スプラッシュページとは何ですか?
公開: 2022-02-07顧客の期待は日々ますます厳しくなっています。 したがって、ランディングページから連絡先ページ、ブログ投稿に至るまで、すべてのタッチポイントを最適化することが不可欠です。
そして、それがスプラッシュページの出番です!
これは、スプラッシュページ、その利点、そして最も重要なこととして、スプラッシュページの作成方法をよりよく理解するのに役立つガイドです。
スプラッシュページとは何ですか?
スプラッシュページは、実際のWebサイトページへの会社の紹介ページです。 これは、宣伝目的またはビジネスニーズを満たすために使用される、単一のメッセージを含む単純なページまたはポップアップです。
スプラッシュページは、(通常は)ごく一部のコンテンツしか含まれていないという点でランディングページやホームページとは異なります。 これは、Webサイトへのエントリポイントとしてのみ機能し、Webサイトのホームページ、ランディングページ、またはコンテンツページの前に来るように設計されています。
スプラッシュページを用意するのはなぜ良い考えですか?
まず、Webサイトにスプラッシュページを配置すると、訪問者がクリックして開いたページに直接アクセスできなくなるため、悪い考えに思えるかもしれません。 そしてその意味で、それは迷惑かもしれません。
それは有効なポイントです。
しかし、実際には、訪問者は1回クリックするだけで目的のページにアクセスでき、スプラッシュページの利点は、最終的には想像できる欠点を上回ります。
ショーケース
ほとんどの場合、スプラッシュページは、会社関連のアニメーション、製品、ロゴ、またはクリックするだけでサイトにアクセスできることを示すために使用されます。
また、大晦日の願い事やブラックフライデーのオファーなどの特別な機会や、ニュースサイトのように他のサイトの宣伝にも使用できます。 また、サービス/製品をリリースするためのアナウンスを表示したり、単にあなた自身とあなたのビジネスについて話したりすることもできます。
これがYuluMoreauの例です。

これは、Webサイトの内容、彼が住んでいる場所、および彼が伝えたいメッセージを示すスプラッシュページの優れた例です。
訪問者の注意を引く
スプラッシュページは通常、ユーザーがサイトにアクセスして他のページを表示する前に表示されるように配置されます。 これは、サイトにアクセスする前に訪問者に行動を起こしてもらいたい独自のオファーや行動を促すメッセージを表示するサイトのタイムスクエアと考えてください。
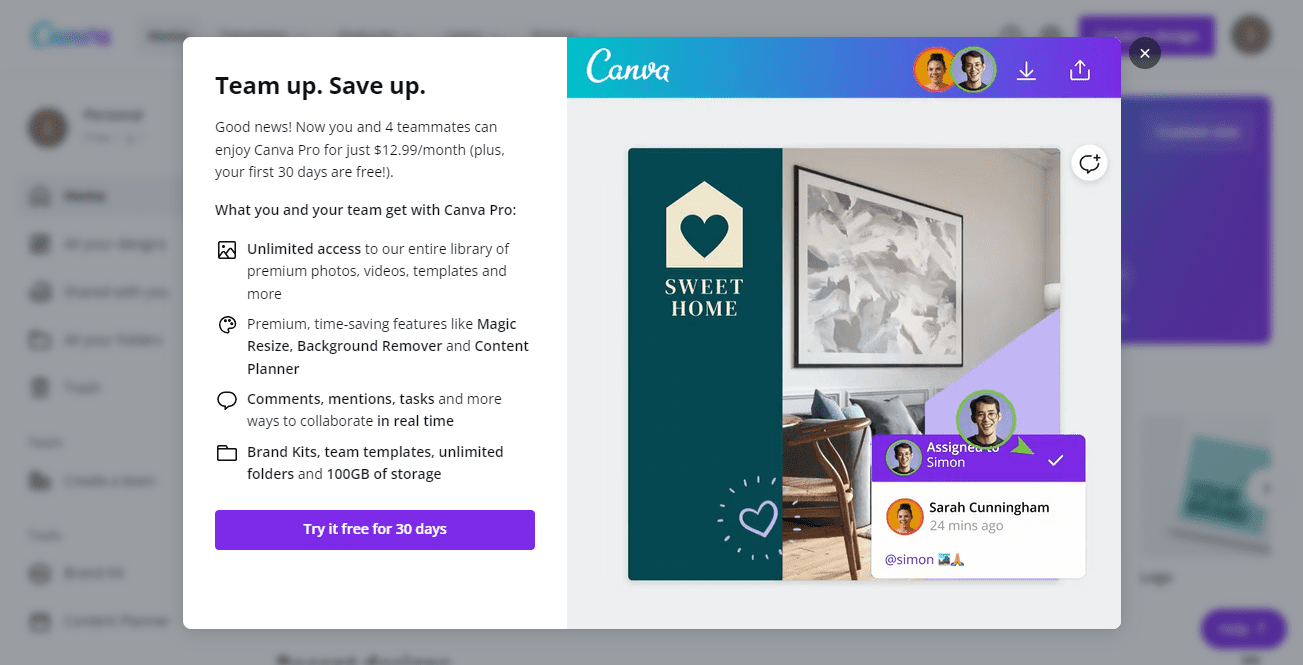
これは、警告、免責事項、時間に敏感なアナウンスなどに訪問者の注意を引くのに理想的なものです。これはCanvaの優れた例です。

