最高の形成外科ウェブサイトの 5 つと、そのサイトが優れている理由
公開: 2022-11-28整形外科クリニックの新しいウェブサイトを作成するための最初のステップは、好きなウェブサイトと嫌いなウェブサイトの例を見つけることです。
クライアントと共有するウェブサイトの例を収集することは、整形外科のウェブサイトのデザインへの第一歩です。
これにより、多くの Web サイトにアクセスできます。
私たちのウェブデザインの責任者であるフアンは、彼が見つけた最高の形成外科ウェブサイトのリストと、それらに最も効果的なものについての説明をまとめました. 彼はまた、これらの診療所のウェブサイトを改善する方法についての見解も共有しています。
これらの形成外科医のウェブサイトを確認した後、これらの例を最大限に活用するクリニックのウェブサイトをデザインおよび構築する時間をスケジュールしたい場合は、ここをクリックして話をする時間をスケジュールしてください.
あなたが私たちのウェブサイトから収集できるように、私たちは多くの形成外科医がウェブサイトを再設計することを選択する形成外科のマーケティング代理店です. 整形外科のSEO対策の土台となるサイトを構築します。
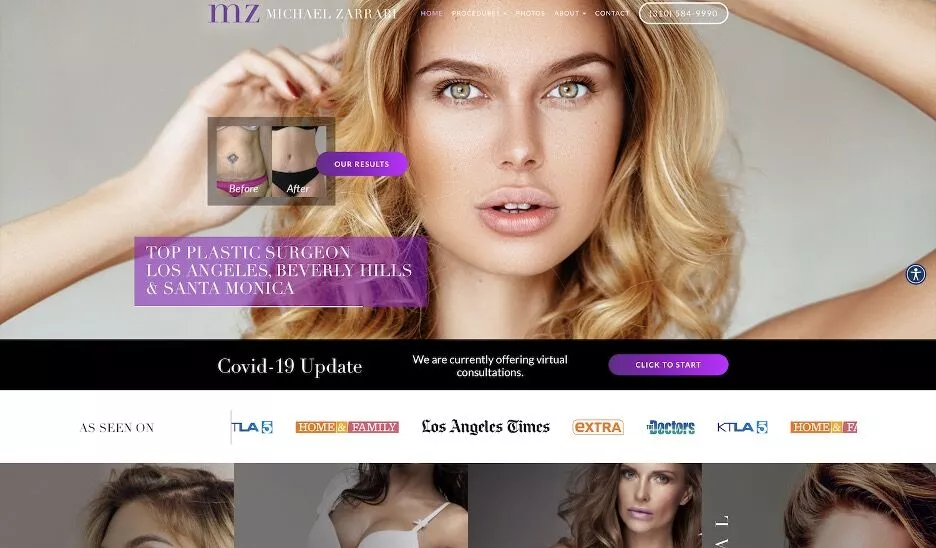
マイケル・ザラビ形成外科
https://www.drzarrabi.com

このウェブサイトについての機能
- 彼らが何をどこで行っているかを正確に述べます。
- 社会的証明はスクロールせずに見える範囲で確立されます。
- 前後の結果にすばやくアクセスできます。
- ページの下部にリストされているサービス。ユーザーが下にスクロールするように誘導するスニーク プレビュー。
- 短い患者の証言を提供します。
私が改善したいこと
- フォールドの上に明確な行動を促すフレーズを追加します。
- 「コンサルテーションをスケジュールする」という行動を促すボタンは、一番上にあるはずです。
- アクセント カラーを使用して、電話番号ボタンにコントラストを付けます。
- メイン ヘッダーと背景画像の間にコントラストを追加します。
