モバイルアプリ開発にReactNativeを使用する理由
公開: 2018-08-07モバイルでの存在感を高めようとしている企業にとって、どのカテゴリに属しているかに関係なく、すべての企業が達成することを計画している最終的な目標は、低い開発コストと迅速な立ち上げ時間で大衆に到達することです。
このトリオは、すべての企業が達成したいと望んでいるスイートスポットです。 安くはないスイートスポット。
企業は通常、いずれかの要素間で妥協する必要があります。 低い開発コストで市場投入までの時間を短縮することを計画している場合、アプリの品質に妥協する必要があり、アプリの品質に注意を向けることを計画している場合、市場投入までの時間とコスト要因が高くなります。
ブランドが3つすべてを達成するためには、通常、Android/iOSという1つのプラットフォームに制限されます。
現在、クロスプラットフォームアプリ開発は休息として提供されていますが、高品質の別名を提供するライブラリやフレームワークはほとんどありません。 ネイティブのような経験。 ビジネスとエンドユーザーの両方の長所を提供する数少ないライブラリの1つは、アプリ開発用の「ReactNative」です。
時が経つにつれて、React Nativeは、理想的なトリオオファリングをビジネスに提供するのに最も近いフレームワークとしての地位を確立しました。これにより、多くの点で、ネイティブアプリ開発プロセスにかかる品質よりも優れたランクになりました。 そして、 React Nativeが再構築されて以来、それを止めることはできません。
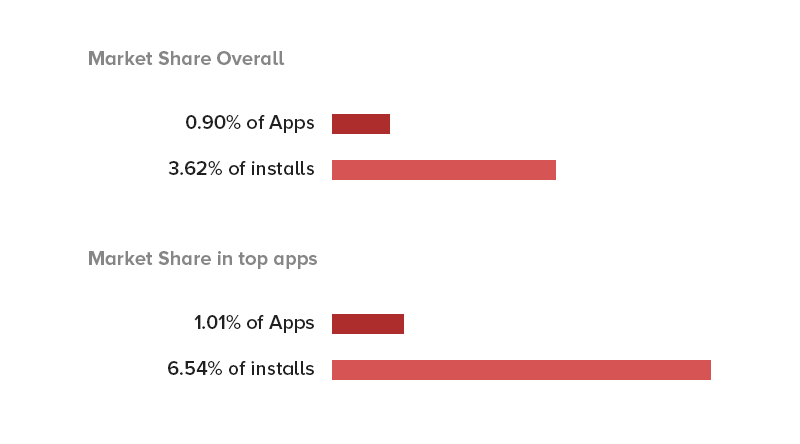
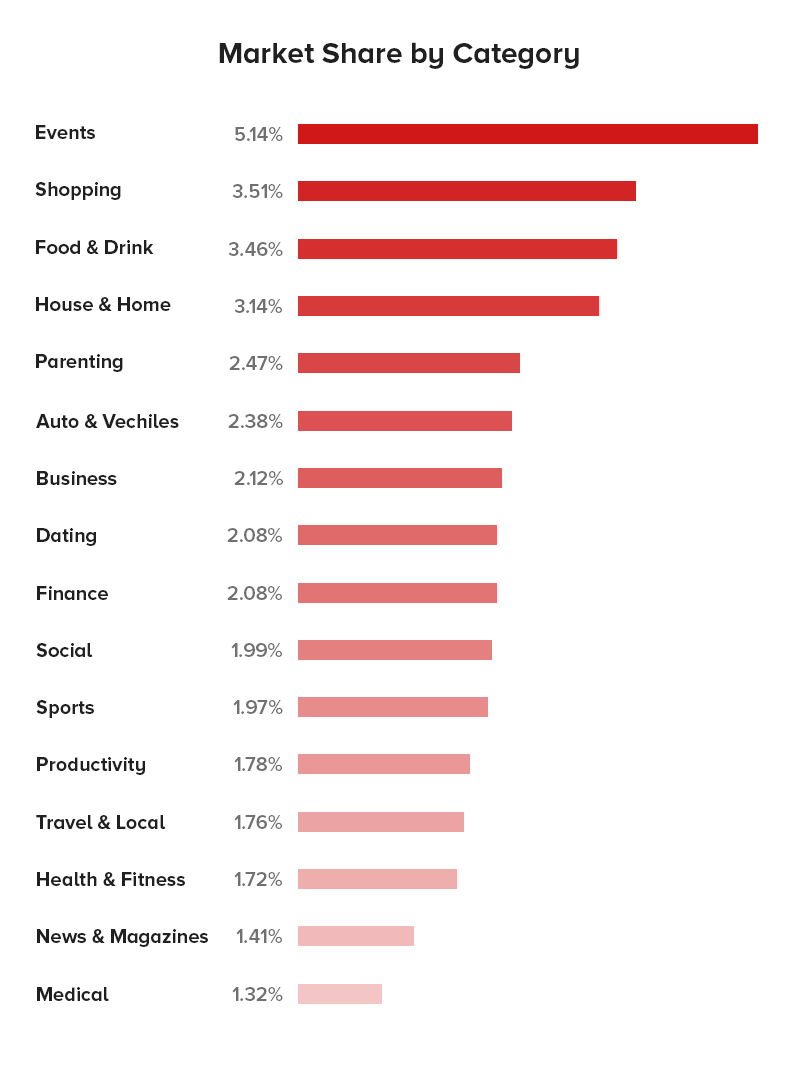
React Nativeがビジネス界に受け入れられる割合は、ライブラリの現在の市場シェアから検証できます。

