Flywheelのブログの再紹介:レイアウト!
公開: 2019-04-10Flywheelの公式ブログであるLayoutは、デザイナー向けの出版物として2014年に最初に立ち上げられました。 それ以来、あらゆるタイプの忙しいクリエイティブのために、思慮深く書かれ、厳選されたコンテンツのコミュニティに進化しました。 記事やビデオから専門コースまで、サイトデザイン、Web開発、マーケティング、ビジネスの成長、クライアント管理など、さまざまなスキルに関するさまざまなリソースを見つけることができます。
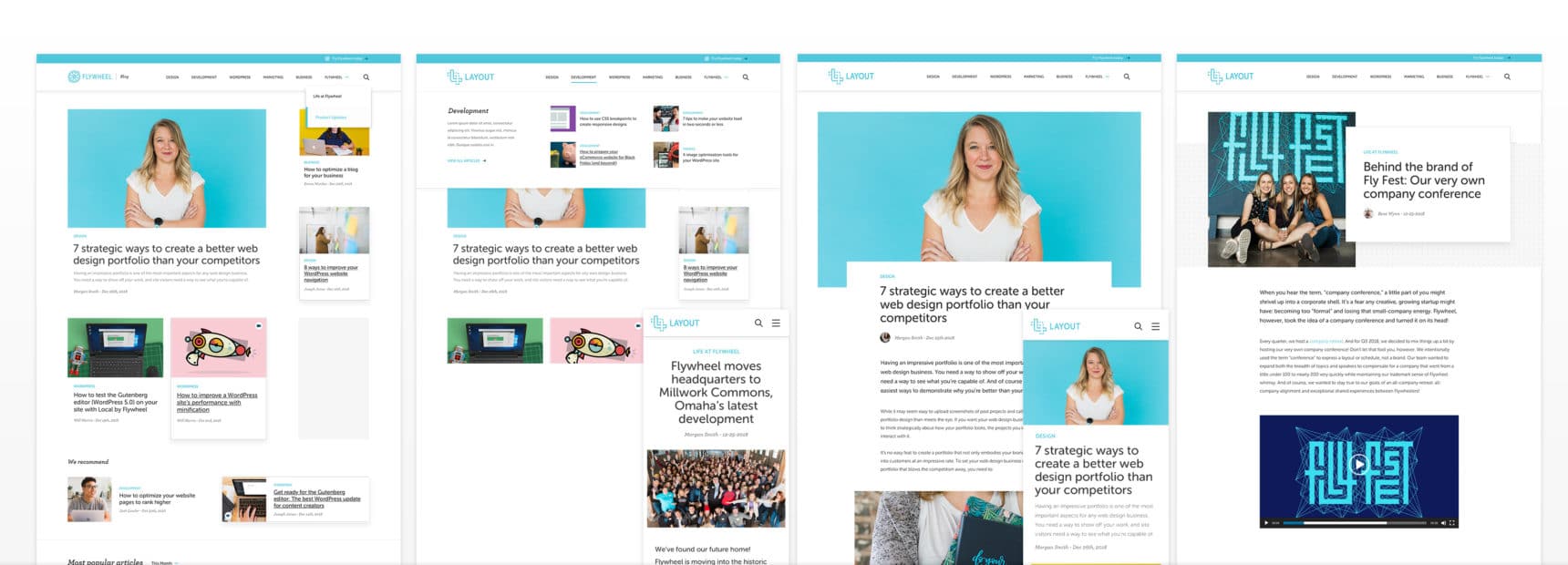
本日、私たちのサイトのデザインが進化し、このすべてのコンテンツがより見つけやすく、より体験しやすくなり、できればもっと楽しくなることを嬉しく思います。
ショートバージョン:まったく新しいサイトデザインがあります。以下のコメントであなたの考えを聞いてみたいです!
長いバージョン:私たちはこの再設計について本当に意図的に考えることに多くの時間を費やし、その過程でいくつかの重要な決定を下しました。 その背後にある戦略、私たちのお気に入りの機能の詳細、スケッチから制作までのプロセスを読み続けてください!

