なこととして、直帰率が全体で 43% 減少しました。
2. アグロフィ

ラテンアメリカのアグリビジネス市場向けのオンライン マーケットプレイスである Agrofy は、パフォーマンスの向上により直帰率が低下するという仮説を立てました。 彼らは、最も重要な Core Web Vitals 指標の 1 つとして LCP スコアを向上させることに重点を置きました。 これにより、LCP が 70% 向上し、負荷放棄率が 76% 減少しました (3.8% から 0.9% に減少) 。
3.ヤフー! 日本

ヤフー! 月間 790 億ページビューを超える日本最大のメディア企業の 1 つである JAPAN は、CLS の大規模な問題を特定しました。 いくつかの最適化を適用した結果、セッションあたりのページビューが 15.1% 増加し、セッション継続時間が 13.3% 長くなり、直帰率が 1.72% 低下するなど、目覚ましい改善が見られました。
Core Web Vitals に合格することで、ビジネス指標を向上させます。 今すぐ NitroPack をインストールしてください →
現在最も重要な Core Web Vitals 指標はどれですか?
2023 年の時点で、最も重要なコア Web バイタルは、最大コンテンツフル ペイント (LCP)、初回入力遅延 (FID)、および累積レイアウト シフト (CLS) です。 これら 3 つの指標は、ページ全体のユーザー エクスペリエンスを最もよく示すものとして Google によって明示的に強調されています。
これらは主要なコア Web バイタルですが、最初のバイトまでの時間 (TTFB)、合計ブロッキング時間 (TBT)、最初のコンテンツフル ペイント (FCP) などの他のパフォーマンス指標も、Web サイトの包括的な理解には依然として重要であることに注意することが重要です。パフォーマンス:
- TTFB は、クライアント (通常は Web ブラウザ) がサーバーに HTTP リクエストを送信してから、応答の最初のバイトが受信されるまでにかかる時間を測定します。
- TBT は、最初のコンテンツフル ペイント (FCP) からインタラクティブまでの時間 (TTI) までの時間を測定します。その間、メイン スレッドが入力の応答性を妨げるほど長時間ブロックされていました。
- FCP は、ページの読み込みが開始されてから、ページのコンテンツの一部が画面上にレンダリングされるまでの時間を測定します。
したがって、次回パフォーマンス監査を実行するときは、特に注意を払ってください。
しかし今は、コア ウェブ バイタルに戻りましょう…
最大のコンテンツフル ペイント (LCP)
LCP は、Web ページ上に表示される最大のコンテンツ要素がビューポートに完全に表示されるまでにかかる時間を測定します。 これは、画像、ビデオ、またはテキストのブロックである可能性があります。
3 つの Core Web Vitals をすべて満たすことが重要ですが、LCP はユーザーが最も重要なコンテンツを表示するまでにどれくらいの時間を待つかを示すため、最も重要なものとみなされます。

優れた LCP スコアは、過度の遅延なくメイン コンテンツを表示できるため、ユーザーがページの読み込みが速いと認識するのに役立ちます。 理想的には、優れたユーザー エクスペリエンスを提供するために、ページの読み込みが開始されてから2.5 秒以内に LCP が発生する必要があります。

結局のところ、LCP は Web サイトが最も苦労している指標です。 CrUX レポートによると、良好な LCP を備えているサイトは 57.8% のみです。
LCP がこれほど難しい指標である理由は、最適化に関しては変動する部分が多数あるためです。 優れたしきい値に到達するには、次のことを行う必要があります。
- LCP リソースができるだけ早くロードを開始するようにしてください。
- リソースの読み込みが完了するとすぐに LCP 要素がレンダリングできるようにします。
- 品質を犠牲にすることなく、LCP リソースのロード時間を可能な限り短縮します。
- 最初の HTML ドキュメントをできるだけ早く配信します。
これは大変な作業ですが、記事の最後で、それを行うのに役立つ最適化テクニックをいくつか紹介します。
また、Philip Walton のビデオをチェックして、メトリクスとさまざまな最適化方法をより深く理解することができます。
適切な LCP しきい値に自動的に到達します。 今すぐニトロパックを入手 →
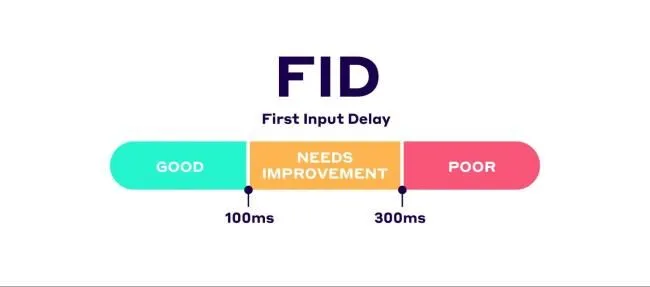
最初の入力遅延 (FID)
FID は、ページ読み込みの初期段階での Web サイトの応答性に焦点を当てています。 より技術的な用語では、ユーザーが最初に Web サイトと対話したとき (リンクをクリックしたり、ボタンをタップしたりするなど) から、ブラウザーがその対話に応答できるようになるまでの時間を測定します。

