サイトのサーバーの初期応答時間を短縮する 10 の方法
公開: 2023-11-25サイトの読み込み時間を 10 分の 1 秒改善するだけで、ページビューが 7 ~ 8% 向上し、e コマース支出が 10% 改善される可能性があります。
それで、どこから始めますか?
重要なのは、サーバーの初期応答時間を短縮することです。 サーバーは、Web ページ、画像、その他のリソースをユーザーのデバイスに送信するコンピューターです。 それが遅い場合、サイトを改善するために行う他の作業はほとんど役に立ちません。
それを念頭に置いて、ユーザーが要求したときにすぐにサイトを確実に提供できるようにするための 10 の実用的なヒントを取り上げましょう。
サーバー応答時間とは何ですか?
誰かがブラウザを通じてあなたの Web サイトにアクセスすると、そのブラウザはあなたの Web サイトのサーバーに「リクエスト」を送信します。 ユーザーに Web ページを表示するために、HTML、CSS、JavaScript、フォント ファイルなど、必要なファイルを取得するようにサーバーに要求します。
したがって、サーバー応答時間は、サーバーが Web ページの読み込みを要求された場合でも、データベース クエリの処理を要求された場合でも、要求に応答するのにかかる時間です。 「最初のバイトまでの時間」または TTFB とも呼ばれ、最初のファイルがサーバーから読み込まれるまでにかかる時間をミリ秒単位で測定します。
サーバーの応答時間はなぜ重要ですか?
応答が速いほど、ページの読み込みも速くなります。 そして、誰もが知っているように、ページ速度は、潜在的な顧客がサイトにアクセスするか、サイトから移動するかの違いを生み出す可能性があります。
ある調査によると、読み込み時間が 1 秒のサイトは、読み込みに 10 秒かかるサイトよりもコンバージョン率が 5 倍高いことがわかりました。
サーバーの初期応答時間を改善すると、次のような他の利点もあります。
- サイト全体のユーザー エクスペリエンスを向上させます。
- 直帰率の低減。
- 検索エンジンの結果ページでのランキングを向上させます。
良好なサーバー応答時間とは何ですか?
サーバーのパフォーマンスは、最初のバイトまでの時間 (TTFB) によってミリ秒単位で測定されます。 Google の PageSpeed Insights または同様のツールを使用して Web サイトの速度を測定すると、TTFB やその他のユーザー エクスペリエンス指標が得られます。
Google によると:
- 100ms 以下の応答時間が理想的です。
- 200ms 以下の応答時間は優れています。
- 500ms 未満であれば許容されます。
- 500 ミリ秒、つまり 0.5 秒を超えると問題になります。
サーバーの応答時間が遅い原因は何ですか?
