変換するShopifyランディングページを構築する方法
公開: 2022-07-13このコンテンツは、GemPages Shopify LandingPageBuilderによって提供されています。
あなたの総ウェブサイトトラフィックの何パーセントが有料の顧客に変換されますか? その数を1ポイント増やすことができれば、どれだけ多くの収入を得ることができますか? 適切に設計されたShopifyランディングページを使用すると、これまで以上に多くの収入を得ることができます。

ただし、すべてのランディングページが同じように作成されるわけではありません。 さまざまな種類のランディングページと、それらを作成する方法と従うべきベストプラクティスに飛び込む前に、それらが必要な理由について説明します。
Shopifyランディングページとは何ですか?
ランディングページは、コンバージョン目標に基づいて特別に作成されたページです。 データによると、ランディングページの平均コンバージョン率はわずか2.35%ですが、上位10%のページのコンバージョン率は11.45%以上です。 Shopifyランディングページは、Shopifyストアで作成されたページです。

ランディングページは製品ページとどのように異なりますか?

商品ページには、商品についてユーザーを教育し、買い物客が商品を購入できるようにするなど、さまざまな目的があります。
一方、ランディングページは、買い物客に特定のアクションを実行させるように設計されています。つまり、購入する場合としない場合があります。
商品ページはShopifyストアでのみ使用できますが、ランディングページはカスタマージャーニーのどこにでも展開できます。 それらを使用して次のことができます。
- 特定の製品を宣伝する
- 商品コレクションを宣伝する
- 期間限定の取引を促進する
- メーリングリストやその他のマーケティングキャンペーンの見込み客を集める
ランディングページの種類
スプラッシュページ

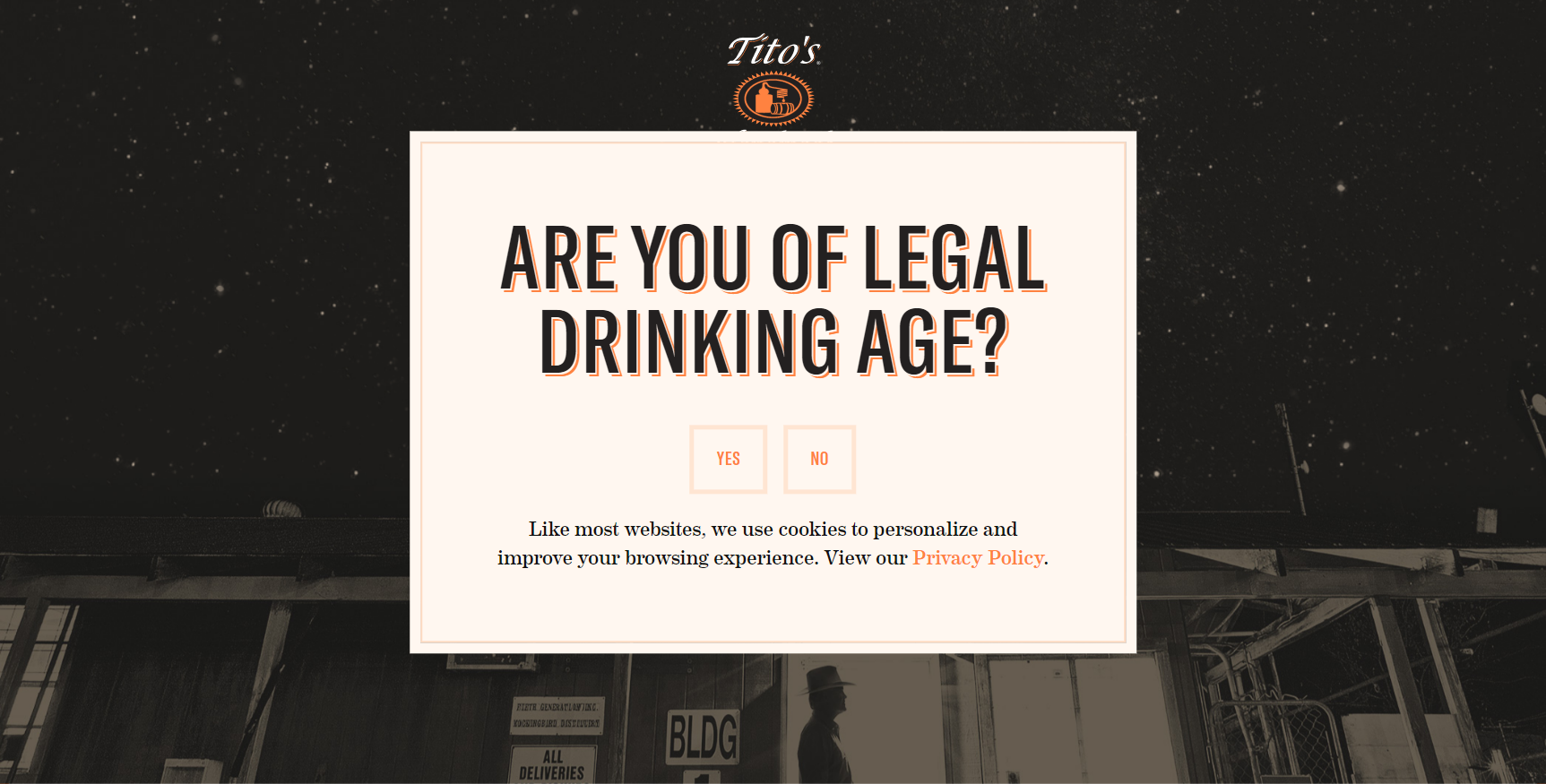
スプラッシュページは、ユーザーが広告をクリックした後に表示されるページです。 これらは、アナウンスを共有したり、ユーザーの年齢を確認したりするために最も一般的に使用されます。 Shopifyの場合、これは近日公開ページまたはパスワードページとして表示される場合があります。
スプラッシュランディングページは、最小限のコピーで強力なビジュアルを使用しますが、強力なメッセージングを使用してユーザーに印象を残します。 スプラッシュページはWebページの前にあるため、マーケティングファネル全体の任意の時点で使用できます。 ただし、「すごい」要素が少し含まれているため、ブランド認知度を高めるために目標到達プロセスの上部でそれらを使用するのが最も一般的です。
潜在顧客のランディングページ
見込み客の情報を収集する場所であるため、リード生成ページは通常、目標到達プロセスの中央にあります。 強力な潜在顧客ページの場合、ユーザーの電子メールアドレスを要求することと、それと引き換えにユーザーに与える報酬との間で適切なバランスを取る必要があります。 報酬をダウンロード可能なチェックリスト、電子書籍、その他のデジタル製品、または製品割引にすることができます。
Shopifyを使用すると、パスワードページ、近日公開ページ、またはリードキャプチャページに追加できる組み込みの連絡フォームと顧客フォームを使用して、この種のランディングページを簡単に作成できます。

