Webデザイナー用語:クライアントのためのガイド
公開: 2019-11-09すべての取引には独自の用語があります。 Webデザイナーは、UX、CSS、HTMLなどのWebサイト用語のアルファベットのスープに精通しています。 しかし、あなたのクライアント? 彼らにとってはギリシャ語かもしれません。
デザインプロセスに飛び込む前に、最も一般的なWebデザイン用語についてクライアントを教育することには大きなメリットがあります。 彼らの知識のレベルに関係なく、基本をカバーすることをスキップすると、あなたの仕事やデザインのアイデアについて話し合う代わりに、用語を翻訳する電話に多くの時間を費やすことになります。
クライアントのスピードを上げるために、私は最も一般的なWebデザイン用語をまとめ、クライアントフレンドリーな用語に翻訳しました。
ここに7つの重要なウェブサイトのデザイン用語があります:
- ヒーロー画像
- UX
- ワイヤーフレーム
- 情報アーキテクチャ
- モバイル対応
- HTML、CSS、およびJavaScript
- CMS
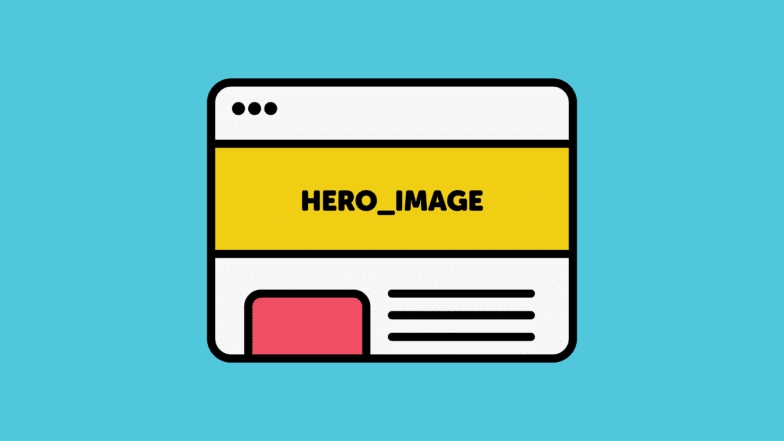
ヒーロー画像
ウェブサイトをデザインするとき、ウェブサイトのホームページを参照して「ヒーロー画像」という用語をよく耳にします。 この用語はバットマンとスーパーマンの画像を想起させるかもしれませんが、それはあなたのデザイナーがあなたのウェブサイトにスーパーヒーローの画像を載せているという意味ではありません。