サーバーの応答時間に悪影響を与える要因は数多くあります。 たとえば、信頼性の低いホスティング、ネットワークの混雑、インターネット接続の不良はすべて、サーバーの応答遅延を引き起こしたり、サーバーのクラッシュを引き起こす可能性があります。
さらにいくつかの例を次に示します。
- 画像やビデオに圧縮を使用しない
- 最適化されていない Web フォント
- 不要なプログラム、アプリ、プラグイン
- リダイレクトが多すぎると、余分な HTTP リクエストが発生します。
サイトのサーバーの初期応答時間を短縮する 10 の方法
Google PageSpeed Insights、GTMetrix、WebPageTest などのツールを使用してサーバーのパフォーマンスを計算できます。 パフォーマンスを測定したら、次のヒントのいずれかを実装して、サーバーの初期応答時間を短縮できます。
1. ビジネス目標をサーバー応答時間の指標に合わせる
前述したように、サーバーの応答時間は Web サイトの UX に大きな影響を与え、ひいてはトラフィックと収益にも影響を与えます。
したがって、TTFB などのラボ指標とは別に、コンバージョンや販売数などの主要なビジネス指標、および次のようなパフォーマンス指標を考慮することが重要です。
- 最大コンテンツフル ペイント (LCP):メイン コンテンツがページに読み込まれるまでにかかる時間
- 初回入力遅延 (FID):ユーザーが最初にページを操作してからブラウザがその操作の処理を開始するまでにかかる時間
- 累積レイアウト シフト (CLS):視覚的な安定性の尺度
- Interaction to Next Pain (INP): 2024 年 3 月に応答性指標として FID を正式に置き換える予定
サーバー応答時間の目標がビジネス全体の目標と一致していることを確認するには、まず複数のソースからのデータを組み合わせます。 これには、CRM ソフトウェア、会計およびオンライン請求ソフトウェア、Google Analytics、Google PageSpeed の分析情報などのソースが含まれる必要があります。
このデータを調整することで、収益、カスタマー エクスペリエンス、サイトのパフォーマンス間の関係と、それらがビジネス目標にどのような影響を与えるかを確認できるようになり、ビジネスの主要なサーバー応答指標を特定して焦点を当てることができます。
この好例としては、サーバーの応答時間を改善して SaaS 製品のサブスクリプションを増やすという複合的な目標が挙げられます。 カスタマージャーニーを確認し、直帰率が高いページやパフォーマンスが低いページを特定し、どの指標を改善する必要があるかを検討します。
そうすることで、SERP ランキングが向上し、直帰率が減少し、より良いユーザー エクスペリエンスを生み出すことができるようになります。 サブスクリプションを増やすという全体的な目標に貢献します。