販売ページ

販売ページは、通常の訪問者を購入顧客に変える必要がある場合に、目標到達プロセスの下部で使用されます。 このため、これらのページの構造化と設計はより困難です。 Shopifyは、テンプレートを使用した製品ページとコレクションページでプロセスを簡単にします。 テンプレートには制限があり、標準の製品ページから変換する販売ページにテンプレートを移動するには、いくつかのカスタマイズが必要です。 この投稿の後半で、ページを変換する方法について説明します。
販売ページの長さは、召喚状に従うよう誰かを説得するために必要な情報の量に基づいて異なります。 通常、製品が高価または複雑であるほど、購入者が抱く可能性のあるすべての潜在的な反対意見に対処するために、販売ページを長くする必要があります。
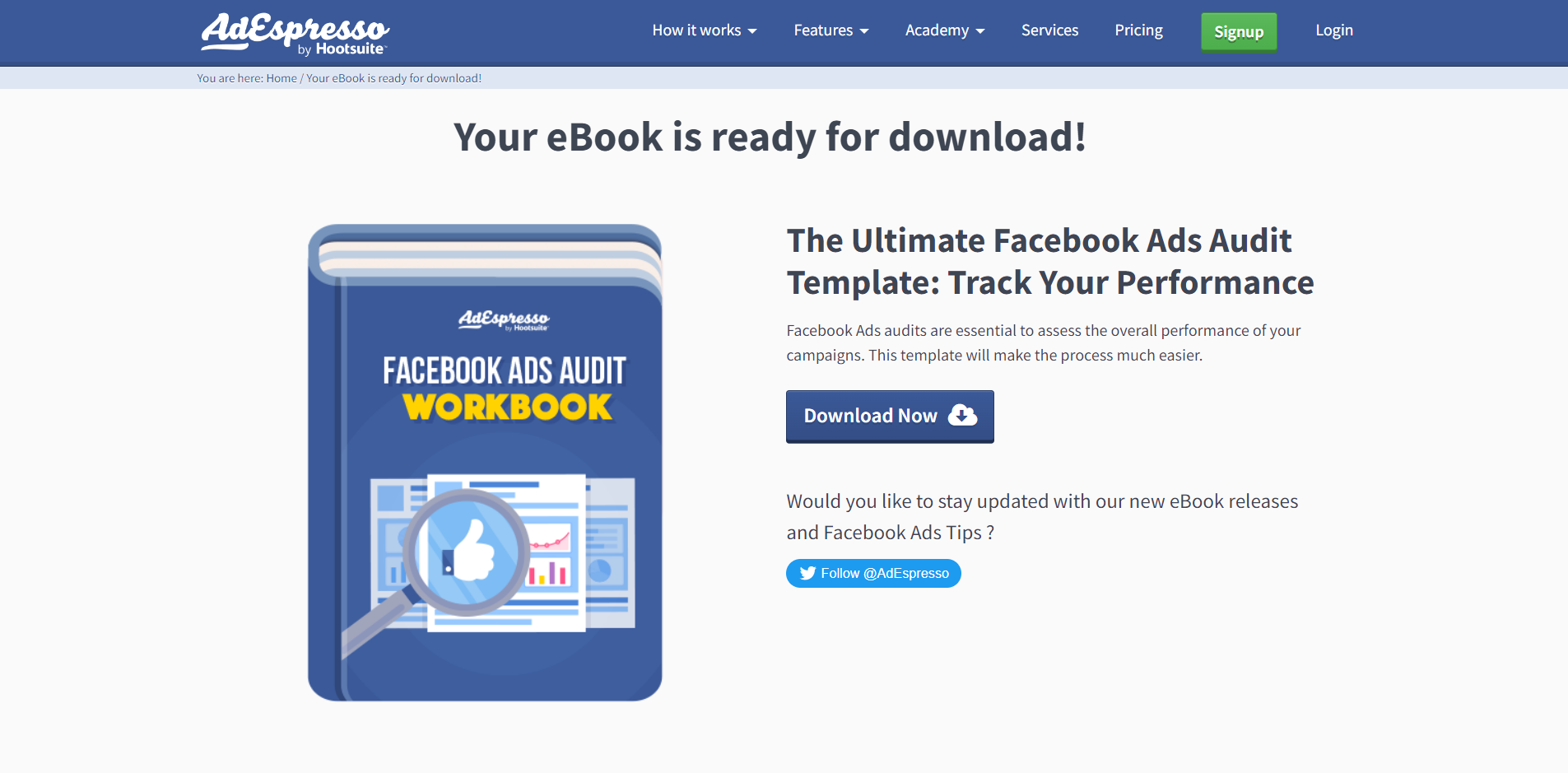
ありがとうページ

