Shopify SEO ガイド 2023
公開: 2022-12-21Shopify SEO で検索エンジンを駆け上がる
2023 年に入ると、強力なオンライン プレゼンスが企業にとってこれまで以上に重要になります。e コマースは 2019 年以降大幅に成長しており、eMarketer のレポートによると、世界の e コマースの売上高は 2022 年末までに 5.5 兆ドルに達すると予測されています。
Shopify など、企業がデジタル プレゼンスを拡大できるように設計されたソリューションがあります。 Shopify は、企業が独自の e コマース ストアを作成およびカスタマイズして、オンラインで顧客に販売を開始できる多国籍 e コマース プラットフォームです。 このサブスクリプション ベースのプラットフォームは、世界中の 175 か国のあらゆる規模のマーチャントが利用でき、e コマース Web サイトの構築と管理に必要なすべてのツールを提供します。
オンライン スペースの競争がこれまで以上に激化する中、Shopify の e コマース Web サイトを競合他社に先んじさせる最も効果的な方法の 1 つは、検索エンジン最適化 (SEO) を実装することです。 SEO は、検索エンジンの結果ページで目立つようにすることで e コマース Web サイトを成長させ、認知度と新しい売上を促進するのに役立つ重要な戦術です。
SEO を実行するには、Shopify ストアを最適化して、商品が対象としているコンテンツとキーワードを検索エンジンが確実に認識できるようにする必要があります。 これにより、オーガニック検索でより定期的かつ目立つように表示されるため、ブランドは最高の製品をより多くの視聴者に宣伝する機会が得られます. これにより、Google や Bing などの検索エンジンから、高品質のトラフィックを無料でウェブサイトに誘導できます。
小規模なマーチャントであろうと、Shopify を使用するティア 1 ビジネスであろうと、SEO 戦略を導入することで、ブランドは収益を上げ、顧客ロイヤルティを獲得し、全体的なデジタル プレゼンスを成長させることができます。 ブランドの大小に関係なく、SEO はすべての e コマース Web サイトにとって優先事項であり、競合他社に勝って、Google で上位にランク付けされるようにします。 さらに、プラットフォームはトラフィックを有機的に生成するために使用されるため、SEO に大きな予算は必要ありません。
章
パート 1: Shopify プラットフォームを理解する
パート 2: Google で Shopify ストアを取得する
パート 3: Google がウェブサイトをクロールできることを確認する
パート 4: Shopify での正規化
パート 5: Shopify コンテンツの最適化
5a: ホームページの最適化
5b: コレクションページ
5c: 商品ページ
5d: ブログ
パート 6: Google ショッピングの説明
パート 7: 国際 SEO
パート 8: Shopify サイトの速度
パート 9: Shopify での SEO トラッキング
パート 10: Shopify SEO アプリ
パート 11: Shopify の外部 SEO ツール
パート 1: Shopify プラットフォームを理解する
Shopifyには、知っておく必要があるSEOに影響を与えるニュアンスがいくつかあります. Shopify のいくつかの制限を理解すると、ストアに強力な SEO を簡単に実装できるようになります。
URL 構造
すべての Shopify ウェブサイトは、定義されたサブディレクトリにあるすべてのページで同じ URL フォルダー構造を使用します。 URL ハンドルを制御できますが、各ページは次のいずれかの内部に存在する必要があります。
- /コレクション/
- /製品/
- /ページ/
- /ブログ/
これは、URL の構造の柔軟性が制限されていることを意味します。 これは SEO の弱点だと主張する人もいるかもしれませんが、そうではありません。 ストアに組織化された情報アーキテクチャがあり、効果的な内部リンクを使用している限り、ボットはストア構造を理解できます。
タグページ
タグ ページは、顧客が検索しているものを絞り込むのに役立つため、製品のメイン コレクションをフィルタリングするのに役立つように作成されます。 ただし、コレクションにタグを追加すると、独自のコンテンツを追加するなど、これらのページを最適化するオプションはありません。 以下は、タグ ページの URL の例です。
- /コレクション/レディースシャツ
- /collections/womens-shirts/long-sleeve
- /コレクション/レディースシャツ/半袖
- /collections/women-Shirts/sleeveless
一部の Shopify ストアでは、ロゴを H1 タグでラップしています
一部の従来の Shopify テーマでは、ホームページのロゴの周りに h1 タグが自動生成されます。 これにより、通常、Plug in SEO アプリにエラー メッセージが表示されます。 ストアのホームページ h1 は、ホームページをランク付けしたいキーワードのタイプに関連する実際のテキスト見出しでなければならないため、これは SEO には理想的ではありません。 この問題を解決するには、Shopify ストアのテーマ コードを最適化するか、Shopify SEO アプリを使用して自分で見出しを変更する必要があります。
サブコレクション
Shopify では、サブコレクションはプライマリ コレクション内のネストされたコレクションです。 サブコレクションは、サブコレクション名が URL の末尾に追加される固有の URL を使用します。
例えば:
- コレクション = domain.com/collections/shoes
- サブコレクション = domain.com/collections/shoes/red-shoes
Shopify サブコレクションは、親コレクションからプライマリ コンテンツを継承します。 これには、タイトル タグ、メタ ディスクリプション、h1、およびコレクションの説明テキストを含めることができます。 サブコレクションは親コレクションに非常に似ているため、これにより SEO の問題が発生します。 サブコレクションは、同じページに近く、SERP (検索エンジンの結果ページ) で互いに競合するため、親コレクションの SEO 値を低下させます。
Shopify サブコレクションは一切使用しないことをお勧めします。 その場合は、メタ ロボットの noindex タグをサブコレクションに追加することをお勧めします。 これにより、検索エンジンがそれらをクロールするのを防ぎ、関連する SEO の問題を回避できます。
検索エンジンにインデックス可能にしたい特定のサブコレクション トピックがある場合は、それらのスタンドアロン コレクションを作成することをお勧めします。 このようにして、コンテンツを完全に制御し、完全に最適化できます。
製品バリエーション
Shopify ストアを初めてセットアップするときは、特定の数の製品バリエーションのみに制限されるため、製品に追加のバリエーションを追加することはできません。 これは、「99 制限問題」としても知られる一般的な問題です。
製品バリアントとは何ですか? 例として、サイズと色の 2 つのオプションがある帽子を店舗が販売しているとします。 size オプションには、小、中、大の 3 つの値があります。 color オプションには、赤と黒の 2 つの値があります。 これらのオプションの特定のバリエーションの 1 つは、小さな赤い帽子です。
Shopify Plus プランでは、50,000 を超えるバリアントを持つマーチャントには別の制限があります。1 日あたり最大 1,000 のバリアントしか追加できません。それが十分でない場合は、アカウントをアップグレードする必要があります。
商品リストごとに使用できる変数の数にも制限があります。 リストごとの変数タイプの最大数は 3 です。
Robots.txt ファイル
robots.txt は、Web サイトのルートにあるファイルです。 これには、サイトのボットがクロールできない部分を概説するディレクティブのリストが含まれています。 すべての Shopify ストアは、ボットが SEO 値を持たないことが知られている URL タイプをクロールするのを防ぐために最適化されたデフォルトの robots.txt を使用します。 2021 年まで、Shopify はマーチャントが Robots.txt ファイルを編集することを許可していませんでした。 これは、多くの Shopify ユーザーにとって大きな問題でした。
それ以来、Shopify により、マーチャントは Robots.txt ファイルをより細かく制御できるようになり、ニーズに合わせてカスタマイズできるようになりました。 これにより、マーチャントは、ボットが店舗をクロールする方法をより柔軟に制御できます。
Shopify で robots.txt を編集する方法の詳細については、公式ドキュメントを参照することをお勧めします。
おまけのヒント: デフォルトの Shopify robots.txt ファイルは、+ 記号を含むコレクションまたはブログ URL へのアクセスを制限します。 検索エンジンによってクロールされないため、コレクションまたはブログの URL に + 記号を含めないでください。
パート 2: Google で Shopify ストアを取得する
SEO の最初の部分は、検索エンジンがあなたの Web サイトとページを認識できるようにすることです。 Shopify ストアでこれを行うには、Google Search Console を介して XML サイトマップを Google に送信する必要があります。 これにより、Google のクローラー「Googlebot」(スパイダーとも呼ばれます)に、このサイトマップ内の URL を検出、クロール、およびインデックス登録するよう指示します。
Shopify ストアの Search Console を設定する
Search Console は Google が提供する無料のツールで、Shopify ストアのエラーを監視、維持、修正することができます。 Search Console は、Google がサイトをどのように認識しているかを理解し、改善するのに役立ちます。
まだ行っていない場合は、Search Console アカウントを設定し、Shopify ストアを確認する必要があります。 これにはさまざまな方法があります。 Shopify ストアで最も一般的な 2 つの方法は、DNS または HTML タグを使用する方法です。 Search Console は、すべてのメソッドを検証するための段階的なプロセスを提供します。
XML サイトマップとは?
XML サイトマップは、ウェブサイトの重要なページをリストしたファイルで、Google がそれらすべてを見つけてクロールできるようにします。
Shopify ストアでは、XML サイトマップが自動的に生成され、サイトのドメインに /sitemap.xml を追加することでアクセスできます。次に例を示します。
https://.[ドメイン]/sitemap.xml
このファイルには、Google にインデックスしてもらいたいすべてのページが含まれています。 これは、Google がページを見つけやすくするための迅速かつ簡単な方法です。 Google は XML サイトマップに頻繁にアクセスして、新しいページを探します。
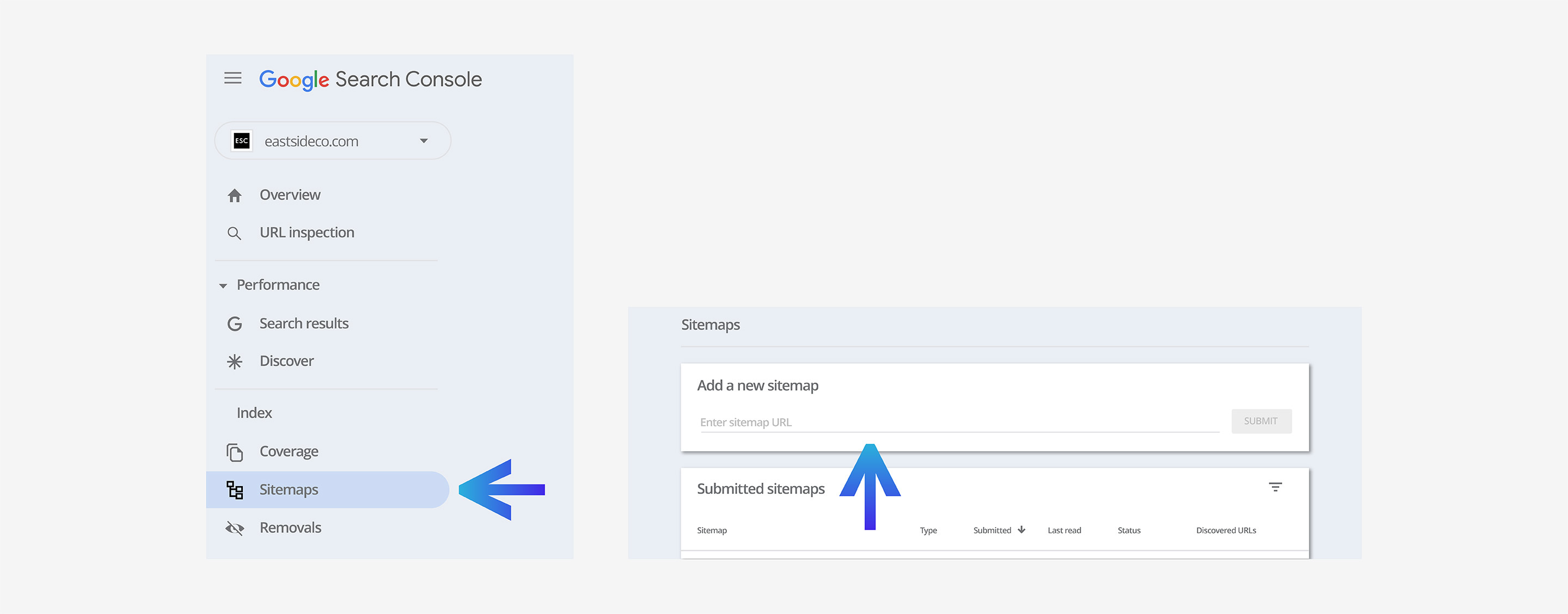
Search Console で XML サイトマップをアップロードする方法:
1 https://search.google.com/search-console から Search Console プロパティにログインします。
2 「インデックス」セクションの下にある「サイトマップ」セクションに移動します。
3 上記のように /sitemap.xml を末尾に追加して Shopify ストア ドメインを追加し、このサイトマップを送信します。 その後、Google はサイトマップのクロールと URL のインデックス作成を開始します。

パート 3: Google がウェブサイトをクロールできることを確認する
検索エンジンが Shopify ストアをできるだけ簡単にクロールできるようにすることが重要です。 Web サイトのクロールを困難にする障壁がある場合、Google が新しいページを発見してインデックスに登録することが難しくなります。 アクセスしにくいページも「重要度が低い」と見なされます。 これは、これらのページが検索エンジンの結果ページでどの程度の権限を持っているかに影響します.