2. サーバーのパフォーマンスに影響を与える一般的な要因を特定する
サーバーの初期応答時間が長すぎる場合は、パフォーマンスの低下が一般的な問題によって引き起こされているという簡単な説明がある可能性があります。 サイト上の画像やビデオを圧縮していない可能性があります。
または、最新バージョンの PHP スクリプト言語を使用していない可能性があります。 過剰な HTTP リクエストを生成する JavaScript ファイルが多すぎる場合もあります。
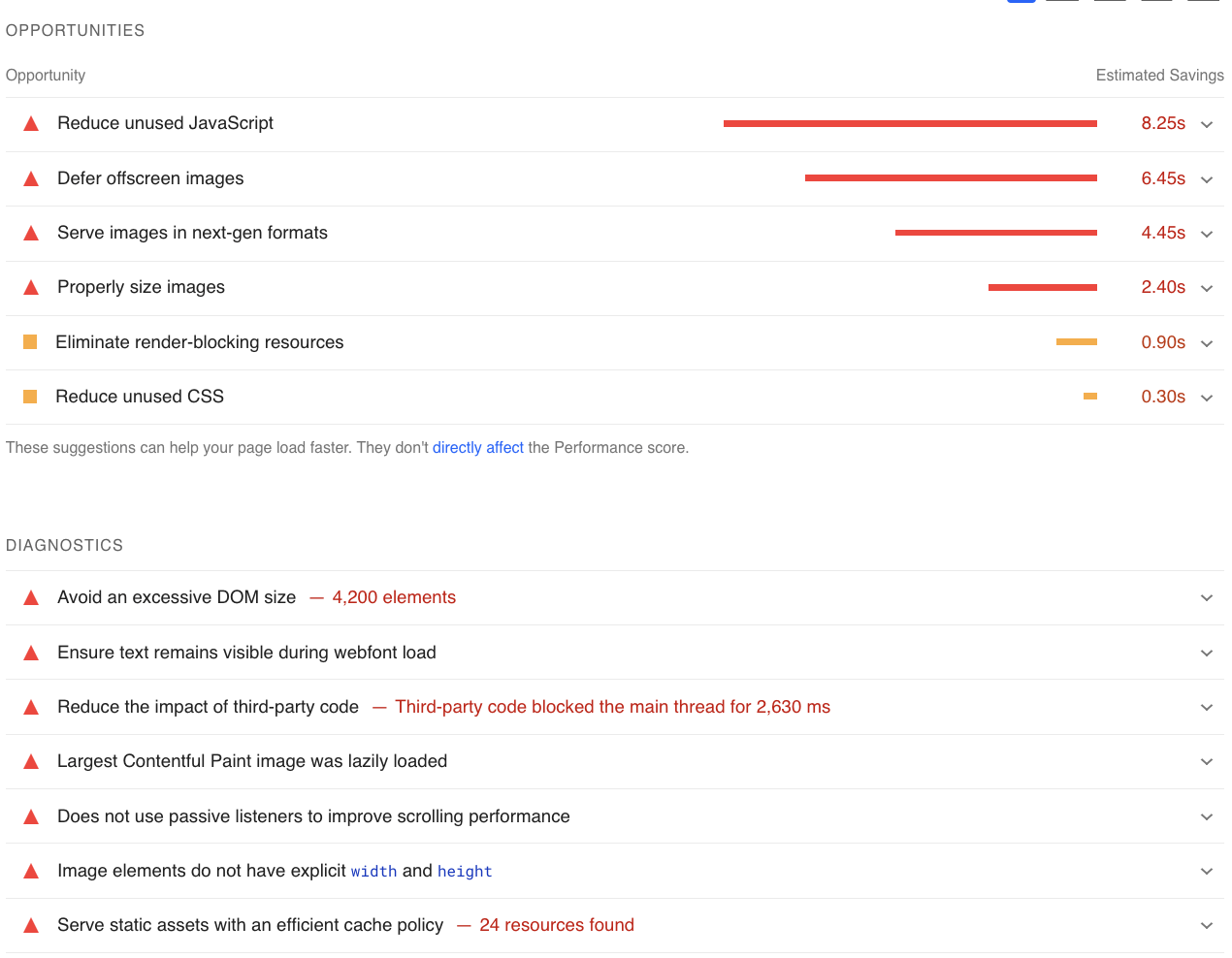
PageSpeed Insights を使用してパフォーマンスを測定している場合、これらの一般的な問題の多くがレポートの後半で強調表示されます。

3. サーバーのハードウェア コンポーネントを最適化してパフォーマンスを向上させる
サーバー ハードウェアは複数のコンポーネントで構成されており、信頼性の高いパフォーマンスを得るためにそれらすべてが効率的に動作する必要があります。 優れたホスティング プロバイダーであれば、強力なハードウェアと堅牢なインフラストラクチャを提供するはずですが、レガシー ハードウェアを使用しているプロバイダーでは応答時間が遅くなります。
CPU (中央処理装置)、RAM (ランダム アクセス メモリ)、およびディスク容量も最適化する必要があります。
ここで試してみるいくつかのアプローチは次のとおりです。
- Apache ではなく Nginx などの軽量サーバー ソフトウェアを使用する
- PHP FastCGI Process Manager を使用すると、PHP のパフォーマンスが向上します。
- ローカル DNS キャッシュのインストールと構成
- WordPressを使用している場合は、不要なプラグインを確認し、無効化してください
CPU が高速になり、RAM が増加すると、より多くのリクエストを処理できるようになり、応答時間が短縮されます。 ハードディスク ドライブ (HDD) は、読み取りおよび書き込み速度の点ではるかに高速なソリッド ステート ドライブ (SSD) に徐々に置き換えられています。
4. 技術スタックを再評価して調整する
サードパーティのスクリプトは、機能的で最新の Web サイトには必須です。 これらは、Web サイトの肥大化や初期読み込み時間に関する潜在的な問題の一般的な原因でもあります。
技術スタックを再検討し、どの機能が不可欠で、どの機能が Web サイトの目標に関係なくなっているかを評価します。 たとえば、次のように自問してください。
- これなしでは生きていけないツールは何ですか?
- 現在のニーズは何ですか?また、それらは時間の経過とともにどのように進化する可能性がありますか?
- あなたのソリューションはどの程度拡張可能ですか?
- ビジネスに不可欠な統合はどれですか?
