オンページSEOとは何ですか? ヒントと例
公開: 2023-08-30記事の内容
オンページSEOとは何ですか? ヒントと例
この記事では、コンテンツを検索用に最適化する方法のヒントや実際のブランドの例など、オンページ SEO について知っておくべきことをすべて詳しく説明します。
早速入ってみましょう。
オンページSEOとは何ですか?
オンページ SEO は、Google などの検索エンジンで上位にランクされるようにサイトのページを最適化し、トピックや製品について知りたい人を惹きつけるプロセスです。
オンサイト SEO とも呼ばれ、理想的な読者の検索意図を満たすコンテンツを確実に作成できます。 正しく行えば、Google はあなたのコンテンツが関連性があると判断し、結果ページの上位に表示されます。これは、あなたのブランドの認知度が高まることを意味します。
オンページ SEO とオフページ SEO の違いは何ですか?
オンページ SEO は、Web サイトまたは個々の Web ページを検索エンジンでより見やすくし、理想的なユーザーにとって魅力的なものにするために「上で」行うすべてのことに関連します。
これには、メタ タイトル、メタ説明、見出し、小見出し、本文コンテンツ、URL に視聴者が検索する可能性が高い単語やフレーズ (キーワード) を含めること、サイト上の関連部分へのリンクなどが含まれます。
オフページ SEO は、オーガニックランキングを向上させるためにサイトの「外」で行うすべてのことに関連します。 これには、他の評判の良い Web サイトにあなたのコンテンツへのリンク (バックリンク) を取得したり、ソーシャル メディアでコンテンツを再利用したり配布したりすることが含まれます。
どちらの要素も優れた SEO 戦略を構成します。これらが連携して、検索エンジンの結果におけるサイトの可視性を向上させ、オーガニック トラフィックを増加させます。
ただし、外部要因を制御することは少なく、Web サイト上のページを制御することのほうが多いため、オンページ SEO を正しい方法で行う方法を学ぶ必要があります。
オンページ SEO はなぜ重要ですか?
簡単に言うと、検索エンジンはユーザーのクエリを処理する際にユーザーファーストのコンテンツを優先するため、オンページ SEO は重要です。
たとえば、Google は2022 年 8 月に役立つコンテンツのアップデートを展開し、検索者が人々のために人々によって書かれた、より独創的で役に立つコンテンツを確実に閲覧できるようにしました。
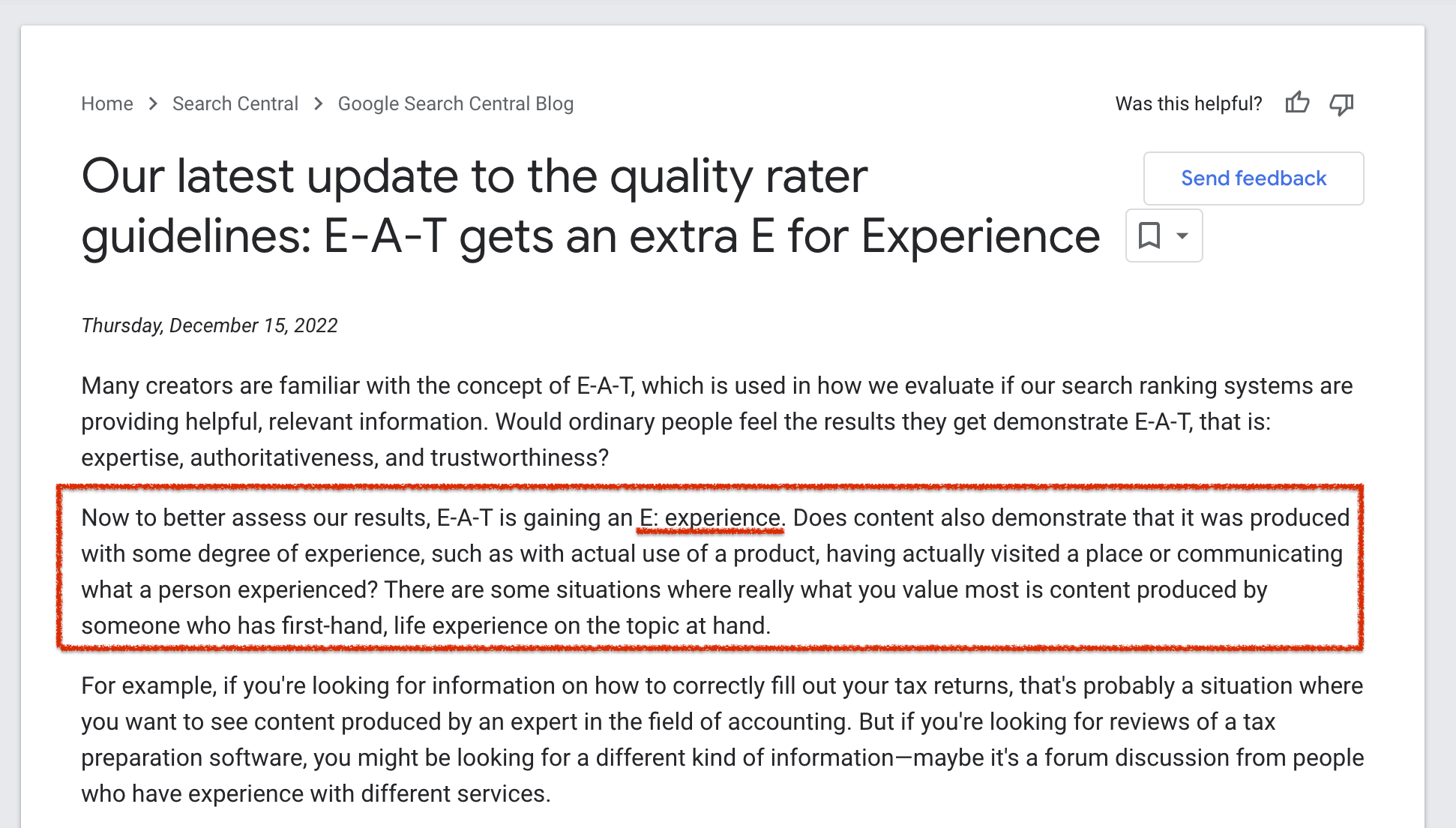
数か月後、同じ理由で、EAT 品質評価ガイドラインに別の E (エクスペリエンス) を追加しました。これは、直接の経験を持つ専門家による有益で信頼できるコンテンツをユーザーに提供するためです。

