オンページSEOとは何ですか? 新しい SEO のための完全ガイド
公開: 2023-09-01SEO のあらゆる側面をカバーする新しいシリーズの一環として、今回はオンページ SEO についてお話します。
この記事では、オンページ SEO とは何か、すべての SEO 専門家がオンページ SEO を習得する必要がある理由、オンページ SEO とオフページ SEO の違いについて学びます。 また、学ぶ必要があるオンページ SEO の重要な要素についても説明します。
オンページSEOとは何ですか?
オンページ SEO は、検索エンジンの可視性と SERP でのキーワード ランキングを向上させるために個々の Web ページを最適化する実践を支援するために行われるアクティビティを指します。

オンページ SEO の主な目標は、Web ページの関連性を高め、ユーザーや検索エンジンのボットにとって魅力的なものにすることです。 ページが上位にランク付けされる可能性が高まり、オーガニック トラフィックが増加し、できればコンバージョンも増加します。
オンページ SEO はなぜ重要ですか?
オンページ SEO は、Web サイトの検索エンジンの可視性とサイト上のユーザー エクスペリエンスに直接影響を与えるため、不可欠です。 メタ タイトル、コンテンツ、見出し、画像などのさまざまなページ上の要素 (これについては後で説明します) を最適化することで、Web サイトは、特に「先頭」キーワードで SERP で上位にランクされる可能性を大幅に高めることができます。 、一般に、最も多くのトラフィックをもたらします。 Google などの検索エンジンは、このページ上の情報に基づいて Web サイトの関連性と品質を理解し、Web サイトとユーザーのクエリを簡単に照合できるようにします。
効果的なオンページ SEO は、Web サイトのユーザー エクスペリエンスも向上します。 Web ページが明確で適切に構造化されたコンテンツで最適化されている場合、ユーザーは探している情報を迅速かつ簡単に見つけることができます。 見出し、箇条書き、書式設定を適切に使用すると、コンテンツがユーザーにとって読みやすくなります。 画像 (およびその他のマルチメディア要素) を最適化すると、ページの読み込み速度も向上します。これは直帰率を下げる上で重要な要素です。 ポジティブなユーザーエクスペリエンスは、ユーザーの滞在時間を長くするだけでなく、ソーシャルシェアやリピートエンゲージメントの可能性も高める可能性があります。
オンページ SEO とオフページ SEO の違いは何ですか?
オンページ SEO とオフページ SEO は、検索エンジンの結果ページでの Web サイトの可視性とランキングを向上させるために SEO キャンペーンで使用される 2 つのまったく異なる戦略です。 これらは Web サイトのさまざまな側面に焦点を当てており、さまざまなテクニックが含まれています。
オンページ SEO は、ユーザー エクスペリエンスと検索エンジンのランキングを向上させるために、Web サイトのページに直接実装される最適化の取り組みを指します。 これらの最適化は、Web サイト所有者、マーケティング チーム、その他の管理者が完全に制御できます。
オフページ SEO には Web サイトの外で行われるすべてのことが含まれ、一般にインターネット上での信頼性、権威、評判の構築が含まれます。 ほとんどの場合、オフページ SEO は、何らかの方法、形、形式で他の Web サイトやオンライン プラットフォームとやり取りすることで構成されます。
オンページ SEO には、次のようなさまざまな Web サイト要素が関係します。
- ウェブサイトのコンテンツ。
- メタタグ。
- 画像。
- URL 構造。
- 内部リンク。
オフページ SEO には、次のようなオフサイト要素が含まれます。
- リンク取得。
- ソーシャルメディアへの取り組み。
- ブランドの言及。