購入者は、情報を入力した後、または購入した後、ありがとうページにリダイレクトされます。 「ThankyouforX」と書かれた一行の基本的な退屈なデザインを超えて、うまくデザインされた視覚的に魅力的なページを提供することは、目標到達プロセスをリードするだけでなく、リピーターの平均注文額を増やすのにも役立ちます。
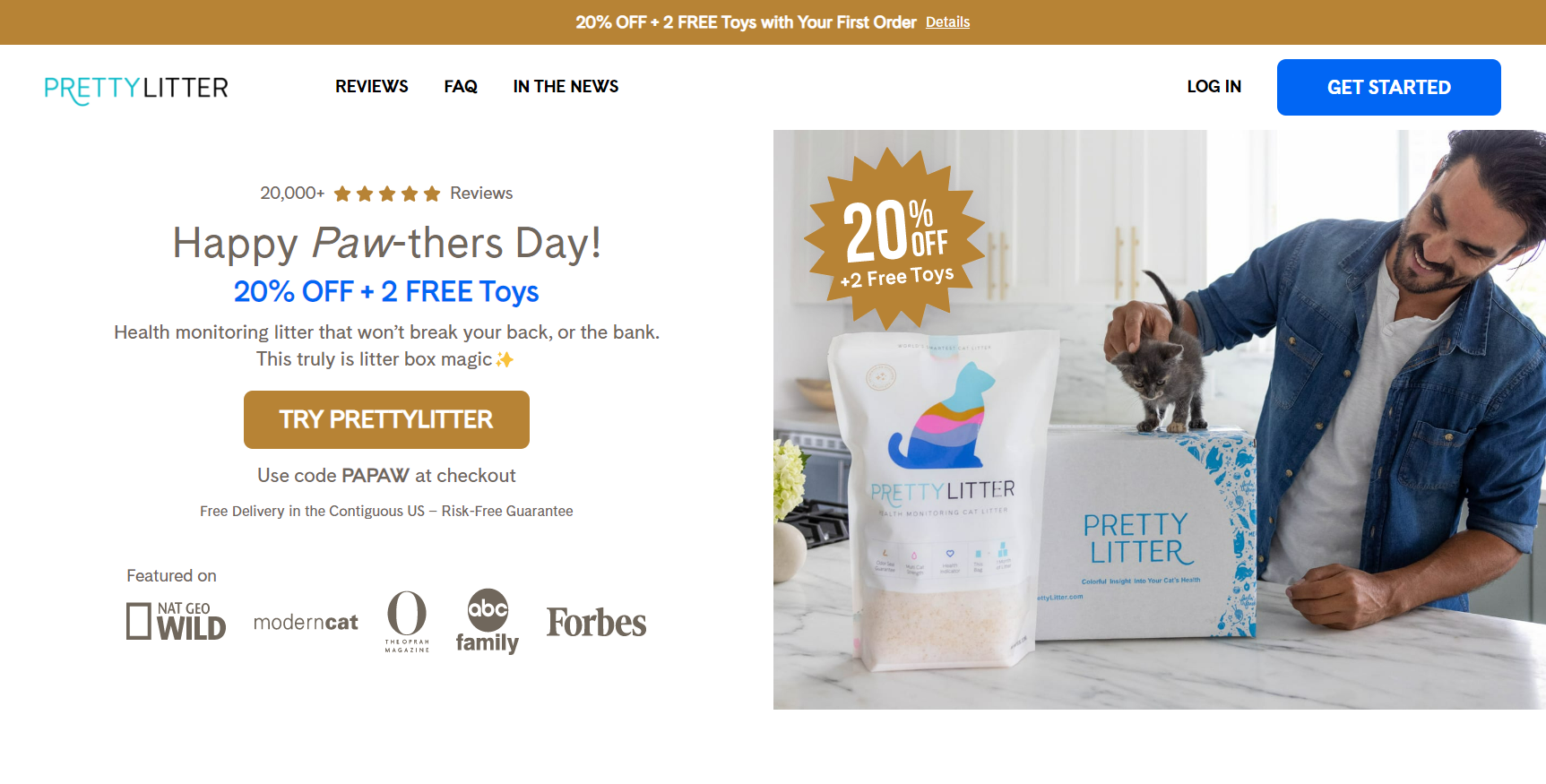
季節限定の着陸ページ

季節限定のランディングページは、ユーザーを季節限定またはホリデーセールに誘導するスタンドアロンページです。 コンバージョンの可能性を最大限に高めるには、現在の季節/休日に一致するお祝いのデザインを作成することに焦点を当て、提供内容を明確に伝え、ページのヘッダー要素とフッター要素を削除します。これらはCTAの邪魔になります。 期間限定の商品で切迫感を生み出し、送料無料の割引を含めましょう。
Shopifyのランディングページが必要な理由
顧客の懸念に対処する
購入者は、たとえあなたのブランドや製品に精通していても、常に購入に反対します。 彼らがそのような投資をすることを心配しているか、あなたの製品が彼らが探しているすべての機能を提供するかどうか確信が持てないのかもしれません。 購入者を阻む恐れが何であれ、ランディングページは、最も一般的な顧客の反対意見に対処するのに最適な場所です。 Shopifyストアを最初に立ち上げたときに、キャンペーンをサポートするための専用のランディングページを用意しておくことが、成功の鍵です。

