ページ スピード 101: ページ スピードとは何ですか? なぜ重要なのか、改善する方法は?
公開: 2017-05-31
以下は、「ページ速度」の包括的な概要です。それが何を意味し、なぜ重要なのか、どのように最適化できるのかを説明します。
サイトのページ速度を最適に改善する方法にスキップしますか? ここをクリックして先に進むか、以下の目次をチェックして、最も関心のあるガイドのセクションにジャンプしてください。
目次
- ページ速度の定義
- ページ速度の重要性
- サイトを高速化する方法
- ページ速度ツール
- ウェブサイトの負荷テストとページ速度のテスト ツール
- WordPress のページ速度最適化ツールとプラグイン
- コンテンツ配信ネットワーク (CDN)
- ページスピード用語集
- アプリケーションキャッシュとは何ですか?
- ブロトリとは?
- コンテンツ配信ネットワーク (または CDN) とは何ですか?
- コネクトエンドとは?
- コネクトスタートとは?
- クリティカル レンダー パスとは何ですか?
- CSS オブジェクト モデル (または CSSOM) とは何ですか?
- DNS ルックアップ時間とは何ですか?
- Document.readyState とは何ですか?
- ドムコンプリートとは?
- domContentLoaded とは何ですか?
- ドムインタラクティブとは?
- ドムローディングとは?
- フェッチスタートとは?
- ファーストビューとは?
- Gzip 圧縮とは何ですか?
- ブラウザキャッシュの活用とは?
- Miniify CSS、HTML、および Javascript とは何ですか?
- ナビスタートとは?
- ナビゲーション タイミング API とは何ですか?
- 優先表示コンテンツとは何ですか?
- リダイレクト時間とは何ですか?
- レンダーブロッキング JavaScript および CSS とは何ですか?
- リクエストスタートとは?
- responseEndとは?
- レスポンススタートとは?
- secureConnectionStart とは何ですか?
- TCP接続時間とは何ですか?
- 最初のバイトまでの時間 – TTFB とは?
- ページ速度に関するよくある質問
- ページ速度は Google のランキング要素ですか?
- Google が推奨する読み込み時間とは?
- 平均 (および/または理想的な) ページ読み込み時間は?
- Google の Pagespeed スコア、ページの読み込み時間、Google アナリティクスのサイトの速度のうち、何に注意する必要がありますか?
- プロからの 100 以上の Web パフォーマンス最適化のヒント
ページ速度とは何ですか? ページ速度の定義
ページ速度とは、Web ページの読み込み速度を指します。 ページの読み込み時間 (またはページのダウンロード速度) やサイトの速度 (または Web サイトの速度) などの用語と混同されることがあります。 これらの用語の違いは紛らわしいかもしれません (この記事の用語集の部分で特定のページ速度に関連する専門用語について詳しく知ることができます) が、マーケター、開発者、またはビジネス オーナーとしてあなたが心配したい主な事柄は、ページ速度: Web サイトへの訪問者がページの主要な要素を読み込む速度は?
ページ速度が重要な理由
高速読み込みページを持つことは、サイトに来るすべての訪問者にとって明らかに非常に有益です.
Global Dots によると、サイトの速度とパフォーマンスを向上させると、サイトのコンバージョン、収益、利益が向上します。
ページ速度が 1 秒向上するごとに、Walmart ではコンバージョンが最大 2% 増加しました
100 ミリ秒の改善ごとに、増分収益が最大 1% 増加しました
Shopzilla は平均ページ読み込み時間を 6 秒から 1.2 秒に短縮し、収益を 12%、ページ ビューを 25% 増加させました。
Amazon では、100 ミリ秒の改善ごとに収益が 1% 増加しました
Yahoo では、400 ミリ秒の改善ごとにトラフィックが 9% 増加しました
Mozilla は、ページを 2.2 秒高速化することで、年間 6,000 万件以上の Firefox ダウンロードを獲得しました
ページ速度が 1 秒低下すると、Amazon は 16 億ドルの損失を被る可能性があります
速度が 1 秒遅れるだけで、コンバージョンが 7% 低下します。
さらに、ページ速度は、Google ランキングにとってますます重要な要素になっています。
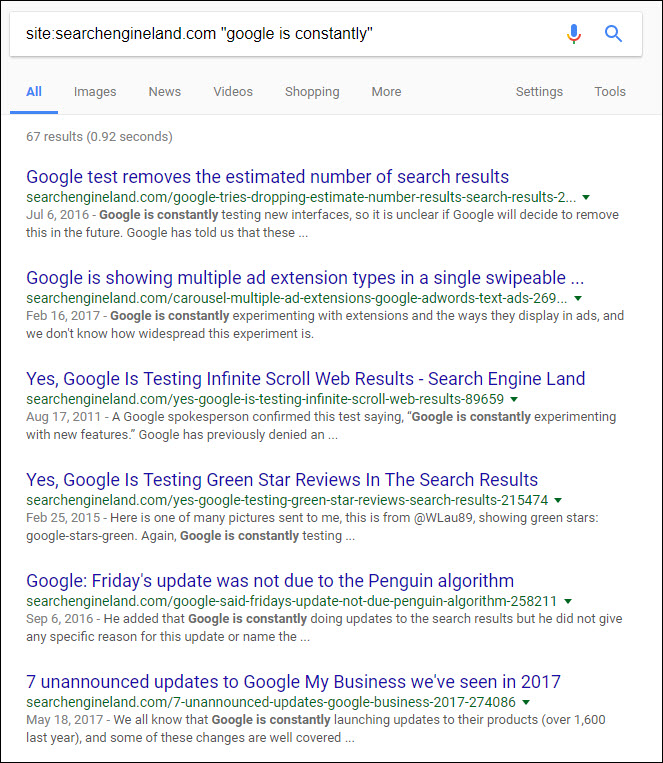
Google は常にテスト、実験、変更を行っています。 私がどのように知っているか知っていますか? 人々は、Google が常に次のことを行っていることについて常に話しているためです。

さらに、SEO 分野の最も賢い人々の中には、Google がますますエンゲージメント メトリクスに目を向けていると信じている人もいます。
