インスピレーションを得るための10の優れたポートフォリオWebサイト(+独自の作成のヒント)
公開: 2021-10-05パーソナルブランドを構築することは、公の人物だけのものではありません。 業界の有名人からインスピレーションを得て、パーソナルブランディングのメリットを活用できます。
ポートフォリオのウェブサイトは、パーソナルブランドを構築するための優れた方法です。 厳選されたポートフォリオは、見込み客にあなたの最高の仕事を紹介し、あなたがあなたの分野の他の専門家と異なる理由(そしてどのように)を人々に伝え、あなたが信頼と認識を築くのを助けます。
結果として、あなたはWeb上で簡単に見つけられるようになり、見込み客はあなたの仕事をフォローした後、あなたを雇うことをより快適で自信を持って感じるようになります。

飛び込んでオンラインポートフォリオを作成する前に、数分かけて、さまざまなクリエイティブ業界の有名なポートフォリオWebサイトを見てください。
ポートフォリオWebサイトのこれらの例から、何をすべきか(そして何をすべきでないか)を学び、独自のデザインのインスピレーションを得ることができます。
10の刺激的なポートフォリオWebサイト
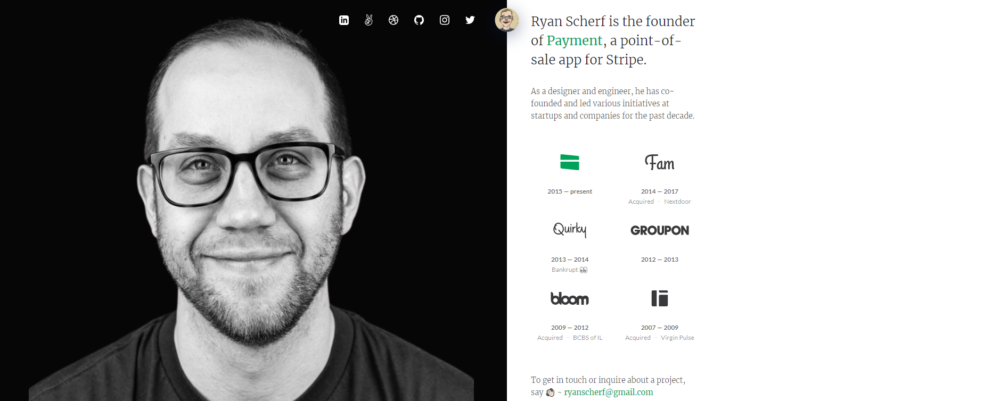
ライアン・シェルフ

Ryan ScherfのポートフォリオWebサイトは、ミニマルな1ページのデザインの優れた例です。

より多くのクライアントが必要ですか?
私たちの無料の本でより多くのフリーランスの仕事を手に入れましょう: 30日間で10人の新しいクライアント。 以下にあなたのメールアドレスを入力してください。それはすべてあなたのものです。
ページの半分を使用して、彼は訪問者に彼が誰であるか、彼が何をしているのか、彼がどこで働いたのか、そしてあなたが彼と連絡を取る方法のスナップショットを提供します。
ページの残りの半分には、ライアンの笑顔のヘッドショットがあり、視聴者にすぐに影響を与えます。
ページの上部には、訪問者が彼の仕事や専門的な仕事についてもっと知るために訪れることができる彼のソーシャルメディアリンクが表示されます。
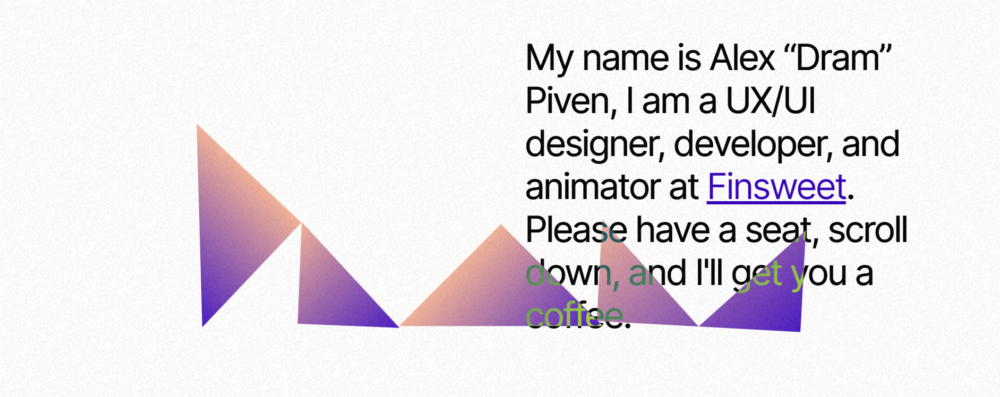
アレックスドラム