Google のシステムは、毎日何十億ものページをクロールしています。 このプロセスはサーバーに負担がかかり、費用がかかります。 システムがクロールするページやリソースが多いほど、Google のコストは高くなります。 このプロセスには、Google に数十億ドルの費用がかかります。
Google は、サーバー リソースを浪費する URL をクロールしたくありません。 同様に、Google は、過度にクロールしてサーバーに負荷をかけたくありません。 そのため、ほとんどの Web サイトには「クロール バジェット」があることを知っておくことが重要です。 クロール バジェットは、Google がウェブサイトのクロールに割り当てるリソースの有限量です。
SEO 戦略の重要な部分は、Google がサイト全体をクロールして重要なページをすべて発見できるようにすることです。 また、「価値の低い」ページで Google がクロール バジェットを浪費しないようにする必要もあります。
クロール性が低い兆候
Shopify ストア内のクロール性が低い主な兆候は次のとおりです。
- Search Console の除外レポートに多数の URL が表示されます。 これは、Google が多くの価値の低いコンテンツをクロールしていることを示唆しています
- 非標準ページに移動するストアの内部リンク
- Google にサイトマップを送信していない
- サイトのクロール ログで多数の 404 エラー ページまたは 301 内部リダイレクト ページが報告されている
- サイトからリンクされている、または XML サイトマップに含まれている低品質の URL
情報アーキテクチャ
情報アーキテクチャは、Web サイトの全体構造と考えてください。 存在するすべてのページとページ間のリンクが情報アーキテクチャを形成します。 検索エンジンがストアをクロールするとき、情報アーキテクチャを使用して、どのページが最も重要かを理解します。
最適な情報アーキテクチャでは、ホームページから 3 回クリックするだけで、サイトのすべてのページにアクセスできます。
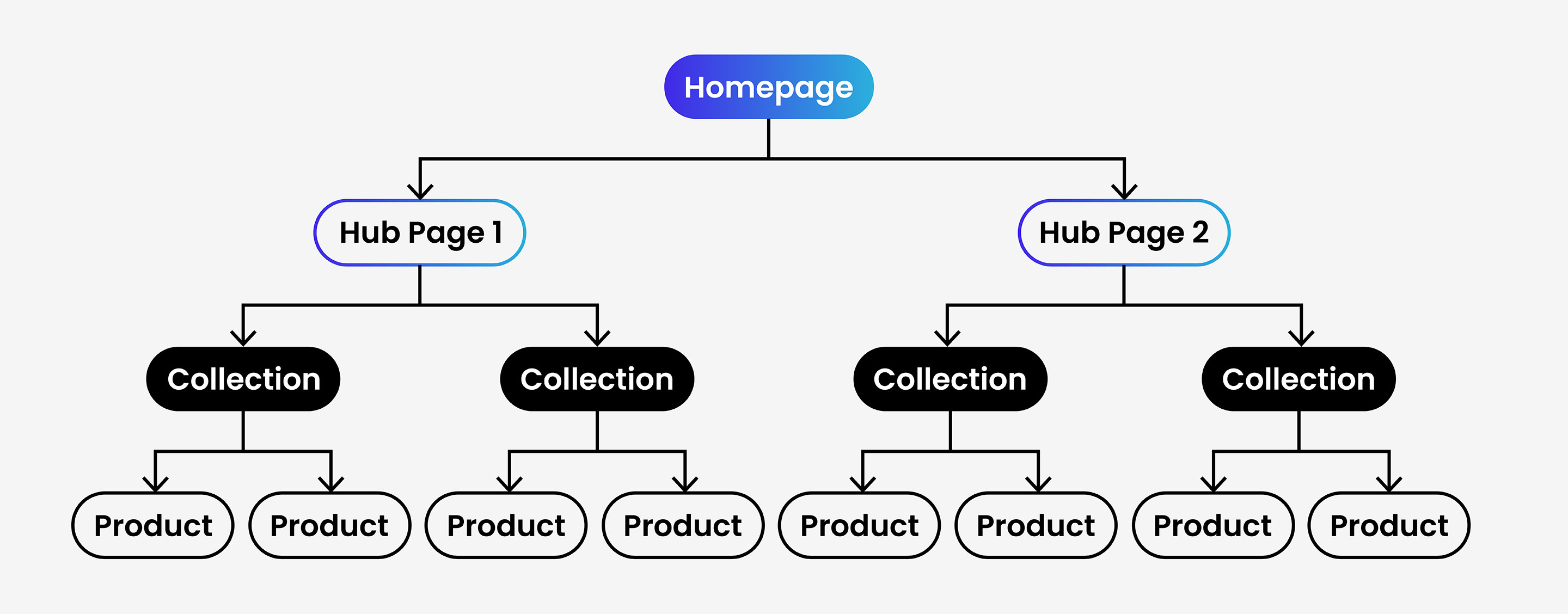
最適なアーキテクチャのためのハブ & スポーク
Shopify ストアに最適な情報アーキテクチャを実現するには、ハブとスポークのアプローチを採用することを検討してください。 ハブ アンド スポーク構造は、大規模で複雑な Web サイトを編成するために使用される情報アーキテクチャの戦術です。 これには、主要なトップレベルのテーマに合わせて最適化されたハブ ページの作成が含まれます。 ハブ ページは、密接に関連するページ (スポーク) にリンクします。
これにより、ページが論理的なグループに編成され、明確な標識が付けられ、訪問者と検索エンジンの両方にとって簡単にナビゲートできます。
下の画像は、ハブ アンド スポーク構造がどのように見えるかを簡単に視覚化したものです。

ハブ アンド スポーク アプローチは、さまざまな製品やコレクションが多数含まれる Shopify などの e コマース Web サイトでうまく機能します。 すべてのページへの簡単なクリック パスを提供する論理構造にストアを編成します。
パート 4: Shopify での正規化
Google がウェブサイトをインデックスに登録する方法に影響を与える重要な要素は正規化です。
正規化とは、ウェブサイトがどのページをインデックスに登録すべきか、またはすべきでないかを Google に伝える方法を説明するために使用される用語です。 正規化の目的は、検索エンジンが価値の低いコンテンツや重複したコンテンツをインデックスに登録するのを思いとどまらせることです。
canonical タグはページの HTML 内に存在し、そのページまたは別のページをインデックスに登録する必要があるかどうかを Google に伝えます。
次のようになります。
<link rel="canonical" href="https://.[DOMAIN]/" />タグの href 属性には正規 URL が含まれています。 Google がページをクロールして canonical タグを発見したら、すべての SEO シグナルを canonical タグの URL に適用する必要があります。
Shopify ウェブサイトでよく遭遇する一般的な問題は、コレクション ページが非正規の製品 URL にリンクしている場合です。これにより、ストアのクロール可能性とインデックスの両方の問題が発生する可能性があります。
たとえば、これは正規の Shopify 製品 URL の構造です。
https://[DOMAIN]/products/{{ Product Name }}コレクションページから商品ページにアクセスすることで、同じ商品を異なるURLで閲覧することができます。 このルートをたどると、コレクション名が URL に挿入されます。
https://[DOMAIN]/collections/{{ Collection Name}}/products/{{ Product Name }デフォルトの Shopify の動作は、2 番目のバージョンを最初のバージョンに正規化することです。 ただし、コレクションからの商品へのリンクでは、常に正規の商品 URL を使用する必要があります。
Google は、どのページをインデックスに登録すべきか、またはすべきでないかについてのヒントとして、内部リンクを使用します。 非正規の製品 URL にリンクすることにより、検索エンジンは、これらの非正規の URL に何らかの重要性があるため、インデックスを作成する必要があると解釈し、インデックス作成の問題が発生する可能性があります。
パート 5: Shopify コンテンツの最適化
コンテンツの最適化は、Shopify ストアでの SEO の基本です。これにより、ウェブサイトの内容を Google に知らせることができます。 サイトの品質を確保し、ターゲット キーワードに関連する関連情報を提供することは、オーガニック ランキングの向上に効果的です。 Google は、ユーザーに役立つコンテンツを提供するウェブサイトを重視しています。 Shopify の e コマース サイトに関して言えば、検索エンジンでトップの位置を獲得し、ユーザーが商品を見つける可能性を高めるには、商品用に最適化されたコンテンツを用意することが不可欠です。 Shopify サイトに役立つコンテンツを作成するには、ユーザー フレンドリーで魅力的で、ブランド、製品、オーディエンスに関連するものである必要があります。
5a: ホームページの最適化
買い物客がよく目にする最初のページであるホームページは、e コマース ストアのオンライン ストアフロントと考える必要があります。 つまり、ホームページは顧客を念頭に置いて設計する必要があり、ブランドの色、フォント、レイアウトを使用して、ユーザーが Web サイトを簡単に移動して購入できるようにする必要があります。
ただし、訪問者がストアフロントを見つけるには、最初に結果ページで表示する必要があります。 そして、これがホームページの最適化の出番です。
ホームページには、H タグや関連するメタ ディスクリプションなど、SEO に不可欠な要素をすべて配置する必要がありますが、他にも考慮すべき点があります。
ホームページのメタデータの最適化
メタ タイトルは、60 文字の制限内で、ビジネス全体を説明し、会社名も含める必要があります。 「私たちは何をしているのか、私たちは何者なのか?」と考えてみてください。 - 必要な情報はこれだけです。
メタ タイトルの横にはメタ ディスクリプションがあります。 キーワードの詰め込みを避け、サービスや製品の明確な説明を提供してください。 検索エンジンを経由して来る人にとって、メタデータは最初に目にするものであることを忘れないでください。そのため、ホームページのメタデータは短く、きびきびしていて、ブランドに関連している必要があります。
見出しとレイアウトによる構造の作成
ウェブサイトの残りの部分に優先順位を設定し、ブランドのメッセージを伝える、ナビゲートしやすい構造を作成します。 まず、技術的な情報: H タグが正しい順序で配置されていることを確認します。
H1タグはページの上部に表示され、ホームページをランク付けしたいキーワードまたはフレーズが含まれている必要があります. たとえば、ビューティー Web サイトでは、H1 タグで「サステナブル ビューティー ブランド」などのキーフレーズを使用できます。
ホームページのさらに下に、製品コレクションの H2 タグを実装したり、サブヘッダーとして実装したりできます。 この構造により、人間と検索エンジンの両方がナビゲートしやすくなります。
Hタグに加えて、セクションの配置、行動を促すフレーズ(CTA)、および内部リンクを通じて構造を作成することもできます. ウェブサイトのリンク構造により、Google はウェブサイトの内容を明確に示すことができ、ページの上部へのリンクがより考慮されます。 Web サイトの構造を設定するときは、主要な CTA をページの上部に含め、注目すべきページをナビゲーション バーに含めます。 重要度の低いリンクは、ページのさらに下またはフッターに配置できます。
リッチメディアとパフォーマンスのバランスを取る
製品の販売に関しては、特に製品が非常に視覚的である場合、大きな画像とビデオが不可欠なことがよくあります。 ただし、大きな画像や動画は、ページの速度やパフォーマンスに直接影響を与える可能性があります。 これは、正しい画像形式とサイズを使用して修正できます。 Google の主要な Web Vitals は現在 (そして 2021 年以来) ランキング要因として使用されており、これの大きな側面はパフォーマンスとページ速度です。 幸いなことに、Google は、サイトが標準に準拠していることを確認する方法についての洞察とヒントを提供しています。
画像が WEBP などの次世代フォーマットで提供されるようにすると、画像の読み込み速度が低下し、最終的にホームページのパフォーマンスが向上します。 さらに、大きなヒーロー バナーがコンテナーに適したサイズの画像を提供していること、およびサイズに関して最適化されていることも役立ちます。 画像サイズを縮小するために使用できる無料のプログラムはたくさんあります。
より視覚的な要素? その他のコンテンツ? それとも少ないほど多いですか?