- グリッドの幅全体を使用してナビゲーション アイテムの間隔を空け、上部パディングを追加し、背景とのコントラストを高めます。
- サービスの名前は、背景画像とのコントラストを高める必要があります。
- 各メイン サービスが画面全体の高さを占め、余分なスクロールが発生します。 これらを画面の高さの 50% に短縮します。
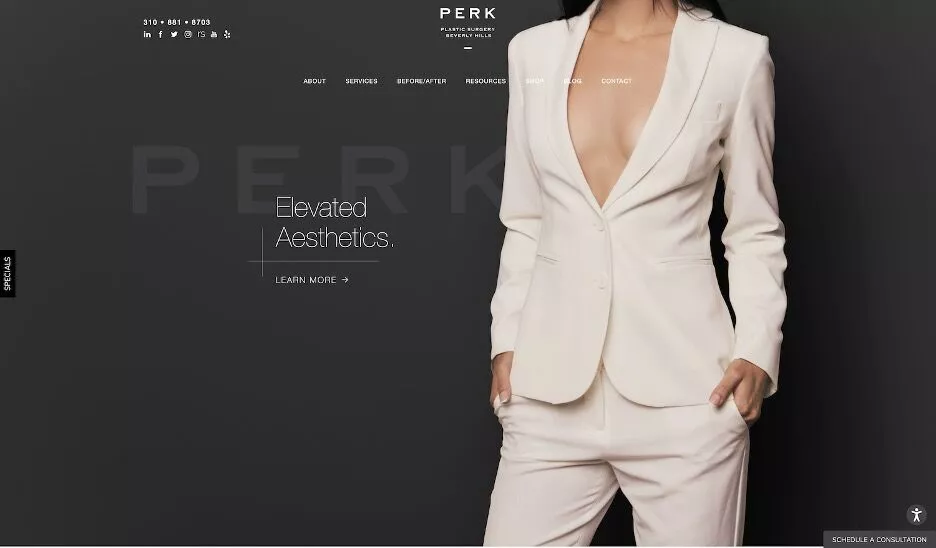
Perk Plastic Surgery ビバリーヒルズ
https://www.bevhills.com

このウェブサイトについての機能
- 会社についてのこれらの同じ価値を伝える、高貴でエレガントでフォーマルなデザイン。
- 彼らが何をするのかを2語で説明する簡単な見出し。
- すべての連絡先情報は上部にあります。
- 左下隅に固定バナーを表示して、ユーザーの電子メール アドレスを取得します。
- サービス メガ メニューは明確に整理されています。
- 下にスクロールすると軽く感じ、流れを描く
私が改善したいこと
- CTA コピーには、ユーザーがクリックすることで得られるものを記載する必要があります。
- お問い合わせフォームが必要で、一番上にあるはずです。
- スケジュール相談の CTA は、ページの上部に配置する必要があります。
- 会社の価値について話す代わりに、医師の情報をページの上位に移動します。
- 社会的証明のアイコンをフォールドの上に移動します。
- スクロールダウンして各サービスにたどり着くのではなく、同じセクションに各サービスの簡単な説明を付けて、ホームページでより多くのサービスを紹介します。
- ホームページにギャラリーへのリンクは必要ありません。 各サービス ページ内のギャラリーを紹介します。
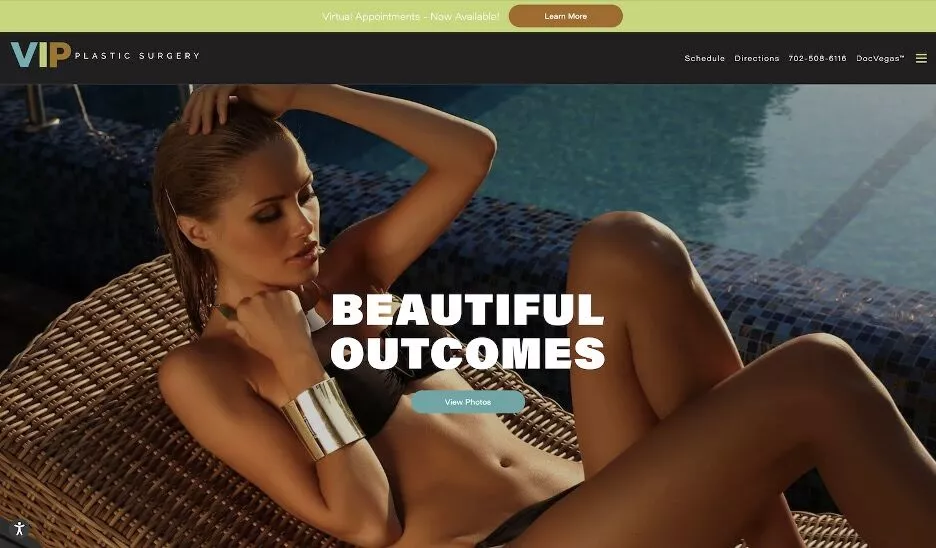
VIP整形外科
https://vipplasticsurgery.com

このウェブサイトについての機能
- 予約をするための CTA の上部に目を引くバナー。
- 写真の優れた選択。