オンページ SEO は Web サイトのコンテンツ、構造、要素の最適化に焦点を当てますが、オフページ SEO にはバックリンクやソーシャル メディアなどの外部ソースを通じて Web サイトの権威を構築する活動が含まれます。 ページ内 SEO とページ外 SEO は両方とも、包括的な SEO 戦略の重要な部分です。
ページ上のさまざまな SEO 要素と、サイトが検索エンジンで上位にランクされるようにそれらを改善する方法について説明します。
サイトの速度
サイトの速度は、オンページ SEO に関して信じられないほど早く変化することがあります。 このセクションでは、サイトの速度に影響を与えるさまざまな要素と、それらを使用して Web サイトの読み込み速度を向上させる方法について説明します。
正しいホスティング ソリューションを使用する
Web サイトに適切なホスティング ソリューションを選択すると、サイトの読み込み速度に影響します。
高品質のホスティング プロバイダーは、強力なサーバーを使用してデータを迅速に処理します。 たとえば、サーバーが訪問者に近い場合、データの移動は速くなります。 したがって、ユーザーの近くにサーバーがあるホスティング ソリューションを選択するのが賢明です。 コンテンツ配信ネットワーク (CDN) は、コンテンツを複数のサーバーに分散して配信を高速化するのに役立ちます。
トラフィックの急増にスムーズに対処するには、ホスティング プランに十分なリソースを確保することが不可欠です。 信頼できるホスティング プロバイダーは、ファイルを自動的に圧縮してサイトの読み込みを高速化するツールを提供しています。 最適なホスティング ソリューションでは、サイトのダウンタイムを最小限に抑え、可能な限り安全に保つためのセキュリティも優先されます。 親切なサポート チームは、速度と全体的なパフォーマンスを向上させるための技術的な改善も支援します。 最高のレートとユーザー エクスペリエンスを実現するために、サイトのニーズに合ったホスティング ソリューションを選択してください。
画像の圧縮と最適化
画像の圧縮と最適化は、サイトの速度を向上および改善するために不可欠です。 印刷物が正しく圧縮されると、視覚的な品質を大幅に損なうことなくファイル サイズが削減されます。 つまり、ユーザーには鮮明な画像が表示されますが、Web サイトのサーバーはファイルが小さいため、ファイルをすばやく読み込むことができます。

大きな画像ファイルは、読み込みに多くの時間と帯域幅を必要とするため、Web サイトの速度が大幅に低下する可能性があります。 画像を圧縮すると、基本的に画像が軽くなり、ダウンロード時間が短縮されます。 ダウンロード時間が短縮されると、Web サイトのページの読み込みが速くなり、全体的なユーザー エクスペリエンスが向上します。
画像の最適化には、サイト上の各画像に適切なファイル形式を選択することも含まれます。 JPEG は写真やグラデーションのある画像に適していますが、PNG ファイルは透明またはシャープなエッジのある画像に適しています。 正しい形式を選択すると、ファイル サイズが不必要に肥大化することなく、画像が最高の品質で表示されます。
画像の最適化には、Web サイトの表示領域に合わせてサイズを変更することも含まれます。 必要以上に大きな画像をアップロードすると、帯域幅と読み込み時間が無駄になります。 意図した表示サイズに合わせて画像のサイズを変更すると、転送する必要のあるデータの量が削減されます。 その結果、ページの読み込み速度が速くなります。
プロのヒント: TinyPNG などのツールを使用すると、画像を簡単に圧縮してサイトの速度を向上させることができます。
リダイレクトの使用を減らす
Web サイトでのリダイレクトの使用を減らすと、ユーザーの Web ブラウザ (Google Chrome など) とサーバー間の「往復」の回数が最小限に抑えられ、サイトの速度が向上します。 ユーザーがリダイレクトを使用してページにアクセスする場合、ブラウザは新しい URL に対して追加のリクエストを行う必要があります。 これにより、ブラウザはサーバーの応答を待つ必要があるため、遅延が発生します。 これにより、ページ全体の読み込み時間が長くなります。