成功するホームページを作成するには、画像とテキスト コンテンツのバランス、および余白に対する色のバランスがすべてです。 製品を紹介する大きな画像は重要ですが、検索エンジンやサイト訪問者がサイトの内容を理解するのに役立つ文章と並べることも重要です。 使用する画像はテキストを補完し、ホームページがメディアとコンテンツの選択の間で調和するようにする必要があります。
あなたのウェブサイトは何についてですか?
誰かがあなたのホームページにたどり着いたらすぐに、あなたのウェブサイトが何であるかを明確にすることが不可欠です. これは、ブランド、ストーリー、価値観、USP を売り込むために、ホームページのコンテンツ (コピー、画像、動画) を通じて最もよく伝えられます。
これらの要素を顧客に紹介するコンテンツの小さなセクションは、Google にサイトを理解してもらうと同時に、視聴者を引き付ける優れた方法です。 コンテンツには、最も売れている製品、配送および情報ページなど、Web サイトの重要なセクションに訪問者を誘導するのに役立つ非常に重要な内部リンクを含めることもできます。
UGCとアワードを通じて信頼性を実証
肯定的な顧客レビューを表示することは、信頼できるブランドの構築に役立ちます。 統計によると、18 ~ 34 歳の 91% が、おすすめと同じくらいレビューを信頼しています。 これらをサイトに掲載するだけでなく、レビューをSERPに掲載することもできます. レビューをSERPに表示するための正確な科学はありませんが、レビューをサイトに表示すると、アルゴリズムにそれらを表示する機会が与えられます. なぜこれが役立つのですか? SERP にレビューや星評価があると、サイトへのクリック率とオーガニック トラフィックが増加します。
ホームページの賞や認定も、Web サイトの信頼性を高めることができます。 それは正当性を示し、あなたの製品やサービスが受賞歴のある基準であることを潜在的な顧客に示します. 最近では人々はオンライン ショッピングに慣れてきていますが、オンラインで詳細を公開することに(当然のことながら)いまだに懐疑的です。
最終的な考え: ホームページを最適化するための重要なヒント:
- ページが技術的に健全であることを確認してください: ホームページにメタ タイトル、メタ ディスクリプションがあり、すべての画像に適切な代替テキストがあることを確認してください。
- H タグとページ レイアウトを使用して階層構造を決定します。H1、H2、H3 タグを使用して、検索エンジンにとって明確な構造を作成します。
- リンクが正しく配置されていることを確認します。最も重要なリンクをページの上部に含めます。 フッターにあるものは重みが少なく、価値が低いと見なすことができます。
- パフォーマンスを最優先する: 形式やファイル サイズの変更など、すべてのリッチメディアが Web およびモバイル デバイス用に最適化されていることを確認します。
- ナビゲートしやすい明確なホームページを作成する: コピーとメディアの明確なバランスを作成して、ユーザーにとって使いやすいクリーンな Web サイトを提供します。
- キーワードやフレーズを含む Web サイトの説明を提供します。ホームページのコンテンツに「キーワードを詰め込む」ことは避け、ブランド、倫理、USP を 500 語未満で正確に説明するコピーを含めます。
- UGC で信頼性を示す : レビューのリストと実際の製品を紹介するソーシャル メディア フィードを提供し、顧客が購入したいと思う正当な Web サイトであるかのように見せかけます。
5b: コレクションページ
e コマース Web サイトでは、説得力のあるメタデータと共に、コレクション ページに短い説明を含める必要があります (メタデータは、各ページのページ タイトルとメタ説明で構成され、検索エンジンがコレクションの目的を理解し、他のページと区別し、方法を決定するのに役立ちます)。結果ページにランク付けされます)。
ページ間でのコンテンツの重複を避けることが最善です。コレクション ページの最適化されたコンテンツは一意であり、「ボイラープレート」テキストに従わない必要があります。 SEO ランキングを支援するだけでなく、このプラクティスは、製品の提供に関するカスタマイズされた情報をユーザーに提供することで、ユーザーにとってサイトの価値を高めます。
サブコレクション
サブコレクションは、フィルターがコレクション ページに適用され、ユーザーのより定義されたカテゴリにさらにドリルダウンされるときに、Shopify ストアで作成されることがよくあります。 サブコレクションには Shopify ストアでの有効な目的がありますが、SEO の問題を引き起こす可能性もあります。
Shopify はサブコレクションのコンテンツの編集を許可していないため、これは各サブコレクションが親コレクションと同じコンテンツを持つことを意味します。 これにより、サイト全体でコンテンツが重複し、「インデックスの肥大化」につながります。
したがって、Shopify ストアでサブコレクションを「インデックス不可」にすることが重要です。 これは、ユーザーが引き続き利用できることを意味しますが、Google のインデックスには含まれないため、ランキングの低下や改善には寄与しません。
サブコレクションを「インデックス不可」にするには、メタ ロボットの noindex タグと呼ばれるものを HTML に追加する必要があります。
インデックスに登録したくないURL について。 以下にその例を示します。 <head> <meta name="robots" content="noindex"> </head>5c: 商品ページ
Shopifyで商品ページを適切に作成すると、コンバージョン率とウェブサイトのトラフィックに大きな違いが生じますが、それは難しい場合があります. 優れた製品ページは、ユーザー フレンドリーでモバイル対応であり、ユーザーが製品やサービスを購入するよう説得するために必要なすべての情報を提供する必要があります。
Shopify ストアが検索エンジンで適切に機能するようにするには、商品ページの最適化に注力する必要があります。 これは、Shopify ストアの商品コンテンツの品質を向上させて、キーワードのランキングを上げ、ユーザーが e コマース サイトをより効率的にナビゲートできるようにすることを意味します。
商品ページの最適化は、Shopify SEO の主要な要素の 1 つであり、さまざまな方法で実行できます。 Shopify 商品ページの改善を開始するのに役立つように、この次のセクションでは、SEO のための商品ページの最適化のベストプラクティスをすべて説明します。
これらのトップ戦略を見てみましょう!
行動を促すフレーズをクリア
すべての製品ページには、コンバージョンを改善するための明確な行動を促すフレーズ (CTA) を掲載する必要があります。
行動を促す大胆な色とダイレクト メッセージを使用すると、製品の売り上げを伸ばすのに非常に効果的です。 あなたのコピーは、「今すぐ購入」、「バスケットに追加」、または「ここで注文」のようなものである可能性があります.
また、行動を促すフレーズにターゲット キーワードを含めると、検索エンジンが販売している製品を理解するのに役立ちます。
CTA は、すべての製品ページで目立ち、目立ち、アクセスしやすいものにする必要があります。 また、簡単な購入プロセスにつながる必要があります。 CTA は、多くの場合、ユーザーをショッピング カートにリダイレクトしたり、インスタント チェックアウト用のポップアップ カートを表示したりすることがあります。 ゲストとして購入するか、リピーターとして購入するかを選択できる必要があります。
CTA は他のコンテンツよりも目立ち、ユーザーがページに到着したらすぐに注意を引く必要があります。
強力な製品画像
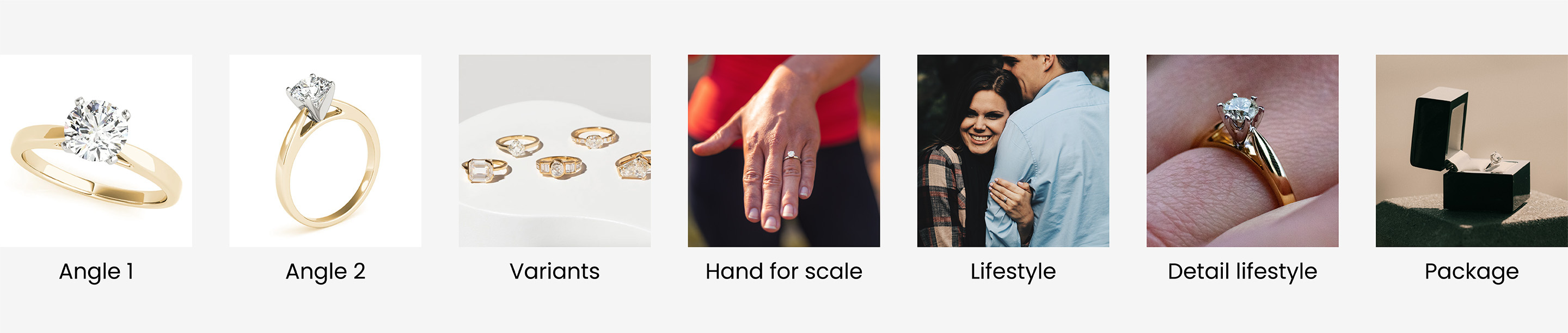
成功する製品ページは、高品質の製品写真を使用して、ユーザーにとってより魅力的で魅力的なものにする必要があります。 さまざまなスタイルのさまざまな角度からの製品の画像を含めて、ユーザーが製品とつながり、十分な情報に基づいて決定できるようにします。
クローズアップとコンテキスト内のショットを組み合わせて使用すると、製品の重要な部分を紹介して、顧客に販売しやすくなります. 製品ページに優れた製品写真を組み込むことで、オーガニック検索リストの視覚的側面を強化し、ブランドが最高の光で認識されるようにすることができます.