一見すると、AlexDramのポートフォリオWebサイトは単純すぎるようです。 しかし、彼は自分のサイトでインタラクティブな要素を使ってデザインとアニメーションのクレデンシャルを巧みに紹介しています。
ページにあるように、下にスクロールすると、彼のポートフォリオWebサイトの他のページに移動し、そこで彼について詳しく知ることができ(Aboutページ)、さまざまなクライアント向けの彼のプロジェクトについて読むことができます(Worksページ)。
各プロジェクトには、訪問者がDramの動作を理解するのに役立つ十分なコンテキストが提供されています。 彼が提供する情報には、クライアントの背景、問題/概要、使用された創造的なプロセス、実行されたアクション、および達成された結果が含まれます。
そのすべては、クリーンでミニマルな美学の一貫性を保ちながら、画像、テキスト、インタラクティブな要素を組み合わせて伝達されます。
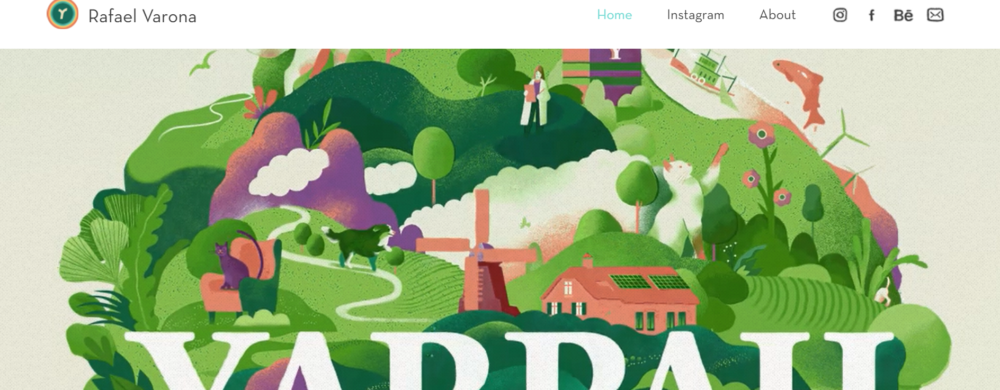
ラファエル・ヴァローナ

