ページ速度テストが SEO パフォーマンスに与える影響
公開: 2020-06-12
ページの速度が SEO のパフォーマンスに直接影響することをご存知ですか? たとえば、比較的有名な業界の逸話によると、ウォルマートでは、ページ速度が 1 秒向上するたびにコンバージョンが最大 2% 増加しました。 これらの方針に沿って、Amazon は 100 ミリ秒の改善ごとに収益を 1% 増加させました。 大規模なサイトの場合、ページ速度は SEO だけでなく収益にも影響します。 ただし、小規模な企業の場合、ページの速度は依然としてサイトのパフォーマンスに影響を与えます. そして今、Google はページ速度に基づくアルゴリズムの変更を発表しました。 その結果、ページ速度テストは、SEO および開発プロセスにおいて重要性を増さなければなりません。
Google の Webspam の元責任者である Matt Cutts は、サイトの速度の重要性を指摘しました。
「(SEO のいくつかの側面とは異なり) Web サイトの待ち時間を短縮することは、簡単に測定および制御できるものであるため、SEO が Web サイトの速度を改善することに飛び込んでくれれば幸いです。 ランキング 1 位は常に達成できるとは限りませんが、ほとんどの Web サイトは大幅に高速化できるため、ROI とコンバージョン率が向上します。 その意味で、この変更は、SEO や開発者にとって、他の Web サイトの速度を向上させるのに役立つ機会を表しています。」
Core Web Vitals にはページ速度テストが含まれます
何年にもわたって、Google はオーガニックランキングでサイトの速度を重要視し続けてきました。 結局のところ、多くの研究 (および私たち自身の経験) は、ページの読み込みに時間がかかるほど、そのサイトにアクセスする頻度が低くなることを示しています. そして最近、Google は健全なサイトに不可欠な指標を測定する Core Web Vitals を発表しました (彼らの言葉によると)。
「本日、私たちは新しいプログラム Web Vitals を導入します。これは、ウェブ上で優れたユーザー エクスペリエンスを提供するために不可欠であると信じている品質シグナルの統一されたガイダンスを提供する Google のイニシアチブです。」
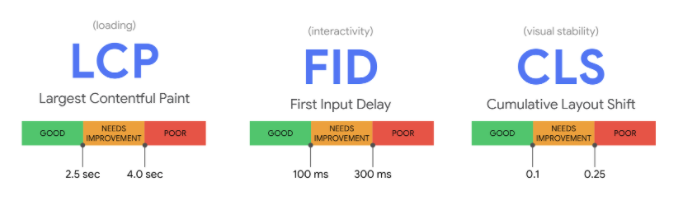
Core Web Vitals は、すべてのオンライン エクスペリエンスに不可欠な共通のシグナル セットを捉えることを目的としています。 たとえば、コア Web バイタルには、コンテンツの読み込みエクスペリエンス、インタラクティブ性、および視覚的な安定性をキャプチャするメトリックが含まれます。 Google では、これらの重要事項を次のように捉えています。
- LCP (最大のコンテンツの痛み) は、知覚される読み込み速度を測定し、メイン コンテンツが読み込まれる可能性が高い時期をキャプチャします。
- FID (初回入力遅延)。サイトの応答性を測定し、最初にページを操作する際のユーザー エクスペリエンスを定量化します。
- CLS (累積レイアウト シフト)。視覚的な安定性を測定し、ページ コンテンツの予期しないレイアウト シフトを定量化します。

さらに、Google は、これらの指標がサイトのユーザー中心の側面を捉えるだけでなく、ランキングの定性的な測定値を提供することにも言及しています。
「今日、私たちはこの作業に基づいて構築し、これらのページ エクスペリエンス メトリックを組み込んだ今後の検索ランキングの変更を早期に提供します。 Core Web Vitals を既存のページ エクスペリエンスのシグナルと組み合わせた新しいシグナルを導入し、ウェブページでのユーザー エクスペリエンスの質の全体像を提供します。」
Google ページ エクスペリエンスの更新
ページ速度に重点が置かれていますが、新しい Core Web Vitals は物語をページ エクスペリエンスにシフトします。 そのため、Google の新しいアップデートには、単に PageSpeed Insights をレビューするだけでなく、ページ スピード テストが合格点を達成する上で重要な役割を果たします。 たとえば、ページ エクスペリエンスは読み込み時間だけにとどまらないため、単に .jpg のサイズを縮小するだけでは十分ではありません。