スマート SEO は、「タスクの完了」が重要なポイントであるという事実についても議論しています。
間違いなく、UXの障壁/攻撃的な広告の観点から私が見たすべてのものと一致します。 邪魔をして、あなたは出て行きます。
— グレン・ゲイブ (@glenngabe) 2017 年 7 月 21 日
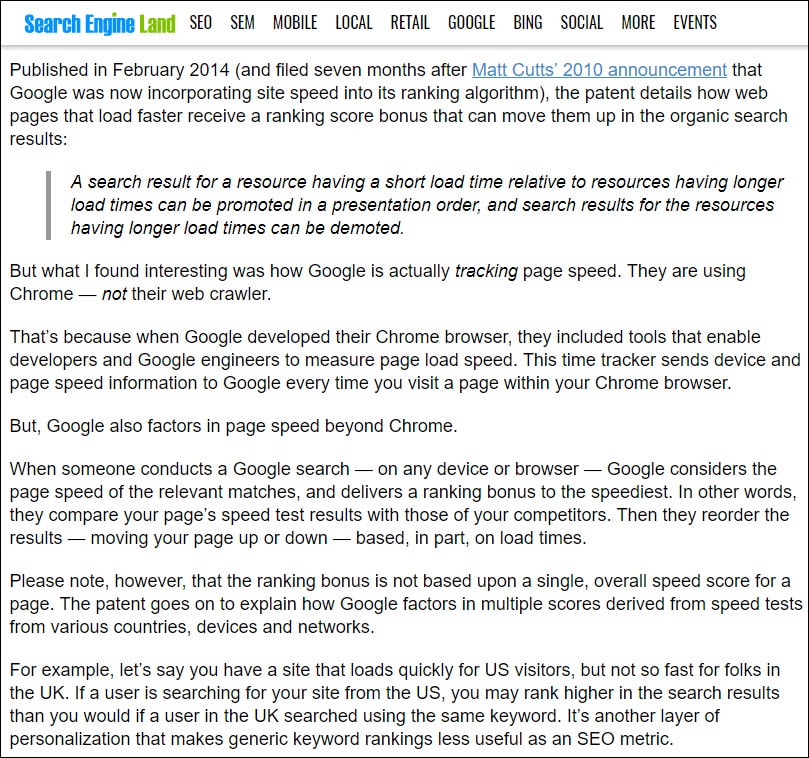
Search Engine Land の寄稿者である Daniel Cristo が指摘しているように、Google は、検索者が検索を実行している地域の特定の検索結果内で、他の検索結果よりも高速なサイトのランキング ブーストを提供しています。

繰り返しになりますが、ページ速度はサイトの SEO 以外にもプラスの影響を与えます。
サイトのページ速度を改善する方法
では、実際にサイトを高速化するにはどうすればよいでしょうか。 この記事には、さまざまなヒント、ページ速度ツール、およびリソースが含まれていますが、基本的に、「サイトを高速化するにはどうすればよいか」に対する答えは「状況次第」になります。
サイトを高速化する最も効率的で影響力のある方法は、次の要素に依存します。
サイトの弱点– 画像が大きすぎませんか? サーバーの応答が遅いですか?
サイトが構築されているもの– 実行できるコードの変更と使用できるプラグインは、WordPress、Magento、または別のプラットフォームを使用しているかによって異なります。
あなたの内部リソース– 非技術者が WordPress に変更を加えますか、それとも支援できる開発リソースはありますか?
サイトの設定や専門知識のレベルに関係なく、ほぼすべてのサイトでページ速度を向上させるのに役立つリソースを以下に示します。
- Varvy のページ スピード リソース – これは、ページ スピードに関するさまざまな問題を詳しく説明した優れたチュートリアルです。
- さまざまなページ速度イベントと問題の適切な内訳
- 画像がページ速度の最大の勝因となる理由
- ページ速度を上げるための 5 つのヒント
- Google Page Speed Test で 100 / 100 を取得する方法 (ページ速度のインサイト スコアにあまり注目すべきではない理由も参照してください)
- プラグインを使用して WordPress を高速化する方法の非開発者向けウォークスルー
- WordPress を高速化するための Copyblogger のガイド
- 同じ路線に沿ったPortentのガイド
- Mark Descande の WP Engine を高速化するためのガイド
ページ速度ツール
さまざまな種類のページ速度関連ツールが利用可能です。 ページ速度の問題の診断を開始するための最も一般的な 2 つの方法は次のとおりです。
- Google の Page Speed Insights – これにより、Google のツールから特定の推奨事項を直接取得できます (画像とコードの最適化されたバージョンを含む)。
- Web ページ テスト – これは、サイトのページの実際の読み込み時間、最初のバイトまでの時間などの概要です。
以下は、サイトのさまざまなページ速度の問題を診断して対処するのに役立つ、さまざまな種類のページ速度ツールの概要です。
ウェブサイトの負荷テストとページ速度のテスト ツール
- Pingdom 速度テスト
- GTMetrix
- Yslow Firefox プラグイン
- KeyCDN 速度テスト
- Varvy ページ速度の最適化
- 上昇トレンド
- ドットコムモニター
- イエロー ラボ ツール
- Google Chrome デベロッパー ツール
- Sucuriロードタイムテスター
- パフォーマンス ツール
WordPress のページ速度最適化ツールとプラグイン
- 短いピクセル
- スピードの道具の贈り物
- 自動最適化
- 小さなPNG
- オプティミジラ
- WPスマッシュ
- WP スーパーキャッシュ
- W3 合計キャッシュ
- WP最速キャッシュ
- EWWW 画像オプティマイザ
- CW イメージオプティマイザ
- オプティマス
- JPEGとPNGを圧縮
コンテンツ配信ネットワーク (CDN)
- キー CDN
- クラウドフレア
- 最大CDN
- Google Cloud CDN
- アマゾン AWS CDN
- インカプスラ
- ラックスペース CDN
- CDN 77
- キャッシュフライ
ページ速度用語集
あなたがマーケティング担当者であるか、過度に専門的ではない場合、ページ速度に関連する用語や専門用語の多くは混乱を招く可能性があります. ここでは、一般的に使用される一連のページ スピードと Web サイト パフォーマンスの用語について簡単な定義を示します (Varvy の優れた Web パフォーマンス用語集も参照してください。以下の用語や定義の一部が作成されています)。
アプリケーションキャッシュとは何ですか?