どちらのアップデートも、Google (および他の検索エンジンも) がユーザーに可能な限り最高のエクスペリエンスを提供すること、つまりユーザーのクエリに対して適切な回答を提供することをどれほど重視しているかを明らかにしています。
もちろん、ハードルはどんどん高くなっていくので、レベルアップする最善の方法は、検索意図に一致する高品質のコンテンツを作成することです。
こうすることで、Google はあなたのコンテンツが結果ページで上位にランクされるのに十分役立つものであると判断するため、視聴者はあなたを見つけるためにずっとスクロールする必要がなくなります (これは、あなたの存在をすでに知っている場合に限ります)。
一言で言えば、ページ上の SEO が重要なのはそのためです。
オンページ SEO のためにコンテンツを最適化する 7 つのステップ
ページ内かページ外かにかかわらず、コンテンツを検索用に最適化する万能の方法はありません。 ただし、軌道から外れてコンテンツ マーケティングへの投資が無駄になることを避けるためのガイドとして使用できるベスト プラクティスがあります。
それぞれを詳しく見てみましょう。
1. 関連キーワードを調べる
キーワード調査は、ページ上の SEO 戦略の基礎を形成します。
それは、検索者の意図、つまりユーザーが情報、製品、サービスを探すときに検索エンジンに入力する単語を理解するのに役立つからです。 このようにして、ユーザーのニーズを満たす貴重な情報を提供するコンテンツを作成できます。
さらに、キーワード調査により、ロングテール キーワード、つまり高い検索意図を示す、具体的で競合性の低いフレーズが明らかになります。 これらのロングテール キーワードをターゲットにすると、多くの場合、コンバージョンの可能性が高く、ターゲットを絞ったトラフィックをブログに集めることができます。
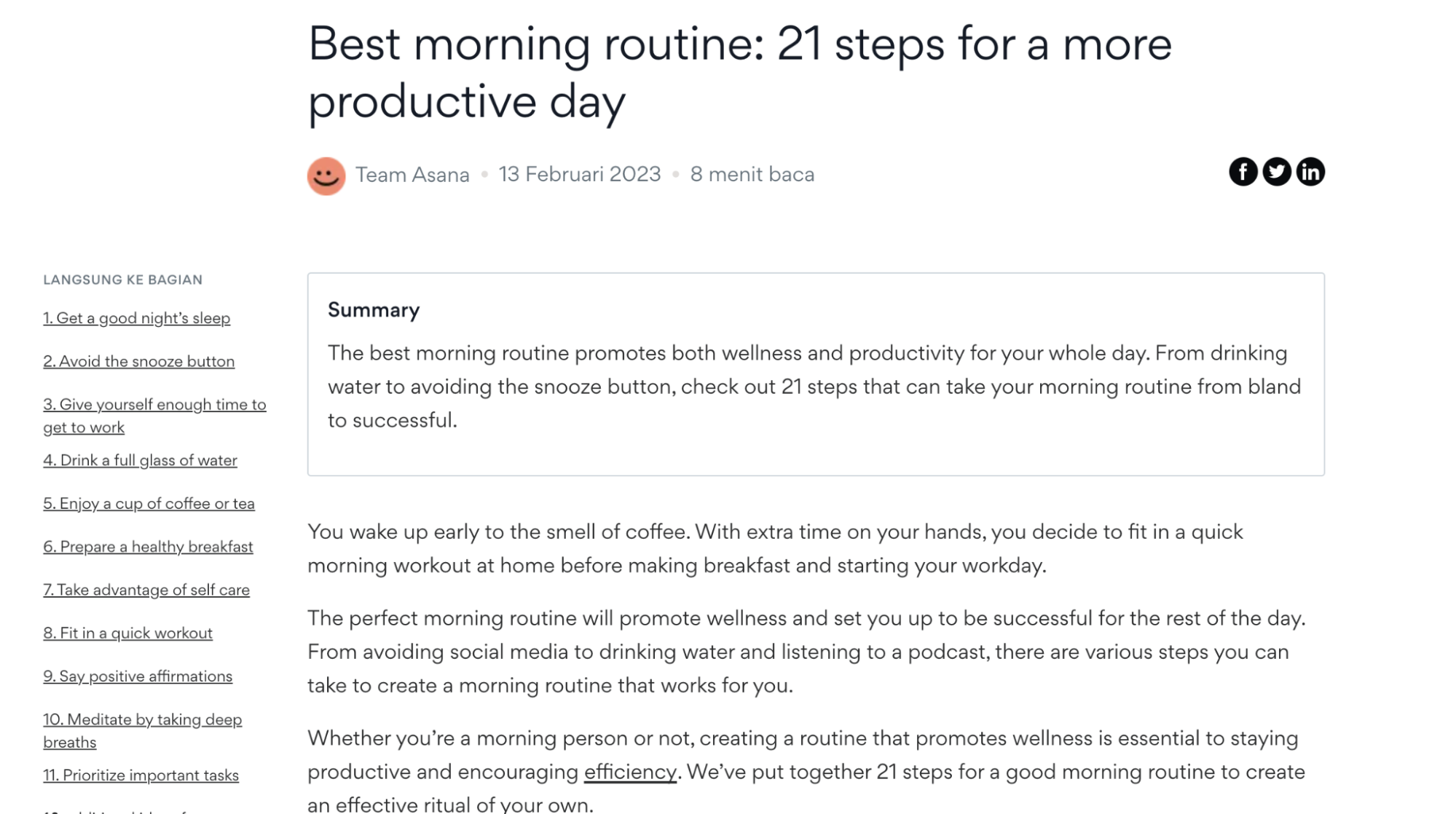
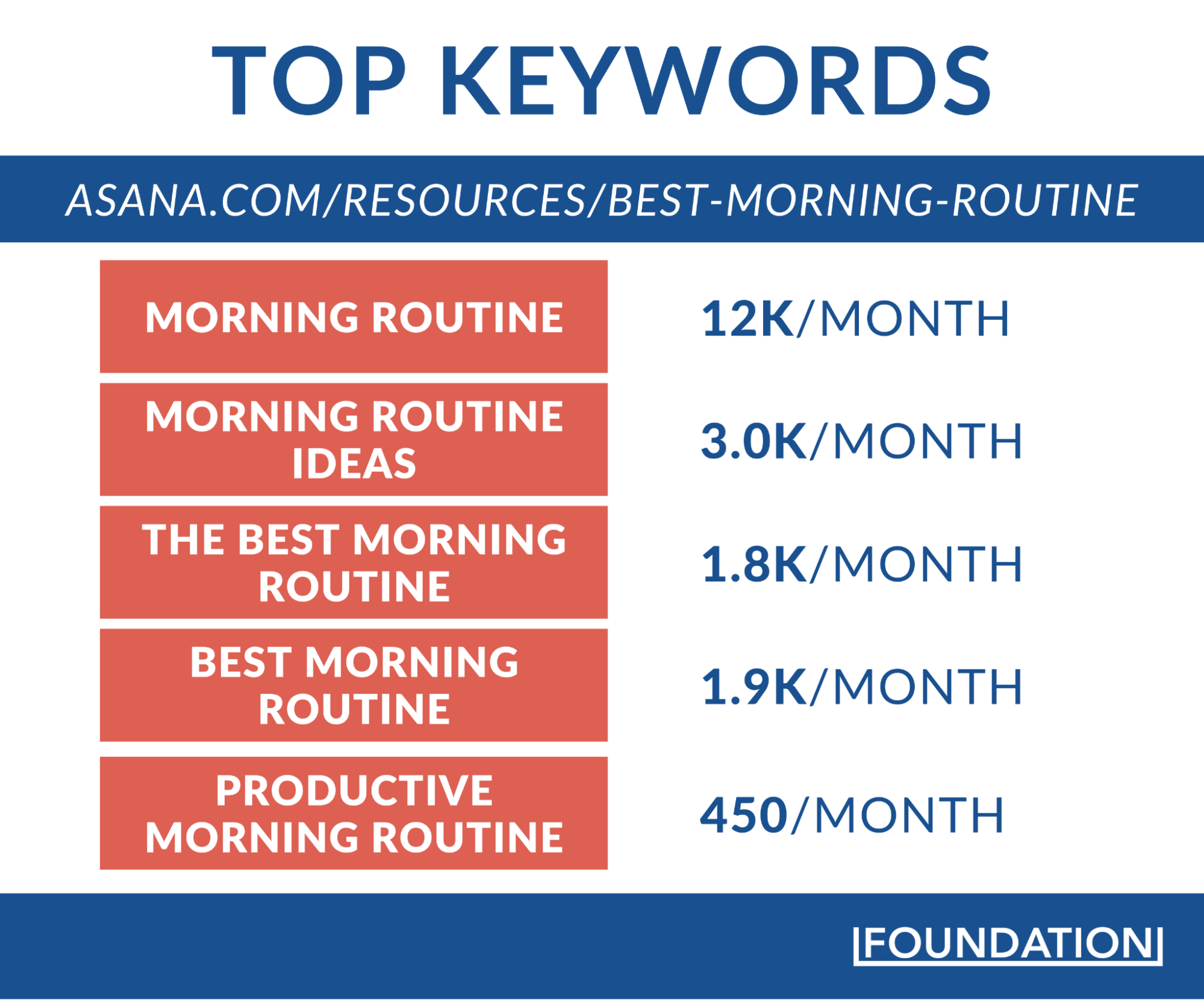
たとえば、 Asana は 2,000,000 のキーワードでランク付けされており、その多くは情報提供を目的としています。 そのうちの 1 つである「モーニング ルーティン」は月間 13,000 回検索されています。
このフレーズを使用して検索している人々は、主により健康的な習慣を身に付けようとしています。つまり、時間をより適切に管理し、タスクに優先順位を付け、その日の気分をポジティブに設定したいと考えています。
このトピックは Asana のホイールハウスにあるため、それについて最適化されたブログ投稿を作成することは非常に意味があり、Asana はそれを実行しました。

この記事ではこのトピックを広範囲に取り上げており、その結果、2,800 のキーワードでランク付けされています。 そして、これらの検索語のうち 219 語が、検索結果ページの上位 3 ページにランクされています。