購入者を販売ファネルに移動する

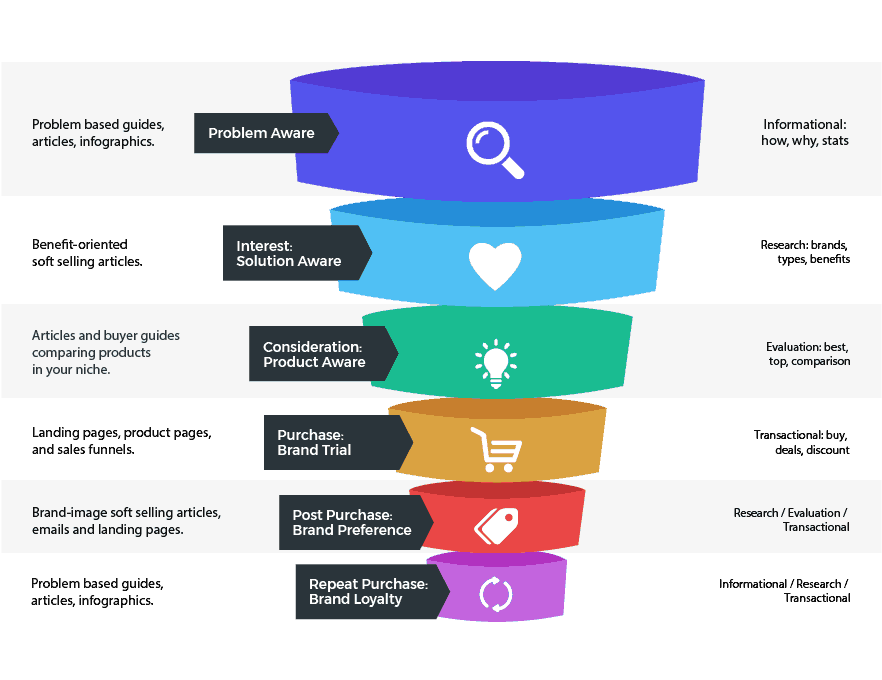
各Shopifyランディングページには特定の焦点があるため、それらを使用して、販売ファネルを介して人々を移動させることができます。 たとえば、目標到達プロセスの開始時、つまり認識段階では、ランディングページを使用して、ターゲットオーディエンスからリードを収集し、顧客が解決しようとしている問題に関連する電子書籍やヒントのリストを共有できます。
検討段階または目標到達プロセスの途中で、人々はあなたのブランドを知っており、現在、あなたの製品が彼らの問題を解決するための最良の選択肢である方法を検討しています。 ここでは、ランディングページを使用して、ケーススタディ、ウェビナー、または製品の無料サンプルを提供できます。 ここでも、お客様の声やその他の社会的証明が役立ちます。
そして、決定段階、または目標到達プロセスの最下部で、顧客が購入する準備ができたら、無料トライアル、割引コードなどを提供できます。
マーケティングキャンペーンの成功を測定する
トラッキングタグを使用すると、各ランディングページが獲得したトラフィックの量と、それがどこから来たのかを確認できます。 分析データから、どのマーケティングチャネルが最も成功したかがわかるので、そこで努力を再投資することができます。
Shopifyランディングページの作成
ランディングページビルダーアプリを使用する
Shopifyには、マーケットプレイスで利用できるランディングページビルダーアプリの幅広い選択肢があります。 GemPagesは1つのランディングページツールであり、数回クリックするだけでサイトにさまざまなランディングページを簡単に作成できます。 ドラッグアンドドロップエディタを使用しているため、コーディングの知識がなくてもページをデザインできます。 プランは月額わずか15ドルから始まり、無制限の数のランディングページが含まれます。 無料トライアルを利用できるので、コミットする前に機能と設計要素をテストできます。
長所
- 技術的な知識は必要ありません
- ニーズに最適なテンプレートを選択してください–すべてのテンプレートは変換用に作成されています
- 100以上のデザイン要素、eコマース要素、およびマーケティング要素から選択する機能
- 分割テストにより、オーディエンスがどのランディングページに反応するかを確認できます
- より良い最適化のためにSEOの説明とタグを編集する機能を備えたSEOに適したコードで作成されたページ
短所
- 無料プランはありません
- 最下位プランの制限付きテンプレート
- 組み込みのWebサイト分析はありません
- 分割テストはビジネスプラン以上でのみ利用可能で、2つのキャンペーンに制限されています
製品コレクション機能を使用する
すべてのShopifyテーマは製品コレクションをサポートしています。 これらのコレクションページに送信するトラフィックの種類がわかっている場合は、それに応じてカスタマイズできます。

長所
- 顧客は、コレクションページがどのように機能するかをすでに知っている可能性が高く、摩擦を減らして使いやすさを向上させます。
- これらのカスタムランディングページのページコンテンツを設計および作成する方が簡単です
- 「カートに追加」ボタンまでの距離が短くなり、実際に購入しやすくなります。
短所
- 機能が制限されていると、平均コンバージョン率に悪影響を与える可能性があります
Shopifyランディングページテンプレートを作成する
Shopifyテーマ内に新しいテンプレートを作成して、ストア全体でカスタムランディングページを簡単に作成できるようにします。 ただし、HTMLコードの編集が必要になります。 コードの編集に慣れていない場合、またはShopifyのコーディング言語Liquidに慣れていない場合は、誰かを雇って支援してもらう必要があります。