アプリケーション キャッシュ (または AppCache) は、オフライン ユーザー用にさまざまなリソースを格納 (および最終的に提示) するために使用されます。
ブロトリとは?
Brotli は Google 独自のデータ圧縮形式です (Gzip の代わりとして機能します)。
コンテンツ配信ネットワーク (または CDN) とは何ですか?
コンテンツ配信ネットワーク (または CDN) は、ユーザーとサーバーの両方の地理的な場所に基づいてユーザーにコンテンツを配信するサーバーのネットワークです。 CDN は、サイトへの個々の訪問者に近いサーバーからコンテンツを配信することで、ページの速度を向上させるのに役立ちます。
コネクトエンドとは?
connectEnd は、ブラウザーがサーバーへの接続の確立を完了してから、実際にドキュメントを取得して表示するまでにかかる時間です。
コネクトスタートとは?
connectStart は、サーバーへの接続が開始されるときです。
クリティカル レンダー パスとは何ですか?
クリティカル レンダリング パスとは、ブラウザーが Web ページの最初のビューを表示するために通過する一連のイベントを指します。 「クリティカル レンダー パス」を最適化することで、サイトは Web ページの「スクロールせずに見える範囲」のコンテンツをより迅速にユーザーに提供できるようになり、ユーザー エクスペリエンスが向上します。
CSS オブジェクト モデル (または CSSOM) とは何ですか?
CSSOM は、Web ページにあるさまざまな CSS スタイルの概要またはマップです。
DNS ルックアップ時間とは何ですか?
DNS ルックアップ時間は、ブラウザがドメイン ルックアップを完了するのにかかる時間です。
Document.readyState とは何ですか?
Document.readyState は、ドキュメントがロードされたときの段階を指します (典型的な状態は、ロード中、インタラクティブ、または完了です)。
ドムコンプリートとは?
domComplete は、ユーザー エージェントが現在のドキュメントの準備状態を「完了」に設定する直前の時間です。 (Varvy経由)
domContentLoaded とは何ですか?
domContentLoaded は、html が解析され、スクリプトをブロックしている CSS がなく、JavaScript をブロックするパーサーが実行されたことを表します。 (Varvy経由)
ドムインタラクティブとは?
domInteractive は、ユーザー エージェントが現在のドキュメントの準備状態を「インタラクティブ」に設定する直前の時間です。 (Varvy経由)
ドムローディングとは?
domLoading は、ユーザー エージェントが現在のドキュメントの準備状態を「読み込み中」に設定する直前の時間です。 (Varvy経由)
フェッチスタートとは?
ブラウザーが最初にドキュメントの取得を試みた時点の記録。 (Varvy経由)
ファーストビューとは?
ファースト ビュー パフォーマンス メトリックは、初めて Web ページに遭遇したユーザーのエクスペリエンスを再現します。 (Varvy経由)
Gzip 圧縮とは何ですか?
gzip は、ファイルを圧縮してサイズを小さくし、読みやすくする方法です。
ブラウザキャッシュの活用とは?
ブラウザのキャッシュは、訪問者のデバイスにファイルを一時的に保存する方法であり、同じページへのその後の訪問時に、それらの要素がより迅速にレンダリングされるようにします。 「ブラウザのキャッシュを活用する」は、Google の Pagespeed ツールからの一般的な推奨事項です。
Miniify CSS、HTML、および Javascript とは何ですか?
コードの「縮小」または縮小とは、すべての不要な文字 (余分なスペースなど) を削除することにより、コード (CSS、HTML、JS など) を含むファイルをクリーンアップまたは縮小するプロセスを指します。
ナビスタートとは?
ナビゲーション開始は、ユーザーがリンクをクリックするか、別のナビゲーション アクションを実行することによって開始されるページ読み込みの実際の開始点です。 (Varvy経由)
ナビゲーション タイミング API とは何ですか?
ナビゲーション タイミング API は、ブラウザからタイミング関連の情報を Web アプリケーションに提供するインターフェイスです。 (Varvy経由)
優先表示コンテンツとは何ですか?
「可視コンテンツ」とは、ユーザーがページにアクセスしたときに画面に表示される、デスクトップまたはデバイス上の「スクロールせずに見える範囲」のコンテンツを指します。 「表示可能なコンテンツを優先する」という推奨事項は、Google Pagespeed ツールによって提供され、ページ上の重要な要素がユーザーに対して最初に (そして迅速に) 読み込まれるようにし、ソーシャル共有プラグイン、分析 JavaScript などを遅らせるための推奨事項です。 .
リダイレクト時間とは何ですか?
リダイレクト時間は、リソースを要求している間にすべてのリダイレクトに従うのにかかる時間を測定します。 (Varvy経由)
レンダーブロッキング JavaScript および CSS とは何ですか?
レンダリングをブロックする JavaScript と CSS は、ユーザーがページを表示する前に読み込む必要がある JavaScript と CSS です。 多くの場合、ページのコードを書き直すことで、これらの要素の一部を別の方法でロードして、ページのロード時間を改善できます。
リクエストスタートとは?
requestStart は、ブラウザーがサーバー、関連するアプリケーション キャッシュ、またはローカル リソースから現在のドキュメントを要求する瞬間です。 (Varvy経由)
responseEndとは?
responseEnd は、ユーザー エージェントが現在のドキュメントの最後のバイトを受信した直後、またはトランスポート接続が閉じられる直前のいずれか早い方の時間です。 (Varvy経由)
レスポンススタートとは?
responseStart は、ブラウザーがサーバー、関連するアプリケーション キャッシュ、またはローカル リソースから応答の最初のバイトを受信した直後の時間です。 (Varvy経由)
secureConnectionStart とは何ですか?
secureConnectionStart は、接続を保護するためのハンドシェイク プロセスの直前の時点です。 (Varvy経由)
TCP接続時間とは何ですか?
TCP 接続時間は、トランスポート接続の確立にかかった時間と、SSL ハンドシェイクや SOCKS 認証などの他の時間間隔を測定します。 (Varvy経由)
最初のバイトまでの時間 – TTFB とは?