ReactNativeとNativeAppDevelopmentの間の議論では、 ReactNativeのポイントを先導する多くの指針があります。 しかし、ここに、クロスプラットフォームアプリ開発サービスの大部分をReactNativeに基づいたものにしたいくつかがあります。
アプリ開発にReactNativeを使用する理由

大手のReactNativeApp Development Companyである私たちが、AndroidとiOSの両方で実行されるモバイルアプリの開発のためにライブラリを誓う5つの理由は次のとおりです。
- 単一のコードベース
通常、一般的なモバイルアプリ開発シナリオで発生するのは、AndroidとiOSで別々に使用されるさまざまなコードベースです。 しかし、React Nativeを調べると、ライブラリは、同じコードベースでAndroidとiOSの両方で実行されるアプリの開発に役立ちます。
React Nativeが単一のコードベースであるという事実により、React Nativeアプリの開発者は、コードを1回記述して複数のプラットフォームで実行できるため、コードを2回記述する必要がなくなります。
最終的に、アプリ開発用のReactive Nativeに投資する場合、開発の速度と労力も大幅に削減されます。
- 再利用可能なコンポーネント
ハイブリッドモバイルアプリの開発にWebViewコンポーネントが使用されていた時代は終わりました。 そして、React Nativeアプリビルダーが、ネイティブアプリに直接コンパイルされる傾向がある再利用可能な「ネイティブコンポーネント」で作成されたビルディングブロックを使用するという事実だけが可能になりました。
それに加えて、AndroidおよびiOSアプリの開発に使用されるコンポーネントには、React Nativeに対応するコンポーネントがあり、開発者はプラットフォームごとのルックアンドフィールを実現できます。
React Native Appsを構築する場合、コンポーネント固有の構造により、アジャイルなWebベースのアプローチでアプリを開発することもできます。これは、通常のハイブリッドアプリの開発プロセスを超える開発です。 結果として得られるアプリは、ネイティブモバイルアプリケーションのルックアンドフィール、速度、および必要な機能を備えています。
- ゼロリライティング
このライブラリを使用すると、React Nativeアプリ開発会社は、現在のモバイルアプリのコードにネイティブコンポーネントを組み込むことができます。 つまり、React Nativeアプリの開発者は、既存のモバイルアプリをReact Nativeライブラリに切り替えることができるようにするために、コードを最初から作成する必要がなくなります。
- サードパーティのプラグインの互換性
クロスプラットフォームアプリ開発プロセスの最大の欠点の1つは、特定のオペレーティングシステム用のモバイルアプリを開発していない場合、つまりネイティブアプリ開発では、デバイスのハードウェア機能をモバイルアプリに組み込むことが非常に困難になることです。
ただし、これは、モバイルアプリ開発会社がReactNativeで構築されたアプリで直面する問題ではありません。 ライブラリは、開発者がモバイルアプリにGPS、Bluetoothなどのデバイス組み込み要素を組み込むことを可能にする多数のサードパーティプラグインを利用します。
また、React Nativeアプリの開発者はサードパーティのプラグインを使用しているため、メモリ使用量と読み込み速度の問題に直面することはありません。
- コード品質の向上
React Native for App Developmentに投資する場合、主に低いコーディング作業に投資します。 モバイルアプリ開発会社は、両方のプラットフォームで1回だけコーディングする必要があるため、コード行が半分に短縮されます。 そして、それで短縮されたのは、バグと欠陥のあるコードの範囲です。
また、コード行が選択された数行に制限されているため、テストの労力も大幅に削減され、モバイルアプリ開発プロセス全体が大幅に高速化されます。
上記の理由に加えて、開発の容易さと、ネイティブアプリ開発の場合は制限されている、より大きな市場規模へのアクセスを取得するという追加の利点により、多くの確立されたブランドがモバイルビジネスプロセスをReactに移行するようになりました。アプリ開発用のネイティブ。
ReactNativeアプリ開発を使用しているブランド