テンプレートを作成したら、テンプレートを使用して新しいShopifyページを作成し、必要に応じて要素をカスタマイズできます。
長所
- ブランドのニーズに合わせて高度にカスタマイズ可能
短所
- 作成を支援するには、技術的な知識または専門のコーダーが必要です。
- 自分でやろうと思ったら急な学習曲線
- Shopifyのテーマを変更したい場合は、やり直す必要があります
Shopifyのランディングページの例
以下に、独自のマーケティングキャンペーンで模倣する価値のあるランディングページのデザインをいくつか示します。
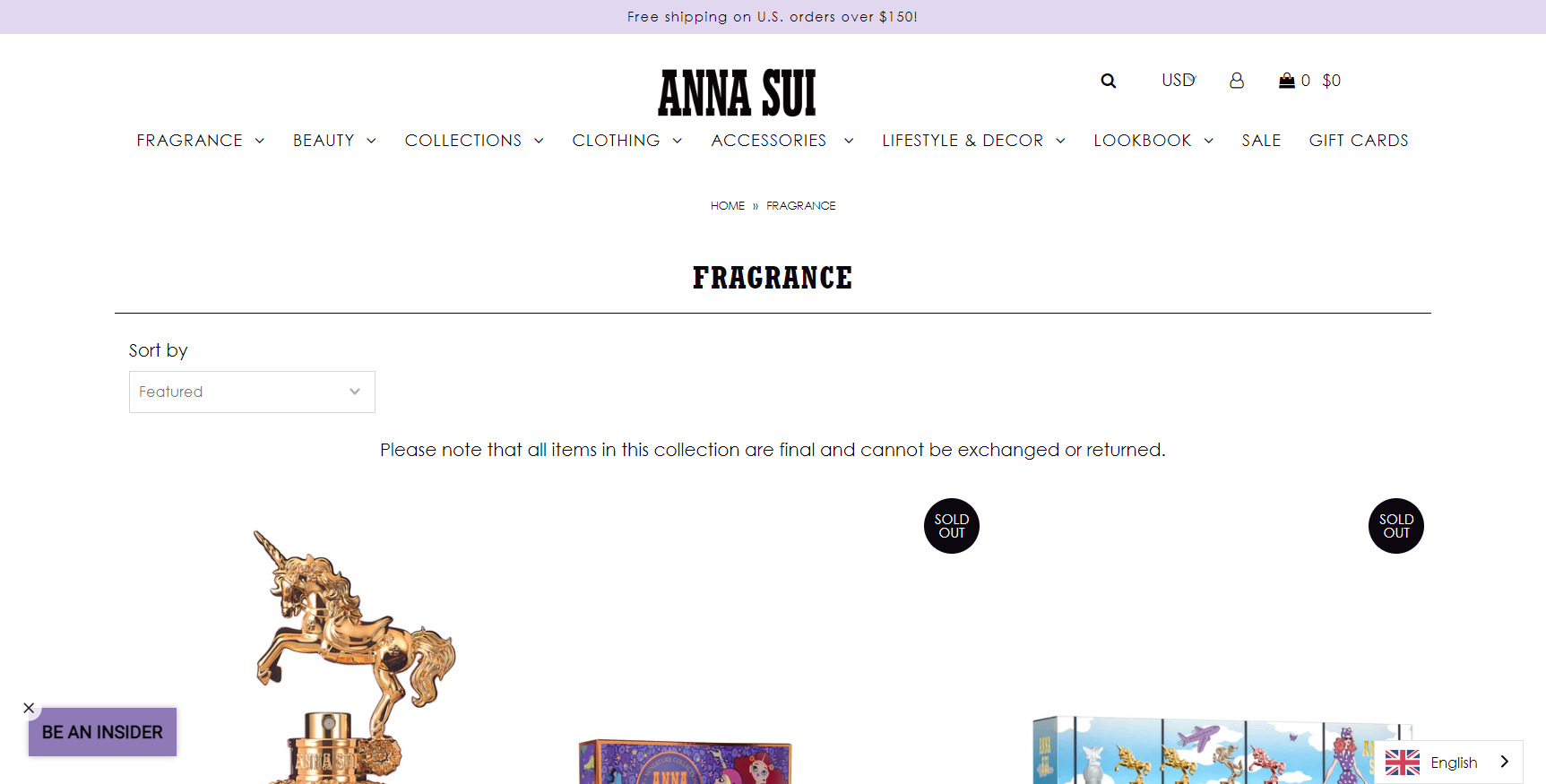
アナスイ