リダイレクトを最小限に抑えることで、これらの余分なリクエストが排除され、ブラウザがページの読み込みに必要なリソースを受信するのにかかる時間が短縮され、その結果、ユーザーの読み込みエクスペリエンスが高速化されます。
ブラウザのキャッシュを有効にする
ユーザーが初めて Web サイトを読み込むとき、Web ブラウザは Web サイトを効果的に読み込むために必要なすべての要素をダウンロードする必要があります。 これには、画像、スタイルシート、スクリプトが含まれます。 ブラウザーのキャッシュを有効にすると、Web サイトでユーザーのブラウザーがこの情報を保存できるようになり、次回ページを読み込むときに「最初から開始」する必要がなくなります。
リソースをキャッシュする期間を指定することで、ブラウザーがそれらのリソースの新しいバージョンを要求する必要がある頻度を制御します。 キャッシュ期間を長く設定すると、頻繁に変更されない静的リソース (サービス ページなど) の読み込み時間をさらに短縮できます。 ただし、キャッシュ制御ヘッダーを適切に使用することは、効率的なキャッシュとユーザーが必要なときに確実に最新のコンテンツを受信できるようにすることのバランスを取るために不可欠です。
ブラウザーのキャッシュを有効にすると、サーバーへの静的リソースの繰り返しリクエストの必要性が減り、ネットワーク トラフィックと遅延が効果的に最小限に抑えられます。 これにより、特に頻繁にサイトにアクセスしたり、複数のページに移動したりするユーザーにとって、ページの読み込みが高速になり、ユーザー エクスペリエンスがよりスムーズになります。
CSS と JavaScript の読み込みを延期する
CSS および JavaScript ファイルの読み込みを延期することは、Web サイトの読み込みを高速化するための賢明な手段です。 ユーザーが Web ページを開くと、ブラウザは Web サイトの CSS ファイルと JavaScript ファイルをダウンロードして処理します。 ただし、このプロセスにより、特に特定のレンダリングが必要な大きなファイルの場合、すべてが遅くなる場合があります。
これらのファイルを遅らせる背後にある考え方は、派手なスタイルやインタラクティブなものを処理する前に、最も重要なコンテンツと画像の表示を優先することです。 こうすることで、ページの見栄えがすぐに良くなり、ユーザーは意味のあるコンテンツをすぐに見ることができます。 これにより、「レンダリング ブロッキング」として知られる、特定のファイルがページの読み込みプロセスを一時停止する問題も解決されます。
これを実現するには、<script> タグで「async」または「defer」属性を使用し、CSS が適切に配信されるようにすることができます。 「非同期」では、ページの処理中にスクリプトがバックグラウンドで読み込まれます。 「Defer」はさらに一歩進んで、コード内に出現する順序でスクリプトをロードし、ページの主要部分の設定が完了したときにスクリプトを実行します。
HTML、CSS、JavaScript を縮小する
CSS および JavaScript ファイルを縮小すると、これらのファイルのサイズが小さくなり、サイトの速度が大幅に向上し、読み込み時間が短縮され、ユーザー エクスペリエンスが向上します。 Web 開発者が CSS や JavaScript を記述するとき、コードを読みやすく、保守しやすくするために、説明的な変数名、コメント、書式設定を使用することがよくあります。 ただし、ブラウザがコードを理解して実行するには、これらの要素は不要です。 縮小化には、不要な空白コメントをすべて削除し、変数の名前を短い名前に変更して、コードを効果的に圧縮することが含まれます。
余分な文字を削除し、変数名を短縮することにより、結果として圧縮されたファイルが小さくなります。 ファイルが小さいほど、サーバーからブラウザへの送信が速くなり、待ち時間が短縮され、ページの読み込み時間が短縮されます。 さらに、ユーザーが Web サイトにアクセスすると、ブラウザーはページをレンダリングする前にこれらのファイルをダウンロードして「解析」する必要があります。 縮小されたファイルでは解析の必要性が少なくなり、読み込み時間がさらに短縮されます。