Rafael Varonaはイラストレーター、アニメーター、アートディレクターであり、そのアニメーションポートフォリオのWebサイトは注目に値します。 ホームページには、訪問者を引き付ける一連の複雑なアニメーションが掲載されています。
簡単な補足: Hecticについて聞いたことがありますか? これは、ハードではなく、よりスマートにフリーランスを行うための新しいお気に入りのツールです。 クライアント管理、プロジェクト管理、請求書、提案、その他多数。 慌ただしいのはそれをすべて持っています。 ここをクリックして、意味を確認してください。
下にスクロールすると、クライアントの要件に関する詳細が記載された別のページにつながる、アニメーション化されたグリッドに表示された彼の作品を見ることができます。
ポートフォリオWebサイトの右上のセクションには、InstagramとBehanceを含む短いAboutページとソーシャルメディアページへのリンクがあります。 ソーシャルメディアプラットフォームのロゴは独自に様式化されています。
Varonaは、限られたテキストとアニメーションに重点を置いて、視覚的に深い影響を与えます。 彼は自分の仕事にスピーキングをさせることを好みます!
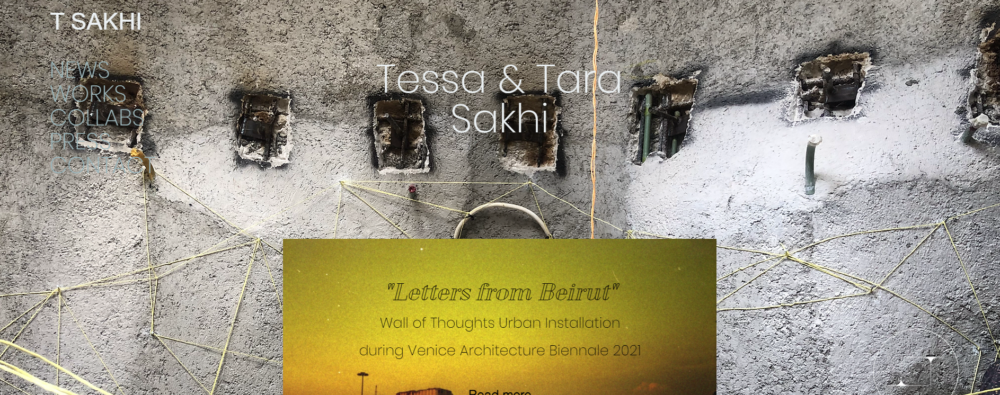
Tサキ

テッサとタラサキは、学際的な建築とデザインのスタジオを運営しており、素晴らしいウェブサイトを通じて彼らの作品を紹介しています。
背景は、スクロールして通り過ぎるとフェードインおよびフェードアウトする、彼らの作品の画像とビデオのグリッドで構成されています。
左上のメニューから、ドラフト、画像、最終的なデザインなど、詳細に説明されている個々のプロジェクトに関するページが表示されます。
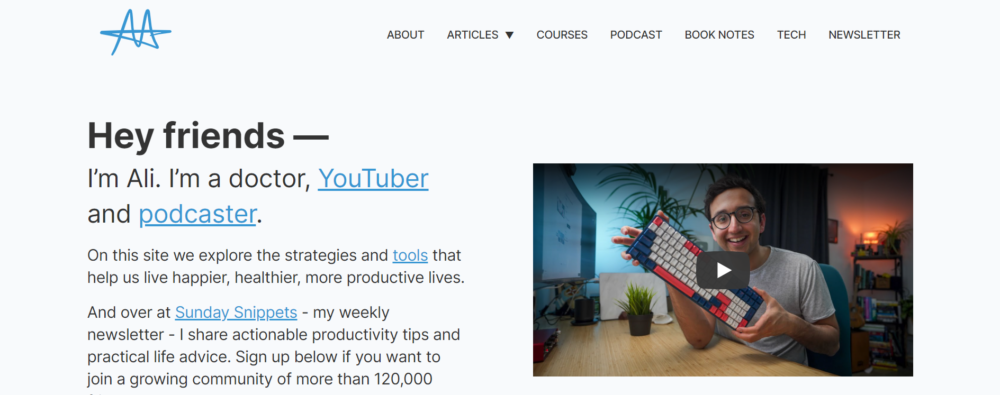
アリ・アブダール

