Photoshopでネオングロー効果を作成する方法
公開: 2019-03-27確かにトレンドになっているデザイン要素の1つは、ネオングロー効果です。 さまざまな照明効果を取り入れて操作することで、サイトの要素を強調したり、全体的なデザインに微妙な謎を加えたりすることができます。 文字通りのネオンサインを作成する場合でも、サイトに楽しいポップカルチャーの雰囲気を追加する場合でも、この効果は、デザイナーが実験できるような楽しいトレンドです。
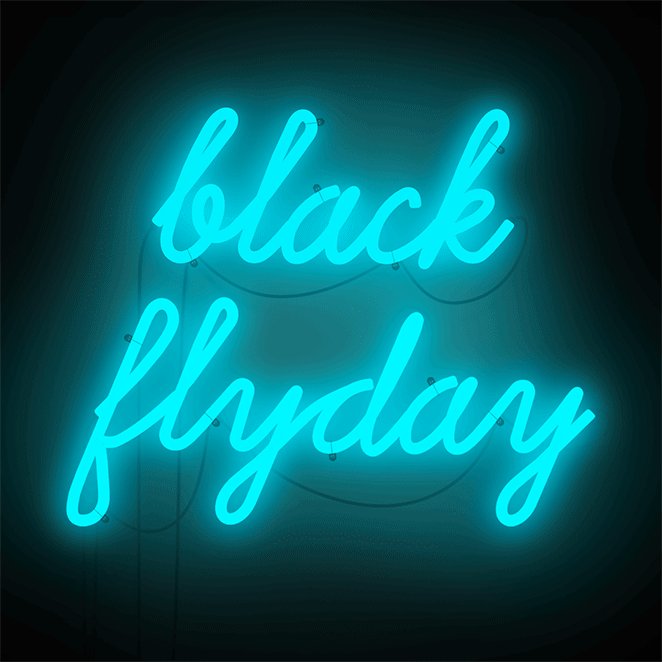
ネオングロー効果は、さまざまな形でウェブの周りに見られます。 輝くネオンの側面に焦点を当てているものもあれば、仮想ネオンサインの「現実」に焦点を当てているものもあります。 現実的なアプローチの例を次に示します。

これらのネオンサインが実際に動作しているのを確認したので、実際に試してみてください。
Photoshopでネオングロー効果を作成する
始める前に、最良の結果を得るのに役立ついくつかのことを明確にしましょう。 リアルな効果を得るには、実際のネオンサインのように接続するか、切れ目があるフォントを見つける必要があります。 アイコンを使用している場合、単純なアウトラインを使用すると少しすっきりしますが、適切と思われる場合は自由に試してみてください。 どうなるか教えてください!
背景を作成する
この例では、Unsplashのこのレンガの背景を使用します。 好きなものを選ぶことができますが、このレンガは壁にぶら下がっているような素晴らしいリアルな感覚を与えます。 そして心配しないでください-私たちはそれに輝きを強調するために夜の外観を与えるつもりです!

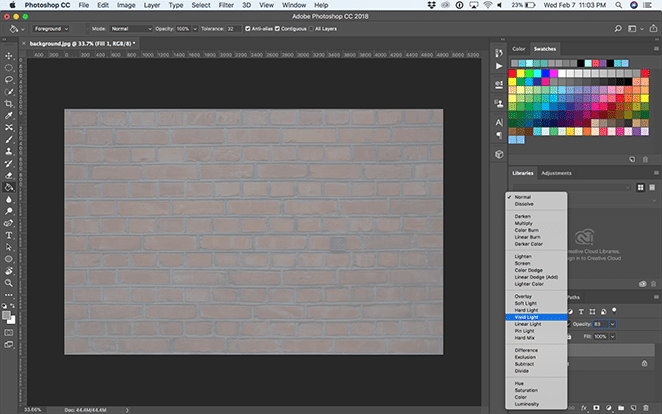
画像を暗くするには、下に新しいレイヤーを作成し、ペイントバケットツールを使用して灰色で塗りつぶします。 #999999を使用しています。 次に、不透明度を83%のように設定し、画像レイヤーの描画モードをVividLightに変更します。