TTFB は、ページ要求から最初の応答バイトの受信までの時間を表します。 (Varvy経由)
ページ速度に関するよくある質問
サイトをスピードアップしたいという要望に加えて、ページのスピードに関して人々からよく寄せられる質問がいくつかあります。
ページ速度は Google のランキング要素ですか?
ここでの簡単な答えは「はい」です。Google は長い間、速度がランキング要因であることを確認してきました。
この記事の前半で述べたように、特許によれば、Google は競合する検索結果のページよりも速くロードするサイトに特に報酬を与えます。 、純粋にランキングの目的で、Wikipedia のような高速に読み込まれるサイトで情報検索用語をランク付けしようとしている場合ほど速くサイトを読み込む必要はありません。 とはいえ、ほとんどの場合、速いほど良いです。
Google が推奨するページの読み込み時間は?
Google は「推奨される」ページ読み込み時間を公式に文書化していません。また、ランキングを改善するために何が必要かは、競合他社やサイトが表示される検索結果によって異なる場合がありますが、Google のジョン ミューラーは次の読み込み時間を目標にすることを推奨しています。 2、3秒以内。
平均 (および/または理想的な) ページ読み込み時間は?
「理想的な」ページ読み込み時間には、必ずしも厳格な規則があるわけではありませんが、一般的にベスト プラクティスとして次のことをお勧めします。
- 最初のバイトまでの時間は 200 ミリ秒未満
- 合計ページ読み込みが 5 秒未満
- レンダリングの開始に 1 ~ 2 秒未満 / スクロールせずに見える範囲のコンテンツが提供される
平均に関しても、これは検索結果の競合サイトによって大きく異なりますが、Pingdom などのツールを使用すると、Web の他の部分と比較してサイトがどのように積み上げられているかを大まかに把握できます。
Google の Pagespeed スコア、ページの読み込み時間、Google アナリティクスのサイトの速度のうち、何に注意する必要がありますか?
この記事で前述したように、Google の Pagespeed スコアは少し誤解を招く可能性があります。 WebPageTest などのツールからの読み込み時間の見積もりは非常に役立ちますが、世界中のさまざまなインターネット接続のさまざまなユーザーがコンテンツにどのようにアクセスしているかを判断することは困難です. 理論的には、Google アナリティクス データはユーザーが実際に経験したことを示しているため、データの最良のソースであるはずですが、Google アナリティクスはここでデータをサンプリングし、これらのページ速度スコアのトラフィックの 1% のみを調べます。これは、いくつかの重大な問題につながる可能性があります。 . その分析データに多少の塩分を加えて、ページ速度テストと組み合わせるのが最善の策である可能性があります。または、Pingdom や New Relic などのツールに投資する余裕がある場合は、サイトのパフォーマンスに関するより包括的な洞察を提供できます。
プロからの 100 以上のページ速度のヒント
一般的な読み込み速度最適化のヒント
まず、速度を最適化するための一般的なヒントを集めました。 このセクションでは、写真、css、js、フォントなどについて説明します。 次のセクションでは、モバイルのヒントと WordPress 固有のヒントを紹介します。
マイク・フィッツパトリック
Google アナリティクス コードをローカルでホストします。 外部スタイルシートではなく、ページ <head> に追加される超軽量 CSS コードを作成しました。 Google Fonts、jQuery ライブラリ、Javascript をコードの最後まで おっしゃる通り、画像の圧縮も必須でした。 また、モバイルのスクロールせずに見える範囲からも削除しました。
CrazyEgg のキャサリン・アラゴン
その場合、サイトの速度を向上させる最も簡単な方法は、デザインを簡素化することです。 ページ上の要素の数を合理化します。 可能な限り、画像の代わりに CSS を使用してください。 複数のスタイル シートを 1 つに結合します。 スクリプトを減らして、ページの下部に配置します。
MozのFelix Tarcomnicu
スコアが 80 を超えていれば素晴らしいので、ほとんどのサイトは 100/100 を目指す必要はありません。 (Googleページスピードテストツールに関して)
WPビギナー
大量の画像を含む長い記事を公開している場合、読み込み時間が長くなる可能性があります。 代わりに、長い投稿を複数のページに分割することを検討してください。
エド・バクスター
Firebug、YSlow、または Page Speed をダウンロードできます
検索エンジンランドのダニエル・クリスト
インデックスを追加することは、データベースを最適化してページ速度を改善する最良の方法の 1 つです。 そうすることで、データベースは情報をより速く見つけることができます。 何百万ものレコードをスキャンする代わりに、データベースはインデックスに依存してデータを数百に絞り込むことができます。 これにより、データがページにすばやく返されます。

エド・バクスター
これに対する解決策は、開発者が作業するための元のコピーを保持し、ライブ Web サイトのコードを圧縮 (不要な部分をすべて削除) することです。 平均して 20 ~ 30% の節約が期待できます。 大きなファイルではどれが大いに役立ちます!