関連性のあるキーワードを使用すると、Google などの検索エンジンがコンテンツのコンテキストと関連性を理解しやすくなります。 その結果、Google はページを適切にインデックス化し、朝の日課に関連する検索クエリに対してそのページが表示されるようにすることができます。 このページの執筆時点では、このページは月間 9,500 件以上の検索を引き起こしています。
Asana の「モーニング ルーティン」ページにアクセスした理想的なユーザーは、ページ内を簡単に移動して、検索クエリに基づいて必要な関連情報を見つけることもできるため、読者がユーザーまたは顧客になる可能性が高まります。 TOFU キーワードのランキングは、Asana が月間 1,000 万人のアクティブ ユーザー ベースとの信頼を築くのに役立ちました。
では、キーワード調査はどのように行うべきでしょうか?
簡単なチェックリストは次のとおりです。
- ブログ投稿のトピックと達成すべき上位 3 つの目標を明確に定義します
- キーワードの背後にある意図を理解します。 ユーザーは情報、製品レビュー、問題の解決策などを探しているのでしょうか?
- 人々がトピックを検索するときに使用するシード キーワードのリストをブレインストーミングする
- Google キーワード プランナー、Semrush、Ahrefs などのツールを使用してキーワードを検索します
- トピックに関連し、検索ボリュームが十分なキーワードに焦点を当てる
- 順位を上げやすいため、競争率の低いキーワードを選択する
- ロングテールキーワードを含める - 購入の可能性が高い人々を惹きつけます
- ブログ投稿の意図に合ったキーワードを選択してください
- Google などの検索エンジンを使用して、主要なキーワードを入力し始めるとポップアップされる候補を確認します。
- 競合他社が同様のブログ投稿でどのようなキーワードをターゲットにしているかを調査します。
- 記事の主要トピックを最もよく表す主キーワードと、関連する副キーワードをいくつか選択してください。
記事に適したキーワードを見つけたら、内容の概要を作成します。
概要には、記事の主なアイデアを説明するメインキーワードが必要です。 次に、コンテンツ内で注目したい他の関連キーワードをいくつか追加します。
2. 高品質のコンテンツを作成する
質の高いコンテンツは読者を惹きつけ、維持します。
コンテンツがよく書かれていて、有益で、視覚的に魅力的であれば、ユーザーはページでより多くの時間を費やす可能性が高く、直帰率が下がります。 これは、コンテンツが価値があり、ユーザーフレンドリーであることを検索エンジンに伝えます。
さらに、質の高いコンテンツは、他の Web サイトやソーシャル メディア共有からのバックリンクを引き付ける可能性が高くなります。 他の評判の良いウェブサイトがあなたのコンテンツにリンクすると、あなたのサイトの権威と信頼性が向上し、Google でのページのランクが高くなります。
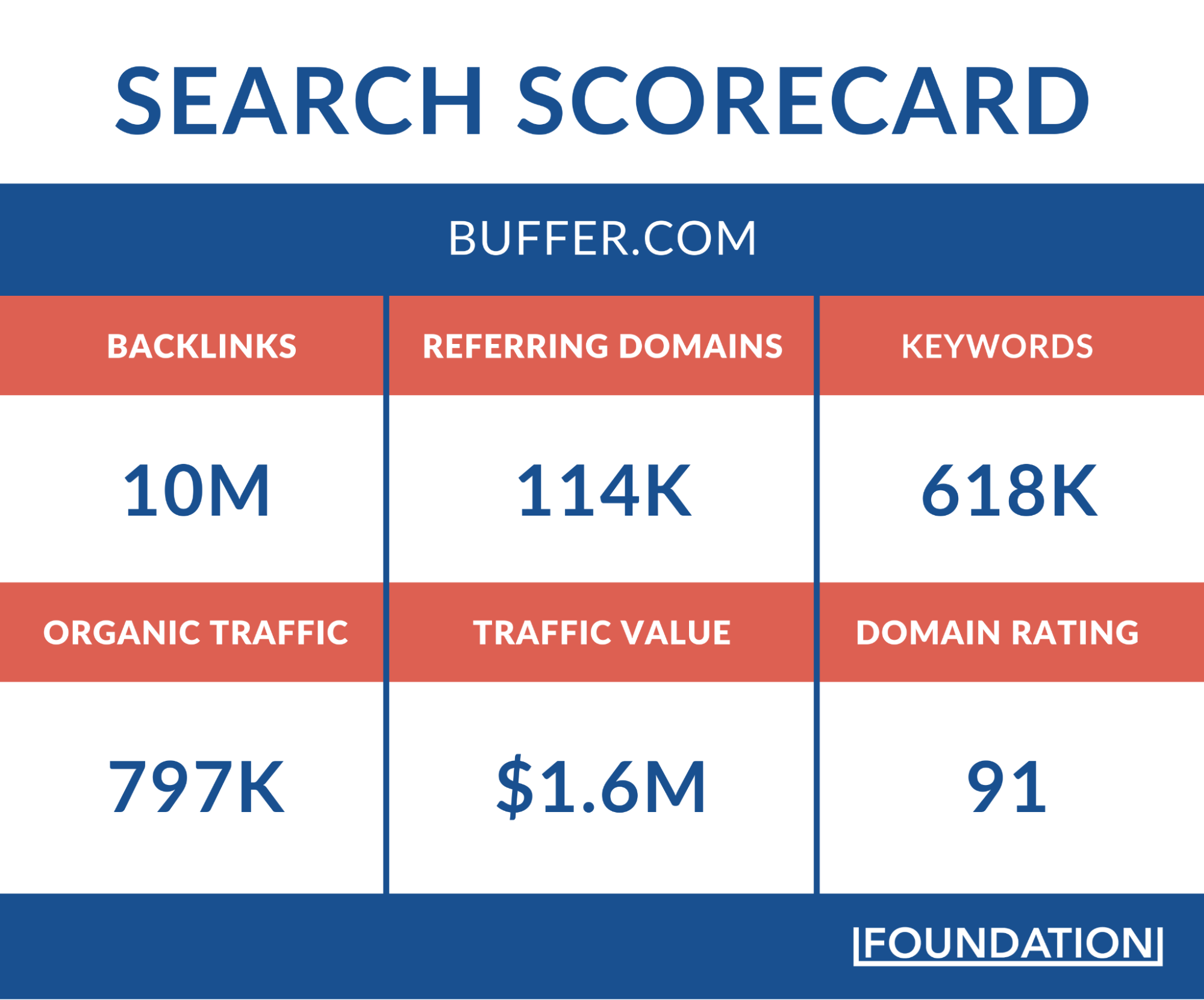
たとえば、 Buffer は、 Shopify、Calendly、Weebly、ニューヨーク タイムズなどの権威あるサイトから 10,000,000 を超えるバックリンクを取得しました。 これらのリンクは、製品への言及だけから生じたものではありません。 高品質で検索に最適化されたコンテンツも重要な役割を果たします。

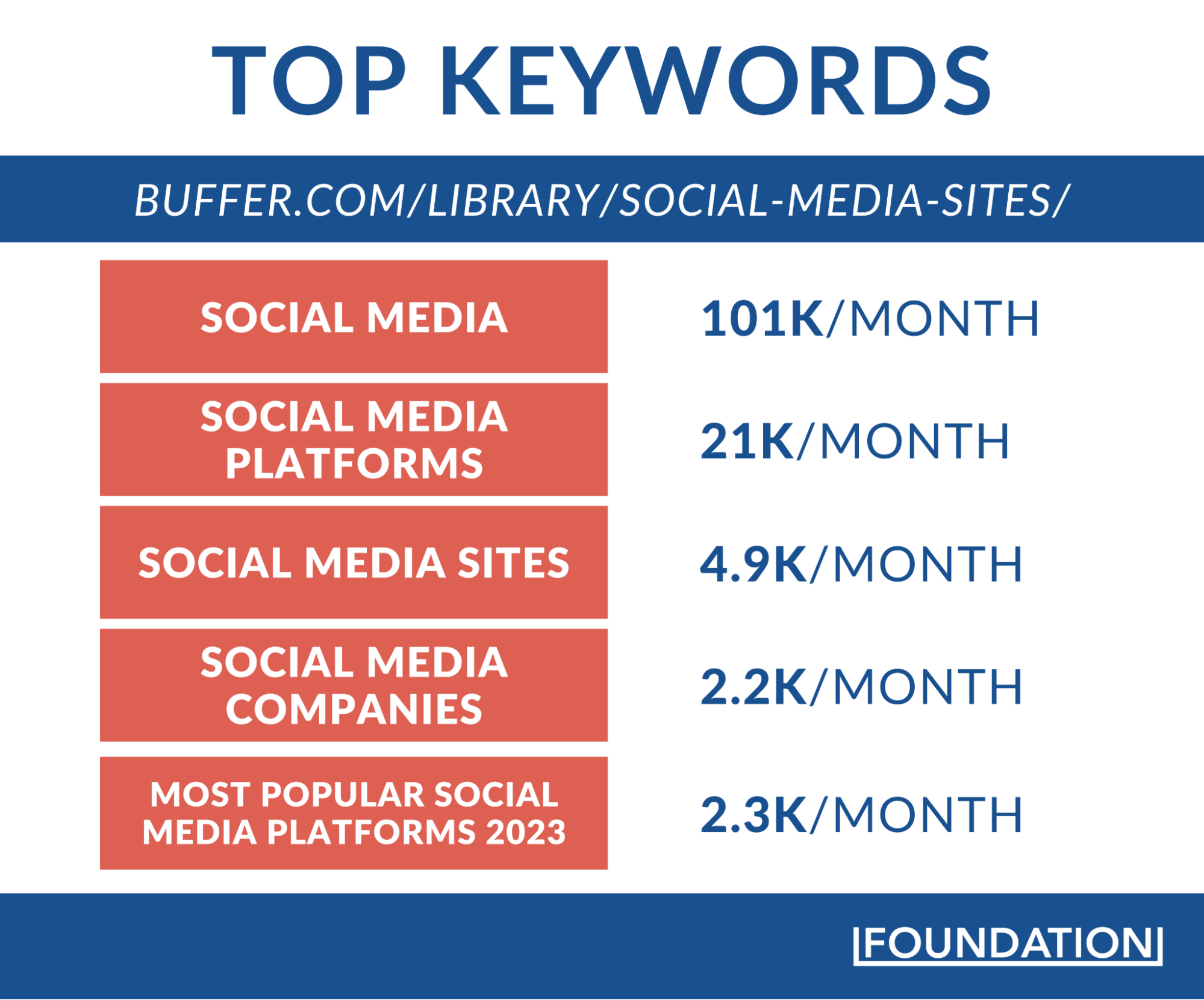
バックリンクを推進する主要な資産の 1 つである「2023 年にブランドのために検討すべき 21 のトップ ソーシャル メディア サイト」を見てみましょう。
このページには約 8,000 のバックリンクがあり、Adobe、HubSpot、Thinkific、Yahoo Finance、その他 2,800 以上のサイトからバックリンクがさらに増えており、過去 1 か月以内にさらに 1,000 以上を獲得しました。 そのトラフィックは 2 年足らずでほぼ 2 倍に増加しました。 現在は月額 29,200 です。 また、7,000 のキーワードでもランク付けされており、そのうち 753 のキーワードがブランドのトラフィックを最も多く増加させています。