背景に劇的な照明を追加します
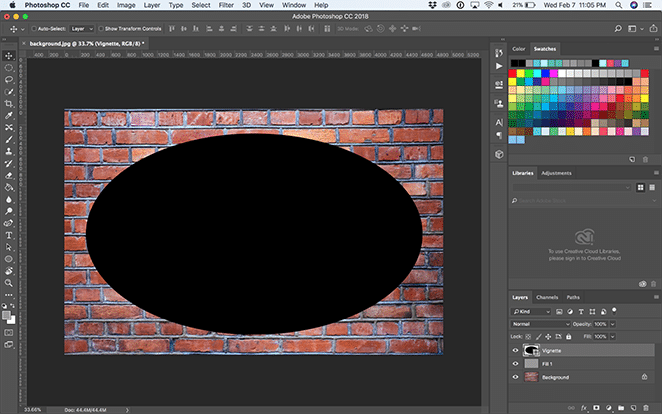
次に、ビネットを作成します。 これを行うには、新しいレイヤーを作成し、楕円ツールを使用して、キャンバスよりわずかに小さい楕円を描画します。

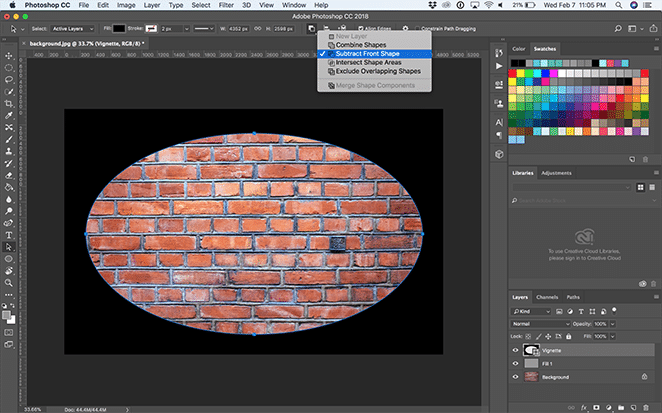
次に、パス選択ツールを使用して、[パス操作]ドロップダウンを選択し、[形状から減算]をクリックします。

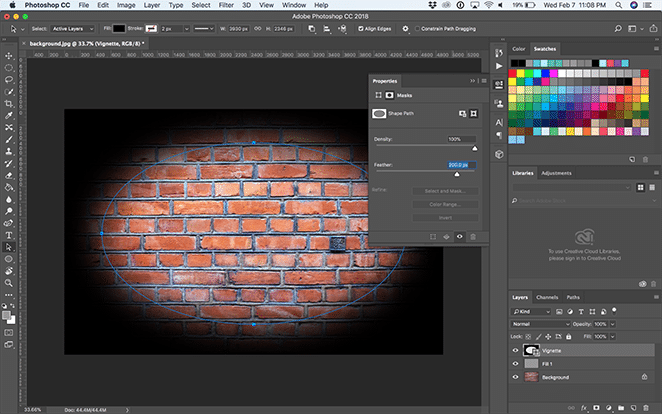
[ウィンドウ]>[プロパティ]でプロパティウィンドウを開き、[マスク]を選択します。 次に、フェザーを200ピクセルに設定し、自由変形ツールを使用して自由に調整します。 その場合、次のようになります。