グーグル
リダイレクトは、追加の HTTP 要求と応答のサイクルをトリガーし、ページのレンダリングを遅らせます。 最良の場合、リダイレクトごとに単一のラウンドトリップ (HTTP 要求と応答) が追加され、最悪の場合、追加の HTTP 要求に加えて、DNS ルックアップ、TCP ハンドシェイク、および TLS ネゴシエーションを実行するために、複数の追加のラウンドトリップが発生する可能性があります。応答サイクル。 そのため、リダイレクトの使用を最小限に抑えて、サイトのパフォーマンスを向上させる必要があります。
モズのアーミン・J
HTTP Keep-Alive を使用すると、TCP 接続を維持できるため、後続のリクエストの待ち時間を短縮できます。 したがって、ホスティングプロバイダーに連絡して、これについてよく考えるように伝えてください! ほとんどのホスティング会社は、この機能 (SEOmoz のホストを含む) を無効にしています。これは、この機能がオプションの機能であるためです (リクエストごとに 60 バイト未満を転送する場合)。
ベンチャー・ハーバーのマーカス・テイラー
1 つの方法は、WhichLoadsFaster を使用して、サイトの読み込み速度をすべての主要な競合他社と比較することです。 群れの中で最速になることを目指してください。
サイラス・シェパード
Web サイトのページがますます複雑になるにつれて、ページ速度の最適化の重要性はさらに大きくなります。 Google のランキングにおけるページ速度の重要性を軽視する人もいますが、おそらくその通りです。しかし、Web サイトの読み込みが遅いことによるユーザー エクスペリエンスとコンバージョン率へのダメージは無視できません。
WPビギナー
定期的にクリーンアップを行うと、データベースのサイズを縮小できます。つまり、バックアップ ファイルがより速く、より小さくなります。
モズ
ファイル圧縮用のソフトウェア アプリケーションである Gzip を使用して、150 バイトを超える CSS、HTML、および JavaScript ファイルのサイズを縮小します。 画像ファイルには gzip を使用しないでください。 代わりに、画像の品質を制御できる Photoshop などのプログラムでこれらを圧縮します。 以下の「画像の最適化」を参照してください。
ニール・パテル
読み込み時間を短縮する簡単な方法は、Google PageSpeed にサインアップすることです
ブライアン・ディーン
サイトの読み込みに 4 秒以上かからないようにする: MunchWeb の調査によると、75% のユーザーは、読み込みに 4 秒以上かかったサイトを再訪問することはありません。
ジョナサン・サミー
Analytics のサイト スピード ツールと同様に、このツールは役立つ可能性がありますが、誤解を招く可能性もあります。 サイトのコードを監査して、ベスト プラクティスに明らかな違反がないかどうかを確認することで、パフォーマンスを改善する方法を提案します。 これは、自分がどこにいて、どれだけの仕事が待ち受けているかを高レベルで理解するのに最適です。 しかし、不幸なうさぎの穴に陥る可能性もあります。
ブルーノ・ラモス・ララ
ご覧のとおり、ページ速度が 500 ミリ秒未満の場合、Google はクロールされるページの量を増やします。 これは、SEO を強化し、サイトへの Google の関心を高める良い機会です。 また、読み込みが速いとユーザー エクスペリエンスが向上し、直帰率が低下します。
サム・ハーレー
Google の PageSpeed Insights ツールを使用してページをテストします。 Pingdom と GTmetrix を使用してサーバーの速度を確認します。
ラリー・キム
私が最近使用しているツールバー/プラグインは、Web サイトの技術的な問題を診断するためのものです。たとえば、Firebug や HttpFox を使用してページの読み込みが非常に遅い原因を突き止めたり、プロキシ セレクターを使用してファイアウォールを通過したりします。
デビッド・ウェルズ
開発ツール内では、ページのマークアップを簡単に表示して、すべてが意味的に正しいことを確認したり、要素をドラッグ アンド ドロップして変更をプレビューしたり、CSS を微調整したり、読み込み時間の遅さをトラブルシューティングしたりできます。
イアン・ルーリー
ニュースではありませんが、チェックアウト、ログイン、ホームページの高速化が最も重要です。 次に、製品カテゴリ ページの読み込み速度が売上に最も影響を与えます。 これらのページはすべて、消費者志向の高いトラフィックを独占しています。 それらを高速にします。
コリン・ニューカマー
サイトの速度が SEO に 0.00% の影響を与えたとしても、他の理由でそれを行う価値はあります。 たとえば、UX とコンバージョン率です。
トム・エワー
継続的な最適化は、サイトの所有者として常に利用できる手段であり、サイトの速度に関して構造化されたアプローチを行うことは、将来的にあなたとあなたのユーザーに大きな利益をもたらします.
使徒メングーリス
ブログの速度が 1.2 秒向上しただけで、コンバージョンが 2% 増加しました。
ラムジー
大きな画像は通常、ブログの読み込みが遅くなる主な理由です。 人々が 2MB から 5MB のサイズの画像をアップロードしているのを見て、私はよく驚かされます! 理想的には、特に各投稿で多くの画像を使用する場合は、可能であれば画像を 100 KB 未満にすることをお勧めします。 これは常に可能というわけではありませんが、ロード時間に大きな違いをもたらす可能性があります。
ロブ・トレド
サイトの速度に影響を与える要因は多数ありますが、画像の使用とデザインが重要であり、サイトを構築する際にデザイナーがこれを念頭に置いておくと便利です. サイトの見栄えを良くすることは間違いなく重要ですが、シンプルで控えめなデザインはより高速に動作する可能性が高いことを覚えておいてください.
リサ・プラス
ページの速度と読み込み時間は多くの要因の影響を受けますが、画像の使用とデザインは速度、特に Web ページの読み込み時間の延長において重要な役割を果たします。
ダン・バーカー
トップレベルの「Avg. ページの読み込み時間 (秒)」というメトリックが、Google アナリティクスから提供されます。 それよりも少し便利です。「配信」レポートは、「ページ タイミング」レポートのタブの後ろに隠れています。 「X 秒未満でロードされたページの割合」を確認できるため、分布レポートは非常に便利です。
サイトスピード
Sitespeed.io は、前述のすべてのツールを使用し、複数のページをテストするためのサポートを追加するだけでなく、メトリックを TSDB (Graphite および InfluxDB) にレポートする機能を追加するメイン ツールです。
モデストス シオトス
最終的な目的は、時間、リクエスト数、およびファイルサイズを削減して、ページの読み込みを高速化することです。
キンスタ
モバイル サイトにアクセスしているユーザーの 74% は、読み込みに 5 秒以上かかると離脱します。 ページの読み込み時間が 1 秒遅れるごとに、Amazon のような規模のオンライン マーチャントでは年間 16 億ドルの損失につながる可能性があります。
マット・ジャナウェイ
調査によると、0.1 秒は、システムが要求に即座に応答しているとユーザーが感じる時間の制限であり、1 秒は、ユーザーがサイトの読み込みを待つ間、ユーザーの思考の流れが途切れることなく維持される限界であり、10 秒は、ユーザーの注意をWebページと手元のタスクに固定し続けるための制限。
マシュー・ウッドワード
つまり、事実上、私のサイトに Facebook のコメントがあると、ページの読み込み時間が犠牲になり、年間約 3,700 ドルの費用がかかりました。
アート・アンソニー
2014 年には、ページの読み込みに 3 秒以上かかると、57% のユーザーがページを放棄することが報告されました。
モバイル負荷最適化のヒント
全トラフィックの半分以上がモバイル デバイスから来ているため、現在 Google はモバイル ユーザビリティに重点を置いています。 そのため、携帯電話やタブレットの速度を上げるのに特に役立つヒントを得ることが重要であると考えました.