Canvaのこのスプラッシュページは、カラフルでスキャン可能なスプラッシュページを使用して訪問者の注意を引く方法の完璧な例です。
訪問者にふさわしいコンテンツを提供する
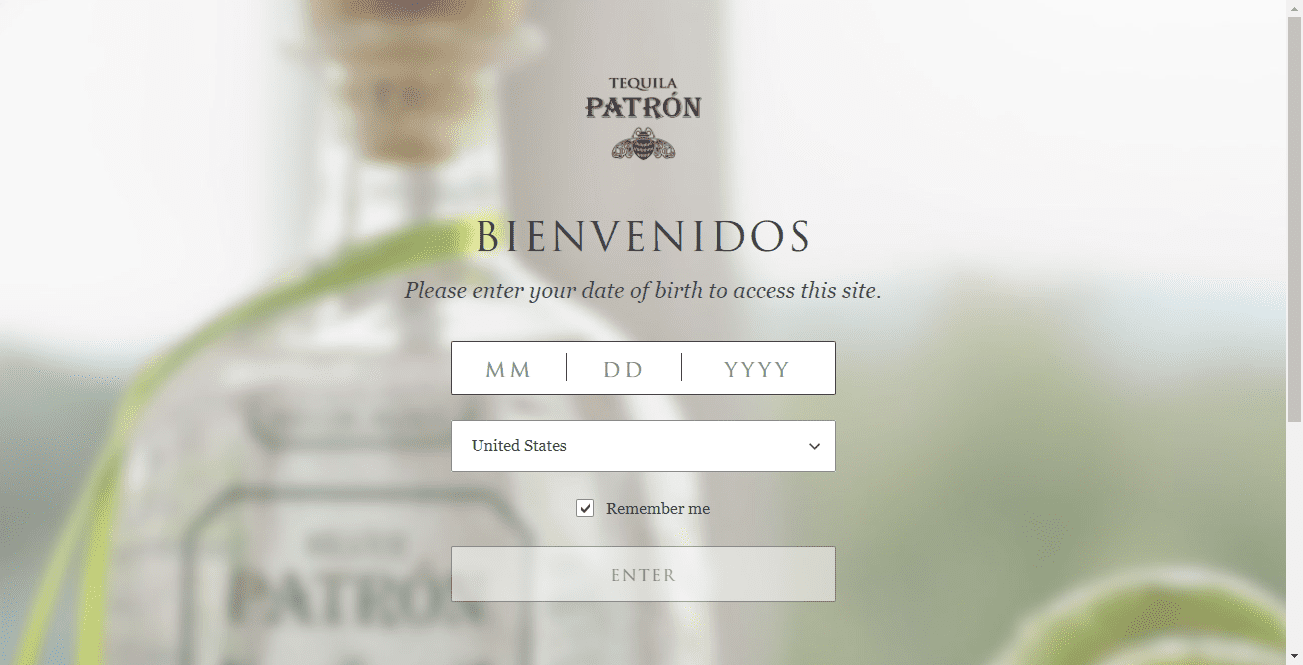
一部のサイトでは、訪問者にふさわしい体験を提供するために必要なスクリーニングである可能性があるため、スプラッシュページを用意することが必須になる場合があります。 これには、言語、年齢、性別、コンテンツタイプ、表示モードなどが含まれます。これはPatronTequillaの例です。