主人公の画像は、ウェブサイトのホームページの上部にある大きな特徴の画像またはビデオの背景です。 このエリアはサイトの非常に重要な部分であるため、人々はこのエリアをヒーロー画像と呼び始めました。 これは、訪問者がWebサイトにアクセスしたときに最初に目にするものであるため、魅力的で意味のあるデザインである必要があります。
「ヒーロー画像」という用語には画像という言葉が含まれていますが、ウェブサイトのこのセクションは必ずしも静止画である必要はありません。 今日、ヒーロービデオは非常に一般的で、通常はテキストの背後でバックグラウンドで再生されます。 サイトの目標とデザインスタイルによっては、サイトのこの領域で使用されているアニメーションが表示される場合もあります。
UXまたはユーザーエクスペリエンス
UXはユーザーエクスペリエンスの省略形です。 一部のWebデザイナーは、UXデザイン(Webサイト訪問者のWebサイトの総合的なエクスペリエンスを向上させるプロセス)を専門としています。 デザイナーはサイトの外観を作成するだけでなく、訪問者がサイトへの最初の(およびその後の!)訪問をどのように体験するかを考慮するため、UXデザインは専門分野と見なされます。
ユーザーエクスペリエンスの簡単な例えは、新しいレストランでのエクスペリエンスと比較することです。 食べ物は素晴らしいかもしれませんが、レストランがあなたを着席させるのに永遠にかかり、バスルームがひどく、駐車場が悪夢である場合、あなたはおそらく再びそこに行くことを渡すでしょう。 レストランでの経験に影響を与える可能性のある食べ物以外にも多くの要因があります。
ウェブサイトについても同じことが言えます。それがユーザーエクスペリエンスのすべてです。 あなたのウェブサイトに訪問者を引き付けて維持することは、単に素晴らしいデザインを持っていることだけではありません。 UXデザインを理解しているWebデザイナーは、サイト上のすべてのものがユーザーの全体的なエクスペリエンスにどのように影響するかを検討します。
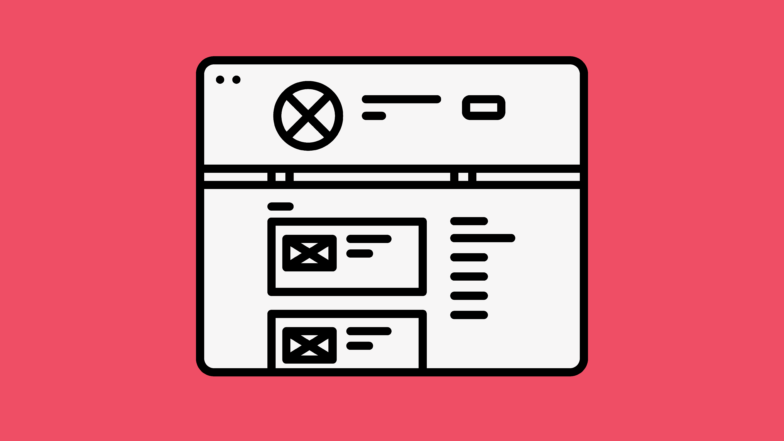
ワイヤーフレーム
ほとんどのWebサイトプロジェクトでは、Webチームは、デザインモックアップを作成する前に、まずWebページのワイヤーフレームを作成します。
ワイヤーフレームは基本的に青写真であり、特定の要素とテキストがページのどこに配置されるかを示します。

ウェブサイトの構築は、家の構築のプロセスに似ています。インテリアデザイナーに作業を開始させる前に、建築家から始めて青写真を作成します。そうしないと、キッチンにバスルームができてしまう可能性があります。 ワイヤーフレームは、Webストラテジストやデザイナーと協力して、デザインのモックアップよりも簡単に物事を移動できるため、非常に便利なツールです。
ワイヤーフレームの例を見たことがあれば、それが建物の青写真と類似していることに気付くでしょう。 ワイヤーフレームは通常、要素が配置される場所を示す基本的なボックスとアウトラインを備えた白黒です。
情報アーキテクチャ(IA)
ワイヤーフレームに加えて、通常、プロセスの早い段階でWebサイトの情報アーキテクチャに取り組みます。 情報アーキテクチャは、しばしばIAと呼ばれ、Webサイトのコンテンツを整理、優先順位付け、およびラベル付けするプロセスを指します。

この段階で、Webサイトのトップナビゲーションに含めるWebサイトのページと、コンテンツの構造を決定します。 上部のナビゲーションは、ページの上部にある一連のリンクです。 このトップナビゲーションはWebサイトのすべてのページにあり、Web訪問者を最も重要なコンテンツに誘導するのに役立ちます。
ワイヤーフレームと同様に、最終的な情報アーキテクチャは、Webサイトの組織表現です。 多くの場合、図のように見え、最終的なWebサイトが論理的で直感的にナビゲートできるようにするために、Webチームをガイドするための重要なツールです。
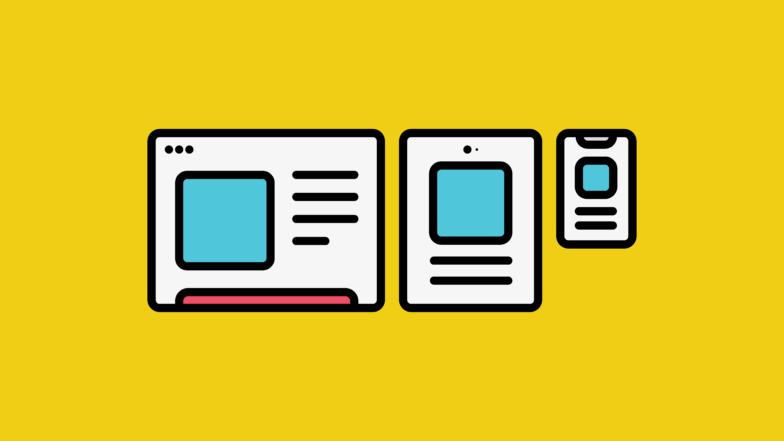
モバイル対応
今日、すべてのWebサイトは、電話、タブレット、デスクトップコンピューターなどのさまざまなデバイスで機能する必要があります。 この文脈で、Webデザイナーが「モバイルレスポンシブ」という用語を使用するのをよく耳にします。