サードパーティの専門家に頼むことを恐れないでください。 雇われたコンサルタントは、あなたが考えなかったアイデアを提案してくれる可能性があります。
このプロセスは Web サイトだけに適用されるのではなく、残りのビジネス ソフトウェア スタックにも同じことが当てはまります。 タスク管理ソフトウェアであれ、簿記アプリであれ、信頼できるベンダーと、長期にわたる高いパフォーマンスを実現するように設計されたプラグインを選択してください。
全体的に定期的に確認して更新することを忘れないでください。 読み込み時間を短縮するサードパーティ ソリューションのより良い代替案を見つけ、目的を果たさなくなったソリューションを完全に削除します。
5. キャッシュ技術を使用して、サーバーの初期応答時間を短縮します。
キャッシュとは、サーバーが各 Web ページのコピーを仮想メモリまたはローカル ハード ドライブに保存することを意味します。 こうすることで、訪問者のブラウザは訪問のたびにファイルをリクエストしたり、コンテンツを読み込んだりする必要がなくなります。
キャッシュの導入は、Web サイトでページが動的に生成されるコンテンツ管理システム (CMS) を使用している場合に特に便利です。 動的ページ配信では、ページが読み込まれるたびにサーバーがデータベースにアクセスする必要があるため、応答時間が増加します。 この問題に対処するには、Varnish などのツールを使用して仮想メモリにページをキャッシュします。
また、Apache の「キープアライブ」設定を使用することもできます。この設定では、ユーザーがブラウズしている間、サーバーが一定期間 (「タイムアウト」) ブラウザとの接続を維持するため、ブラウザを開く必要がなくなります。たくさんの新しいつながり。
ただし、これを実装する方法には注意してください。 タイムアウト カウンタを高く設定しすぎると、ブラウザからの新しい指示を待つ間、サーバー接続がアイドル状態になる時間が長くなり、全体的な RAM 使用量が急増し、サーバーがクラッシュするリスクが高くなります。 一般に、タイムアウト設定としては 1 秒が最適な選択です。
代わりに、「プリフェッチ」テクノロジーを試すこともできます。 これは、ブラウジング動作を使用して、ユーザーが次にどのリソースを要求するかを予測し、キャッシュにプリロードします。