さらに、スプラッシュページは、訪問者が好みのナビゲーションオプションを選択できるようにするための優れたツールでもあります。 そうすることで、サイトのコンテンツを訪問者の好みに一致させ、訪問者が最初から快適な体験を楽しめるようにすることができます。
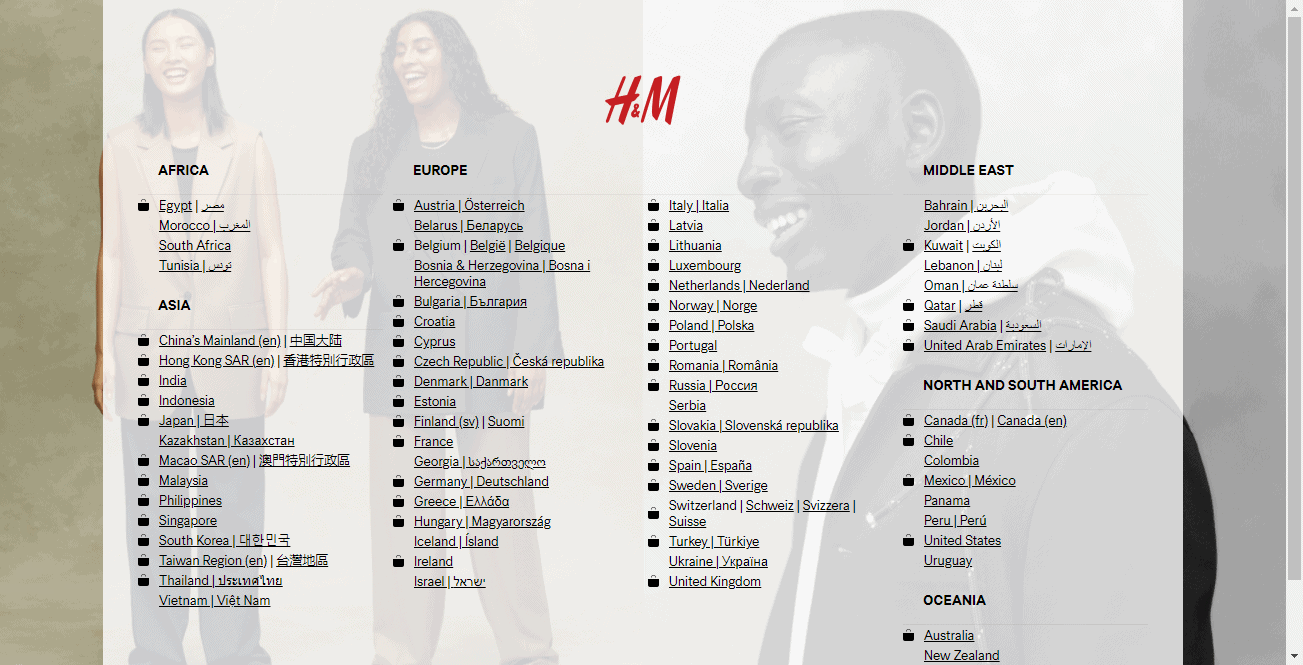
これはH&Mの優れた例です。

