2020年に組み込む必要のあるモバイルデザインのトップトレンド
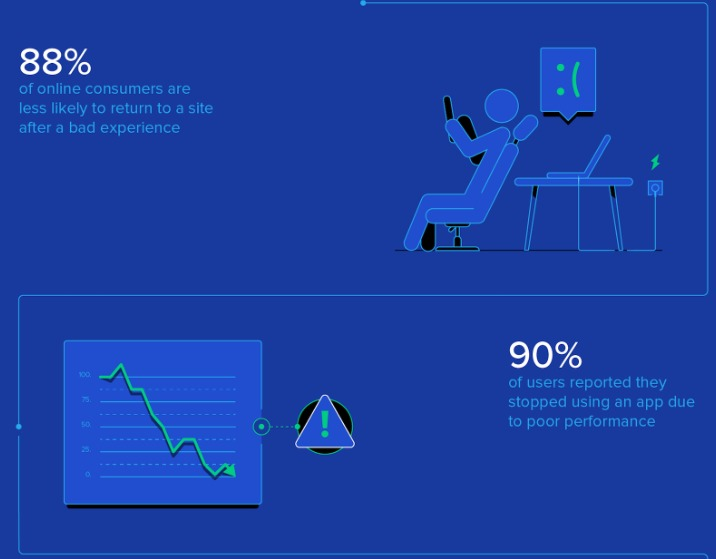
公開: 2022-06-04モバイルアプリのユーザーインターフェースの設計は、モバイルアプリ開発の最も重要な部分の1つです。 モバイルアプリのユーザーインターフェイスとユーザーエクスペリエンスは、モバイルアプリの評判を左右する可能性があります。 モバイルユーザーインターフェイスの重要性を明確に示すいくつかの最も重要な統計を簡単に見てみましょう。

画像ソース
したがって、どのソフトウェア開発会社にとっても、最新のモバイルアプリのデザイントレンドに遅れないようにして、最新のデザインのモバイルアプリのみを顧客に提供できるようにすることが重要です。 これに加えて、企業が市場の最新のトレンドに従ってアプリを作成できるアプリ開発会社のみを選択することも同様に重要です。
このブログ投稿では、2020年に検討する必要のあるモバイルアプリのデザイントレンドについて説明しました。
- より良い製品写真のためのカスタムイラスト
デジタルイラストレーションはこのフレーズを適切にテストし、最も急速に成長しているモバイルアプリのデザイントレンドの1つになっています。 デジタル画像は、画面またはページ情報の直接的な認識を効果的に伝えます。 お守り、アイコン、写真は、画面やページの見栄えを良くすることができます。
バナーの描画は、会社のサービスやブログフィードを紹介する最新の方法の1つにすぎません。 ベクターの見出しは、クリエイティブ、ビジュアル、デジタルイラストレーションの時代の古いものになりました。 退屈なバナーを作成する代わりに、反復的なグラフィックデザイナーは、コンセプトをよりよく伝えるために独自のデジタルイラストを作成しようとします。
- シームレスインターフェースはユーザーの間で人気が高まっています
アプリ開発トレンドの重要な機能の1つは、ユーザーに理想的で親しみやすいビューを提供することです。 アプリページは感染することなく完全にダウンロードできる必要があり、すべてのコンテンツは最初のページからアクセスできる必要があります。
UXモバイルアプリのデザインは、訪問者を引き付ける場合にのみ効果的です。ユーザーインタラクションを実現する最善の方法は、ホームページにすべてを表示することです。 このように、ユーザーが初めて訪問する場合、ユーザーは数分を費やし、あなたは注目を集めることができます。
- キャラクターデザインによるストーリーテリング
今日、ますます多くのアプリが、会社の製品開示という物語のアイデアに移行しています。 企業は、自分が持っているもの、何をしているのか、何を提供しているのかについて多くのコンテンツをアップロードする代わりに、自画像の作成に向かっています。
オリジナルキャラクターは、人とつながり、現実世界との強い視覚的つながりを確立するために使用されます。 訪問者を即座にあなたのビジネスにリダイレクトします。 キャラクターは、通常のプログラム画面を動的画面に変える上で重要な役割を果たすことができますが、それはすべて構成によって異なります。
- ボタンレスUIは、最新の電話デザインを表示するのに適しています
ボタンのないユーザーインターフェイスは、この時代の最も人気のあるモバイルアプリケーションの設計トレンドです。 ボタンなしでアプリのインターフェースを使用することは本当に可能ですか? それが実際に実現されるという事実を受け入れる時が来ました、それはあなたの周りにあります、しかしあなたはそれを実現しません。 これは、市場主導型UIの最新トレンドの1つです。
Instagramを考えてください! ページのストーリーを変更するボタンはありますか? いいえ、画面の任意の場所をタッチすることでこれを行うことができます。 ストーリーを前後に変更するための特定のボタンはありません。
ボタンレスユーザーインターフェイス用の優れたモバイルUIの別の設計により、電子メールを介した取得プロセスでのユーザー機能を容易にすることができます。 一部のUX/UIデザインでは、[カートに追加]ボタンをクリックする代わりに、購入したアイテムをカートにドラッグできます。

