レスポンシブ Web デザイン: デスクトップとモバイル デバイス全体でサイトのパフォーマンスを最適化する
公開: 2024-04-06これを想像してみてください。潜在顧客は職場ではデスクトップで Web サイトを閲覧していますが、帰宅中にモバイル デバイスに切り替えるだけです。 サイトがすべてのプラットフォームで視覚的に美しく、機能性が高いことを確認するにはどうすればよいでしょうか? ここでレスポンシブ Web デザインの技術が登場し、ユーザー エクスペリエンスを最適化し、サイトのパフォーマンスを向上させます。
Hook Agency では、レスポンシブ Web デザイン (RWD) の世界を深く掘り下げ、デスクトップ画面からハンドヘルド デバイスに簡単に適応する Web サイトを作成する背後にある戦略を明らかにし、ページにアクセスするすべての訪問者にスムーズで魅力的な旅を提供します。
ユーザーとブランドの関わり方に革命をもたらすレスポンシブデザイン戦略に関する専門家の洞察を活用して、オンラインでのプレゼンスを高め、あらゆるデバイスの視聴者を魅了する方法を探ってみましょう。
ウェブサイトを視覚的に魅力的で、ナビゲートしやすく、あらゆる画面サイズで高速に読み込めるようにする専門家のヒントをご覧ください。 すべてのデバイス向けにサイトを最適化することで、ユーザー エクスペリエンス、SEO、コンバージョン率を向上させることができます。
目次
レスポンシブデザインを理解する
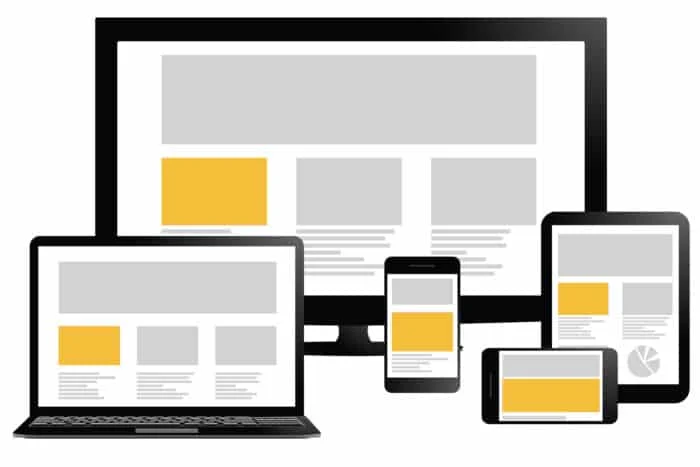
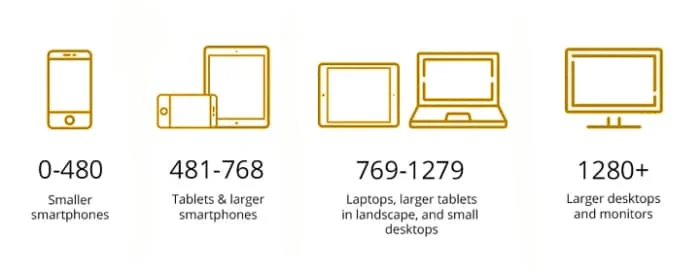
レスポンシブデザインのウェブサイトは、さまざまな画面サイズに調整できます。 レスポンシブ デザインにより、サイトはどのデバイスでも適切に表示され、ユーザー エクスペリエンスが向上します。
流体グリッドを使用すると、Web サイト上の要素を画面サイズに基づいて比例的に調整できます。 これにより、サイトへのアクセスに使用されるデバイスに関係なく、一貫したレイアウトが保証されます。
メディア クエリは、デバイスの特性に基づいて特定のスタイルを適用できるようにすることで、レスポンシブ デザインにおいて重要な役割を果たします。 このカスタマイズにより、Web サイトのユーザー エクスペリエンスと読みやすさが向上します。
さまざまなデバイス間でシームレスなユーザー エクスペリエンスを作成することが不可欠です。 視聴者は、デスクトップ、タブレット、スマートフォンのいずれでサイトにアクセスしても、一貫性がありナビゲートしやすいインターフェイスを期待しています。
レスポンシブ デザインの原則を取り入れると、ユーザー エンゲージメントが向上するだけでなく、サイトの SEO パフォーマンスも向上します。 検索エンジンはモバイル フレンドリーな Web サイトを優先するため、オンラインでの可視性が向上します。
モバイル最適化の重要性
Web トラフィックの 50% 以上はモバイル ユーザーからのものです。
Google で考える
現在、モバイル トラフィックはかつてないほど増加しており、ユーザーの大部分がスマートフォンやタブレットを通じて Web サイトにアクセスしています。
ウェブサイトをモバイルデバイス向けに最適化することは単なるトレンドではありません。 それは必需品です。 サイトをモバイル フレンドリーに保つことで、ユーザー エクスペリエンスが向上し、エンゲージメント レベルの向上につながります。 さまざまな画面サイズにシームレスに適応するレスポンシブなデザインは、コンバージョン率に大きな影響を与えます。
統計によると、Web トラフィックの 50% 以上がモバイル ユーザーからのものです。 これは、Web サイトがモバイル向けに最適化されていない場合、大部分の視聴者にリーチできない可能性があることを意味します。 この拡大するユーザー層に対応することで、ユーザー エンゲージメントとコンバージョンが増加する可能性を想像してみてください。
レスポンシブ Web デザインの SEO の利点
- 検索エンジンのランキングの向上
- 検索結果の可視性の向上
- すべてのデバイスにわたって一貫したユーザー エクスペリエンス
レスポンシブ Web デザインを実装すると、Web サイトの検索エンジンのランキングを向上させることができます。 サイトをさまざまなデバイスに適応させることで、Google はそのサイトをモバイル フレンドリーであると認識します。 これにより、検索結果に表示される可能性が高くなります。