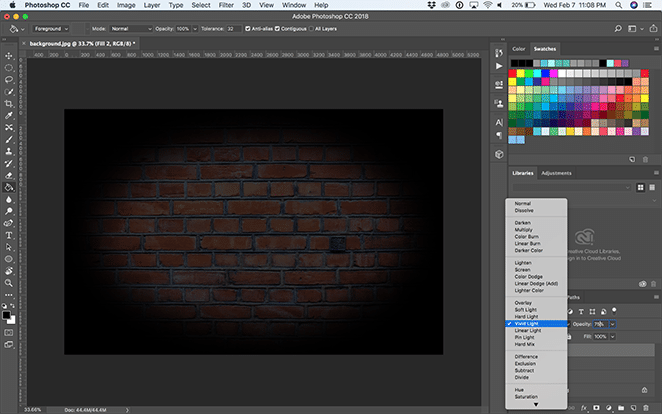
[レイヤー]>[新しいレイヤー]を使用してビネットレイヤーの上に新しいレイヤーを作成し、バケツペイントツールを使用して黒で塗りつぶします。 次に、不透明度を75%などに設定し、レイヤーの描画モードをVividLightに変更します。

ネオンサインを作成する
この例では、書体Beon Mediumを使用して「レイアウト」を綴りますが、任意の書体、フレーズ、またはアイコンを選択できます。 ここから、テキストを好きなように配置できます。
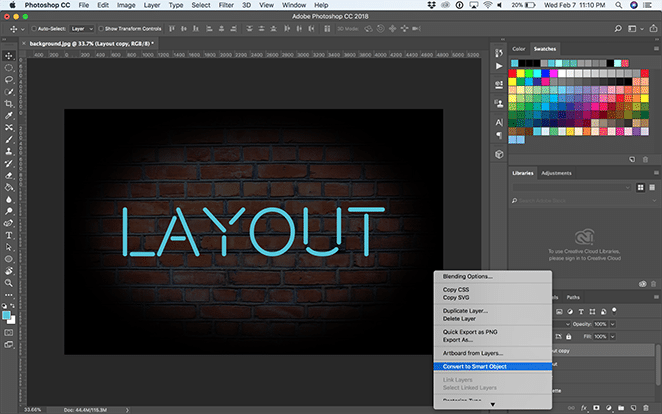
テキストレイヤーを複製して右クリックし、[スマートオブジェクトに変換]を選択します。 次に、レイヤーを右クリックして、[ブレンドオプション]を選択します。

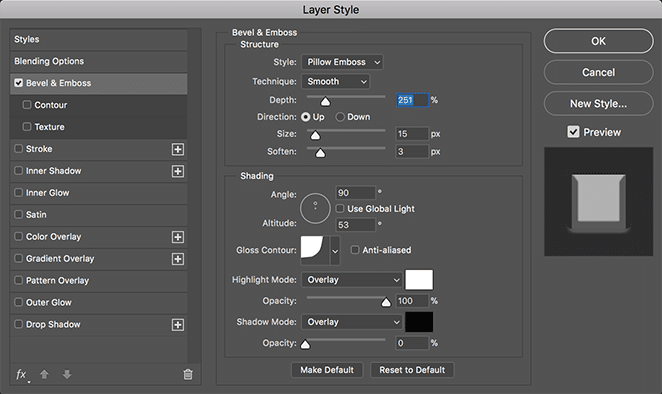
斜角とエンボスを追加します。 これによりテキストに寸法が与えられるので、さまざまな設定を試して、好みの効果を得ることができます。 私はこれらの設定を使用しています:
- スタイル:ピローエンボス
- テクニック:スムーズ
- 深さ:251%
- 方向:上
- サイズ:15px
- 柔らかくする:3px
- シェーディング角度:90度
- 高度:53度
- グロスコンター:コーブ–深い
- ハイライトモード:白と100%の不透明度でオーバーレイ
- シャドウモード:黒と不透明度0%のオーバーレイ