素晴らしいスプラッシュページの3つの要素
スプラッシュはランディングページではありません。 したがって、完全であるために多くのコンポーネントを必要としません。 優れたスプラッシュページを作成するには、3つの重要な要素を組み合わせるだけです。
1.高品質の画像またはアニメーション
スプラッシュページの目を引くビジュアルを作成します。 スプラッシュページの主な機能の1つは、スキップしやすいことです。 また、ページの読み込み時に訪問者がすぐにページをスキップしないようにするための最初のステップは、魅力的な画像を使用することです。
商品の写真、背景画像、ビデオ、またはアニメーションを含めることができます。 含めるものが何であれ、ページの読み込み時間を妨げないことを確認してください。
2.明確で簡潔なメッセージ
2番目の要素はコピーです。 多くの場合、使用する単語は少ないほど良いです。 訪問者は、サイトにアクセスする前に段落を読む必要はありません。
できるだけ少ない単語で、テキストを短くしてください。 1文か2文にすることができますが、どちらの場合も、メッセージが明確でアクション主導であることを確認してください。
3.明確な終了オプション(および行動の呼びかけ)
スプラッシュページは訪問者の優先事項ではないことに注意してください。 したがって、最初にアクセスしたいページに移動するための明確な終了ボタンを追加する必要があります。 ボタンのコピーは次のようになります。
- ページに進む
- サイトまでスクロール
- ページに連れて行って
- 閉じる/スキップ
その間に、スプラッシュページに召喚状を追加します。 繰り返しになりますが、訪問者の優先順位は、訪問したコンテンツにアクセスすることであることに注意してください。 したがって、CTAは、彼らに迅速な行動を起こさせ、彼らが求めていたものに戻ることを目的とすべきです。 これはあなたのニーズと目標に依存します。
それを念頭に置いて、CTAが取り巻く可能性のあるいくつかの目標を以下に示します。
- 発表(新製品または限定オファーの場合)
- 検証要件(年齢、性別、場所など)
- より良いエクスペリエンスのための簡単なヒント(ページの保存、特定のブラウザーでの実行、カメラの確認など)
- ユーザーデータ(メール、名前など)を収集するためのオプトインフォーム
- 警告(機密性の高い同意など)
- 簡単な広告
4スプラッシュページのベストプラクティス
ホームページをデザインしてウェブサイトに追加することは1つのことです。 目標を達成し、素晴らしい結果をもたらすページを作成することも別の方法です。
結果を促進する独自のスプラッシュページを設計するのに役立つ5つのベストプラクティスをまとめました。
軽くする
スプラッシュページの読み込みにかかる時間は、大きなスプラッシュと有害なスプラッシュの違いになる可能性があります。 ウェブサイトの読み込みには通常2〜5秒かかります。 これは、スプラッシュページが効果を発揮するには、この読み込み時間を上回る必要があることを意味します。
読み込み速度が遅いスプラッシュページでは、ほとんどの患者がページを離れることになります。 スプラッシュページの要素が全体的な読み込み時間(特に視覚的な要素)にどのように影響するかについての洞察を得て、不要なコンポーネントを排除することでページを軽く保ちます。
ライトオーバーレイとポップアップを使用する
スプラッシュページは、訪問者の希望するページの上にライトボックスオーバーレイまたはポップアップウィンドウとして表示できます。 この戦略により、訪問者は、画面がスプラッシュページで占められている場合でも、自分が正しいページにいることを知ることができます。
一方、訪問者がWebサイトにアクセスしてから3秒後にポップアップウィンドウを表示することができます。 このようにして、彼らは自分たちが正しい場所にいることを知り、目的のコンテンツにアクセスするためにポップアップを閉じる必要があります。
美的に魅力的なものにする
スプラッシュページについての否定できない真実の1つは、それらを見逃すことは不可能であるということです。 ほとんどの場合、訪問者はスプラッシュページを期待していないため、一見間違った印象を送信することはコストのかかる間違いになる可能性があります。
優れた視覚的階層を確保するために、画像のデザインとレイアウトの原則に準拠していることを確認してください。 各要素のサイズと配置を検討してください。 デザインがまとまりがあり、よく整理された効率的な方法で表示されていることを確認してください。
ブランドとの一貫性を保つ
多くの企業と同様に、あなたはおそらくユニークなロゴ、色、メッセージ、トーン、そして声を持っています。 スプラッシュページがブランドと適切に一致していることを確認して、ブランディングの取り組みを強化し、訪問者にとって思い出深いものにします。
ボーナスのヒント:分析に注目してください
Analyticsを使用すると、訪問者がスプラッシュページをどのように利用しているか、つまりそのパフォーマンスを知ることができます。 これにより、エンゲージメントを向上させるために何を改善する必要があるか、またはスプラッシュページを完全に削除する必要があるかどうかについての洞察が得られます。