Google はまた、モバイル フレンドリーな Web サイトを優先します。 ユーザーがモバイル デバイスで検索する場合、Google はすべての画面でシームレスなエクスペリエンスを提供するサイトを優先します。 この設定は、サイトの可視性とオーガニック トラフィックに直接影響します。
レスポンシブ デザインは、SEO パフォーマンスの要因である直帰率を減らすのに役立ちます。 レスポンシブな Web サイトは一貫したユーザー エクスペリエンスを提供し、訪問者の関心を維持し、さまざまなページを探索します。 その結果、直帰率が低いと、サイトが価値のあるコンテンツを提供していることが検索エンジンに伝わります。
使いやすさを向上させるためのトップ 8 のデザイン要素

- ユーザーが探しているものを簡単に見つけられるように、直感的なナビゲーションに重点を置きます。
- ユーザーフレンドリーなメニューと検索機能を組み込みます。
- 明確な CTA ボタンは、訪問者を購入やニュースレターへの登録などの望ましいアクションに導きます。 目立ち、視覚的に魅力的なものにします。
- すべてのデバイスにわたる一貫したブランド化は、ブランド認知の構築に役立ちます。 同じ色、フォント、画像を使用して、視聴者の共感を呼ぶ一貫したブランド アイデンティティを作成します。
- Web サイト上の最も重要な要素にユーザーの注意を向けるためには、視覚的な階層を確立することが不可欠です。 サイズ、色、間隔を利用して、コンテンツに効果的に優先順位を付けます。
- ホワイトスペースは、要素間に余裕を持たせることで可読性を高める上で重要な役割を果たします。 視覚的な混乱が軽減され、全体的なユーザー エクスペリエンスが向上します。
- タイポグラフィの選択は、ユーザーがコンテンツにどのように関与するかに影響を与えます。 読みやすいフォントを使用し、Web サイト全体で一貫性を維持し、シームレスなブラウジング エクスペリエンスを実現します。
- これらのデザイン要素をすべてレスポンシブ Web デザインに組み込むと、使いやすさが向上するだけでなく、視覚的に魅力的で魅力的なオンライン プレゼンスの作成にも貢献します。
Web サイトの読み込みを高速化するための画像の最適化
Web サイト用に画像を最適化するには、品質を落とさずに画像を圧縮してファイル サイズを削減します。 Web の最適化のために、画像が JPEG や PNG などの正しい形式であることを確認してください。


ページの読み込みを高速化するには、画面サイズに基づいて調整されるレスポンシブ画像を使用して、ユーザー エクスペリエンスを向上させます。 また、遅延読み込みを実装して、ユーザーが下にスクロールしたときに画像の読み込みを優先します。
画像を最適化すると、Web サイトのパフォーマンスが向上し、直帰率が減少します。 ページの読み込みが高速化すると、ユーザー エンゲージメントが向上し、コンバージョン率が向上します。
- 画像圧縮には、Adobe Photoshop などのツールや TinyPNG などのオンライン プラットフォームを使用します。
- 読み込み時間をさらに最適化するには、単純なグラフィックスとアイコンに SVG (Scalable Vector Graphics) の使用を検討してください。
これらの画像最適化テクニックをレスポンシブ Web デザインに組み込むことで、さまざまなデバイス間でシームレスなユーザー エクスペリエンスが保証されます。 高速に読み込まれる画像を優先することで、使いやすさと Web サイト全体のパフォーマンスが向上します。
柔軟なレイアウトの実装

Web サイトをデザインするときは、どの画面サイズでも見栄えがよいように柔軟なレイアウトを実装してください。 これらのレイアウトは使用されているデバイスに基づいて調整され、シームレスなユーザー エクスペリエンスを提供します。
Bootstrap などの CSS フレームワークを使用すると、レスポンシブ デザインの作成プロセスを簡素化できます。 Bootstrap は、デフォルトで応答性の高い事前構築されたコンポーネントとスタイルを提供するため、時間と労力を節約できます。
柔軟なレイアウトを利用することで、 Web サイトの適応性が高まり、さまざまなデバイスでの応答性が向上します。 たとえば、スマートフォンで Web サイトを表示すると、小さな画面サイズに合わせて要素がきちんと再配置されます。
柔軟なレイアウトの利点:
- 一貫したユーザーエクスペリエンスを保証します
- すべてのユーザーのアクセシビリティを向上
- モバイルフレンドリーな条件に対応することで検索エンジンの最適化を促進します
これらの柔軟なレイアウトのヒントを Web デザインのアプローチに組み込むと、訪問者を効果的に惹きつける、視覚的に魅力的でユーザーフレンドリーな Web サイトが作成されます。
メディアクエリによるユーザーエクスペリエンスの向上