Shopify SEOを改善するために商品画像の影響を最大化する方法をいくつか紹介します:
- 画像に白い背景を使用する
- 画像ズーム オプションを提供する
- 画像ファイルのサイズを圧縮して読み込みを高速化
- 最も関連性の高い画像を含める
- 画像を最新の状態に保つ
- ユーザーが画像をクリックできるようにする
- 一部の画像にテキストを追加する
- 画像メタデータを最適化する
リッチメディアとパフォーマンスのバランスを取る
製品の販売に関しては、特に製品が非常に視覚的である場合、大きな画像とビデオが不可欠なことがよくあります。 ただし、大きな画像や動画は、ページの速度やパフォーマンスに直接影響を与える可能性があります。 これは、正しい画像形式とサイズを使用して修正できます。 Google の主要な Web Vitals は現在 (そして 2021 年以来) ランキング要因として使用されており、これの大きな側面はパフォーマンスとページ速度です。 幸いなことに、Google は、サイトが標準に準拠していることを確認する方法についての洞察とヒントを提供しています。
画像が WEBP などの次世代フォーマットで提供されるようにすると、画像の読み込み速度が低下し、最終的にホームページのパフォーマンスが向上します。 さらに、大きなヒーロー バナーがコンテナーに適したサイズの画像を提供していること、およびサイズに関して最適化されていることも役立ちます。 画像サイズを縮小するために使用できる無料のプログラムはたくさんあります。
商品ページのメタデータを改善する
商品ページを最適化するためのもう 1 つのヒントは、メタデータを改善することです。 メタデータには、キーワード、製品名、製品サイズなど、検索エンジンにとって重要な情報が含まれています。 メタデータは、タグ、タイトル、説明の形で、および画像のバックエンドで見つけることができます。
メタデータが検索エンジンの結果ページに適切に収まるようにするために、メタデータを最適化する際に従うべき一連の SEO の推奨事項があります。 役立つ手順は次のとおりです。
商品ページのタイトル
製品ページのタイトルを作成することは非常に重要であり、潜在的な顧客があなたのウェブサイトにアクセスするよう促します. Google の最大許容ピクセル数は 512 なので、この制限を超えないようにしてください (これは 50 ~ 60 文字です)。 効果的な製品ページのタイトルは、製品名を強調する必要がありますが、オーディエンスに一致するように正しい検索意図を持つ用語を使用する必要があります。 また、タイトルの最初にターゲット キーワードを使用し、最後にブランド名で締めくくることも効果的です。 インスピレーションを得るために、競合他社が製品ページのタイトルで何をしているかを確認できます。

製品のメタディスクリプション
一方、製品ページには強力なメタ ディスクリプションが必要ですが、Google のメタ ディスクリプションの最大許容ピクセル数である 920 (文字数では約 160) 内に収める必要があります。 あなたの製品に関連する、注目を集めるユニークで魅力的なコンテンツを必ず取り上げてください。 メタディスクリプションの目的は、製品を要約し、ブランドの権威を促進することです。 CTA を追加することで、説明を魅力的で興味深いものにし、ユーザーに次のステップを提供します。 ターゲットキーワードの一部にも収まる場合も良いです。

ヒント: 「Google SERP Snippet Optimisation」と呼ばれる非常に便利なツールがあります。これは、メタデータを作成するためのシミュレーターであり、仮想検索結果の例を生成します。 将来的に最適化または新しいメタデータを作成する場合は、必ずこれを使用してください。
商品画像のメタデータ
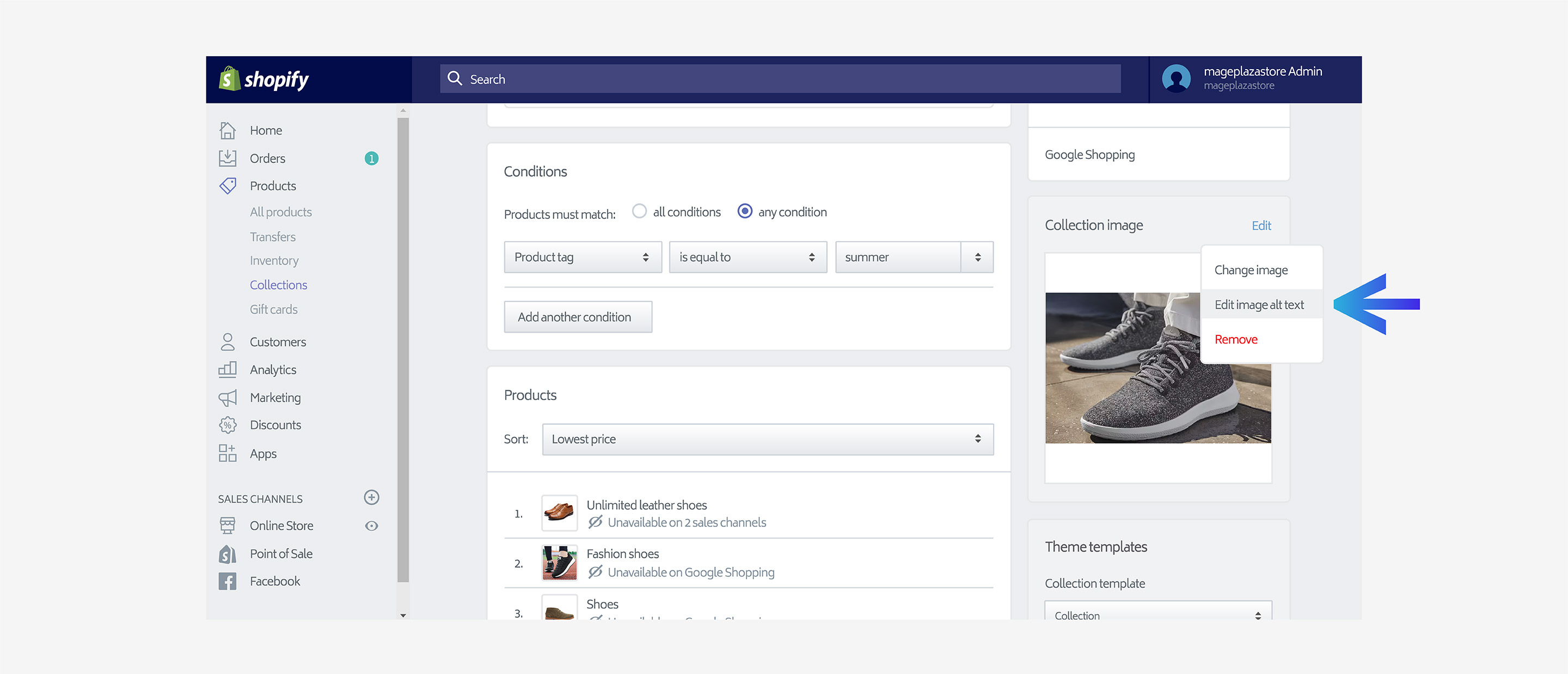
また、製品画像のメタデータを最適化する必要があることにも注意してください。 商品画像には、alt タグ、タイトル タグ、ファイル名の形式のメタデータが必要です。 これらは、適切なキーワードでランク付けするのに役立つコンテキストを Google に提供するため、SEO にとって不可欠です。 Alt タグは、視覚障害のあるスクリーン リーダーを必要とするユーザーに画像を説明するのに役立ちます。

ユーザーフレンドリーなデザイン
Shopifyの商品ページを作成する際、重要な要素の1つがデザインです。 製品ページは、次の方法でユーザーフレンドリーで SEO 用に最適化されるように、複数の要素で構成する必要があります。
ヘッダーの内容
製品ページのヘッダー内には、ユーザーの明確な連絡先情報が含まれている必要があります。これにより、連絡先ページにアクセスするために離れる必要がなくなります。 これは通常、「今日電話して」、「今すぐ注文」、「チャットして」などの短い行動を促すフレーズとともに追加されます。 また、ソーシャル メディアのリンクとショッピング カートのアイコンを挿入して、ユーザーが Web サイトでより多くの時間を費やしたり、ブランドについて詳しく知るように促すこともお勧めします。
ブレッドクラム ナビゲーション
ブレッドクラム ナビゲーションは、商品詳細の上にある一番上の行のセクションです。 ユーザーが現在表示しているページに関する情報を提供し、ユーザーが表示しているページよりも上位のページ リンクのリストも含まれます。
ブレッドクラム ナビゲーションは小さなテキスト パスの形式で、通常は製品ページの最上部にあり、ユーザーに Web サイトでの位置を示します。 また、ユーザーは前のページに戻ることもできます。 ブレッドクラム ナビゲーションを最適化するには、必要なトレイルを決定し、それがストアの構造に従っていることを確認して、コア ページを最初に維持する必要があります。
商品名・タイトル
製品に魅力的な名前を付けることは、顧客を引き付け、売り上げを伸ばすための優れた方法です。 フォントを大きくして太字にすることで、製品名を最適化することもできます。 商品名のタイトルが正確で、商品と明確に一致していることを確認してください。
画像と動画
製品を強化するには、画像ギャラリーを表示し、製品を複数の角度とショットで紹介します。 これにより、ユーザーはあなたの製品により深く関与し、魅力的な視覚的機能を提供できます. 商品を 360 度見渡せる高解像度の写真と拡大写真の組み合わせを含めることを目指します。
また、製品ページにビデオを追加することも検討する必要があります。これにより、ユーザーは製品についてより洞察に満ちたガイドを得ることができます。 ビデオはデジタルの世界で非常に人気のあるツールになりつつあり、顧客が製品を理解するのに非常に役立ちます。 また、製品ページに創造性を加えるのにも役立ちます。 レビュー、仕組み、ショーケース広告、従来の広告、面白い動画など、さまざまな種類の動画を追加できます。
製品の詳細
ユーザーのニーズが確実に満たされるように、製品ページを有益で創造的なものにします。 製品についてできるだけ詳しく説明し、顧客が持つ可能性のあるすべての質問をカバーするようにしてください。
製品の主要な機能を強調するときは、ユーザーが最初に目にするように大きく太字にしてください。 これには、主要な製品説明とは対照的な強い色を使用して、製品の価格を簡単に見えるようにすることも含まれます。 視聴者を教育することは、新しいコンバージョンを構築し、ブランド ロイヤリティを高めるために不可欠です。
主な商品説明コピー
メインの製品説明を作成する際には、間違ったフォント スタイルを取り込まないように、コピーが明確な書式設定になっていることを確認する必要があります。 ユーザーが読みたくなるような、明確な見出し、色、箇条書き、多くの空白を使用して、商品説明を太字にすることに重点を置いてください。
製品の機能を強調したい場合は、ページの別のセクションに追加して、別の色の背景を配置したり、テキストを拡大したりするなど、視認性を高めることをお勧めします.
魅力的なコンテンツを作成する
商品ページが検索結果に表示される可能性を高めるには、作成するコンテンツが魅力的で教育的であることが重要です。 この場合、ユーザーが探しているすべての情報をカバーする、高品質で価値のある製品ページの説明が必要になります。 優れた製品説明を作成するには、以下をカバーする必要があります。
- 製品導入
- 製品の主な利点
- あなたの製品のユニークな特徴
- お手入れまたは組み立て説明書
Shopifyの商品ページには他にもモバイル最適化のヒントがたくさんありますが、有利なスタートを切るのに役立つ最も重要なものを取り上げました.
モバイルで Shopify 商品ページのパフォーマンスを確認するには、Google のモバイル フレンドリー テスターを使用します。 これにより、製品ページのモバイル対応についてアドバイスが得られます。
ターゲットに関連するキーワードを見つける
SEO 向けに商品説明を最適化するには、最初にキーワード調査を行うことが不可欠です。 キーワードは e コマース サイトの大部分を占めており、ページの内容を要約するショートカットとして機能します。 これらは、ページが表示されるクエリを検索エンジンにすばやく知らせるのに役立つため、Web ページのメタデータで役立ちます。

ターゲット キーワードを調査することで、潜在的な消費者が販売している製品を見つけるために使用する用語や、製品ページで注目すべきコンテンツの種類について理解を深めることができます。
キーワード調査はさまざまな SEO ツールを使用して行うことができますが、Ahrefs または SEMrush を使用することをお勧めします。 また、競合他社の分析を行うことで、コンテンツを最適化する際に、競合他社がターゲットにしているキーワードのアイデアを得ることができます.