1.ウォルマート
ウォルマートは、世界最大の小売業者になるよう努めています。 そのような目標を達成するために、ブランドは顧客体験を次のレベルに引き上げながら競争上の優位性を獲得するのに役立つ大胆な動きをとる必要があります。
大手小売業者としての地位を確立するために、ウォルマートは以前Node.jsにあったReactNativeでモバイルアプリを書き直しました。 そして、切り替え以来、ウォルマートは、手元にあるリソースを最小限に抑えながら、iOSとAndroidの両方でアプリのパフォーマンスを向上させることができました。 React Nativeにより、スムーズなアニメーションと高いパフォーマンスを備えたネイティブに近いアプリを作成できるようになりました。
2.テスラ
電気自動車セグメントのグローバルリーダーであるTeslaは、React Nativeコミュニティにも参加して、アプリをグローバルに展開しました。
スマートフォンを介して車両を診断し、部分的に制御するために使用されるアプリは、AndroidとiOSの両方で稼働しており、両方のプラットフォームのユーザーから多くの肯定的なコメントを受け取っています。

3.ブルームバーグ
新しいエンドユーザーモバイルアプリは、Bloomberg Media全体で紹介されているカスタマイズされたコンテンツ、ライブフィード、およびビデオに簡単にアクセスできることをクライアントが表示するときに、インタラクティブで合理化されたエクスペリエンスを提供するために開発されました。
PlayストアとAppStoreの両方で公開されているアプリは、ユーザーからの高い採用率を目撃しています。
4.Ubereats
Ubereatsは、レストランダッシュボードについて、 React NativeAppDevelopmentに投資しています。 以前のバージョンのダッシュボードはWeb用に開発されており、デバイスのネイティブ機能への非常に選択的なアクセスを提供していました。これは、ユーザーエクスペリエンスの重大な問題です。
現在、ライブラリはアプリエクスペリエンス全体のごく一部ですが、Ubereatsの開発者は、成長する市場のニーズに対応するReactNativeの機能に前向きです。
5.Skype
信頼できるメッセージングプラットフォームは最近、AndroidアプリをReactNativeに移行する計画を発表しました。 ブランドは、完全なレイアウトやアイコンなど、アプリ内の多くの要素を完全に刷新しました。
パフォーマンスに関しては、新しいSkypeは以前のバージョンよりもはるかに高速です。 また、古いSkypeよりもはるかに多くの機能を備えています(オプションに関して)。
現在、React Nativeはさまざまな確立されたブランドの支持を得ていますが、React Native App Developmentに投資することが理にかなっている場合と、そうでない場合があることを無視するのは賢明ではありません。 このセクションでは、React Nativeに投資することが理にかなっているさまざまなインシデントと、そうでない場所をすべて調べます。
このセクションでは、両方について検討します。
React Nativeが最も普及しているアプリのカテゴリをざっと見ると、ライブラリが最も一般的に使用されている場所がわかりますが、フレームワークの実行可能性を決定する他のインスタンスもあります。