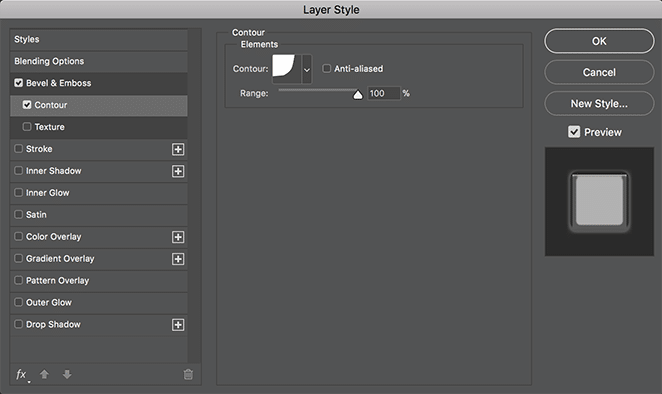
次に、[斜角とエンボス]の下に輪郭調整を追加し、ドロップダウンから[入り江]を選択して、範囲を100%のままにします。

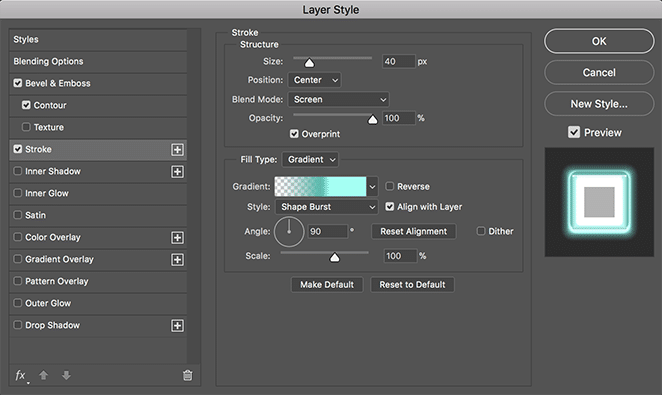
次に、ストロークレイヤーを追加します。 これにより、ネオンサインの「輝き」が生まれ、オンになっているように見えます。 私が使用している設定は次のとおりです。
- サイズ:40
- 位置:中央
- ブレンドモード:画面
- 不透明度:100%
- オーバープリント:チェック済み
- 塗りつぶしの種類:グラデーション
- スタイル:シェイプバースト
- レイヤーに合わせる:チェック済み
- 角度:90度
- スケール:100%

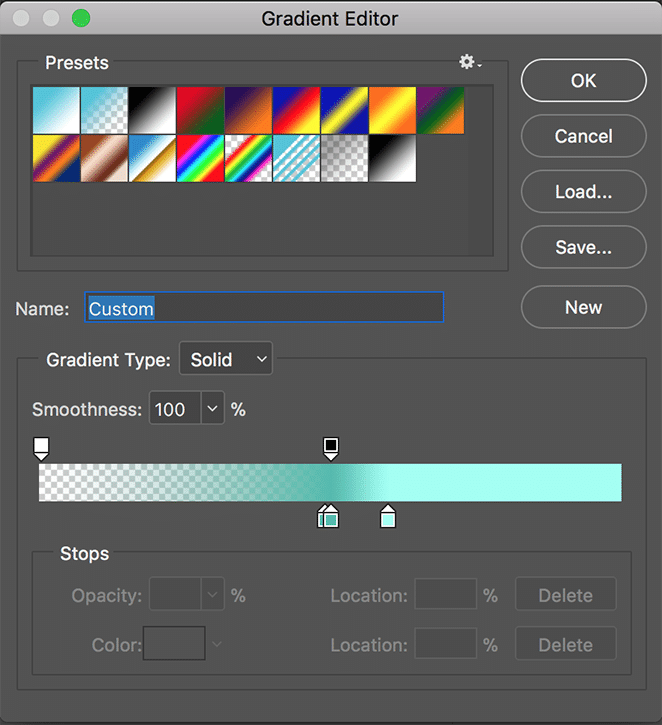
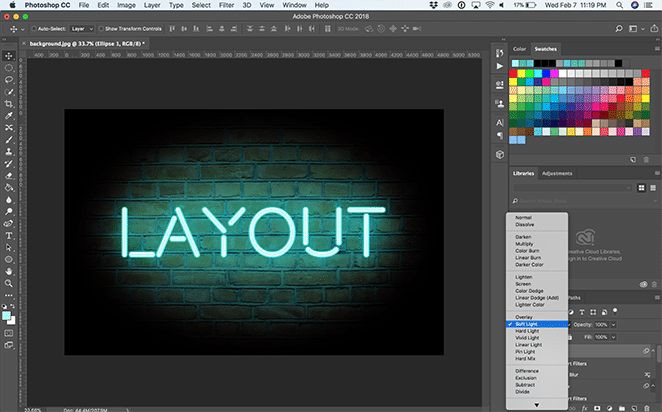
次に、グラデーションバーに表示されている色をダブルクリックして、カスタムグラデーションを作成しましょう。 左側に透明色、中央に向かって暗い色(#51bbadを使用)、暗い中央の色のすぐ右側に明るい青(#a1fff3を使用)を追加します。 これにより、本物のネオンサインのプラスチックのように見える完璧な深さの輝きが得られます。