Ali Abdaalは、生産性、学習、YouTubingに関するヒントを提供しています。 彼のポートフォリオWebサイトでは、絵文字を独自に使用してコンテンツを分類しています。
本のメモ、コース、ポッドキャスト、記事、ニュースレター、ツールやテクノロジーに関する情報など、さまざまなサービスが提供されているにもかかわらず、サイトのデザインはすっきりとしていてナビゲートしやすいです。
彼のAboutページには、彼が何をしているのか、彼の趣味やその他の活動、そして彼に到達するためのさまざまなチャネルがリストされています。 興味深いことに、彼は紐を付けずに直接会うことができます。
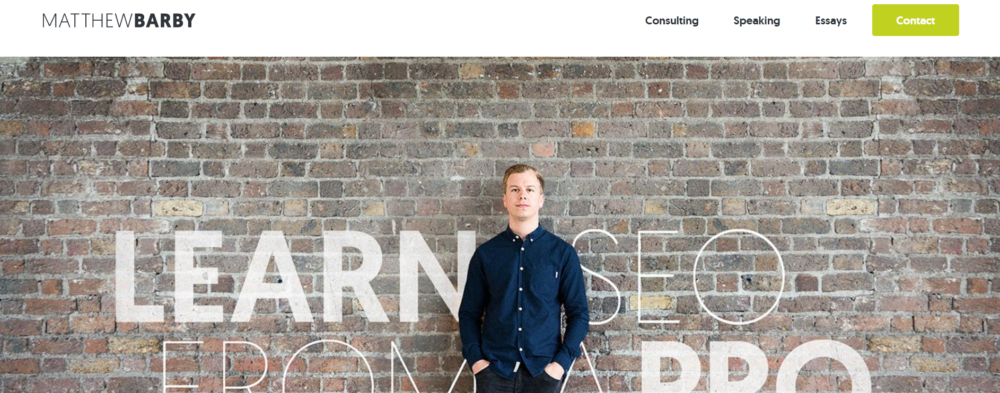
マシューバービー

Matthew Barbyのポートフォリオは、次の2つの強力な要素を使用しているために際立っています。
- 断定的なタグライン–「プロからSEOを学ぶ」
- トップクライアントのロゴと証言の形での社会的証明
彼が連絡を取るための複数の方法を提供していることは問題ありません。ページの右上隅にある「連絡先」ボタンを使用して、ライムグリーンの背景と注目の画像のすぐ下にCTAを表示します。
バービーのサイトは、彼がプロであり、見込み客の間で信頼を生み出していると叫んでいます。
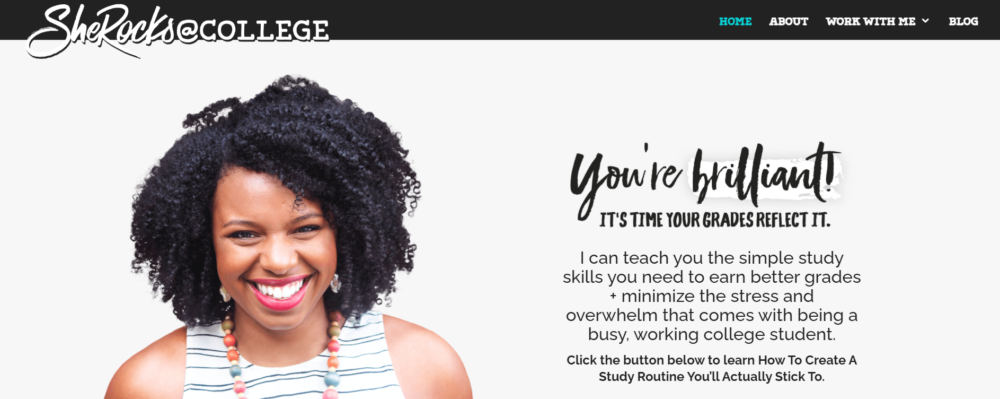
クラリッサロドリゲス

クラリッサは大学生に相談する学習スキルコーチです。
彼女のポートフォリオWebサイトは、パーソナルブランディングのレッスンです。 彼女は自分のしていることを反映した印象的な商号を選びました。
彼女はまた、大学生にアピールし、ターゲットオーディエンスにより大きな影響を与えるために、@として「at」を定型化しました。
彼女は自分のウェブサイトでブログを運営しており、大学で効果的に勉強し、他の活動と勉強のバランスを取るためのヒントを提供しています。
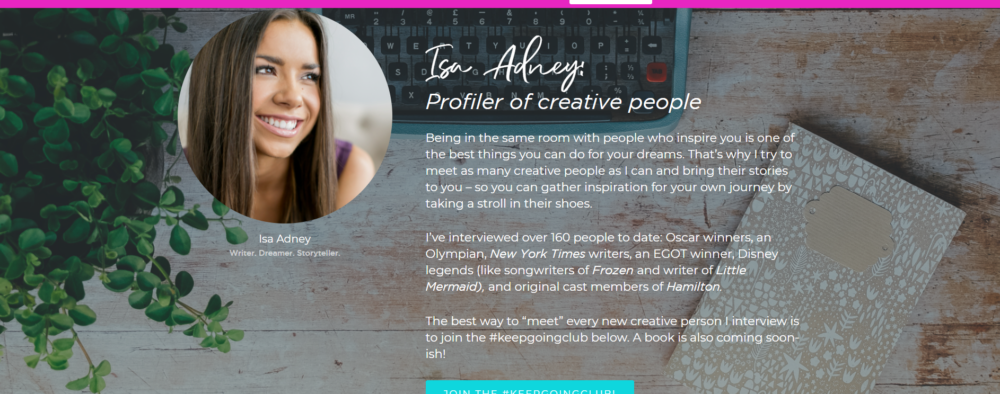
イサアドニー