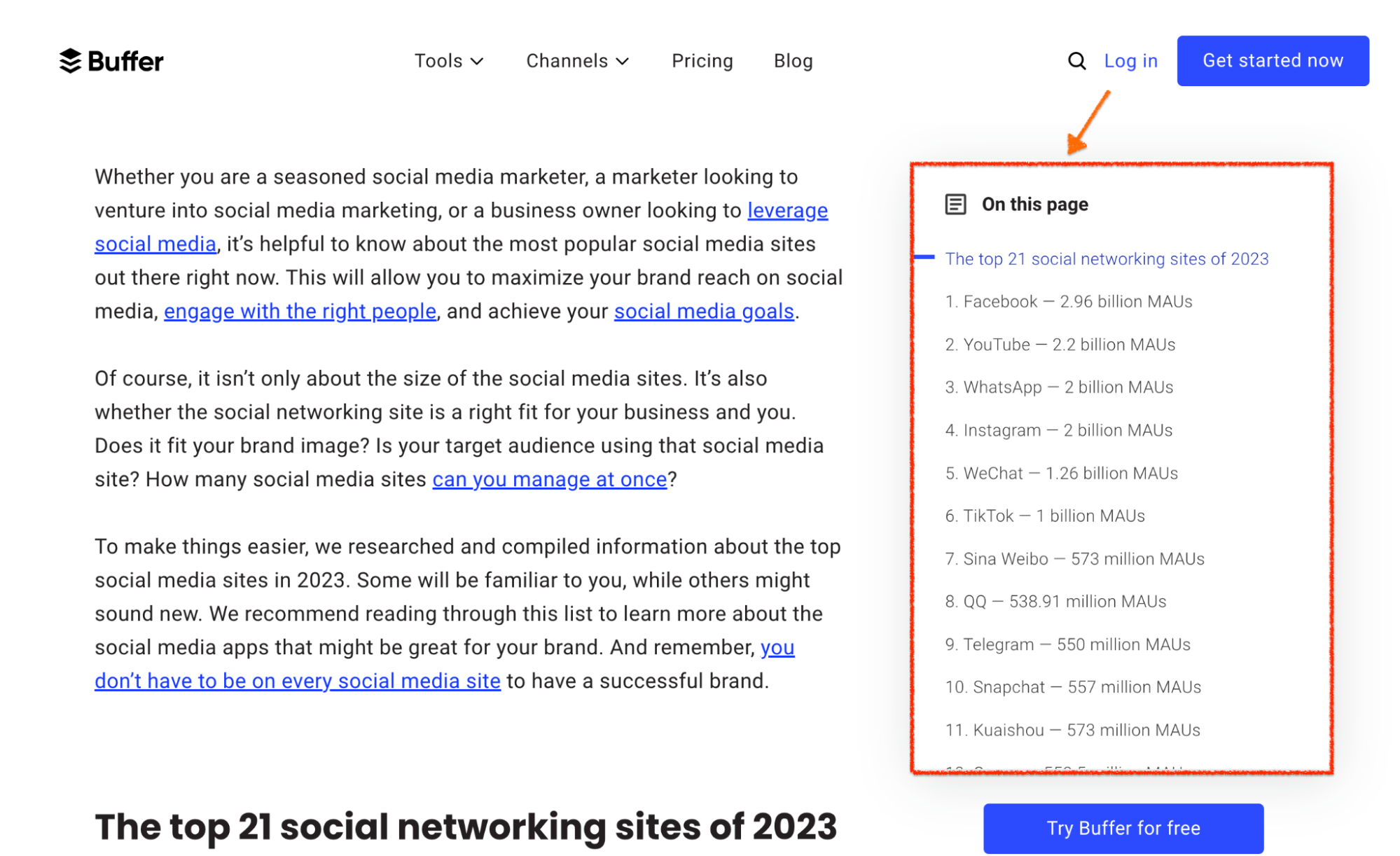
この作品は明らかにユーザーの検索意図と一致しています。 人気の観点から、ビジネスでの使用を検討すべき上位のソーシャル メディア プラットフォームに関するユーザーの質問に答えます。 また、Buffer を使用すると、読者は固定された目次を使用して回答を簡単にナビゲートできます。

私は、目次の利点を重視した構造が特に気に入っています。読者はリスト上のソーシャル メディア サイトを簡単に表示でき、簡単にクリックしてセクションを読むことができます。
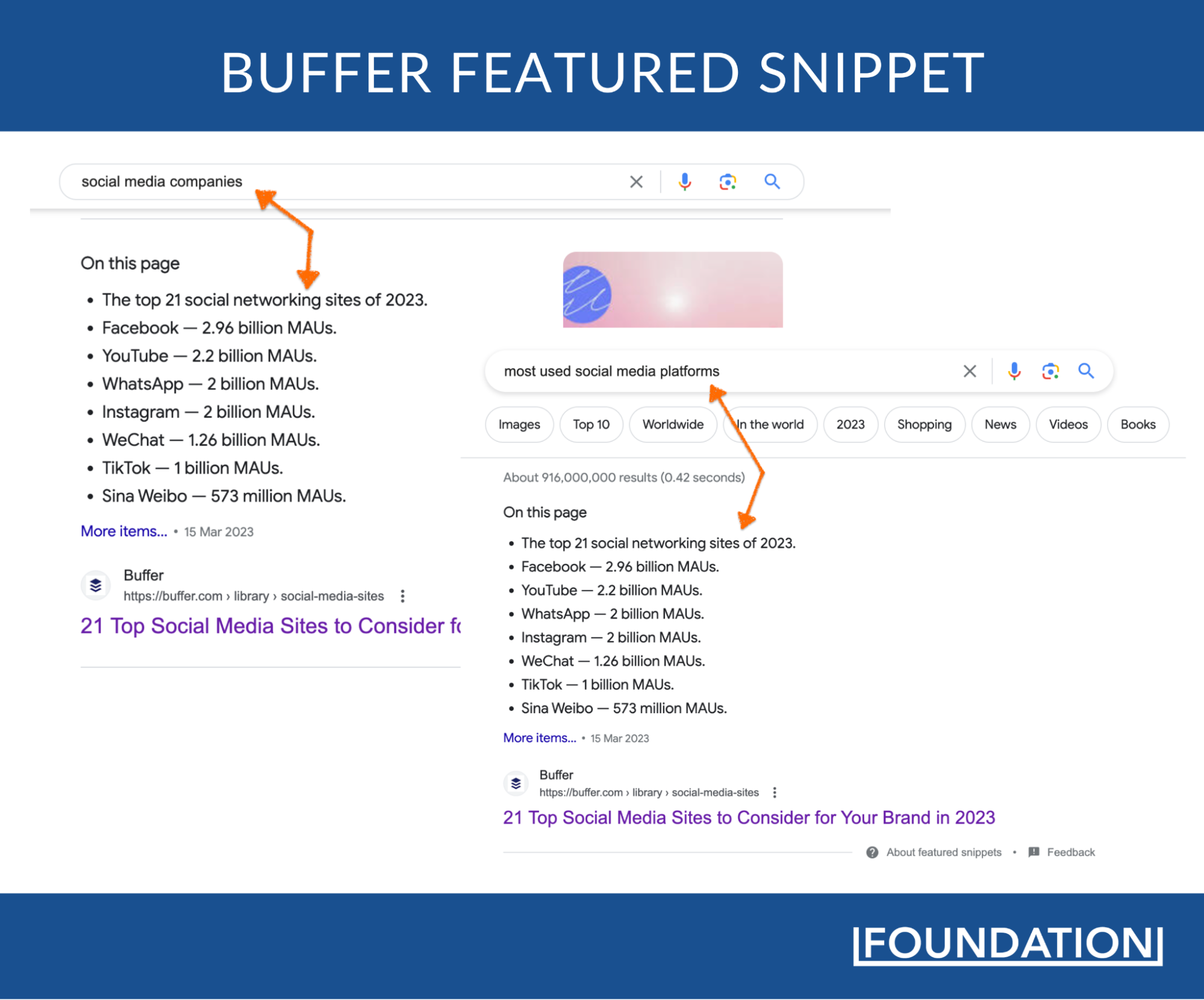
この方法でページを最適化することで、Buffer は「ソーシャル メディア企業」や「最も使用されているソーシャル メディア プラットフォーム」などのいくつかのキーワードで注目のスニペットを獲得することができました。