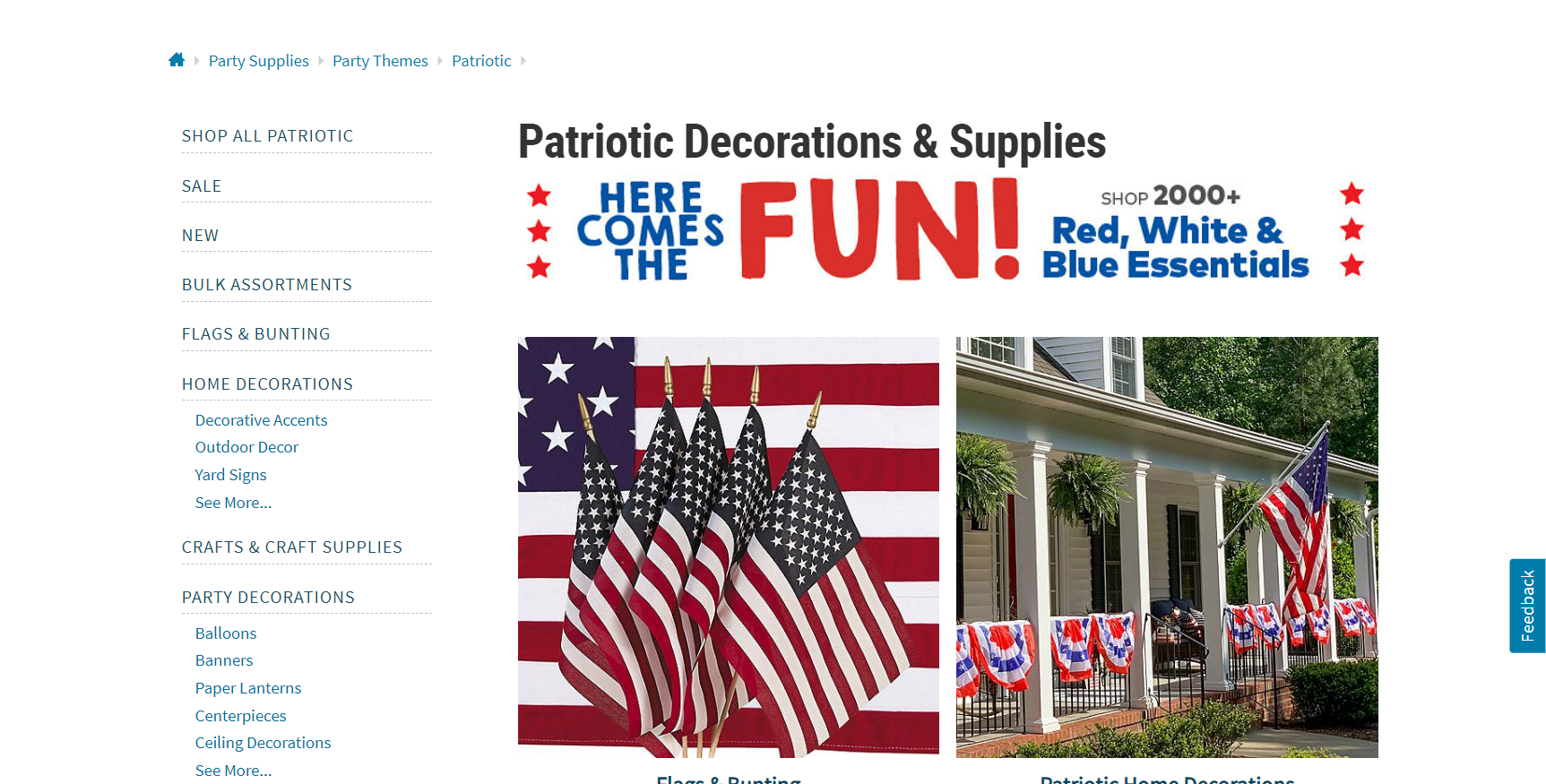
高級ファッションとフレグランスのブランドであるアナスイは、商品コレクションのページをランディングページとして使用するのがいかに簡単かを示しています。
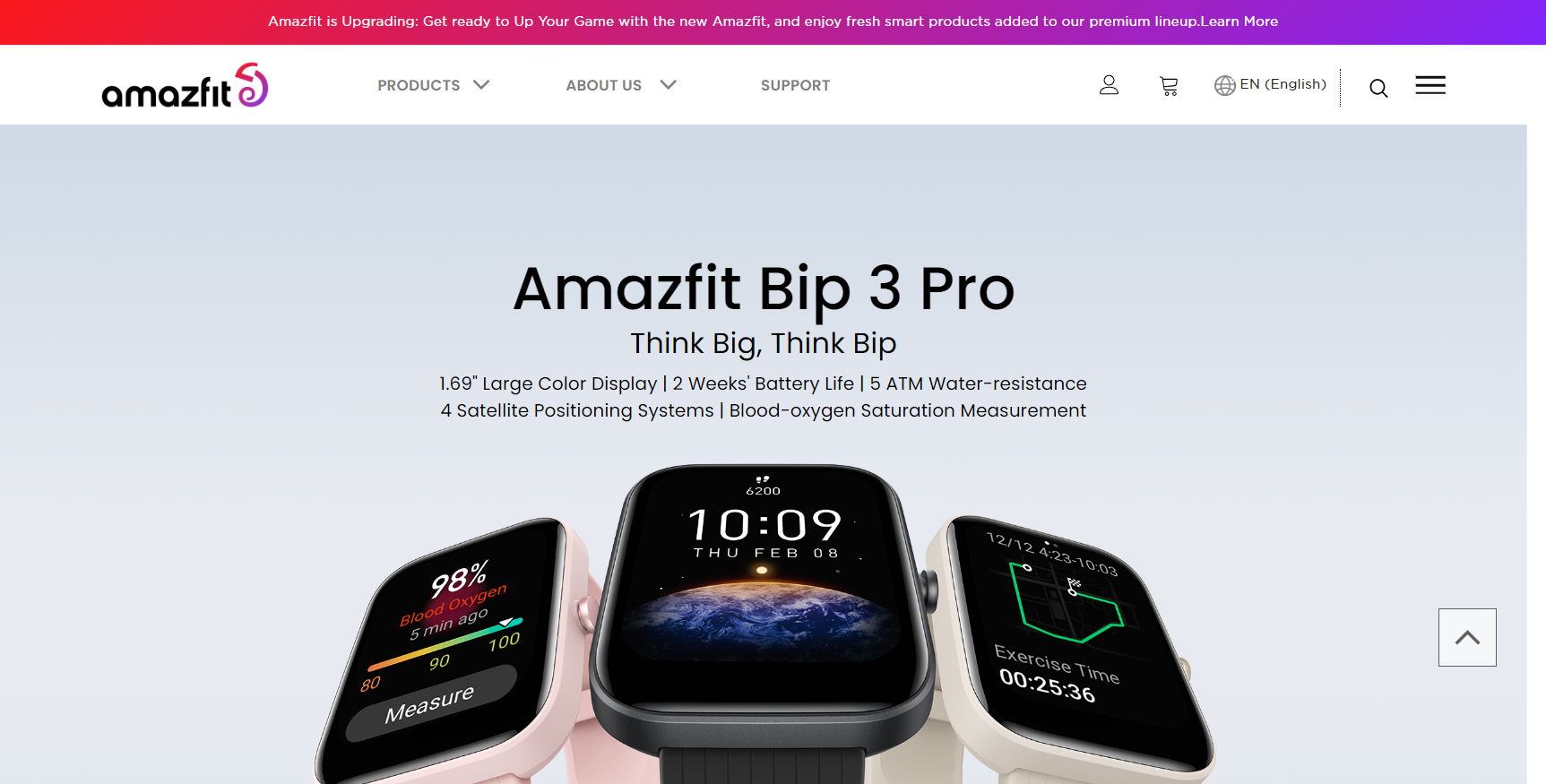
アマズフィット