Isa Adneyは、ConvertKitのライターであり、現在、The Little Book of Big Dreams:True Stories of DreamsComeTrueというタイトルの本を書いています。 興味深いのは、彼女がポートフォリオのWebサイトの至る所で彼女の次の本について話していることです。
彼女は、#keepgoingクラブと呼ばれるニュースレターを通じて、彼女の本のクリエイティブな人々とのインタビューについての洞察を提供しています。
彼女は現在の仕事に集中し続け、さまざまな方法で彼女の本への関心を高めています。
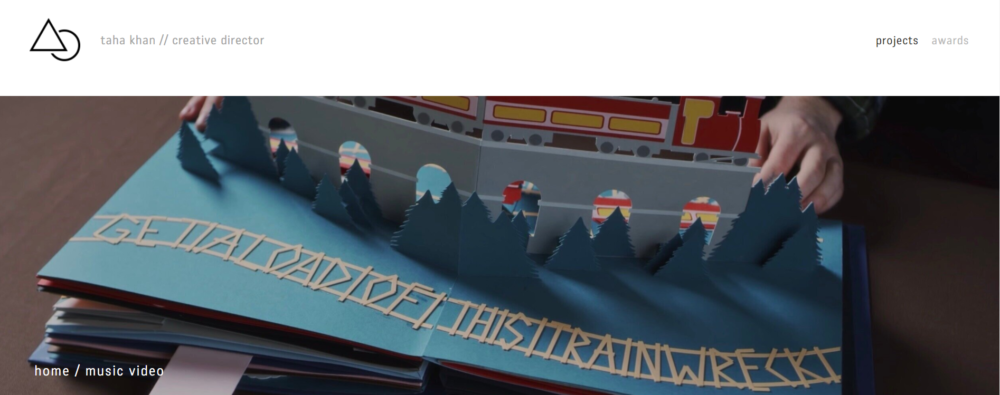
タハカーン

Taha Khanは、ポートフォリオWebサイトのメインページでプロジェクトに焦点を当てることを選択したクリエイティブディレクター、編集者、およびプロデューサーです。
自分の強みを際立たせるのに十分な作品を見せることを目的としたミニマルなデザインをうまく利用していますが、訪問者を圧倒するほどではありません。
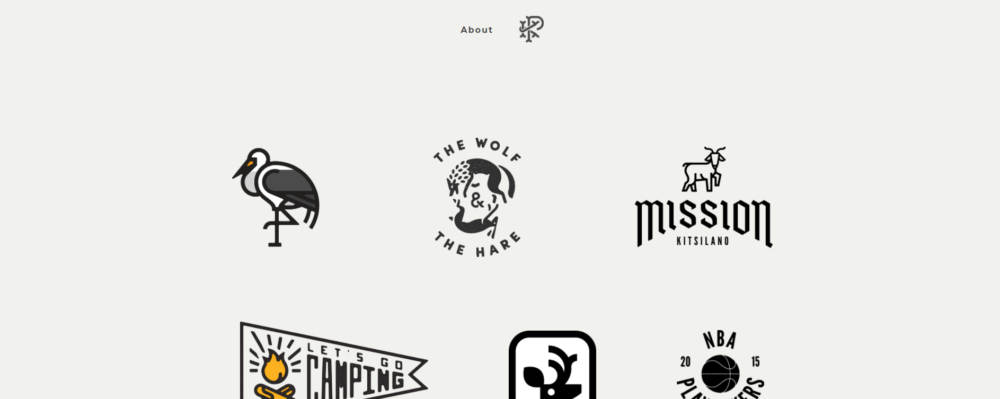
ピーターコミエロフスキー