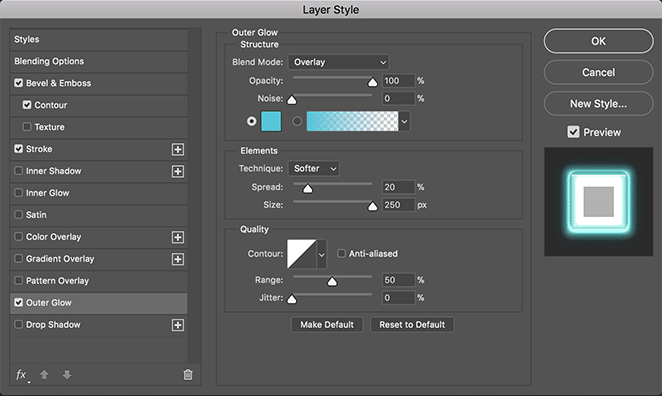
次に、アウターグローを追加して、ネオンサインを照らす光を作成しましょう。 私が使用している設定は次のとおりです。
- ブレンドモード:オーバーレイ
- 不透明度:100%
- ノイズ:0%
- テクニック:柔らかく
- スプレッド:20%
- サイズ:250px
- 輪郭:線形
- 範囲:50%
- ジッター:0%
そして、あなたのテキストと同じ色を選択してください。 繰り返しますが、私は#50c4daを使用しています。

カスタムグラデーションライトを作成する
輝く効果を追加するために、2つのレイヤーを作成しましょう。 1つは広くて微妙な輝きを持ち、もう1つはテキストの背後に小さく集中した効果を持ち、リアルな効果を与えます。 まず、大きくて微妙な輝きを作りましょう。

楕円ツールを使用して、すべてのテキストとほとんどの背景にまたがる楕円を作成します。 テキストに選択した色よりも少し暗い色に設定します。 #51bbadを使用しています。 次に、レイヤーを右クリックして、[スマートオブジェクトに変換]を選択します。
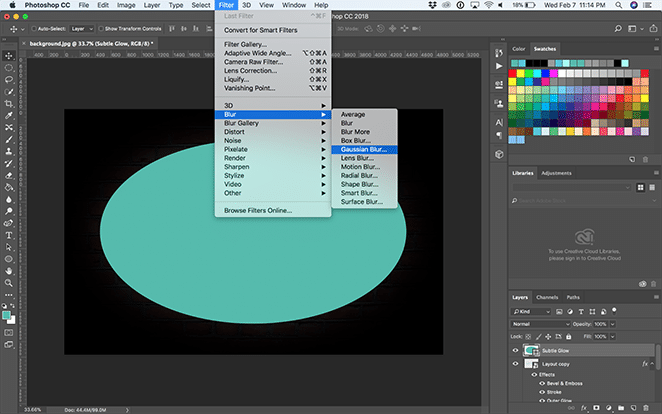
次に、楕円レイヤーを選択した状態で、[フィルター]>[ぼかし]>[ガウスぼかし]を選択します。