なぜ変更するのですか?
Flywheelは、2012年の設立以来、大きく進化してきました。ここでFlywheelの歴史の詳細をお読みしますが、要約すると、当社の製品はより高度で、視聴者はより広く、私たちの使命はより大きくなっています。
クリエイティブが最高の仕事をするのを助けるため。
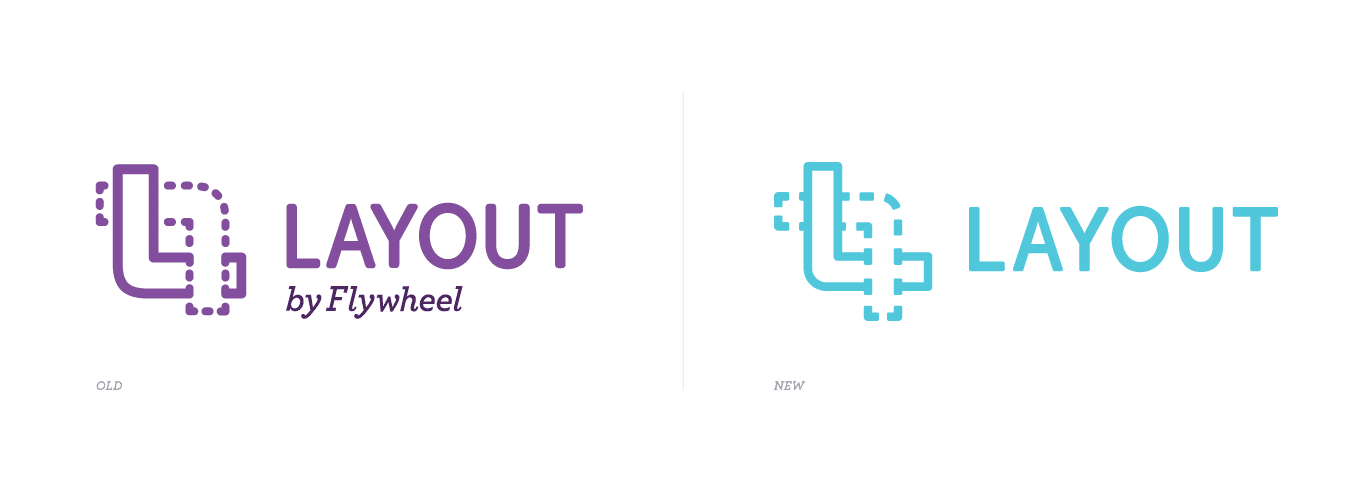
私たちのコンテンツ戦略は会社の他の部分とともに進化しましたが、いくつかのバグ修正を除いて、レイアウトは同じままにしました。 (唯一の例外は、2016年に表示された紫色のロゴです。これは、私たちが実際に認めたことはありません。申し訳ありません。)
基本的に、元々はデザインの出版物として作成されたものに、開発者、マーケティング担当者、代理店の所有者などと話し始めるように強制していました。簡単に言えば、ユーザーエクスペリエンスは素晴らしいものではありませんでした。
私たちは、タグがゼロで、ビジネス、ワードプレス、インスピレーション、ハウツー、景品の5つのカテゴリのみを使用した、古くからの「逆の年代順」レイアウトを使用していました。 (ハウツー?インスピレーション?誰のために?)
これにより、私たちの最も役立つリソースを強調することが難しくなり、読者が独自のコンテンツジャーニーを作成することに多くの責任を負わせました。 エンゲージメントは低く、バウンス率は高く、人々は私たちがすでに持っているコンテンツを求めてきました–彼らはそれを見つけることができませんでした。
ユーザーエクスペリエンスが不足しており、それに加えて、社内チームのエクスペリエンスも素晴らしいものではありませんでした。 私たちはまだWordPressClassicEditorを使用していましたが、それは問題なく機能しますが、GutenbergEditorとその可能性に長い間興奮してきました。

視覚的な面では、私たちのチームは、幅1800ピクセル、高さ500ピクセルのフィーチャー画像サイズで作業する必要がありました。 彼らはそれについて良いスポーツでしたが、長くて狭い写真で物語を語るのは簡単ではありません。
さらに、私たちは常に 記事用に独自の画像を作成しますが、あなたはそれを知らないでしょう!
2018年からストックフォトは無料です。
私たちはその事実を非常に誇りに思っていますが、ブログの従来のサイトデザインは著者を強調するだけであり、ビジュアルの背後にいる人は誰も強調していません。