モバイル対応性
Google が、モバイル対応 Web サイトがモバイル ユーザー向けに最適化されていない Web サイトに対してランキングを向上させると発表して以来、Web サイトがすべてのデバイスで動作することの重要性が改めて高まっています。
このセクションでは、Web サイトをモバイル対応にするために実行できるさまざまな操作について説明します。

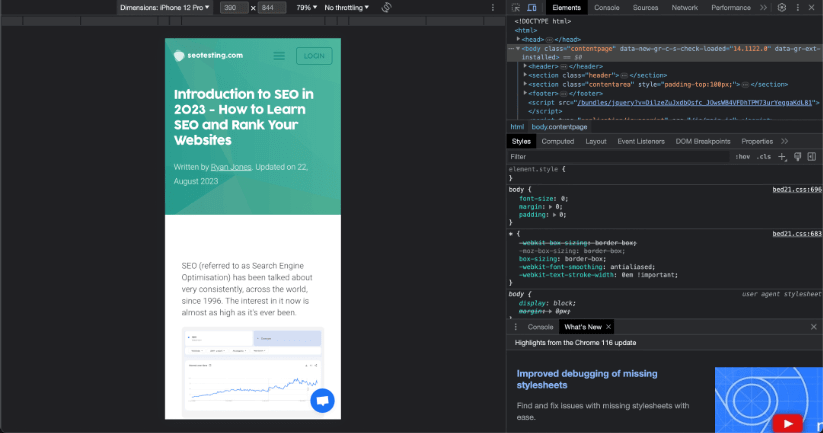
Google Chrome の開発者ツールを使用して、モバイル デバイス上での Web サイトの外観を確認できます。 ここでは、iPhone 12 Pro の画面で Web サイトを見ています。
可読性
Web サイトのコンテンツの読みやすさを改善すると、いくつかの重要な方法でページのモバイル対応性が高まります。
まず、モバイル デバイスの画面はデスクトップよりも小さいため、コンテンツが読みやすく、適切に構成されているため、ユーザーは情報を理解するためにズームインしたりズームアウトしたりする必要がなくなります。 鮮明なフォント、適切なテキスト サイズ、行と段落間の十分な間隔により、ユーザーは目を疲れさせたり追加のアクションを必要とせずにコンテンツを簡単に利用できるようになります。
次に、よく整理された簡潔なコンテンツにより、限られた画面スペースを効率的に使用できます。 モバイル デバイスではコンテンツ (テキストまたはその他) を表示するスペースが少ないため、単純明快な文言によって重要な情報が優先され、適切に表示されます。 長い段落や複雑な文は、特にモバイル画面では圧倒される可能性がありますが、短い段落や箇条書きはテキストをより「読みやすく」し、ユーザーがコンテンツをすばやく理解するのに役立ちます。
最後に、読みやすさを重視すると、Web デザインと開発におけるモバイルファーストの考え方が促進されます。 読みやすさを優先する場合、小さな画面に自然に適応するレイアウト、フォント、書式設定を選択する可能性が高くなります。 これには、画面サイズに応じてレイアウトを自動的に調整する、流動的なグリッドや柔軟な画像などのレスポンシブ デザイン原則の使用が含まれます。 モバイル向けに読みやすさを最適化することで、(本質的には) コンテンツをより楽しくアクセスしやすいエクスペリエンスに調整することになります。 これにより、最終的にページのモバイル対応が強化されます。
画像のフォーマット
Web ページをモバイルの応答性に最適化するには、画像とボタンの書式設定が不可欠です。
さまざまな画面サイズに合わせて画像のサイズを変更および最適化することで、迅速な読み込み時間を確保し、小さな画面での不必要な画面スペースの消費を防ぐことができます。 アイデアに対するこの戦略的なアプローチにより、ページ読み込みフェーズ中の潜在的な速度低下が防止され、良好なユーザー エクスペリエンスが維持されます。 シームレスに適応し、さまざまなデバイス間でアスペクト比を維持する画像を採用することで、パフォーマンスを重視しながら視覚的な整合性を維持します。
次に、ボタンの形式を慎重に調整すると、モバイル デバイスでのナビゲーションが向上します。 ボタンに十分な寸法があることを確認すると、楽にタップできるようになり、近くの要素を誤ってタップしてしまうリスクが最小限に抑えられます。 ボタン間に適切な間隔を設けることで、誤ってクリックされる可能性が軽減されます。 CSS を使用して、ホバーまたはタップ時にボタン サイズを拡大するなどのタッチ センシティブ スタイルを実装すると、タッチスクリーン ユーザーの対話性が強化されます。