6. データクエリを最適化して取得プロセスを高速化する
時間の経過とともにデータが蓄積されると、サーバーのクエリに対する応答が遅くなります。
サーバーはデータベース テーブルを使用して、ページ情報やユーザー生成コンテンツなどのコンテンツを保存します。 データは頻繁に書き込まれたり削除されたりするため、ギャップや「断片」が発生する可能性があります。 取得時間を短縮するには、「デフラグ」と呼ばれるプロセスでこれらのギャップを削除またはマージします。
サーバーをデフラグすべきかどうかについては意見が異なります。
以前はこれが標準的な手法でしたが、現在では多くの管理者が、プロセスの実行中に発生するパフォーマンスへの影響に見合った速度の向上は一般的ではないと認識しています。 さらに、最新の SSD をデフラグすることはお勧めできません。デフラグすると、解決するよりも多くの問題が発生する可能性があります。


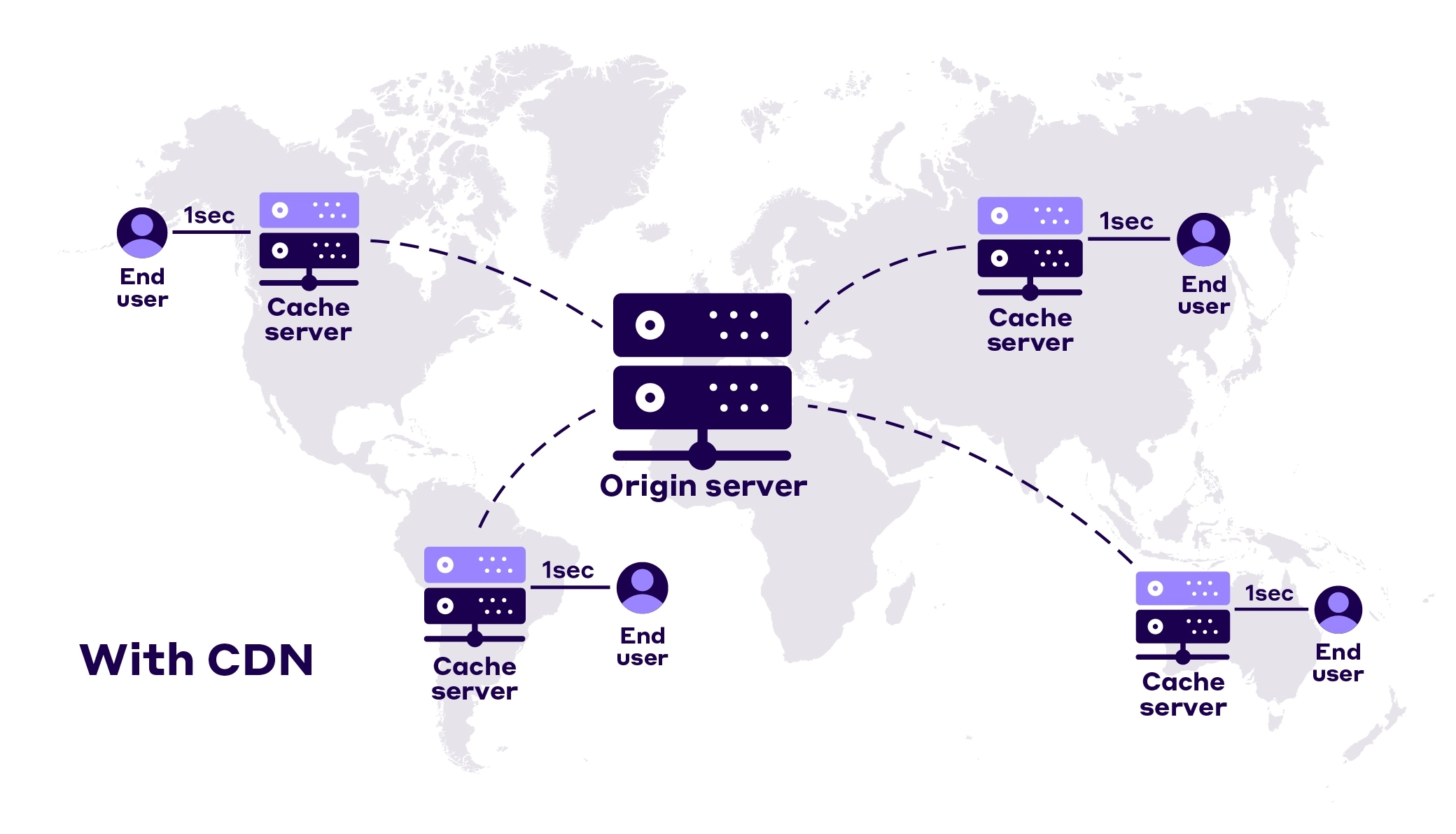
もう 1 つのオプションは、コンテンツ配信ネットワーク (CDN) を実装することです。これは、分散されたサーバーのセットを使用して、各ユーザーに地理的に最も近いサーバーから Web サイト ファイルを配信し、応答時間を短縮します。
7. 増大するトラフィックを管理するためにサーバー環境を拡張する
Web トラフィックの増加はビジネスにとって素晴らしいことですが、サーバーの作業量が増えます。
応答時間を損なったり、クラッシュを引き起こしたりすることなく、より多くのユーザーを同時に処理できるように、需要の増加に応じてサーバー環境を拡張することが重要です。
サーバーを拡張するには、水平方向と垂直方向の 2 つの方法があります。 水平方向のスケーリングではサーバーを追加することを意味しますが、垂直方向のスケーリングでは既存のサーバーをより優れたハードウェアにアップグレードすることが必要になります。
サーバー設定を調整することもできます。 たとえば、クラスタ内の単一のサーバーが過負荷にならないように、ネットワーク トラフィックを複数のサーバーに分散する負荷分散コンポーネントを追加できます。
8. 画像とビデオを圧縮する