注目すべき分析指標は次のとおりです。
- バウンス率
- ページに費やした時間
- クリック率
- フォームの送信
追跡する指標は、スプラッシュページの目標によって異なることに注意してください。 たとえば、召喚状が訪問者の年齢や言語を確認したり、訪問者に電子メールアドレスにサインアップさせたりすることを目的としている場合は、フォームの送信を追跡する必要があります。
反対に、CTAがポートフォリオまたは広告リンクにリンクしている場合は、クリック率を追跡します。
4つの素晴らしいスプラッシュページの例
これは、実際の動作を確認し、独自のインスピレーションを与えるのに役立つ4つの優れたスプラッシュページの例です。
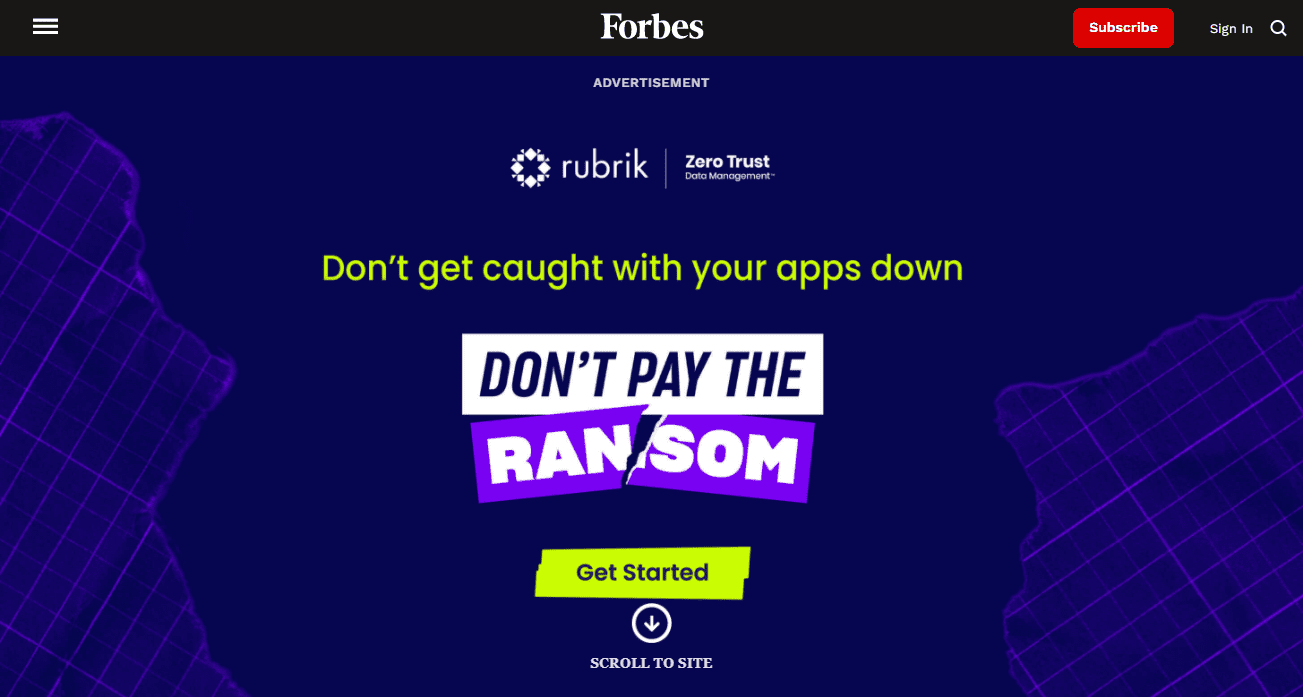
1.フォーブス