デバイスの特性に基づいてスタイルをカスタマイズする場合、メディア クエリを使用すると、Web サイトのレイアウトとデザインをさまざまな画面サイズにシームレスに適応させることができます。 メディア クエリを適切に追加すると、デスクトップ、タブレット、スマートフォンのいずれで閲覧しても Web サイトの見栄えが良くなります。
このプロセスではブレークポイントが重要です。 これらは、さまざまな画面サイズに合わせて Web サイトのレイアウトが変更される特定のポイントです。 CSS コードにブレークポイントを設定すると、ユーザーがデバイスを切り替えるときに簡単に調整できる、スムーズで応答性の高いデザインを作成できます。
メディア クエリを効果的に使用すると、ユーザー エクスペリエンスが大幅に向上します。 たとえば、スペース使用率を最適化するために、Web サイトのナビゲーション メニューが小さい画面ではドロップダウンに折りたたまれるシナリオを考えてみましょう。 この簡単な調整により、訪問者は機能を損なうことなくモバイル デバイスでサイトを簡単に移動できるようになります。
メディア クエリの組み込みは複雑である必要はありません。 ベスト プラクティスに従い、さまざまなブレークポイントを試してみることで、Web サイトの応答性を微調整して、すべてのデバイスでの使いやすさを向上させることができます。
設計のテストと改善


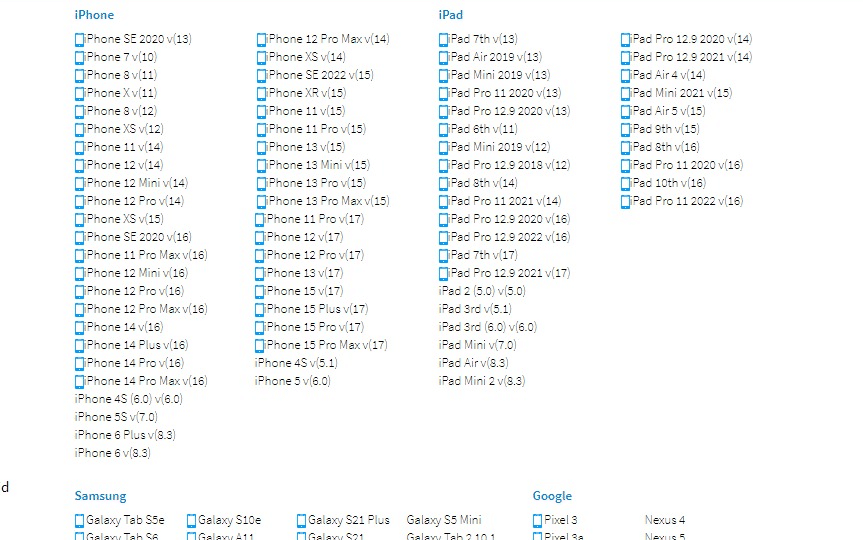
Web サイトがすべてのデバイスで応答することを確認するには、さまざまなブラウザーでテストしてください。 Chrome DevTools の Lighthouse などのツールや LAMBDATEST などのブラウザ スクリーンショット ツールを利用して、Web サイトの応答性を評価します。 この手順は、ユーザー エクスペリエンスに影響を与える可能性がある問題を特定するのに役立ちます。
ユーザーのフィードバックを収集すると、Web サイトの応答性の向上に役立ちます。 ユーザーがサイトをどのように操作するかを理解することで、ユーザーのエクスペリエンスを向上させるために必要な調整を行うことができます。 ユーザーの行動を継続的に監視して、デザインをさらに改良し、最適化します。
A/B テストを検討して、設計のさまざまなバージョンを比較し、応答性の点でどちらのバージョンが優れているかを判断します。 この方法を使用すると、ユーザーの好みや行動に基づいてデータに基づいた意思決定を行うことができます。
Web サイトを定期的に更新して保守し、時間が経っても応答性を維持できるようにします。 インターネットとテクノロジーは急速に進化しているため、最適なユーザー エクスペリエンスを提供するには、最新のトレンドとベスト プラクティスを常に最新の状態に保つことが不可欠です。
- ブラウザー間で Web サイトの応答性をテストする
- ユーザーの行動を監視して、デザインを継続的に改良および最適化します
- A/B テストを実施して設計バージョンを比較し、応答性を向上します
- ウェブサイトを定期的に更新して保守し、応答性とユーザーフレンドリーを維持します
これらのレスポンシブ Web デザインのヒントを組み込むと、サイトの使いやすさが向上し、検索エンジンの可視性とユーザー エンゲージメントも向上します。 今日から行動を起こしましょう! これらの戦略を適用して、視聴者にとってシームレスでユーザー フレンドリーなブラウジング エクスペリエンスを作成します。

