サイドバーメニュー–それはあなたのウェブサイトにどのように影響しますか?
公開: 2022-01-18
単純なWebサイトのレイアウトを作成する必要がある場合、メインのWebサイトの左側または右側に非常に重要な情報の列を追加する可能性が高くなります。 通常含めるこの追加の「要素」はサイドバーメニューと呼ばれ、Webデザインで一般的に使用される機能です。 これは一般的に使用されていますが、多くのWebサイト開発者は、この機能を使用して、常にホームページに戻ることなく、あるページから別のページに簡単に移動できます。
また、特にランディングページを使用する場合は、すべてのWebサイトにサイドバーが必要なわけではないことを覚えておくことが重要です。 それは本当にウェブサイトとそのレイアウトデザインに依存します。 そうは言っても、この主要なWebサイトの目的は、サイドバーを必要とするWebサイトの種類と、レスポンシブなモバイルフレンドリーユーザーがWebサイトプラットフォーム間を移動することの重要性について詳しく説明します。
サイドバーとは何ですか?
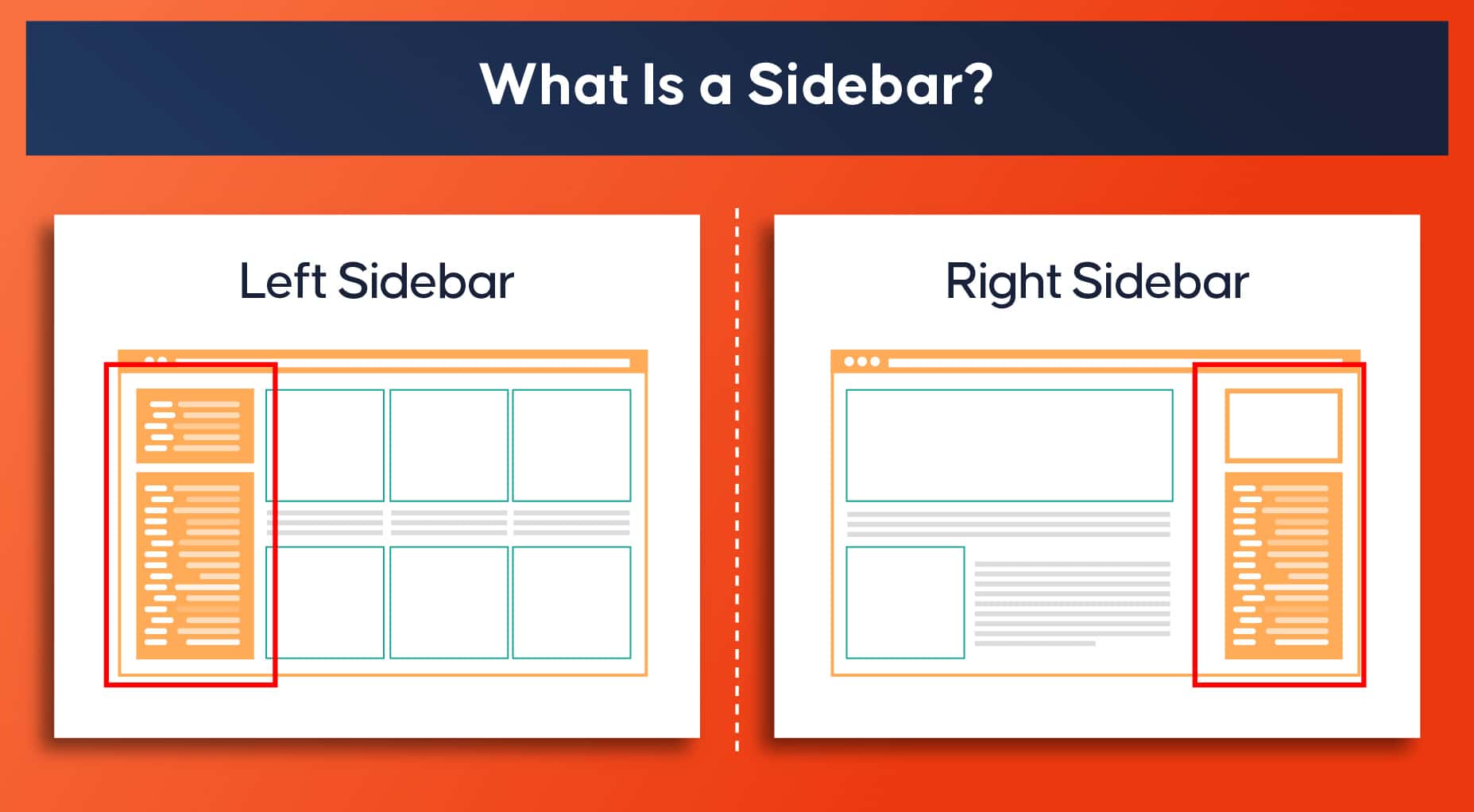
簡単に言うと、サイドバーは通常、WebページのメインWebサイトの左側または右側に配置される設定列です。 これらは通常、次のようなユーザー向けにさまざまな種類の追加情報を表示するために使用されます。
- メール登録フォーム
- キーページへのナビゲーションリンク
- 商品やサービスの広告
- ソーシャルメディアリンク
- 人気のあるまたは関連する投稿
Webサイトでサイドバーを使用する主な利点は、訪問者がWebサイトをナビゲートするときにサイドバーが通常表示されるという事実です。 このように、それはあなたのすべての情報と機能さえも常に読みやすいままにします。 そのため、サイドバーには常に広告や電子メールサブスクリプションフォームなどの召喚状(CTA)機能があります。 ナビゲーション機能は、見つけるのが非常に簡単で、アフィリエイトの開示などのWebサイトの詳細が失われる可能性が低く、会社の利用規約をすばやく読むために簡単にアクセスできるため、ここでも最適に機能します。

