ローカルを使用してサイトでGutenbergエディター(WordPress 5.0)をテストする方法
公開: 2018-12-07WordPress 5.0が登場しました。つまり、新しいGutenbergエディターが私たちの日常生活の一部になっています。 このWordPressの編集インターフェースの更新により、プラットフォームとコンテンツの作成方法が一変します。 そのため、特に準備が整っていない場合は、大きな移行を行う必要があります。
WordPressのコアに追加された他の多くの機能と同様に、エディターを公開する前にテストすることで、多数の新機能をよりよく理解できるようになります。 さらに、ローカルなどのツールを使用して、自分のコンピューターからこれを行うことができます。
この記事では、サイトで新しいエディターをテストする必要がある理由について説明し、4つのステップでテストする方法について説明します。
サイトでWordPressGutenbergエディターをテストする方法は次のとおりです。
- ローカルを使用してローカルサイトを作成する
- ライブサイトのバックアップまたはクローン作成
- ファイルをローカル環境に移行します
- WordPress 5.0にアップデートしてから、新しい追加機能を徹底的にテストします
始めましょう!
グーテンベルクエディタをテストする必要がある理由
ご存知かもしれませんが、既存のTinyMCEエディターはオーバーホールされています。 新しいエディターは「ブロック」を使用してコンテンツを作成します。これは、ページに簡単に追加できるビルド済みの要素です。 これらの変更により、サイトを編集するプロセスが簡素化されるとともに、全世代の新しいユーザーがプラットフォームに引き付けられます。
もちろん、このような大きな変更には、開発者とユーザーの両方による多くのテストが必要です。 ただし、これにより、グーテンベルクが約束をする前に提供しなければならないすべての新機能を理解できるようになるため、はるかに良い立場に立つことができます。 学ぶべきことがたくさんあるので、新しいエディターを知るために時間を費やすことで、ビジネスを通常どおりに維持し、障害物をできるだけ少なくすることができます。
ウォーターズをテストすることは、エディターの前進を形作るのに役立ついくつかの方法があるので、より広いWordPressコミュニティにも利益をもたらします。 手始めに、WordPressサポートフォーラムの専用セクションがあり、そこでは何が機能し、何が機能しないかについて議論することが奨励されています。
最大3つのユーザビリティテストを実行することもできます。これらはほぼ同じですが、複雑さが増します。 ただし、これらは必須ではなく、最初はもっと差し迫った懸念があるでしょう。 たとえば、新しいエディタが自分のサイトで機能することを確認します。
ローカルを使用してサイトでグーテンベルクエディターをテストする方法(4ステップ)
幸い、WordPress 5.0と新しいエディターをテストするプロセスは、適切なツールを使用すれば簡単です。 最初から始めましょう。
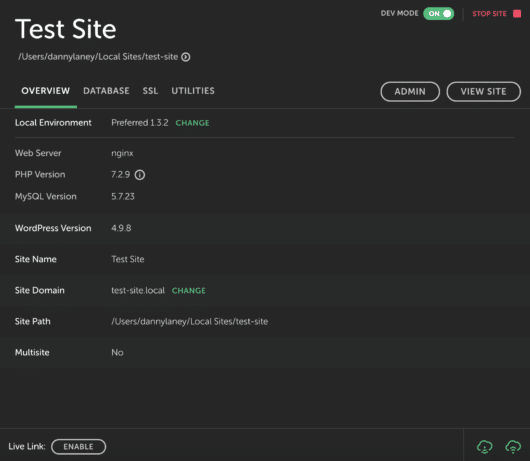
1.ローカルを使用してテスト環境を作成します
テスト中に行った変更をライブサイトにプッシュすることはめったにありません。 代わりに、ライブWebサイトに影響を与えることなく、自分のコンピューター上にサンドボックス環境を作成できます。 もちろん、これは、ユーザーエクスペリエンス(UX)を中断することなく微調整を実行できることを意味します。