CSS メディア クエリの力を利用すると、ユーザーの画面のパラメータに応じて画像とボタンのスタイルを調整できます。 メディア クエリにより、特定の画面サイズに応じた個別のタイプの作成が容易になり、画像やボタンをさまざまなデバイスに簡単に適合させることが保証されます。 このカスタマイズにより、モバイル対応の幅広いコンテキストにわたって、画像とボタンがシームレスで視覚的に快適な状態を維持できるようになります。
コンテンツライティング
ページ上の SEO に関して、ユーザーが制御できる最大の事柄の 1 つに移ります。 あなたが書く内容。
コンテンツは、SERP での表示と、さまざまなクエリでのランク付けに影響を与えます。 これはあなたが完全に制御できるため、ページ上の SEO を支援するためにコンテンツ作成プロセス中に実行できる重要なことについて説明します。


キーワード・クエリ調査
効果的なキーワードとクエリの調査は、オンサイトの SEO を改善するために非常に重要です。 あなたの調査は、コンテンツ戦略、サイトの最適化、ユーザーエクスペリエンスに影響を与えます。
まず、重要なキーワードやフレーズを特定することで、ターゲット ユーザーの共感を呼ぶ価値のあるコンテンツを作成できます。これは、Web サイトの権威と SERP でのランキングを強化するのに役立ちます。
次に、これらのキーワードを使用してタイトル、メタ ディスクリプション、ヘッダーなどのサイト上の要素を最適化すると、(多くの場合) 検索結果での可視性が直接向上します。 これらの要素にキーワードを配置すると、Web サイトの可能性が高まることがわかっています。 私たちと一部の顧客がこれをテストしたところ、トラフィックが増加しました。あなた自身もこれをテストできます。 ユーザーの意図と Web サイトのコンテンツが一致すると、ユーザー エクスペリエンスが向上し、エンゲージメントとコンバージョンの向上につながります。
適切なキーワード調査は、オンサイト SEO への総合的なアプローチを支えるのに役立ちます。 これにより、コンテンツの品質、サイトの可視性、全体的なユーザー満足度が向上します。
質の高い有益なコンテンツを書く
高品質で役立つコンテンツを作成すると、視聴者に価値を提供し、2021 年末から見られる「役立つコンテンツのアップデート」のようなアルゴリズムのアップデートを含む Google のランキング アルゴリズムと連携することで、オンサイト SEO が大幅に強化されます。
視聴者の質問、懸念、興味に対処するコンテンツを作成すると、あなたのウェブサイトがあなたのニッチ分野で信頼できる情報源として確立されます。 これにより、ユーザーが Web サイトでより多くの時間を費やすようになり、直帰率が減少し、コンテンツが検索エンジンにとって関連性があり、魅力的であることがわかります。 Google の最近のアルゴリズム更新、特に役立つコンテンツの更新は、ユーザーの意図とコンテキストを理解することに重点を置き、包括的で価値のある情報を提供するサイトに報酬を与えます。
第二に、高品質のコンテンツは、ユーザーにとって役に立たないコンテンツよりも多くのバックリンク (オーガニック) を引き寄せる傾向があります。 バックリンクは、検索エンジンから見たウェブサイトの権威を向上させるために非常に重要です。 評判の良い Web サイトがあなたのコンテンツにリンクすると、その Web サイトが信頼でき関連性があるという信号が検索エンジンに送られ、ランキングにプラスの影響を与えます。
Google のアルゴリズムはますますインテリジェントになり、コンテンツの品質をより効果的に評価できるようになりました。 彼らは現在、読みやすさ、情報の深さ、ユーザーエンゲージメントの指標などの要素を考慮しています。 コンテンツでこれらの要素に焦点を当てることで、コンテンツが Google の膨大なランキング基準に確実に適合し、ランキングされてオーガニック トラフィックを獲得できる可能性が高まります。
高品質のコンテンツを一貫して作成すると、オーガニック トラフィックが集まり、ユーザーがコンテンツを共有するよう促され、リーチと権限が拡大します。
コンテンツが検索意図と一致していることを確認する
これについては説明するまでもないので、この特定のセクションについては少しだけ時間を費やします。