上品にデザインされたポートフォリオウェブサイトのもう1つの素晴らしい例は、イラストレーション、インターフェイスデザイン、ブランディングとアイデンティティデザインを専門とするビジュアルデザイナーのPeterKomierowskiです。
彼のページの上部には、彼のイニシャルと、彼の連絡先情報と彼が何をし、誰と仕事をしたかについての簡単な説明を提供する彼のAboutページへのリンクを含む様式化されたロゴがあります。
彼のサイトのすべてのページのフッターには、彼のソーシャルメディアリンクと彼のロゴが掲載されています。
メインページには、彼が働いたすべてのクライアントのクリック可能なロゴと、ロゴやイラストの作品が掲載されています。 彼のポートフォリオは、彼の創造性と才能を示す視覚的な御馳走です。
あなたがあなたのポートフォリオのウェブサイトに置くべきである(そしてすべきではない)もの
あなたのポートフォリオがあなたの強みを正確に反映することを確実にするために、あなたが考慮すべき5つの指針がここにあります:
あなたの最高の作品を表示する
これまでに行ったすべての作業でポートフォリオを埋めるのは魅力的です。 しかし、見込み客にあなたがどれだけの経験を持っているかを示す代わりに(間違いなくそうするつもりですが)、あなたは彼らを圧倒するでしょう。 まばらなポートフォリオを置くことにも注意してください。
クライアントに投影したい画像について考え、その画像をサポートする厳選された作品を特集します。 あなたのポートフォリオにそれを作るものはあなたのスキルと才能を強調するべきです。
クライアントはあなたのポートフォリオに見られる種類の仕事のためにあなたを雇いたいと思うことを忘れないでください。 だから、あなたが取り組みたいこととあなたがもっと欲しいことを表示してください。
各ピースのコンテキストを提供する
テキストのみまたは画像のみでポートフォリオを埋めないでください。 プロジェクトの説明、受け取った概要、創造的なプロセス、アイデアの開発方法を書いて、各作品のコンテキストを提供します。
潜在的なクライアントは、プロジェクトが何を伴うのか、そしてあなたがどのようにそれに取り組んだのかを理解できるはずです。 初期ドラフト、モックアップ、初期ブリーフ、またはユーザーテストの結果を含めて、プロジェクトがラフドラフトから完成品にどのように移行したかをクライアントに示します。
また、ポートフォリオの一部を通じて、仕事への情熱を伝えるように努める必要があります。
- Web上の他の何千もの作業からどのように際立っていますか?
- なぜクライアントはあなたを雇うべきですか?
プロジェクトの影響を実証するために、ケーススタディを作成することも検討できます。 クライアントがあなたの仕事からどのように利益を得ることができるかを視覚化できるとき、彼らはあなたを雇う可能性が高くなります。
「自己紹介」ページからあなたの個性を投影します
あなたの仕事の後ろにあなたの個性を隠すことを間違えないでください。 クライアントは、画面の後ろにいる人が誰であるかを知りたがっています。 彼らは顔の見えない実体ではなく、人を雇いたいと思っています。
「自己紹介」ページを使用して、個人としてのあなたへの関心を高め、見込み客との信頼関係を築きます。
あなたの労働倫理、あなたの創造的なプロセス、あなたの重要なスキル、そしてあなたが人として誰であるかについて話してください。 これは、あなたが行った仕事を超えて自分自身を宣伝するチャンスです。
- あなたと一緒に仕事をするのはどんな感じですか?
- クライアントがあなたを雇うときに何を期待できますか?
このセクションを通じて、プロフェッショナルでありながら楽しく、パーソナルブランドを強化することができます。
あなたの仕事を補完するテンプレートを選択してください
あなたのポートフォリオの目的は、彼らがあなたを雇うときに彼らがあなたに何を期待できるかをクライアントに示すことです。 したがって、実際の作業の邪魔になるような美学を使用しないでください。
複雑なデザイン、派手なビジュアル、複雑なアニメーションはノーノーです。
ナビゲートしやすく、見込み客にあなたのスタイルとスキルの味をすばやく与える、最小限のテンプレートとデザインに焦点を当てます。
ポートフォリオを設計するときは、カスタマーエクスペリエンスについて考えてください。 訪問者がプロジェクトに到達するためにクリックしすぎないようにしてください。そうしないと、訪問者が戻ってこない可能性があります。
連絡先情報を目立たせる
連絡先情報がはっきりと見える場所に配置することで、クライアントがあなたに連絡して採用しやすくします。
したがって、「連絡先」ページで連絡先情報を提供するだけでなく、他のページのフッターにもそれを配置します。
視認性の高い場所に、電子メールアドレス、電話番号、実際の会社の住所(ある場合)、および会社のソーシャルメディアリンクを含めることをお勧めします。
オンラインでの認知度を高め、社会的証明を構築するために、ポートフォリオの一部に共有ボタンを含めることができます。
ポートフォリオWebサイトの構築に役立つサイト
オンラインポートフォリオビルダーは、手頃な価格、設計オプション、SEOツール、および使いやすさに基づいて評価する必要があります。
ここにあなたが見ることができるいくつかのサイトがあります:
Wix