つまり、私たちは読者が最善の仕事をするのを助けていなかったし、自分のチームに最善の仕事をさせていなかったと感じました。
キュー:この再設計!
レイアウトの最良の部分(実用的なコンテンツや刺激的な画像など)を維持していますが、それは私たち全員がより良い仕事をするのに役立つ方法です。 あなたが最も気にかけているコンテンツを見つけることができるでしょう、そして私たちはあなたにさらに良い物語を与えるために私たちの技術をさらに進めることができるでしょう。
いくつかの新機能
このデザインで私たちがワクワクすることはたくさんありますが、私は私たちのお気に入りのいくつかを強調したいと思いました!
新しいカテゴリとタグ
新しいデザインの最も重要な要素の1つは、興味のあるコンテンツをより簡単に見つけられるようにすることでした。そのため、5つの新しいカテゴリと50を超えるタグがあります。 これらはいくつかの場所で表示されるため、サイトの探索がはるかに簡単になります。
Layoutが専門とするすべての実用的なアドバイスと技術チュートリアルに加えて、Flywheel製品のアップデートと会社のストーリーのカテゴリも見つかります! 私たちのブランドの顧客とファンにとって、それはフライホイールに関連するすべてのものの素晴らしい全体的な経験です。
グーテンベルク編集者による
これは技術的には内部的なものですが、グーテンベルクがチームに提供するストーリーテリングの可能性に興奮しています。 新しい画像サイズ、レイアウトオプション、カスタムGutenbergブロックを備えており、より高品質のコンテンツを提供するために実験するアイデアがたくさんあります。

近日公開:作家、デザイナー、写真家などを紹介します。
筆頭著者だけでなく、記事の背後にいるすべての人にクレジットを与えることに興奮しています。 この機能なしでリリースすることを決定しましたが、まもなく追加のクレジットを展開する予定です。 これがスニークピークです!
近日公開:目次
あなたが知っていることをスキップして、あなたが探している情報に直接ジャンプしてください。 粘着性のある目次がまもなく公開されるので、すべての記事を簡単にナビゲートできます。
舞台裏
私たちの聴衆はウェブサイトと創造的なプロセスに関係するすべてのタイプの人々で構成されているので、私たちはこのスケールの更新をどのように達成したかについて少し舞台裏の様子を共有したいと思いました! 再設計の背後にあるマーケティング戦略のいくつかについてはすでに話しましたが、その過程で行った設計と開発の決定のいくつかを紹介したいと思いました。

設計プロセス
このプロジェクトでは、才能のある友人でありフリーランサーのアダム・ニールセンと実際に協力しました。 彼は非常に厄介なGoogleドキュメントとマーケティング戦略のメモをたくさん取り、それをあなたが今見ているデザインに変えました!

デザインが完成する前に、アダムはキンバリーベイリー(社内の写真家)とブライアンノース(デザイナーの1人)と多くの時間を費やして、レイアウトの画像に対するビジョンを実現できるようにしました。

おもしろい事実:しばらくの間、「レイアウト」を「フライホイールのブログ」に変更することにしました。 (モックアップの左上にあるロゴに注意してください!)ただし、Flywheelブランドとの密接な関係があるだけで、Layoutが独自のアイデンティティを維持することを決定しました。 (したがって、ロゴを少し変更してフライホイールブルーに切り替えました!)社内のアートディレクターであるニコラスピーターセンがこの背後にいました。

開発の決定
デザインモックアップが完成すると、社内の開発者であるJosh Masenに渡され、すべてが機能的なWebサイトになりました。
ご想像のとおり、Flywheelのホスティングインフラストラクチャを使用しているため、開発プロセスは非常に合理化されています。 再設計はローカルで開始され、ステージング環境に移行し、最終的に本番環境に移行しました。
カスタムテーマを作成するために、JoshはTimberWordPressプラグインとGutenbergエディターを使用してカスタムブロックを作成しました。

何が来るか
このすべての最良の部分は、私たちがさらに計画を立てていることです! 今後数か月にわたって、より良い読書体験を生み出し、ユニークなストーリーを共有し、あなたが最高の創造的な仕事をするのを助けるために、より多くの機能を展開する予定です。
これはまた、私たちがあなたのフィードバックを歓迎することを意味します! 以下のコメントで教えてください:私たちはもっと何をすべきですか? 何を変えるべきですか? 今年は何を学ぶことができますか?
私たちは、私たちの技術を促進するクリエイティブのコミュニティを構築することに興奮しており、私たちに参加してくれてありがとうございます!