検索意図と完全に一致するコンテンツを書くことは、オンサイト SEO にとって非常に重要です。 これは、コンテンツがユーザーが検索している内容に直接対応していることが保証されるためです。
コンテンツが特定のクエリと一致し、関連する情報を提供すると、検索エンジンはその価値と関連性を効果的に認識できるようになり、ランキングの向上、ユーザー エンゲージメントとエクスペリエンスの向上につながります。
コンテンツの最適化
オンサイト SEO に影響を与えるのは、作成している新しいコンテンツだけではありません。 最適化しているのは既存のコンテンツでもあります。 このセクションでは、さまざまなコンテンツ最適化方法と、それがページ上の SEO の改善にどのように役立つかについて説明します。
URLの最適化
URL の最適化は、ページ上の SEO を強化するために不可欠な部分です。 URL に関連するキーワードを含めると、検索エンジンはページの内容をすぐに把握し、コンテンツが検索に表示される可能性が高まります。 さらに、ユーザーフレンドリーな URL により、訪問者はサイトをクリックする前にページのコンテンツを明確に把握できます。 これにより直帰率が下がり、さらに探索する可能性が高くなります。

読みやすく「共有可能な」URL は、ユーザーやアルゴリズムにとって理解しやすいため、ソーシャル メディアや他の Web サイトで共有するために不可欠です。 これにより、クリック数、共有数、さらにはバックリンクが増加する可能性があります。 さらに、適切に構造化された URL は、重複コンテンツの問題を防ぐのに役立ち、検索エンジン ボットがページを効率的にクロールしてインデックスを作成するのに役立ちます。 これにより、コンテンツが検索結果に正確に表示されるようになります。
URL を明確で関連性があり、使いやすいものに最適化することで、検索エンジンでのサイトの可視性が向上するだけでなく、視聴者によりスムーズなエクスペリエンスを提供できます。 このシンプルな実践は、エンゲージメントの向上、検索ランキングの向上、そしてページ上の SEO 取り組みの強固な基盤に貢献します。
ヘディングの最適化
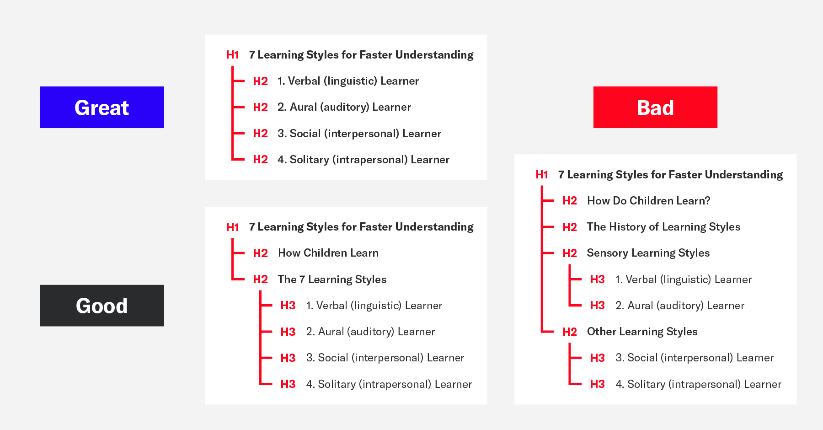
見出し情報は、URL の最適化とほぼ同じようにページ上の SEO に役立ちます。
見出しを明確、シンプル、理解しやすいものにすることで、検索エンジンとユーザーの両方がコンテンツの内容を理解しやすくなり、コンテンツが上位にランクされ、より多くのソーシャルシェアが表示される可能性が高くなります。
Siege Media の CEO である Ross Hudgens は、見出しの構造について次のように述べています。
「ランクを上げたいですか?投稿の構造をシンプルにしてください。
相関関係であろうと原因であろうと、単純な投稿構造が常に上位にランクされていることがわかります。
これらの構造により、ユーザーは必要な答えを探さなくても簡単に引き出すことができます。」

コピー内のキーワード
コンテンツにキーワードを追加すると、検索エンジンがコンテンツの内容を理解しやすくなり、ページ上の SEO が向上します。 関連するキーワードを (当然のことながら) コンテンツに含めることで、ページが特定のトピックに適用されることを検索エンジンに知らせることになります。 これにより、誰かがこれらのキーワードやクエリを検索したときに、Web ページが検索結果で上位にランクされる可能性が高くなります。
ただし、検索エンジンはコンテンツの品質と読みやすさも考慮するため、自然に聞こえ、コンテンツのコンテキストにうまく適合する方法でキーワードを使用することが重要です。
キーワードは不可欠ですが、訪問者に価値のある有益なコンテンツを提供することに重点を置くことが最優先事項であることを忘れないでください。 キーワードの使用と高品質のコンテンツのバランスをとると、ページ上の SEO が改善され、サイト上のユーザーの全体的なエクスペリエンスが向上します。