調査を行うときは、製品やサービスに関連する最も関連性が高く大量の検索用語を見つけることに集中する必要があります。これにより、最高のランキングを達成することができます。
プライマリ キーワードとセカンダリ キーワードのリストを作成します。 これは、コンテンツ内のさまざまなキーワード バリアントをターゲットにし、ページのランキング レベルを上げて、Shopify サイトの可視性を高めるのに役立つ方法です。
さらに、使用できるロングテール キーワードとショートテール キーワードをいくつか見つけてみてください。これは、その製品またはサービスのキーワード ランキングを上げるのに役立ちます。 ロングテール キーワードは、「ピンク ゲーム PC セットアップ」や「ジャイアント ガーデン ファミリー ゲーム」など、3 つ以上のキーワードを含む単純なクエリです。 これらは通常、情報収集プロセスが進んでいる人によって検索されるため、コンバージョン率が高くなります。 ショート テール キーワードはその逆で、1 ~ 3 語のみを含み、より具体的なトピックをターゲットにするために使用される広範なフレーズであり、検索ボリュームが高くなります。 ショートテール キーワードの例としては、「ハンドバッグ」などがあります。
構造化データ
Shopify の商品ページを最適化するためのもう 1 つの SEO のヒントは、スキーマ (「構造化データ」とも呼ばれます) の追加を検討することです。 これは、検索エンジンにより多くのコンテキストを提供するために HTML 内に存在する単なるコードの層です。 また、ユーザーが製品について詳しく知るのにも役立ちます。
構造化データは、各製品に関連付けられた特定のプロパティを検索エンジンに提供するため、e コマース Web サイトにとって最も重要です。 これには、値札、レビュー、名前、説明などが含まれます。
幸いなことに、Shopify アプリから構造化データを取得できます。 このために強く推奨されるアプリは、「Schema App Total Schema Markup」と呼ばれます。 このアプリをインストールすると、サイトの優先度の高いページがグループ化され、構造化データが追加されます。これにより、Google Merchant Center のガイドラインを満たし、オーガニック ショッピング リスト広告を促進できます。 また、検索エンジンのリッチリザルトでページがランク付けされる可能性もあります。
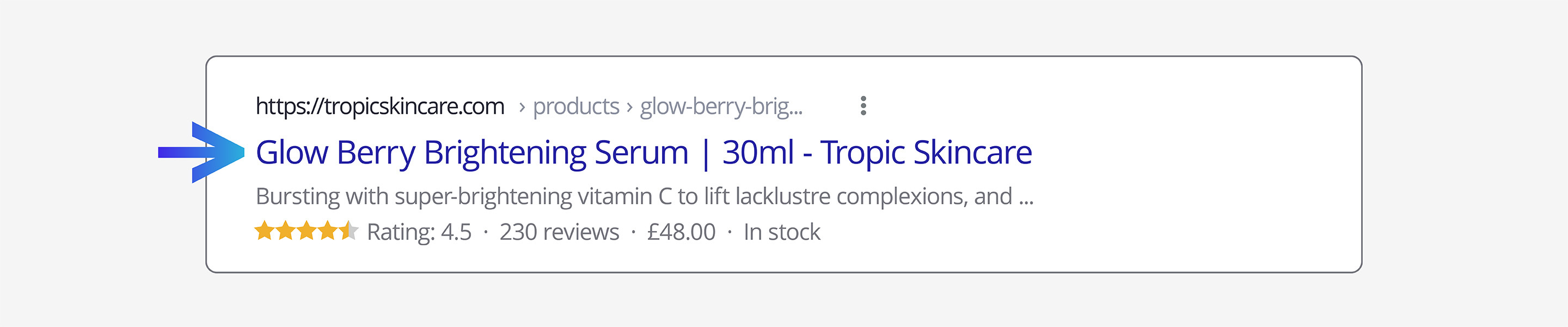
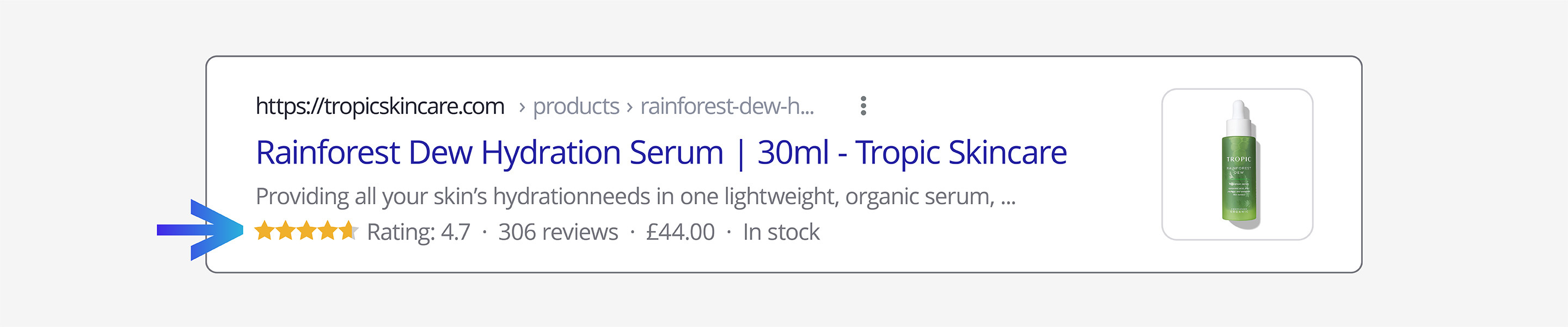
Shopifyの製品ページ内で構造化データを使用することにより、検索エンジンがそれらの特定の要素を引き出して結果ページに表示する可能性が高くなります. これらの「リッチ スニペット」は、主に製品の星評価、価格、レビュー数などに焦点を当てています。リッチ スニペットの結果に表示されると、クリック率が向上し、製品ページへのトラフィックが増加します。 .

よくある質問
製品やサービスに関するよくある質問を取り上げて、ユーザーのクエリや懸念を解決することをお勧めします。 最も人気のある質問を見つける良い方法は、Answer The Public というツールを使用することです。 あるいは、Ahrefs と SEMrush は、質問タイプのクエリを分離できるキーワード調査機能のフィルターを提供しています。
コンテンツに FAQ を追加することは、製品やサービスに関連する質問用語をターゲットにする優れた方法であり、検索結果で上位にランク付けできます。 また、潜在的な顧客からの信頼を高める優れた応答を提供することで、ブランドの専門知識を紹介することもできます.
重要な情報を強調する
製品コンテンツを作成するときは、ユーザーが製品やサービスに関連する最も重要な情報を簡単に見つけられるようにする必要があります。 これは通常、次のトピックをカバーしています。
- 配送と返品
- 重量と寸法
- 製品コード
- 材料または成分
- お手入れとメンテナンスの指示
製品に関するこの特定の詳細は、オーガニック検索のリストを改善し、検索エンジンの結果ページの機能をターゲットにするために不可欠であり、ユーザージャーニーに役立つ有益な教育セクションを提供します.
主な製品機能と USP を強調する
主要な製品機能のセクションをハイライトして、製品のベスト セールス ポイントを宣伝します。 このコンテンツは、ユーザーが簡単に見つけられるように、常に他のコンテンツより目立つようにする必要があります。 重要な機能を構造化する良い方法は、明確にするためにそれらを箇条書きにすることです。
正しい声のトーンを使う
製品の説明を書くときは常に、ブランドに合った一貫した口調を使用することが非常に重要です. あなたが書くコンテンツは、適切なトーン、言語を持ち、オーディエンスが認識できるように関連するフレーズを含む必要があります. また、重複を避けるために、コンテンツをユニークで読みやすくする必要があります。 前述のように、重複したコンテンツは SEO 対策として不適切であり、ウェブサイトのペナルティを引き起こす可能性があります。
コンテンツの構造とスタイリング
短い段落でコンテンツを明確に保ち、混乱を避けるために空白を利用します。 小見出しと箇条書きを使用して、コンテンツを分割することをお勧めします。
製品ページ コンテンツのもう 1 つの重要な要素は H タグです。 これは「見出しタグ」の略で、H1 から H6 までランク付けされ、最も重要な (通常はタイトル) は H1 です。 コンテンツを読みやすくし、ページの SEO を改善するのに役立ちます。 自然に実装されているこれらは、ターゲットキーワードを配置するための優れた方法でもあります.
SEO のためにコンテンツの一貫性を保つには、すべてのコンテンツを 1 つのシンプルなフォントと 1 つの色にする必要があります。 簡単にスキャンできるように、製品ページ全体に複製される基本的な構造を採用します。
機能性
Shopify ウェブサイトでより多くのユーザーにコンバージョンを促すには、製品の購入を容易にする高品質の機能が不可欠です。 要約すると、e コマースの機能とは、売上、コンバージョン、ROI の向上に役立つ Web サイトに必要な機能を指します。 これには、支払いオプションと方法、リアルタイムの販売更新、ウィッシュ リスト、製品の推奨事項、高速な Web サイト速度、情報セキュリティなど、ユーザーがシームレスに製品を注文して支払うことを可能にする要素を e コマース ストアのデザインに追加することが含まれます。
「ウィッシュリストに追加」機能
「ウィッシュ リストに追加」または「お気に入り」機能を提供することは、顧客に製品を検討する時間を与える優れた方法であり、サイトの閲覧中に製品を失うことはありません。 ユーザーは、購入前に追加情報が必要な場合、同様の製品を引き続き検索することもできます。 これは、ユーザーをあなたのウェブサイトにとどめ、製品を購入するよう呼び戻す効果的な方法です。
追加の製品をお勧めします
ユーザーがすでに購入を考えている製品を補完する追加の製品を提供することは、「アップセル」または「クロスセル」と呼ばれ、ユーザーが他のオプションを検討できるようにします。 通常、製品ページの下部に補完的な製品が表示されます。これにより、売上が増加するだけでなく、ユーザーが既に見た製品に投資することを安心させることができます. 通常、これらの追加製品は、「お客様も購入しています」や「あなたも興味があるかもしれません…」などの見出しの下にリストされています。
イージーチェックアウトシステム
ユーザーのチェックアウト プロセスを高速化するために、製品ページを最適化する方法がいくつかあります。 1 つの方法は、フォーム フィールドの数を減らして、ユーザーにとって長すぎたり複雑すぎたりしないようにすることです。これにより、潜在的な顧客を失う可能性があります。
強制的または必須のサインアップ フォームまたは登録を支払い前に使用しないでください。これにより、不便なためにユーザーが強制的にクリックすることになります。 ユーザーがアカウントを作成せずに商品を購入できる「ゲスト チェックアウト」システムを使用すると、より効果的です。
ソーシャル メディア共有機能
商品ページを最適化する 1 つの方法は、ソーシャル メディア共有機能を設定することです。 これにより、ユーザーはソーシャルチャネルで製品を宣伝しやすくなり、Web サイトへの新しいトラフィックを促進するのに役立ちます. これにより、製品ページへの外部リンクも増加し、オーガニック検索結果でのランキングが向上します.
カスタマーレビュー
Search Engine Watch によると、買い物客の 72% が肯定的なレビューを読んだ後にのみ行動を起こすことがわかっています。
顧客レビューを共有することは、エンゲージメントを高める優れた方法であるだけでなく、顧客とやり取りする何かを提供します.
特に、レビューは SEO の取り組みを強化する優れた方法です。これは、Google のアルゴリズムが製品レビューを不可欠なランキング要素として使用しているためです。 つまり、肯定的なレビューが多い製品ページは、レビューが低く質の低い製品ページと比較して、検索エンジンの結果で上位に表示されます。 レビューが多いページは単語数も多く、上位にランクされる可能性が高くなります。
製品ページにレビューがあると、より多くのロングテール キーワード トラフィックを生成できる、より多くのユーザー生成コンテンツが作成されます。 通常、カスタマー レビューでは、他のカスタマーも検索しているコンテンツに特定の検索用語が隠されているため、より広い検索クエリに対してページが表示され、見つけやすくなります。
さらに、顧客が肯定的な製品レビューを共有できるようにすることは、顧客が使用するキーワードのブランド認知度を高めるのにも役立ち、フィードバックを使用して製品を改善する方法を理解することができます.
肯定的なレビューが多いほど、ブランドの顧客ロイヤリティが高くなります。これは、ブランドの信頼性を向上させるために重要であり、Google のアルゴリズムのもう 1 つの主要なランキング要因です。 検索エンジンは、最も品質の高いレビューと星の評価を持つ製品ページを推奨することに重点を置いています。これは、信頼性が高く、ユーザーにとって役立つ可能性が高いことを示しているためです。
主な商品説明コピー
商品ページの最も重要な部分の 1 つは説明です。 その目的は、消費者が購入に必要な情報を提供することです。 消費者が製品について持つ可能性のある質問への回答をカバーして、製品の購入について消費者が気分を良くするためのすべての詳細を提供する必要があります.