半径を約150ピクセルに設定します。 次に、ブレンドオプションをソフトライトに変更します。

新しいレイヤーを作成して、別の楕円を作成します。今回は、テキストとほぼ同じサイズの楕円を作成します。 テキストレイヤーの下で、他の楕円レイヤーの上に移動します。 ここでも、楕円をスマートオブジェクトに変換します。
選択したテキストの色よりも少し明るい色に設定します。 #a1fff3を使用しています。
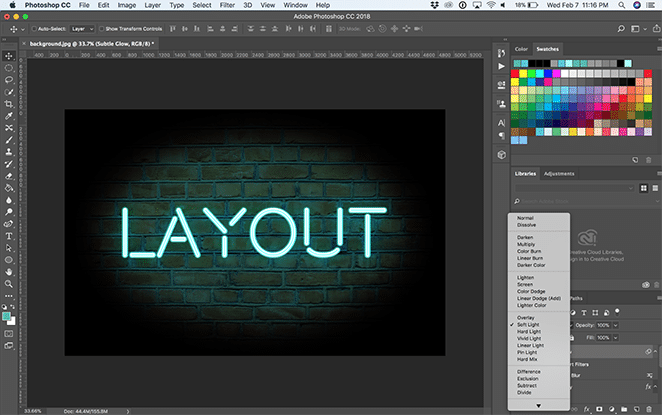
次に、この新しい楕円レイヤーを選択した状態で、[フィルター]>[ぼかし]>[ガウスぼかし]を選択します。 半径を約150ピクセルに設定します。 次に、ブレンドオプションをソフトライトに変更します。

これですべてです。これで、明るく光沢のあるネオンサインができました。 この効果をどのように使用しますか? 他に好きな例はありますか? コメントで教えてください。

Photoshopテンプレートの使用方法
以下のテンプレートを無料でダウンロードしてください!
背景を切り替えます
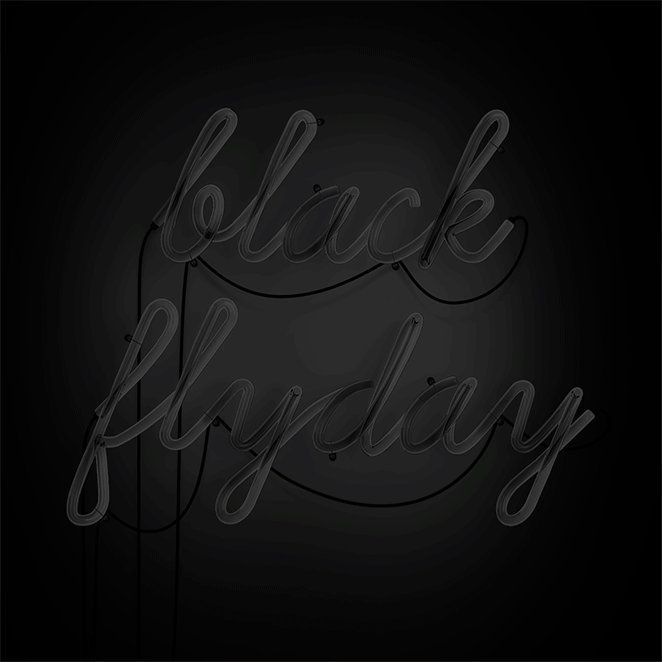
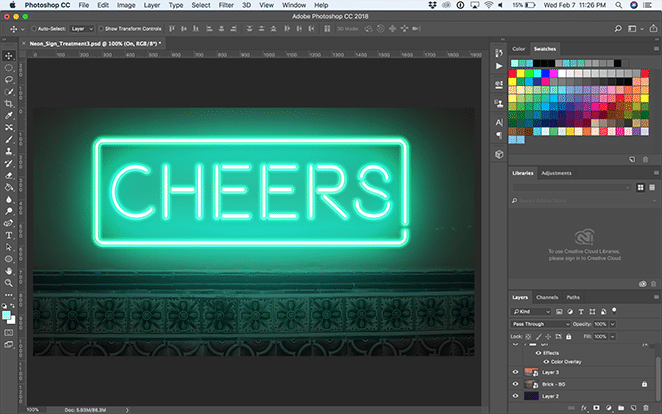
これらのファイルには、レイヤーの表示ボタンでオンとオフを切り替えたり、レイヤーパネルで上下に移動したりできるさまざまな背景があります。 お気に入りを選択するか、独自の背景を新しいレイヤーに追加します。 カスタム背景を追加する場合は、好きなようにサイズを変更してください。