内部リンクと外部リンク
ウェブサイト上のリンクは非常に重要です。 これは誰もが知っています。 しかし、ページ上の SEO に影響を与えるのは内部リンクだけではありません。 これは外部リンクまたは外部リンクでもあります。 これらのリンクも影響を与えます。
内部リンクは Web サイト内の標識として機能し、訪問者や検索エンジンのボットを別のページに誘導します。 サイトの 1 つのページを別のページに接続します。
これらのリンクは、検索エンジンのクローラーがサイトの構造やページ間の関係を理解するのに役立つため、オンページ SEO には不可欠です。 サイト上のあるページから別のページにリンクすると、リンクされたページが関連性があり価値があることを検索エンジンに伝えることになります。 これにより、検索エンジンの結果におけるコンテンツの全体的な可視性が向上します。 内部リンクでは、より多くの関連コンテンツを訪問者に提供することで訪問者の関心を維持し、サイトの滞在時間を増やすこともできます。
ただし、リンク先のページが何についてのものであるかを明確に示す説明的なアンカー テキストを使用することが不可欠であることに注意してください。

外部リンクは、Web サイトから別の無関係な Web サイトへのリンクです。 これらのリンクは、コンテンツに信頼性とコンテキストの層を追加するため、ページ上の SEO にとっても重要です。
信頼できる関連性の高い外部ソースにリンクすると、検索エンジンやユーザーに、自分が調査を行ったこと、およびコンテンツが十分にサポートされていることを示すことになります。 これにより、検索エンジンやページ上のユーザーの目から見たコンテンツの権威と信頼性が高まります。 外部リンクは、検索エンジンがより広範な Web エコシステムと、コンテンツがそれにどのように適合するかを理解するのにも役立ちます。
ユーザーエクスペリエンスを向上させる、高品質で関連性の高いソースに必ずリンクしてください。 過剰または無関係な外部リンクは、SEO の取り組みに悪影響を与える可能性があります。
メタ情報
メタ タイトルや説明などのメタ情報は、ページ上の SEO を改善するのに大いに役立ちます。 このセクションでは、サイトが SERP で成功する可能性を最大限に高めるために、メタ情報を使用して行う必要がある重要なことのいくつかについて説明します。
短いメタタイトル
短いメタ タイトルは、Web ページのコンテンツに関する簡潔かつ関連性の高い情報を提供することで、オンサイト SEO の改善に役立ちます。

検索エンジンは通常、検索結果に限られた数の文字しか表示しないため、メタ タイトルを短くすることが重要です。 簡潔で有益なタイトルを作成することで、ユーザーの注意を引き、競合サイトではなく自社のリンクをクリックするよう誘導する可能性が高くなります。 短いメタ タイトルは、ページの主要なトピックと焦点をすばやく特定できるため、ユーザーが読みやすく、検索エンジンが解釈して理解するのが容易です。
メタタイトルと説明に含まれるキーワード
メタ タイトルと説明に主要なターゲット キーワードを含めると、関連性が向上し、検索エンジン ユーザーからクリックを集める可能性が高まるため、ページ上の SEO に直接影響します。
両方の要素にメインキーワードを含めることで、ページが検索クエリに関連していることをユーザーと検索エンジンに知らせることができます。 これにより、ユーザーがそのキーワードやクエリを検索したときに、そのページが検索結果に表示される可能性が高くなります。
キーワードがメタ タイトルと説明に表示されると、ユーザーはコンテンツが探しているものと一致する可能性が高いことがわかるため、リンクをクリックする可能性が高くなります。 この高いクリックスルー率は、ページが価値があり、ユーザーのニーズを満たしているという肯定的なシグナルを検索エンジンに送ります。 これにより、時間の経過とともにランキングが向上する可能性があります。
「修飾子」を試してみる