良好な FID スコアを目指すことが重要な理由は次のとおりです。
1. ユーザーは Web ページにアクセスするとき、それがインタラクティブで応答性が高いことを期待します。 ユーザーのやり取りと Web サイトの応答の間に顕著な遅れがある場合、フラストレーションにつながる可能性があり、セッションを続行したり、将来的にサイトに戻ったりすることを思いとどまる可能性があります。
2. 一部の指標ではコンテンツが画面に表示されるとき、またはコンテンツが完全に読み込まれるときを測定しますが、FID は最初の対話性に焦点を当てます。 これにより、ページは視覚的に高速にレンダリングされますが、メインスレッドがビジー状態の場合はユーザー入力に応答しない可能性があるため、これがユニークで不可欠なものになります。
3. 低い FID スコアは、多くの場合、メインスレッドでの重いタスクや長い JavaScript 実行によって発生します。 これらのタスクはメイン スレッドをブロックし、ユーザー入力に応答しなくなる可能性があります。 FID を監視することで、開発者はこれらの問題のあるタスクを特定して最適化し、サイトの応答性を向上させることができます。
優れたユーザー エクスペリエンスを提供するために、Google は FID を 100 ミリ秒未満にすることを推奨しています。これにより、ユーザーの最初の操作時に Web ページがきびきびと応答するように感じられます。

幸いなことに、ほとんどの Web サイトは FID に簡単に合格しており、95.7% が良いスコアを獲得しています。
累積レイアウト シフト (CLS)
累積レイアウト シフト (CLS) は、Web ページの視覚的な安定性を測定します。 ブラウジング中に予期せぬレイアウトの変更が何回発生したかを定量化します。 レイアウトのシフトは、表示される要素がレンダリングされたフレーム間で位置を変更するときに発生し、コンテンツがページ上で「ジャンプ」します。
いくつかの要素が予期しないレイアウトの変化を引き起こし、CLS スコアを悪化させる可能性があります。
- サイズ(幅と高さの属性)のない画像とビデオ
- 予約スペースのない広告、埋め込み、iFrame
- Web フォントにより、スタイルが設定されていないテキストまたは非表示のテキストが点滅する - FOUT および FOIT
- 既存のコンテンツの上にコンテンツを挿入する
良好な CLS スコアは 0.1 以下であり、予期せぬ変化が最小限であることを示します。 これを超えるスコアは、ページ上に視覚的な不安定性を引き起こす要素がある可能性があることを示唆しており、調査して対処する必要があります。

2024 年のコア ウェブ バイタル: FID の終焉
2020 年に初めて発表されて以来、Core Web Vitals について確かなことが 1 つあるとすれば、それは時間の経過とともに進化するということです。
「Web Vitals と Core Web Vitals は、開発者が Web 全体のエクスペリエンスの品質を測定するために現在利用できる最良のシグナルを表していますが、これらのシグナルは完璧ではなく、将来の改善や追加が期待されるべきです。」
2022 年に早送りすると、Google は、FID に代わると予想される実験的な指標である Interaction to Next Paint (INP) に取り組んでいることを発表しました。
INP はその有効性について数多くのテストが行われた後、今年初めに正式に「保留中」ステータスに移行しました。これは、INP が 2024 年 3 月から新しい応答性指標となることを意味します。
しかし、どうやってここにたどり着いたのか見てみましょう…
次のペイントまでのインタラクションと最初の入力遅延の違いは何ですか?
Interaction to Next Paint と First Input Delay の違いは、測定範囲にあります。 FID は最初のインタラクションの応答性を評価しますが、INP はユーザーのセッション全体を通じてすべてのインタラクションを評価します。
簡単に言えば、良い FID スコアは良い第一印象を示します。 ただし、INP はさらに深く掘り下げて、ページの読み込みが開始されてからユーザーがページを終了するまでのユーザー エクスペリエンスをキャプチャします。
技術的な用語で言うと:
FID は最初のインタラクションの入力遅延のみを測定し、イベント ハンドラーの実行にかかる時間や次のフレームの表示の遅延は測定しません。