このアプローチはこのトピックも徹底的にカバーしており、ソーシャル メディア企業としての Buffer の専門知識を実証し、これがユーザーに気に入られる包括的なリソースであることを検索エンジンに示します。
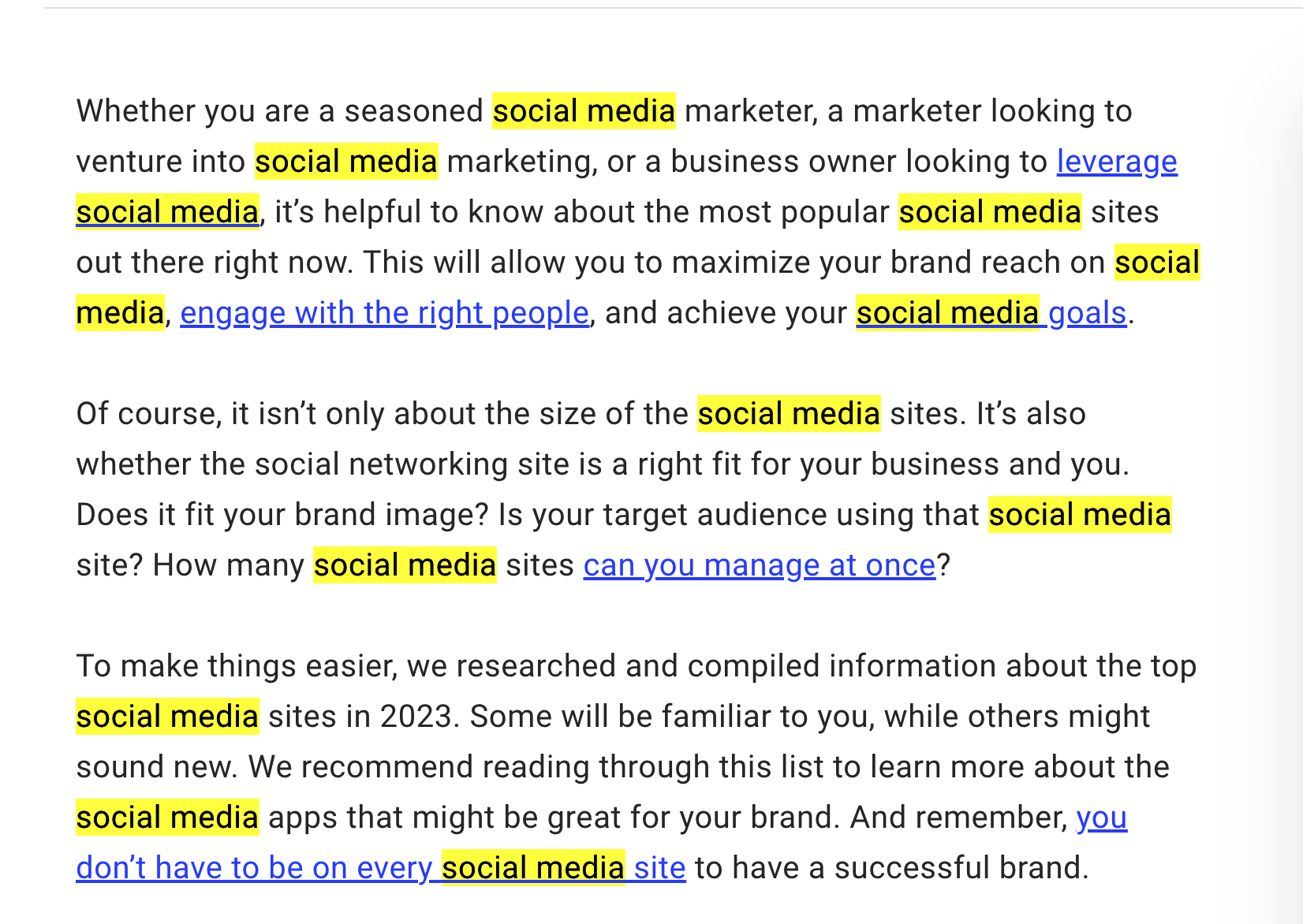
Buffer はまた、コンテンツにキーワードを自然に織り込みます。 たとえば、「ソーシャルメディア」は、この作品の中でさまざまなバリエーションで 42 回登場します。

キーワードを自然に入力すると、キーワードを多用しすぎて読者をイライラさせたり、検索ランキングに悪影響を及ぼしたりすることを防ぐことができます。 さらに、同義語や関連用語を含めることができるため、検索エンジンはコンテンツのより広範なコンテキストをよりよく理解し、結果ページで上位にランク付けできます。
Buffer の戦略を盗んで、読者にとってコンテンツの価値を高めることができます。 Buffer の Playbook から、コンテンツの品質を高める他の方法をいくつか紹介します。
- ストーリーを視覚的に伝えるのに役立つ写真、グラフ、またはビデオを使用して味を高めます。
- 誰もがあなたの言っていることを理解できるように、シンプルで共感しやすい言葉を使用します
- 短い段落や箇条書きを使用して、大きなテキストの塊を分割する
- 読者の信頼を得るために、信頼できる情報源で発言を裏付けてください。
- 作品全体に主キーワードと副キーワードを含めます (当然のことですが)
- 読者に実際に使えるもの - 実用的なヒント/ステップバイステップのアドバイスを提供します
- 読者が最後まで興味を持ち続けられるように、文章のスタイルに一貫性を保ちましょう
結論は?
読者に価値を提供する、適切に構成された魅力的なコンテンツを作成します。 また、メインターゲットのキーワードをタイトル、イントロダクション、そしてコンテンツ全体を通して自然に数回配置することを忘れないでください。
3. 魅力的なメタデータを作成する
メタデータは、オンライン コンテンツにコンテキストと構造を与えます。
メタデータは主に視聴者が検索するものではありませんが、オンラインでコンテンツが表示および発見される方法において重要な役割を果たします。メタデータは、検索エンジンがコンテンツの内容を理解するのに役立ち、また読者の好奇心を呼び起こします。
メタデータには 3 つの主要な要素があります。
タイトルタグまたはメタタイトル
メタ タイトルは、多くの場合、ユーザーがコンテンツに対して行う最初のインタラクションです。 これは、検索結果に表示される Web ページの見出しです。
コンテンツの価値と関連性がすぐに伝わると、ユーザーはクリックスルーしてページにアクセスする可能性が高くなります。 だからこそ、核となるメッセージを正確に反映し、主要なキーワードを含む、説明的で簡潔なタイトルを作成する必要があります。
たとえば、 Cloudinary は、M4A ガイドの価値を理想的なユーザーに明確に伝えるメタ タイトルを使用しています。

このようなメタ タイトルは、ユーザーがページ上で何を見つけるかについて明確な期待を設定します。

ユーザーが何を期待すべきかを知っていれば、クリックしてコンテンツを読む可能性が高くなり、クリックスルー率 (コンテンツがユーザーの意図と一致する場合はコンバージョン率) が向上します。
メタ タイトルは短く魅力的なものにする必要があります。検索結果でタイトルが途切れないように、50 ~ 60 文字程度を目指してください。 タイトルも内容を正確に表す必要があります。 誤解を招くタイトルは、読者をイライラさせてすぐに離れてしまう可能性があります。
理想的な読者が理解し、共感できる言葉を使用してください。 自分のコンテンツを検索していると想像してください。 どのタイトルをクリックしたくなるでしょうか?
可能であれば、さまざまなタイトルを試して、どのタイトルがより良い結果をもたらすかを確認してください。
または、CoSchedule のヘッドライン アナライザーなどのツールを使用して、作品に最適なメタ タイトルをテストして選択します。
メタ記述
メタ ディスクリプションは、Web ページのコンテンツの簡潔な概要を提供するテキストの短いスニペットです。 これは、検索エンジンの結果のタイトル タグの下に表示され、ユーザーがリンクをクリックする前にページの内容を理解するのに役立ちます。
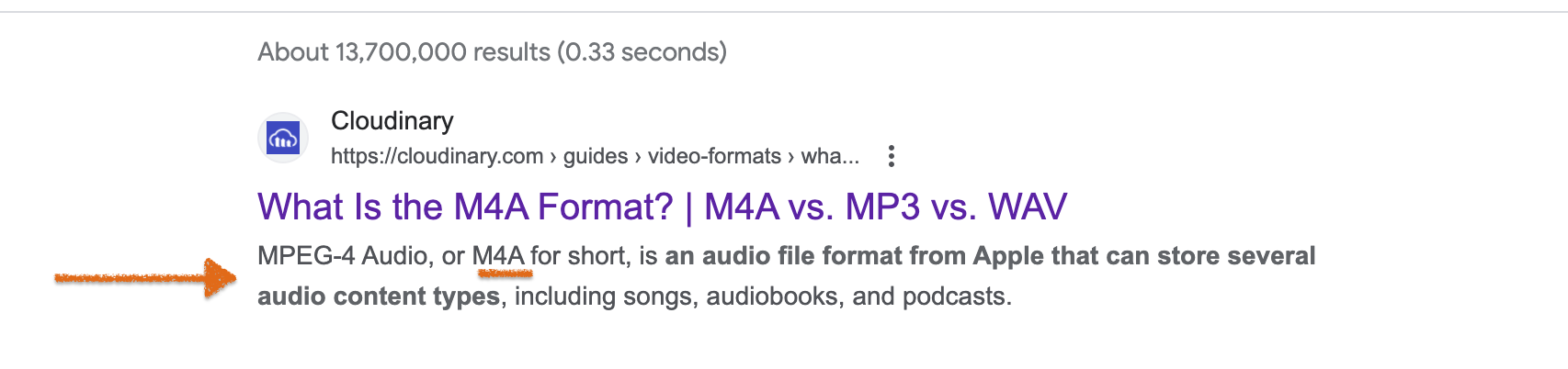
メタ ディスクリプションは、コンテンツの概要を示し、ユーザーがリンクをクリックするかどうかに影響を与えます。 たとえば、Cloudinary のメタディスクリプションを読む人は誰でも、ページにある内容の概要説明を取得し、クリックして詳細を読むことができます。