モズ
ポップアップも使用しないでください。 モバイルデバイスでこれらを閉じようとするのは難しく、イライラすることがあります. これにより、直帰率が高くなる可能性があります。 太い指に合わせたデザイン。 タッチ スクリーン ナビゲーションは、ボタンが大きすぎたり小さすぎたり、ページをスクロールしようとしている指の経路にある場合に、偶発的なクリックにつながる可能性があります。
ダン・エンゲル
Web サイトでは、モバイル ユーザーが後で見る可能性のあるコンテンツの前に、最初に表示するコンテンツを読み込む必要があります。 特に、スクロールせずに見えるコンテンツを表示するために必要なデータをサーバーが最初に送信するように、Web ページをコーディングします。 ページが不完全であっても、ユーザーはすぐにコンテンツの準備が整ったように感じます。
キンスタ
Autoptimize、Better WordPress Minify、世界で人気の W3 Total Cache などのツールは、JavaScript と CSS を縮小するために利用できる最高のツールです。
ブレイズソフトウェア
モバイル ユーザーはせっかちです。 58% はデスクトップよりも高速または同等の速度を期待しており、実際の遅延を受け入れるのはわずか 11% です。
ブレイズソフトウェア
モバイルで遅いネットワークからの要求を減らすには、css ファイルと js ファイルを統合し、小さな css と js をインライン化し、css 画像を css に埋め込み、スクロールして表示されるときに画像のみを読み込みます。
ヨハン・ヨハンソン
80% 以上の人がモバイル デバイスでの Web ブラウジングのエクスペリエンスに失望しており、ブラウジング エクスペリエンスが改善されれば、スマートフォンをもっと使用するようになるでしょう。
タミー・エバーツ
通常、モバイル ネットワークはデスクトップ マシンで利用できるネットワークよりも低速であるため、リクエストとペイロードを削減することは非常に重要です。 モバイル ブラウザーは HTML の解析と JavaScript の実行に時間がかかるため、クライアント側の処理を最適化することが重要です。
ライアン・シェリー
画像を最適化します。 大きな画像はサイトの速度を低下させる可能性があります。 画像を正しいサイズに最適化することは、すぐに効果を発揮します。 コードを縮小します。 これは、機能を変更せずに、ソース コードから不要な文字をすべて削除するプロセスです。 ブラウザのキャッシュを利用する。 ブラウザー キャッシュは、ユーザーが Web ページにアクセスしたときに Web ページ リソース ファイルをローカル コンピューターに保存します。 リダイレクトを減らします。 リダイレクトが多すぎると、サイトの再読み込みが必要になり、エクスペリエンスが遅くなる可能性があります。
ブライソン・ムニエ
モバイル ファースト インデックスを使用すると、Google はモバイル ページの速度をランキングに使用し始めます (まだ行っていない場合)。 彼らにとって速度は非常に重要であるため、AMP プロジェクトで自らの手で処理し、モバイルでコンテンツをすばやく表示する方法をサイトに提供しています。
ローレン・ベイカー
ページの読み込みに数秒以上かかる場合、ユーザーはすぐに戻るボタンを押して先に進みます。
グーグルアナリティクス
ページの読み込みに 3 秒以上かかると、モバイル サイトの 53% が放棄されます。
ビスワ
#2017 年のモバイル ランキング要因 1. サイトの速度 2. AMP 3. 順序付けられていないリスト 4. 最大 4 つの画像 5. ソーシャル シグナル 6. ローカル SEO
ダン・エンゲル
gzip を使用すると、ページの重量が減り、モバイル ページの速度が向上します。 gzip は通常、ページの重量を 70% 削減し、現在、大多数のブラウザーでサポートされています。
アンディ・ファベル
UMass と Akamai の調査によると、ユーザーは動画の読み込みが遅くて停止することにますますいらいらし、わずか 2 秒待っただけで動画を放棄し始めることがわかっています。
ジーナ・ワンレス
ページの読み込み時間を短縮するには、モバイルで使用するテキストと画像を減らす必要があります。
ポール・マーシャル
多くの問題は、ページ上のメディアがモバイルには大きすぎることに起因します。 明らかに、画像は拡大縮小するように設定されていますが、デバイスに対して大きすぎる画像を提供しているとGoogleが判断した場合、ペナルティが課せられます. HubSpot と WordPress の両方が、画像を要求するデバイスのサイズに応じてレスポンシブ画像を提供することで、この問題に対処し始めています。
ムーヴウェブ
世界中にデータセンターがあるため、コンテンツ配信ネットワークは最短かつ最速のルートを使用してページを配信できます。
スティーブ・ケンブリッジ
ウェブサイトの直帰率が高い場合は、ウェブサイトの読み込み速度を確認してください。サイトの読み込みが遅いと、訪問者が離れてしまう可能性があります。 特にモバイルで。
ファーガス・クローソン
エンゲージメントの最大の要因は、モバイル サイトの速度です。
ビクトリア・ウィリアムズ
目標は、サイトの実行に必要なリソースをできるだけ少なくし、高速なホストによってサービスを提供し、小さな画面でも適切に表示されるように設計することです。
コリン・ニューカマー
AMP は、Google のサーバーの能力を利用してページの読み込み時間を高速化します。 誰かが Google のモバイル検索からサイトの AMP バージョンにアクセスすると、AMP は実際には Google のサーバーからページを提供するため、ページの読み込み時間が非常に速くなります。
ダン・エンゲル
満足のいくモバイル ユーザー エクスペリエンスを提供することは、相互に関連する 2 つの基本原則に大きく依存しています。つまり、Web ページはほぼすべてのデバイスで正しくレンダリングされる必要があり、コンテンツは完全にモバイルに最適化されて読み込み時間が短縮される必要があります。
デクスター・ルーナ
AMP は、モバイル デバイス専用に設計されたゴースト Web サイトです。 これは、メインの Web サイトの簡易バージョンです。 この無駄のないウェブサイトは、モバイルでの読み込みが高速であるため、「Accelerated Mobile Pages」という名前が付けられています。
ダニー・ブルーストーン
あらゆる形状やサイズのデバイスにわたって、一貫した高品質の Web デザインの重要性を過小評価することはできません。 レスポンシブ Web デザインは前進する道ですが、多くの場合、パフォーマンスの問題に関連しています。 これは、スマートフォン ユーザーの 64% が Web サイトが 4 秒未満で読み込まれることを容赦なく期待しているにもかかわらず、ページの平均重量が増加し続けていることを考えると、非常に重要です。
スコット・ボリンジャー
私たちが本当に必要としているのは、最適化されたデザインでより高速にロードされるさまざまなコンテンツをモバイル ユーザーに表示することです。
ピート・キャンベル