使用するツールに関しては、Localを使用すると、WordPressをコンピューターにインストールしたり、サイトのクローンを作成したり、終了時にローカルサイトをライブでプッシュしたりすることが非常に簡単になります。
macOS、Windows、およびLinux用のバージョンがあり、Flywheelユーザーはサーバーに「batphone」アクセスできます。 つまり、サイトをローカル環境からライブのFlywheelサーバーに直接プッシュできます。
ここでローカルを設定して実行する方法を説明するのではなく、起動して実行するための3つの簡単な手順を提供するすばらしいブログ投稿があります。 完全に読んでから、ここで会いましょう!
2.プラグインを使用してライブサイトのクローンを作成します
ローカルをインストールしたら、ライブサイトのコンテンツをローカルにインポートする必要があります。 これを行うにはさまざまな方法がありますが、優れたアプローチはDuplicatorプラグインを使用することです。

これにより、基本的に「パッケージ」、つまりWordPressサイト全体とそのデータベースのコピーが作成されます。 もちろん、これはサイトのローカルバージョンを作成するのに最適です。
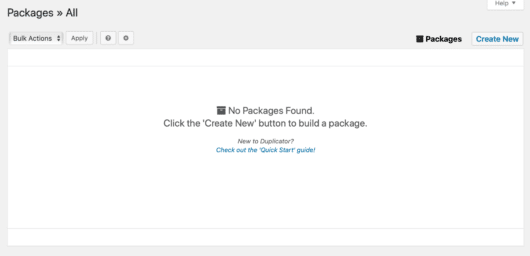
ライブサイトにプラグインをインストールしてアクティブ化した後、WordPressダッシュボード内の[Duplicator]>[Packages]に移動します。 [パッケージ]>>[すべて]画面で、右側から[新規作成]を選択します。

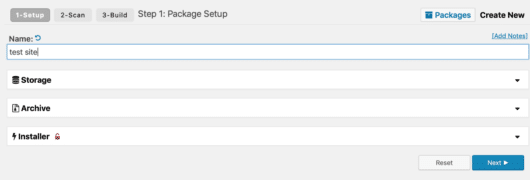
次に、パッケージに適切な名前を付けます。 他の設定はそのままにして、準備ができたら「次へ」をクリックします。

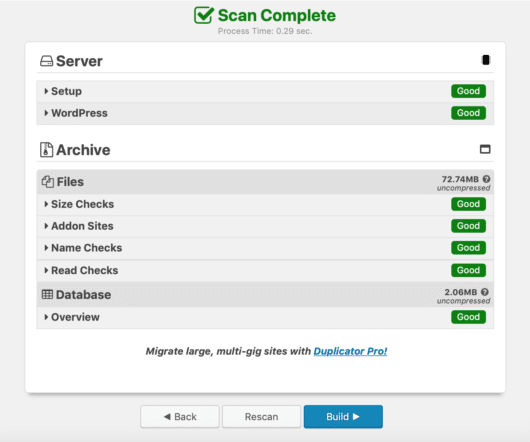
これで、Duplicatorは、コンテンツを問題なくエクスポートできることを確認するためのテストを実行する準備が整いました。 すべてが計画通りに進むと、いくつかの「良好」な確認が表示された画面が表示されます。 ここから、「ビルド」を選択します。 その後、Duplicatorはパッケージの作成を開始し、Webサイトのサイズによっては時間がかかる場合があります。


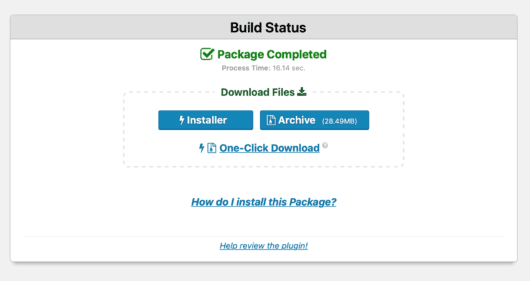
プロセスが完了すると、2つのダウンロード可能なファイルを含む確認ページが表示されます。