アプリ開発にReactNativeを使用する場合

- アプリが低から中程度の複雑さに属する場合
React Nativeアプリの開発は、アプリが低から中程度の複雑さのレベルに属している場合に最も便利であることが知られています。 また、アプリがすべてを最初から開発するのではなく、再利用可能なコンポーネントを多数使用する場合。
- 予算が限られている場合
モバイルアプリの時間と費用対効果の高い開発を探しているなら、ReactNativeはあなたにとって理想的なライブラリであることがわかります。 単一のコードベースで動作するため、開発の労力と時間が大幅に削減されます。 そして、それらによって削減されるのは、 Reactネイティブアプリの開発コストです。
- ゼロからアプリを開発する場合
クロスプラットフォームアプリの開発にゼロから投資する場合は、ReactNativeを使用することをお勧めします。 ただし、すでにアプリをお持ちで、React Nativeコードを追加しようとしている場合は、そうしないことを強くお勧めします。
React Nativeは、AndroidとiOSの両方で実行されるクロスプラットフォームアプリの開発で最も人気があり、使用されているライブラリとして浮上していますが、React Nativeを使用することが推奨されていない場合があります。これは、プラットホーム。
React Nativeライブラリの使用に反対するようアドバイスする場合は、次のとおりです–
アプリ開発にReactNativeを使用しない場合

- アプリが単一のオペレーティングシステムでより良くなるとき
世界中の最大のユーザーの注目を集めることを期待して、企業はAndroidまたはiOSの両方に個別に投資するか、ReactNativeのようなクロスプラットフォームライブラリに投資することになります。
彼らが失敗しているのは、彼らの見通しが実際にどこにあるかについての市場調査です。 私たちがお勧めするのは、企業は最初にユーザーの包括的な調査を行い、次に最初に1つのプラットフォームに制限して、受け入れ率を測定することです。
したがって、自分より先に進んで両方のプラットフォーム用のアプリを開発するのではなく、見込み客が確実に属する1つのプラットフォームに注意を向ける代わりに、最初にネイティブアプリの開発に焦点を合わせます。
- アプリのUIが複雑な場合
JavaScriptを使用すると、高速でスムーズなアプリの開発が可能になりますが、iOSとAndroidにネイティブな構築プラットフォーム(Java、Kotlin、Swift、Objective – C)は、複雑なアプリの開発にもはるかに適しています。デバイスハードウェア指向。
また、アプリがより高いレベルのカスタマイズを要求している、または要求する場合は、ネイティブアプリに投資する方が理にかなっています。
- アプリが高い保守性を要求する場合
React Nativeは、まだ開発段階にあると見られています。 そのため、定期的な更新とメンテナンスを必要とするアプリを開発するときは、最初にReactNativeのドキュメントでそのサポートを確認する必要があります。
それに加えて、FacebookがReact Nativeを殺さないという保証を求めることになると、確実に発言することはできません。
ReactNativeの将来はどうなるのか
ライブラリが提供しなければならないさまざまな利点の裏側で、 React Nativeが、アプリに適したプラットフォームであることがすでに確立されています。 です。
Uber、Walmart、Facebookなどのイメージに敏感なブランドが設立されたときにライブラリに投資しているという事実は、ライブラリがFacebookの提供物のリストからすぐに削除される可能性はほぼ不可能です。
ただし、市場でのReact Nativeの強力な競合他社の登場を無視することはできません。上位の競合他社は、Flutterです。 非常に短い期間で、フレームワークは、さまざまなReactNativeとFlutterの比較スレッドの一部になるのに十分な名前を付けることができました。
それでも、React Nativeの成長の接線を考えると、Flutterまたはその他のクロスプラットフォームフレームワークが前者のレベルに達するまでに、ReactNativeエコシステムで発生する進歩のレベルによって手に負えなくなります。