ソース
目的:広告
これについて私たちが気に入っているのは、フォーブスがその膨大なトラフィックの可能性を利用して、他のビジネスのスプラッシュページ広告を表示することです。 興味深いのは、広告がウェルカムマットとして表示されることです。 広告コピーは直接的でわかりやすいものです。
Forbesは、それが何であるかを簡単に美しく表現し、ユーザーが開始できるように明確なCTAを追加しました。 このページには、実際のサイトがその下にあるかのように広告を非表示にする「サイトにスクロール」ボタンもあります。
2.ティトの

ソース
目的:検証ウォール
私たちがこれについて気に入っていること:このページは、Titoの機能(ブランドの色とウォッカのロゴ)に一致するシンプルでありながら優れたデザインです。 ただし、訪問者はサイトに入る前に最低年齢要件を確認する必要があるため、終了ボタンはありません。
3.ザラ

ソース
目的:場所と言語の確認
これについて私たちが気に入っていること:Zaraは多くの国でサービスを提供しており、そのスプラッシュページを活用して、訪問者に可能な限り最高の体験を提供しています。 デザインを一目見れば、会社の色の好みがわかります。 スプラッシュページはシンプルに設計されており、実行しやすい行動を促すフレーズが含まれています。
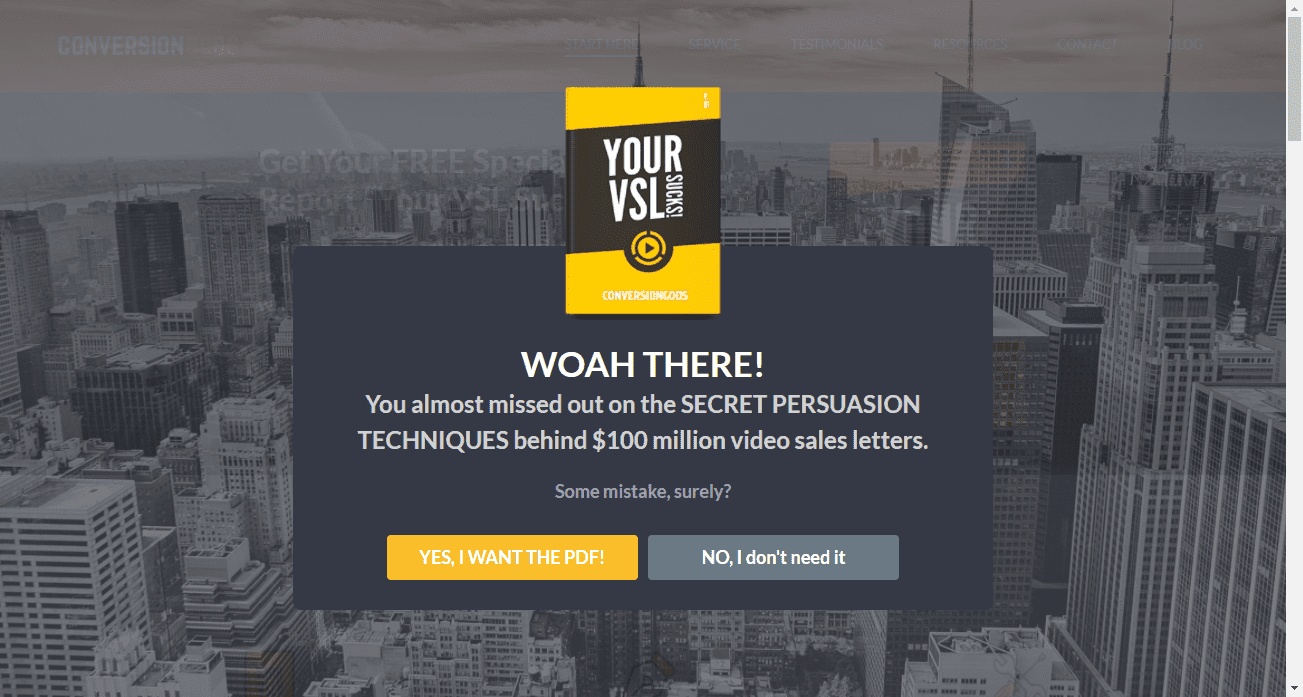
4.回心の神々