- 各セクションの機能を要約した説得力のあるコピーを含む、大胆で明確な見出し。
- ホームページを下にスクロールすると、すべてのセクションに CTA があります。
- 多くのサービスが同じセクションで強調表示されています。 それぞれに簡単にアクセスできます。
私が改善したいこと
- デスクトップのハンバーガー メニューを削除します。
- また、情報アーキテクチャを簡素化します。 メニューの項目が多すぎます。
- ヒーロー セクションに会社の事業内容を 1 文で説明します。
- お問い合わせフォームを追加するか、「サービスを表示する」CTA を「予約する」に置き換えます。
- ホームページの「写真」セクションを取り除きます。
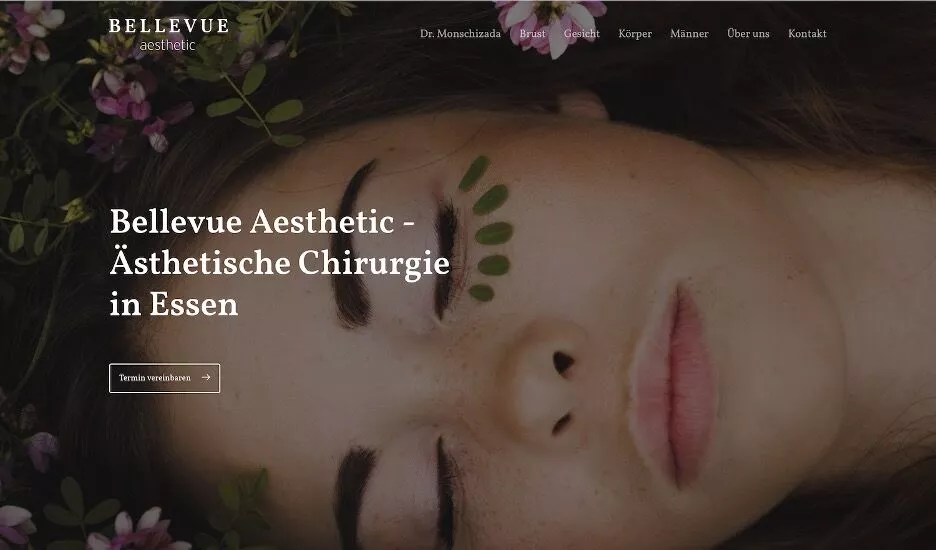
ベルビューの美学
スタートサイト

このウェブサイトについての機能
- シンプルで明確で完全なナビゲーション メニュー。
- 彼らが誰で、何をどこで行っているかを 6 語で正確に示す見出し。
- ヒーロー セクションの CTA にお問い合わせください。
- 美しいヒーローの背景画像ですが、メッセージや CTA とはまったく競合しません。
- 同じセクション内のサービス セクションをクリアします。
- スクロール中のCTAにもお問い合わせください。
- 各セクションには CTA があります。
私が改善したいこと
- フォールド直後の社会的証明。 バッジ。
- 紹介文をホームページに追加します。
- Dr's セクションを使用して、about-us セクションを簡素化します。
- よりカラフルな背景を使用すると、連絡先の CTA ミッドスクロールがよりポップになります。
- それにボタンも追加します。
- 地図をお問い合わせページに移動します。
- ヒーローはとてもカラフルです。ページの残りの部分に明るいアクセント カラーを追加します。
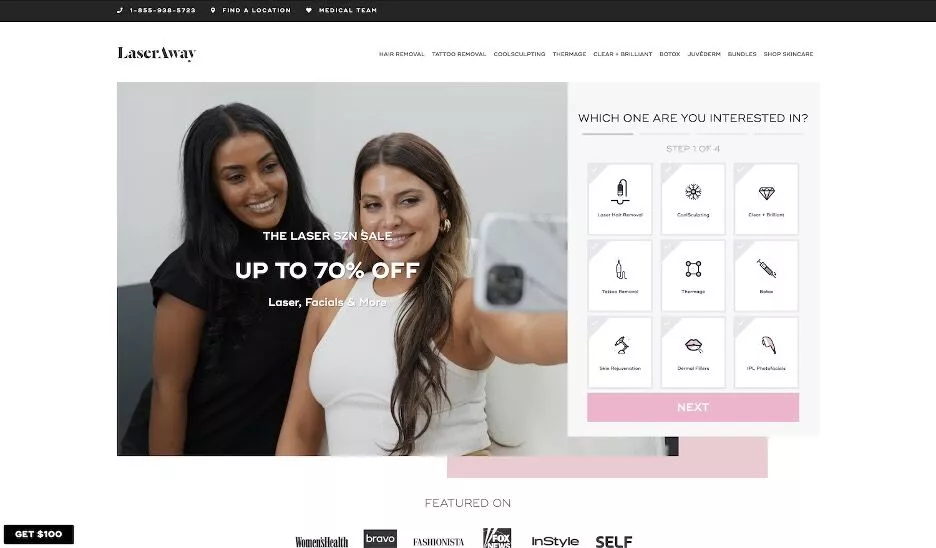
レーザーアウェイ
https://www.laseraway.com

このウェブサイトについての機能