保留中のページ エクスペリエンスの更新に関する発表で Google が説明したように、Core Web Vitals はユーザー エクスペリエンスの一部です。 ただし、ページ エクスペリエンスの更新のその他の主要なコンポーネントは、比較的よく知られているランキング要因です。 そのため、デジタル マーケティング戦略の積極的な SEO コンポーネントを維持している企業は、アップデートのリリース後にサイトのトラフィックが大幅に減少しないようにするための追加の手順はあまり必要ありません。
ページ エクスペリエンスの更新には何が含まれますか?
Core Web Vitals 指標に加えて、ページ エクスペリエンスには他のユーザー フレンドリーな側面が含まれます。
- 標準のブラウジング エクスペリエンスの一部であるモバイル フレンドリー。 詳細については、Google モバイル フレンドリー テストをチェックして、サイトが合格することを確認してください。
- セーフ ブラウジング。ページに悪意のあるコンテンツや不正なコンテンツが含まれていないことを保証します。 詳細については、Google セキュリティの問題レポートを確認してください。
- HTTPS は、サイトが HTTPS と HTTP のどちらでも提供されることを保証します。 詳しくは、サイトを HTTPS に更新する方法をご覧ください。
- 押し付けがましいインタースティシャルはありません。これにより、ユーザーがページのコンテンツに簡単にアクセスするのが難しくなるポップアップやその他のものがなくなります。 詳しくは、インタースティシャルの詳細をご覧ください。
幸いなことに、何らかの作業が必要な企業やウェブサイトにとって、アルゴリズムの変更は 2021 年まで行われる予定ではありません。

「2021年に向けて、ページ速度やその他の重要なユーザーエクスペリエンス特性をよりよく理解し、測定する能力を構築することに投資しています。 たとえば、最初のインタラクションだけでなく、すべてのインタラクションにわたって入力レイテンシを測定する機能を拡張します。 滑らかさを測定および定量化するための新しい指標。 プリミティブとそれをサポートするメトリクスにより、Web 上でプライバシーを保護しながら即時にエクスペリエンスを提供できるようになります。 もっと。"
ただし、一歩下がって消費者の目で変更を確認すると、これらの更新はユーザー エクスペリエンスの向上を目的としているため、今後の決定を下す際には、サイトの変更が顧客にどのような影響を与えるかを考えてください。
ページ速度テストとツールの詳細
ページ速度、適用可能なテスト、および利用可能なツールに関する詳細情報を探している人のために、たくさんのリソースがあります.
ページ速度とは何ですか?
ページ速度とは、Web ページの読み込み速度を指します。 ページの読み込み時間 (またはページのダウンロード速度) やサイトの速度 (または Web サイトの速度) などの用語と混同されることがあります。 これらの用語の違いは紛らわしいかもしれませんが、主に知っておくべきことは、Web サイトへの訪問者がページの主要な要素を読み込む速度です。
Google はどのくらいの期間、ページ速度に注力してきましたか?
少なくとも 2010 年までさかのぼると、Search Engine Land は、Google がランキング要素としてサイトの速度を公式に含めていないことを共有していました。 ただし、ページの速度が引き続き重要であるため、Google は純粋なサイトの速度よりも関連性のある「付加価値」のあるコンテンツの重要性を維持してきました。
たとえば、2010 年の発表から:
「[サイト所有者にとって] 品質は依然として最優先事項であるべきです。 この変更は外れ値に影響します。 影響を受けるクエリは 1% 未満と推定されます。 あなたが最高のリソースであるなら、おそらくまだ出てくるでしょう。」
そして、2020年の発表から:
「ページ エクスペリエンスの要素はすべて重要ですが、ページ エクスペリエンスのいくつかの側面が平均以下であっても、全体的に最良の情報を持つページをランク付けします。 優れたページ エクスペリエンスは、優れた関連性の高いコンテンツを上書きするものではありません。 ただし、類似したコンテンツを持つページが複数ある場合、検索での可視性にとってページ エクスペリエンスがより重要になります。」
サイトの速度を改善するにはどうすればよいですか?
残念ながら、万能の答えはありません。 最終的に、サイトの速度を向上させる最も効率的かつ効果的な方法は、特定のサイトに依存します。 たとえば、あなたのサイトは大きな画像に依存していますか? もしそうなら、おそらくファイルサイズを減らすことが最大の違いを生むでしょう. または、あなたの Web スタックは何ですか? WordPress と Magento または別のプラットフォームでのサイトの速度には違いがあります。
幸いなことに、Varvy のページ スピード リソースなど、さまざまなページ スピードの問題を詳しく説明しているリソースがたくさんあります。 詳細については、これらの追加リソースを確認してください。
- 画像がページ速度の最大の勝因となる理由
- ページ速度を上げるための 5 つのヒント
- Google Page Speed Test で 100 / 100 を取得する方法
- ページ速度のインサイト スコアにあまり注目すべきではない理由
- プラグインを使用して WordPress を高速化する方法の非開発者向けウォークスルー
- WordPress を高速化するための Copyblogger のガイド
- Mark Descande のガイドによる WP Engine の高速化
他のページ速度ツールはありますか?
はい!
まず、Google の Page Speed Insights を利用します。これは、Google のツールから特定の推奨事項を直接提供します (画像とコードの最適化されたバージョンを含む)。 次に、サイトのページの実際の読み込み時間、最初のバイトまでの時間などの概要を提供する Web ページ テストのようなものを検討してください。
その他のページ スピード ツールとテストについては、サイトのさまざまなページ スピードの問題を診断して対処するのに役立ちます。
- Pingdom 速度テスト
- GTMetrix
- Yslow Firefox プラグイン
- KeyCDN 速度テスト
- Varvy ページ速度の最適化
- 上昇トレンド
- ドットコムモニター
- イエロー ラボ ツール
- Google Chrome デベロッパー ツール
- Sucuriロードタイムテスター
- パフォーマンス ツール