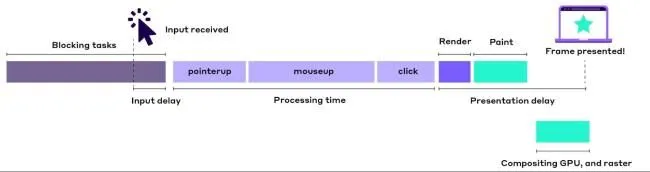
一方、INP は、以下を含むスペクトル全体を測定します。
- 入力遅延- ユーザーが最初にページを操作してからイベント ハンドラーが実行されるまでの時間
- 処理遅延- 関連するイベント ハンドラーでコードを実行するのにかかる合計時間。
- プレゼンテーション遅延- イベント ハンドラーの実行が完了してからブラウザが次のフレームを表示するまでの時間。
インタラクション内で継続時間が最も長いイベントが、インタラクションのレイテンシとして選択されます。
これらの実装の詳細により、INP は FID よりもユーザーが認識する応答性のより包括的な尺度になります。
さて、今後の変更を考慮して、将来的にサイトの Core Web Vitals の成功を保証する方法を見てみましょう…
Web サイトの将来性を保証するための Web Vitals のベスト コア プラクティス
LCP 最適化戦略
LCP スコアに影響を与える主な原因は次のとおりです。
- サーバーの応答時間が遅い
- 大量の最適化されていないリソース (画像、フォント、その他の重要な資産など)
- レンダリングをブロックする JavaScript と CSS
次の最適化戦略を使用して、考えられる問題を修正し、LCP を向上させます。
- 画像圧縮を適用する
- 画像を次世代形式 (WebP など) に変換します。
- link rel=preload を使用して、LCP 要素のロードに優先順位を付けます。
- コードファイルを縮小して圧縮する
- クリティカルCSSの実装
- レンダリングをブロックするリソースを排除する
- サーバーインフラストラクチャをアップグレードする
- コンテンツ配信ネットワーク (CDN) を使用する
- キャッシュを最大限に活用する
CLS の最適化戦略
すでに述べたように、CLS の主な原因は次のとおりです。
- サイズ(幅と高さの属性)のない画像とビデオ
- 予約スペースのない広告、埋め込み、iFrame
- Web フォントにより、スタイルが設定されていないテキストまたは非表示のテキストが点滅する - FOUT および FOIT
- 既存のコンテンツの上にコンテンツを挿入する
これらすべてに対処する方法は次のとおりです。
- 既存のコンテンツの上に新しいコンテンツをページの上部に挿入しないようにします。
- レイアウトのずれを避けるために幅と高さの属性を追加します
- 広告、埋め込み、iFrame を読み込む予定がある場合は、十分なスペースを確保してください
- @font-face CSS で font-display: オプションを使用して、フォントのレンダリング動作を制御します。
- 主要な Web フォントをリンク rel=preload して、できるだけ早く利用できるようにします。
FID 最適化戦略
FID は 12 か月も経たないうちに時代遅れになりつつあり、ほとんどの Web サイトでは最適化が容易ですが、最適化されていないスコアにつながる可能性があるものを把握することは依然として重要です。
- 大量の JavaScript の実行により、メインスレッドをブロックする長いタスクが発生する
- 最適化されていない JavaScirpt および CSS ファイル
- Web ワーカーを活用していない
- 大量のサードパーティ製スクリプトでサイトが肥大化する
FID 向けに最適化するには、次のことを行う必要があります。
- 重要ではないサードパーティのスクリプトを遅延または削除する
- Web ワーカーを使用して、メインスレッドに影響を与えずにバックグラウンドでスクリプトを実行します。
- コードの圧縮と縮小を適用する
- 使われていないCSSを減らす
INP最適化戦略
INP が FID に基づいて構築されていることを考慮すると、主な原因は現在の応答性指標と重複していることが予想されます。 そうは言っても、INP の低下の原因として考えられるものは次のとおりです。
- 長いタスクでメインスレッドが肥大化する
- DOM サイズが大きい
- クライアント側の HTML レンダリング
良好な INP スコアと応答性を保証するには、次の最適化を使用します。
- メインスレッドを過負荷にするタイマーの繰り返しを避ける
- 長いタスクを分割してメインスレッドを解放する
- インタラクションの重複を避ける
- 不要なコールバックを削除することを検討してください
- レンダリング以外の作業を延期する
- DOM サイズを削減する
- requestAnimationFrame コールバックでの過剰または不必要な作業を避ける
- ResizeObserver コールバックを延期する
まとめ
Core Web Vitals が今後数年間で重要な役割を果たすことになると言っても過言ではありません。
2020年以降のGoogleの行動は、ユーザーエクスペリエンスにますます注目し、優れたエクスペリエンスを提供できるウェブサイトを後押しすることを強く示唆している。
それにもかかわらず、コンテンツの品質を犠牲にして優れた Core Web Vitals を達成することは、失敗する運命にある戦略であることを覚えておくことが重要です。 Google の仕事は、検索クエリに最大限に答えることができる SERP を構築することです。
したがって、高品質で役立つコンテンツを継続的に公開し、優れたユーザー エクスペリエンスをレベルアップしてください。
これが、Google とユーザーの両方に愛されるウェブサイトを作るための公式です。
魅力的なコンテンツの作成はお客様の責任ですが、サイトの Web パフォーマンスと Core Web Vitals については当社が簡単に対応できます。
NitroPack をインストールするだけで、LCP、CLS、FID、INP スコアが自動的に向上します。