おそらくあなたも経験したことがあると思います。サイトのレンダリングに時間がかかるときは、ほとんどの場合、画像が表示されるのを待っていることになります。
オンラインで買い物をしていて、商品を間近で見ることだけを待っているときは特に最悪です。 このため、自分のサイトで画像やビデオを正しく扱うことが非常に重要です。
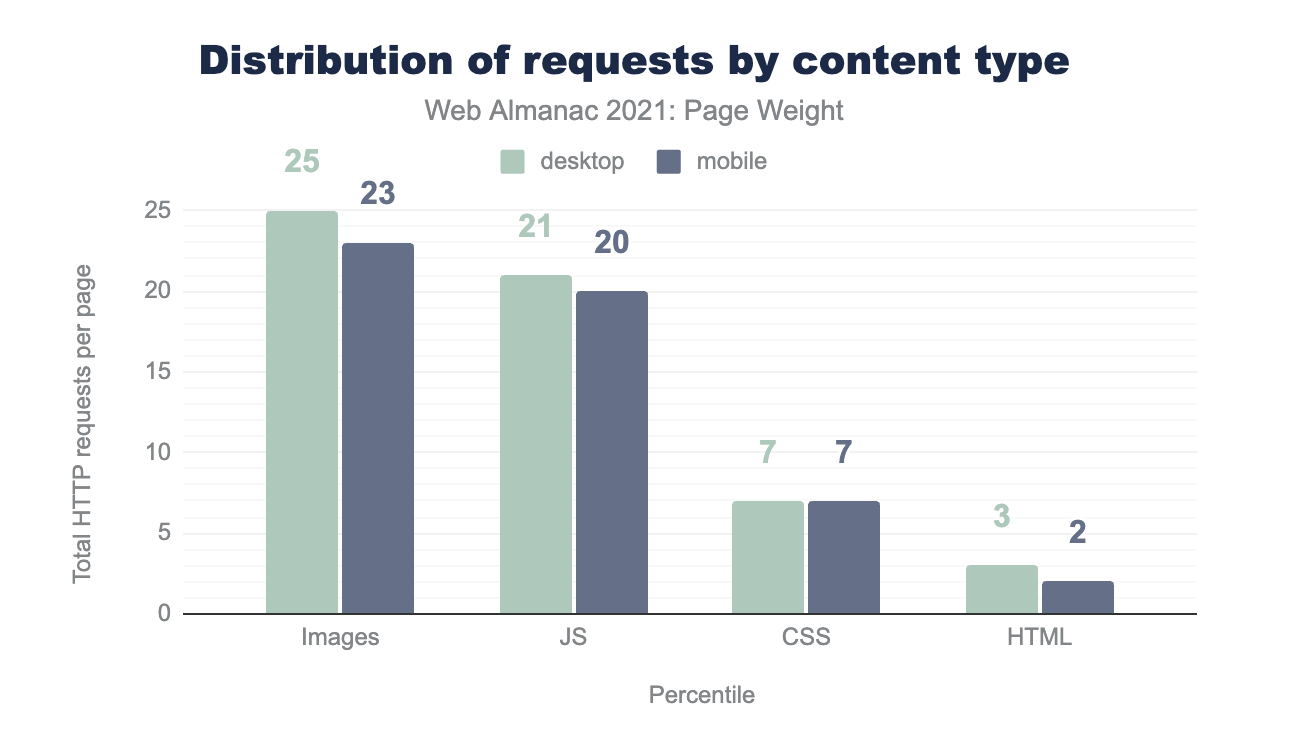
実際、統計によると、2021 年に Web サイトによって行われる HTTP リクエストの最大の部分を画像が占めています。

可逆圧縮方法は簡単です。画像の品質に目立った違いを与えることなく、画像のファイル サイズを削減します。
YouTube や Amazon などの多くのサイトは、最初にコンテンツの低品質バージョンを読み込み、準備ができたらフル解像度バージョンを読み込みます。 サーバーとユーザーの間の接続が不十分な場合、これにより、ユーザーはブラウジング中に何かを見ることができます。
小規模な Web サイトであっても、動的な e コマース サイトであっても、時間とリソースを節約するために、高品質の写真をアップロードして一括で最適化する必要があります。 優れた CDN は、画像とビデオを圧縮し、適切なバージョンをユーザーに提供します。 NitroPack などの最適化プラグインは、アダプティブ画像サイジング、遅延読み込み、WebP 変換などの高度な最適化をさらに適用します。
9. Web フォントの最適化
Web フォントは、Web Open Font Format (WOFF) などのファイルで提供される書体です。 これらのフォントはデジタル画面用に設計されており、ファイルの種類は Web 上で優れたパフォーマンスを発揮できるように設計されています。
それにもかかわらず、適切に使用しないとサーバーの応答時間が遅くなる可能性があります。 これに対処するためのヒントとしては、次のようなものがあります。
- 可能であれば、ユーザーのデバイスにすでにインストールされているシステム フォントを使用してください。 これは、フォント ファイルがインターネット上を移動する必要がまったくないことを意味します。
- サイトに実際に必要なフォントの太さとスタイルのみを含めてください。 サイトに斜体のテキストが表示されていない場合でも、フォントの斜体のバリアントをインポートするということは、フォントを読み込む必要があることを意味します。