左側のサイドバー
通常、左側のサイドバーは、ヘッダーナビゲーションの下にある追加のナビゲーション機能として使用されます。 左から右に読むため、左側は特にWebサイトの方向付けを支援し、ユーザーに内部ナビゲーションの機会を提供します。
右側のサイドバー
左側のサイドバーとは異なり、右側のサイドバーには、Webサイト、カテゴリ、およびWebサイトに関するその他の関連する詳細に関する追加情報が用意されています。 読書の方向性のため、ユーザーは後で特定の目的地に移動するのに役立たないときまで気づきません。
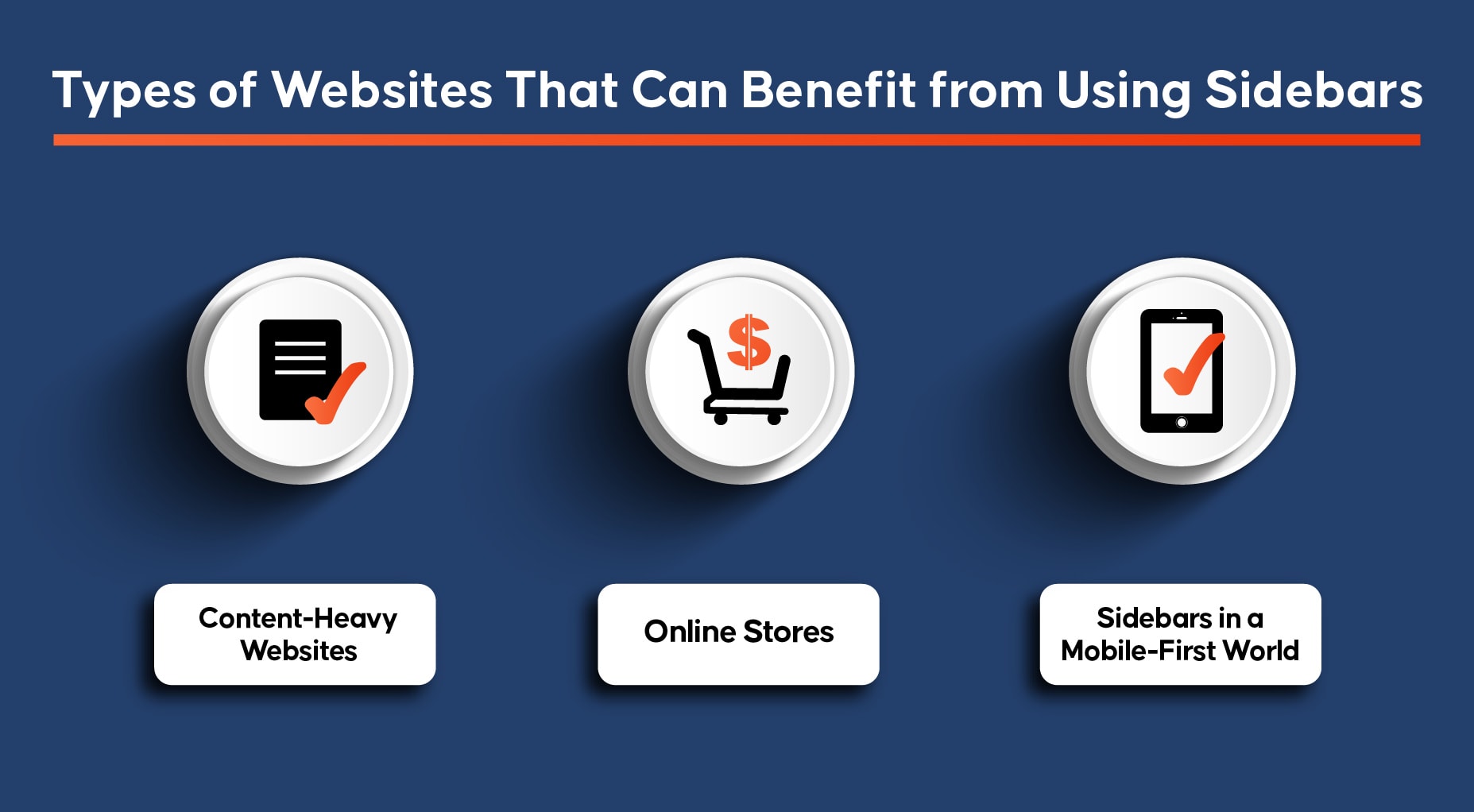
サイドバーの使用から利益を得ることができるウェブサイトの種類
サイドバーは、どのタイプのWebサイトにも含めることができます。 それにもかかわらず、サイドバーは、ユーザーとして利益を得る可能性のある多くの状況で不可欠です。 ここに本当に便利なものがたくさんあります。
コンテンツの多いウェブサイト
新しいサイト、オンラインマガジン、ブログ、およびその他のコンテンツの重いWebサイトには、より幅広いカテゴリが含まれています。 これとは別に、彼らは同様に彼らが共有する共通点を持っています。それは共通であり、それは彼らが同時により多くの記事を公開することができるということです。 より多くのコンテンツがあると、ナビゲートが複雑になります。