この手順を説明するのではなく、[アーカイブ]ボタンをクリックしてファイルを取得し、[このパッケージをインストールするにはどうすればよいですか?]をお読みください。 それらは包括的で徹底的であるため、指示。
3.ライブサイトをローカル環境に移行します
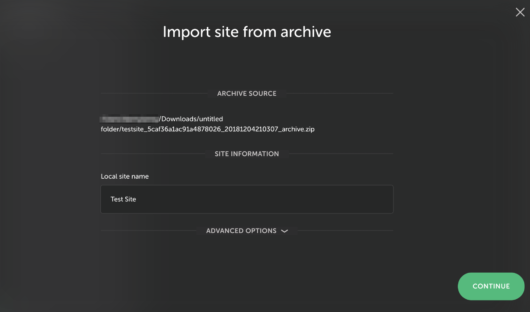
この時点で、ライブサイトのデータをローカルにインポートする準備が整いました。 これを行うには、アーカイブZIPファイルをローカルインターフェイスの任意の場所にドラッグアンドドロップするだけです。
次に、[アーカイブからサイトをインポート]画面が表示され、新しいローカルサイトの名前を追加できます。

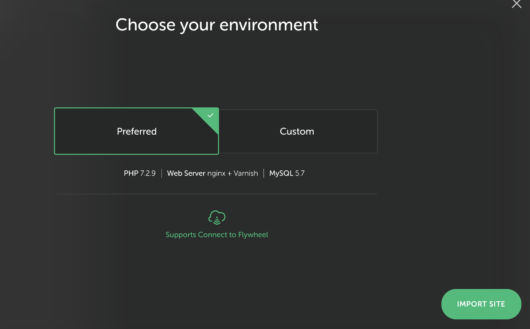
準備ができたら、「続行」をクリックします。 次に、環境設定を選択するように求められます。この設定は今のところ「優先」のままにして、 「サイトのインポート」をクリックします。

Localは、すべてのWordPressファイルとデータベースをインポートします。これには時間がかかる場合がありますが、プロセスが完了するまでLocalを閉じないようにしてください。
インポートが完了したら、[サイトの表示]をクリックすると、Webサイトをプレビューできます。

プロセスが成功したら、新しいエディターをテストする準備が整いました。
4. WordPress 5.0にアップデートして、新しいエディターのテストを開始します
この時点で、ライブサイトがローカルに正常にインポートされています。 最後から2番目のステップは、WordPressが最新バージョンに更新されていることを確認することです。もちろん、これは5.0になり、新しいエディターが含まれています。 このプロセスは予想どおりであり、実行する他の更新と同じです。 実際、更新後は新しい画面がまったく表示されない場合があります。
それでも、一般的な機能セットを読みたいと思うかもしれませんが、ブロックの概念は焦点を当てるべき重要なものです。 それらは文字通りあなたのウェブサイトを作成するために使用されるビルディングブロックであり、各コンテンツタイプには独自のものがあります。
テストに関しては、以下を詳しく調べることをお勧めします。
- プライマリテーマの機能が損なわれていないかどうかを確認します。
- インストールされている各プラグインの機能をテストし、問題がないか修正します。
- 投稿とページを適切にブロックに変換できるかどうかを判断します。
- コンテンツ作成プロセスをテストし、懸念事項を修正します。
この段階では、ライブサイトをすぐにWordPress5.0にアップグレードする必要はないことに注意してください。 物事を完璧にするために必要な限り、基本的にテストすることができます。
ただし、新しいエディターにアップグレードする準備がまだ整っていない場合は、Classic Editorプラグインをインストールできます。これにより、最終的にWordPress5.0と以前のエディターが提供されます。 幸いなことに、このバージョンは今後数年間サポートされる予定です。
結論
WordPress 5.0がリリースされたので、ライブサイトで新しいエディターをテストするには、すばやく作業する必要があります(まだテストしていない場合)。 これはプラットフォームへの大規模な変更であるため、可能な限り準備することが最善の利益になります。
この投稿では、ローカルを使用してWordPress5.0とサイトの新しいエディターを簡単にテストする方法について説明しました。 手順を簡単に要約してみましょう。
- Localを使用してローカルサイトを作成します。
- ライブサイトのバックアップまたはクローン作成
- ファイルをローカル環境に移行します。
- WordPress 5.0にアップデートしてから、新しい追加機能を徹底的にテストします。
WordPress 5.0への移行の準備が整っていると思いますか? 下のコメント欄で教えてください!