Amazfitはスマートウォッチのブランドです。 これは、商品のランディングページの優れた例です。 それは購入に興味がある人々にたくさんの詳細を提供し、会社が提供する他の時計とスペックを比較するのを簡単にします。
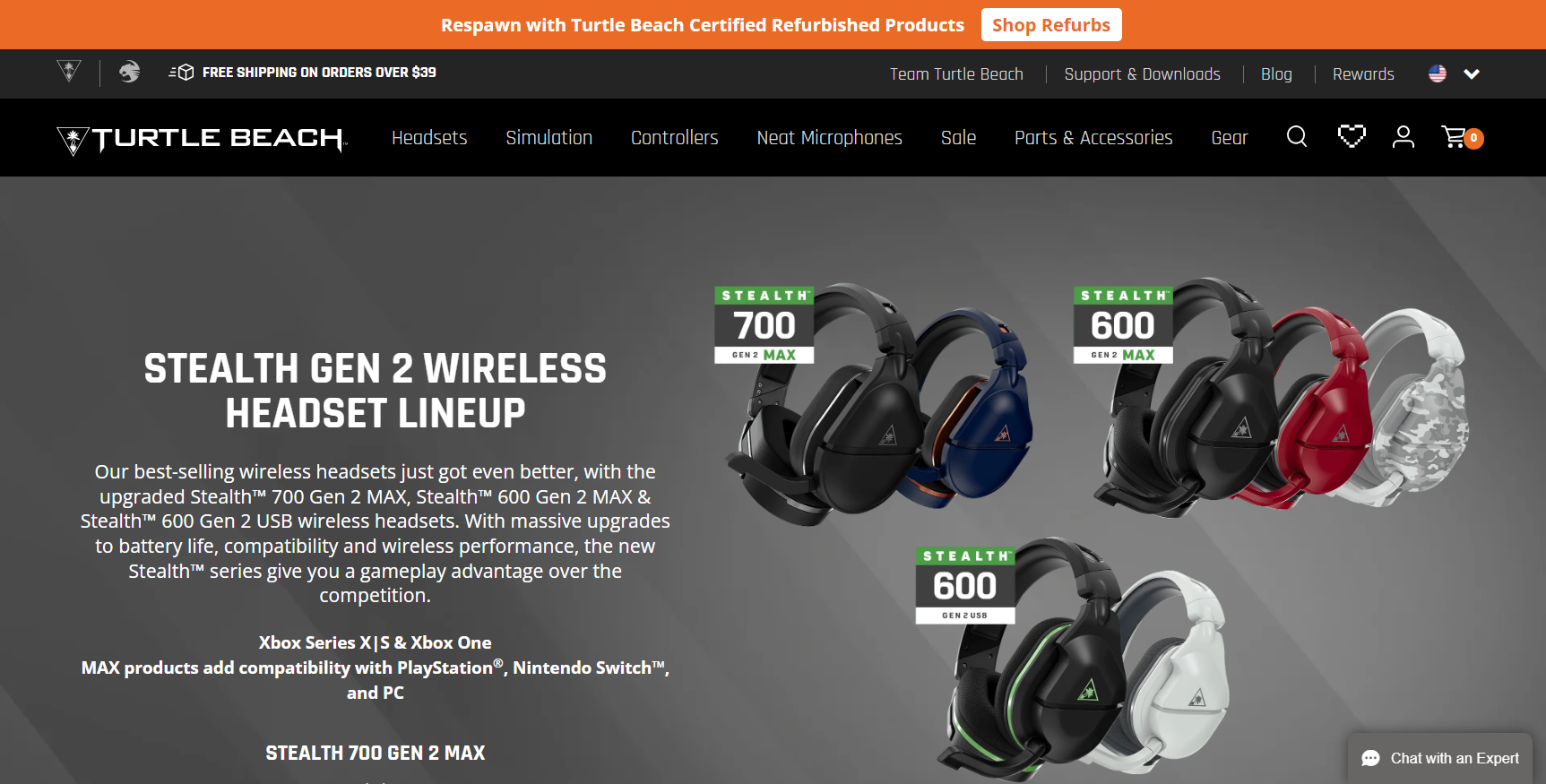
タートルビーチ

Turtle Beachは、人気のあるゲーミングヘッドセット会社です。 この驚くべきShopifyランディングページは、特定のカテゴリのすべての製品を強調しています。
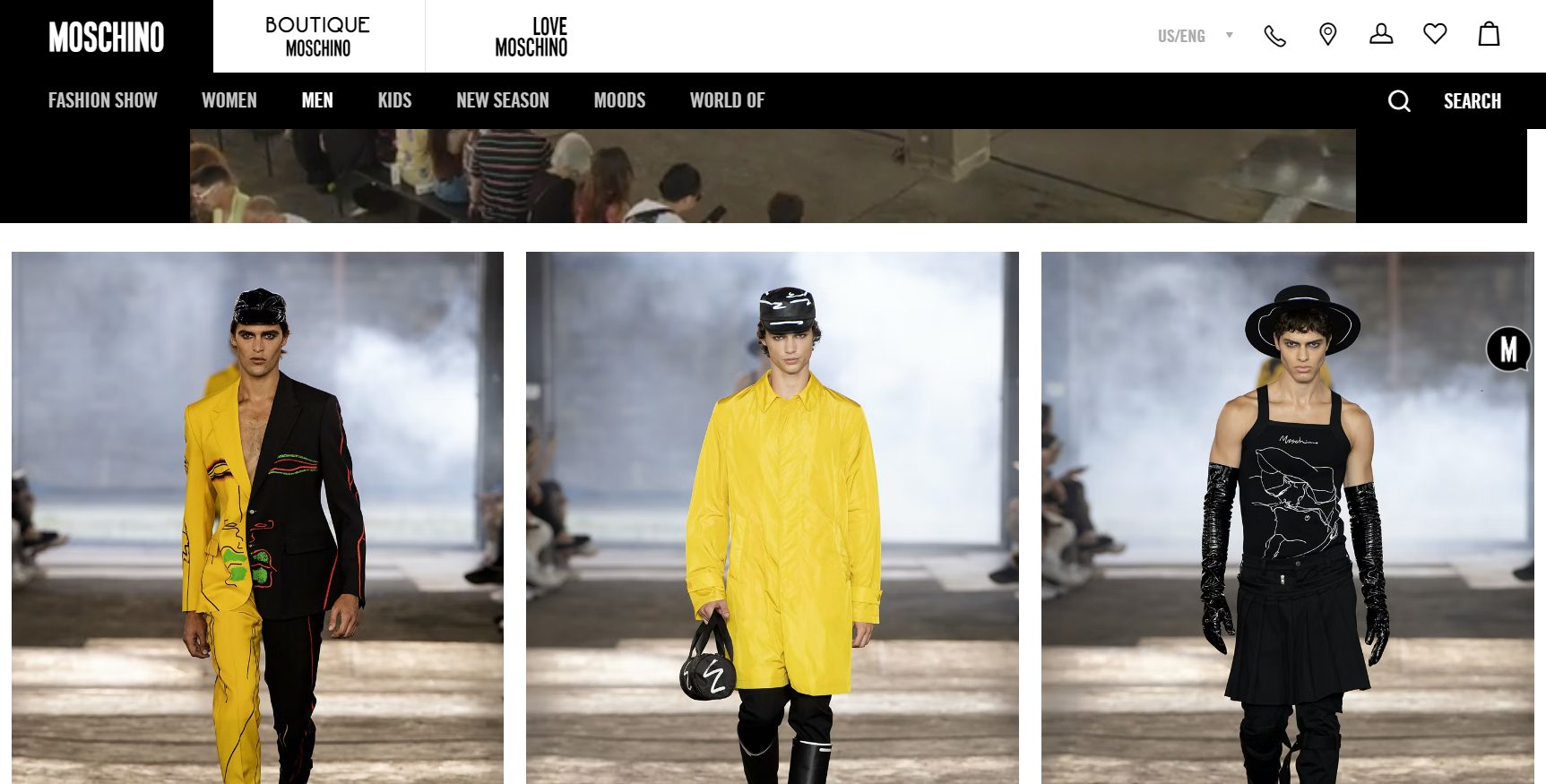
モスキーノ