調査に参加したほとんどの小売業者はモバイル向けに最適化されたサイトを持っていましたが、そのうちの 24% はモバイル ユーザーに別のモバイル サイトを提供しており、通常は別のサブ ドメインで…. より安全な解決策は、同じ HTML コードをすべてのデバイスに配信するが、使用するデバイスのサイズと形状に適応するレスポンシブ サイトを使用することです。 これはサイトの 76% にしか反映されていないことがわかりました。
ロバート・マクフレイジャー
消費者の 67% は、モバイル デバイス向けに最適化されたサイトでコンバージョンに至る可能性が高くなります。
ムーヴウェブ
ボタンに画像を使用すると、不要なダウンロードが作成されます。 代わりに CSS を使用して、ボタンなどのページ要素を作成します。
ジェニファー・クルーガー
サイトを高速化するための 11 のヒント: リダイレクトを回避する、圧縮を有効にする、キャッシュを活用する、リソースを縮小する、速度を高めるために画像を最適化する、CSS/コンテンツ配信を最適化する、レンダリングをブロックする JavaScript を削除する、非同期スクリプトを使用する、サーバーの応答時間を改善する、最も重要なものを配置するスクロールせずに見える範囲のコンテンツ、ウェブサイト上の混乱を減らします。
ダニー・ブルーストーン
多様なモバイル環境 (2014 年には 5,000 を超える固有のスマートフォン デバイス) により、開発者はサーバー側の要因よりも個々のデバイスのパフォーマンスを大幅に制御できません。 したがって、クライアント側の最適化は非常に重要です。
Google で考える
スマートフォン ユーザーの 29% は、別のサイトやアプリが自分のニーズを満たさない場合 (情報が見つからない、速度が遅すぎるなど)、すぐに別のサイトやアプリに切り替えます。
ダン・エンゲル
ユーザー エクスペリエンスの低下に苦しむすべての買い物客の 79% は、二度と戻ってこないと宣言しています。
WordPress 速度最適化のヒント
何百万もの Web サイトやブログが WordPress で実行されているため、WordPress は最適化を理解する上で重要なプラットフォームです。 読み込み速度の最適化に関する 35 人の専門家からの引用を見つけました。プラグイン、テーマ、その他のヒントが含まれています。
アイガーズ・シルカルンズ
しかし、お金で買える最高のホスティングが必要な場合は、WPEngine – マネージド WordPress ホスティング ソリューションをお勧めします。 非常に高速な Web サイトを作成する優れたサポートと一流のホスティング ソリューション。
WPMUDev
不要で無駄なプラグインを削除する プラグインはリクエストを増やすだけでなく、メモリやセキュリティ リークなど、あらゆる種類の問題を引き起こす可能性があります。 P3 (Plugin Performance Profiler) と呼ばれる優れたプラグインは、最も問題のある原因を特定するのに役立ちます。
グレッグ・シオッティ
私の経験からすると、読み込みが最も速いプレミアム フレームワークは間違いなく Thesis Theme Framework です。 カスタマイズがはるかに簡単であるため、基本的な WordPress テーマを凌駕しています。
Cクレシ
Java スクリプトを WordPress のフッターに移動してスピード スコアを改善する
ブライアン・ジャクソン
強く推奨されるツールは、MySQL Tuner スクリプトです。 これは読み取り専用であり、構成を変更することはありません。 サーバーのパフォーマンスの概要を示し、完了後に行うことができる改善に関するいくつかの基本的な推奨事項を示します。
ダーシー・ウィーラー
Soasta.com によると、画像はページの総重量の 62% を占めています。WP Smush などのプラグインをインストールして、画像のファイル サイズを縮小し、不要なスペースを占有している可能性のある隠しメタデータを取り除くことができます。
イアン・クリアリー
ページ速度に影響を与える要因は、プラグインの数だけではありません。 これらのプラグインの品質も重要です。 不要なプラグインを削除してもサイトの速度が低下する場合は、残りのプラグインをテストして、そのうちの 1 つが問題を引き起こしているかどうかを確認してください。 各プラグインを一度に 1 つずつ無効にして、サイトの速度が上がるかどうかを確認してください。
アイガーズ・シルカルンズ
WP Rocket はページ キャッシングを実行して読み込み速度を低下させ、キャッシュ プリロードを実行して検索エンジンによるサイトのインデックス作成を支援し、画像はリクエストに応じてのみ読み込みます (ページが最初に読み込まれたときではなく、下にスクロールしたとき)。静的ファイルとプラグインはかなり開発者に優しいです。
デベシュ
ページの読み込み時間が 1 秒遅れると、ページビューが 11% 減少し、顧客満足度が 16% 低下し、コンバージョンが 7% 失われます。
ブライアン
BJ Lazy Load は単純なことを行います。 コンテンツ全体よりも画像の読み込みが遅くなります。 投稿で、異なる位置に配置された複数の画像がある場合、プラグインはスクロールに従って画像を強制的にロードします。
JTライト
テーマを探すとき、特にテーマにお金を払う場合は、調査を行ってください。 無料のテーマを使用すると、インストールして自分でテストし、サイトの速度に大きな影響があるかどうかを確認できます. 有料テーマの場合は、必ずユーザー レビューを確認し、必要なテーマを実際に使用しているライブ サイトを見つけて、そのパフォーマンスを確認してください。
ジェイ・カン
Time to First Byte は、ユーザーが (キーワードまたは URL を入力して) HTTP 要求を作成してから、ユーザーのブラウザーがページの最初のバイトを受信するまでの時間です。 簡単に言えば、サイトが読み込みを開始するのにかかる時間です。 TTFB が小さいほど、サイトの読み込みが速くなります。 Google は、最初のバイトまでの時間でページ速度を測定します。
SaaSタイムズ
記事全体ではなくホームページのスニペットに投稿を作成し、ページに配置するウィジェットの数を減らし、ホームページに表示される投稿の数を減らします。
WPMUDev
CDN は Web サイトの魔法の弾丸であり、すべてをよりシンプルかつ高速にします。 私が CDN を好んで使用する理由は 2 つあります。サーバー外で画像をホストできることと、画像の読み込み時間を短縮できることです。
ニック・シェーファーホフ
WordPress Web サイトを高速化する過程で、Web サイトをオフラインにしたり破損させたりする可能性があることを行う場合があります。 そのため、Web サイトに大きな変更を加えようとするときに常に行うべきことから始めます。それは、バックアップです。
サーブユー
20 個以上のプラグインをインストールすると、サイトの読み込み時間が 1 秒から 3.20 秒に大幅に増加し、Web サイトのほとんどの訪問者を遠ざけるのに十分な時間になります.