クリックとエンゲージメントを促進する優れた説明を作成するには、次のことを行う必要があります。
- ユーザーが得られるメリットを強調し、その記事がなぜ読む価値があるのかを示します
- メタディスクリプションに関連するキーワードを含めますが、強制しないでください。
- 検索結果で途切れないように、150~160文字程度を目安にしましょう。
- タイトルを単に繰り返すだけではなく、メタディスクリプションは追加情報を提供することでタイトルを補完する必要があります。
- コンテンツを明確かつ関連性の高い方法で要約し、説明がページ上のコンテンツを正確に表していることを確認してください。
URL構造
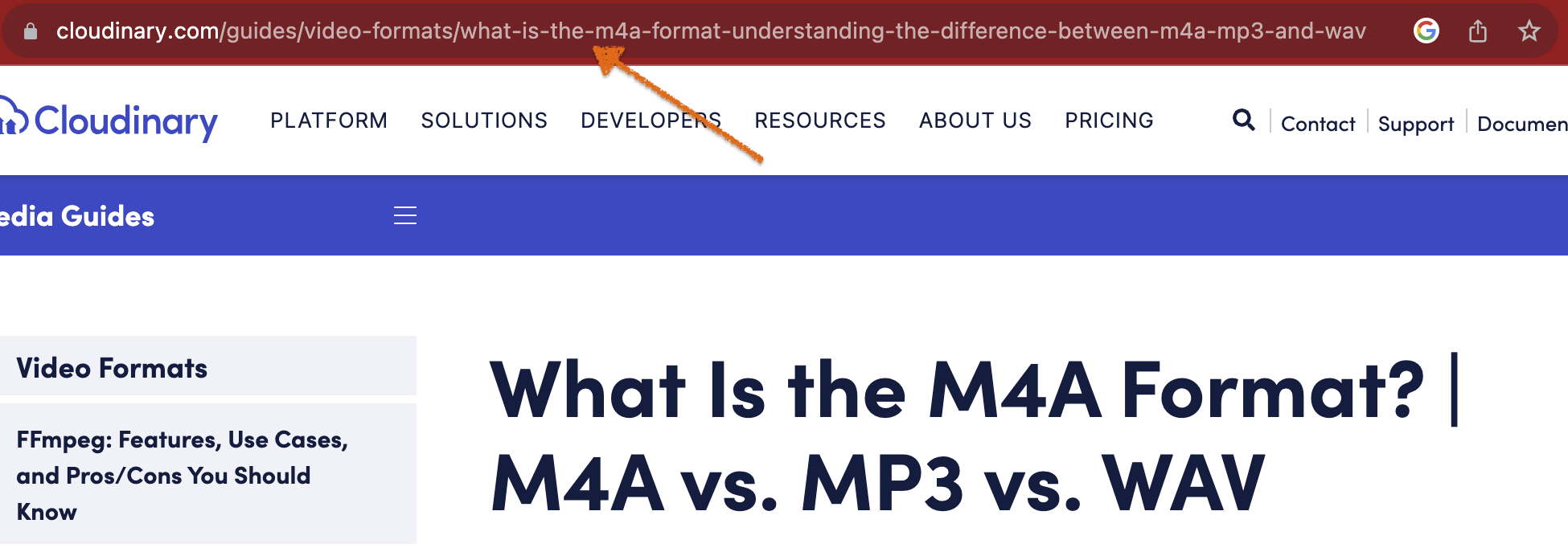
これはあなたのページの Web アドレスです。
URL は全体的なユーザー エクスペリエンスに貢献し、検索エンジンがコンテンツを理解するのに役立ち、検索結果での Web ページのランク付けに影響を与えます。
検索エンジン ボットは URL 構造を使用して Web サイトをクロールし、インデックスを作成します。 URL が論理的に構造化されている場合、ボットはサイトの階層をよりよく理解し、ページにインデックスを付けることができます。
URL に関連するキーワードを含めると、コンテンツのトピックについて検索エンジンに通知され、特定のクエリに対する検索結果でのページの可視性に貢献します。

URL はシンプルでわかりやすいものにし、ターゲットのキーワードを含める必要があります。 効果的な URL 構造を作成する際に留意すべきヒントをいくつか紹介します。
- ユーザーがコンテンツをすぐに理解できる、短くてわかりやすい URL を選択してください
- URL 内の単語を区切るにはハイフン (-) を使用してください
- URL に関連するキーワードを含めて、ユーザーと検索エンジンにページの内容に関するヒントを提供します。
- サブページに論理階層を使用します (/blog/topic/article-title など)。これにより、ユーザーがコンテンツのコンテキストを理解できるようになります。
- URL 構造を変更する場合は、リンク切れを回避し、SEO の公平性を維持するために、古い URL から新しい URL へのリダイレクトを設定します。
- Web サイト全体で一貫した URL 構造を維持します。これにより、ユーザーがナビゲートしやすくなり、検索エンジンがサイトの構成を理解できるようになります。
- URL は人間にとって意味のあるものでなければなりません。 誰かがそれを見れば、そのページに何が書かれているかおおよその見当が付くはずです
- サブドメイン (blog.example.com) の代わりにサブフォルダー (example.com/blog) を使用します。一般に、権限が統合されるため、サブドメインよりも SEO に優れています。
4. ヘッダータグを使用する
ヘッダー タグもメタデータの一部です。
本の章と同じように、コンテンツを理解しやすいセクションに分割し、より整理されて読みやすいものにします。 簡単に言えば、ヘッダー タグは人間と検索エンジンの両方が各セクションの内容を理解するのに役立ちます。
ヘッダー タグは通常、さまざまなレベルで構成されます。
見出し 1 (H1)
これは、本のタイトルと同じように、Web ページ全体のメイン タイトルのようなものです。 通常、これは最大かつ最も重要な見出しです。 通常、H1 は 1 ページに 1 つだけあり、トピックまたはテーマ全体を説明します。

見出し 2 (H2)
これらは本の章のタイトルのようなものです。 H1 よりも小さいですが、それでも大きくて大胆です。 H2 見出しはコンテンツを主要なセクションに分割し、読者が各セクションの内容を理解しやすくします。

見出し 3 (H3)
これらを本のサブ章のタイトルとして想像してください。 これらは H2 見出しよりも小さく、セクションをさらに細分化するために使用されます。 H3 見出しは、コンテンツを各主要セクション内のより具体的なトピックに分割するのに最適です。