オンラインストア
ウェブサイトはオンラインストアほど複雑ではありません。 したがって、eコマースでより多くの製品を使用することは、より多くのページを含める必要があることを意味します。 この場合、サイドバーは、メニューやWebサイトページに次のような要素を含めるのに役立ちます。

モバイルファーストワールドのサイドバーメニュー
サイドバーはその有用性で知られていますが、鋭い批判を受けています。 これが、モバイルデバイスではうまく機能しない理由です。 したがって、一部のサイトはサイドバーを使用しないことを選択します。 これに対処するには、モバイルデバイスでサイドバーを非表示にします。 その結果、あなたのサイトはタブレットやスマートフォンで読めるので、デスクトップを使用している人はあなたが投稿したコンテンツを見ることができます。 もう1つの方法は、小さいデバイスで他のコンテンツを非表示にすることです。 また、サイドバーを拡大して、小さな画面に合うように応答性を高めることができます。
レスポンシブデザイン
最近のほとんどすべてのクライアントは、モバイル版のWebサイトを必要としています。 結局のところ、iPhoneのニーズだけでなく、タブレット、ネットブック、iPadにも一致する1つのデザインを持つことが実際に重要です。 そしてそうすることで、それはすべての電話の解像度が満たされることを保証します。 レスポンシブデザインは、ウェブサイトが向き、プラットフォーム、画面サイズに応じてユーザーの環境や行動に完全に対応することを保証する手法です。 この方法では、柔軟なレイアウト、画像、グリッドを使用し、CSSメディアデータを厳選して使用する必要があります。
サイドバーとレスポンシブデザインの効果
レスポンシブデザインは通常、Webコンテンツを左に移動することを知っておく必要があります。 これはサイドバーの側面に影響を与えるため、これを理解することが重要です。 あなたのサイトにある場合に備えて。 適切なサイドバーを使用すると、小さな投稿または投稿を使用してWebサイトを確認すると、右側のディスプレイに表示されることを意味します。

サイドバーの欠点
サイドバーの導入にも課題がありました。 サイドバーは、Webページを不必要に乱雑にする傾向があり、小さい画面で表示するとさらに乱雑になります。
サイドバーが必要ですか?
あなたのウェブサイトにサイドバーがあるのは間違いではありません。 サイトをナビゲート可能にしたいラップトップまたはデスクトップユーザーにとっても重要です。 サイドバーに重要性がない場合は、ドロップすることをお勧めします。
Webサイトでナビゲーションが重要なのはなぜですか?
ご存じない方もいらっしゃると思いますが、ウェブサイトのナビゲーション構造は、会話、売り上げ、さらにはバウンス率に非常に大きな役割を果たします。 あなたのサイトに来る訪問者が彼らが必要とするものを手に入れることができない場合、彼らは去ります。 そしてもちろん、それはあなたがウェブサイトの所有者として期待できる最後のことです。

むしろ、視聴者が必要なものをすばやく入手できるようにする、明確で階層的なサイトナビゲーションを考え出す必要があります。 したがって、Webサイトに適切なナビゲーションを設定すると、訪問者は混乱することなく、あるポイントから別のポイントに体系的に移動できます。
ウェブサイトのナビゲーションとユーザーエクスペリエンスの関係
基本的に、ユーザーエクスペリエンスは、訪問者がWebサイトを使いやすく美的であると感じる方法と関係があります。 あなたは常にあなたのサイトに来るすべての人が良いユーザーエクスペリエンスを得ることを望んでいます。
結論
サイドバーは、Webサイトをナビゲート可能にする上で重要な役割を果たします。そのため、訪問者は優れたユーザーエクスペリエンスを提供し、すぐにサイトを離れることはありません。 しかし、それはあなたのサイトが必ずしもサイドバーを持っている必要があるという意味ではありません、それが必要でないことがわかった場合、あなたはいつでも他のリンクで簡単にナビゲートできることを保証できます。