ソース
目的:訪問者に電子メールアドレスと引き換えにリソースをダウンロードさせる。
私たちがこれについて気に入っていること:これは、人間の心理学を活用して聴衆と話すことに成功したマーケティング会社です。 あなたはコピーがどれほど魅力的で会話的であるかを見ることができます。 さらに、FOMO(Fear Of Missing Out)を活用して、訪問者が迅速に行動できるようにします。
スプラッシュページを作成するための6つのツール
優れたスプラッシュページを作成するために何が必要かがわかったので、次のツールを使用してスプラッシュページを作成します。
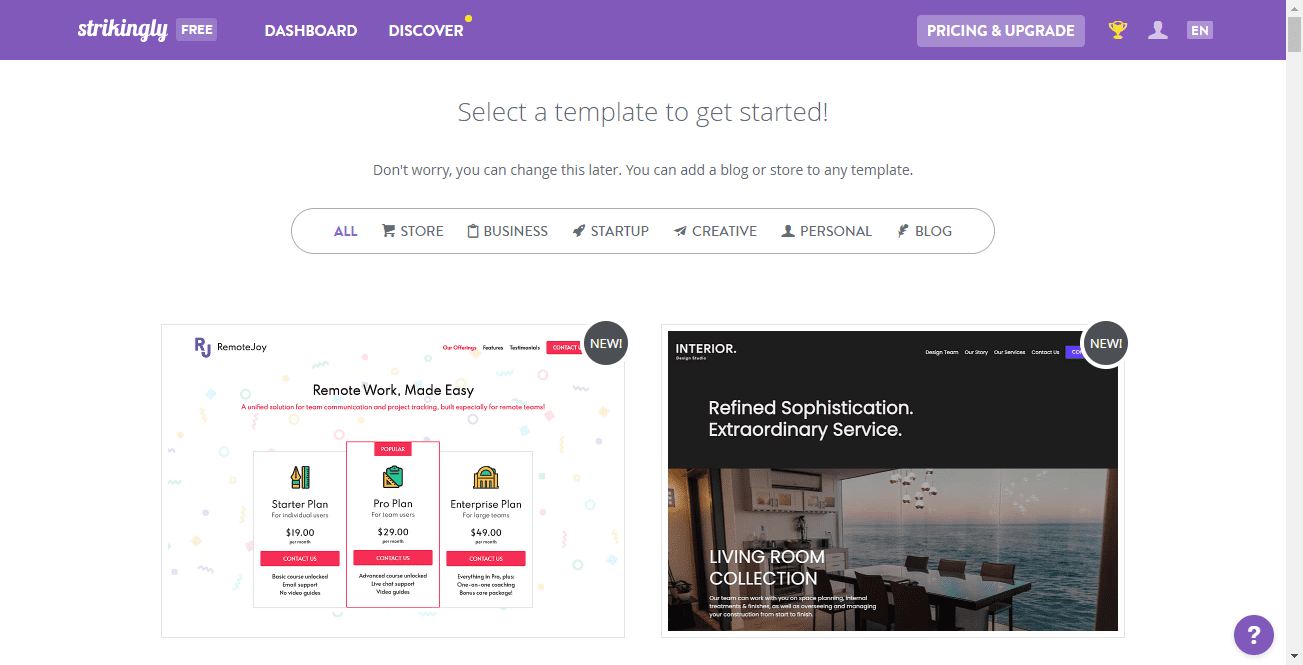
1.驚くほど