コンテンツをどの程度深く整理したいかに応じて、H4、H5、H6 などのさらに多くのレベルを設定できます。 ただし、通常は H1、H2、および H3 が最もよく使用されます。
SEO を超えて、ヘッダー タグはユーザー エクスペリエンスを向上させ、コンテンツを流し読み、読みやすく、理解しやすくします。 作成する際に留意すべきヒントをいくつか示します。
- ページのメイン タイトルの H1 から始まり、次に主要セクションの H2、サブセクションの H3 というように続きます。
- 実際のヘッダー タグ (H1、H2 など) を使用して、コンテンツに構造を与えます。 検索エンジンは HTML タグに依存してページのレイアウトを理解します
- ヘッダー タグの階層を一貫して保ちます。 H1 から H2、そして H3 へ…
- セクションの内容が明確にわかるような説明的なヘッダーを作成します。
- 自然かつ賢明な方法でヘッダーに関連キーワードを含めます
- ヘッダーを作成する際に、スタイル (テキストを大きく太字にするなど) のみに依存しないようにしてください。
- ヘッダー タグを使用してコンテンツを管理しやすいチャンクに分割する
5. 画像を最適化する
検索エンジンは画像関連の情報を使用してページのコンテンツと関連性を理解するため、最適化された画像は Web サイトのランクを高めるのに役立ちます。
さらに、多くの人は特定のビジュアル コンテンツを見つけるために画像検索を使用します。
画像を最適化すると、画像検索結果に画像が表示される可能性が高まり、サイトへのトラフィックがよりターゲットを絞ったものになります。
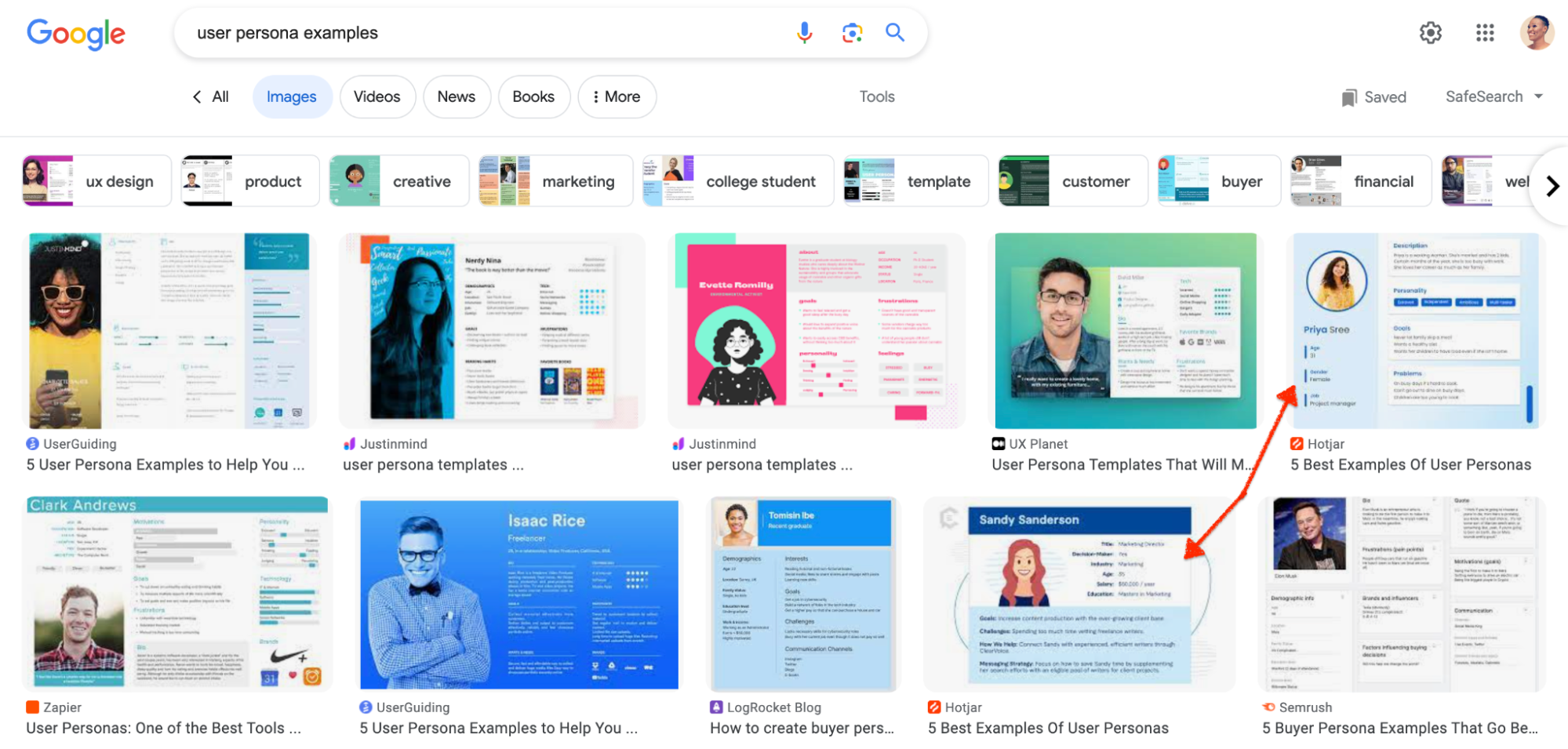
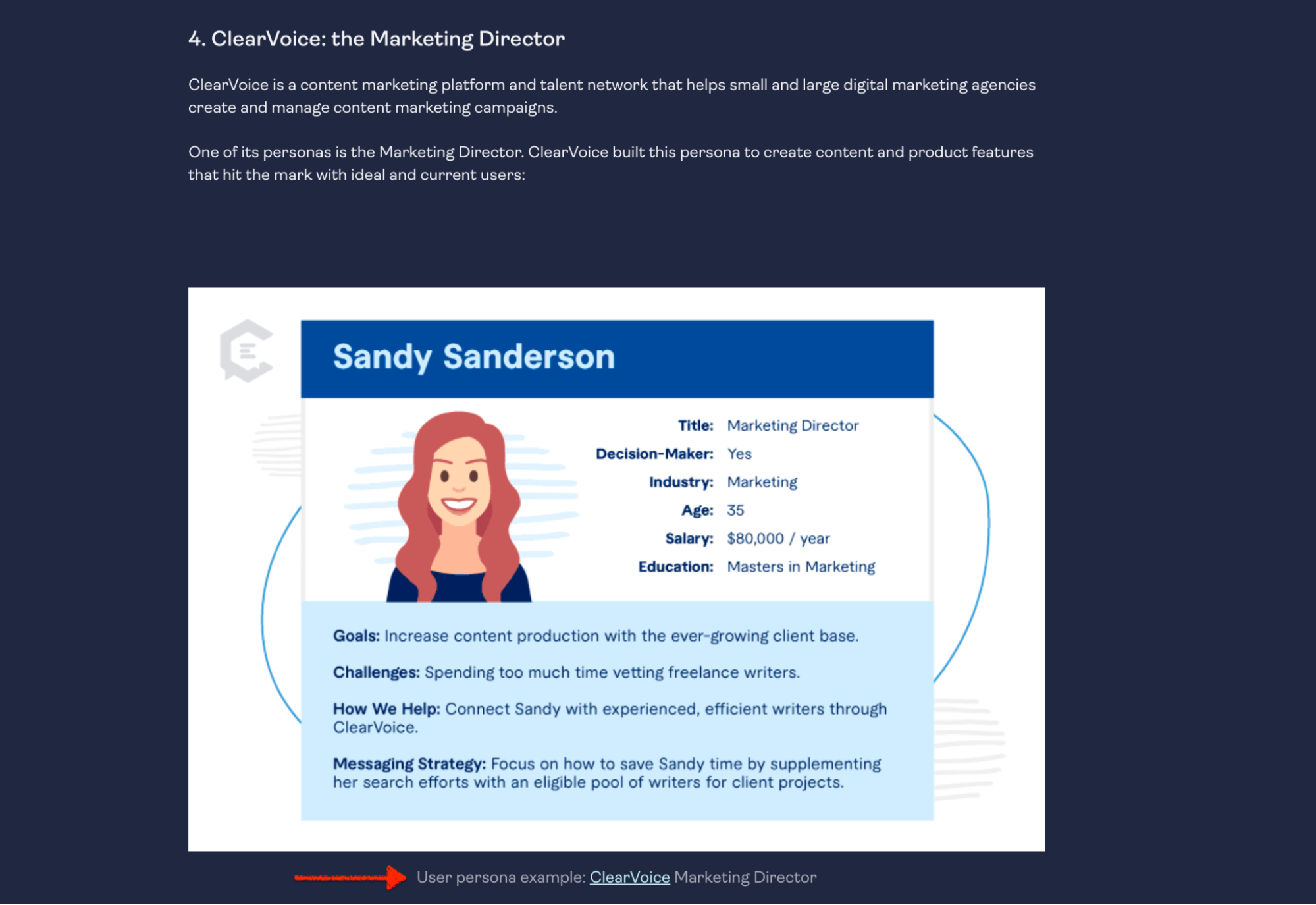
たとえば、Hotjar は、キーワード「ユーザー ペルソナの例」に対する画像結果の最初の 2 行に 2 回表示されます。