詳細な製品説明を提供すると、ページの文字数が適切になり、関連するキーワードをターゲットにする機会が増えます。 商品説明にキーワードを使用することは、オンページ SEO の重要な部分であり、サイトを検索エンジンにとってより使いやすくするのに役立ちます。 顧客が探しているものと一致するキーワードを商品説明に含めることで、サイトが見つかる可能性が高くなります。 また、製品に関連する用語で上位にランクされる可能性があるため、サイトへのトラフィックを増やすことができます.
主要な製品説明を追加する際には、間違ったフォント スタイルを取り込まないように、コピーが明確な書式設定になっていることを確認する必要があります。 ユーザーを引き付けるために、明確な見出し、色、箇条書き、多くの余白を使用して、商品説明を太字にすることに重点を置いてください。 製品の説明では、その製品が何であるか、どのように機能するか、なぜ購入する価値があるのかを明確に説明してください。
製品の機能と利点を共有したい場合は、それらをページの別のセクションに追加して目立つようにすることをお勧めします. これを行うには、別の色の背景を使用してテキストを拡大すると便利です。
5d: ブログ
ウェブサイトにブログ セクションを含めると、SEO にプラスの影響を与えることができます。 Google はコンテンツが大好きで、新しい、関連性があり、興味深い、キーワード最適化されたコンテンツを定期的に公開するブログは、間違いなく SEO 最適化チェックリストの大きなポイントです。
しかし、ブログの最適化に関しては、ランク付けされるコンテンツを作成するための最良の方法は何ですか?
まず、H タグ、メタデータ、画像 alt タグなど、「e コマースの基本」セクションで既に説明した技術的な考慮事項があります。 次に、ブログ固有の要素があります。
キーワード調査
Web サイトのコンテンツを作成するときは、その目的が何であるかを知る必要があります。つまり、どのキーワードでランクを上げたいのか、どのような質問に答えたいのかを知る必要があります。 公開するコンテンツがターゲット ユーザーに関連するものであることを確認してください。コンテンツのためのコンテンツは SEO には役立ちません。 ターゲットにしていないキーワードでランク付けされるコンテンツや、情報や有用なソリューションを提供しないコンテンツを作成すると、直帰率が高くなる可能性があります。この場合、ユーザーはコンテンツを読んでも価値がないと判断し、サイトをすぐに離れてしまいます。 これにより、コンテンツに関連性がないことが Google に通知され、上位にランクされる可能性が低くなります。
ただし、戦略的にキーワードを使用することを忘れないでください。 コンテンツは自然に読める必要があります。すべての文にキーワードを詰め込むことは、視聴者にとって興味深く、読みやすいものではありません。 ぎこちない読書体験を生み出すことに加えて、キーワードの詰め込みは SEO に関しては大問題です。検索エンジンはそれを見つけて、ウェブサイトにペナルティを課し、ランキングの低下を意味する可能性があります。
トレンドに遅れずについていく
ブログのコンテンツを作成するときは、調査を行うことが重要です。 ソーシャル メディアは、業界に関連するトピックを検索する際の最良の友となります。 トレンドに目を向けることは、人々が探しているコンテンツを作成するのに役立ちます。
Google は関連性の高いコンテンツを好みます。 このため、古いコンテンツを再最適化して Web サイトを新鮮に保つことが重要です。 その好例が「20XX 年のホットな話題」です。年末になるとすぐに古くなってしまいますが、コンテンツ チームはこれらを定期的に更新し続け、コンテンツがまだ関連していることを Google に示すことができます。
もっと探している顧客のために内部リンクを含める
一部の顧客にとって、ブログは最初の連絡先です。 しかし、彼らはそこからどこへ行くのでしょうか? ここで内部リンクの出番です。流行の製品、または顧客が抱えている問題を解決できる製品について言及する場合、その製品へのリンクをドロップすると、内部リンクのプロファイルを改善すると同時に非常に役立ちます。 提案する商品へのリンクを追加することで、すべての顧客が求めている Google からチェックアウトまでの流れを合理化できます。
関連する製品にリンクする画像を含める
ブログで製品画像を掲載することは、顧客を製品に引き付け、感情的な反応を引き起こし、購入を促す優れた方法です。 そのため、彼らが見ているものを知らせ、製品画像へのリンクを含め、購入に至るスムーズなプロセスを作成します.
キャッチーな (そして関連性のある) タイトルを使用する
キャッチーなタイトルを作成することは、おそらくあらゆる文章の最も重要な要素の 1 つです。 「トップ 10…」や「ベスト 5」のように、リスティクルを示すタイトルは、読者の注意を引き、より多くのトラフィックを獲得する優れた方法です。 しかし、これは大きな問題です。タイトルがその下のコンテンツに関連していることを確認してください。 クリックベイトに何回引き込まれ、その記事がコンテンツとはまったく関係がないことが判明しました。 これは、読者を苛立たせる確実な方法であり、直帰率も大幅に増加させます。 そのため、作品内のコンテンツに直接関連する、キャッチーでスナッピーなタイトルを作成してください。
最終的な考え: ブログの最適化に関する重要なヒント:
- メタデータ、代替テキスト、および H タグがすべて正しいことを確認する: 技術的な要素がすべて舞台裏で適切に配置されていることを確認します
- キーワードとキーフレーズを調査する: キーワードの詰め込みに注意しながら、コンテンツにキーワードとフレーズを必ず使用してください。
- 聴衆のために書く : 聴衆に役立つ有益な情報を提供する
- 現在のトレンドを常に把握する: 業界のトレンドを注意深く監視し、リアクティブなコンテンツ戦略を使用して、ブログが最新で関連性のあるものであることを確認します
- 関連性を維持するために既存のコンテンツを更新する: 新しいコンテンツがトレンドに遅れないようにするだけでなく、最新の情報で古いブログに再アクセスして再最適化することにより、古いコンテンツが時代遅れにならないようにします。
- 関連する情報や製品へのリンク: 関連する他のブログや製品を参照し、既存のオンサイト コンテンツに内部的にリンクするようにしてください。
- タイトルはキャッチーで関連性のあるものにする: タイトルは読者を引き込む必要がありますが、コンテンツは読者をそこにとどめます。 コンテンツと一致しないクリックベイトのタイトルは避けてください。これは人々を苛立たせ、信頼を低下させます。
パート 6: Google ショッピングの説明
Google ショッピングの仕組みを確認し、プラットフォームを使用して最良の結果を得る方法を学びましょう。
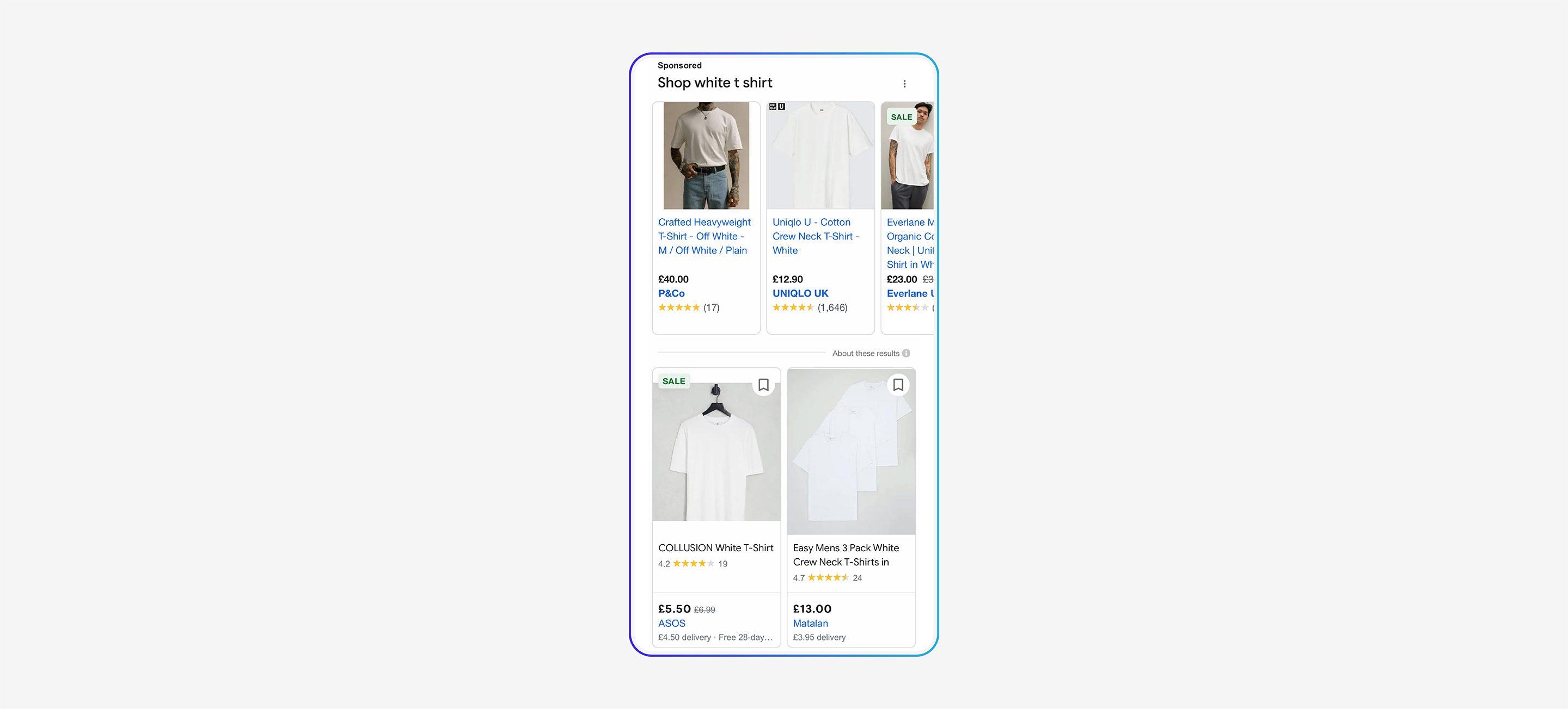
[Google ショッピング] タブには、e コマース製品の検索結果が表示されます。 これは、e コマース ビジネスが製品を視覚的に宣伝し、Google の検索エンジンの結果ページでより多くの購入者を直接引き付けることができる強力なプラットフォームです。
2020 年まで、Google ショッピング タブは有料商品広告専用でした。 しかし、パンデミックが人々の買い物の仕方に影響を与えているため、Google は Google ショッピングを開放し、無料のオーガニック商品リストを開始することを決定しました。 Google ショッピング広告のカルーセルはページの上部と下部に表示され、その間に無料のリスティングが表示されます。

Shopify ストアは、オーガニックな可視性を最大化するために、Google ショッピングの結果に商品が表示されるようにする必要があります。 これらの検索結果を閲覧する人々は、商品を探しています。 [Google ショッピング] タブからの訪問者は、購入意向が高く、質が高い可能性があります。 このトラフィックはコンバージョンにつながる可能性があります。
GoogleショッピングでShopify Organicの商品リストを設定する方法
1) Merchant Center アカウントを作成する
Google Merchant Center は、商品フィードを通じて Shopify の商品データを Google ショッピングに接続します。 有料広告に Google ショッピングを既に使用している場合は、Merchant Center アカウントを既に持っています。 ただし、そうでない場合は、Google アカウントを使用して設定する必要があります。 Google Merchant Center アカウントの設定方法に関する Google の手順は次のとおりです。
2) Google ショッピング フィードを作成する
ショッピング フィードを使用すると、商品を Google に掲載できます。 Google ショッピングに必要なフィード属性を使用して、商品データを読み取り可能な形式にします。 繰り返しますが、既に Google ショッピングで広告を掲載している場合は Google ショッピング フィードがありますが、持っていない場合は設定する必要があります。 コンテンツ API を介して Web サイトに接続するか、Dynamic Creative Feed Ops ツールを使用できます。
パート 7: 国際 SEO
インターナショナル SEO は、異なる言語または地域のユーザー向けに同じ Web サイトの複数のバージョンを持つビジネスにとって重要な要素です。 サイトは、次のように構成する必要があります。
- Google は、各ページ/サイトの対象読者を理解しています
- Google は、適切な地域 / オーディエンスに対して適切なページ / サイトをランク付けします
- Google は、異なるページ/サイト間の関係を理解しています。 これにより、コンテンツの重複の問題が防止されます
フレフラン