テキストを編集する
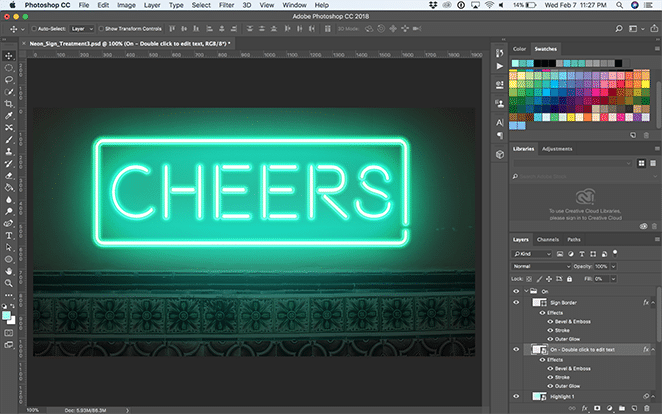
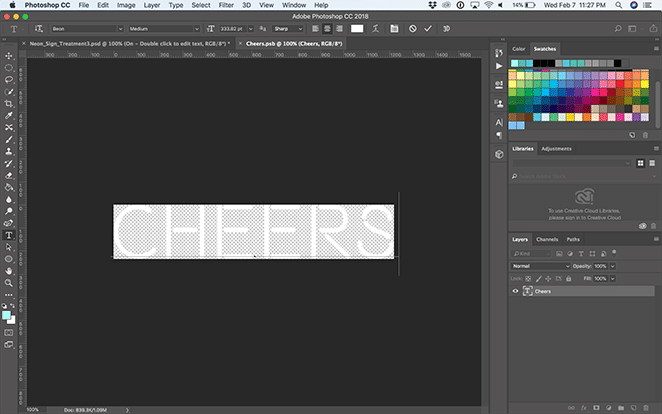
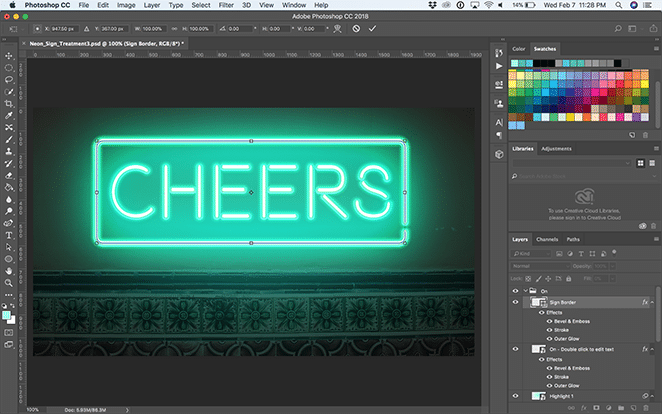
テキストを編集するには、「オン」フォルダを開き、「オン-ダブルクリックしてテキストを編集」レイヤーをダブルクリックします。