Wixは、優れたSEOサポートを提供する初心者向けのポートフォリオ構築Webサイトと見なされています。 したがって、WixポートフォリオWebサイトでオーディエンスを増やすことができます。
特徴:
- クリエイティブのポートフォリオサイトに適した500以上のテンプレートから選択できます
- ドラッグアンドドロップ編集ツールを使用して、ポートフォリオをカスタマイズできます。 したがって、あなたはあなたのポートフォリオサイトに対して完全な創造的自由を持っています。
- カーソルを合わせるツールチップは、エディターを使用しているときにさまざまな機能に関する情報を提供します。
- WixでポートフォリオWebサイトを構築するために、コーディングの経験は必要ありません。
- 250以上のアプリをサイトに統合できます。
- Wixを使用すると、無料でサイトを作成できますが、プレミアムプランを購入すると、カスタムドメイン、より多くのストレージスペース、ビデオ時間、24時間カスタマーサポートを利用できます。
WordPress

WordPressはWordPress.orgのより単純なバージョンですが、機能が制限されています。 あなたがあなたのポートフォリオと一緒にブログを運営したいなら、それは良いポートフォリオビルダーです。
特徴:
- 初心者向けではないため、WordPress.comで優れたサイトを構築するには、コーディングの経験が必要になる場合があります。
- それはブログに焦点を合わせているので、クリエイティブはそれがあまり役に立たないと思うかもしれません。
- ポートフォリオを構築するための38のテンプレートがあり、そのうち12は無料で使用できます。
- WordPress.comでモバイル対応のポートフォリオWebサイトを構築できます。
- ビジネスプランの料金を支払うと、組み込みのSEOツールにアクセスできます。
- 無料プランでは3GBのストレージ容量が得られます。これは、同様のプラットフォームよりも余裕があります。
- その有料プランは、それほどユーザーフレンドリーではないエディターインターフェイスにもかかわらず、お金の価値と見なされます。
Behance

Behanceは、デザイナー、写真家、アーティストなどのクリエイティブ向けの無料で非常に人気のあるオンラインポートフォリオビルダーです。 採用担当者や見込み客は、Behanceでデザインポートフォリオをチェックすることが多いため、プラットフォームに最高の作品をアップロードするのは理にかなっています。
作品をプロジェクトとして表示できます—単一のテーマを持つ画像、ビデオ、およびその他のメディアのグループ。
特徴:
- 無料で使用でき、無制限の数のプロジェクト、画像、またはその他のメディアタイプをサポートします。
- コラボレーティブメディアプロジェクトに複数の所有者を追加できます。 また、訪問者からあなたの仕事に関するフィードバックを受け取ることができます。
- Behanceメンバーは、あなたのプロフィールをフォローし、あなたが作品をアップロードしたときに更新を受け取ることができます。
- プロジェクトに割り当てられた一意のURLを使用して、プロジェクトをWeb上で共有できます。
- インスピレーションを得るために、最新のUX/UIデザインプロジェクトを検索できます。
ドリブル