注: Hreflang タグを追加する必要があるのは、異なる言語/地域の視聴者にサービスを提供する 2 つのほぼ同一のページがある場合のみです。 ページの代替バージョンがない場合は、hreflang タグを追加する必要はありません。
ストアが複数の国の顧客に出荷する場合は、国際的な SEO 戦略を検討する必要があります。
Hreflang は、検索エンジンがページの対象ユーザーを理解できるようにするために使用されるメカニズムです。 異なる言語/地域の訪問者向けにページの代替バージョンがある場合、検索エンジンに通知します。
Hreflang は Shopify でさまざまな方法で実装できますが、Shopify で最も一般的な方法は、手動で HTML hreflang タグを追加することです。 タグを含む XML サイトマップをアップロードしたり、Shopify Markets または hreflang タグを自動的に処理できるサードパーティのアプリを使用したりすることもできます。
ShopifyにHreflangを追加する方法
Shopify ストアに hreflang を実装するための 5 つの手動および自動アプローチを次に示します。
1 Shopify マーケット (自動)
Shopify マーケットを使用すると、マーチャントは別のドメイン、サブドメイン、またはサブフォルダーにストアを表示して、さまざまな言語または国の組み合わせをターゲットにすることができます。
Shopify は、各ドメイン/サブドメイン/サブフォルダー全体で hreflang タグを自動的に構成します。 Shopify マーケットの設定方法に関する完全な手順は、Shopify で見つけることができます。
2 つのメタフィールド (手動)
Hreflang タグは、手動でメタフィールドに追加できます。 これは、Shopify の統合されたメタフィールド機能を使用するか、カスタム フィールドなどのアプリを使用して行うことができます。
この方法は、カスタム メタフィールド (Shopify Expert が必要) を設定し、独自の hreflang タグを作成する必要があるため、最も簡単ではありませんが、大規模な Shopify hreflang 管理には効果的です。 独自の hreflang タグを簡単に作成するには、Aleyda Solis の無料の hreflang タグ ジェネレーターをお勧めします。
このアプローチでは、独自の hreflang タグを作成し、ページごとにカスタム フィールドに直接追加できます。
Custom Fields Plus プランをお持ちの場合は、作業を楽にするために、csv アップロードを介して hreflang タグをインポートして、このプロセスを合理化できます。
3 アプリ経由でHreflangをShopifyに追加する (自動)
一部の Shopify アプリは、ページに hreflang タグを自動的に追加します。 Weglot や Langify などの翻訳アプリは、自動的に hreflang タグを生成してページに追加します。
これらのアプリは、Shopify ストアに hreflang タグを自動的に追加できますが、私たちの経験では、これが常に最適な方法であるとは限りません。 通常、アプリが hreflang タグを出力する方法では、多くの検証エラーが発生します。
4 Hreflang タグを theme.liquid ファイルに追加する (手動)
同じページと URL ハンドル (ドメインのみが異なる) を持つ 2 つ以上のストアがある場合、有効な hreflang タグを簡単に追加できます。 Web サイトは互いに完全なクローンであるため、サイト A のすべてのページに対して、サイト B に同等のページがあることがわかります。
したがって、テーマ コードを編集して、表示中のページの URL パスを使用して hreflang タグを動的に生成できます。
それが、以下のリキッド コードの例です。
<link rel="alternate" hreflang="x-default" href="{{ canonical_url | replace: shop.domain, 'www.mystore.com' }}" /> <link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.mystore.com' }}" hreflang="en-GB" /> <link rel="alternate" href="{{ canonical_url | replace: shop.domain, 'www.us.mystore.com' }}" hreflang="en-US" />上記のコード スニペットは、theme.liquid ファイルに追加できます。「mystore.com」インスタンスを実際のドメイン名に置き換える必要があります。 このスニペットが配置されている場合、ページは正規ページを使用して hreflang タグを出力し、URL パスを作成します。
この方法ではウェブサイトのコードを編集する必要があるため、このアプローチを選択する場合は、Shopify の専門家を雇って変更を適用することを強くお勧めします。
5 XML サイトマップ経由で Shopify に Hreflang を追加する (手動)
郡ごとに別々の Shopify ストアがある場合、カスタム XML サイトマップを生成して、ページごとに hreflang タグを含めることができます。 複雑なシステムを持つ大規模な Web サイトの場合、これは多くの場合、最も簡単なアプローチであり、コーディングは必要ありません。 ただし、これを手動で設定するには、SEO に関する技術的な知識が必要です。
この XML サイトマップ生成ツールを使用することをお勧めします。 このツールを使用すると、hreflang マッピングを含む csv ファイルをアップロードして、hreflang サイトマップを生成できます。
生成された XML サイトマップ ファイルは、[設定] > [ファイル] で Shopify にアップロードできます。 このプロセスは、個々の Shopify ストアごとに実行する必要があります。
検索エンジンにカスタム XML サイトマップをクロールさせるには、少し「ハック」する必要があります。 Search Console で XML サイトマップを送信したいのですが、Shopify は XML サイトマップをドメインではなく CDN に保存するため、XML URL を送信できません。 これを回避するには、サイトのダミー URL から Shopify の CDN のカスタム XML URL へのリダイレクトを作成します。 Search Console の XML サイトマップ ツールでダミー URL を送信すると、Google がリダイレクトに従って XML サイトマップを検出します。
パート 8: Shopify サイトの速度
最も主要なランキング要因の 1 つは Web サイトの速度です。これは、訪問者のページ エクスペリエンスに大きな影響を与える可能性があるためです。 ウェブサイトの読み込みが遅いと直帰率が大幅に上昇し、サイトを放棄するユーザーが増えるため、コンバージョン率に影響を与える可能性があります。 サイトの速度が速いほど収益と売上が増加する可能性があるため、これは e コマース サイトにとって不可欠です。 ユーザーがウェブサイトに留まるように、ウェブサイトの読み込みを 3 秒以内にすることをお勧めします。
コア Web バイタル
Web サイトのユーザー エクスペリエンスの低下を修正するための特定の指標のグループに焦点を当てた、Google によるイニシアチブである Core Web Vitals レポートについても知っておくことが重要です。 Core Web Vitals は、Web サイトの速度を注意深く調べてページ全体のパフォーマンスをレポートする、大きなランキング要素です。 その目的は、訪問者のブラウジング体験とモバイル フレンドリー性を向上させることです。 Web サイトの速度を軌道に乗せることで、Core Web Vitals レポートが健全になり、キーワード ランキングの向上に役立ちます。

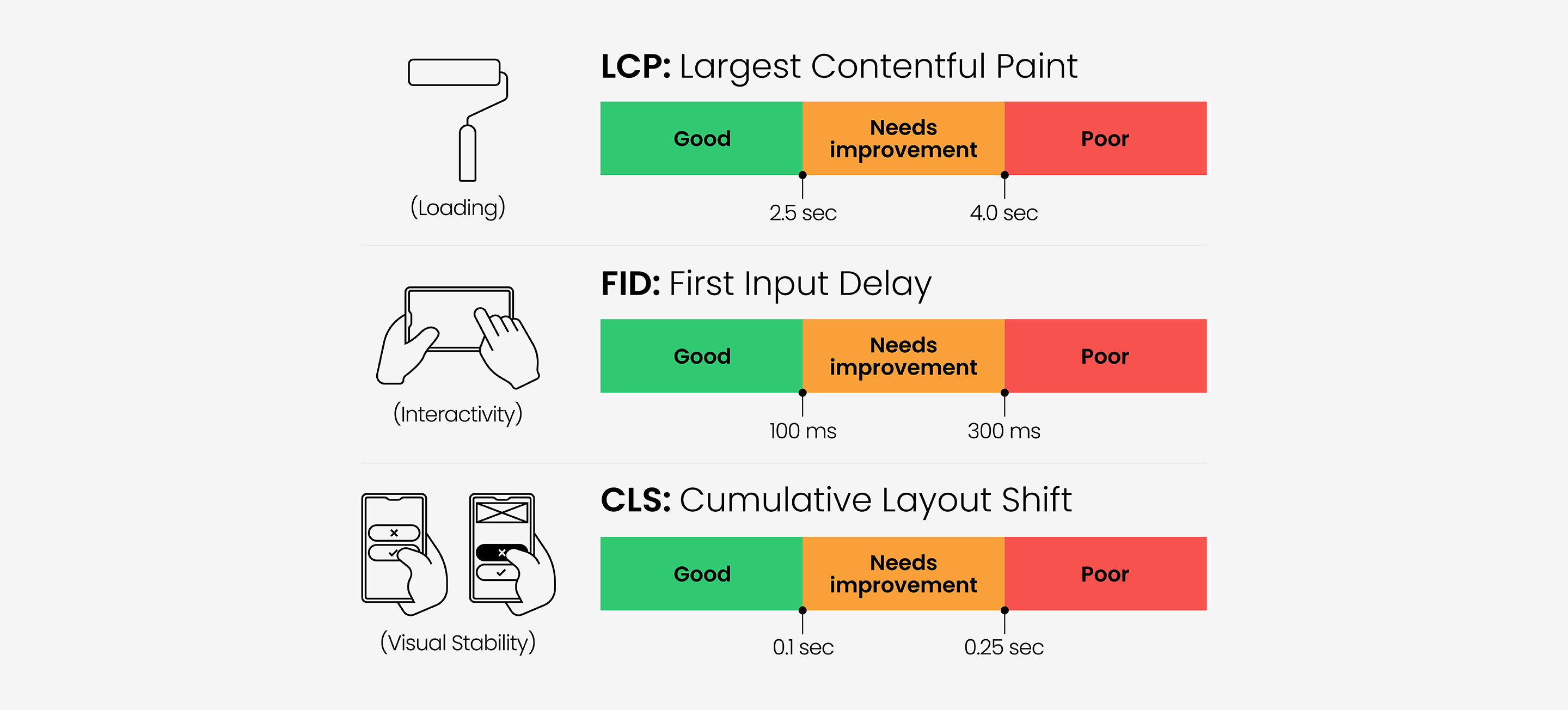
Core Web Vital の各指標の簡単な内訳は次のとおりです。
最大コンテンツ ペイント (LCP)
LCP は読み込みパフォーマンスを測定し、ページに表示される最大の画像またはテキスト ブロックのレンダリング時間を報告します。 簡単に言えば、LCP は、ページ上の最大の要素の読み込みにかかる時間を測定します。 「適切な URL」として分類されるには、ページの LCP が 2.5 秒以内に発生する必要があります。 「不適切な URL」の場合、LCP は 4 秒を超えています。
最初の入力遅延 (FID)
FID は、ページがインタラクティブになる速度を測定します。 これは、ユーザーが最初にページを操作 (つまり、リンクをクリック) してから、Web サイトがその操作に応答するまでにかかった時間をレポートします。
「良い URL」は 100 ミリ秒以内にこれを行い、「悪い URL」は 300 ミリ秒以上かかります
累積レイアウト シフト (CLS)
CLS は、ページが読み込まれるときの視覚的な安定性を測定します。 レイアウト シフトとは、読み込み中に表示される要素の位置が別の要素に変わることです。 これは通常、画像などの遅いリソースがレンダリングされてから、他のページ要素の位置が移動した場合に発生します。
CLS は、ページの読み込み中に発生するすべてのレイアウト シフトの合計を測定します。 メトリックは 0 ~ 1 として報告されます。0.1 までは「良い URL」であり、0.25 を超えるものは「悪い URL」です。
CLS を修正する最も簡単な方法は、明示的な幅と高さの属性を画像に追加することです。
画像
Shopify ウェブサイトの速度を低下させる原因は何ですか?