- シンプルなナビゲーション
クリーンなインターフェイス、クリアな印刷、視覚的に楽しい美学を備えたモバイルアプリケーションは、モバイルアプリのユーザーに人気があります。 モバイルアプリのナビゲーションアイコンとサブメニューまたはドロップダウンメニューは、ユーザーのブラウジングを改善するのに役立ちます。
ブラウジングは、ウェブサイトやモバイルアプリのすべてのインターフェースに不可欠な部分です。 さらに、これは、垂直、水平、おそらく最小限、または非常に詳細でグラフィックなど、さまざまなスタイルと形状を使用して、さまざまな方法で実行できます。 ユーザーフレンドリーなナビゲーションは、モバイルアプリデザイナーの主な目標です。
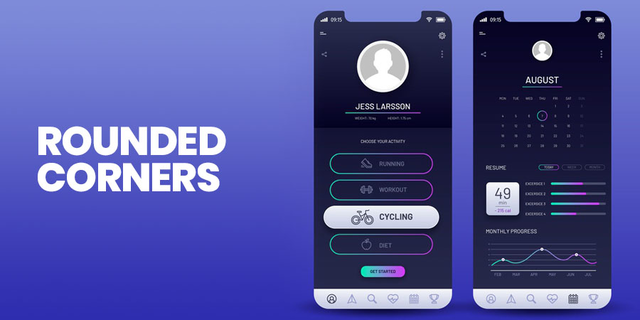
- 丸い角

モバイルアプリのデザインのこの傾向は、ハードウェアの観点からの別の傾向の結果です。 最近では、Apple WatchからiPadまでのすべてのスマートフォン、Androidスマートフォン、iPhoneが円形の角度を共有しています。 各デバイスのエッジが丸みを帯びている場合、ユーザーインターフェイスは当然同じように見えます。
丸いカードからiOSメッセージのGoogle検索バーまで、すべてのモバイルアプリはより丸みを帯びた角を使用し始めています。 モバイルアプリに最新の感触と外観を与えたい場合、これは要素を完成させる方法です。
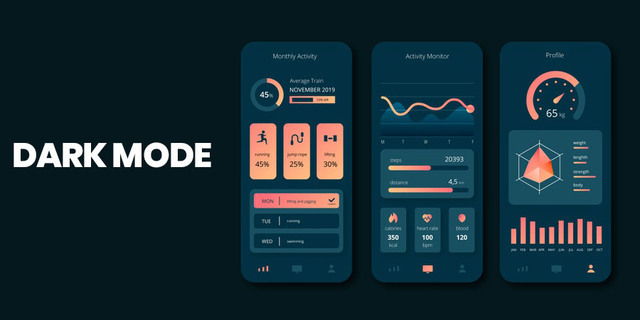
- ダークモード

ダークモードと呼ばれるプログラムやプログラムに新しいトレンドが現れました。 携帯電話やコンピューターの画面でまだ見たことがない場合は、色を主な色から白、黒から明るい色に変更することをお勧めします。これは、多くのアプリレイアウトの背景になっています。 当初はアプリの読み取りに使用されていましたが、SkypeなどのストリーミングアプリやSkype、Messengerなどのチャット用のYouTubeなどのビデオコンテンツアプリなど、ほぼすべての種類のアプリを受け入れることがわかっています。
- データ駆動型設計
これは、モバイルアプリの設計がUIまたはUXデザイナーのビジョンだけでなく、定量分析にも基づいている今日では一般的です。 機械学習、心理学的アプローチ、および詳細な分析を使用することにより、ユーザーリサーチは、デザイナーをユーザーインタラクションの新しいレベルに導きます。
「データ駆動型データ」という用語には、アンケート、A / Bテスト、行動調査、アプリケーション分析、およびインターネット上にあるその他のテクノロジーとツールが含まれます。 この概念は、訪問者の行動を研究するために多くの分析ツールが存在するWebアプリ開発者がよく経験しますが、この特定のアプローチは他の製品にも役立ちます。 これは、モバイルアプリケーションとのユーザーの対話、ほとんどの対話領域、携帯電話ユーザーが探している情報、および必要なタスクの包括的な概要を提供します。
この設計プロセスの定性分析を完全に置き換えるわけではありませんが、データ駆動型の定量分析の成長傾向は数年間続くと考えています。
まとめましょう:
この記事で、次の場合に従う必要のあるモバイルアプリのデザイントレンドについて明確に理解していただければ幸いです。
あなたはあなたのモバイルアプリの成功を望んでいます。 これらのアプリ開発のトレンドに従ってアプリケーションをすぐに作成できるソフトウェア開発者を雇うことができるソフトウェア開発会社はたくさんあります。 起業家、ISV、または中小企業のオーナーの場合は、モバイルアプリの成功を享受できるように、これらのモバイルアプリのトレンドに正確に従う必要があります。