- 可能な場合は、WOFF フォントではなく WOFF2 フォントを使用してください。 平均すると、WOFF2 は同じ結果を得るために WOFF よりもさらに小さいファイル サイズを使用します。
- フォントがどこでホストされているかを考えてください。 サイトによっては、独自のサーバーまたは CDN 経由でフォント ファイルをホストする方がよい場合があります。
2023 年現在、フォント サブセットのような革新的な機能を利用することもできます。これは、ページが実際に使用している文字のみをレンダリングして、フォント ファイル サイズと Web ページの読み込みにかかる時間を大幅に削減するのに役立ちます。
10. サーバーのパフォーマンスを監視して継続的な改善を確立する
サーバーの応答時間は Web サイトの成功に不可欠であるため、サーバーのパフォーマンスを継続的に監視することが不可欠です。 チェックを実行する時間を設定し、すべての基準をカバーするチェックリストを作成します。
これには以下を含める必要があります。
- サーバーに一般的な負荷を処理する適切な容量があることを確認する
- ディスク使用量とサーバーリソース使用量の確認
- サーバーログの確認
- システム整合性チェックの実行
- 故障の兆候があるドライブを交換する
- アップデートのインストール
問題を見つけたら、すぐに対処してください。 サーバーの健全性を常に最高の状態に保つために、すべての作業を数日以内に完了する必要があります。 さらに、ビジネスのすべての重要なパフォーマンス指標に対処する本格的な Web パフォーマンス予算を設定することを検討できます。
WordPress でのサーバーの初期応答時間を短縮する方法に関する高度なヒント
WordPress サイトは、プラグインや追加機能をどんどん追加するのが非常に便利なので、最初から簡単に構築できます。
これは祝福でもあり呪いでもあります。
1 つは、ソフトウェアを最新、パフォーマンス、安全に保つためにプラグインの開発者に依存していることです。 そして、これらのリソースが増えると、より多くの HTTP リクエストが発生します。
サーバーの応答時間を高速に保ちながら、WordPress の利点を享受するにはどうすればよいでしょうか?