修飾子は、タイトルや説明などのメタ タグに追加して、コンテンツの焦点をより具体的かつ多様に変化させることができる単語です。 修飾語には次のようなものがあります。
- 最高
- チップ
- ガイド
- レビュー
- 上
- 方法
- 完了
これらの修飾子を試してみると、ユーザーが検索エンジンに入力する可能性のあるさまざまな検索クエリへの範囲が広がり、オンページ SEO に役立ちます。 メイン コンテンツに関連するさまざまな修飾子を組み込むと、それらのバリエーションの検索結果にコンテンツが表示される可能性が高くなります。 これにより、可視性が広がり、トピックに関連する特定の側面や種類のコンテンツを探しているユーザーを引き付ける可能性が高まります。
メタ タグで修飾子を戦略的に使用することで、ロングテール キーワードを活用できます。 これにより、検索ボリュームが少なくても、サイトへのトラフィックがより適切にターゲット化される可能性があります。
たとえば、メインのキーワードが「デジタル カメラ」の場合、「初心者に最適なデジタル カメラ」などの修飾子を追加すると、コンテンツが特定の視聴者セグメントに合わせて調整されます。 このロングテール キーワードを検索するユーザーは、コンテンツに関連性があると判断する可能性が高く、エンゲージメントが高まり、コンバージョン率が向上する可能性があります。
ボーナス: タイトルタグのテスト
タイトル タグのテストは、Web サイトの検索エンジンの可視性を大幅に向上させるオンページ SEO の最適化に不可欠です。
SEOTesting などのツールを利用すると、さまざまなタイトル タグを系統的に試して、以下に対する影響を評価できます。
- 検索エンジンのランキング。
- オーガニックなクリック。
- オーガニックな印象。
- クリックスルー率。
このプロセスにより、ユーザーの意図や関連キーワードとよりよく一致する、パフォーマンスの高いタイトル タグを特定できます。 その結果、検索エンジンがページのコンテンツをよりよく理解し、魅力的で関連性の高いタイトルによりユーザーがクリックスルーする可能性が高くなるため、Web サイトのオーガニック トラフィック数が向上します。
タイトルタグのテストを継続的に行うことで、検索エンジンのアルゴリズムの更新やユーザーの好みの変化に合わせて、ページ上の SEO の取り組みが適応性と効果を維持できるようになります。
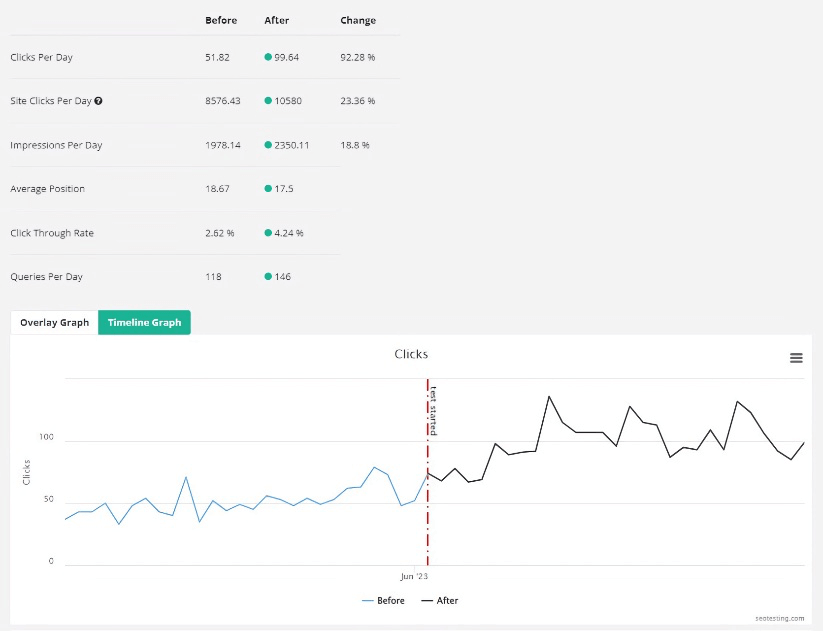
以下は、問題のページの「SEO 指標」を大幅に改善した顧客のタイトル タグ テストの例です。

この顧客は、メタ タイトルとページ H1 に 2 つの単語 (顧客テストであるため、どの 2 つの用語を共有するかはできません) を追加しました。 ご覧のとおり、ページでは素晴らしい結果が得られました。
- ページへの 1 日あたりのクリック数が 92% 増加しました。
- ページへの 1 日あたりのインプレッション数が 18% 増加。
- 平均順位は 18 位から 17 位に上昇しました。
- クリックスルー率は 2.62% から 4.24% に上昇しました。
オンページ SEO をマスターすることは、検索エンジンの可視性とページ上のユーザー エクスペリエンスを向上させるために不可欠です。 メタ情報、コンテンツの品質、内部リンクと外部リンク、モバイルの応答性などの要素を最適化すると、多くの場合、ランキング、エンゲージメント、コンバージョンが向上します。
効果的なオンページ SEO には、多くのキーワード調査、質の高いコンテンツの作成、URL の最適化、見出しと修飾子の戦略的な使用が含まれます。
タイトルタグのテストと同様に、定期的なテストにより、変化するアルゴリズムやユーザーの好みへの適応性が向上し、最終的にはオーガニックトラフィックが増加し、全体的な検索ランキングが向上します。
SEO の全体的な取り組みの中で SEO テスト戦略を実装したい場合は、SEOTesting 以外に探す必要はありません。 サインアップにクレジット カードは必要なく、14 日間の無料トライアルを提供しています。 今日試してみてください。