Dribbbleは、Behanceに似たもう1つの無料のオンラインポートフォリオビルダーです。 UI / UXデザイナーが自分の作品を表示し、新しいアイデアを伝え、デザインスキルを向上させるために特別に作られています。
特徴:
- 無料のアカウントを作成して、デザインドラフト、コンセプト、プロトタイプ、またはプロセスのスクリーンショットを紹介できます。
- プラットフォームを検索して、刺激的なデザインを見つけることができます。
- デザイナーが自分のプロセス、デザイン、経験について書くことができるブログセクションがあります。
- デザイナーがコミュニティを形成し、さまざまな活動に参加できるDribbbleMeetupsセクションがあります。
- 使い方は簡単で、デザイナーコミュニティからプロジェクトに関するフィードバックを得ることができます。
- また、信頼できる評判の高い企業の求人情報を検索して、プロフィールを「採用」としてマークすることもできます。
- デザインやその他のデジタル製品を販売してお金を稼ぐことができます。
ピクスパ


Pixpaは、クリエイターや中小企業が、組み込みのオンラインストア、ブログ、クライアントギャラリーを備えた、美しくプロフェッショナルなWebサイトを作成するためのオールインワンプラットフォームです。 Pixpaの用途の広いプラットフォームには、コーディングの知識がなくても、作品を紹介したり、アイデアを共有したり、オンラインで商品を販売したりするために必要なものがすべて揃っています。
Pixpaであなたのウェブサイトを構築することはとても簡単です。 15日間のフル機能のトライアルにサインアップすることから始めます。 開始点として、選択したテンプレートを選択します。 Pixpaは、ピクセルパーフェクトでモバイルフレンドリーなテンプレートを多数提供しています。 シンプルで強力なビジュアルスタイルエディタを使用して、サイトのデザインをカスタマイズできます。 Pixpaのドラッグアンドドロップページビルダーを使用すると、Webサイトにページを簡単に追加できます。 SEOマネージャー、マーケティングポップアップ、アナウンスバーなどの多数の組み込みツールを使用すると、トラフィックを増やしてより多くのリードを変換するために追加のプラグインは必要ありません。
特徴:
- クリエイティブな専門家が統合されたeコマースストア、クライアントギャラリー、ブログなどを備えたWebサイトを作成するためのオールインワンプラットフォーム。
- Squarespaceの半分以下の価格でフル機能のウェブサイトビルダープラットフォーム。 価格は月額わずか3ドルからです。
- 無制限の画像、ギャラリー、ページ、ブログなど。
- SSLを使用したクラス最高のホスティング
- 24時間年中無休のライブチャットとメールカスタマーサポート
- 多くのモバイルフレンドリーで完全にカスタマイズ可能なテーマから選択してください。 いつでもテーマを変更できます。
- クライアントに画像を共有、販売、配信するためのクライアントギャラリープラットフォーム。
- フル機能の統合されたeコマースストア。 物理的な製品、デジタル製品またはサービスを販売します。
結論
ポートフォリオのウェブサイトは、あなたがあなたの最高の仕事を表示し、彼らがあなたを雇うべき理由を見込み客に示すのに役立ちます。 また、採用担当者や採用マネージャーがWeb上であなたを見つけるのにも役立ちます。
クリエイティブコミュニティから自分の仕事に関するフィードバックを受け取り、新しいスキルを習得したり、既存のスキルを向上させたり、自分の分野の第一人者からインスピレーションを得たりすることができます。
どんな仕事をしていても、注目を集めたいならポートフォリオサイトは欠かせません。
会話を続けてください...
10,000人以上の私たちが無料のFacebookグループで毎日会話をしています。そこでお会いしましょう。 参加しませんか!