- スライダーが多すぎる
- 肥大化したウェブサイトのコード
- アプリが多すぎる
- テーマの特徴
- サイズの大きい画像や動画が多すぎる
- 複数のカスタム フォント
優れた Shopify 製品ページは、ユーザーを変換するためにすばやく読み込む必要があります。 サイトの速度が遅いと、ユーザーはイライラし、ページを離れてしまう可能性があります。 高速なウェブサイトを持つことは、オーガニック検索でのランキングの成功に大きな影響を与えるため、それを修正することが重要です. Shopifyの商品ページの読み込み速度を改善する最良の方法をいくつか紹介します:
画像を圧縮する- アップロードする前に画像ファイルのサイズを圧縮できるツールが多数あります。 使用するのに最適なものは Tiny jpg です。 別の方法として、「画像圧縮」アプリを使用して画像のサイズを最小化することもできます。
また、アップロード時にピクセル比を入力して、画像の特定のサイズを指定してください。 幸いなことに、Shopify は画像も自動的に圧縮するため、これがさらに役立ちます。 一般に、小さいファイルサイズで最高の解像度を提供するため、Shopify には JPEG 画像を使用するのが最適です。
使用されていないアプリを削除する- 製品ページの速度を上げる効果的な方法は、不要なアプリを削除することです。 また、テーマに多くのコードが追加されていることに気付いた場合は、その一部を削除してページの速度を上げることができます。 ページ速度を向上させるためにアプリを最適化する他の方法は次のとおりです。
- 未使用のアプリ機能を無効にする
- 既に削除したアプリからコードを削除します
多くの Web フォントを避ける- コンテンツ内の Web フォントのレベルを最小限に抑えて、ページの読み込み速度を速くします。 コンピューターに存在しない複数のフォントを使用する場合、表示する前にフォントをダウンロードする必要があり、ページの読み込み時間が遅くなります。
画像スライダーを避ける- スライダーを使用すると、一度に複数の画像を表示できますが、使用するスライドが多すぎると、画像の遷移とサイズのために製品ページの速度が低下します. したがって、画像を強調するために 2 つか 3 つのスライドのみを使用するか、単一の強調画像に切り替えることをお勧めします。
Google は、PageSpeed Insights と呼ばれるソフトウェアを通じてウェブサイトの速度を測定します。 これにより、Web サイトの速度の品質が分析され、そのレポートに基づいてスコアが生成されます。 モバイルとデスクトップの両方の Web サイトの速度スコアに焦点を当て、ページの読み込み時間を改善するための専門的なヒントと推奨事項を提供します。 Google PageSpeed Insights ツールを使用して、ここで製品ページの速度をテストしてみませんか?
または、Lighthouse Google Chrome 拡張機能をインストールして、ウェブサイトの速度に関するより詳細なレポートを取得することもできます.
パート 9: Shopify での SEO トラッキング
Shopify ストアの SEO パフォーマンスを追跡するには、Google アナリティクスと拡張 e コマース トラッキングを設定する必要があります。 この機能は、多数の強力なレポート機能を提供し、ストアのパフォーマンスに関する貴重な洞察を収集できるようにします。
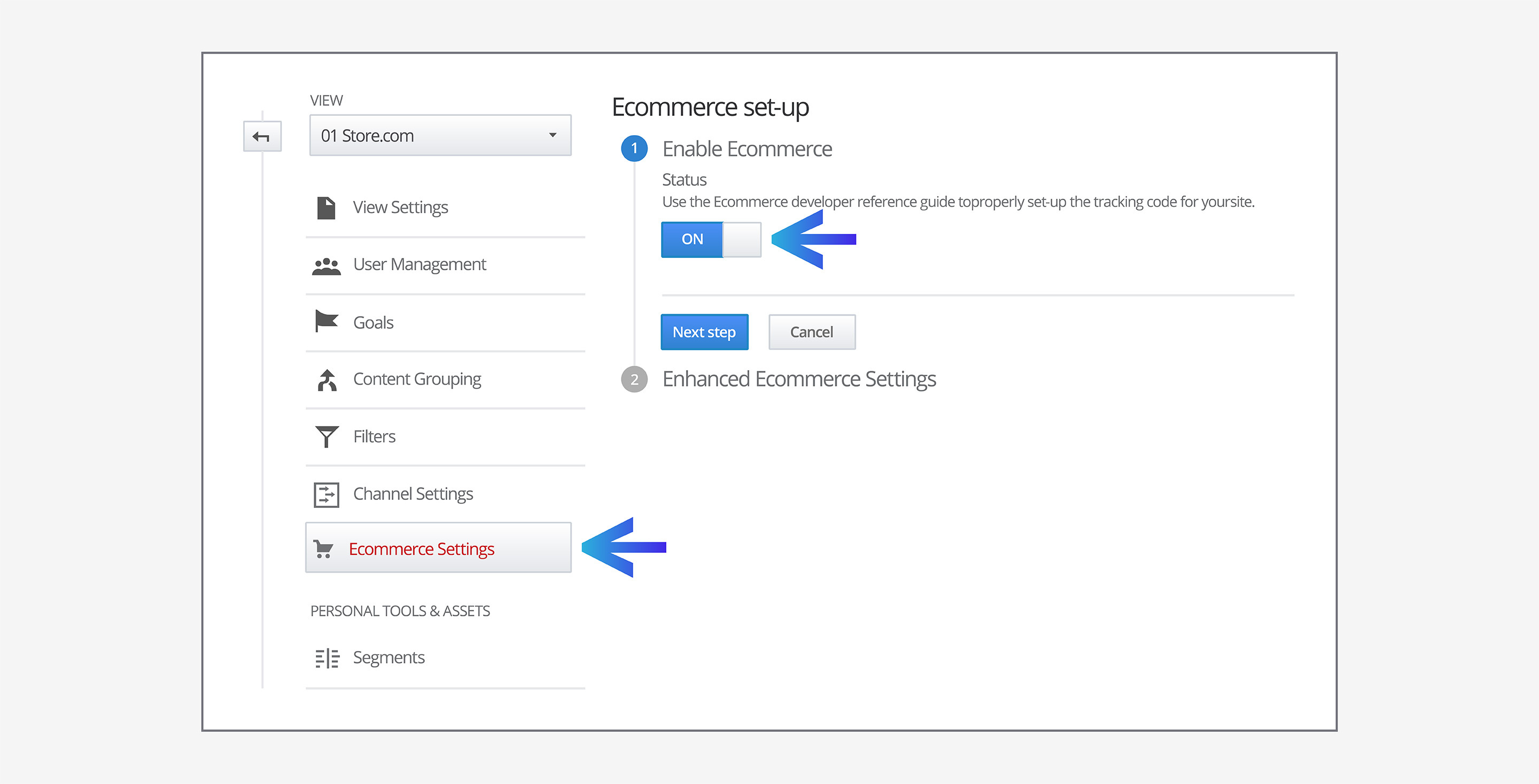
Shopify に Google アナリティクスをインストールするには、次の手順に従う必要があります。
- Google アナリティクス アカウントにログインします。 [管理] に移動し、[e コマース設定] に移動して正しいビューを表示します。 次に、「eコマースを有効にする」をオンにします
- 次に、Shopify ストアに移動し、[オンライン ストア] > [設定] を見つけて、Google アナリティクスの詳細を右側のフィールドに入力します。
- [拡張 e コマースを使用する] ボックスに必ずチェックを入れてください

パート 10: Shopify SEO アプリ
Shopify には、ストアの最適化に役立つ素晴らしい SEO アプリがたくさんあることをご存知ですか? それらは、キーワードのランキングを上げて貴重なトラフィックを促進することから、Web サイトの速度を上げることまで、幅広い目的をカバーしています. どれが最も役立つかを詳しく見てみましょう。
SEOマネージャー
SEO Manager は、カスタム メタデータと説明を作成するのに役立ち、ストアが検索結果でどのように機能しているかについて有用なフィードバックを提供します。 また、事前に作成されたさまざまなテンプレートにアクセスしたり、サイトのパフォーマンスのプレビュー テストを行ったり、モバイル統合テスト機能を使用したりすることもできます。
料金:月額20ドル
プラグインSEO
プラグイン SEO を使用して Shopify ストアの SEO パフォーマンスと Google ランキングを改善する方法について専門的なアドバイスを受けてください。これにより、より多くのオーガニック トラフィックを促進し、e コマースのコンバージョンを増やす方法を学ぶことができます。
価格: 無料プランが利用可能で、より多くの機能を備えた $30 および $50 のプランと、月額 $80 のプレミアム プランがあります。
ターボSEO
TurboSEO は強力な SEO Shopify アプリで、コードにマークアップを追加して、検索エンジンが Shopify ストアを読みやすくし、関連情報を抽出して検索結果に表示しやすくします。
TurboSEO によって追加されたマークアップにより、Google はレビュー、価格、在庫レベルなどの商品の属性を「見る」ことができます。 このデータは、Google の検索リストにリッチ スニペットとして表示できます。これにより、リスト ページでの店舗の注目度と権限が高まり、店舗へのクリックスルーが増加します。
費用: $30 の 1 回限りの請求
Shopify SEOアプリを使用する利点は何ですか?
Shopify SEO アプリは、Shopify ウェブサイトの SEO 機能を拡張するのに役立ちます。 また、オーガニック検索でのオンライン ストアのパフォーマンスをより効果的に分析することもできます。
さらに、Shopify SEO アプリを使用すると、SEO 機能を Shopify テーマから切り離すことができます。これは、SEO 機能をテーマ コードに結び付けるよりも優れています。 また、Shopify SEO アプリを使用すると、ストアの SEO 強化をすぐに体験できるので、検索結果の上位にすばやく移動できます。
- 専門家によるガイダンスとヒント
- 高度な機能と機能
- 既製のテンプレート
- シームレス統合
パート 11: Shopify の外部 SEO ツール
Shopifyストアを後押しするのに役立つ多くの外部SEOツールがあります. 使用を検討する必要があるものの概要を次に示します。
SEMrush - 完全な Web サイト監査、コンテンツ計画、キーワード調査、アウトリーチ、およびその他の多くの SEO プラクティスを完了することができる非常に便利なツール. SEMrushは、Shopifyサイトを最適化し、優れたオーガニックランキングを達成するのに役立つ多くの素晴らしい機能を提供します. SEMrush をストアに統合することもできるため、サイトを離れずにそのツールに簡単にアクセスできます。
Pro SEMrush サブスクリプション: 月額 $199.95
Ahrefs - SEMrush と同様に、Ahrefs は SEO タスクをより効率的に完了するためのもう 1 つの効果的なツールであり、バックリンクの監査、キーワードの調査、競合他社の分析、およびランクの追跡のための多くの機能を提供します。 また、e コマース Web サイトの成長に役立つように設計された、優れた SEO ガイダンスとヒントも提供します。
ライト Ahrefs サブスクリプション: 月額 $99
Screaming Frog - 小規模から大規模の Web サイトをクロールするように設計された高度な SEO サイト監査ツール. デスクトップにインストールし、Web サイトの URL を入力すると、分析に役立つ貴重なデータの洞察が得られます。 また、e コマースの SEO に役立つその他の機能も数多く備えています。
無料版は機能が制限されています ライセンスあたりの価格: 年間 149 ポンド - より多くの機能にアクセスできます
オーガニック検索をリードする
Shopify SEOガイド2023をお楽しみいただき、eコマースサイトを次のレベルに引き上げるのに役立つ多くの有用な情報を見つけていただければ幸いです. Shopify が成長を続ける中、競合他社から際立つためには、ストアの最適化を最大化することに集中することが基本です。 詳細なガイドの各ステップに従うことで、検索結果がすぐに表示されるようになります!
下のボタンをクリックすると、ガイド全体を pdf 形式でダウンロードできます。
さらにShopify SEOのサポートやアドバイスが必要な場合は、当社までご連絡ください。当社のフレンドリーなチームが喜んでお手伝いいたします。