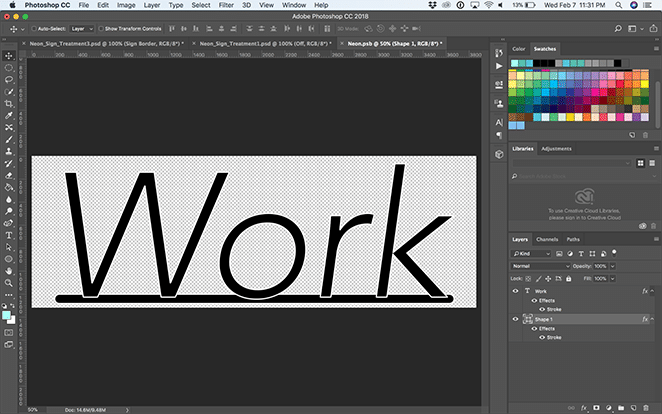
これにより、テキストツールを使用してテキストを編集したりフォントを調整したりできる別のPhotoshopドキュメントが表示されます。 ここで重要なのは、指定された領域に収まるようにテキストのサイズを変更することです。 (範囲外のものはメインファイルに引き継がれません!)これを行うには、 [編集]> [自由変形]を選択するか、Macの場合はCommand + T (PCの場合はControl + T )を選択します。 満足したら、スマートオブジェクトまたはPhotoshopタブを保存して閉じます。

注:「オン」レイヤーと「オフ」レイヤーは同期されているため、一方のスマートテキストを編集すると、もう一方のレイヤーが更新されます。 かなり甘いですよね?
余分な部分を調整します
選択した効果によっては、外側の正方形または線を調整する必要がある場合があります。 「Neon_Sign_Treatment2」を使用している場合は、このセクションを無視できます。 「Neon_Sign_Treatment3」の場合、ボックスを調整する必要がある場合は、「オン」と「オフ」のドロップダウンを開くだけです。 ここから、Macの場合は[編集]>[自由変形]または[ Command+T ](PCの場合は[Control] + [T] )を選択して、 SignBorderレイヤーを変換できます。 重要なのは、「オン」と「オフ」の両方のサインボーダーレイヤーを均等に調整することです。

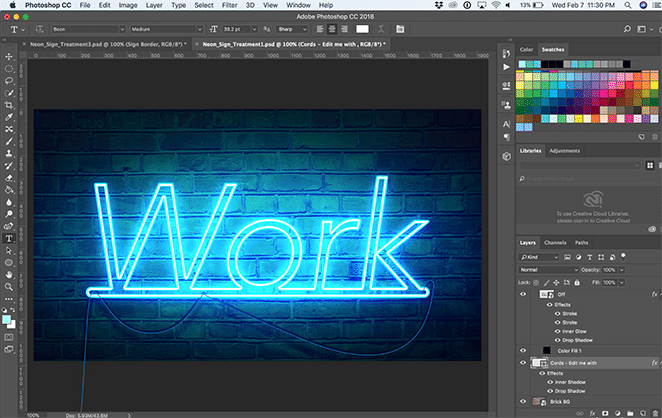
「Neon_Sign_Treatment1」の場合、テキストの下の行を調整することをお勧めします。 これを行うには、「オン」フォルダを開き、「オン-ダブルクリックしてテキストを編集」レイヤーをダブルクリックします。 ここで、テキストの下部に接触するように線を調整できます。 繰り返しますが、「オン」レイヤーから更新すると、「オフ」レイヤー内でも更新されます。 (およびその逆!)

「Neon_Sign_Treatment1」の「コード」レイヤーを変更する場合は、レイヤーを選択し、ダイレクト選択ツールを使用して、個々のポイントをクリックしてドラッグします。 ペンツール、アンカーポイントの追加ツール、およびアンカーポイントの減算ツールを使用して、線の特定のポイントを加算または減算することもできます。 また、コードのアーチが気に入らない場合は、満足のいく結果が得られるまでポイント変換ツールを使用してください。

さまざまなオブジェクトを移動した後にグローを調整する必要がある場合は、「オン」フォルダを開いて「ハイライト」レイヤーを選択するだけです。 ここから、移動ツールを使用してドラッグするか、 [編集]>[自由変形]を使用して縮小および拡大できます。

これで、独自のネオングロー効果を作成するための完璧で使いやすいツールができました。 デザインを楽しんでください!
無料のテンプレートをダウンロードしてください!
上記で使用したテンプレートをダウンロードしますか? 開始するには、以下をクリックしてください。
より多くのインスピレーションの準備はできましたか?

ここでトップデザイントレンドが何であるかを学びます。