WordPressのようなウェブサイトプラットフォームの大部分はモバイル対応です。つまり、コンテンツがユーザーのデバイスサイズに自動的に調整されるように、プラットフォーム自体にテクノロジーがすでに組み込まれています。
あなたの携帯電話がどのように機能するか考えてみてください。 電話を水平に向けると、電話の内容が自動的に調整されます。
これは、Webサイトで発生することと非常によく似ています。 モバイルレスポンシブテクノロジーにより、Webデザイナーや開発者は、小型デバイス用にWebサイトの2番目のバージョンを作成する必要がなくなりました。 同じコンテンツとデザインが、さまざまなデバイスサイズで適切に表示されます。
熟練したWebデザイナーは、サイトを設計する際にこれを考慮に入れ、モバイルデバイスと大画面の両方で機能するコンテンツを作成するようにガイドできます。
HTML、CSS、およびJavaScript
これらの専門用語に脅迫されないようにしてください。 それぞれが、デザインが静止画像からライブのインタラクティブなWebページになる方法に関連しています。 通常、サイトの外観と整理方法を専門とするWebデザイナーと一緒にWebサイトの作成を開始します。 次に、サイトをコーディングするWeb開発者または開発チームとの共同作業に進みます。
これらの用語は、サイト構築の開発段階で耳にする可能性が高くなりますが、デザインのディスカッションでも表示される場合があります。
HTMLはHyperTextMarkupLanguageの略で、WebチームがWebブラウザにテキストの表示方法を指示できるようにします。 HTMLはさまざまなタグを使用して、テキストが見出し、小見出し、段落のいずれであるかを示します。 デザイナーがデザインの見出しにH1というラベルを付けているのが見えるかもしれません。 これは、このラベルが付いたすべてのテキストが同じフォントサイズである必要があることをブラウザに通知するために使用されるHTMLタグを参照しています。
カスケードスタイルシート(CSS)は、Webデザイナーと開発者がWebサイトのルックアンドフィールを定義するのに役立ちます。 HTML自体は魅力的でも魅力的でもありません。 CSSは、美しいWebページのデザインを作成する上ですべての違いをもたらします。
JavaScriptは、開発者がWebサイトでインタラクションを作成するために使用するスクリプト言語です。 HTMLとCSSだけで、見栄えの良いWebページができますが、これら2つだけでは何も起こりません。 Web開発者または開発チームを探すときは、JavaScriptだけでなく、その上に構築しているプラットフォームでチームが経験を積んでいることを確認してください。
CMS
非常に簡単な用語で締めくくります。コンテンツ管理システム、別名CMSです。 この用語は、WordPress(別のコンテンツ管理システム)に関連してよく耳にします。
実際、WordPressは世界で最も人気のあるコンテンツ管理システムです。 CMSはWebサイトのバックエンドツールであり、コンテンツを簡単に編集したり、サイトにコンテンツを追加したりできます。
WordPressのようなCMSでサイトを構築することの大きな利点は、Webサイトの立ち上げ後にテキストを変更したり、画像を追加したり、ページを追加したりするためにWebデザイナーやWeb開発者である必要がないことです。 ページにコンマを追加する必要があるたびに、Web開発者に電話する必要はありません。
WordPressは非常に柔軟でカスタマイズ可能であるため、ビジネスの管理が容易な美しいWebサイトで、両方の長所を活用できます。
WordPressのコンテンツをもっとチェックしてください!

WordPressは世界で最も人気のあるコンテンツ管理システムであり、毎日ますます多くのクリエイティブによって使用されています。 WordPressの詳細については、こちらをご覧ください。 あなたが初心者であるか、あなたの手の甲のようにWordPressを知っているかどうかは関係ありません、私たちは皆のためのリソースと記事を持っています!
ここを読み続けてください。