- サービスを紹介するインタラクティブで楽しい方法で、最後のステップとしてユーザーにフォームへの入力を促します。 オリジナルのアイデア。
- 折り目のすぐ下の社会的証明。 メインページにいる間、このセクションのスニークピークも提供します.
- さらに別のインタラクティブなセクションでスクロールの途中にある CTA に連絡し、サイトで何を達成したいかをユーザーに尋ねます。
- 支払い方法に関するセクション。 この情報は重要であり、このセクションでは必要なすべての情報を読みやすい単語で提供しています。
- 友達をコミュニティに招待するには、「100 ドルをゲット」という CTA を使用します。 スクロールで固定。
私が改善したいこと
- Services セクションは横に余白が多く、モバイル版のように見えます。 これらは、ユーザーが一度にすべてをスキャンできるように、2 行 / 4 列のレイアウトで設定する必要があります。
- サービスの CTA は、ホバー時だけではなく、デフォルトで明るいピンクにする必要があります。 それらをそれぞれの残りのコンテンツからポップさせるため。
- '何をしたいですか?' セクションはより魅力的で、アンケートのようには見えない可能性があります。 埋めるのが楽しくない。
- Instagram フィードはページの下部に移動できます。
- 「The Nation's Leader in Aesthetic Dermatology」は、背景とコピーのコントラストが十分ではありません。 コピーは、サイトの他の部分と同様にダーク グレーにする必要があります。
- '今予約する。 後払い。' 明るいピンク色の背景に濃い灰色のテキストを使用することで、セクションをより目立たせることができます。
- 「Get $100」の CTA も明るいピンクにすることができます。 最初はほとんど見落としていました。
- ナビゲーションの連絡先情報バーが失われます。 私の目はサービスのフォームにまっすぐに行きます。 別の背景色を使用すると、ポップになります。
社会的証明のために証言セクションを追加します。