最新に保つ
サイトの応答性を可能な限り高めるために、プラグイン、テーマ、WordPress コアを定期的に更新することが重要です。 WordPress ソフトウェアは PHP (オープンソース プログラミング言語) で書かれているため、これも常に最新の状態に保つ必要があります。
WordPress ダッシュボードを開いて「アップデート」ページに移動すると、利用可能なアップデートを確認できます。 インストールできる WordPress の新しいバージョンが存在する場合もあります。
マネージド ホスティングにアップグレードする
共有ホスティングでは、RAM や CPU などのリソースが複数の Web サイト間で分割されます。 つまり、サイトで利用できる量は限られており、読み込み時間や応答時間に影響を与える可能性があります。 他の人の Web サイトで何かが起こったために、サーバーの動作が遅くなる可能性があります。
マネージド ホスティングは少し高価になる可能性がありますが、パフォーマンスを向上させたい場合は実行する価値があります。 マネージド WordPress ホスティングを使用すると、自動更新とバックアップのメリットも得られます。
必ず以下を提供するプロバイダーを選択してください。
- 年中無休のヘルプデスク サポート
- マルウェア保護などの優れたセキュリティ機能
- 自動バックアップ
- セキュリティとネットワーク インフラストラクチャの監視 (および必要な場合のアラート)
- フルマネージドのソフトウェアとハードウェアのメンテナンス
- アプリケーション管理
- OSのアップデートとパッチ適用
動的コンテンツを考慮する (一部のページ)
WordPress で動的コンテンツを使用している場合、コンテンツをデータベースから取得する必要があります。 前述したように、これによりサーバーの遅延が発生する可能性があるため、キャッシュと CDN を使用するのが最善です。 これにより、主要なコンテンツ要素がユーザーに表示されるまでにかかる時間である LCP (Largest Contentful Paint) スコアが向上します。
動的コンテンツは、閲覧中にページ要素が煩わしく移動する場合、CLS (Cumulative Layout Shift) の問題を引き起こす可能性もあります。 視覚的な安定性を向上させるには、広告や iframe などの動的コンテンツに適切なスペースを割り当てるようにしてください。 これは、ロード時に他の要素をプッシュできないことを意味します。
一般に、ユーザー エクスペリエンスが低下するリスクを軽減するには、動的コンテンツを含むページを最適化から除外することが最善です。 動的コンテンツがページにとってどれほど重要であるかを常に考慮し、エンドユーザーを念頭に置いてメリットとデメリットを比較検討してください。
最適化されたテーマとプラグインを探す
サーバーの応答時間に影響を与えない最適化されたプラグインを常に選択し、未使用のプラグインを非アクティブ化して削除することで肥大化を避けてください。 WordPress テーマには JavaScript と PHP コードを含めることができますが、これらも最適化する必要があります。 インストールを進める前に、テーマ作成者の評判を確認することをお勧めします。
WordPress のプラグインとテーマには、レンダリングを妨げる要素が導入される場合があり、これによりコア コンテンツの表示に遅延が発生します。
繰り返しになりますが、適切な画像形式を選択し、非可逆圧縮または可逆圧縮を使用するだけでなく、CDN を使用してこれを軽減することもできます。 ただし、一般的には、最初に使用するプラグインについては慎重に選択したほうがよいでしょう。
NitroPack はサーバーの応答時間の改善にどのように役立ちますか?
NitroPack は、サーバーの応答時間を短縮するために必要なものすべてを備えた完全なサイト速度最適化サービスを提供します。 キャッシュ、画像の最適化、グローバル CDN などのすぐに使える機能が備わっており、コーディングや技術スキルを必要とせずに Web サイトを自動的に最適化します。
高度なキャッシュ メカニズムには、スマート キャッシュの無効化と自動キャッシュ ウォームアップに加え、デバイスと Cookie を認識するキャッシュ、ブラウザとセッションを認識するキャッシュが含まれます。 NitroPack は、HTML、CSS、JS の縮小と圧縮、および DNS プリフェッチも実行します。
NitroPack には、非可逆および可逆画像圧縮と高度な遅延読み込み (CSS で定義された背景画像を含む) を含む完全な画像最適化スタックが付属しています。 プリエンプティブな画像サイズ変更、WebP 変換、および適応型画像サイズ変更により、サーバーの応答時間も向上します。

急いでください
Web サイトでの優れたユーザー エクスペリエンスには、サーバーの応答時間が良好であることが不可欠です。 定期的にパフォーマンスをチェックし、改善の余地がある領域を特定することが重要です。 サーバーの応答時間が平均を超えている場合は、この投稿のヒントに従ってください。
要約すると、次のとおりです。
- サーバーのハードウェアとソフトウェアの最適化
- ページキャッシュの使用
- データクエリの最適化
- サーバー環境のスケーリング
- 不要なプラグインやコードを無効にする
- 特に WordPress サイトの場合は、マネージド ホスティングへの移行。
すぐにサーバーの応答時間が低下し始め、直帰率が低下し、SERP ランキングが上昇することがわかります。