5つの最高のもの
投稿全体ではなく、抜粋のみを表示しています。 ページの投稿数を減らします。 十分に使用されていない、または不要な共有ウィジェットをホームページから削除します。 使用しない、または必要のない非アクティブなプラグインとウィジェットを削除します。 ページをクリーンで最小限に保ちます。
SaaSタイムズ
WordPress は他のブログと通信するように設定されています。 これらのピンバックとトラックバックはすべて、速度を低下させる可能性があります。 WordPress を高速化したい場合は、オフにしてください。
入れ子にする
CloudFlare のお客様は、帯域幅の使用量が 60% 減少し、サーバーへの合計リクエストが 65% 減少しました。 全体的な効果として、CloudFlare は通常、サイトのページの読み込み時間を 50% 削減します。これは、より高いエンゲージメントと満足度の高い訪問者を意味します.
トリビュラント
WordPress cron ジョブを実際のサーバー cron ジョブに置き換えると、多くの点で有益です。 ユーザー/訪問者に対して WordPress Web サイトを高速化します。 WordPress によって引き起こされる高い CPU 使用率を排除します。 どちらのメリットも重要ですが、2 つ目のメリットは特に重要です。
ブライアン・ジャクソン
私は Adobe Typekit サービスを捨てました。 これを行うことで、さらに 300 ミリ秒の短縮が見られました。
ポーリン・カブレラ
リダイレクトを最小限に抑える必要があるのは、訪問者をさまざまな場所に誘導しなければならないため、Web サイトのエネルギーが本質的に浪費されるからです。
ナレンP
WP Super Cache を使用すると、サイト上のすべての投稿/ページを事前にプリロードできるため、訪問者は常に可能な限り短い時間でキャッシュされたコンテンツを提供されます. あまり頻繁に更新されないサイトでは特に便利です。
イヴァン
画質を 12 からちょうど 8 に下げると、画像のサイズが劇的に小さくなりますが、画質の差はそれほど大きくありません。
5つの最高のもの
ホットリンクを停止するコードを実装します。 これを行うには、ホットリンクを無効にするコードを .htaccess ファイルに貼り付ける必要があります。 これを行うと、サーバーの負荷が軽減され、ページが高速化されます。
Cmdtekvr
テーマは、WordPress のサムネイル システムを使用して最適なサイズの画像を取得する方法で構築する必要があります。また、メディア ベースの CSS と JavaScript を組み合わせることで、テーマは、ページ上のコンテンツが適切な解像度と余分なものであることを確認するために必要なすべてのジョブを処理できます。リソースはダウンロードされません。 とはいえ、特定のテーマが正しい方法で行われることを保証するものではありません.
ブライアン・ジャクソン
Load Impact は、Web サイトのスケーラビリティをテストするための最良のツールの 1 つです。 無料の Web サイト パフォーマンス テスト (月に 5 件のレポート) を提供し、Web サイトに 25 人の同時ユーザーがいる場合の結果と、このわずかなトラフィックがサイトの速度に与える影響を分析します。
スティーブン・ワッツ
パフォーマンスの低下を避けるには、WordPress サイトでキャッシュ プラグインを使用する必要があります。 キャッシュを使用すると、Web サイトを 2 倍から 5 倍高速化できます。
イヴァン
写真がある場合は、JPEGにしてください。 ロゴ、ベクター画像、または非常に単純なコンピュータ生成グラフィックがある場合は、PNG を使用してください。 グラデーションのない非常に小さな画像や、単純なアニメーションを表示したい場合は、GIF を使用します。
WPブログ
未使用のプラグインとテーマをすべて WordPress Web サイトから削除します。 未使用のプラグインとテーマを削除すると、wp-content フォルダーのサイズが縮小され、このフォルダーへのアクセス時間がさらに短縮されます。
ザック・ジョンソン
レポートによると、読み込み時間が 1 秒短縮されると、コンバージョンが 7% 以上増加する可能性があります。 これは、時間の経過とともに多くのお金になります。
ヒマンシュ・シャルマ
Google アナリティクスでは、[行動] メニューの下にさまざまなレポート (サイト スピード レポートと呼ばれる) も用意されており、これを使用して、ウェブサイトのどのランディング ページが最も遅いか、ページの読み込み時間がブラウザーや地理的位置によってどのように変化するかを判断できます。
ブライアン・ジャクソン
私のカスタム CSS ファイルには 247 行のコードがありました。 テーマを切り替えた後、各行を調べたところ、これを 88 行のコードにまで減らすことができました。
ダン・ノリス
特に遅いプラグインを削除します。 P3 プロファイラー プラグインを使用して遅いプラグインを見つけることができますが、プラグイン自体がサイトの速度を低下させるため、使用後は必ず削除してください。
WPビギナー
データベース クエリを作成し、アセットを読み込むと、サイトの読み込み時間が長くなります。 ほとんどのプラグインは、スクリプト、CSS、画像などのアセットをロードするために HTTP リクエストを作成します。 リクエストごとに、サイトのページ読み込み時間が長くなります。
これらのヒントを使用すると、作業をスムーズに進めることができます。 サイトにアクセスして、今日から読み込み速度の改善を始めましょう。 ミリ秒ごとにカウントされます。