Strikinglyは、スプラッシュページを作成するための頼りになるツールです。 これは、誰もがユーザーフレンドリーでレスポンシブなWebサイトを効率的に構築できるように設計されています。
コーディングやプログラミングのスキルがなくても編集できる機能とページ作成テンプレートのライブラリを驚くほどホストしているため、スプラッシュページを作成するための最も簡単なツールになっています。
2.インスタページ

Instapageは、プロのテンプレートを使用してスプラッシュページをすばやくデザインするのに役立つWebサイトビルダーです。 InstapageはStrikinglyと同じように機能します。 完全にカスタマイズ可能なランディングページビルダー、多数の機能、テンプレート、およびクリーンで直感的なユーザーインターフェイスを提供します。
このツールを使用すると、最小限の労力でスプラッシュページのデザインを実現できます。
3.バウンスを解除します

Unbounceは、独自のスプラッシュページを作成するために活用できるプロフェッショナルなテンプレートを備えたドラッグアンドドロップビルダーも提供します。 彼らはあなたのニーズや目標に基づいて選択できるあなたの業界に基づいたテンプレートを提供します。 さらに、このツールはAIを利用しているため、技術者以外のユーザーにも適しています。
4.ページをスワイプ

スワイプページは、上記のツールほど知られていないツールです。 それでも、これはスプラッシュページの作成に使用できる最高のツールの1つです。
スワイプページには、最初のテンプレートが用意されているか、スプラッシュページを最初から作成できます。 また、訪問者のデバイスに応じて要素を表示または非表示にするドラッグアンドドロップ編集やデバイス表示オプションなどのいくつかの機能も提供します。 また、ギャラリーやカルーセルを活用して、スプラッシュページをスタイリッシュに作成し、訪問者を魅了することもできます。
5. PageMaker.io

PageMaker.ioは、モバイルフレンドリーなデザインに理想的な独自の機能を備えたWebサイトビルダーです。 競合するツールが提供するすべての機能を提供し、ニッチに基づいたテンプレートを提供することでさらに一歩前進します。 また、彼らの学習ポータルで無料で学ぶことができます。
6.相撲

元々はスプラッシュページを作成するように設計されていませんでしたが、Sumoは単純なスプラッシュページを作成するための優れたツールでもあります。 Sumoは、ウェルカムマットの形でページをデザインするのに役立ちます。 1ページのポケットベルを設計し、リードキャプチャフォームを追加して、訪問者情報を収集できます。 プロモーション情報やマーケティング情報を追加して、訪問者と共有することもできます。 相撲は永遠に無料です。
スプラッシュページでスプラッシュを作成します
ほとんどのマーケターが認識しているよりも多くのスプラッシュページがあります。 それらを使用して、より多くのリードを獲得したり、メッセージを伝えたり、製品に注目を集めたりすることができます。
スプラッシュページが効果的であり、サイトの全体的なパフォーマンスを妨げないことを確認するために、いくつかのことを確認する必要があります。 これらには以下が含まれます:
- その目標。 スプラッシュページは、明確でよく考えられた目標がある場合に、より効果的です。 明確な目標を1つ設定し、それを中心にメッセージを伝えます。
- その表示頻度。 スプラッシュページは、訪問者がサイトにアクセスするたびに表示されるとイライラする可能性があります。 スプラッシュページが特定の期間に1回だけ表示されることを確認してください。 これは、週に1回、月に1回、四半期に1回以上などです。
- あなたのブランディングとの整合性。 これにより、混乱を防ぎ、スプラッシュページがブランドと共鳴するようになります。 また、訪問者が正しいページにいることを知るのにも役立ちます。
- その終了ボタン。 スプラッシュページのコンテンツは、最初にWebサイトを構築した理由ではありません。 スプラッシュページを簡単に閉じることができることを確認してください。
これで、何が優れたスプラッシュページになるかがわかりましたが、なぜそこで停止するのでしょうか。 AppSumoマーケットプレイスにアクセスして、最高のスプラッシュページ作成ツールで最高のお得な情報を入手してください。