これらの画像の説明的な代替テキストは、検索エンジンが画像の内容を理解するのに役立ちます。

画像を最適化するには、次のことを行う必要があります。
- コンテンツに基づいて適切な画像形式を使用します。JPEG は多くの色を含む写真や画像に使用され、PNG は透明またはテキストを含む画像に使用されます。
- Web ページで必要なサイズに画像のサイズを変更します。ページの速度が遅くなるため、大きな画像をアップロードして HTML/CSS を使用してサイズを変更することは避けてください。
- 画像圧縮ツールを使用して、許容可能な品質を維持しながらファイル サイズを削減します。TinyPNG や ImageOptim などのオンライン ツールがこれに役立ちます。
- 対象のキーワードを含むわかりやすいファイル名を使用して画像の名前を変更します
- 各画像に説明的な代替テキストを含めて、視覚障害のあるユーザーや検索エンジンが画像の内容を理解できるようにします。
- ブラウザーのキャッシュ、遅延読み込み、およびコンテンツ配信ネットワークを使用して、画像をさまざまなサーバーに分散し、画像が迅速に読み込まれるようにします。
- レスポンシブ デザインの実践を使用して、適切なサイズの画像をさまざまなデバイスに提供し、デスクトップとモバイル デバイスの両方でのユーザー エクスペリエンスを向上させます。
6. 内部リンクを含める
内部リンクにより、ユーザーは Web サイトに移動し、関連コンテンツを見つけやすくなります。
関連記事を簡単に見つけられると、サイトでより多くの時間を過ごし、コンテンツに関心を持つ可能性が高くなります。
これらのリンクは、検索エンジンのサイトマップの形式としても機能します。
外部リンクが制限されている場合、すべてのページが確実にクロールされ、インデックスが付けられるようにするために、内部リンクがさらに重要になります。
NerdWallet は、強力な内部リンク ゲームを持つブランドの一例です。
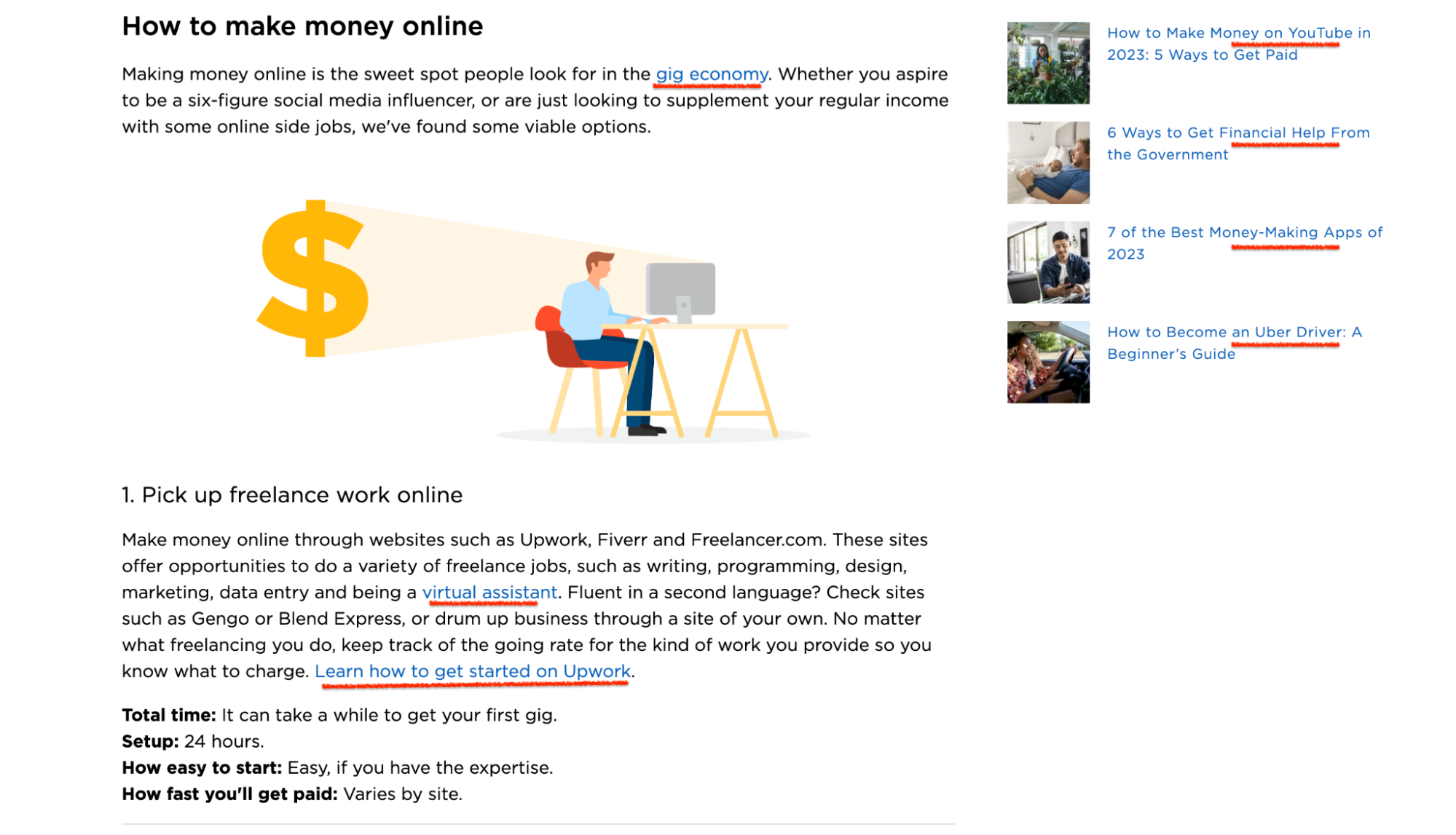
このチームは、クレジット カード、住宅ローン、保険など、さまざまな金融トピックをカバーする包括的なガイドを作成しています。 これらのガイド内では、内部リンクを戦略的に使用して関連セクションに接続しています。 たとえば、その「お金の稼ぎ方」ガイドでは、他の金融関連の投稿へのリンクが張られています。

このアプローチは、ユーザー エクスペリエンスを向上させるだけでなく、検索エンジンがコンテンツの深さと関連性を理解するのにも役立ちます。 このページが毎月 205,000 件以上のオーガニック セッションを引き起こし、毎月 80,000 回検索される大量のキーワード「お金の稼ぎ方」でトップ 5 にランクインしているのも不思議ではありません。
サイトで内部リンクを開始または改善するには:
- コンテンツのメイン カテゴリとサブカテゴリを決定する
- リンクされたページのコンテンツを正確に描写する説明的なアンカー テキストを使用します。「ここをクリック」や「続きを読む」などの一般的なフレーズの使用は避けてください。
- 関連するコンテンツをリンクします - リンクされたページは、追加情報、補足情報、または関連情報をユーザーに提供する必要があります。
- 内部リンクを追加するときはユーザーの意図を考慮してください。ユーザーが次に役立つ情報は何でしょうか? この洞察をリンクの決定に役立ててください
- 量よりも質を重視し、各リンクが価値を付加するようにする
- ナビゲーション メニュー、特にユーザーを関連セクションに誘導できるドロップダウン メニューに重要な内部リンクを含めます。
- 広範なトピックを包括的にカバーする「柱」またはコア コンテンツ ページを特定し、さまざまな関連投稿からこれらのページにリンクして、そのページの重要性を検索エンジンに伝えます。
- Web サイトにブレッドクラム ナビゲーションを実装します。ブレッドクラムはメイン カテゴリに戻る明確なパスを提供し、ユーザーがコンテンツ内を移動するのに役立ちます。
- 重要な内部リンクは、コンテンツの早い段階で、注目されやすい場所に配置します。また、関連性がある場合は、同じページへの複数のリンクを含めます。
- 権威の高いページからのリンク (より多くのバックリンク) - 内部リンクを通じてより多くの権威を渡し、他のページの可視性を高めます。
- Google Analytics や Hotjar などのツールを使用してユーザーの行動を分析し、どの内部リンクが最もクリックされているかを確認します
- 内部リンクに注意して、存在しないページにリンクしていないか確認してください。壊れたリンクはユーザーをイライラさせ、SEO に悪影響を与える可能性があります。
7. モバイル向けに最適化する
Web ページを最適化する 6 つの方法について説明しました。
これらはすべて関連性がありますが、モバイル向けにページを最適化することも同様に重要です。
それは、インターネット ユーザーの大多数がモバイル デバイスで Web サイトにアクセスするようになったからです。 したがって、モバイル最適化を無視することは、潜在的な視聴者のかなりの部分を逃すことを意味します。
Google はまた、インデックス作成とランキングのために Web サイトのコンテンツのモバイル版を使用します。 モバイル ページの速度やレスポンシブ デザインなどのモバイル固有の要素が考慮されるため、サイトがモバイル フレンドリーでない場合は、モバイル (デスクトップでも) 検索の両方で検索エンジンのランキングに影響を与える可能性があります。
最初から (または気づいた時点で) レスポンシブ デザインを実装し、Web サイトがさまざまな画面サイズやデバイスに適応して適切に表示されるようにします。 モバイル ユーザーを念頭に置いてページをデザインします。ユーザーを満足させるために、大きなフォント、間隔、タッチ フレンドリーなボタンを使用します。 ボタンやリンクなどのインタラクティブな要素が簡単にクリック可能であり、誤ってタップしないように互いに近づきすぎないようにしてください。
モバイルデバイスで読みやすく消化しやすいコンテンツを作成します。 短い段落、箇条書き、小見出しを使用してテキストを分割します。 また、さまざまな画面サイズに自動的に調整されるレスポンシブ画像を使用する必要があります。 さまざまなデバイスにさまざまな画像解像度を提供するには、「srcset」属性を使用します。
オンページ SEO を使用してオーガニック トラフィックを増やす
オンページ SEO とは、Web ページをユーザーと検索エンジンの両方にとって非常に使いやすいものにすることです。
オーガニックトラフィックを増やすには、理想的なユーザーが検索しているキーワードに焦点を当て、これらのキーワードを中心に質の高いコンテンツを作成し、適切な見出しタグとメタデータを使用し、関連する内部リンクを追加します。
Web サイトが迅速に読み込まれ、モバイル対応であることを確認し、ユーザー エクスペリエンスと読みやすさに注意を払います。 コンテンツを定期的に更新して更新するだけでなく、新しい関連コンテンツへのリンクも忘れないでください。 これにより、上位にランクされ、オーガニック トラフィックが増加する可能性も高まります。