高級ファッションブランドのモスキーノは、ランディングページを使用して、最新のランウェイリリースのファッションを紹介しています。 ファッションショーのビデオと静止画を特集しています。

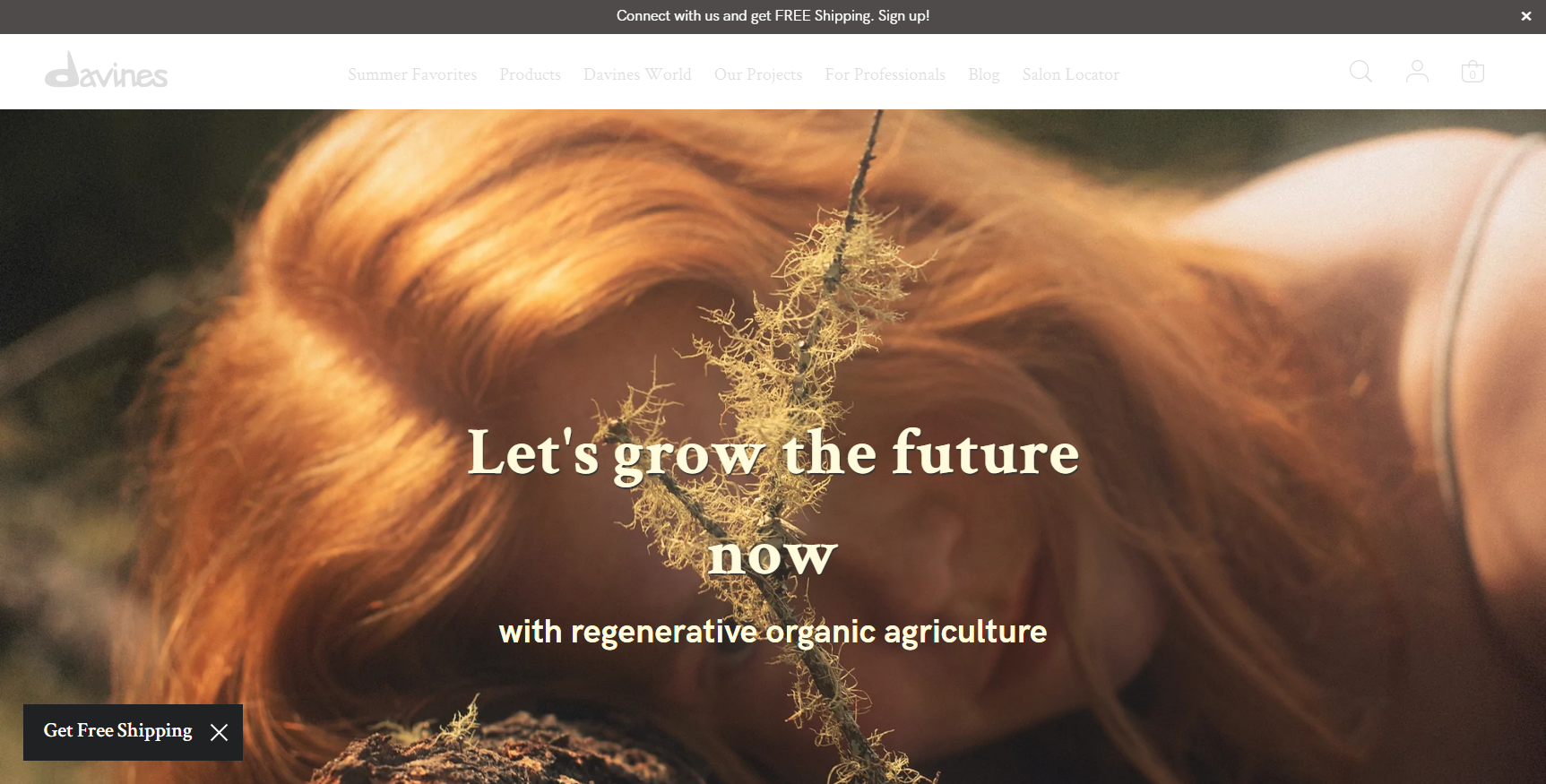
Davines

高級ヘアケアブランドのDavinesは、カスタムランディングページを簡単に作成できる好例です。 上のスクリーンショットでは、社会的および環境的持続可能性へのブランドの取り組みに焦点を当てたランディングページが表示されています。
よくある質問
GemPagesを使用すると、StellarShopifyランディングページを簡単に作成できます
Shopifyでコードがどのように機能するかを理解せずにランディングページを作成したい場合は、GemPagesランディングページビルダーが最適です。 ほんの数分で美しいランディングページを作成するための技術的なスキルは必要ありません。